In het vorige artikel over Audio Worklet werden de basisconcepten en het gebruik gedetailleerd beschreven. Sinds de lancering in Chrome 66 zijn er veel verzoeken geweest om meer voorbeelden van hoe het in daadwerkelijke toepassingen kan worden gebruikt. De Audio Worklet ontgrendelt het volledige potentieel van WebAudio, maar het benutten ervan kan een uitdaging zijn, omdat het inzicht in gelijktijdig programmeren vereist, verpakt in verschillende JS API's. Zelfs voor ontwikkelaars die bekend zijn met WebAudio kan het integreren van de Audio Worklet met andere API's (bijvoorbeeld WebAssembly) lastig zijn.
Dit artikel geeft de lezer een beter inzicht in het gebruik van de Audio Worklet in reële omstandigheden en geeft tips om de volledige kracht ervan te benutten. Bekijk ook zeker de codevoorbeelden en live demo's !
Samenvatting: Audiowerklet
Laten we, voordat we erin duiken, snel de termen en feiten rond het Audio Worklet-systeem samenvatten dat eerder in dit bericht werd geïntroduceerd.
- BaseAudioContext : het primaire object van de Web Audio API.
- Audio Worklet : een speciale scriptbestandslader voor de Audio Worklet-bewerking. Behoort tot BaseAudioContext. Een BaseAudioContext kan één audiowerklet hebben. Het geladen scriptbestand wordt geëvalueerd in AudioWorkletGlobalScope en wordt gebruikt om de AudioWorkletProcessor-instanties te maken.
- AudioWorkletGlobalScope : een speciaal JS globaal bereik voor de Audio Worklet-bewerking. Draait op een speciale renderingthread voor WebAudio. Een BaseAudioContext kan één AudioWorkletGlobalScope hebben.
- AudioWorkletNode : een AudioNode die is ontworpen voor de Audio Worklet-bewerking. Geïnstantieerd vanuit een BaseAudioContext. Een BaseAudioContext kan meerdere AudioWorkletNodes hebben, vergelijkbaar met de native AudioNodes.
- AudioWorkletProcessor : een tegenhanger van de AudioWorkletNode. Het eigenlijke lef van de AudioWorkletNode die de audiostream verwerkt met behulp van de door de gebruiker aangeleverde code. Het wordt geïnstantieerd in de AudioWorkletGlobalScope wanneer een AudioWorkletNode wordt gebouwd. Een AudioWorkletNode kan één overeenkomende AudioWorkletProcessor hebben.
Ontwerppatronen
Audiowerklet gebruiken met WebAssembly
WebAssembly is een perfecte aanvulling op AudioWorkletProcessor. De combinatie van deze twee functies biedt verschillende voordelen voor audioverwerking op internet, maar de twee grootste voordelen zijn: a) het inbrengen van bestaande C/C++-audioverwerkingscode in het WebAudio-ecosysteem en b) het vermijden van de overhead van JS JIT-compilatie en garbagecollection in de audioverwerkingscode.
Het eerste is belangrijk voor ontwikkelaars met een bestaande investering in audioverwerkingscode en bibliotheken, maar het laatste is van cruciaal belang voor bijna alle gebruikers van de API. In de wereld van WebAudio is het timingbudget voor de stabiele audiostream behoorlijk veeleisend: het is slechts 3 ms bij de samplefrequentie van 44,1 Khz. Zelfs een klein probleempje in de audioverwerkingscode kan storingen veroorzaken. De ontwikkelaar moet de code optimaliseren voor snellere verwerking, maar ook de hoeveelheid gegenereerde JS-rommel minimaliseren. Het gebruik van WebAssembly kan een oplossing zijn die beide problemen tegelijkertijd aanpakt: het is sneller en genereert geen rommel uit de code.
In de volgende sectie wordt beschreven hoe WebAssembly kan worden gebruikt met een audiowerklet en het bijbehorende codevoorbeeld kunt u hier vinden. Voor de basistutorial over het gebruik van Emscripten en WebAssembly (vooral de Emscripten-lijmcode) kunt u dit artikel raadplegen.
Opzetten
Het klinkt allemaal mooi, maar we hebben wel wat structuur nodig om alles goed op te zetten. De eerste ontwerpvraag die moet worden gesteld is hoe en waar een WebAssembly-module moet worden geïnstantieerd. Na het ophalen van de lijmcode van Emscripten zijn er twee paden voor de instantiatie van de module:
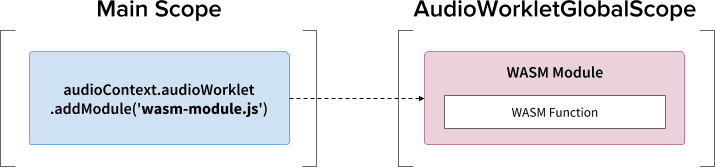
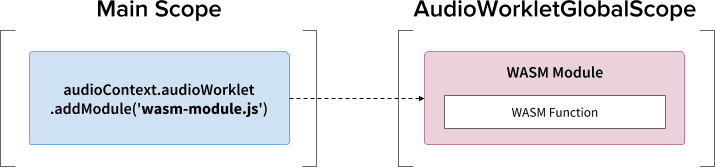
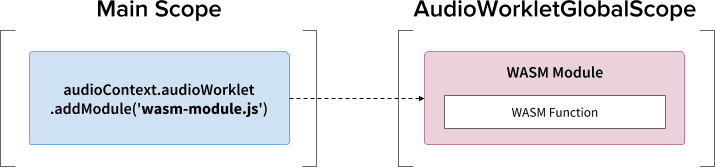
- Instantieer een WebAssembly-module door de lijmcode in AudioWorkletGlobalScope te laden via
audioContext.audioWorklet.addModule(). - Instantieer een WebAssembly-module in het hoofdbereik en breng de module vervolgens over via de constructoropties van AudioWorkletNode.
De beslissing hangt grotendeels af van uw ontwerp en voorkeur, maar het idee is dat de WebAssembly-module een WebAssembly-instantie kan genereren in de AudioWorkletGlobalScope, die een audioverwerkingskernel wordt binnen een AudioWorkletProcessor-instantie.

.addModule()Om patroon A correct te laten werken, heeft Emscripten een aantal opties nodig om de juiste WebAssembly-lijmcode voor onze configuratie te genereren:
-s BINARYEN_ASYNC_COMPILATION=0 -s SINGLE_FILE=1 --post-js mycode.js
Deze opties zorgen voor de synchrone compilatie van een WebAssembly-module in de AudioWorkletGlobalScope. Het voegt ook de klassedefinitie van AudioWorkletProcessor toe aan mycode.js , zodat deze kan worden geladen nadat de module is geïnitialiseerd. De belangrijkste reden om de synchrone compilatie te gebruiken is dat de belofte-resolutie van audioWorklet.addModule() niet wacht op de resolutie van beloften in AudioWorkletGlobalScope. Het synchroon laden of compileren in de hoofdthread wordt over het algemeen niet aanbevolen omdat het de andere taken in dezelfde thread blokkeert, maar hier kunnen we de regel omzeilen omdat de compilatie plaatsvindt op de AudioWorkletGlobalScope, die van de hoofdthread afloopt. (Zie dit voor meer informatie.)

