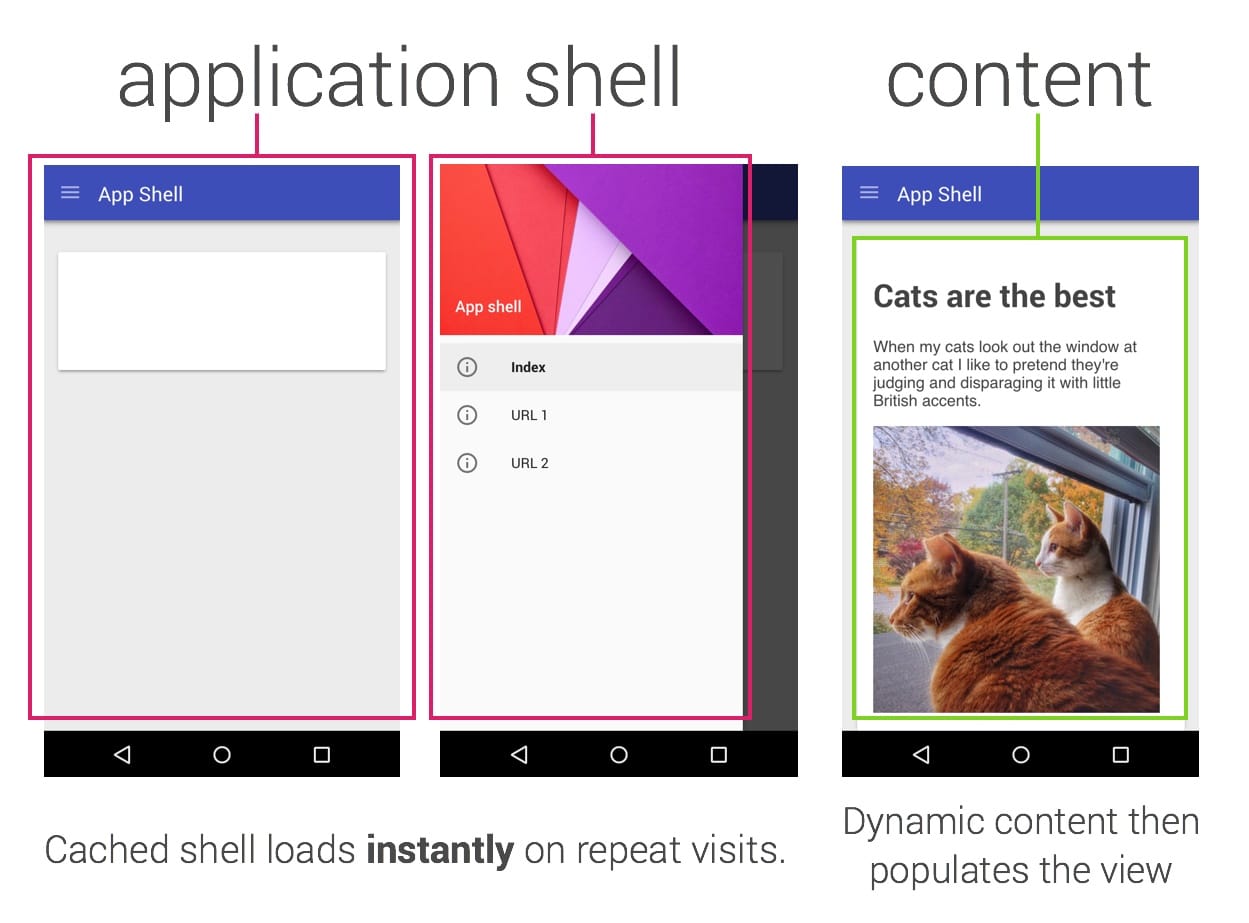
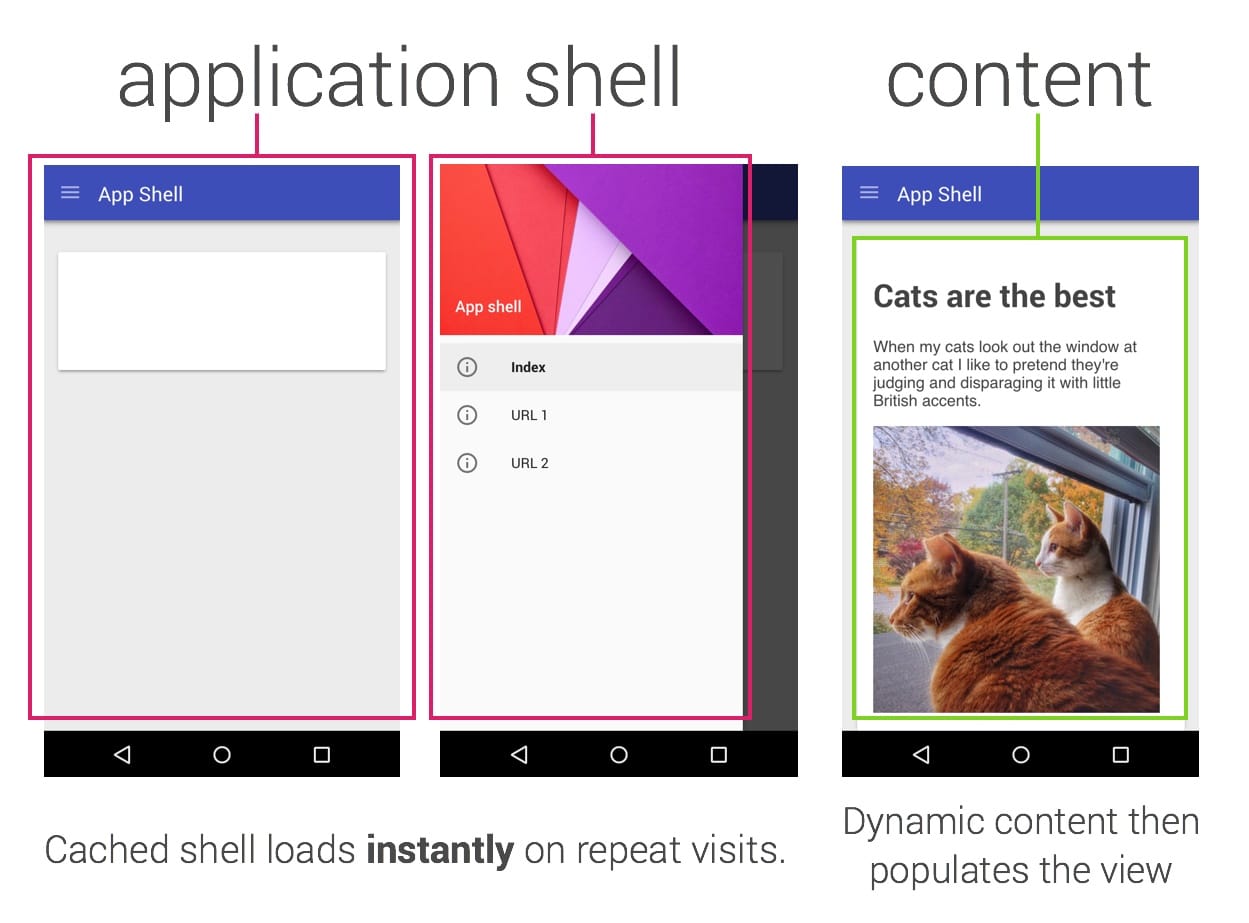
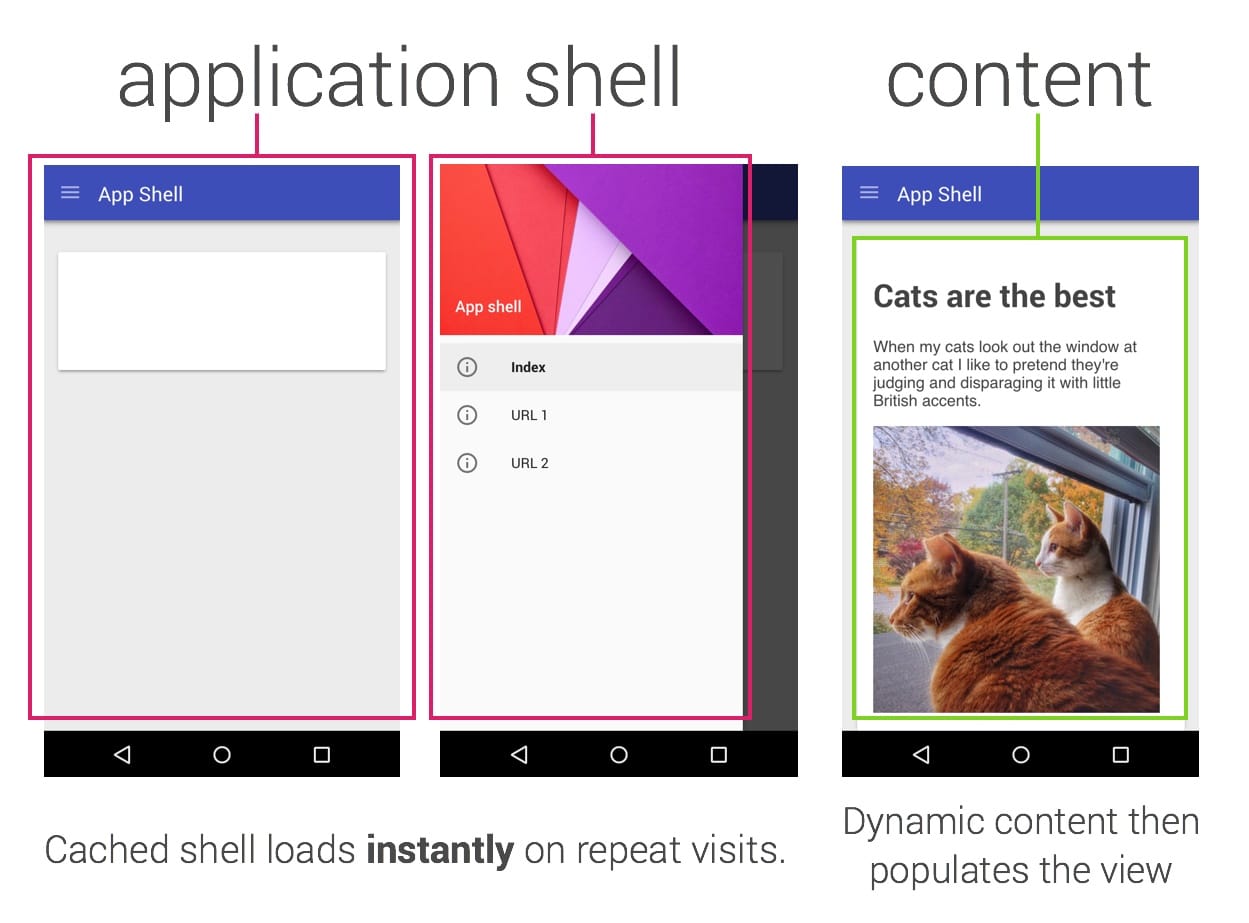
একটি অ্যাপ্লিকেশন শেল হল ন্যূনতম HTML, CSS, এবং JavaScript যা একটি ব্যবহারকারী ইন্টারফেসকে শক্তিশালী করে। অ্যাপ্লিকেশন শেল উচিত:
- দ্রুত লোড
- ক্যাশে করা
- গতিশীলভাবে বিষয়বস্তু প্রদর্শন
একটি অ্যাপ্লিকেশন শেল নির্ভরযোগ্যভাবে ভাল কর্মক্ষমতা গোপন. আপনার অ্যাপের শেলটিকে কোডের বান্ডিলের মতো মনে করুন আপনি যদি একটি স্থানীয় অ্যাপ তৈরি করেন তবে আপনি একটি অ্যাপ স্টোরে প্রকাশ করবেন। এটি মাটি থেকে নামার জন্য প্রয়োজনীয় লোড, কিন্তু পুরো গল্প নাও হতে পারে। এটি আপনার UI স্থানীয় রাখে এবং একটি API এর মাধ্যমে গতিশীলভাবে বিষয়বস্তু টানে।

পটভূমি
অ্যালেক্স রাসেলের প্রগ্রেসিভ ওয়েব অ্যাপস নিবন্ধটি বর্ণনা করে যে কীভাবে একটি ওয়েব অ্যাপ ধীরে ধীরে ব্যবহার এবং ব্যবহারকারীর সম্মতির মাধ্যমে পরিবর্তিত হতে পারে যাতে অফলাইন সমর্থন, পুশ বিজ্ঞপ্তি এবং হোম স্ক্রিনে যোগ করার ক্ষমতা সহ আরও নেটিভ-অ্যাপের মতো অভিজ্ঞতা প্রদান করা যায়। এটি পরিষেবা কর্মীদের কার্যকারিতা এবং কর্মক্ষমতা সুবিধা এবং তাদের ক্যাশিং ক্ষমতার উপর অনেকটাই নির্ভর করে৷ এটি আপনাকে গতিতে ফোকাস করতে দেয়, আপনার ওয়েব অ্যাপগুলিকে একই তাত্ক্ষণিক লোডিং এবং নিয়মিত আপডেটগুলি প্রদান করে যা আপনি নেটিভ অ্যাপ্লিকেশনগুলিতে দেখতে অভ্যস্ত৷
