Chrome の Aurora イニシアチブは、ウェブ上のユーザー エクスペリエンスを向上させるために、Chrome とオープンソースの JavaScript フレームワークとツールとのコラボレーションです。Aurora を初めてご利用になる場合は、紹介記事で Google の使命と手法についてご確認ください。
2021 年以降、ロードマップを公開していないため、これまでの取り組みと 2023 年に予定されている注目のプロジェクトについてお知らせします。
プロジェクトの最近のハイライト
Google は過去数年間、Next.js、Angular、Nuxt などのフレームワークと提携して、Core Web Vitals を最適化してきました。前回の更新以降の主な変更点は次のとおりです。
画像
画像は多くの場合、パフォーマンスの問題の原因となります。以下は、Google がフレームワークのステークホルダーと協力して、ベスト プラクティスをすぐに利用できるようにし、Google が提携しているフレームワークを使用するデベロッパーがデフォルトで最適な画像を配信できるようにしてきた方法の一部です。
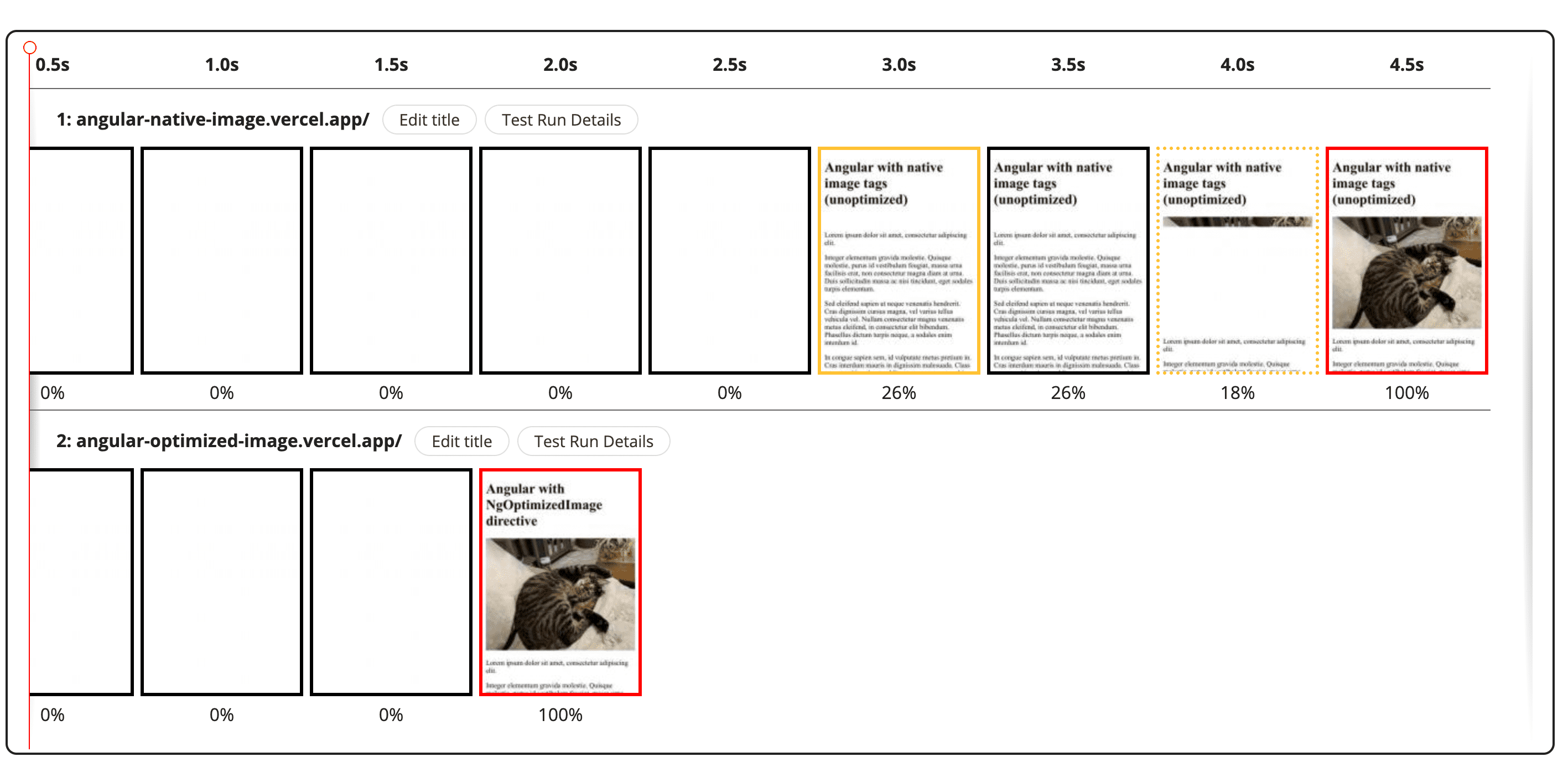
Angular 画像ディレクティブ
Angular フレームワーク用の安定版イメージ ディレクティブを公開しました。これは Angular 15 で利用可能で、13.4 と 14.3 に特別にバックポートされています。このディレクティブは、デフォルトでネイティブ レイジー ローディングを有効にし、優先画像に fetchpriority ヒントを追加し、レスポンシブ画像に適切な srcset 属性を自動的に生成します。
影響: Lighthouse ラボ テストは、イメージ ディレクティブの使用前と使用後に Land's End の QA 環境で実施されました。デスクトップでは、Largest Contentful Paint(LCP)の中央値が 12.0 秒から 3.0 秒に短縮され、LCP が 75% 改善されました。

このディレクティブの詳細については、ブログ投稿「Angular の image ディレクティブによる画像の最適化」をご覧ください。
next/image を改訂しました
また、Next.js チームと協力して画像コンポーネントを更新し、ネイティブ レイジー読み込みや fetchpriority HTML 属性などの新しいブラウザ機能を使用できるようにしました。新しいバージョンは、Next 13 以降ではデフォルトで使用できます。
影響 : パートナーの Leboncoin は、新しいバージョンの next/image に切り替えることで、一部のページの LCP を最大 60% 改善できました。
ウェブフォント
ウェブフォント最適化は、フォント リソースの転送サイズを削減するだけではない複雑な作業であるため、適切に行うには注意が必要です。ウェブフォントは、ページのCumulative Layout Shift(CLS)指標に大きく影響することもあります。また、フォント切り替えによるレイアウト シフトを最小限に抑えるには、相当な労力が必要です。幸い、Google はフレームワークと提携して、ウェブ デベロッパーがこのタスクをより簡単に行えるようにしています。