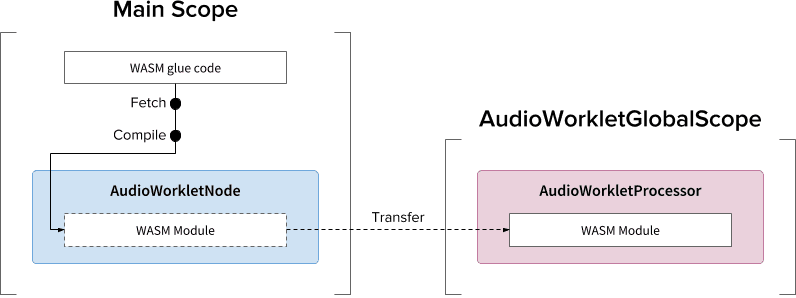
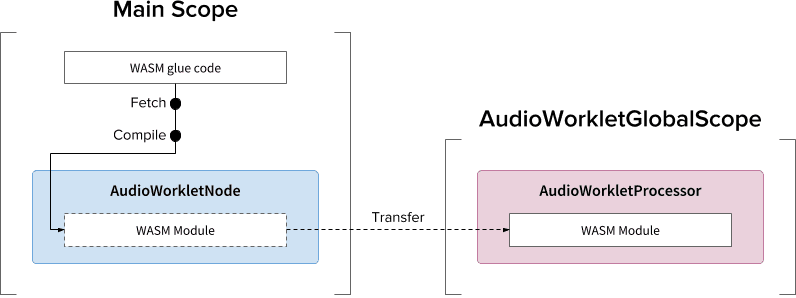
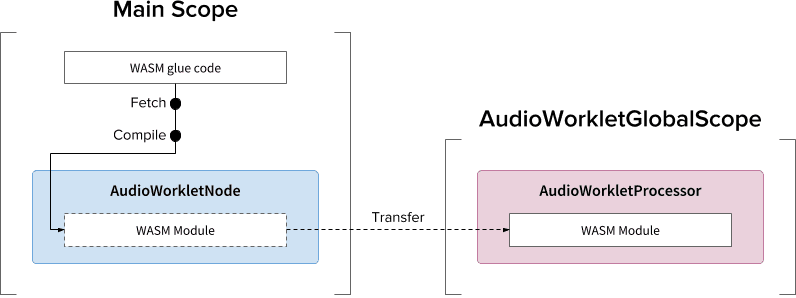
Patroon B kan nuttig zijn als asynchroon zwaar tillen vereist is. Het gebruikt de hoofdthread om de lijmcode van de server op te halen en de module te compileren. Vervolgens zal het de WASM-module overdragen via de constructor van AudioWorkletNode. Dit patroon is zelfs nog logischer wanneer u de module dynamisch moet laden nadat AudioWorkletGlobalScope begint met het renderen van de audiostream. Afhankelijk van de grootte van de module kan het compileren ervan in het midden van de weergave storingen in de stream veroorzaken.
WASM Heap- en audiogegevens
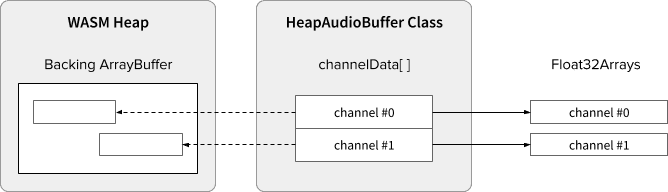
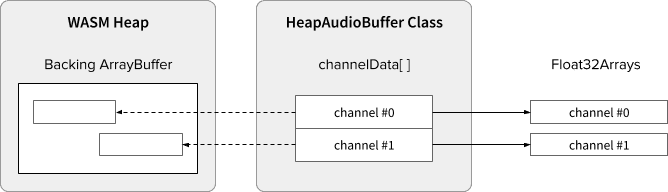
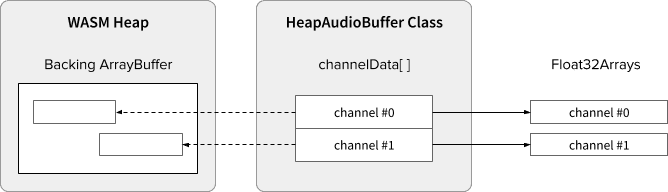
WebAssembly-code werkt alleen op het geheugen dat is toegewezen binnen een speciale WASM-heap. Om hiervan te kunnen profiteren, moeten de audiogegevens heen en weer worden gekloond tussen de WASM-heap en de audiogegevensarrays. De klasse HeapAudioBuffer in de voorbeeldcode verwerkt deze bewerking goed.

Er wordt al een vroeg voorstel besproken om de WASM-heap rechtstreeks in het Audio Worklet-systeem te integreren. Het wegwerken van deze redundante dataklonering tussen het JS-geheugen en de WASM-heap lijkt vanzelfsprekend, maar de specifieke details moeten nog worden uitgewerkt.
Omgaan met buffergrootte komt niet overeen
Een AudioWorkletNode- en AudioWorkletProcessor-paar is ontworpen om te werken als een gewone AudioNode; AudioWorkletNode verzorgt de interactie met andere codes, terwijl AudioWorkletProcessor zorgt voor de interne audioverwerking. Omdat een gewone AudioNode 128 frames tegelijk verwerkt, moet AudioWorkletProcessor hetzelfde doen om een kernfunctie te worden. Dit is een van de voordelen van het Audio Worklet-ontwerp dat ervoor zorgt dat er geen extra latentie wordt geïntroduceerd als gevolg van interne buffering binnen de AudioWorkletProcessor, maar het kan een probleem zijn als een verwerkingsfunctie een andere buffergrootte dan 128 frames vereist. De gebruikelijke oplossing voor dergelijke gevallen is het gebruik van een ringbuffer, ook bekend als een circulaire buffer of een FIFO.
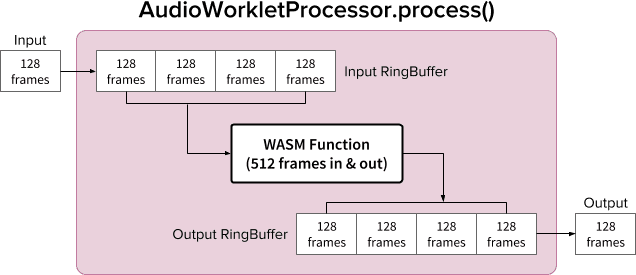
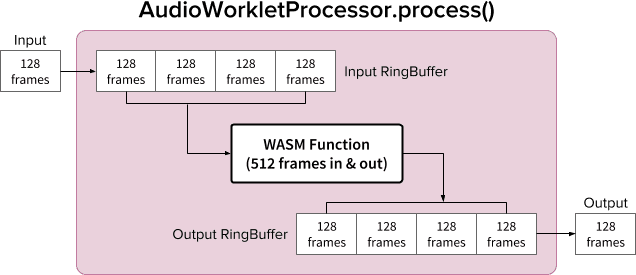
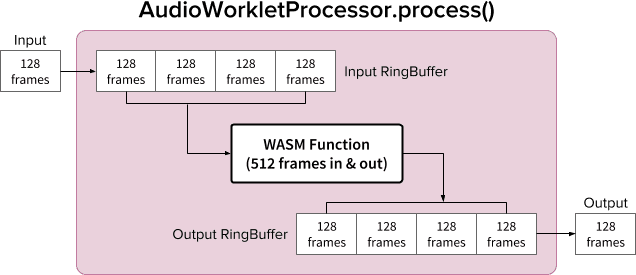
Hier is een diagram van AudioWorkletProcessor die twee ringbuffers gebruikt om plaats te bieden aan een WASM-functie die 512 frames in- en uitschakelt. (Het getal 512 is hier willekeurig gekozen.)

