Chrome का Aurora इनिशिएटिव, Chrome और ओपन-सोर्स JavaScript फ़्रेमवर्क और टूल के बीच सहयोग है. इसका मकसद, वेब पर उपयोगकर्ता अनुभव को बेहतर बनाना है. अगर आपने पहले कभी Aurora का इस्तेमाल नहीं किया है, तो हमारे मिशन और काम करने के तरीके के बारे में ज़्यादा जानने के लिए, शुरुआत की पोस्ट देखें.
हमने साल 2021 से कोई रोडमैप पब्लिश नहीं किया है. इसलिए, हम आपको बताना चाहते हैं कि हमने अब तक क्या-क्या किया है और साल 2023 में हम कौनसे दिलचस्प प्रोजेक्ट लॉन्च करने जा रहे हैं.
प्रोजेक्ट की हाल ही की हाइलाइट
पिछले कुछ सालों से, हम वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को ऑप्टिमाइज़ करने के लिए, Next.js, Angular, और Nuxt जैसे फ़्रेमवर्क के साथ साझेदारी कर रहे हैं. पिछले अपडेट के बाद की कुछ हाइलाइट यहां दी गई हैं.
इमेज
इमेज की वजह से, अक्सर परफ़ॉर्मेंस से जुड़ी समस्याएं आती हैं. फ़्रेमवर्क के हिस्सेदारों के साथ मिलकर, हमने कुछ तरीके अपनाए हैं. इनसे यह पक्का किया जा सकेगा कि सबसे सही तरीके पहले से उपलब्ध हों. इससे डेवलपर, हमारे साथ साझेदारी वाले फ़्रेमवर्क का इस्तेमाल करते समय, डिफ़ॉल्ट रूप से इमेज को बेहतर तरीके से डिलीवर कर पाएंगे.
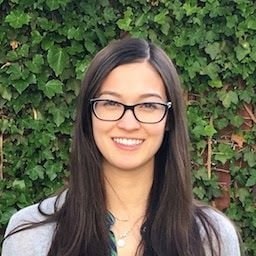
ऐंगल वाली इमेज का डायरेक्टिव
हमने Angular फ़्रेमवर्क के लिए, इमेज डायरेक्टिव पब्लिश किया है. यह Angular 15 में उपलब्ध है और खास तौर पर 13.4 और 14.3 में बैकपोर्ट किया गया है. यह डायरेक्टिव, डिफ़ॉल्ट रूप से नेटिव लेज़ी लोडिंग को चालू करता है. साथ ही, प्राथमिकता वाली इमेज में fetchpriority हिंट जोड़ता है और रिस्पॉन्सिव इमेज के लिए सही srcset एट्रिब्यूट अपने-आप जनरेट करता है.
इसका असर: इमेज डायरेक्टिव का इस्तेमाल करने से पहले और बाद में, Land's End के क्यूए एनवायरमेंट पर Lighthouse लैब टेस्टिंग की गई. डेस्कटॉप पर, सबसे बड़े कॉन्टेंटफ़ुल पेंट (एलसीपी) का औसत समय 12.0 सेकंड से घटकर 3.0 सेकंड हो गया. इसका मतलब है कि एलसीपी में 75% की बढ़ोतरी हुई.

डायरेक्टिव के बारे में ज़्यादा जानने के लिए, हमारी ब्लॉग पोस्ट Angular इमेज डायरेक्टिव की मदद से इमेज ऑप्टिमाइज़ करना पढ़ें.
next/image को फिर से बनाया गया
हमने Next.js टीम के साथ मिलकर, इमेज कॉम्पोनेंट को अपडेट किया है, ताकि ब्राउज़र की नई सुविधाओं का इस्तेमाल किया जा सके. जैसे, नेटिव लेज़ी लोडिंग और fetchpriority एचटीएमएल एट्रिब्यूट. नया वर्शन, Next 13 में डिफ़ॉल्ट रूप से उपलब्ध है.
असर : हमारे पार्टनर Leboncoin ने next/image के नए वर्शन पर स्विच करके, कुछ पेजों के एलसीपी को 60% तक बेहतर बनाया.
