Chrome की Aurora पहल, Chrome और ओपन-सोर्स JavaScript फ़्रेमवर्क के साथ मिलकर काम करती है. इसका इस्तेमाल, वेब पर उपयोगकर्ता के अनुभव को बेहतर बनाने के लिए किया जाता है. अगर Aurora आपके लिए नया है, तो हमारे मिशन और मेथड के बारे में ज़्यादा जानने के लिए हमारी परिचय पोस्ट देखें.
हमने साल 2021 से अब तक कोई रोडमैप पब्लिश नहीं किया है. इसलिए, हम आपको बताना चाहते हैं कि साल 2023 के लिए, हमने क्या-क्या किया है और कुछ शानदार प्रोजेक्ट जो हमारे पास हैं.
प्रोजेक्ट की हाल की हाइलाइट
पिछले कुछ सालों से, हम वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ऑप्टिमाइज़ करने के लिए, Next.js, Angular, और Nuxt जैसे फ़्रेमवर्क के साथ काम कर रहे हैं. पिछले अपडेट के बाद से जुड़ी कुछ खास जानकारी यहां दी गई है.
इमेज
इमेज की वजह से अक्सर परफ़ॉर्मेंस से जुड़ी समस्याएं होती हैं. यहां कुछ ऐसे तरीके दिए गए हैं जिन पर हम फ़्रेमवर्क के हिस्सेदारों के साथ काम कर रहे हैं. इससे यह पक्का किया जा सकेगा कि सबसे सही तरीके उपलब्ध हों, ताकि डेवलपर डिफ़ॉल्ट रूप से इमेज डिलीवर कर सकें. ऐसा तब होगा, जब वे हमारे पार्टनर फ़्रेमवर्क का इस्तेमाल कर रहे हों.
ऐंगुलर इमेज डायरेक्टिव
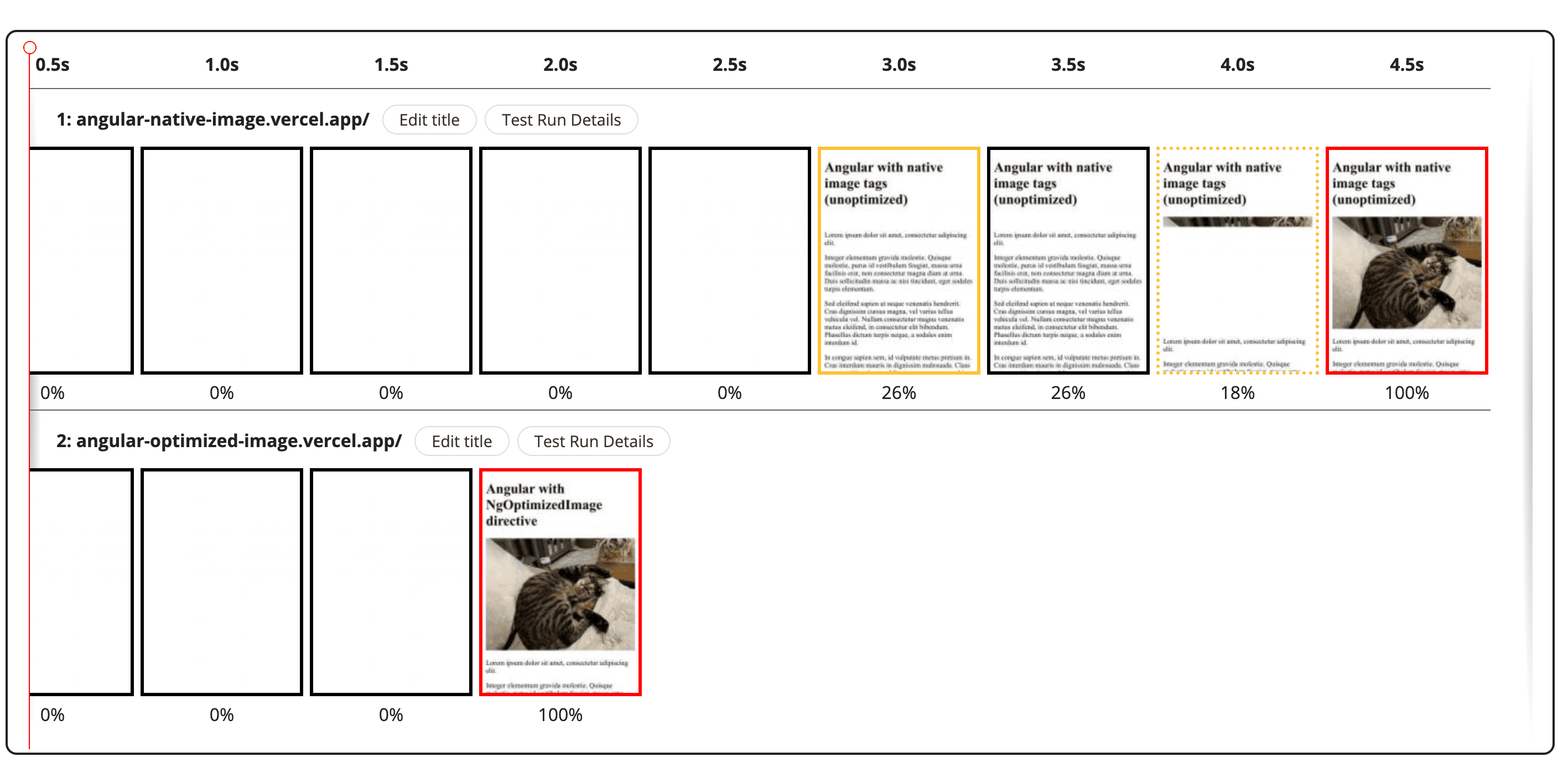
हमने Angular फ़्रेमवर्क के लिए एक स्टेबल इमेज डायरेक्टिव पब्लिश किया है. यह ऐंगल 15 में उपलब्ध है और खास तौर पर 13.4 और 14.3 पर बैकपोर्ट किया गया है. यह डायरेक्टिव, डिफ़ॉल्ट रूप से नेटिव लेज़ी लोडिंग की सुविधा को चालू करता है. साथ ही, प्राथमिकता वाली इमेज में fetchpriority हिंट जोड़ता है और रिस्पॉन्सिव इमेज के लिए सही srcset एट्रिब्यूट अपने-आप जनरेट करता है.