Het algoritme voor het diagram zou zijn:
- AudioWorkletProcessor duwt 128 frames vanuit zijn invoer naar de Input RingBuffer .
- Voer de volgende stappen alleen uit als de Input RingBuffer groter dan of gelijk is aan 512 frames.
- Haal 512 frames uit de Input RingBuffer .
- Verwerk 512 frames met de gegeven WASM-functie.
- Duw 512 frames naar de Output RingBuffer .
- AudioWorkletProcessor haalt 128 frames uit de Output RingBuffer om de Output te vullen.
Zoals weergegeven in het diagram, worden invoerframes altijd verzameld in Input RingBuffer en wordt de bufferoverloop afgehandeld door het oudste frameblok in de buffer te overschrijven. Dat is redelijk om te doen voor een real-time audiotoepassing. Op dezelfde manier wordt het uitvoerframeblok altijd door het systeem getrokken. Bufferonderstroom (onvoldoende gegevens) in Output RingBuffer resulteert in stilte en veroorzaakt een storing in de stream.
Dit patroon is handig bij het vervangen van ScriptProcessorNode (SPN) door AudioWorkletNode. Omdat SPN de ontwikkelaar toestaat een buffergrootte tussen 256 en 16384 frames te kiezen, kan de drop-in vervanging van SPN door AudioWorkletNode moeilijk zijn en het gebruik van een ringbuffer biedt een mooie oplossing. Een audiorecorder zou een geweldig voorbeeld zijn dat bovenop dit ontwerp kan worden gebouwd.
Het is echter belangrijk om te begrijpen dat dit ontwerp alleen de niet-overeenkomende buffergrootte verzoent en niet meer tijd geeft om de gegeven scriptcode uit te voeren. Als de code de taak niet kan voltooien binnen het timingbudget van renderquantum (~3 ms bij 44,1 Khz), heeft dit invloed op de aanvangstijdstip van de daaropvolgende callback-functie en uiteindelijk storingen veroorzaken.
Het combineren van dit ontwerp met WebAssembly kan ingewikkeld zijn vanwege het geheugenbeheer rond de WASM-heap. Op het moment van schrijven moeten de gegevens die de WASM-heap in en uit gaan, worden gekloond, maar we kunnen de HeapAudioBuffer-klasse gebruiken om het geheugenbeheer iets eenvoudiger te maken. Het idee om door de gebruiker toegewezen geheugen te gebruiken om het klonen van redundante gegevens te verminderen, zal in de toekomst worden besproken.
De klasse RingBuffer is hier te vinden.
WebAudio-krachtpatser: audiowerklet en SharedArrayBuffer
Het laatste ontwerppatroon in dit artikel is om verschillende geavanceerde API's op één plek te plaatsen; Audiowerklet, SharedArrayBuffer , Atomics en Worker . Met deze niet-triviale opzet ontgrendelt het een pad voor bestaande audiosoftware geschreven in C/C++ om in een webbrowser te draaien, terwijl een soepele gebruikerservaring behouden blijft.

Het grootste voordeel van dit ontwerp is dat je een DedicatedWorkerGlobalScope uitsluitend voor audioverwerking kunt gebruiken. In Chrome draait WorkerGlobalScope op een thread met een lagere prioriteit dan de WebAudio-renderingthread, maar het heeft verschillende voordelen ten opzichte van AudioWorkletGlobalScope . DedicatedWorkerGlobalScope is minder beperkt wat betreft het API-oppervlak dat beschikbaar is in de scope. Ook kun je betere ondersteuning van Emscripten verwachten omdat de Worker API al enkele jaren bestaat.
SharedArrayBuffer speelt een cruciale rol om dit ontwerp efficiënt te laten werken. Hoewel zowel Worker als AudioWorkletProcessor zijn uitgerust met asynchrone berichtenuitwisseling ( MessagePort ), is het niet optimaal voor realtime audioverwerking vanwege repetitieve geheugentoewijzing en berichtlatentie. Daarom wijzen we vooraf een geheugenblok toe dat toegankelijk is vanuit beide threads voor snelle bidirectionele gegevensoverdracht.
Vanuit het standpunt van de Web Audio API-purist ziet dit ontwerp er misschien niet optimaal uit, omdat het de Audio Worklet gebruikt als een eenvoudige "audio-sink" en alles in de Worker doet. Maar aangezien de kosten voor het herschrijven van C/C++-projecten in JavaScript onbetaalbaar of zelfs onmogelijk kunnen zijn, kan dit ontwerp het meest efficiënte implementatietraject voor dergelijke projecten zijn.
Gedeelde staten en atomen
Bij gebruik van een gedeeld geheugen voor audiogegevens moet de toegang van beide kanten zorgvuldig worden gecoördineerd. Het delen van atomair toegankelijke toestanden is een oplossing voor een dergelijk probleem. Voor dit doel kunnen we profiteren van Int32Array , ondersteund door een SAB.

Synchronisatiemechanisme: SharedArrayBuffer en Atomics
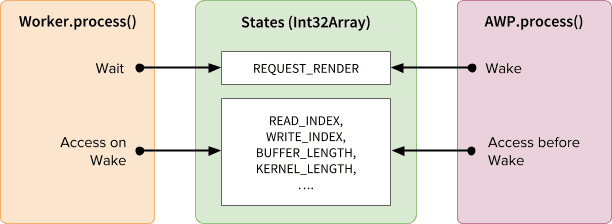
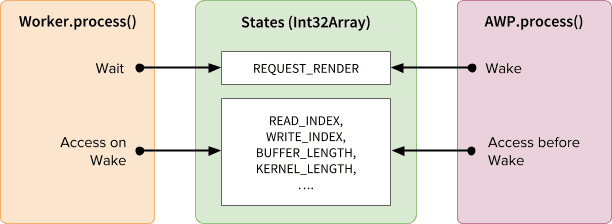
Elk veld van de States-array vertegenwoordigt essentiële informatie over de gedeelde buffers. De belangrijkste is een veld voor de synchronisatie ( REQUEST_RENDER ). Het idee is dat Worker wacht tot dit veld wordt aangeraakt door AudioWorkletProcessor en de audio verwerkt wanneer deze wordt geactiveerd. Samen met SharedArrayBuffer (SAB) maakt Atomics API dit mechanisme mogelijk.
Merk op dat de synchronisatie van twee threads nogal los is. Het begin van Worker.process() wordt geactiveerd door de methode AudioWorkletProcessor.process() , maar de AudioWorkletProcessor wacht niet totdat Worker.process() is voltooid. Dit is zo ontworpen; de AudioWorkletProcessor wordt aangestuurd door de audio-callback en mag dus niet synchroon worden geblokkeerd. In het ergste geval kan de audiostream last hebben van duplicaat of wegvallen, maar deze zal zich uiteindelijk herstellen wanneer de weergaveprestaties zijn gestabiliseerd.
Instellen en uitvoeren
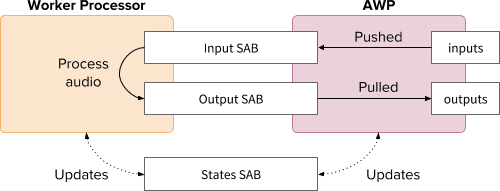
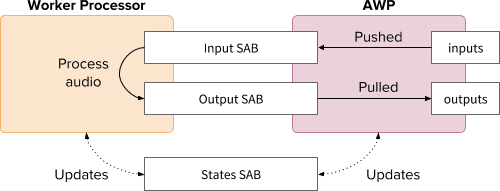
Zoals in het bovenstaande diagram te zien is, moet dit ontwerp verschillende componenten regelen: DedicatedWorkerGlobalScope (DWGS), AudioWorkletGlobalScope (AWGS), SharedArrayBuffer en de hoofdthread. De volgende stappen beschrijven wat er in de initialisatiefase moet gebeuren.
Initialisatie
- [Main] AudioWorkletNode-constructor wordt aangeroepen.
- Werknemer maken.
- De bijbehorende AudioWorkletProcessor wordt gemaakt.
- [DWGS] Werker maakt 2 SharedArrayBuffers. (één voor gedeelde statussen en de andere voor audiogegevens)
- [DWGS] Worker verzendt SharedArrayBuffer-verwijzingen naar AudioWorkletNode.
- [Hoofd] AudioWorkletNode verzendt SharedArrayBuffer-verwijzingen naar AudioWorkletProcessor.
- [AWGS] AudioWorkletProcessor meldt AudioWorkletNode dat de installatie is voltooid.
Zodra de initialisatie is voltooid, wordt AudioWorkletProcessor.process() aangeroepen. Het volgende is wat er zou moeten gebeuren in elke iteratie van de weergavelus.
Renderinglus

