Chrome의 Aurora 이니셔티브는 웹에서 사용자 환경을 개선하기 위해 Chrome과 오픈소스 JavaScript 프레임워크 및 도구 간의 공동작업입니다. Aurora를 처음 사용하는 경우 소개 게시물을 참고하여 Google의 사명과 방법론에 대해 자세히 알아보세요.
2021년 이후 로드맵을 게시하지 않았으므로 지금까지 진행한 작업과 2023년에 준비 중인 흥미로운 프로젝트를 공유하고자 합니다.
최근 프로젝트 하이라이트
Google은 지난 몇 년간 Next.js, Angular, Nuxt와 같은 프레임워크와 협력하여 Core Web Vitals를 최적화해 왔습니다. 지난번 업데이트 이후의 주요 내용은 다음과 같습니다.
이미지
이미지는 성능 문제의 원인인 경우가 많습니다. 다음은 Google이 파트너십을 맺은 프레임워크를 사용할 때 개발자가 기본적으로 최적으로 이미지를 전송할 수 있도록, 프레임워크 이해관계자와 함께 권장사항을 즉시 사용할 수 있도록 하기 위해 추진해 온 몇 가지 방법입니다.
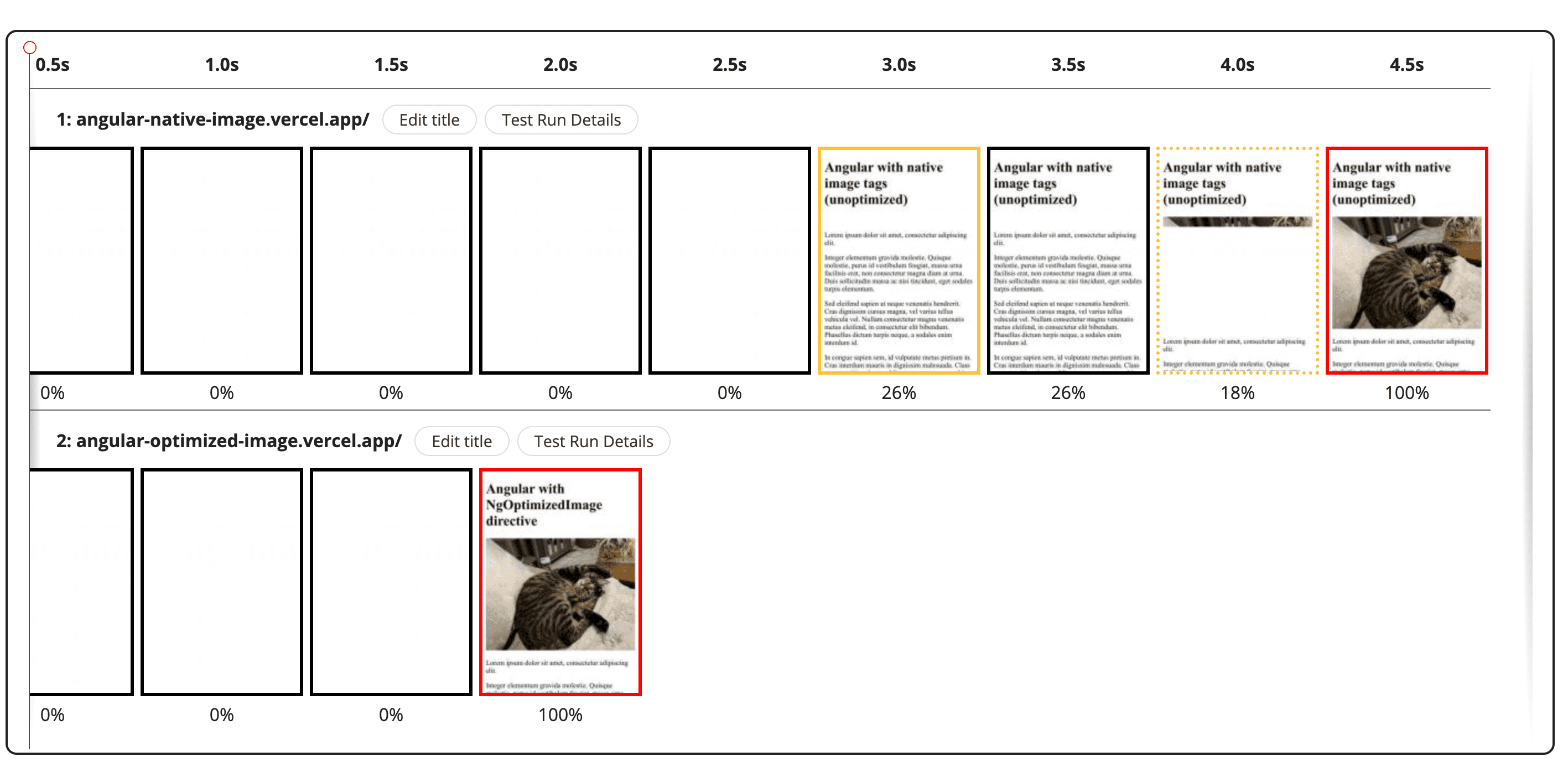
Angular 이미지 지시문
Angular 프레임워크용 안정적인 이미지 디렉티브를 게시했습니다. 이 디렉티브는 Angular 15에서 사용할 수 있으며 특히 13.4 및 14.3으로 백포팅되었습니다. 이 디렉티브는 기본적으로 네이티브 지연 로드를 사용 설정하고, 우선순위 이미지에 fetchpriority 힌트를 추가하며, 반응형 이미지에 적절한 srcset 속성을 자동으로 생성합니다.
영향: 이미지 디렉티브를 사용하기 전후에 Land's End QA 환경에서 Lighthouse 실험실 테스트가 실행되었습니다. 데스크톱의 최대 콘텐츠 렌더링 시간 (LCP) 중앙값은 12.0초에서 3.0초로 감소하여 LCP가 75% 개선되었습니다.

이 지시어에 관한 자세한 내용은 Angular 이미지 지시어로 이미지 최적화 블로그 게시물을 참고하세요.
