Het Aurora-initiatief van Chrome is een samenwerking tussen Chrome en open-source Javascript-frameworks en -tools om de gebruikerservaring op internet te verbeteren. Als Aurora nieuw voor je is, bekijk dan onze introductiepost voor meer informatie over onze missie en methodologie.
Aangezien we sinds 2021 geen roadmap meer hebben gepubliceerd, willen we graag delen wat we hebben gedaan en enkele spannende projecten die we in petto hebben voor 2023.
Hoogtepunten van recente projecten
De afgelopen jaren hebben we samengewerkt met frameworks als Next.js, Angular en Nuxt om Core Web Vitals te optimaliseren. Hier zijn enkele hoogtepunten sinds onze laatste update.
Afbeeldingen
Afbeeldingen zijn vaak een bron van prestatieproblemen. Hier volgen enkele van de methoden die we hebben gevolgd met stakeholders van het framework om ervoor te zorgen dat best practices out-of-the-box beschikbaar zijn, zodat ontwikkelaars afbeeldingen standaard optimaal leveren wanneer ze de frameworks gebruiken waarmee we samenwerken.
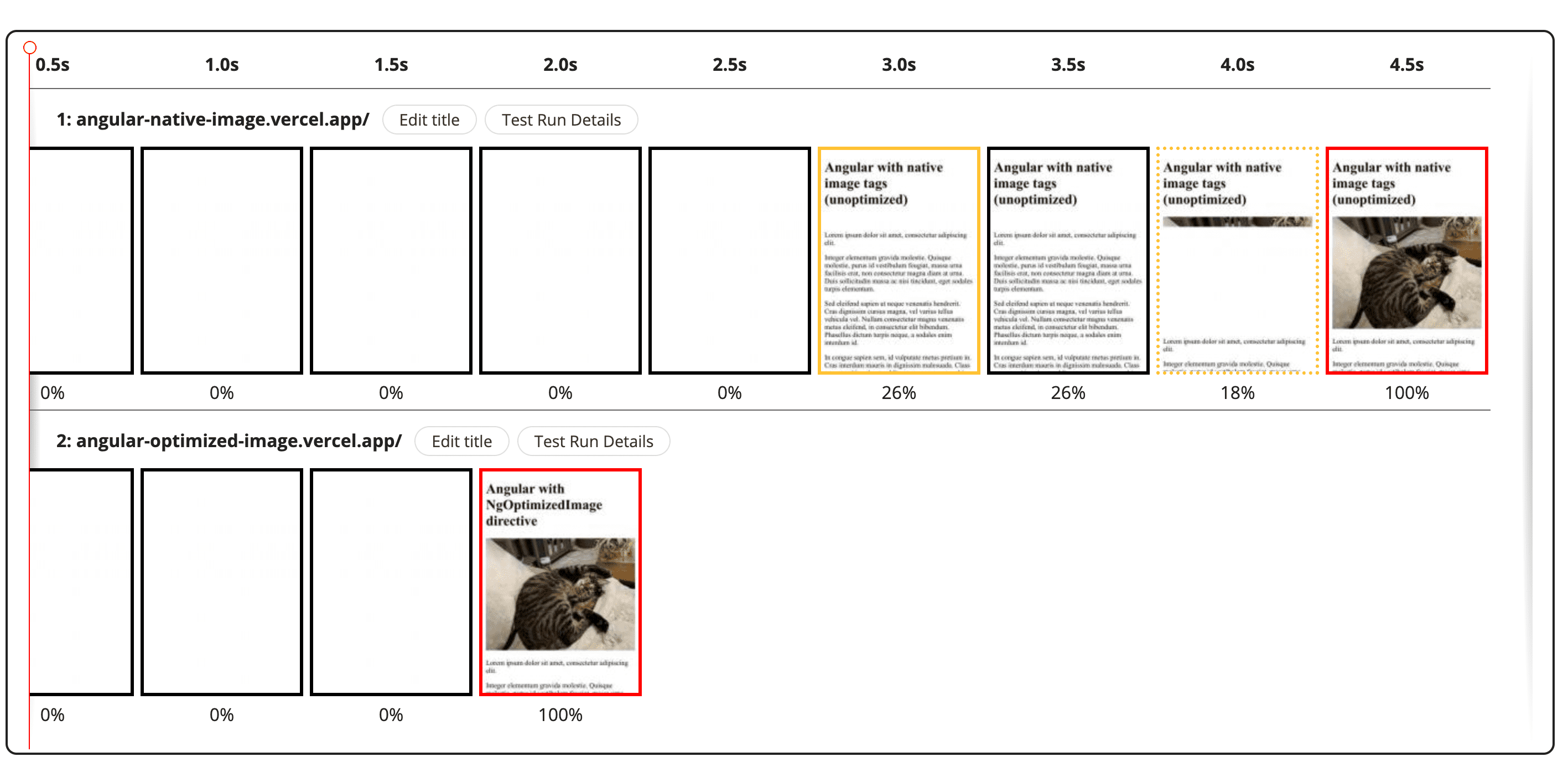
Hoekige beeldrichtlijn
We hebben een stabiele afbeeldingsrichtlijn gepubliceerd voor het Angular-framework, beschikbaar in Angular 15 en speciaal gebackporteerd naar 13.4 en 14.3. Deze richtlijn maakt standaard native lazyloading mogelijk, voegt fetchpriority hints toe aan prioriteitsafbeeldingen en genereert automatisch de juiste srcset attributen voor responsieve afbeeldingen.
De impact : Lighthouse-laboratoriumtests werden uitgevoerd op de QA-omgeving van Land's End voor en na het gebruik van de image-richtlijn. Op desktops daalde de gemiddelde Largest Contentful Paint (LCP) van 12,0 seconden naar 3,0 seconden, een verbetering van 75% in LCP.

