Inisiatif Aurora Chrome adalah kolaborasi antara Chrome dan framework serta alat JavaScript open source untuk meningkatkan pengalaman pengguna di web. Jika Aurora baru mengenal Anda, lihat postingan pengantar kami untuk mempelajari lebih lanjut misi dan metodologi kami.
Mengingat kami belum memublikasikan roadmap sejak tahun 2021, kami ingin menyampaikan berbagai upaya yang telah kami lakukan dan beberapa project menarik yang kami miliki untuk tahun 2023.
Sorotan project terbaru
Selama beberapa tahun terakhir, kami telah bekerja sama dengan framework seperti Next.js, Angular, dan Nuxt untuk mengoptimalkan Data Web Inti. Berikut adalah beberapa fitur utama sejak pembaruan terakhir kami.
Gambar
Gambar sering kali menjadi sumber masalah performa. Berikut adalah beberapa metode yang telah kami gunakan bersama pemangku kepentingan framework untuk memastikan bahwa praktik terbaik tersedia dan siap pakai, sehingga developer dapat menayangkan gambar secara optimal secara default saat menggunakan framework yang berpartner dengan kami.
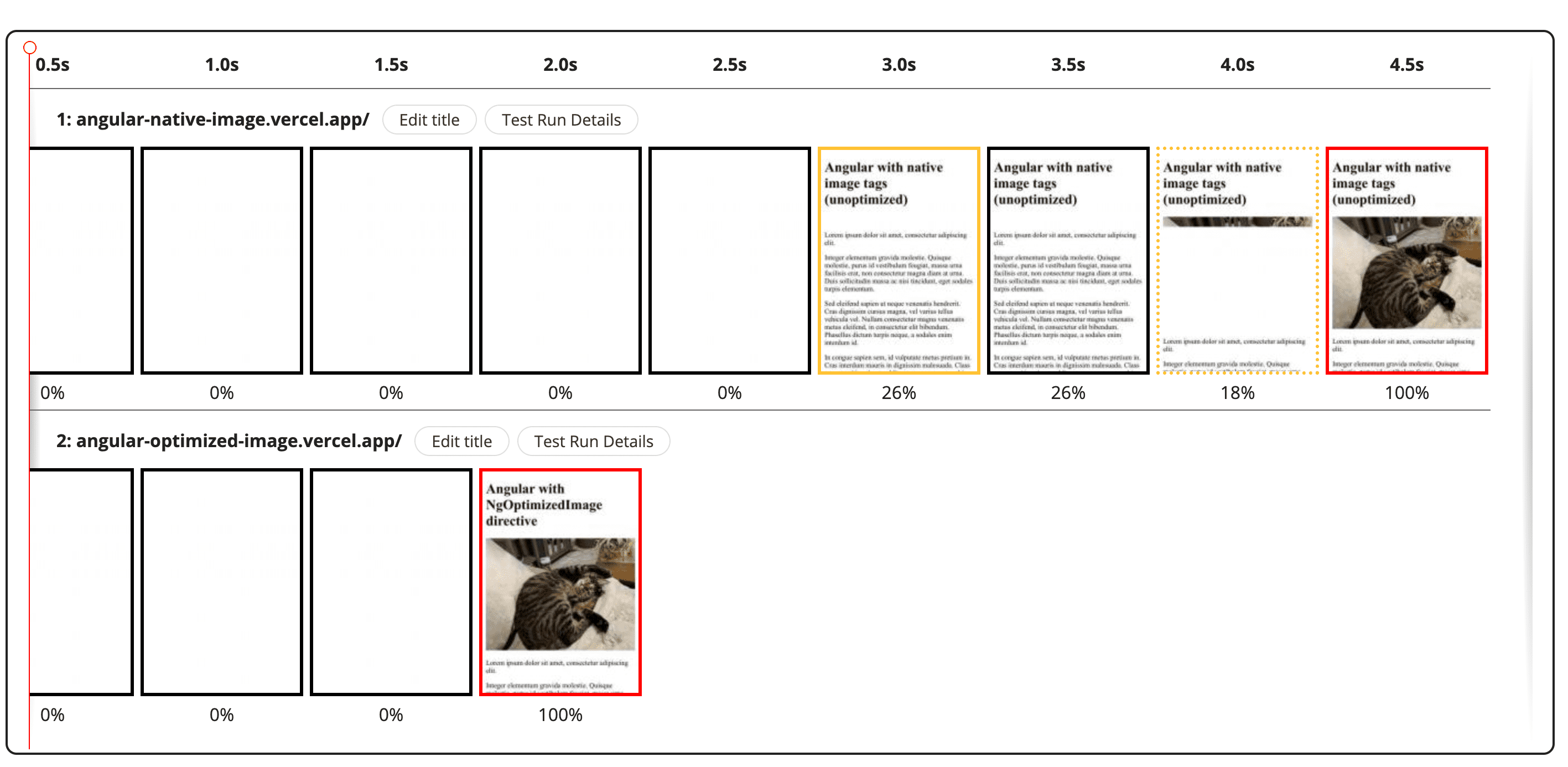
Perintah gambar Angular
Kami memublikasikan perintah gambar stabil untuk framework Angular, yang tersedia di Angular 15 dan di-backport secara khusus ke 13.4 dan 14.3. Perintah ini mengaktifkan pemuatan lambat native secara default, menambahkan petunjuk fetchpriority ke gambar prioritas, dan otomatis menghasilkan atribut srcset yang sesuai untuk gambar responsif.
Dampaknya: Pengujian lab Lighthouse dilakukan di lingkungan UM (Uji Mutu) Land's End sebelum dan sesudah menggunakan perintah image. Di desktop, median Largest Contentful Paint (LCP) mereka turun dari 12,0 detik menjadi 3,0 detik, dengan peningkatan LCP sebesar 75%.

Baca selengkapnya tentang perintah di postingan blog kami, Mengoptimalkan Gambar dengan perintah gambar Angular.