next/image 개선
또한 Next.js팀과 협력하여 네이티브 지연 로드 및 fetchpriority HTML 속성과 같은 새로운 브라우저 기능을 사용하도록 이미지 구성요소를 업데이트했습니다. 새 버전은 Next 13부터 기본적으로 사용할 수 있습니다.
영향 : Google 파트너인 Leboncoin은 새 버전의 next/image으로 전환하여 일부 페이지의 LCP를 최대 60% 까지 개선할 수 있었습니다.
웹 글꼴
웹 글꼴 최적화는 글꼴 리소스의 전송 크기를 줄이는 것보다 더 많은 작업이 필요하므로 제대로 하기가 쉽지 않습니다. 웹 글꼴은 페이지의 레이아웃 변경 횟수 (CLS) 측정항목에 상당히 기여할 수 있으며, 글꼴 교체로 인한 레이아웃 변경을 최소화하려면 상당한 노력이 필요합니다. 다행히 Google은 웹 개발자가 이 작업을 더 쉽게 할 수 있도록 프레임워크와 협력하고 있습니다.
Next.js, Nuxt, Vite의 글꼴 대체를 개선하기 위한 도구
페이지의 대체 글꼴 크기를 조정하여 로드될 때 웹 글꼴과 더 잘 정렬되도록 하는 Next 13의 기능이 출시되었습니다. 이렇게 하면 글꼴 관련 CLS가 줄어듭니다. Google은 Nuxt팀과 방법론을 공유했으며, 이 방법론은 동일한 기본 알고리즘을 사용하는 nuxtjs/fontaine 모듈 및 fontaine Vite 플러그인의 영감이 되었습니다.
효과: Google의 파트너인 Vox Media는 이 기능을 사용하여 일부 페이지에서 프로덕션 환경의 The Verge CLS를 0으로 줄일 수 있었습니다.
개선된 글꼴 대체 생성 및 글꼴 대체 프레임워크 도구에 관한 블로그 게시물을 읽어보세요.
nuxtjs/google-fonts 모듈
Google은 Nuxt팀과 협력하여 Google Font 성능을 최적화하는 모듈을 출시했습니다. 이 모듈은 추가 서버 왕복을 방지하기 위해 Google 글꼴을 자동으로 다운로드하고 자체 호스팅하며 글꼴 인라인 옵션도 지원합니다.