Next.js、Nuxt、Vite でフォントのフォールバックが改善されるツール
Next 13 の機能として、ページのフォールバック フォントのサイズを調整し、読み込み時にウェブフォントとより適切に調整されるようにしました。これにより、フォント関連の CLS が削減されます。この方法論を Nuxt チームと共有し、nuxtjs/fontaine モジュールと fontaine Vite プラグインの開発に活用しました。どちらも同じ基盤となるアルゴリズムを使用しています。
影響: Google のパートナーである Vox Media は、この機能を使用して、The Verge の一部のページで本番環境の CLS を 0 にまで削減できました。
詳しくは、改善されたフォント フォールバックを生成する方法とフォント フォールバック フレームワーク ツールに関するブログ投稿をご覧ください。
nuxtjs/google-fonts モジュール
Google は Nuxt チームと提携して、Google フォント パフォーマンスを最適化するモジュールをリリースしました。このモジュールは、Google フォント自動ダウンロードとセルフホストを実行して、余分なサーバー ラウンドトリップを回避します。また、フォント インライン オプションもサポートしています。
サードパーティ スクリプト
サードパーティの JavaScript はパフォーマンスの問題の原因となる可能性があり、Interaction to Next Paint(INP)などの指標に影響する可能性があります。これらのスクリプトがスケジュールする処理により、ユーザー操作の実行が遅れる可能性があるためです。
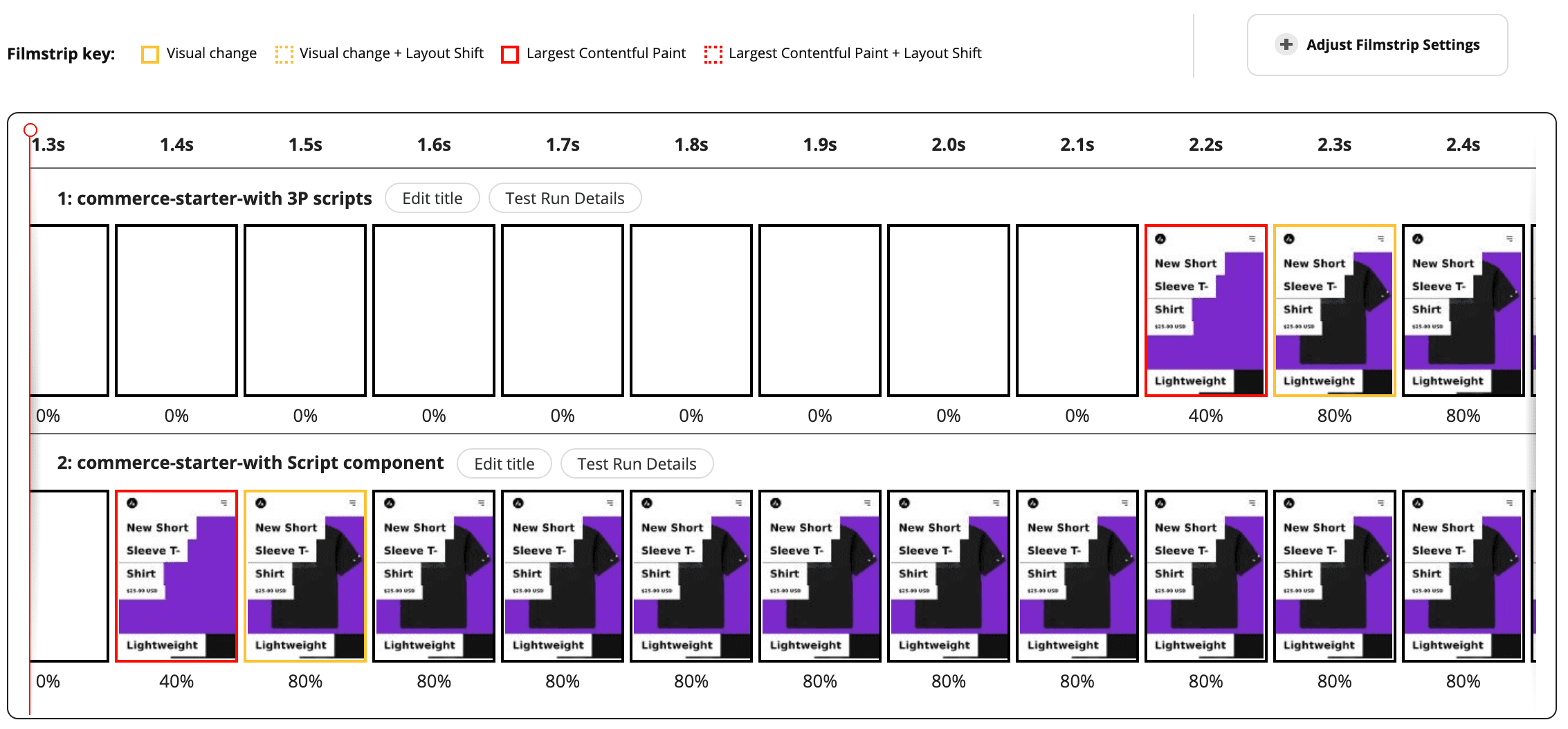
サードパーティ スクリプト用の next/script コンポーネント
Next 12 以降では、読み込み中にクリティカル パスがブロックされないように、デフォルトでハイドレーション後にスクリプトを読み込むスクリプト コンポーネントを構築しました。また、Partytown を統合してスクリプトをメインスレッドから完全に移動するウェブワーカー モードも備えています。
影響: Lighthouse ラボテストでは、CareerKarma で、ワーカーモードを有効にした next/script component を使用すると LCP が 24% 減少しました。

詳しくは、Next.js でサードパーティ スクリプトの読み込みを最適化するをご覧ください。
その他
Google は、フレームワーク デベロッパーとのパートナーシップを通じて、ウェブに関する主な指標の改善に取り組んでいます。また、新機能をさらに活用し、デベロッパーが最先端のウェブ プラットフォーム機能をより簡単に利用できるように取り組んでいます。
コンテナクエリ ポリフィル