next/image diperbarui
Kami juga bekerja sama dengan tim Next.js untuk memperbarui komponen gambar agar menggunakan fitur browser baru seperti pemuatan lambat native dan atribut HTML fetchpriority. Versi baru tersedia secara default dari Next 13.
Dampaknya : Partner kami Leboncoin dapat meningkatkan LCP beberapa halaman hingga 60% dengan beralih ke versi baru next/image.
Font web
Pengoptimalan {i>font<i} web bisa jadi sulit dilakukan dengan benar, karena cara ini memerlukan lebih banyak daripada mengurangi ukuran transfer sumber daya {i>font<i}. Font web juga dapat berkontribusi secara signifikan terhadap metrik Pergeseran Tata Letak Kumulatif (CLS) halaman, dan meminimalkan pergeseran tata letak karena pertukaran font memerlukan upaya yang cukup besar. Untungnya, kami bermitra dengan framework untuk membuat tugas ini lebih mudah bagi developer web.
Alat untuk penggantian font yang lebih baik di Next.js, Nuxt, dan Vite
Kami meluncurkan fitur di Next 13 yang menyesuaikan dimensi font pengganti halaman agar lebih selaras dengan font web saat dimuat. Ini akan mengurangi CLS terkait font. Kami berbagi metodologi kami dengan tim Nuxt, dan ini menjadi inspirasi untuk modul nuxtjs/fontaine dan plugin fontaine Vite, yang keduanya menggunakan algoritma dasar yang sama.
Dampaknya: Partner kami Vox Media dapat mengurangi CLS di The Verge menjadi 0 dalam produksi di beberapa halaman yang menggunakan fitur ini.
Baca selengkapnya di postingan blog kami tentang membuat penggantian font yang ditingkatkan dan alat framework penggantian font.
Modul nuxtjs/google-fonts
Kami bekerja sama dengan tim Nuxt untuk merilis modul guna mengoptimalkan performa Google Font. Modul ini otomatis mendownload dan menghosting sendiri font Google untuk menghindari perjalanan bolak-balik server tambahan dan juga mendukung opsi penyisipan font.