서드 파티 스크립트
서드 파티 JavaScript는 성능 문제의 원인이 될 수 있으며, 이러한 스크립트가 예약한 작업으로 인해 사용자 상호작용 실행이 지연될 수 있으므로 다음 페인트에 대한 상호작용 (INP)과 같은 측정항목에 영향을 줄 수 있습니다.
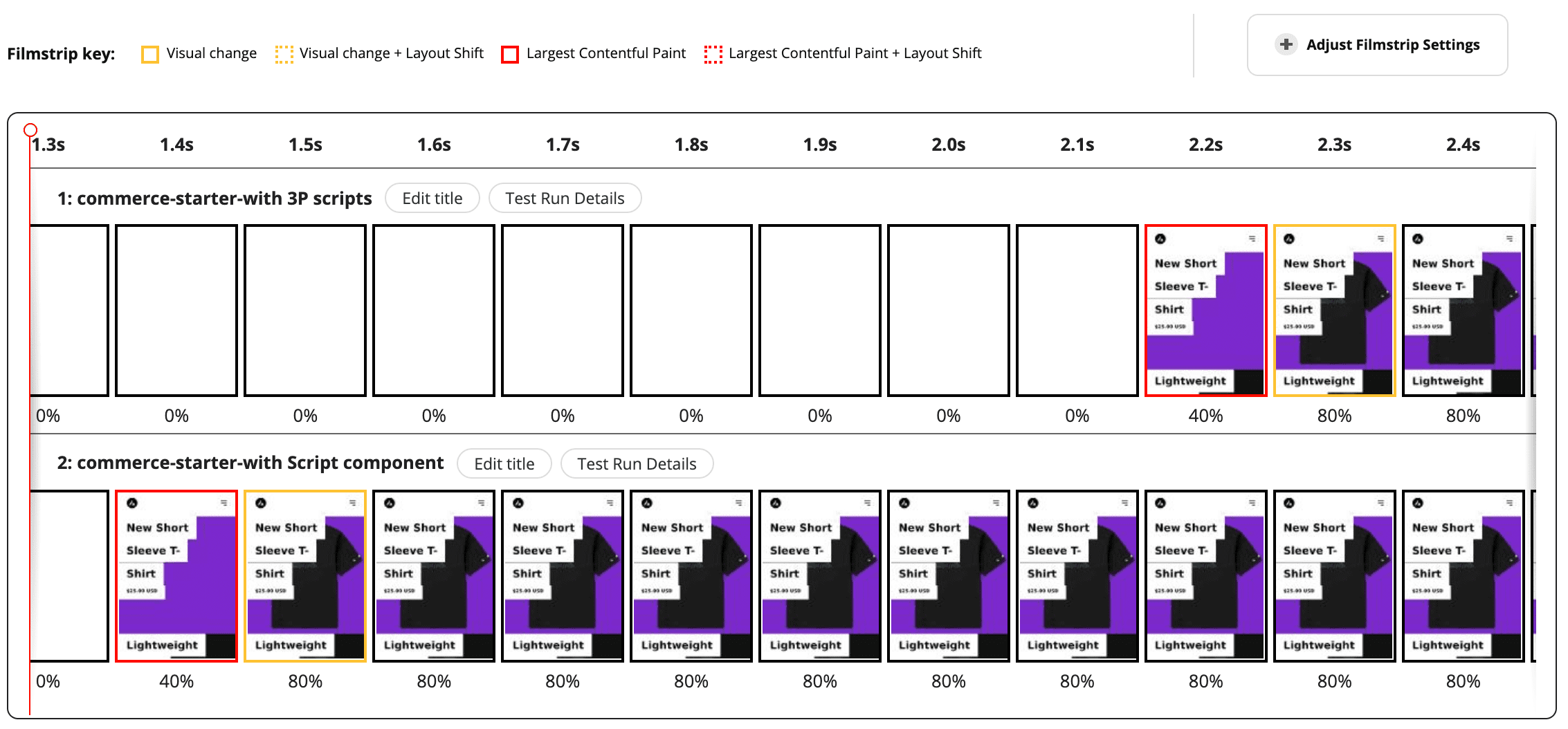
서드 파티 스크립트용 next/script 구성요소
로드 중에 중요한 경로가 차단되지 않도록 하이드레이션 후 스크립트를 로드하도록 기본값이 설정된 Next 12 이상용 스크립트 구성요소를 빌드했습니다. 또한 Partytown을 통합하여 스크립트를 기본 스레드에서 완전히 옮기는 웹 작업자 모드도 제공합니다.