এই ক্ষমতাগুলির সম্পূর্ণ সদ্ব্যবহার করার জন্য আমাদের ওয়েবসাইটগুলি সম্পর্কে চিন্তা করার একটি নতুন উপায় প্রয়োজন: অ্যাপ্লিকেশন শেল আর্কিটেকচার ।
একটি পরিষেবা কর্মী বর্ধিত অ্যাপ্লিকেশন শেল আর্কিটেকচার ব্যবহার করে কীভাবে আপনার অ্যাপকে গঠন করতে হয় তা নিয়ে আসুন। আমরা ক্লায়েন্ট এবং সার্ভার-সাইড রেন্ডারিং উভয়ই দেখব এবং একটি এন্ড-টু-এন্ড নমুনা শেয়ার করব যা আপনি আজ চেষ্টা করতে পারেন।
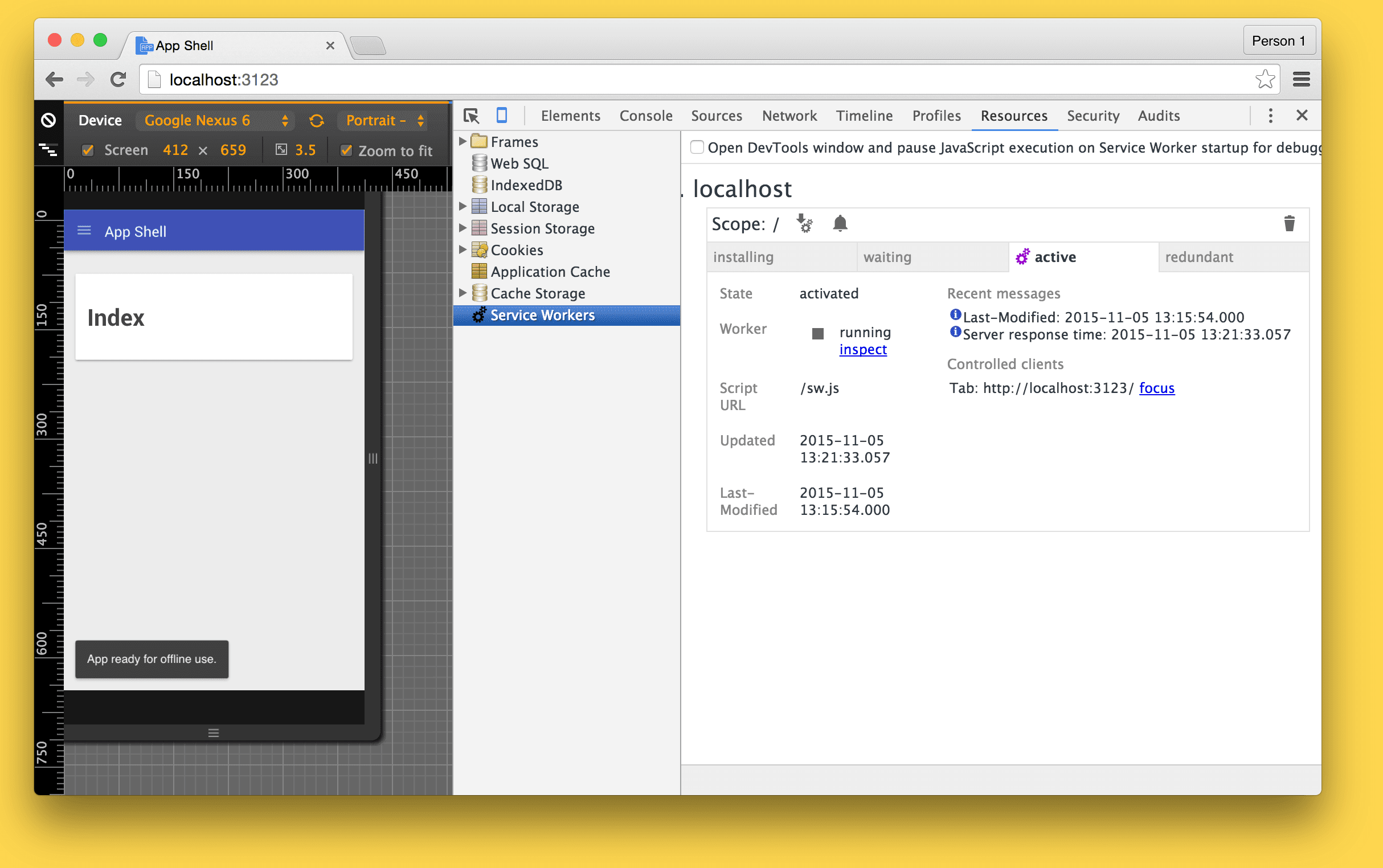
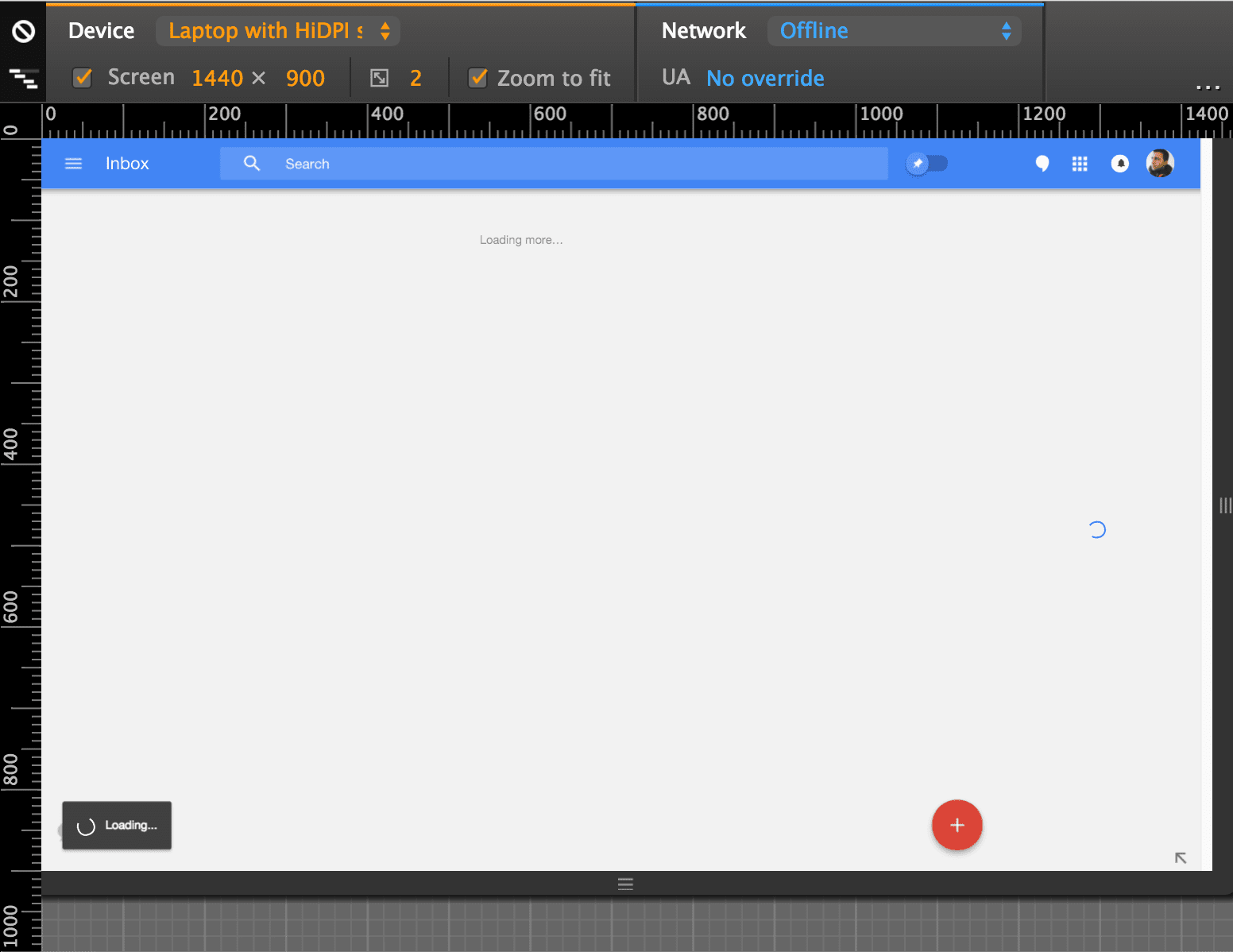
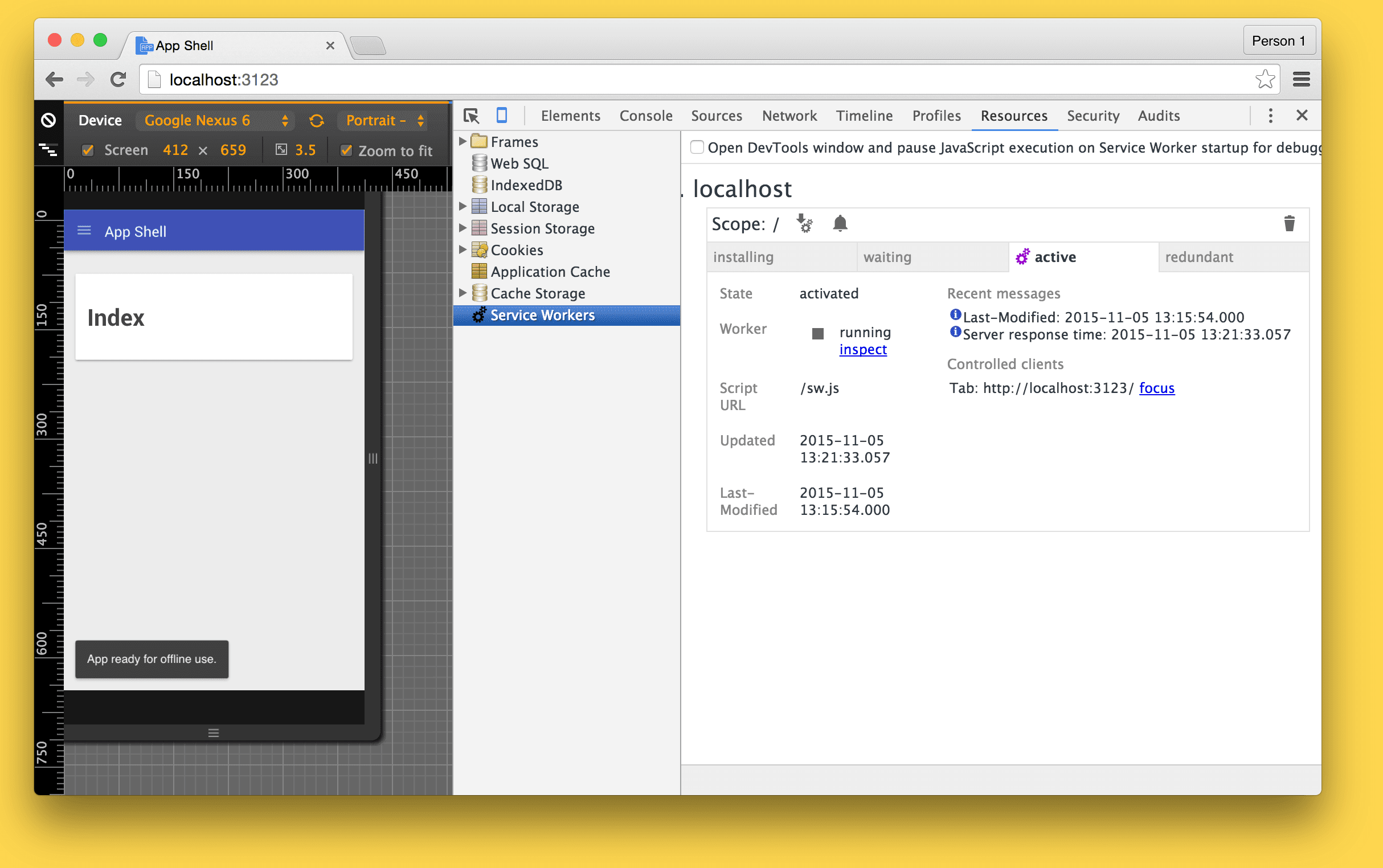
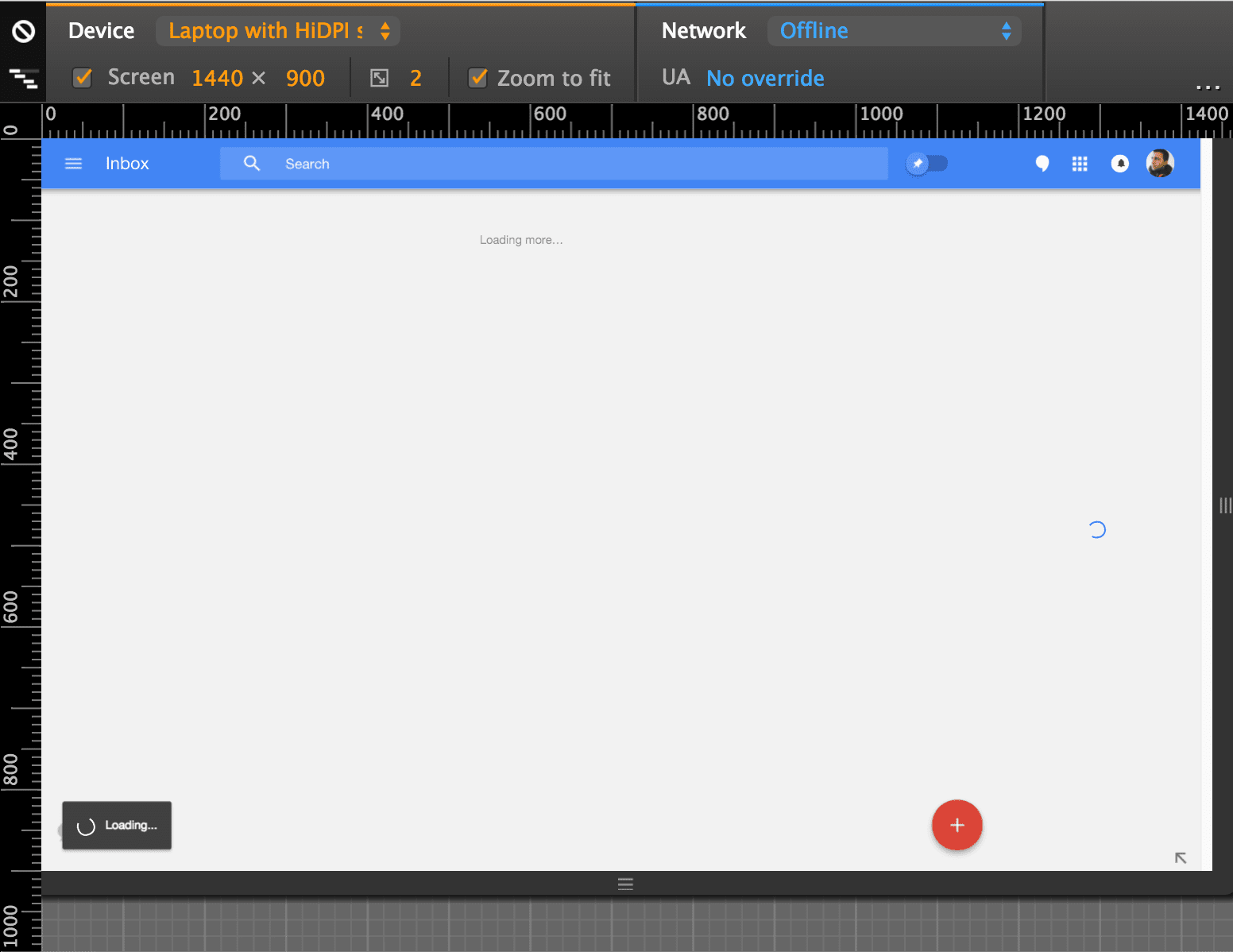
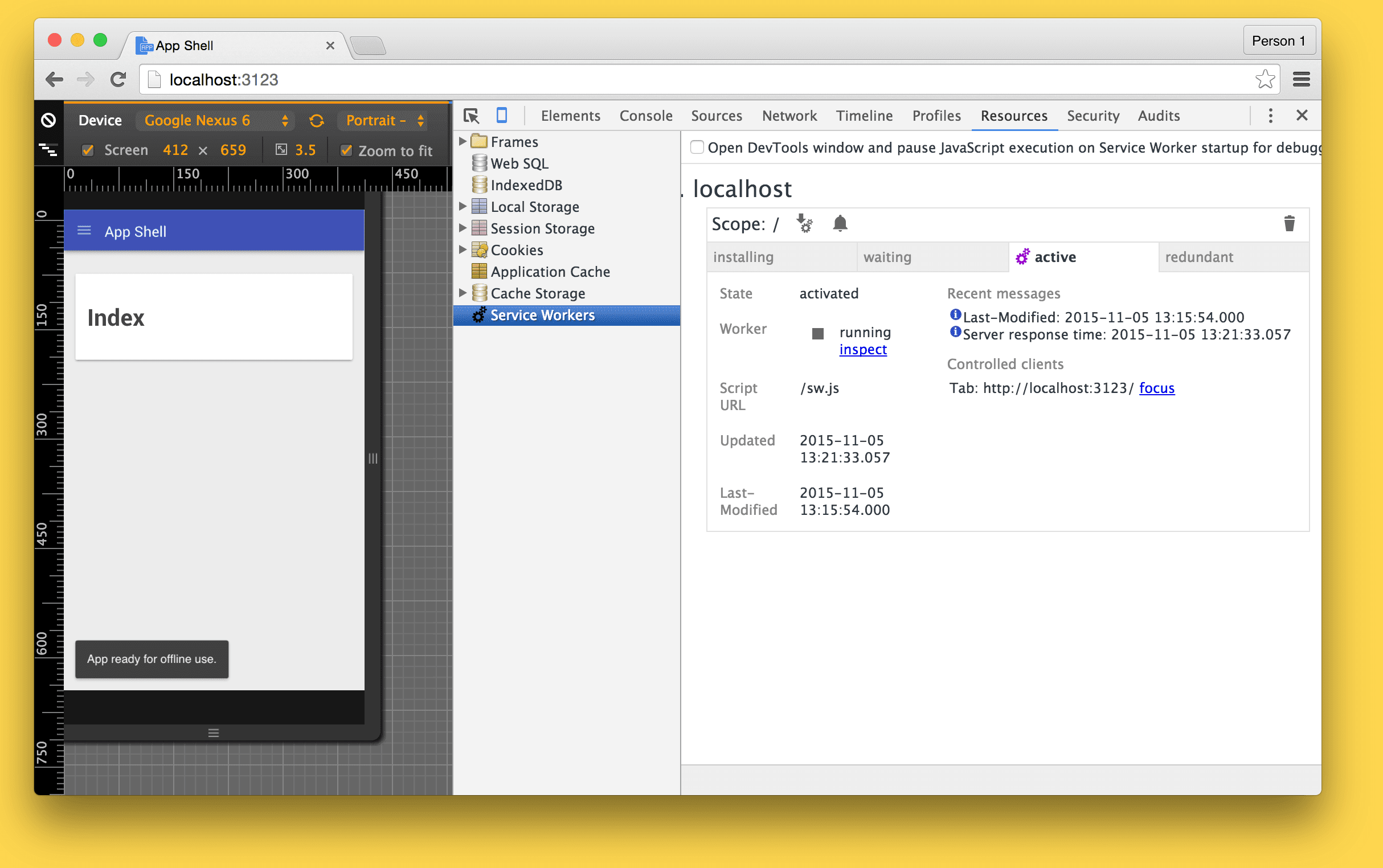
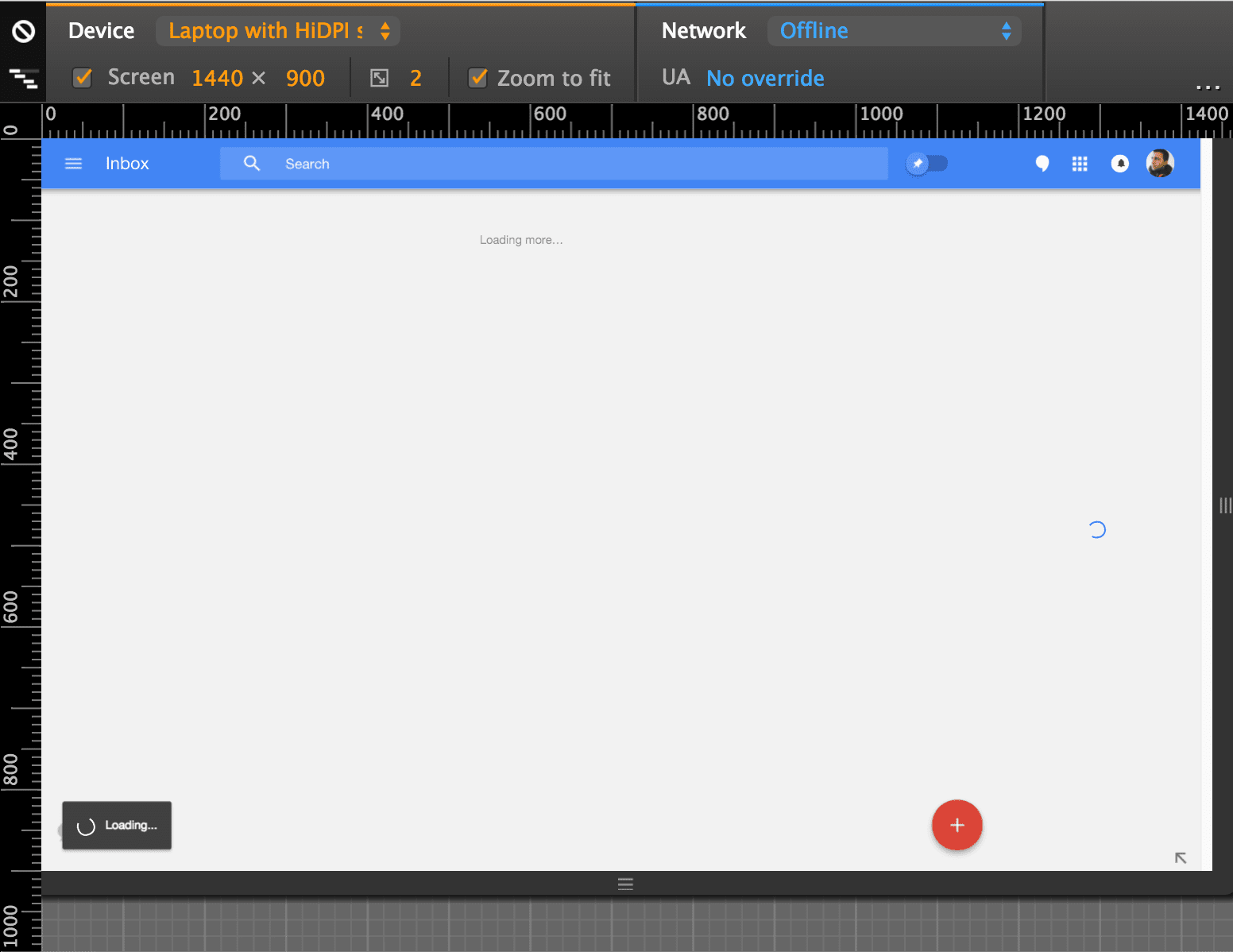
পয়েন্টটি জোর দেওয়ার জন্য, নীচের উদাহরণটি এই আর্কিটেকচার ব্যবহার করে একটি অ্যাপের প্রথম লোড দেখায়। স্ক্রিনের নীচে 'অফলাইন ব্যবহারের জন্য অ্যাপ প্রস্তুত' টোস্টটি লক্ষ্য করুন। শেলের একটি আপডেট পরে উপলব্ধ হলে, আমরা ব্যবহারকারীকে নতুন সংস্করণের জন্য রিফ্রেশ করতে জানাতে পারি।

সেবা কর্মী আবার কি?
একটি পরিষেবা কর্মী হল একটি স্ক্রিপ্ট যা ব্যাকগ্রাউন্ডে চলে, আপনার ওয়েব পৃষ্ঠা থেকে আলাদা৷ এটি ইভেন্টগুলিতে সাড়া দেয়, যার মধ্যে এটি পরিবেশন করা পৃষ্ঠাগুলি থেকে করা নেটওয়ার্ক অনুরোধগুলি