Inicjatywa Aurora w Chrome to współpraca między Chrome a ramami i narzędziami JavaScript open source w celu poprawy wygody korzystania z internetu. Jeśli nie znasz jeszcze Aurora, przeczytaj ten artykuł wprowadzający, aby dowiedzieć się więcej o naszej misji i metodologii.
Od 2021 r. nie publikowaliśmy planu rozwoju, dlatego chcielibyśmy podzielić się z Wami informacjami o tym, czym się zajmowaliśmy i o ciekawych projektach, które planujemy na 2023 rok.
Ostatnie najciekawsze fragmenty projektu
Przez ostatnie kilka lat współpracowaliśmy z platformami takimi jak Next.js, Angular i Nuxt, aby optymalizować podstawowe wskaźniki internetowe. Oto najważniejsze informacje od czasu ostatniej aktualizacji.
Obrazy
Obrazy są często źródłem problemów z wydajnością. Poniżej znajdziesz kilka metod, które stosujemy we współpracy z partnerami, aby zapewnić dostępność sprawdzonych metod. Dzięki temu deweloperzy mogą domyślnie optymalnie dostarczać obrazy, gdy korzystają z ramek, z którymi współpracujemy.
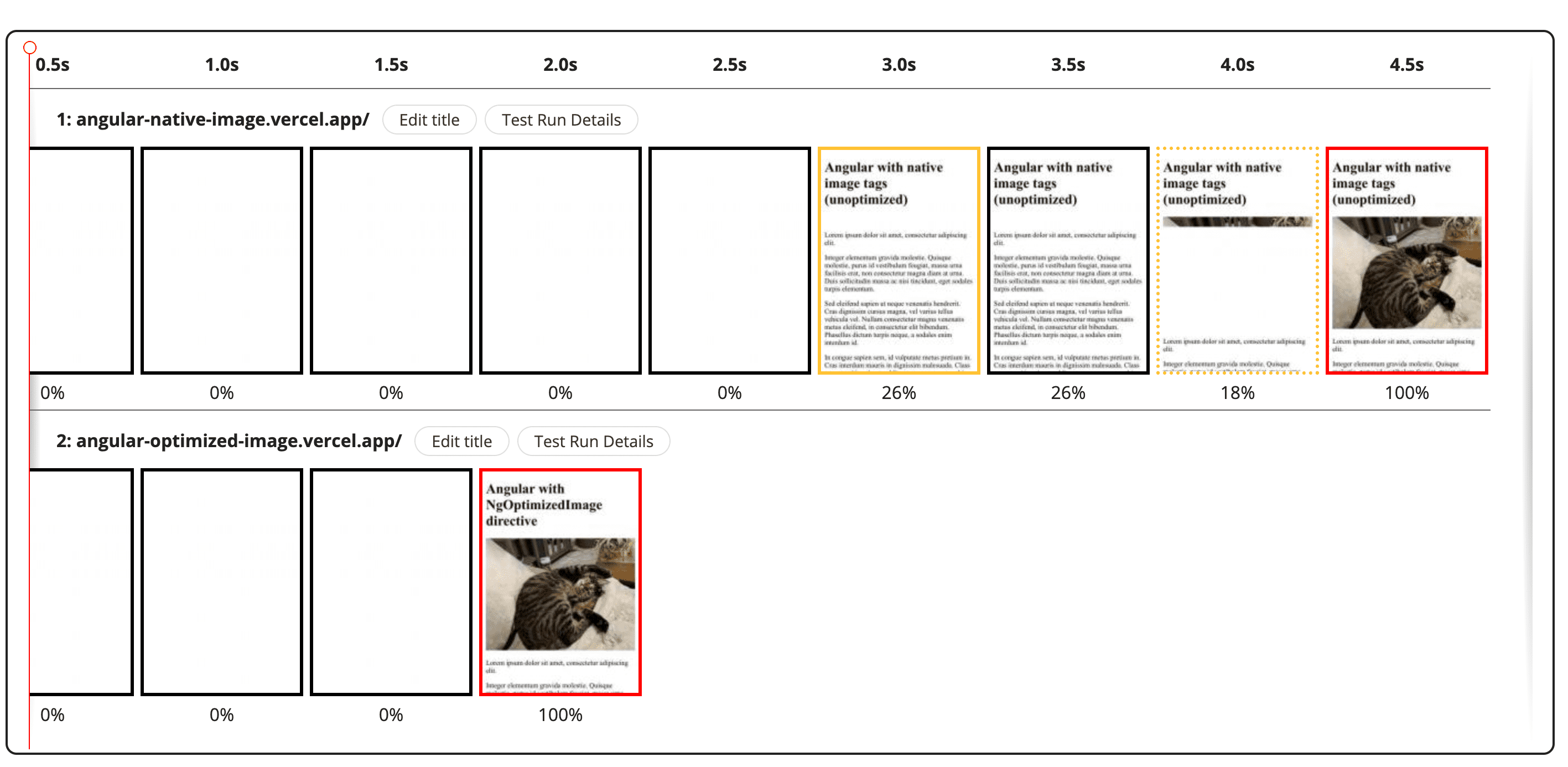
Dyrektywa dotycząca obrazów w formacie Angular
Opublikowaliśmy stabilną dyrektywę dotyczącą obrazów dla frameworka Angular, która jest dostępna w wersji Angular 15 i specjalnie przeniesiona do wersji 13.4 i 14.3. Ta dyrektywa domyślnie włącza natywny opóźniony wczytywanie, dodaje fetchpriority wskazówki do obrazów o wyższym priorytecie i automatycznie generuje odpowiednie atrybuty srcset dla obrazów elastycznych.
Wpływ: przed i po użyciu dyrektywy obrazowej przeprowadzono testy Lighthouse w laboratorium w środowisku kontroli jakości Land's End. Na komputerach PC średnia wartość największego wyrenderowania treści (LCP) spadła z 12,0 s do 3,0 s, co oznacza poprawę LCP o 75%.

Więcej informacji o tej dyrektywie znajdziesz w poście na blogu Optymalizowanie obrazów za pomocą dyrektywy obrazów w Angularze.
Zaktualizowano next/image