वेब फ़ॉन्ट
वेब फ़ॉन्ट को ऑप्टिमाइज़ करना मुश्किल हो सकता है, क्योंकि इसमें फ़ॉन्ट रिसॉर्स के ट्रांसफ़र साइज़ को कम करने के अलावा और भी चीज़ें शामिल होती हैं. वेब फ़ॉन्ट, पेज की कुल लेआउट शिफ़्ट (सीएलएस) मेट्रिक में भी काफ़ी योगदान दे सकते हैं. साथ ही, फ़ॉन्ट स्वैप की वजह से लेआउट शिफ़्ट को कम करने के लिए काफ़ी मेहनत करनी पड़ती है. हालांकि, हमने वेब डेवलपर के लिए इस काम को और भी आसान बनाने के लिए, फ़्रेमवर्क के साथ साझेदारी की है.
Next.js, Nuxt, और Vite में फ़ॉन्ट फ़ॉलबैक को बेहतर बनाने के लिए टूल
हमने Next 13 में एक सुविधा जोड़ी है. यह सुविधा, पेज के फ़ॉलबैक फ़ॉन्ट के डाइमेंशन में बदलाव करती है, ताकि वेब फ़ॉन्ट लोड होने पर, वह बेहतर तरीके से अलाइन हो सके. इससे फ़ॉन्ट से जुड़ा सीएलएस कम हो जाता है. हमने Nuxt टीम के साथ अपना तरीका शेयर किया. इससे, nuxtjs/fontaine मॉड्यूल और fontaine Vite प्लग इन को बनाने में मदद मिली. दोनों में एक ही एल्गोरिदम का इस्तेमाल किया जाता है.
इसका असर: इस सुविधा का इस्तेमाल करके, हमारा पार्टनर Vox Media, The Verge के कुछ पेजों पर, प्रोडक्शन में सीएलएस को 0 तक कम कर पाया.
बेहतर फ़ॉन्ट फ़ॉलबैक जनरेट करने और फ़ॉन्ट फ़ॉलबैक फ़्रेमवर्क टूल के बारे में ज़्यादा जानने के लिए, हमारी ब्लॉग पोस्ट पढ़ें.
nuxtjs/google-fonts मॉड्यूल
हमने Google Font की परफ़ॉर्मेंस को ऑप्टिमाइज़ करने के लिए, एक मॉड्यूल रिलीज़ करने के मकसद से, Nuxt टीम के साथ साझेदारी की है. यह मॉड्यूल, Google फ़ॉन्ट को अपने-आप डाउनलोड और होस्ट करता है, ताकि सर्वर को बार-बार रीडायरेक्ट न करना पड़े. साथ ही, यह फ़ॉन्ट इनलाइन करने के विकल्पों के साथ भी काम करता है.
तीसरे पक्ष की स्क्रिप्ट