এবং আপনার সার্ভার থেকে বিজ্ঞপ্তিগুলি পুশ করে৷ একজন সেবাকর্মীর ইচ্ছাকৃতভাবে সংক্ষিপ্ত জীবনকাল থাকে। এটি যখন একটি ইভেন্ট পায় তখন এটি জেগে ওঠে এবং যতক্ষণ এটি প্রক্রিয়া করতে হবে ততক্ষণ পর্যন্ত চলে।
একটি সাধারণ ব্রাউজিং প্রসঙ্গে জাভাস্ক্রিপ্টের সাথে তুলনা করলে পরিষেবা কর্মীদেরও API-এর একটি সীমিত সেট থাকে। এটি ওয়েবে কর্মীদের জন্য আদর্শ। একজন পরিষেবা কর্মী DOM অ্যাক্সেস করতে পারে না কিন্তু ক্যাশে API এর মতো জিনিসগুলি অ্যাক্সেস করতে পারে এবং তারা ফেচ API ব্যবহার করে নেটওয়ার্ক অনুরোধ করতে পারে। IndexedDB API এবং postMessage() পরিষেবা কর্মী এবং এটি নিয়ন্ত্রণ করে এমন পৃষ্ঠাগুলির মধ্যে ডেটা স্থিরতা এবং বার্তা পাঠানোর জন্যও উপলব্ধ। আপনার সার্ভার থেকে প্রেরিত পুশ ইভেন্টগুলি ব্যবহারকারীর ব্যস্ততা বাড়াতে বিজ্ঞপ্তি API চালু করতে পারে।
একটি পরিষেবা কর্মী একটি পৃষ্ঠা থেকে করা নেটওয়ার্ক অনুরোধগুলিকে আটকাতে পারে (যা পরিষেবা কর্মীতে একটি ফেচ ইভেন্টকে ট্রিগার করে) এবং নেটওয়ার্ক থেকে পুনরুদ্ধার করা বা স্থানীয় ক্যাশে থেকে পুনরুদ্ধার করা বা এমনকি প্রোগ্রামগতভাবে তৈরি করা প্রতিক্রিয়া ফেরত দিতে পারে৷ কার্যকরভাবে, এটি ব্রাউজারে একটি প্রোগ্রামেবল প্রক্সি। পরিষ্কার অংশটি হল, প্রতিক্রিয়া যেখান থেকে আসে তা নির্বিশেষে, এটি ওয়েব পৃষ্ঠায় দেখায় যেন কোনও পরিষেবা কর্মী জড়িত ছিল না।