Współpracowaliśmy też z zespołem Next.js nad aktualizacją komponentu image, aby korzystał z nowych funkcji przeglądarki, takich jak natywny ładowanie z opóźnieniem i atrybut HTML fetchpriority. Nowa wersja jest domyślnie dostępna od wersji Next 13.
Wpływ : nasz partner Leboncoin dzięki przejściu na nową wersję next/image poprawił LCP niektórych stron nawet o 60%.
czcionki internetowe,
Optymalizacja czcionek internetowych może być trudna do wykonania, ponieważ obejmuje więcej czynności niż tylko zmniejszenie rozmiaru przesyłanych zasobów czcionek. Czcionki internetowe mogą też znacząco wpływać na dane zbiorcze przesunięcie układu (CLS) strony, a minimalizowanie przesunięć układu spowodowanych wymianą czcionek wymaga znacznego wysiłku. Na szczęście współpracujemy z twórcami frameworków, aby jeszcze bardziej ułatwić to zadanie deweloperom stron internetowych.
Narzędzia do ulepszania czcionek zastępczych w Next.js, Nuxt i Vite
Wprowadziliśmy funkcję w wersji Next 13, która dostosowuje wymiary czcionki zastępczej strony, aby lepiej dopasować ją do czcionki internetowej podczas wczytywania. Pozwala to zmniejszyć CLS związany z czcionką. Udostępniliśmy naszą metodologię zespołowi Nuxt, który wykorzystał ją jako inspirację do stworzenia modułu nuxtjs/fontaine i wtyczki fontaine Vite, które korzystają z tego samego algorytmu.
Wpływ: nasz partner, Vox Media, dzięki tej funkcji zdołał zmniejszyć CLS na stronie The Verge do 0 w wersji produkcyjnej na niektórych stronach.
Więcej informacji znajdziesz w naszych wpisach na blogu o generowaniu ulepszonych czcionek zapasowych i narzędziach do generowania czcionek zapasowych.
Moduł nuxtjs/google-fonts
Wspólnie z zespołem Nuxt opracowaliśmy moduł, który optymalizuje działanie czcionek Google. Moduł automatycznie pobiera i hostuje czcionki Google, aby uniknąć dodatkowego korzystania z serwera, a także obsługuje opcje wstawiania czcionek.