Lees meer over de richtlijn in onze blogpost, Afbeeldingen optimaliseren met de hoekige beeldrichtlijn .
Vernieuwde next/image
We hebben ook samengewerkt met het Next.js-team om de afbeeldingscomponent bij te werken om nieuwe browserfuncties te gebruiken, zoals native lazyloading en fetchpriority HTML-kenmerk. De nieuwe versie is standaard beschikbaar vanaf Next 13.
De impact : Onze partner Leboncoin kon de LCP van sommige pagina's met wel 60% verbeteren door over te schakelen naar de nieuwe versie van next/image .
Weblettertypen
Het optimaliseren van weblettertypen kan lastig zijn om goed uit te voeren, omdat er meer bij komt kijken dan het verkleinen van de overdrachtsgrootte van lettertypebronnen. Weblettertypen kunnen ook aanzienlijk bijdragen aan de Cumulatieve Lay-outverschuiving (CLS) van een pagina, en het minimaliseren van lay-outverschuivingen als gevolg van lettertypewissels vergt aanzienlijke inspanningen. Gelukkig hebben we samengewerkt met frameworks om deze taak nog eenvoudiger te maken voor webontwikkelaars.
Hulpmiddelen voor verbeterde lettertype-fallbacks in Next.js, Nuxt en Vite
We hebben in Next 13 een functie geleverd die de afmetingen van het reservelettertype van een pagina aanpast, zodat deze beter aansluit bij het weblettertype wanneer dit wordt geladen. Dit vermindert lettertype-gerelateerde CLS. We deelden onze methodologie met het Nuxt-team en het werd de inspiratie voor de nuxtjs/fontaine module en de fontaine Vite-plug-in , die beide hetzelfde onderliggende algoritme gebruiken.
De impact : Onze partner Vox Media kon met deze functie CLS op The Verge op sommige pagina's terugbrengen naar 0 in productie.