পরিষেবা কর্মীদের সম্পর্কে আরও গভীরভাবে জানতে, পরিষেবা কর্মীদের একটি ভূমিকা পড়ুন।
কর্মক্ষমতা সুবিধা
পরিষেবা কর্মীরা অফলাইন ক্যাশিংয়ের জন্য শক্তিশালী কিন্তু তারা আপনার সাইট বা ওয়েব অ্যাপে পুনরাবৃত্তি করার জন্য তাত্ক্ষণিক লোডিং আকারে উল্লেখযোগ্য কার্যক্ষমতা জয়ও অফার করে। আপনি আপনার অ্যাপ্লিকেশন শেল ক্যাশে করতে পারেন যাতে এটি অফলাইনে কাজ করে এবং জাভাস্ক্রিপ্ট ব্যবহার করে এর বিষয়বস্তু তৈরি করে।
বারবার ভিজিট করলে, এটি আপনাকে নেটওয়ার্ক ছাড়াই স্ক্রীনে অর্থপূর্ণ পিক্সেল পেতে দেয়, এমনকি যদি আপনার বিষয়বস্তু শেষ পর্যন্ত সেখান থেকে আসে। এটিকে টুলবার এবং কার্ডগুলি অবিলম্বে প্রদর্শন করার মত মনে করুন, তারপরে আপনার বাকি বিষয়বস্তু ধীরে ধীরে লোড হচ্ছে৷
বাস্তব ডিভাইসে এই আর্কিটেকচারটি পরীক্ষা করার জন্য, আমরা WebPageTest.org- এ আমাদের অ্যাপ্লিকেশন শেল নমুনা চালিয়েছি এবং নীচের ফলাফলগুলি দেখিয়েছি।
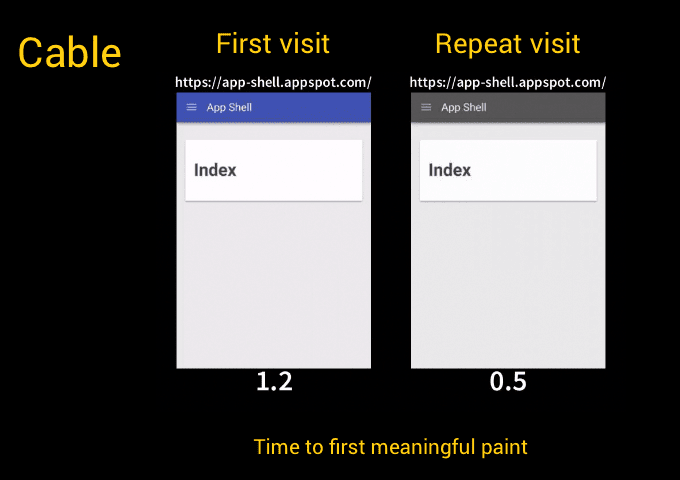
পরীক্ষা 1: ক্রোম ডেভ ব্যবহার করে Nexus 5 এর সাথে কেবলে পরীক্ষা করা হচ্ছে
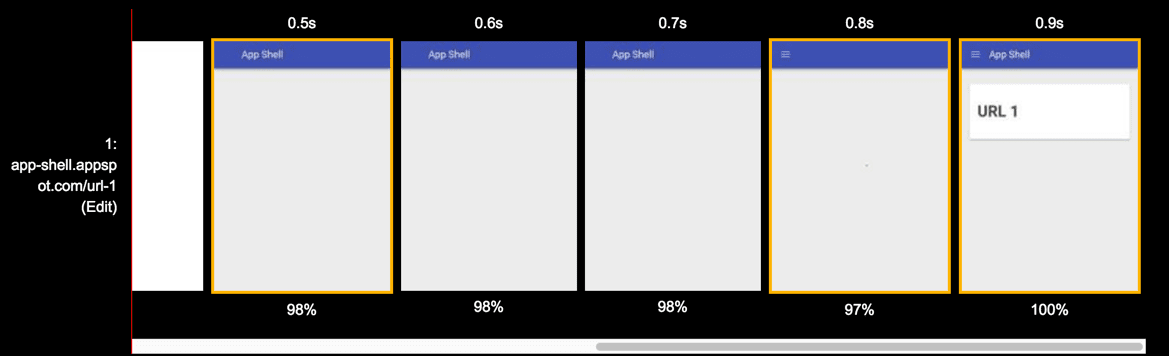
অ্যাপটির প্রথম দৃশ্যের জন্য নেটওয়ার্ক থেকে সমস্ত সংস্থান আনতে হবে এবং 1.2 সেকেন্ডের মধ্যে একটি অর্থপূর্ণ পেইন্ট অর্জন করতে পারে না৷ পরিষেবা কর্মী ক্যাশিং এর জন্য ধন্যবাদ, আমাদের পুনরাবৃত্ত পরিদর্শন অর্থপূর্ণ পেইন্ট অর্জন করে এবং 0.5 সেকেন্ডের মধ্যে সম্পূর্ণরূপে লোডিং শেষ করে৷