Skrypty firm zewnętrznych
Kod JavaScript pochodzący od innych firm może być potencjalnym źródłem problemów z wydajnością i może wpływać na dane takie jak Interakcja do kolejnego wyrenderowania (INP), ponieważ wykonywanie przez te skrypty może opóźniać interakcje użytkowników.
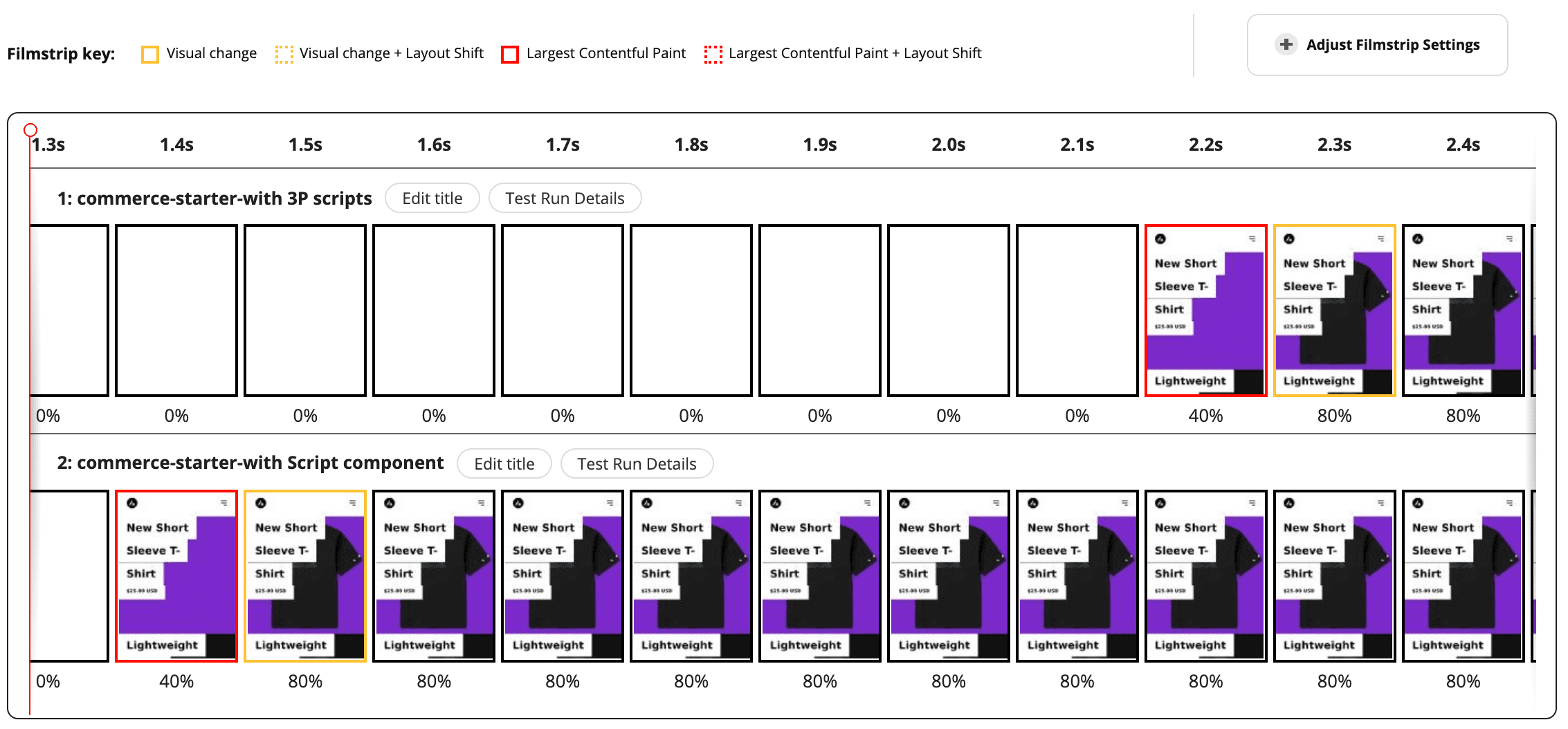
Komponent next/script do skryptów innych firm
Stworzyliśmy komponent skryptu dla Next 12+, który domyślnie wczytuje skrypty po nasyceniu, aby zapobiec blokowaniu ścieżki krytycznej podczas wczytywania. Zawiera też tryb web worker, który integruje Partytown, aby całkowicie usunąć skrypty z głównego wątku.