コンテナクエリ ポリフィルを更新し、より幅広い CSS 機能をサポートし、パフォーマンスを改善して 1.0 リリースに向けて取り組んでいます。
詳しくは、コンテナクエリ ポリフィルの内部をご覧ください。
Aurora の今後
2023 ~ 2024 年には、フレームワーク デベロッパー向けに Core Web Vitals を最適化するための、魅力的なプロジェクトがいくつか予定されています。
来年は、以下のことに重点を置く予定です。
Next.js と Nuxt のサードパーティ ラッパー コンポーネント: ラッパー コンポーネントを使用すると、一般的なサードパーティ ライブラリを LCP と INP に最適な方法で読み込むことができます。スクリプトタグの代わりにコンポーネント タグを DOM に配置してサードパーティを読み込むと、フレームワークが最適な読み込み戦略を選択します。詳細については、RFC をご覧ください。
Angular SSR とハイドレーションのデベロッパー エクスペリエンス: Google は、SSR とハイドレーション プロジェクトについて Angular チームと緊密に連携してきました。Google は、SSR を使用するデベロッパー エクスペリエンスのアップグレードを重視し、より多くのアプリで LCP のメリットを活用できるようにしてきました。SSR DOM 操作機能に関する公式 RFC をご確認ください。
Angular の画像ディレクティブと
nuxt/image機能: Angular には、自動プリコネクト ヒントの生成、基本的な<img>要素からの移行を支援する移行ツール、<picture>要素のサポート、プレースホルダなど、魅力的な機能が多数予定されています。また、nuxt/imageの新しい機能については、Nuxt チームにもコンサルトします。INP の調査(フレームワーク間): 2024 年に First Input Delay(FID)に代わって Interaction to Next Paint(INP)が Core Web Vitals の指標に採用されるため、フレームワークでの INP の改善に関するサポートを強化しています。これには、フレームワークの INP の問題の根本原因の分析と、可能であればフレームワーク ユーザー向けの組み込みソリューションの作成が含まれます。
Speedometer 3: また、2023 年の最新のウェブ フレームワーク ランドスケープを反映した次世代のベンチマーク ツール Speedometer の実装にも協力しています。
最新情報の入手
ランディング ページをブックマークして、Aurora チームの最新ニュース、技術的な講演、ブログ投稿をご確認ください。Twitter でフォローすることもできます。
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius - katiehempenius@
- Alex Castle - atcastle@
- Gerald Monaco - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@