- [AWGS]
AudioWorkletProcessor.process(inputs, outputs)wordt aangeroepen voor elk renderkwantum.-
inputsworden naar Ingang SAB geduwd. -
outputsworden gevuld door het verbruiken van audiogegevens in Output SAB . - Werkt States SAB dienovereenkomstig bij met nieuwe bufferindexen.
- Als Output SAB de onderstroomdrempel nadert, zorgt Wake Worker ervoor dat er meer audiogegevens worden weergegeven.
-
- [DWGS] Werknemer wacht (slaapt) op het weksignaal van
AudioWorkletProcessor.process(). Wanneer het wakker wordt:- Haalt bufferindexen op van States SAB .
- Voer de procesfunctie uit met gegevens van Input SAB om Output SAB te vullen.
- Werkt States SAB dienovereenkomstig bij met bufferindexen.
- Gaat slapen en wacht op het volgende signaal.
De voorbeeldcode kunt u hier vinden, maar houd er rekening mee dat de experimentele vlag SharedArrayBuffer moet zijn ingeschakeld om deze demo te laten werken. De code is voor de eenvoud geschreven met pure JS-code, maar kan indien nodig worden vervangen door WebAssembly-code. In dergelijke gevallen moet extra voorzichtig worden omgegaan door geheugenbeheer te verpakken in de HeapAudioBuffer -klasse.
Conclusie
Het uiteindelijke doel van de Audio Worklet is om de Web Audio API echt "uitbreidbaar" te maken. Er is meerdere jaren aan het ontwerp gewerkt om het mogelijk te maken de rest van de Web Audio API te implementeren met de Audio Worklet. Op onze beurt hebben we nu een hogere complexiteit in het ontwerp en dit kan een onverwachte uitdaging zijn.
Gelukkig is de reden voor deze complexiteit puur om ontwikkelaars meer macht te geven. Door WebAssembly op AudioWorkletGlobalScope te kunnen draaien, ontgrendelt u een enorm potentieel voor hoogwaardige audioverwerking op internet. Voor grootschalige audiotoepassingen geschreven in C of C++ kan het gebruik van een Audio Worklet met SharedArrayBuffers en Workers een aantrekkelijke optie zijn om te verkennen.
Kredieten
Speciale dank aan Chris Wilson, Jason Miller, Joshua Bell en Raymond Toy voor het beoordelen van een concept van dit artikel en het geven van inzichtelijke feedback.
,In het vorige artikel over Audio Worklet werden de basisconcepten en het gebruik gedetailleerd beschreven. Sinds de lancering in Chrome 66 zijn er veel verzoeken geweest om meer voorbeelden van hoe het in daadwerkelijke toepassingen kan worden gebruikt. De Audio Worklet ontgrendelt het volledige potentieel van WebAudio, maar het benutten ervan kan een uitdaging zijn, omdat het inzicht in gelijktijdig programmeren vereist, verpakt in verschillende JS API's. Zelfs voor ontwikkelaars die bekend zijn met WebAudio kan het integreren van de Audio Worklet met andere API's (bijvoorbeeld WebAssembly) lastig zijn.
Dit artikel geeft de lezer een beter inzicht in het gebruik van de Audio Worklet in reële omstandigheden en geeft tips om de volledige kracht ervan te benutten. Bekijk ook zeker de codevoorbeelden en live demo's !
Samenvatting: Audiowerklet
Laten we, voordat we erin duiken, snel de termen en feiten rond het Audio Worklet-systeem samenvatten dat eerder in dit bericht werd geïntroduceerd.
- BaseAudioContext : het primaire object van de Web Audio API.
- Audio Worklet : een speciale scriptbestandslader voor de Audio Worklet-bewerking. Behoort tot BaseAudioContext. Een BaseAudioContext kan één audiowerklet hebben. Het geladen scriptbestand wordt geëvalueerd in AudioWorkletGlobalScope en wordt gebruikt om de AudioWorkletProcessor-instanties te maken.
- AudioWorkletGlobalScope : een speciaal JS globaal bereik voor de Audio Worklet-bewerking. Draait op een speciale renderingthread voor WebAudio. Een BaseAudioContext kan één AudioWorkletGlobalScope hebben.
- AudioWorkletNode : een AudioNode die is ontworpen voor de Audio Worklet-bewerking. Geïnstantieerd vanuit een BaseAudioContext. Een BaseAudioContext kan meerdere AudioWorkletNodes hebben, vergelijkbaar met de native AudioNodes.
- AudioWorkletProcessor : een tegenhanger van de AudioWorkletNode. Het eigenlijke lef van de AudioWorkletNode die de audiostream verwerkt met behulp van de door de gebruiker aangeleverde code. Het wordt geïnstantieerd in de AudioWorkletGlobalScope wanneer een AudioWorkletNode wordt gebouwd. Een AudioWorkletNode kan één overeenkomende AudioWorkletProcessor hebben.
Ontwerppatronen
Audiowerklet gebruiken met WebAssembly
WebAssembly is een perfecte aanvulling op AudioWorkletProcessor. De combinatie van deze twee functies biedt verschillende voordelen voor audioverwerking op internet, maar de twee grootste voordelen zijn: a) het inbrengen van bestaande C/C++-audioverwerkingscode in het WebAudio-ecosysteem en b) het vermijden van de overhead van JS JIT-compilatie en garbagecollection in de audioverwerkingscode.
Het eerste is belangrijk voor ontwikkelaars met een bestaande investering in audioverwerkingscode en bibliotheken, maar het laatste is van cruciaal belang voor bijna alle gebruikers van de API. In de wereld van WebAudio is het timingbudget voor de stabiele audiostream behoorlijk veeleisend: het is slechts 3 ms bij de samplefrequentie van 44,1 Khz. Zelfs een klein probleempje in de audioverwerkingscode kan storingen veroorzaken. De ontwikkelaar moet de code optimaliseren voor snellere verwerking, maar ook de hoeveelheid gegenereerde JS-rommel minimaliseren. Het gebruik van WebAssembly kan een oplossing zijn die beide problemen tegelijkertijd aanpakt: het is sneller en genereert geen rommel uit de code.
In de volgende sectie wordt beschreven hoe WebAssembly kan worden gebruikt met een audiowerklet en het bijbehorende codevoorbeeld kunt u hier vinden. Voor de basistutorial over het gebruik van Emscripten en WebAssembly (vooral de Emscripten-lijmcode) kunt u dit artikel raadplegen.
Opzetten
Het klinkt allemaal mooi, maar we hebben wel wat structuur nodig om alles goed op te zetten. De eerste ontwerpvraag die moet worden gesteld is hoe en waar een WebAssembly-module moet worden geïnstantieerd. Na het ophalen van de lijmcode van Emscripten zijn er twee paden voor de instantiatie van de module:
- Instantieer een WebAssembly-module door de lijmcode in AudioWorkletGlobalScope te laden via
audioContext.audioWorklet.addModule(). - Instantieer een WebAssembly-module in het hoofdbereik en breng de module vervolgens over via de constructoropties van AudioWorkletNode.
De beslissing hangt grotendeels af van uw ontwerp en voorkeur, maar het idee is dat de WebAssembly-module een WebAssembly-instantie kan genereren in de AudioWorkletGlobalScope, die een audioverwerkingskernel wordt binnen een AudioWorkletProcessor-instantie.