तीसरे पक्ष की JavaScript, परफ़ॉर्मेंस से जुड़ी समस्याओं का संभावित सोर्स है. साथ ही, इससे इंटरैक्शन से अगले पेज के लोड होने में लगने वाला समय (आईएनपी) जैसी मेट्रिक पर असर पड़ सकता है. इसकी वजह यह है कि इन स्क्रिप्ट को शेड्यूल किए गए काम की वजह से, उपयोगकर्ता इंटरैक्शन में देरी हो सकती है.
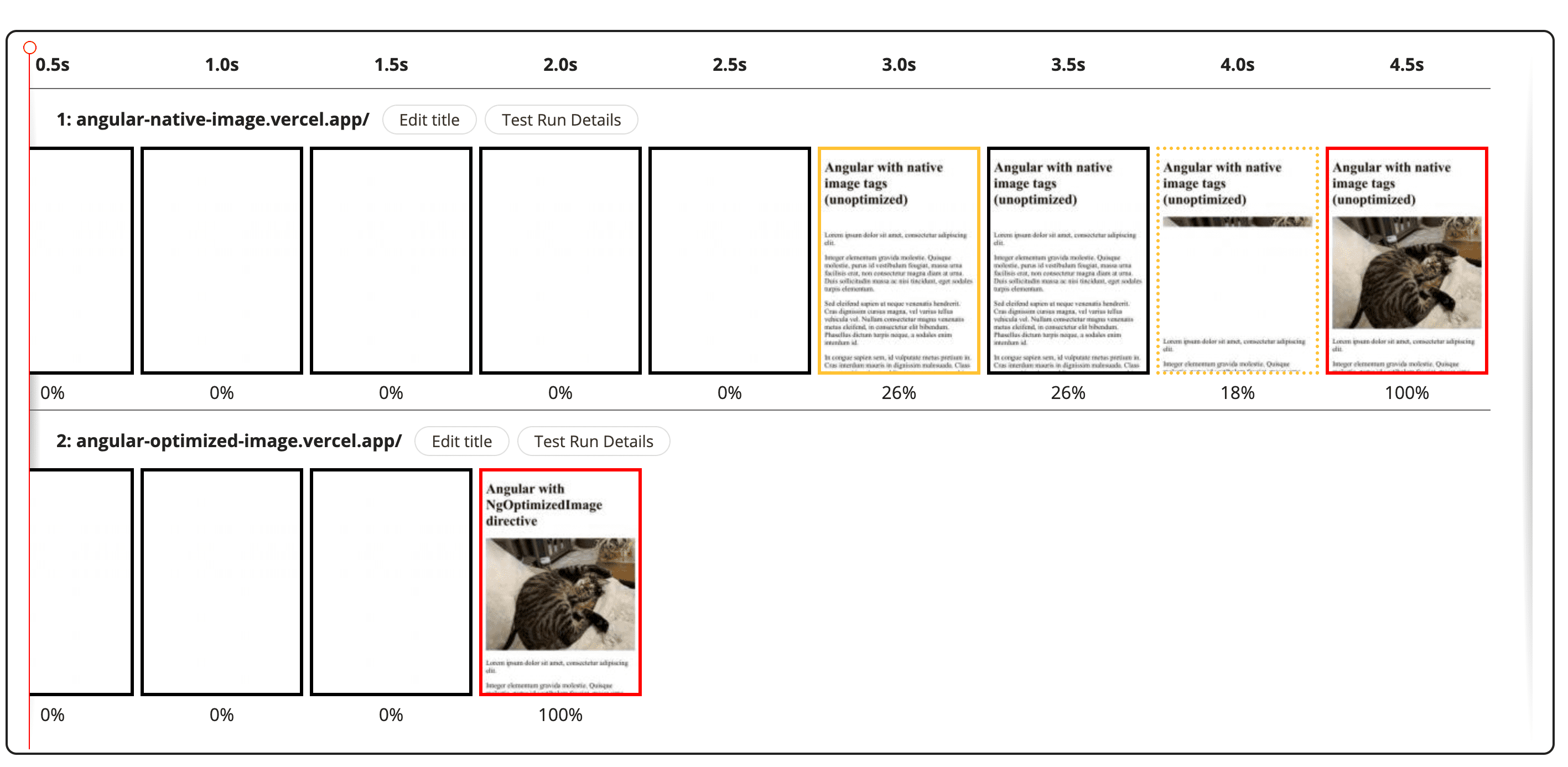
तीसरे पक्ष की स्क्रिप्ट के लिए next/script कॉम्पोनेंट
हमने Next 12+ के लिए एक स्क्रिप्ट कॉम्पोनेंट बनाया है, जो हाइड्रेशन के बाद स्क्रिप्ट को डिफ़ॉल्ट रूप से लोड करता है. इससे, लोडिंग के दौरान क्रिटिकल पाथ को ब्लॉक होने से रोका जा सकता है. इसमें वेब वर्कर्स मोड भी है, जो Partytown को इंटिग्रेट करता है, ताकि स्क्रिप्ट को मुख्य थ्रेड से पूरी तरह हटाया जा सके.
इसका असर: Lighthouse लैब के टेस्ट में, CareerKarma को वर्कर्स मोड चालू करके next/script component का इस्तेमाल करने पर, एलसीपी में 24% की कमी देखने को मिली.

ज़्यादा जानकारी के लिए, हमारी ब्लॉग पोस्ट Next.js में तीसरे पक्ष की स्क्रिप्ट लोड करने की प्रोसेस को ऑप्टिमाइज़ करना पढ़ें.
अन्य सूचनाएं
फ़्रेमवर्क डेवलपर के साथ हमारी साझेदारी, वेबसाइट की परफ़ॉर्मेंस की अहम जानकारी को बेहतर बनाने तक ही सीमित नहीं है. हम नई सुविधाओं का ज़्यादा से ज़्यादा फ़ायदा पाने के लिए भी काम कर रहे हैं. साथ ही, हम डेवलपर के लिए वेब प्लैटफ़ॉर्म की नई सुविधाओं को इस्तेमाल करना और भी आसान बना रहे हैं.
कंटेनर क्वेरी polyfill
हमने कंटेनर क्वेरी पॉलीफ़िल को अपडेट किया है, ताकि सीएसएस की ज़्यादा सुविधाओं का इस्तेमाल किया जा सके. साथ ही, हमने इसकी परफ़ॉर्मेंस को बेहतर बनाया है और 1.0 वर्शन को रिलीज़ करने पर काम कर रहे हैं.