Lees meer in onze blogposts over het genereren van verbeterde font fallbacks en font fallback framework tools .
nuxtjs/google-fonts module
We hebben samengewerkt met het Nuxt-team om een module uit te brengen om de prestaties van Google Font te optimaliseren. De module downloadt en host automatisch Google-lettertypen om een extra serverrondreis te voorkomen en ondersteunt ook lettertype-inlining-opties.
Scripts van derden
JavaScript van derden is een potentiële bron van prestatieproblemen en kan van invloed zijn op statistieken zoals Interaction to Next Paint (INP) , omdat het werk dat deze scripts plannen de uitvoering van gebruikersinteracties kan vertragen.
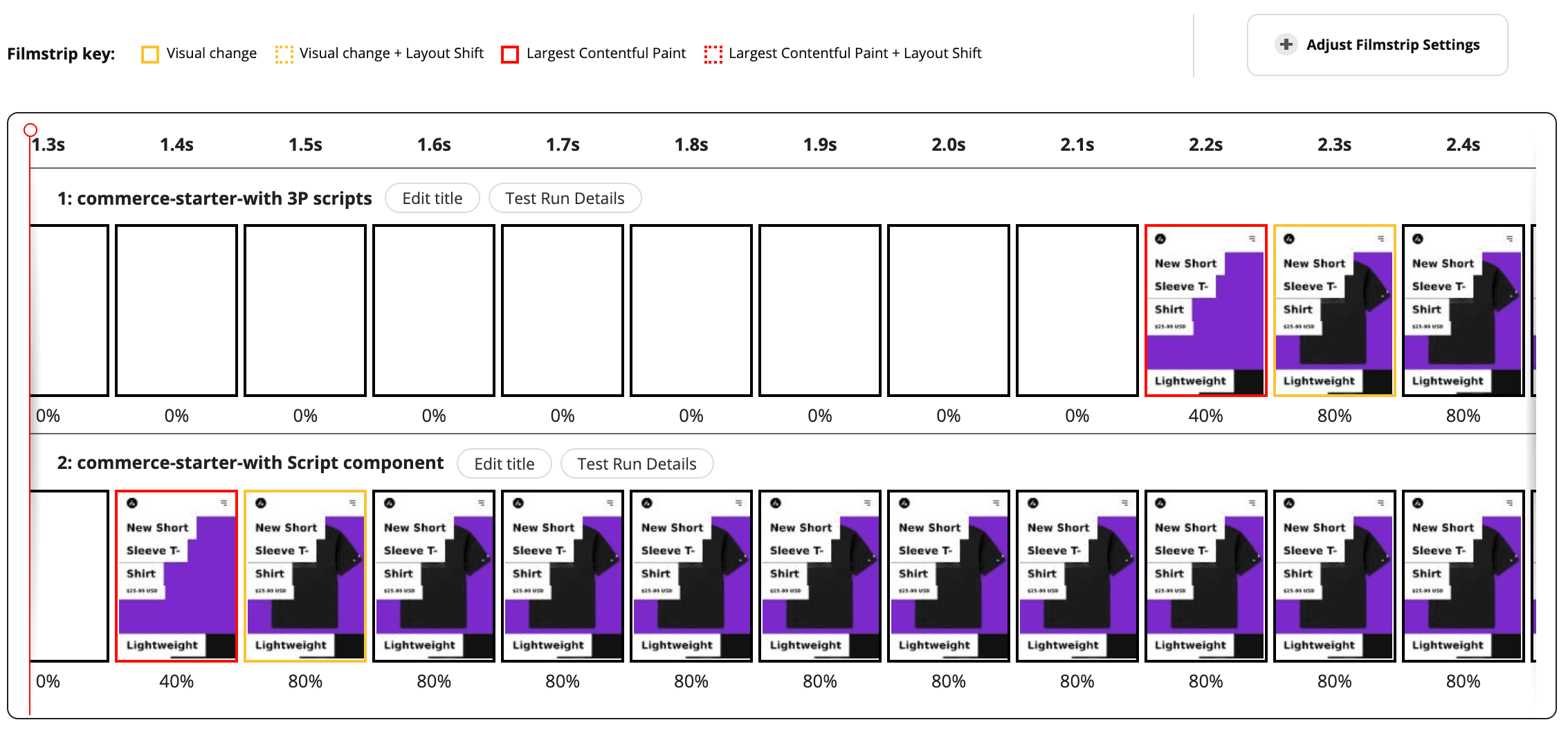
next/script component voor scripts van derden
We hebben een scriptcomponent voor Next 12+ gebouwd die standaard scripts laadt na hydratatie om te voorkomen dat het kritieke pad tijdens het laden wordt geblokkeerd. Het beschikt ook over een webwerkermodus die Partytown integreert om scripts volledig buiten de hoofdlijn te verplaatsen.