.addModule()Om patroon A correct te laten werken, heeft Emscripten een aantal opties nodig om de juiste WebAssembly-lijmcode voor onze configuratie te genereren:
-s BINARYEN_ASYNC_COMPILATION=0 -s SINGLE_FILE=1 --post-js mycode.js
Deze opties zorgen voor de synchrone compilatie van een WebAssembly-module in de AudioWorkletGlobalScope. Het voegt ook de klassedefinitie van AudioWorkletProcessor toe aan mycode.js , zodat deze kan worden geladen nadat de module is geïnitialiseerd. De belangrijkste reden om de synchrone compilatie te gebruiken is dat de belofte-resolutie van audioWorklet.addModule() niet wacht op de resolutie van beloften in AudioWorkletGlobalScope. Het synchroon laden of compileren in de hoofdthread wordt over het algemeen niet aanbevolen omdat het de andere taken in dezelfde thread blokkeert, maar hier kunnen we de regel omzeilen omdat de compilatie plaatsvindt op de AudioWorkletGlobalScope, die van de hoofdthread af loopt. (Zie dit voor meer informatie.)

Patroon B kan nuttig zijn als asynchroon zwaar tillen vereist is. Het gebruikt de hoofdthread om de lijmcode van de server op te halen en de module te compileren. Vervolgens zal het de WASM-module overdragen via de constructor van AudioWorkletNode. Dit patroon is zelfs nog logischer wanneer u de module dynamisch moet laden nadat AudioWorkletGlobalScope begint met het renderen van de audiostream. Afhankelijk van de grootte van de module kan het compileren ervan in het midden van de weergave storingen in de stream veroorzaken.
WASM Heap- en audiogegevens
WebAssembly-code werkt alleen op het geheugen dat is toegewezen binnen een speciale WASM-heap. Om hiervan te kunnen profiteren, moeten de audiogegevens heen en weer worden gekloond tussen de WASM-heap en de audiogegevensarrays. De klasse HeapAudioBuffer in de voorbeeldcode verwerkt deze bewerking goed.

Er wordt al een vroeg voorstel besproken om de WASM-heap rechtstreeks in het Audio Worklet-systeem te integreren. Het wegwerken van deze redundante dataklonering tussen het JS-geheugen en de WASM-heap lijkt vanzelfsprekend, maar de specifieke details moeten nog worden uitgewerkt.
Omgaan met buffergrootte komt niet overeen
Een AudioWorkletNode- en AudioWorkletProcessor-paar is ontworpen om te werken als een gewone AudioNode; AudioWorkletNode verzorgt de interactie met andere codes, terwijl AudioWorkletProcessor zorgt voor de interne audioverwerking. Omdat een gewone AudioNode 128 frames tegelijk verwerkt, moet AudioWorkletProcessor hetzelfde doen om een kernfunctie te worden. Dit is een van de voordelen van het Audio Worklet-ontwerp dat ervoor zorgt dat er geen extra latentie wordt geïntroduceerd als gevolg van interne buffering binnen de AudioWorkletProcessor, maar het kan een probleem zijn als een verwerkingsfunctie een andere buffergrootte dan 128 frames vereist. De gebruikelijke oplossing voor dergelijke gevallen is het gebruik van een ringbuffer, ook bekend als een circulaire buffer of een FIFO.
Hier is een diagram van AudioWorkletProcessor die twee ringbuffers gebruikt om plaats te bieden aan een WASM-functie die 512 frames in- en uitschakelt. (Het getal 512 is hier willekeurig gekozen.)

Het algoritme voor het diagram zou zijn:
- AudioWorkletProcessor duwt 128 frames vanuit zijn invoer naar de Input RingBuffer .
- Voer de volgende stappen alleen uit als de Input RingBuffer groter dan of gelijk is aan 512 frames.
- Haal 512 frames uit de Input RingBuffer .
- Verwerk 512 frames met de gegeven WASM-functie.
- Duw 512 frames naar de Output RingBuffer .
- AudioWorkletProcessor haalt 128 frames uit de Output RingBuffer om de Output te vullen.
Zoals weergegeven in het diagram, worden invoerframes altijd verzameld in Input RingBuffer en wordt de bufferoverflow afgehandeld door het oudste frameblok in de buffer te overschrijven. Dat is redelijk om te doen voor een real-time audiotoepassing. Op dezelfde manier wordt het uitvoerframeblok altijd door het systeem getrokken. Bufferonderstroom (onvoldoende gegevens) in Output RingBuffer resulteert in stilte en veroorzaakt een storing in de stream.
Dit patroon is handig bij het vervangen van ScriptProcessorNode (SPN) door AudioWorkletNode. Omdat SPN de ontwikkelaar toestaat een buffergrootte tussen 256 en 16384 frames te kiezen, kan de drop-in vervanging van SPN door AudioWorkletNode moeilijk zijn en het gebruik van een ringbuffer biedt een mooie oplossing. Een audiorecorder zou een geweldig voorbeeld zijn dat bovenop dit ontwerp kan worden gebouwd.
Het is echter belangrijk om te begrijpen dat dit ontwerp alleen de niet-overeenkomende buffergrootte verzoent en niet meer tijd geeft om de gegeven scriptcode uit te voeren. Als de code de taak niet kan voltooien binnen het timingbudget van renderquantum (~3 ms bij 44,1 Khz), heeft dit invloed op de aanvangstijdstip van de daaropvolgende callback-functie en uiteindelijk storingen veroorzaken.
Het combineren van dit ontwerp met WebAssembly kan ingewikkeld zijn vanwege het geheugenbeheer rond de WASM-heap. Op het moment van schrijven moeten de gegevens die de WASM-heap in en uit gaan, worden gekloond, maar we kunnen de HeapAudioBuffer-klasse gebruiken om het geheugenbeheer iets eenvoudiger te maken. Het idee om door de gebruiker toegewezen geheugen te gebruiken om het klonen van redundante gegevens te verminderen, zal in de toekomst worden besproken.
De klasse RingBuffer is hier te vinden.
WebAudio-krachtpatser: audiowerklet en SharedArrayBuffer
Het laatste ontwerppatroon in dit artikel is om verschillende geavanceerde API's op één plek te plaatsen; Audiowerklet, SharedArrayBuffer , Atomics en Worker . Met deze niet-triviale opzet ontgrendelt het een pad voor bestaande audiosoftware geschreven in C/C++ om in een webbrowser te draaien, terwijl een soepele gebruikerservaring behouden blijft.

Het grootste voordeel van dit ontwerp is dat je een DedicatedWorkerGlobalScope uitsluitend voor audioverwerking kunt gebruiken. In Chrome draait WorkerGlobalScope op een thread met een lagere prioriteit dan de WebAudio-renderingthread, maar het heeft verschillende voordelen ten opzichte van AudioWorkletGlobalScope . DedicatedWorkerGlobalScope is minder beperkt wat betreft het API-oppervlak dat beschikbaar is in de scope. Ook kun je betere ondersteuning van Emscripten verwachten omdat de Worker API al enkele jaren bestaat.
SharedArrayBuffer speelt een cruciale rol om dit ontwerp efficiënt te laten werken. Hoewel zowel Worker als AudioWorkletProcessor zijn uitgerust met asynchrone berichtenuitwisseling ( MessagePort ), is het niet optimaal voor realtime audioverwerking vanwege repetitieve geheugentoewijzing en berichtlatentie. Daarom wijzen we vooraf een geheugenblok toe dat toegankelijk is vanuit beide threads voor snelle bidirectionele gegevensoverdracht.
Vanuit het standpunt van de Web Audio API-purist ziet dit ontwerp er misschien niet optimaal uit, omdat het de Audio Worklet gebruikt als een eenvoudige "audio-sink" en alles in de Worker doet. Maar aangezien de kosten voor het herschrijven van C/C++-projecten in JavaScript onbetaalbaar of zelfs onmogelijk kunnen zijn, kan dit ontwerp het meest efficiënte implementatietraject voor dergelijke projecten zijn.
Gedeelde staten en atomen
Bij gebruik van een gedeeld geheugen voor audiogegevens moet de toegang van beide kanten zorgvuldig worden gecoördineerd. Het delen van atomair toegankelijke toestanden is een oplossing voor een dergelijk probleem. Voor dit doel kunnen we profiteren van Int32Array , ondersteund door een SAB.