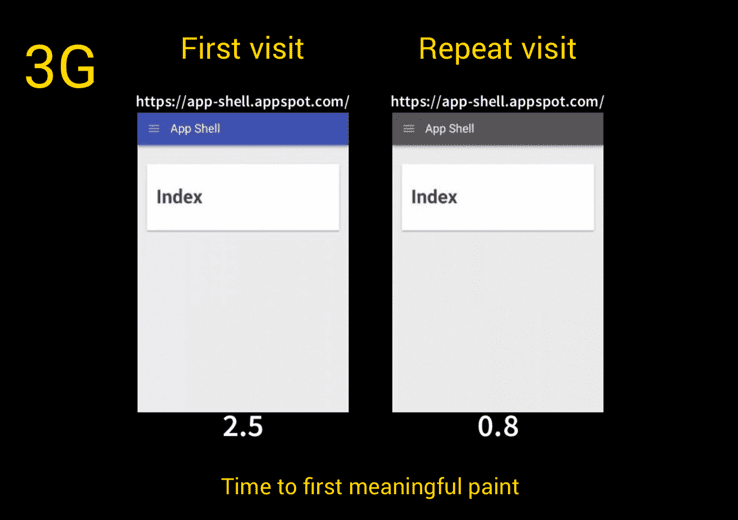
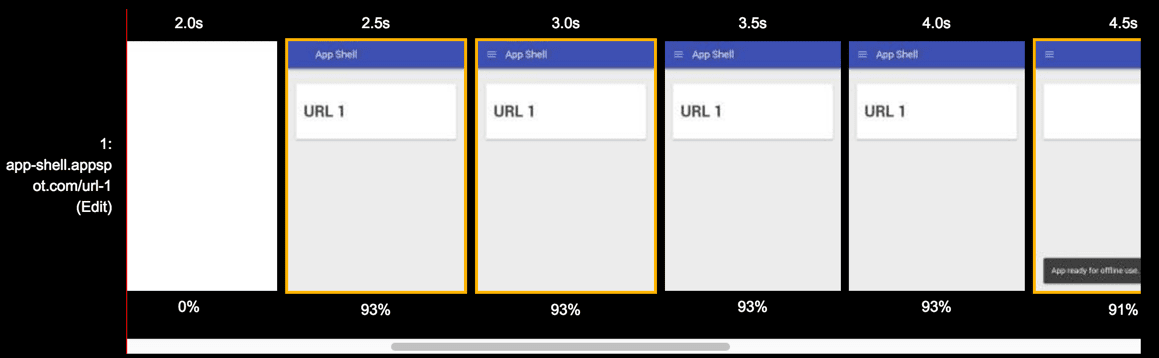
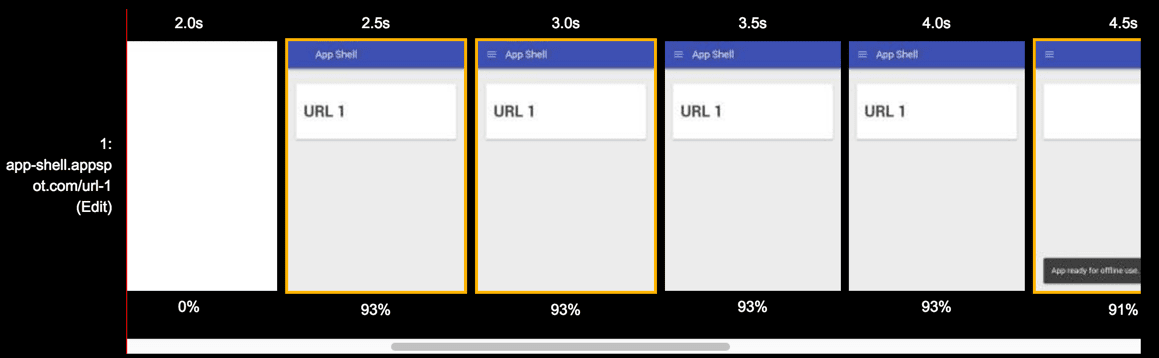
পরীক্ষা 2: Chrome Dev ব্যবহার করে Nexus 5 এর সাথে 3G-এ পরীক্ষা করা হচ্ছে
আমরা একটু ধীরগতির 3G সংযোগ দিয়ে আমাদের নমুনা পরীক্ষা করতে পারি। এইবার আমাদের প্রথম অর্থপূর্ণ পেইন্টের জন্য প্রথম দর্শনে 2.5 সেকেন্ড সময় লাগে। পৃষ্ঠাটি সম্পূর্ণরূপে লোড হতে 7.1 সেকেন্ড সময় লাগে। পরিষেবা কর্মী ক্যাশিং সহ, আমাদের পুনরাবৃত্তি পরিদর্শন অর্থপূর্ণ পেইন্ট অর্জন করে এবং 0.8 সেকেন্ডে সম্পূর্ণরূপে লোডিং শেষ করে৷
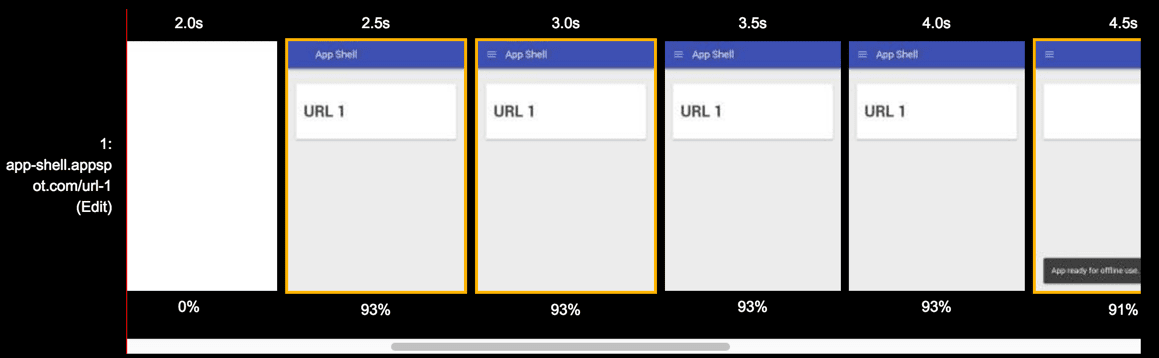
অন্যান্য মতামত একটি অনুরূপ গল্প বলে. অ্যাপ্লিকেশন শেলটিতে প্রথম অর্থপূর্ণ পেইন্ট অর্জন করতে 3 সেকেন্ডের তুলনা করুন:

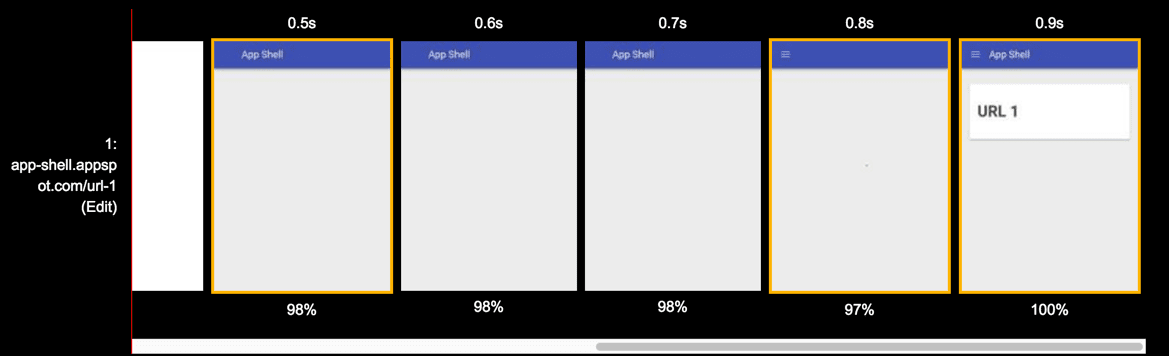
আমাদের পরিষেবা কর্মী ক্যাশে থেকে একই পৃষ্ঠা লোড হলে 0.9 সেকেন্ড সময় লাগে৷ আমাদের শেষ ব্যবহারকারীদের জন্য 2 সেকেন্ডের বেশি সময় সংরক্ষণ করা হয়।

অ্যাপ্লিকেশন শেল আর্কিটেকচার ব্যবহার করে আপনার নিজের অ্যাপ্লিকেশনের জন্য অনুরূপ এবং নির্ভরযোগ্য পারফরম্যান্স জয় সম্ভব।
পরিষেবা কর্মী কি আমাদের অ্যাপগুলিকে কীভাবে গঠন করি তা পুনর্বিবেচনা করতে চান?