Skrip pihak ketiga
JavaScript pihak ketiga merupakan potensi sumber masalah performa, dan dapat memengaruhi metrik seperti Interaction to Next Paint (INP), karena pekerjaan yang dijadwalkan oleh skrip ini dapat menunda interaksi pengguna untuk berjalan.
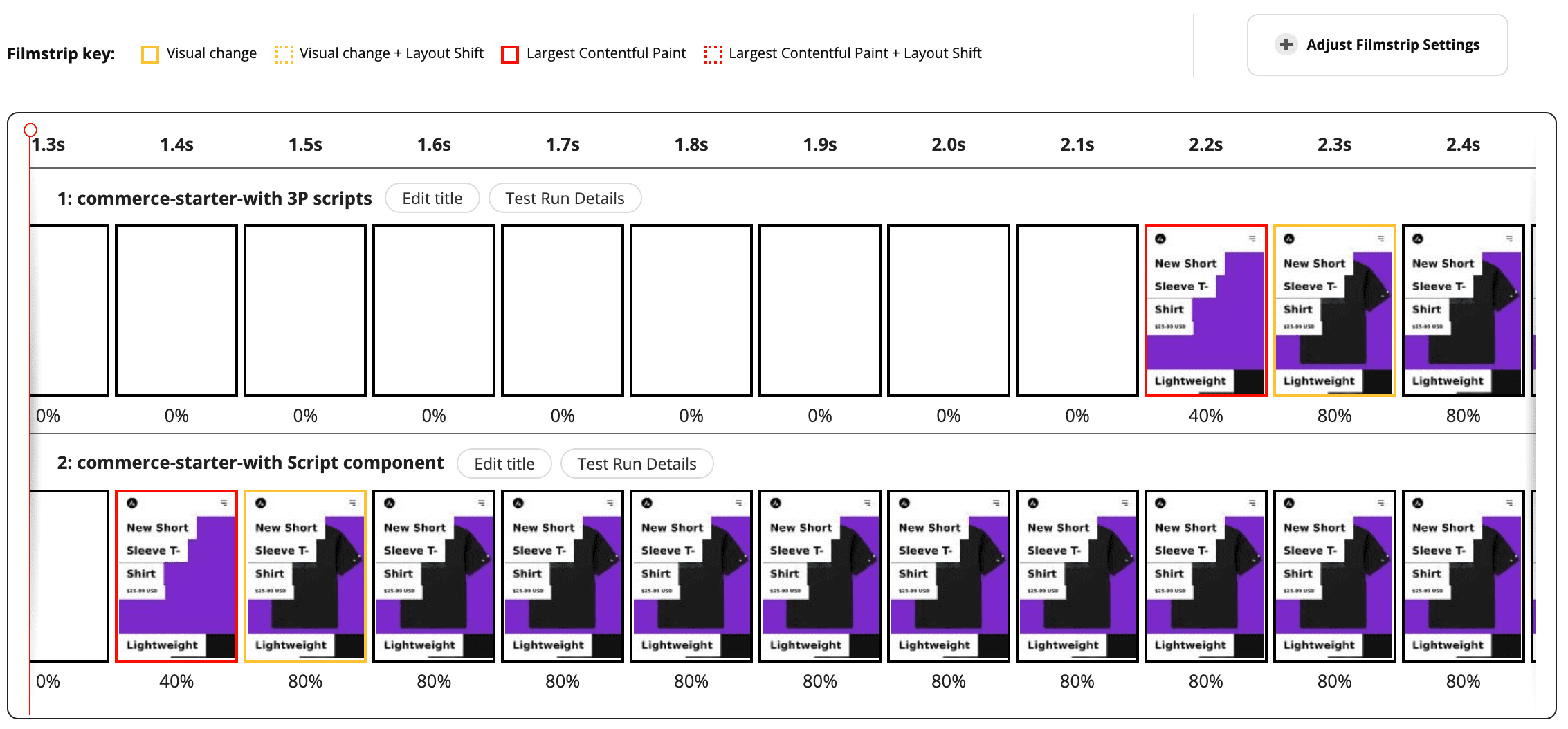
Komponen next/script untuk skrip pihak ketiga
Kami membuat komponen skrip untuk Next 12+ yang secara default disetel ke pemuatan skrip setelah hidrasi untuk mencegah pemblokiran jalur penting selama pemuatan. Alat ini juga dilengkapi mode pekerja web yang mengintegrasikan Partytown untuk memindahkan skrip sepenuhnya dari thread utama.