असर: इमेज डायरेक्टिव का इस्तेमाल करने से पहले और बाद में, Lighthouse लैब टेस्टिंग Land's End के QA एनवायरमेंट पर की गई. डेस्कटॉप पर, उनके सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) का मीडियन 12.0 से घटकर 3.0 सेकंड हो गया. इससे एलसीपी में 75% की बढ़ोतरी हुई.

हमारी ब्लॉग पोस्ट में निर्देश के बारे में ज़्यादा पढ़ें, एंगुलर इमेज डायरेक्टिव के साथ इमेज को ऑप्टिमाइज़ करना.
next/image में सुधार किया गया
हमने Next.js टीम के साथ भी मिलकर इमेज कॉम्पोनेंट को अपडेट किया, ताकि ब्राउज़र की नई सुविधाओं, जैसे कि नेटिव लेज़ी लोडिंग और fetchpriority एचटीएमएल एट्रिब्यूट का इस्तेमाल किया जा सके. नया वर्शन डिफ़ॉल्ट रूप से अगले 13 से उपलब्ध होगा.
असर : हमारे पार्टनर Leboncoin ने next/image के नए वर्शन का इस्तेमाल करके, कुछ पेजों के एलसीपी को 60% तक बेहतर बनाया.
वेब फ़ॉन्ट
वेब फ़ॉन्ट ऑप्टिमाइज़ेशन को सही करना मुश्किल हो सकता है, क्योंकि फ़ॉन्ट संसाधनों का ट्रांसफ़र साइज़ कम करने से ज़्यादा काम है. किसी पेज की कुल लेआउट शिफ़्ट (सीएलएस) मेट्रिक में वेब फ़ॉन्ट भी अहम भूमिका निभा सकते हैं. फ़ॉन्ट बदलने की वजह से लेआउट शिफ़्ट कम करने में भी काफ़ी मेहनत करनी पड़ती है. अच्छी बात यह है कि हमने फ़्रेमवर्क के साथ साझेदारी की है, ताकि वेब डेवलपर के लिए इस काम को और भी आसान बनाया जा सके.