পরিষেবা কর্মীরা অ্যাপ্লিকেশন আর্কিটেকচারে কিছু সূক্ষ্ম পরিবর্তন বোঝায়। আপনার সমস্ত অ্যাপ্লিকেশনকে একটি এইচটিএমএল স্ট্রিংয়ে স্কোয়াশ করার পরিবর্তে, AJAX-শৈলীতে কাজ করা উপকারী হতে পারে। এখানেই আপনার একটি শেল রয়েছে (যা সর্বদা ক্যাশে থাকে এবং সর্বদা নেটওয়ার্ক ছাড়াই বুট আপ করা যায়) এবং সামগ্রী যা নিয়মিত রিফ্রেশ করা হয় এবং আলাদাভাবে পরিচালিত হয়।
এই বিভাজনের প্রভাব অনেক বড়। প্রথম দর্শনে আপনি সার্ভারে সামগ্রী রেন্ডার করতে পারেন এবং ক্লায়েন্টে পরিষেবা কর্মী ইনস্টল করতে পারেন। পরবর্তী ভিজিটগুলিতে আপনাকে শুধুমাত্র ডেটার অনুরোধ করতে হবে।
প্রগতিশীল বর্ধন সম্পর্কে কি?
যদিও পরিষেবা কর্মী বর্তমানে সমস্ত ব্রাউজার দ্বারা সমর্থিত নয়, অ্যাপ্লিকেশন সামগ্রী শেল আর্কিটেকচার প্রগতিশীল বর্ধিতকরণ ব্যবহার করে যাতে প্রত্যেকে সামগ্রী অ্যাক্সেস করতে পারে। উদাহরণস্বরূপ, আমাদের নমুনা প্রকল্প নিন।
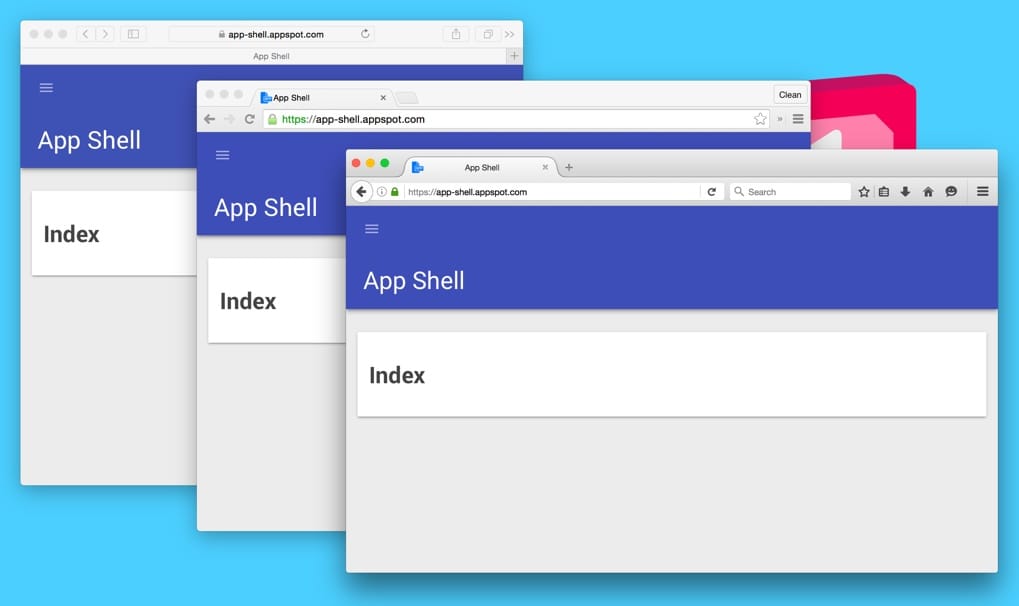
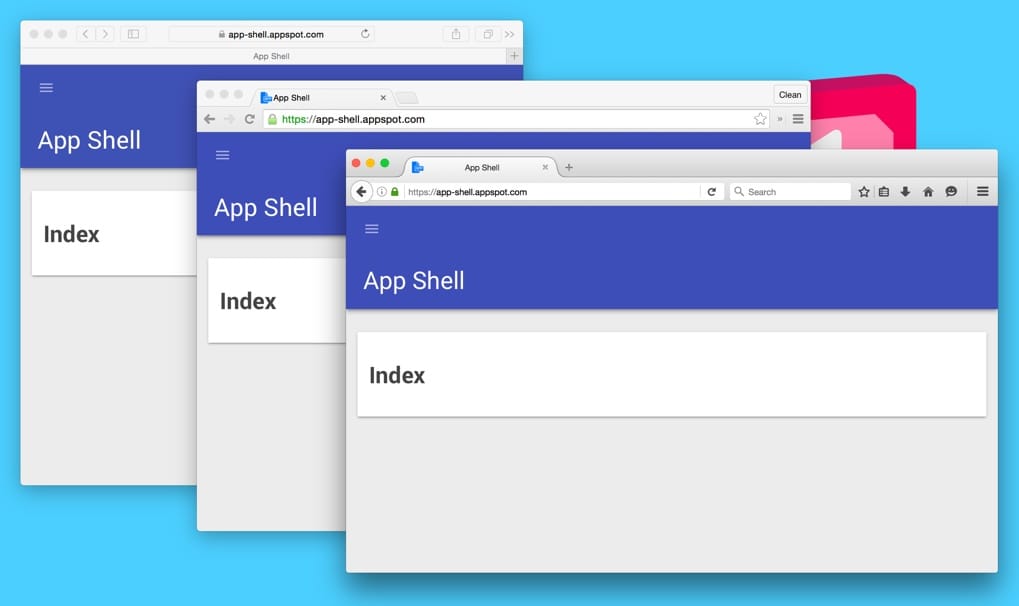
নীচে আপনি Chrome, Firefox Nightly এবং Safari-এ রেন্ডার করা সম্পূর্ণ সংস্করণ দেখতে পাবেন। খুব বাম দিকে আপনি সাফারি সংস্করণটি দেখতে পারেন যেখানে কোনও পরিষেবা কর্মী ছাড়াই সার্ভারে সামগ্রীটি রেন্ডার করা হয়। ডানদিকে আমরা পরিষেবা কর্মী দ্বারা চালিত Chrome এবং Firefox Nightly সংস্করণগুলি দেখতে পাচ্ছি।

কখন এই স্থাপত্য ব্যবহার করার অর্থ হয়?
অ্যাপ্লিকেশান শেল আর্কিটেকচারটি গতিশীল অ্যাপ এবং সাইটগুলির জন্য সবচেয়ে বেশি অর্থবহ করে তোলে৷ যদি আপনার সাইটটি ছোট এবং স্থির হয়, তাহলে আপনার সম্ভবত একটি অ্যাপ্লিকেশন শেল প্রয়োজন হবে না এবং oninstall ধাপে একজন পরিষেবা কর্মীতে পুরো সাইটটি ক্যাশে করতে পারেন। আপনার প্রকল্পের জন্য সবচেয়ে অর্থপূর্ণ যে পদ্ধতির ব্যবহার করুন। জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের একটি সংখ্যা ইতিমধ্যেই বিষয়বস্তু থেকে আপনার অ্যাপ্লিকেশন লজিককে বিভক্ত করতে উৎসাহিত করে, এই প্যাটার্নটিকে প্রয়োগের জন্য আরও সোজা করে তোলে।
এখনও এই প্যাটার্ন ব্যবহার করে কোনো উত্পাদন অ্যাপ্লিকেশন আছে?