Dampaknya: Dalam uji lab Lighthouse, CareerKarma mengalami penurunan LCP sebesar 24% menggunakan next/script component dengan mode pekerja yang diaktifkan.

Baca selengkapnya di postingan blog kami, Mengoptimalkan pemuatan skrip pihak ketiga di Next.js.
Lain-lain
Kemitraan kami dengan developer framework tidak berhenti pada peningkatan Core Web Vitals. Kami juga berupaya untuk memanfaatkan lebih banyak hal yang baru, dan mempermudah developer untuk mulai menggunakan fitur platform web terbaru.
Polyfill kueri container
Kami memperbarui polyfill kueri container untuk mendukung kumpulan fitur CSS yang lebih luas dan meningkatkan performanya, sambil mengupayakan rilis 1.0-nya.
Baca selengkapnya di postingan blog kami, Inside the Container Query Polyfill.
Apa selanjutnya untuk Aurora?
Pada tahun 2023-2024, kami memiliki sejumlah project menarik yang akan dimulai untuk mengoptimalkan Core Web Vitals bagi developer framework.
Pada tahun mendatang, kami akan berfokus pada hal berikut:
Komponen wrapper pihak ketiga untuk Next.js dan Nuxt: Komponen wrapper dapat memfasilitasi pemuatan library pihak ketiga populer secara optimal untuk LCP dan INP. Letakkan tag komponen ke dalam DOM untuk memuat pihak ketiga, bukan tag skrip, dan framework akan memilih strategi pemuatan terbaik. Lihat RFC untuk detail selengkapnya.
Pengalaman developer SSR dan hidrasi Angular: Kami telah bekerja sama dengan tim Angular dalam project SSR dan hidrasi. Fokus kami adalah mengupgrade pengalaman developer dalam menggunakan SSR, yang memungkinkan lebih banyak aplikasi untuk memanfaatkan manfaat LCP. Nantikan RFC resmi seputar fitur manipulasi DOM SSR.
Perintah gambar sudut dan fitur
nuxt/image: Kami memiliki sejumlah fitur menarik yang direncanakan untuk Angular, seperti pembuatan petunjuk preconnect otomatis, alat migrasi untuk membantu transisi dari elemen<img>dasar, dukungan elemen<picture>, dan placeholder. Kami juga akan berkonsultasi dengan tim Nuxt mengenai sejumlah fitur baru untuknuxt/image.Riset INP (lintas framework): Karena Interaction to Next Paint (INP) akan menggantikan Penundaan Input Pertama (FID) pada tahun 2024, kami meningkatkan dukungan untuk meningkatkan INP dalam framework. Langkah ini akan melibatkan analisis akar masalah untuk masalah INP dalam framework dan membuat solusi bawaan untuk pengguna framework jika memungkinkan.
Speedometer 3: Kami juga membantu mengimplementasikan alat tolok ukur generasi berikutnya Speedometer untuk merepresentasikan lanskap framework web modern tahun 2023.
Selalu dapatkan info terbaru
Bookmark halaman landing kami untuk terus mengikuti berita, diskusi teknologi, dan postingan blog terbaru dari tim Aurora. Anda juga dapat mengikuti kami di Twitter:
- Kara Erickson - karaforthewin@
- Houssein Djirdeh - hdjirdeh@
- Katie Hempenius - katiehempenius@
- Kastil Alex - atcastle@
- Gerald Monako - devknoll@
- Janicklas Ralph James - janicklas@
- Thorsten Kober - tckober@