De impact : In Lighthouse-laboratoriumtests zag CareerKarma een reductie van 24% in LCP met behulp van de next/script component met ingeschakelde worker-modus.

Lees meer in onze blogpost, Het laden van scripts van derden in Next.js optimaliseren .
Gemengd
Onze partnerschappen met raamwerkontwikkelaars eindigen niet bij het verbeteren van Core Web Vitals. We werken er ook aan om meer van wat er nieuw is te benutten en het voor ontwikkelaars nog gemakkelijker te maken om de allernieuwste webplatformfuncties te gaan gebruiken.
Polyfill voor containerquery's
We hebben de polyfill van containerquery's bijgewerkt om een bredere reeks CSS-functies te ondersteunen en de prestaties ervan verbeterd, in de richting van release 1.0.
Lees meer in onze blogpost, Inside the Container Query Polyfill .
Wat is de volgende stap voor Aurora?
In 2023-2024 staan er een aantal spannende projecten op stapel om Core Web Vitals voor framework-ontwikkelaars te optimaliseren.
Het komende jaar gaan wij ons richten op de volgende punten:
Wrappercomponenten van derden voor Next.js en Nuxt : Wrappercomponenten kunnen het laden van populaire 3P-bibliotheken op een optimale manier voor LCP en INP vergemakkelijken. Plaats een componenttag in de DOM om uw 3P te laden in plaats van een scripttag en het raamwerk selecteert de beste laadstrategie. Zie de RFC voor meer details.
Ervaring met Angular SSR en hydratatieontwikkelaar : We hebben nauw samengewerkt met het Angular-team aan het SSR- en hydratatieproject . Onze focus lag op het verbeteren van de ervaring van ontwikkelaars met het gebruik van SSR, waardoor meer applicaties kunnen profiteren van de LCP-voordelen. Houd ons in de gaten voor een officiële RFC rond SSR DOM-manipulatiefuncties.
Angular image-richtlijn en
nuxt/imagefuncties : We hebben een aantal opwindende functies gepland voor Angular, zoals het automatisch genereren van hints vóór verbinding, migratietools om de overgang van standaard<img>-elementen te vergemakkelijken,<picture>-elementondersteuning en tijdelijke aanduidingen. We zullen ook met het Nuxt-team overleggen over een aantal nieuwe functies voornuxt/image.INP-onderzoek (cross-framework) : Omdat Interaction to Next Paint (INP) in 2024 First Input Delay (FID) zal vervangen, voeren we de ondersteuning op voor het verbeteren van INP in frameworks. Dit omvat analyse van de grondoorzaken voor INP-problemen in raamwerken en het creëren van ingebouwde oplossingen voor raamwerkgebruikers waar mogelijk.
Speedometer 3 : We helpen ook bij de implementatie van de volgende generatie van de benchmarkingtool Speedometer om het moderne webframework-landschap van 2023 weer te geven.
Blijf op de hoogte
Maak een bladwijzer van onze landingspagina om op de hoogte te blijven van het laatste nieuws, technische gesprekken en blogposts van het Aurora-team. U kunt ons ook volgen op Twitter:
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius - katiehempenius@
- Alex Castle - atcastle@
- Gerald Monaco - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@