Next.js, Nuxt, और Vite में बेहतर फ़ॉन्ट फ़ॉलबैक के लिए टूलिंग
हमने अगली 13 में एक सुविधा उपलब्ध कराई है. यह किसी पेज के फ़ॉलबैक फ़ॉन्ट के डाइमेंशन में बदलाव करती है, ताकि पेज लोड होने पर वह वेब फ़ॉन्ट के साथ बेहतर तरीके से अलाइन हो सके. यह फ़ॉन्ट से जुड़े सीएलएस को कम करता है. हमने Nuxt की टीम के साथ अपना तरीका शेयर किया. इससे हमें nuxtjs/fontaine मॉड्यूल और fontaine Vite प्लगिन बनाने की प्रेरणा मिली. ये दोनों, एक ही एल्गोरिदम का इस्तेमाल करते हैं.
असर: इस सुविधा का इस्तेमाल करने वाले कुछ पेजों पर, हमारे पार्टनर Vox Media ने The Verge पर सीएलएस को कम करके शून्य तक कम कर दिया.
बेहतर फ़ॉन्ट फ़ॉलबैक जनरेट करने और फ़ॉन्ट फ़ॉलबैक फ़्रेमवर्क टूल के बारे में हमारी ब्लॉग पोस्ट में ज़्यादा पढ़ें.
nuxtjs/google-fonts मॉड्यूल
Google फ़ॉन्ट की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, हमने एक मॉड्यूल रिलीज़ करने के लिए, Nuxt टीम के साथ साझेदारी की है. मॉड्यूल अपने-आप Google फ़ॉन्ट को डाउनलोड करता है और उन्हें खुद होस्ट करता है, ताकि सर्वर को एक अतिरिक्त दोतरफ़ा यात्रा से बचाया जा सके. साथ ही, फ़ॉन्ट इनलाइनिंग के विकल्पों का भी इस्तेमाल किया जा सकता है.
तीसरे पक्ष की स्क्रिप्ट
तीसरे पक्ष का JavaScript, परफ़ॉर्मेंस से जुड़ी समस्याएं होने की वजह से हो सकता है. इससे इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) जैसी मेट्रिक पर असर पड़ सकता है. इसकी वजह यह है कि इन स्क्रिप्ट के शेड्यूल का इस्तेमाल करने पर, उपयोगकर्ता के इंटरैक्शन को ट्रिगर होने में देरी हो सकती है.