ज़्यादा जानकारी के लिए, हमारी ब्लॉग पोस्ट कंटेनर क्वेरी पॉलीफ़िल के बारे में जानकारी पढ़ें.
Aurora के लिए आगे क्या है?
फ़्रेमवर्क डेवलपर के लिए, वेबसाइट की परफ़ॉर्मेंस की जानकारी वाली मेट्रिक को ऑप्टिमाइज़ करने के लिए, साल 2023-2024 में हमारे पास कई दिलचस्प प्रोजेक्ट हैं.
आने वाले साल में, हम इन चीज़ों पर फ़ोकस करेंगे:
Next.js और Nuxt के लिए थर्ड पार्टी के रैपर कॉम्पोनेंट: रैपर कॉम्पोनेंट, एलसीपी और आईएनपी के लिए, लोकप्रिय थर्ड पार्टी लाइब्रेरी को सबसे सही तरीके से लोड करने में मदद कर सकते हैं. स्क्रिप्ट टैग के बजाय, तीसरे पक्ष के टैग को लोड करने के लिए, डीओएम में कोई कंपोनेंट टैग डालें. इसके बाद, फ़्रेमवर्क लोड करने की सबसे सही रणनीति चुन लेगा. ज़्यादा जानकारी के लिए, आरएफ़सी देखें.
Angular SSR और हाइड्रेशन डेवलपर के अनुभव: हम SSR और हाइड्रेशन प्रोजेक्ट पर, Angular टीम के साथ मिलकर काम कर रहे हैं. हमारा मकसद, एसएसआर का इस्तेमाल करने के डेवलपर अनुभव को बेहतर बनाना है. इससे ज़्यादा ऐप्लिकेशन, एलसीपी के फ़ायदों का फ़ायदा ले पाएंगे. एसएसआर डीओएम में बदलाव करने की सुविधाओं के बारे में आधिकारिक आरएफ़सी के लिए हमारे साथ बने रहें.
Angular इमेज डायरेक्टिव और
nuxt/imageकी सुविधाएं: हमारे पास Angular के लिए कई दिलचस्प सुविधाएं हैं. जैसे, अपने-आप प्रीकनेक्ट करने का हिंट जनरेट करना, बुनियादी<img>एलिमेंट से ट्रांज़िशन करने में मदद करने के लिए माइग्रेशन टूल,<picture>एलिमेंट के साथ काम करने की सुविधा, और प्लेसहोल्डर. हमnuxt/imageके लिए कई नई सुविधाओं के बारे में, Nuxt टीम से भी सलाह लेंगे.आईएनपी से जुड़ी रिसर्च (अलग-अलग फ़्रेमवर्क के लिए): साल 2024 में, पेज के रिस्पॉन्स में लगने वाला समय (आईएनपी), पेज पर मौजूद लिंक को क्लिक करके उस पर पहुंचने में लगने वाला समय (एफ़आईडी) की जगह ले लेगा. इसलिए, हम फ़्रेमवर्क में आईएनपी को बेहतर बनाने के लिए सहायता बढ़ा रहे हैं. इसमें, फ़्रेमवर्क में INP से जुड़ी समस्याओं की मुख्य वजहों का विश्लेषण करना और जहां भी हो सके, फ़्रेमवर्क के उपयोगकर्ताओं के लिए पहले से मौजूद समाधान बनाना शामिल होगा.
Speedometer 3: हम बेंचमार्किंग टूल Speedometer के अगले वर्शन को लागू करने में भी मदद कर रहे हैं. इससे, साल 2023 के आधुनिक वेब फ़्रेमवर्क लैंडस्केप को दिखाया जा सकेगा.
अप-टू-डेट रहें
Aurora की टीम से जुड़ी ताज़ा खबरों, तकनीकी बातचीत, और ब्लॉग पोस्ट के बारे में अप-टू-डेट रहने के लिए, हमारे लैंडिंग पेज को बुकमार्क करें. हमें Twitter पर भी फ़ॉलो किया जा सकता है:
- क़ारा एरिकसन - karaforthewin@
- हुसैन डीरडेह - hdjirdeh@
- केटी हेंपेनियस - katiehempenius@
- ऐलेक्स कैसल - atcastle@
- गेराल्ड मोनाको - devknoll@
- जैनिक्लास राल्फ़ जेम्स - janicklas@
- Thorsten Kober - tckober@