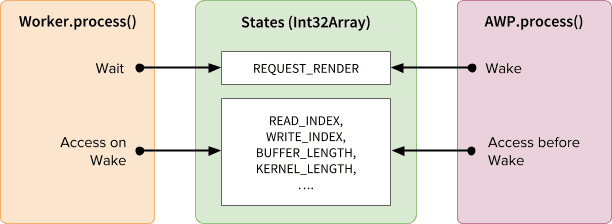
Synchronisatiemechanisme: SharedArrayBuffer en Atomics
Elk veld van de States-array vertegenwoordigt essentiële informatie over de gedeelde buffers. De belangrijkste is een veld voor de synchronisatie ( REQUEST_RENDER ). Het idee is dat Worker wacht tot dit veld wordt aangeraakt door AudioWorkletProcessor en de audio verwerkt wanneer deze wordt geactiveerd. Samen met SharedArrayBuffer (SAB) maakt Atomics API dit mechanisme mogelijk.
Merk op dat de synchronisatie van twee threads nogal los is. Het begin van Worker.process() wordt geactiveerd door de methode AudioWorkletProcessor.process() , maar de AudioWorkletProcessor wacht niet totdat Worker.process() is voltooid. Dit is zo ontworpen; de AudioWorkletProcessor wordt aangestuurd door de audio-callback en mag dus niet synchroon worden geblokkeerd. In het ergste geval kan de audiostream last hebben van duplicaat of wegvallen, maar deze zal zich uiteindelijk herstellen wanneer de weergaveprestaties zijn gestabiliseerd.
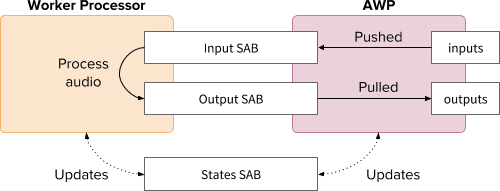
Instellen en uitvoeren
Zoals in het bovenstaande diagram te zien is, moet dit ontwerp verschillende componenten regelen: DedicatedWorkerGlobalScope (DWGS), AudioWorkletGlobalScope (AWGS), SharedArrayBuffer en de hoofdthread. De volgende stappen beschrijven wat er in de initialisatiefase moet gebeuren.
Initialisatie
- [Main] AudioWorkletNode-constructor wordt aangeroepen.
- Werknemer maken.
- De bijbehorende AudioWorkletProcessor wordt gemaakt.
- [DWGS] Werker maakt 2 SharedArrayBuffers. (één voor gedeelde statussen en de andere voor audiogegevens)
- [DWGS] Worker verzendt SharedArrayBuffer-verwijzingen naar AudioWorkletNode.
- [Hoofd] AudioWorkletNode verzendt SharedArrayBuffer-verwijzingen naar AudioWorkletProcessor.
- [AWGS] AudioWorkletProcessor meldt AudioWorkletNode dat de installatie is voltooid.
Zodra de initialisatie is voltooid, wordt AudioWorkletProcessor.process() aangeroepen. Het volgende is wat er zou moeten gebeuren in elke iteratie van de weergavelus.
Renderinglus

- [AWGS]
AudioWorkletProcessor.process(inputs, outputs)wordt aangeroepen voor elk renderkwantum.-
inputsworden naar Ingang SAB geduwd. -
outputsworden gevuld door het verbruiken van audiogegevens in Output SAB . - Werkt States SAB dienovereenkomstig bij met nieuwe bufferindexen.
- Als Output SAB de onderstroomdrempel nadert, zorgt Wake Worker ervoor dat er meer audiogegevens worden weergegeven.
-
- [DWGS] Werker wacht (slaapt) op het weksignaal van
AudioWorkletProcessor.process(). Wanneer het wakker wordt:- Haalt bufferindexen op van States SAB .
- Voer de procesfunctie uit met gegevens van Input SAB om Output SAB te vullen.
- Werkt States SAB dienovereenkomstig bij met bufferindexen.
- Gaat slapen en wacht op het volgende signaal.
De voorbeeldcode kunt u hier vinden, maar houd er rekening mee dat de experimentele vlag SharedArrayBuffer moet zijn ingeschakeld om deze demo te laten werken. De code is voor de eenvoud geschreven met pure JS-code, maar kan indien nodig worden vervangen door WebAssembly-code. In dergelijke gevallen moet extra voorzichtig worden omgegaan door geheugenbeheer te verpakken in de HeapAudioBuffer -klasse.
Conclusie
Het uiteindelijke doel van de Audio Worklet is om de Web Audio API echt "uitbreidbaar" te maken. Er is meerdere jaren aan het ontwerp gewerkt om het mogelijk te maken de rest van de Web Audio API te implementeren met de Audio Worklet. Op onze beurt hebben we nu een hogere complexiteit in het ontwerp en dit kan een onverwachte uitdaging zijn.
Gelukkig is de reden voor deze complexiteit puur om ontwikkelaars meer macht te geven. Door WebAssembly op AudioWorkletGlobalScope te kunnen draaien, ontgrendelt u een enorm potentieel voor hoogwaardige audioverwerking op internet. Voor grootschalige audiotoepassingen geschreven in C of C++ kan het gebruik van een Audio Worklet met SharedArrayBuffers en Workers een aantrekkelijke optie zijn om te verkennen.
Kredieten
Speciale dank aan Chris Wilson, Jason Miller, Joshua Bell en Raymond Toy voor het beoordelen van een concept van dit artikel en het geven van inzichtelijke feedback.
,In het vorige artikel over Audio Worklet werden de basisconcepten en het gebruik gedetailleerd beschreven. Sinds de lancering in Chrome 66 zijn er veel verzoeken geweest om meer voorbeelden van hoe het in werkelijke toepassingen kan worden gebruikt. De audio -worklet ontgrendelt het volledige potentieel van Webaudio, maar daarvan profiteren kan een uitdaging zijn omdat het vereist dat gelijktijdige programmering wordt ingepakt met verschillende JS API's. Zelfs voor ontwikkelaars die bekend zijn met Webaudio, kan het integreren van de audiobelast met andere API's (bijv. WebAssembly) moeilijk zijn.
Dit artikel geeft de lezer een beter begrip van het gebruik van de audiobelast in real-world instellingen en om tips te bieden om op zijn volle kracht te putten. Bekijk ook codevoorbeelden en live demo's !
Samenvatting: audio -werktuig
Laten we voordat we duiken snel de termen en feiten over het audio -werkbootsysteem samenvatten dat eerder in dit bericht werd geïntroduceerd.
- Baseaudiocontext : het primaire object van Web Audio API.
- Audio -werklet : een speciale scriptbestandslader voor de bewerking van de audiowerklet. Behoort tot Baseaudiocontext. Een basiseaudiocontext kan één audio -werktuig hebben. Het geladen scriptbestand wordt geëvalueerd in de AudioworkLetGlobalsCope en wordt gebruikt om de instanties AudioworkletProcessor te maken.
- AudioworkLetGlobalsCope : een speciale JS Global Scope voor de Audio Worklet -operatie. Voert op een speciale rendering -thread voor de Webaudio. Een basiseaudiocontext kan één audioworkleblobalscope hebben.
- AudioworkLetNode : een audionode ontworpen voor de bewerking van de audiowerklet. Geïnstalleerd uit een Baseaudiocontext. Een basiseaudiocontext kan meerdere audioworkletnodes hebben op dezelfde manier als de native audionodes.
- AudioworkLetProcessor : een tegenhanger van de AudioworkletNode. De werkelijke lef van de AudioworkLetNode verwerkt de audiostream door de door de gebruiker geleverde code. Het wordt geïnstantieerd in de AudioworkLetGlobalsCope wanneer een AudioworkLetNode is geconstrueerd. Een audioworkletNode kan één bijpassende AudioworkletProcessor hebben.
Ontwerppatronen
Audio -werklet gebruiken met WebAssembly
WebAssembly is een perfecte metgezel voor AudioworkletProcessor. De combinatie van deze twee functies biedt een verscheidenheid aan voordelen voor audioverwerking op internet, maar de twee grootste voordelen zijn: a) Breng bestaande C/C ++ audioverwerkingscode in het Webaudio -ecosysteem en b) het vermijden van de overhead van JS JIT -compilatie en afvalcollectie in de audioverwerkingscode.
De eerste is belangrijk voor ontwikkelaars met een bestaande investering in audioverwerkingscode en bibliotheken, maar dit laatste is van cruciaal belang voor bijna alle gebruikers van de API. In de wereld van Webaudio is het timingbudget voor de stabiele audiostream nogal veeleisend: het is slechts 3MS tegen de steekproef van 44,1 kHz. Zelfs een lichte hik in de audioverwerkingscode kan glitches veroorzaken. De ontwikkelaar moet de code optimaliseren voor snellere verwerking, maar ook de hoeveelheid JS -afval die wordt gegenereerd minimaliseren. Het gebruik van WebAssembly kan een oplossing zijn die beide problemen tegelijkertijd aanpakt: het is sneller en genereert geen afval van de code.
De volgende sectie beschrijft hoe WebAssembly kan worden gebruikt met een audiobelast en het begeleide code -voorbeeld is hier te vinden. Kijk voor de tutorial over het gebruik van EmScripten en WebAssembly (vooral de Emscripten -lijmcode) in dit artikel .
Opzetten
Het klinkt allemaal geweldig, maar we hebben een beetje structuur nodig om dingen goed op te zetten. De eerste ontwerpvraag die moet worden gesteld, is hoe en waar een WebAssembly -module te instantiëren. Na het ophalen van de lijmcode van de Emscripten, zijn er twee paden voor de instantiatie van de module:
- Een webassembly -module instantiëren door de lijmcode te laden in de AudioworkLetGlobalsCope via
audioContext.audioWorklet.addModule(). - Start een WebAssembly -module in de hoofdbereik en breng de module vervolgens over via de constructoropties van de AudioworkLetNode.
De beslissing hangt grotendeels af van uw ontwerp en voorkeur, maar het idee is dat de WebAssembly -module een WebAssembly -instantie kan genereren in de AudioworkLetGlobalsCope, die een audioverwerking van kernel wordt binnen een AudioworkletProcessor -instantie.