तीसरे पक्ष की स्क्रिप्ट के लिए next/script कॉम्पोनेंट
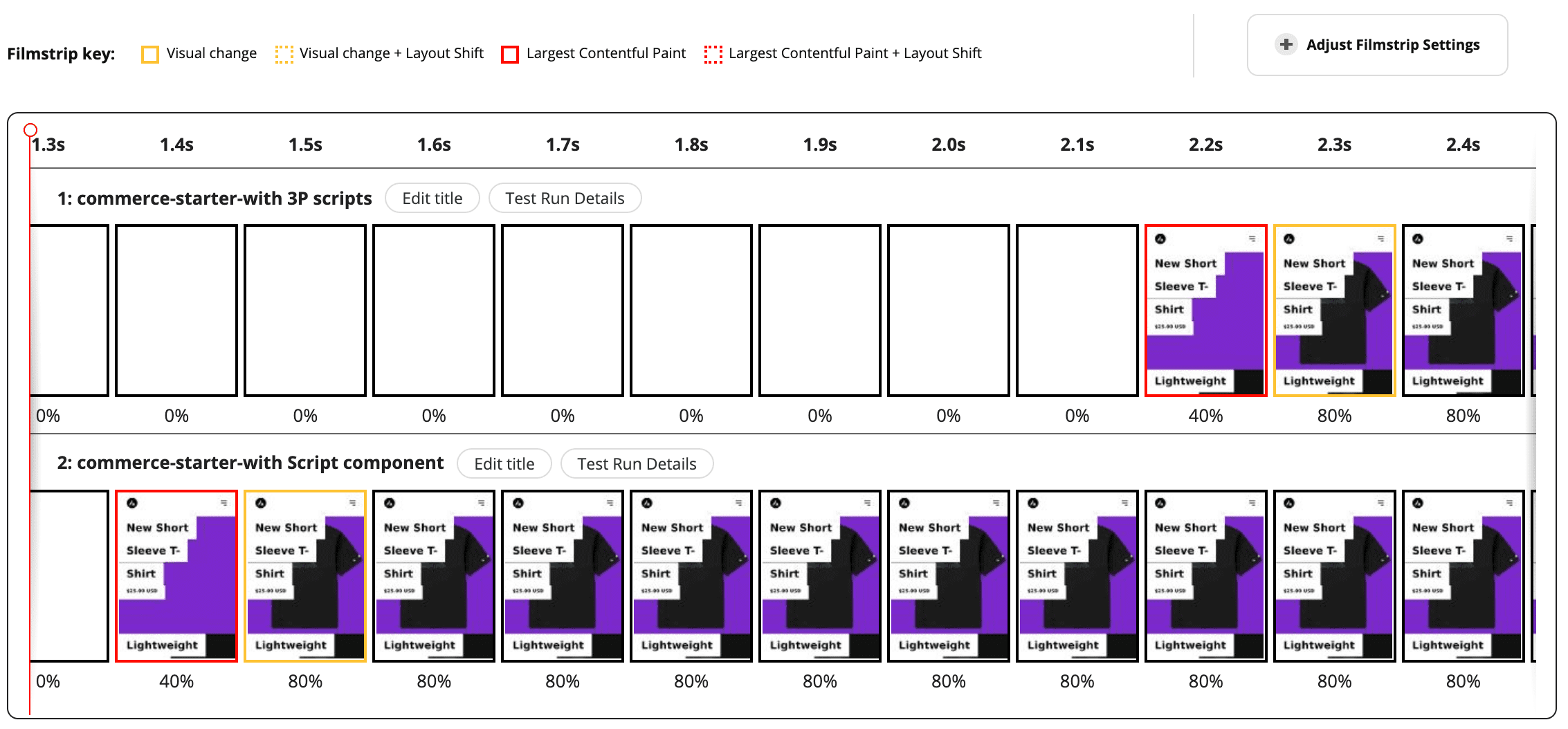
हमने Next 12+ के लिए एक स्क्रिप्ट कॉम्पोनेंट बनाया है. यह हाइड्रेशन के बाद, डिफ़ॉल्ट रूप से स्क्रिप्ट लोड करता है, ताकि लोड होने के दौरान ज़रूरी पाथ ब्लॉक न हो. इसमें वेब वर्कर मोड भी है, जो स्क्रिप्ट को मुख्य थ्रेड से पूरी तरह से बाहर ले जाने के लिए, Partyटाउन को इंटिग्रेट करता है.
असर: लाइटहाउस लैब टेस्ट में, CareerKarma को वर्कर मोड के साथ next/script component का इस्तेमाल करने पर, एलसीपी में 24% की कमी आई.

ज़्यादा जानकारी के लिए, Next.js में तीसरे पक्ष की स्क्रिप्ट लोड करने की सुविधा को ऑप्टिमाइज़ करना, हमारी ब्लॉग पोस्ट पढ़ें.
अन्य सूचनाएं
फ़्रेमवर्क डेवलपर के साथ हमारी साझेदारी का मतलब है, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी में सुधार करना. हम नई सुविधाओं का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए भी काम कर रहे हैं. ऐसा करके, डेवलपर के लिए ब्लीडिंग-एज वेब प्लैटफ़ॉर्म की सुविधाओं का इस्तेमाल करना और भी आसान बना दिया जाएगा.
कंटेनर की क्वेरी का पॉलीफ़िल
हमने कंटेनर क्वेरी पॉलीफ़िल को अपडेट किया है, ताकि सीएसएस सुविधाओं के ज़्यादा सेट के साथ काम किया जा सके. साथ ही, इसकी परफ़ॉर्मेंस को बेहतर किया जा सके और इसके 1.0 रिलीज़ पर काम किया जा सके.