Wpływ: w testach Lighthouse w laboratorium CareerKarma odnotowano zmniejszenie wartości LCP o 24% dzięki użyciu next/script component z włączonym trybem pracownika.

Więcej informacji znajdziesz w naszym poście na blogu Optymalizowanie ładowania skryptów zewnętrznych w Next.js.
Różne
Nasze partnerstwo z deweloperami frameworków nie kończy się na poprawie podstawowych wskaźników internetowych. Pracujemy też nad wykorzystaniem nowych funkcji i ułatwieniem deweloperom korzystania z najnowocześniejszych funkcji platformy internetowej.
polyfill zapytań kontenera,
Zaktualizowaliśmy polyfill dla zapytań do kontenera, aby obsługiwał szerszy zestaw funkcji CSS, oraz poprawiliśmy jego wydajność, pracując nad wersją 1.0.
Więcej informacji znajdziesz w poście na blogu Container Query Polyfill – co warto wiedzieć.
Co dalej z Aurora?
W latach 2023–2024 planujemy realizację kilku ekscytujących projektów, które mają na celu optymalizację podstawowych wskaźników internetowych dla programistów frameworków.
W przyszłym roku skupimy się na:
Elementy zewnętrzne typu wrapper dla Next.js i Nuxt: elementy typu wrapper mogą ułatwić wczytywanie popularnych bibliotek zewnętrznych w sposób optymalny pod kątem LCP i INP. Zamiast tagu skryptu umieść tag komponentu w DOM, aby załadować kod zewnętrzny. Framework wybierze najlepszą strategię wczytywania. Aby dowiedzieć się więcej, zapoznaj się z specyfikacją RFC.
Doświadczenie programistów w zakresie SSR i hydratyzacji w Angular: ściśle współpracowaliśmy z zespołem Angular nad projektem SSR i hydratyzacji. Naszym celem było ulepszenie możliwości korzystania z SSR dla programistów, aby umożliwić większej liczbie aplikacji korzystanie z zalet LCP. Zachowaj czujność, ponieważ wkrótce opublikujemy oficjalny dokument RFC dotyczący funkcji manipulowania DOM w procesie SSR.
Instrukcja dotycząca obrazów w Angularze i funkcje
nuxt/image: zaplanowaliśmy kilka ciekawych funkcji dla Angulara, takich jak automatyczne generowanie wskazówek wstępnego połączenia, narzędzia do migracji ułatwiające przejście z podstawowych elementów<img>, obsługa elementów<picture>i miejsca substytucyjne. Skonsultujemy się też z zespołem Nuxt w sprawie kilku nowych funkcjinuxt/image.Badanie INP (w różnych ramach): w 2024 r. interakcja do kolejnego wyrenderowania (INP) zastąpi opóźnienie przy pierwszym działaniu (FID), dlatego zwiększamy wsparcie dla ulepszania INP w ramach. Obejmuje to analizę przyczyn problemów z interfejsami INP w ramach i tworzenie w miarę możliwości wbudowanych rozwiązań dla użytkowników tych ram.
Speedometer 3: pomagamy też w wdrożeniu kolejnej generacji narzędzia do porównywania Speedometer, aby odzwierciedlało ono nowoczesne frameworki internetowe z 2023 roku.
Bądź na bieżąco
Zakładka naszej strony docelowej pozwoli Ci być na bieżąco z najnowszymi wiadomościami, rozmowami technicznymi i postami na blogu zespołu Aurora. Możesz też śledzić nas na Twitterze:
- Kara Erickson – karaforthewin@
- Houssein Djirdeh – hdjirdeh@
- Katie Hempenius - katiehempenius@
- Alex Castle – atcastle@
- Gerald Monaco – devknoll@
- Janicklas Ralph James – janicklas@
- Thorsten Kober – tckober@