영향: Lighthouse 실험실 테스트에서 CareerKarma은 worker 모드가 사용 설정된 next/script component를 사용하여 LCP를 24% 줄였습니다.

Next.js에서 서드 파티 스크립트 로드 최적화 블로그 게시물에서 자세히 알아보세요.
기타
Google은 프레임워크 개발자와의 파트너십을 통해 Core Web Vitals 개선에만 그치지 않습니다. 또한 Google은 더 많은 새로운 기능을 활용하고 개발자가 최신 웹 플랫폼 기능을 더욱 쉽게 사용할 수 있도록 노력하고 있습니다.
컨테이너 쿼리 폴리필
더 많은 CSS 기능을 지원하도록 컨테이너 쿼리 폴리필을 업데이트하고 1.0 출시를 위해 성능을 개선했습니다.
컨테이너 쿼리 폴리필 내부 블로그 게시물에서 자세히 알아보세요.
Aurora의 다음 단계는 무엇인가요?
2023~2024년에는 프레임워크 개발자를 위해 Core Web Vitals를 최적화하기 위한 여러 흥미로운 프로젝트가 진행될 예정입니다.
내년에는 다음 사항에 중점을 둘 예정입니다.
Next.js 및 Nuxt용 서드 파티 래퍼 구성요소: 래퍼 구성요소를 사용하면 LCP 및 INP에 최적화된 방식으로 인기 있는 서드 파티 라이브러리를 쉽게 로드할 수 있습니다. 구성요소 태그를 DOM에 배치하여 스크립트 태그 대신 서드 파티를 로드하면 프레임워크에서 최적의 로드 전략을 선택합니다. 자세한 내용은 RFC를 참고하세요.
Angular SSR 및 하이드라이션 개발자 환경: SSR 및 하이드라이션 프로젝트에 대해 Angular팀과 긴밀히 협력하고 있습니다. Google은 더 많은 애플리케이션에서 LCP 이점을 활용할 수 있도록 SSR을 사용하는 개발자 환경을 업그레이드하는 데 중점을 두었습니다. SSR DOM 조작 기능에 관한 공식 RFC를 기대해 주세요.
Angular 이미지 디렉티브 및
nuxt/image기능: 자동 연결 전 힌트 생성, 기본<img>요소에서의 전환을 돕는 이전 도구,<picture>요소 지원, 자리표시자 등 Angular를 위한 다양한 기능이 계획되어 있습니다. 또한nuxt/image의 여러 새로운 기능에 대해 Nuxt팀과 상의할 예정입니다.INP 연구 (교차 프레임워크): 2024년에 다음 페인트에 대한 상호작용 (INP)이 최초 입력 지연 시간 (FID)을 대체할 예정이므로 프레임워크에서 INP를 개선하기 위한 지원을 강화하고 있습니다. 이를 위해 프레임워크의 INP 문제의 근본 원인을 분석하고 가능한 경우 프레임워크 사용자를 위한 내장 솔루션을 만듭니다.
Speedometer 3: 2023년의 최신 웹 프레임워크 환경을 나타내는 차세대 벤치마킹 도구인 Speedometer를 구현하는 데도 도움을 주고 있습니다.
최신 정보 확인
방문 페이지를 북마크에 추가하여 Aurora팀의 최신 뉴스, 기술 토크, 블로그 게시물을 계속 확인하세요. 트위터에서도 팔로우할 수 있습니다.
- 카라 에릭슨 - karaforthewin@
- 후세인 지르데 - hdjirdeh@
- 케이티 헴페니우스 - katiehempenius@
- 알렉스 캐슬 - atcastle@
- 제럴드 모나코 - devknoll@
- 자니클라스 랄프 제임스 - janicklas@
- Thorsten Kober - tckober@