ज़्यादा जानकारी के लिए, हमारी ब्लॉग पोस्ट कंटेनर क्वेरी पॉलीफ़िल के अंदर पढ़ें.
औरोरा के लिए अगला कदम क्या है?
साल 2023-2024 में, हमारे कई शानदार प्रोजेक्ट आने वाले हैं. इनका इस्तेमाल, फ़्रेमवर्क डेवलपर के लिए वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी देने वाली सुविधाओं को ऑप्टिमाइज़ करने के लिए किया जा सकेगा.
आने वाले साल में, हम इन चीज़ों पर ध्यान देंगे:
Next.js और Nuxt के लिए तीसरे पक्ष के रैपर कॉम्पोनेंट: रैपर के कॉम्पोनेंट, एलसीपी और आईएनपी के लिए लोकप्रिय 3P लाइब्रेरी को लोड करने की सुविधा देते हैं. स्क्रिप्ट टैग के बजाय, 3P (तीसरे पक्ष का) लोड करने के लिए, DOM में कॉम्पोनेंट टैग को छोड़ें. इससे फ़्रेमवर्क, लोड होने की सबसे अच्छी रणनीति चुन लेगा. ज़्यादा जानकारी के लिए आरएफ़सी देखें.
ऐंगुलर एसएसआर और हाइड्रेशन डेवलपर अनुभव: हम एसएसआर और हाइड्रेशन प्रोजेक्ट पर Angular टीम के साथ मिलकर काम कर रहे हैं. हमारा मकसद, एसएसआर का इस्तेमाल करने वाले डेवलपर के अनुभव को बेहतर बनाना है. इससे ज़्यादा ऐप्लिकेशन को एलसीपी का फ़ायदा मिल पाएगा. SSR DOM में बदलाव करने की सुविधाओं के बारे में आधिकारिक RFC के बारे में जानने के लिए हमारे साथ बने रहें.
ऐंगुलर इमेज के डायरेक्टिव और
nuxt/imageसुविधाएं: हमने Angular के लिए कई दिलचस्प सुविधाएं प्लान की हैं. जैसे, पहले से कनेक्ट अपने-आप हिंट जनरेट करना, बेसिक<img>एलिमेंट से ट्रांज़िशन करने में मदद करने वाले माइग्रेशन टूल,<picture>एलिमेंट सपोर्ट, और प्लेसहोल्डर. हमnuxt/imageके लिए कई नई सुविधाओं के बारे में Nuxt की टीम से संपर्क भी करेंगे.आईएनपी रिसर्च (क्रॉस-फ़्रेमवर्क): साल 2024 में, इंटरैक्शन टू नेक्स्ट पेंट (आईएनपी) फ़र्स्ट इनपुट डिले (एफ़आईडी) की जगह लेगा. इसलिए, हम फ़्रेमवर्क में आईएनपी को बेहतर बनाने के लिए सहायता उपलब्ध कराने की तैयारी कर रहे हैं. इसमें फ़्रेमवर्क में आईएनपी की समस्याओं की असल वजहों का विश्लेषण करना और फ़्रेमवर्क उपयोगकर्ताओं के लिए पहले से मौजूद समाधान तैयार करना शामिल होगा.
स्पीडोमीटर 3: हम 2023 के मॉडर्न वेब फ़्रेमवर्क लैंडस्केप को दिखाने के लिए, मानदंड टूल स्पीडोमीटर की अगली-पीढ़ी की टेक्नोलॉजी को लागू करने में भी मदद कर रहे हैं.
अप-टू-डेट रहें
ताज़ा खबरों, टेक्नोलॉजी से जुड़ी बातचीत, और Aurora टीम से ब्लॉग पोस्ट की अप-टू-डेट जानकारी पाने के लिए, हमारा लैंडिंग पेज बुकमार्क करें. आप हमें Twitter पर भी फ़ॉलो कर सकते हैं:
- कारा एरिकसन - karaforthewin@
- हुसैन जिरदेह - hdjirdeh@
- केटी हेम्पेनियस - katiehempenius@
- एलेक्स कैसल - atcastle@
- गेराल्ड मोनाको - devnyl@
- जैनिकलस राल्फ़ जेम्स - janicklas@
- थोर्सटन कोबर - tckober@