.addModule() Call gebruikenVoor patroon A heeft Emscripten een paar opties nodig om de juiste webassembly -lijmcode voor onze configuratie te genereren:
-s BINARYEN_ASYNC_COMPILATION=0 -s SINGLE_FILE=1 --post-js mycode.js
Deze opties zorgen voor de synchrone compilatie van een webassembly -module in de AudioworkLetGlobalsCope. Het voegt ook de klassendefinitie van de AudioworkLetProcessor toe in mycode.js zodat deze kan worden geladen nadat de module is geïnitialiseerd. De primaire reden om de synchrone compilatie te gebruiken, is dat de belofte -resolutie van audioWorklet.addModule() niet wacht op de oplossing van beloften in de AudioworkLetglobalsCope. De synchrone lading of compilatie in de hoofddraad wordt over het algemeen niet aanbevolen omdat deze de andere taken in dezelfde thread blokkeert, maar hier kunnen we de regel omzeilen omdat de compilatie plaatsvindt op de AudioworkLetGlobalsCope, die van de hoofdthread loopt. (Zie dit voor de meer info.)

Het patroon B kan nuttig zijn als asynchrone zware lifting vereist is. Het maakt gebruik van de hoofdthread voor het ophalen van de lijmcode van de server en het compileren van de module. Vervolgens zal de WADM -module via de constructor van AudioworkLetNode overbrengen. Dit patroon is nog logischer wanneer u de module dynamisch moet laden nadat de AudioworkLetGlobalsCope de audiostream begint te rennen. Afhankelijk van de grootte van de module kan deze in het midden van de weergave compileren storing in de stroom veroorzaken.
Wasme heap- en audiogegevens
WebAssembly -code werkt alleen op het geheugen dat wordt toegewezen binnen een speciale wasmehoop. Om hiervan te profiteren, moeten de audiogegevens heen en weer worden gekloneerd tussen de WASM -heap en de audiogegevensarrays. De klasse HeapaudiObuffer in de voorbeeldcode behandelt deze bewerking mooi.

Er is een vroeg voorstel dat wordt besproken om de WASM -heap rechtstreeks in het audio -werkboetssysteem te integreren. Het verwijderen van deze redundante gegevens die tussen het JS -geheugen klonen en de wasmehoop lijkt natuurlijk, maar de specifieke details moeten worden uitgewerkt.
Hantering bufferformaat mismatch
Een audioworkletNode en AudioworkLetProcessor -paar is ontworpen om te werken als een reguliere audionode; AudioworkletNode behandelt de interactie met andere codes, terwijl AudioworkLetProcessor zorgt voor interne audioverwerking. Omdat een reguliere audionode 128 frames tegelijk verwerkt, moet AudioworkLetProcessor hetzelfde doen om een kernfunctie te worden. Dit is een van de voordelen van het ontwerp van de audio -worklet die zorgt voor geen extra latentie als gevolg van interne buffering wordt geïntroduceerd binnen de AudioworkLetProcessor, maar het kan een probleem zijn als een verwerkingsfunctie een buffergrootte vereist die anders is dan 128 frames. De gemeenschappelijke oplossing voor een dergelijk geval is om een ringbuffer te gebruiken, ook bekend als een cirkelvormige buffer of een FIFO.
Hier is een diagram van AudioworkLetProcessor die twee ringbuffers binnenin gebruiken om een WASM -functie te huisvesten die 512 frames in en uit in de hand is. (Het nummer 512 hier wordt willekeurig gekozen.)

Het algoritme voor diagram zou zijn:
- AudioworkLetProcessor duwt 128 frames in de invoerringbuffer vanuit de invoer.
- Voer alleen de volgende stappen uit als de invoerringbuffer groter dan of gelijk is aan 512 frames.
- Trek 512 frames uit de ingangsbebuffer .
- Proces 512 frames met de gegeven wasme -functie.
- Duw 512 frames naar de uitvoerringbuffer .
- AudioworkLetProcessor trekt 128 frames van de uitvoerringbuffer om de uitvoer te vullen.
Zoals getoond in het diagram, worden invoerframes altijd verzameld in invoerringbuffer en verwerkt het bufferoverloop door het oudste frameblok in de buffer te overschrijven. Dat is redelijk om te doen voor een realtime audiotoepassing. Evenzo wordt het uitgangskaderblok altijd door het systeem getrokken. Buffer Underflow (niet genoeg gegevens) in uitvoerringbuffer zal het stilte resulteren dat een storing in de stroom veroorzaakt.
Dit patroon is handig bij het vervangen van ScriptProcessornode (SPN) door AudioworkLetNode. Omdat SPN de ontwikkelaar in staat stelt een buffergrootte tussen 256 en 16384 frames te kiezen, kan de drop-in-substitutie van SPN door AudioworkLetNode moeilijk zijn en het gebruik van een ringbuffer biedt een mooie oplossing. Een audioverrecorder zou een goed voorbeeld zijn dat bovenop dit ontwerp kan worden gebouwd.
Het is echter belangrijk om te begrijpen dat dit ontwerp alleen de mismatch van de buffergrootte verzoent en het geeft niet meer tijd om de gegeven scriptcode uit te voeren. Als de code de taak niet binnen het timingbudget van Render Quantum (~ 3ms op 44,1 kHz) kan voltooien, heeft dit invloed op de timing van het begin van de daaropvolgende callback -functie en kan uiteindelijk glitches veroorzaken.
Het mixen van dit ontwerp met WebAssembly kan ingewikkeld zijn vanwege geheugenbeheer rond WADM -heap. Op het moment van schrijven moeten de gegevens die in en uit de wasmehoop gaan, worden gekloond, maar we kunnen de klasse Heapaudiobuffer gebruiken om geheugenbeheer iets eenvoudiger te maken. Het idee om door gebruikers toegewezen geheugen te gebruiken om redundante gegevensklonering te verminderen, zal in de toekomst worden besproken.
De Ringbuffer -klasse is hier te vinden.
Webaudio Powerhouse: Audio Worklet en SharedArrayBuffer
Het laatste ontwerppatroon in dit artikel is om verschillende geavanceerde API's op één plek te plaatsen; Audio -werktuig, SharedArayBuffer , Atomics en Worker . Met deze niet-triviale opstelling ontgrendelt het een pad voor bestaande audiosoftware geschreven in C/C ++ om in een webbrowser te worden uitgevoerd met behoud van een soepele gebruikerservaring.

Het grootste voordeel van dit ontwerp is om een DedicatedWorkerGlobalsCope uitsluitend te gebruiken voor audioverwerking. In Chrome draait WorkGlobalsCope op een thread met een lagere prioriteit dan de Webaudio Rendering Thread, maar het heeft verschillende voordelen ten opzichte van AudioworkLetGlobalsCope . DedicatedWorkerGlobalsCope is minder beperkt in termen van het API -oppervlak dat beschikbaar is in de reikwijdte. U kunt ook betere ondersteuning van Emscripten verwachten omdat de API van de werknemer al enkele jaren bestaat.
SharedArrayBuffer speelt een cruciale rol voor dit ontwerp om efficiënt te werken. Hoewel zowel werknemer als AudioworkletProcessor zijn uitgerust met asynchrone berichten ( MessagePort ), is het suboptimaal voor realtime audioverwerking vanwege repetitieve geheugentoewijzing en berichtenlatentie. Dus we wijzen een geheugenblok vooraan toe dat toegankelijk is vanaf beide threads voor snelle bidirectionele gegevensoverdracht.
Vanuit het oogpunt van Web Audio API Purist kan dit ontwerp er suboptimaal uitzien omdat het de audiobelast gebruikt als een eenvoudige "audiosink" en alles in de werknemer doet. Maar gezien de kosten van het herschrijven van C/C ++ -projecten in JavaScript kunnen onbetaalbaar zijn of zelfs onmogelijk zijn, kan dit ontwerp het meest efficiënte implementatiepad voor dergelijke projecten zijn.
Gedeelde staten en atomics
Bij het gebruik van een gedeeld geheugen voor audiogegevens moet de toegang van beide zijden zorgvuldig worden gecoördineerd. Het delen van atomisch toegankelijke toestanden is een oplossing voor een dergelijk probleem. We kunnen profiteren van Int32Array , ondersteund door een SAB voor dit doel.

Synchronisatiemechanisme: SharedArrayBuffer en Atomics
Elk veld van de staten -array vertegenwoordigt essentiële informatie over de gedeelde buffers. De belangrijkste is een veld voor de synchronisatie ( REQUEST_RENDER ). Het idee is dat de werknemer wacht tot dit veld wordt aangeraakt door AudioworkletProcessor en de audio verwerkt wanneer deze wakker wordt. Samen met SharedArrayBuffer (SAB) maakt Atomics API dit mechanisme mogelijk.
Merk op dat de synchronisatie van twee draden nogal los is. Het begin van Worker.process() wordt geactiveerd door AudioWorkletProcessor.process() methode, maar de AudioworkLetProcessor wacht niet tot de Worker.process() is voltooid. Dit is door ontwerp; De AudioworkLetProcessor wordt aangedreven door de audio -callback, dus deze mag niet synchroon worden geblokkeerd. In het slechtste geval kan de audiostream last hebben van duplicaat of uitvallen, maar deze zal uiteindelijk herstellen wanneer de renderingprestaties worden gestabiliseerd.
Opzetten en actief
Zoals weergegeven in het bovenstaande diagram, heeft dit ontwerp verschillende componenten om te regelen: DedicatedWorkerGlobalsCope (DWGS), AudioworkLetGlobalsCope (AWGS), SharedArayBuffer en de hoofdtoeval. De volgende stappen beschrijven wat er zou moeten gebeuren in de initialisatiefase.
Initialisatie
- [Main] AudioworkLetNode Constructor wordt opgeroepen.
- Werknemer maken.
- De bijbehorende AudioworkLetProcessor zal worden gemaakt.
- [DWGS] Worker creëert 2 SharedArrayBuffers. (één voor gedeelde staten en de andere voor audiogegevens)
- [DWGS] Worker stuurt SharedArrayBuffer -referenties naar AudioworkletNode.
- [Main] AudioworkLetNode stuurt SharedArrayBuffer -verwijzingen naar AudioworkLetProcessor.
- [AWGS] AudioworkLetProcessor meldt AudioworkLetNode dat de opstelling is voltooid.
Zodra de initialisatie is voltooid, begint AudioWorkletProcessor.process() te worden opgeroepen. Het volgende is wat er zou moeten gebeuren bij elke iteratie van de renderinglus.
Rendering lus

- [AWGS]
AudioWorkletProcessor.process(inputs, outputs)wordt opgeroepen voor elke render -kwantum.-
inputsworden in de invoer SAB geduwd. -
outputsworden ingevuld door audiogegevens te consumeren in output SAB . - Werk staten SAB bij met nieuwe buffer -indexen dienovereenkomstig.
- Als de output SAB dicht bij de onderloopdrempel komt, maakt u Wake Worker om meer audiogegevens weer te geven.
-
- [DWGS] Werknemer wacht (slaapt) op het wake -signaal van
AudioWorkletProcessor.process(). Als het wakker wordt:- Ophaalt bufferindexen van staten Sab .
- Voer de procesfunctie uit met gegevens van invoer SAB om de uitvoer SAB te vullen.
- Werk staten SAB bij met buffer -indexen dienovereenkomstig.
- Gaat slapen en wachten op het volgende signaal.
De voorbeeldcode is hier te vinden, maar merk op dat de experimentele vlag van SharedArrayBuffer moet worden ingeschakeld om deze demo te laten werken. De code is geschreven met pure JS -code voor eenvoud, maar deze kan worden vervangen door webassemblycode indien nodig. Een dergelijk geval moet met extra zorg worden afgehandeld door geheugenbeheer te wikkelen met de klasse HeapaudiObuffer .
Conclusie
Het uiteindelijke doel van de audio -worklet is om de Web Audio API echt "uitbreidbaar" te maken. Een meerjarige inspanning ging in het ontwerp om het mogelijk te maken om de rest van Web Audio API te implementeren met de audio-worklet. Op hun beurt hebben we nu een hogere complexiteit in het ontwerp en dit kan een onverwachte uitdaging zijn.
Gelukkig is de reden voor een dergelijke complexiteit puur om ontwikkelaars in staat te stellen. In staat zijn om WebAssembly op AudioworkLetGlobalsCope uit te voeren, ontgrendelt een enorm potentieel voor krachtige audioverwerking op internet. Voor grootschalige audiotoepassingen geschreven in C of C ++, kan het gebruik van een audio-werklet met SharedArayBuffers en werknemers een aantrekkelijke optie zijn om te verkennen.
Kredieten
Speciale dank aan Chris Wilson, Jason Miller, Joshua Bell en Raymond Toy voor het beoordelen van een concept van dit artikel en het geven van inzichtelijke feedback.