অ্যাপ্লিকেশন শেল আর্কিটেকচারটি আপনার সামগ্রিক অ্যাপ্লিকেশনের UI-তে মাত্র কয়েকটি পরিবর্তনের সাথে সম্ভব এবং এটি Google-এর I/O 2015 প্রগ্রেসিভ ওয়েব অ্যাপ এবং Google-এর ইনবক্সের মতো বড় আকারের সাইটগুলির জন্য ভাল কাজ করেছে৷

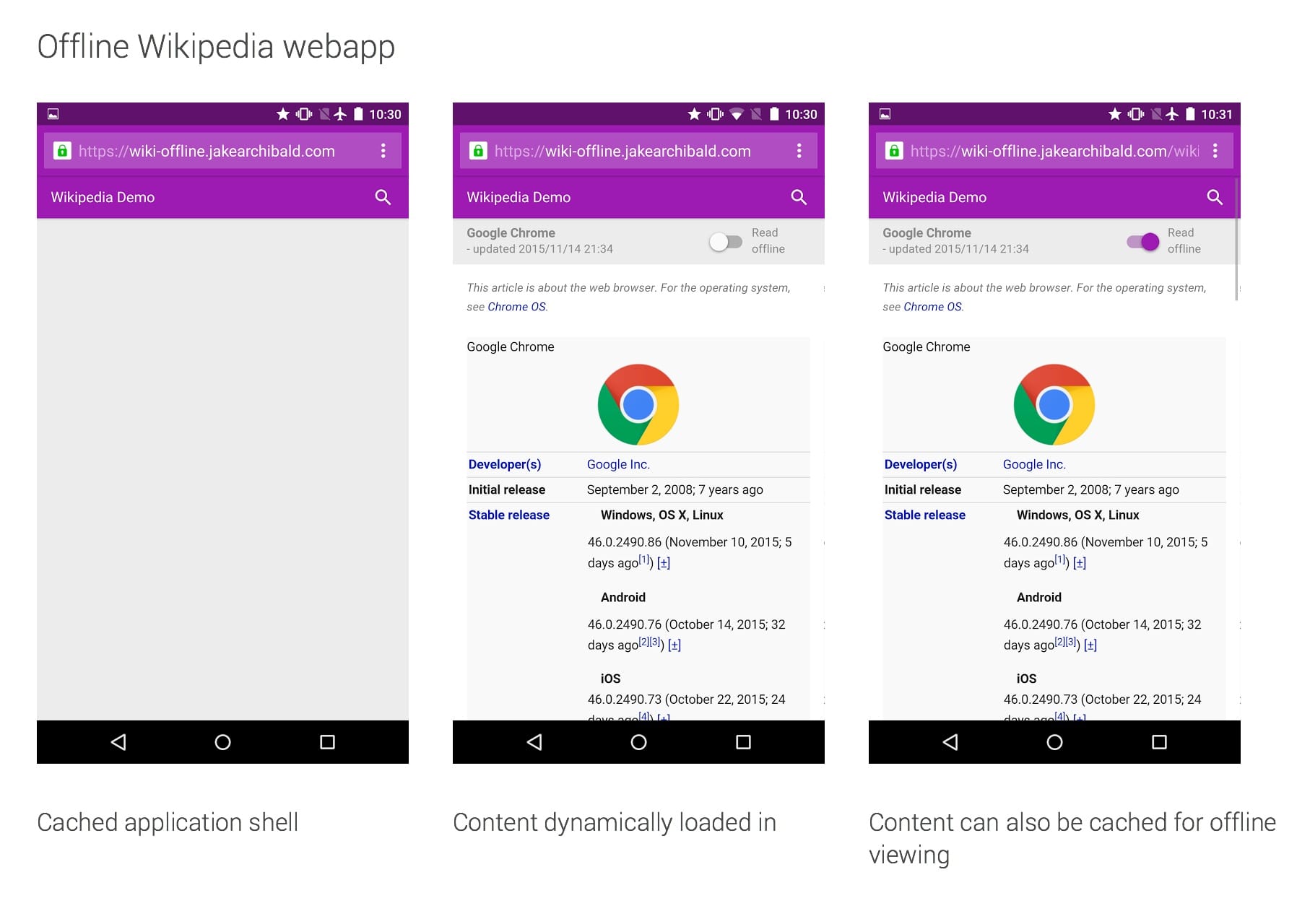
অফলাইন অ্যাপ্লিকেশান শেলগুলি একটি বড় পারফরম্যান্স জয় এবং জেক আর্কিবল্ডের অফলাইন উইকিপিডিয়া অ্যাপ এবং ফ্লিপকার্ট লাইটের প্রগতিশীল ওয়েব অ্যাপেও ভালভাবে প্রদর্শিত হয়।

স্থাপত্যের ব্যাখ্যা
প্রথম লোড অভিজ্ঞতার সময়, আপনার লক্ষ্য হল যত তাড়াতাড়ি সম্ভব ব্যবহারকারীর স্ক্রিনে অর্থপূর্ণ বিষয়বস্তু পাওয়া।
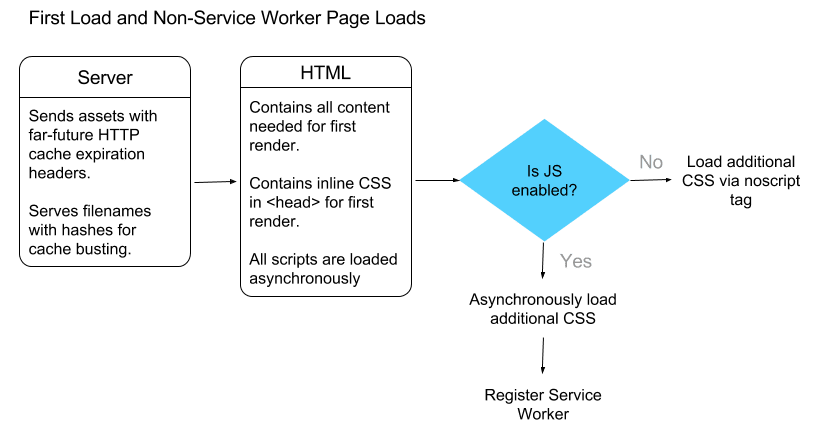
প্রথমে লোড করুন এবং অন্যান্য পেজ লোড করুন

সাধারণভাবে অ্যাপ্লিকেশন শেল আর্কিটেকচার হবে:
প্রাথমিক লোডকে অগ্রাধিকার দিন, কিন্তু পরিষেবা কর্মীকে অ্যাপ্লিকেশন শেল ক্যাশে করতে দিন যাতে বারবার ভিজিট করার জন্য শেলটিকে নেটওয়ার্ক থেকে পুনরায় আনার প্রয়োজন না হয়।
অলস-লোড বা ব্যাকগ্রাউন্ড লোড বাকি সবকিছু। একটি ভাল বিকল্প হ'ল গতিশীল সামগ্রীর জন্য রিড-থ্রু ক্যাশিং ব্যবহার করা।
পরিষেবা কর্মী সরঞ্জামগুলি ব্যবহার করুন, যেমন sw-precache , উদাহরণস্বরূপ নির্ভরযোগ্যভাবে ক্যাশে এবং পরিষেবা কর্মী আপডেট করতে যা আপনার স্ট্যাটিক সামগ্রী পরিচালনা করে৷ (পরে sw-precache সম্পর্কে আরও।)
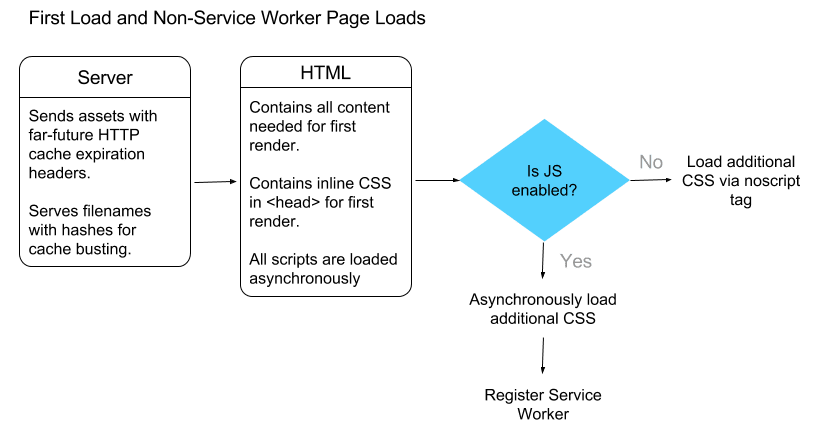
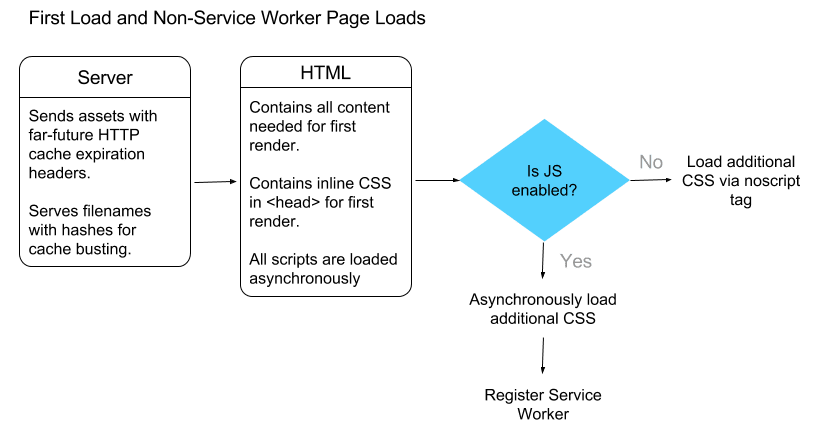
এটি অর্জন করতে:
সার্ভার এইচটিএমএল কন্টেন্ট পাঠাবে যা ক্লায়েন্ট রেন্ডার করতে পারে এবং পরিষেবা কর্মী সমর্থন ছাড়াই ব্রাউজারগুলির অ্যাকাউন্টে সুদূর ভবিষ্যতের HTTP ক্যাশে মেয়াদ শেষ হওয়ার শিরোনাম ব্যবহার করতে পারে। এটি হ্যাশ ব্যবহার করে ফাইলের নাম পরিবেশন করবে যাতে 'সংস্করণ' এবং পরবর্তীতে অ্যাপ্লিকেশনের জীবনচক্রের জন্য সহজ আপডেট উভয়ই সক্ষম হয়।
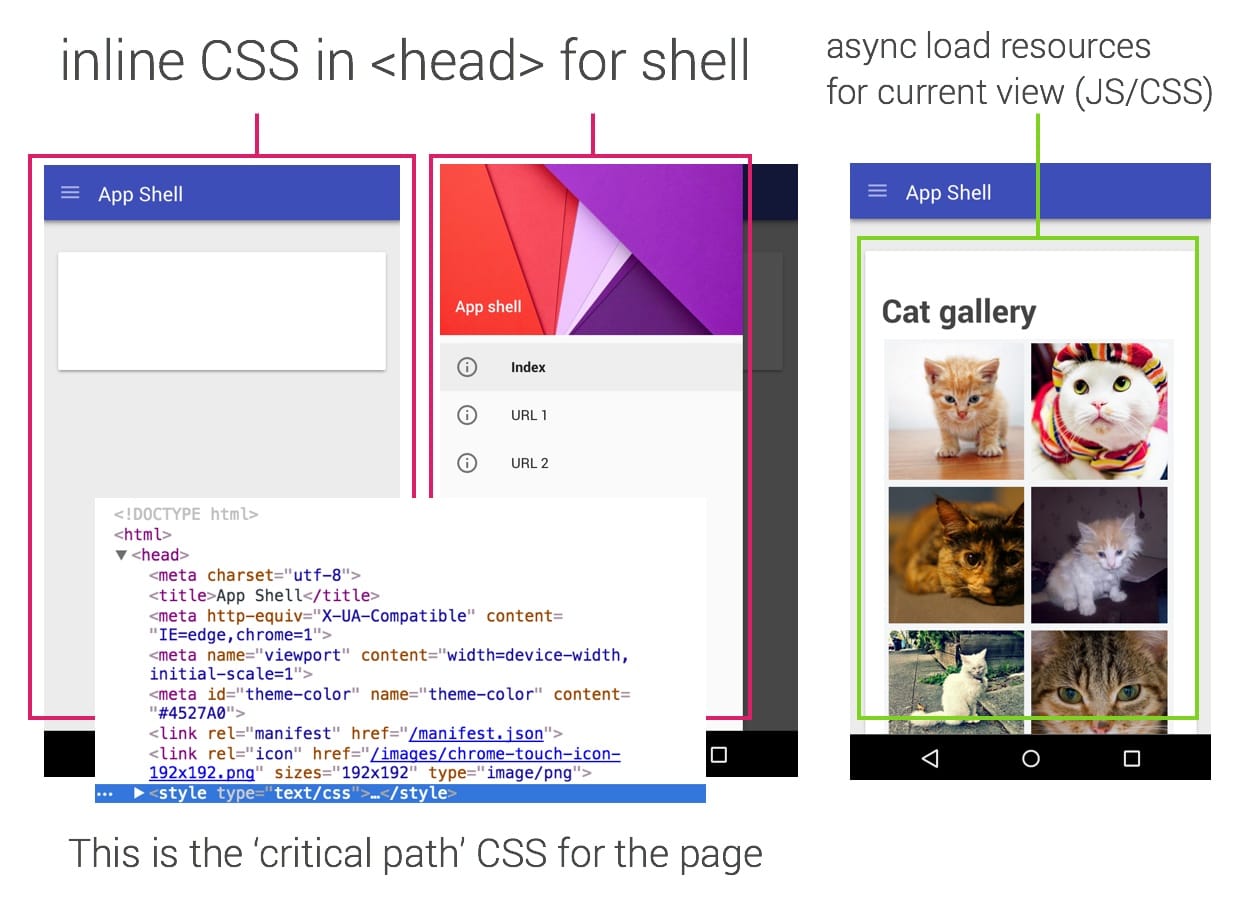
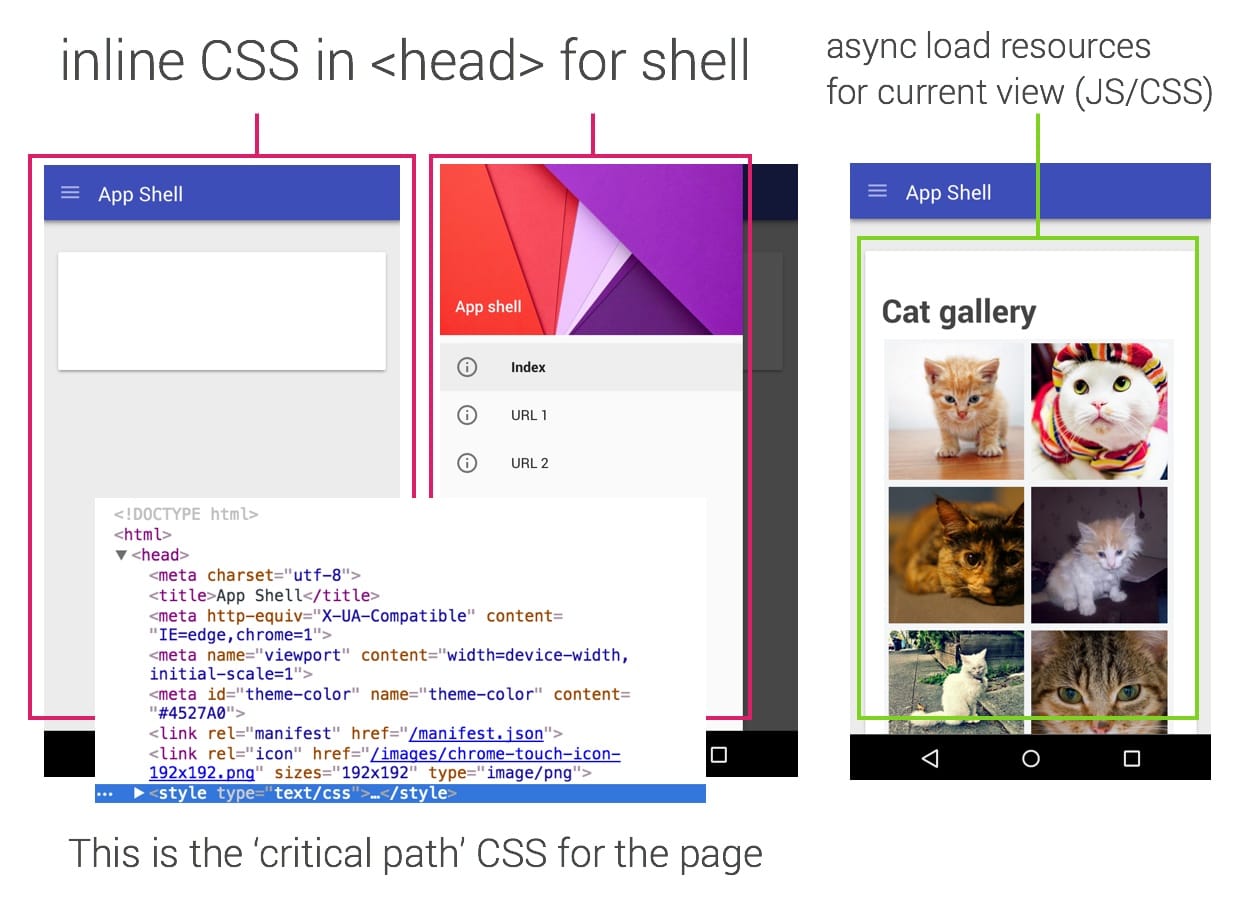
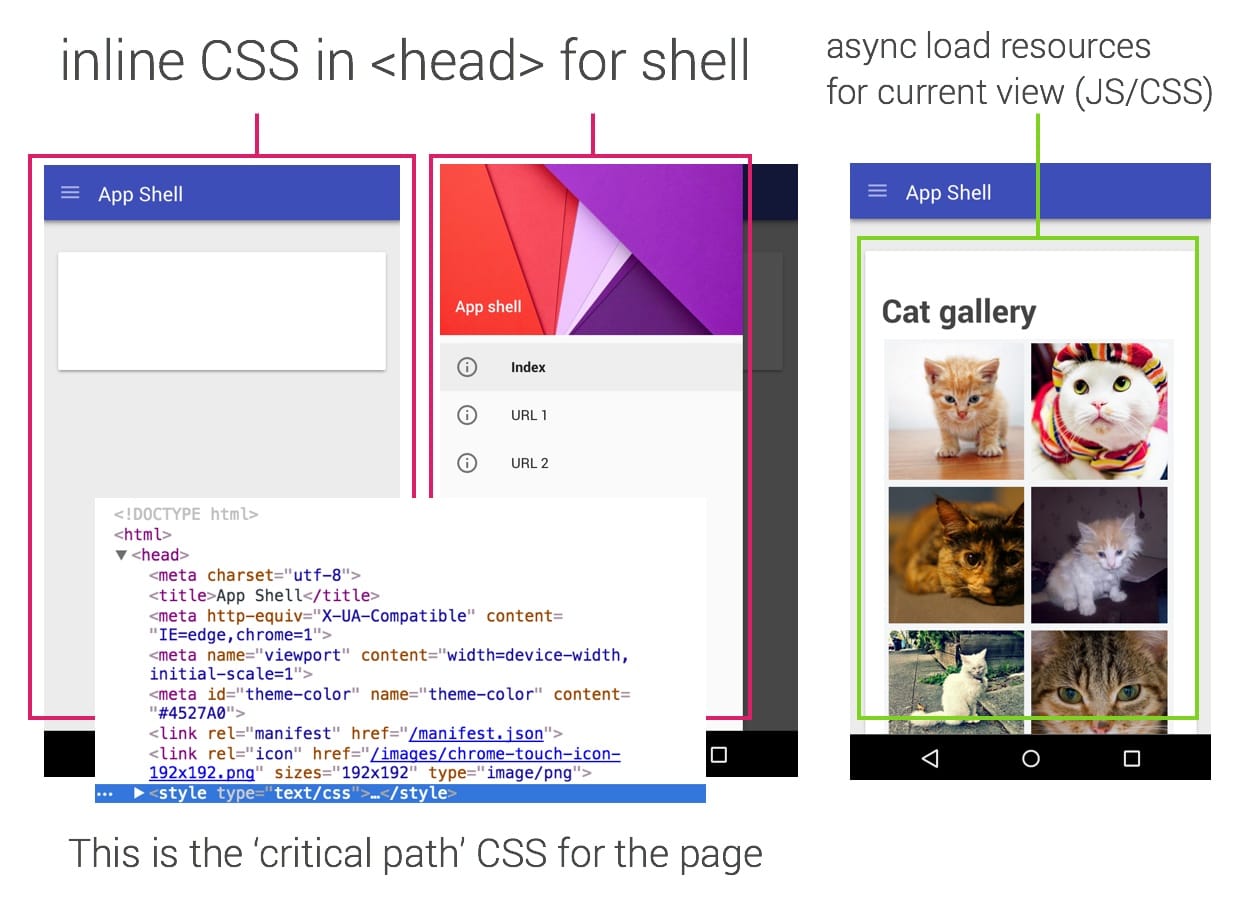
অ্যাপ্লিকেশন শেলের একটি দ্রুত প্রথম পেইন্ট প্রদান করতে পৃষ্ঠা(গুলি) নথির
<head>মধ্যে একটি<style>ট্যাগে ইনলাইন CSS শৈলী অন্তর্ভুক্ত করবে। প্রতিটি পৃষ্ঠা বর্তমান দৃশ্যের জন্য প্রয়োজনীয় জাভাস্ক্রিপ্ট অ্যাসিঙ্ক্রোনাসভাবে লোড করবে। যেহেতু সিএসএস অ্যাসিঙ্ক্রোনাসভাবে লোড করা যায় না, আমরা জাভাস্ক্রিপ্ট ব্যবহার করে শৈলীর জন্য অনুরোধ করতে পারি কারণ এটি পার্সার-চালিত এবং সিঙ্ক্রোনাস না হয়ে অ্যাসিঙ্ক্রোনাস। এছাড়াও আমরাrequestAnimationFrame()এর সুবিধা নিতে পারি এমন ঘটনা এড়াতে যেখানে আমরা দ্রুত ক্যাশে হিট পেতে পারি এবং স্টাইলগুলি দুর্ঘটনাক্রমে সমালোচনামূলক রেন্ডারিং পাথের অংশ হয়ে উঠতে পারি।requestAnimationFrame()শৈলী লোড করার আগে প্রথম ফ্রেমকে আঁকার জন্য জোর করে। আরেকটি বিকল্প হল জাভাস্ক্রিপ্ট ব্যবহার করে অ্যাসিঙ্ক্রোনাসভাবে CSS-এর অনুরোধ করার জন্য ফিলামেন্ট গ্রুপের লোডসিএসএস- এর মতো প্রকল্পগুলি ব্যবহার করা।পরিষেবা কর্মী অ্যাপ্লিকেশন শেলের একটি ক্যাশ করা এন্ট্রি সংরক্ষণ করবে যাতে বারবার ভিজিট করার সময়, নেটওয়ার্কে একটি আপডেট উপলব্ধ না হওয়া পর্যন্ত শেলটি পরিষেবা কর্মী ক্যাশে থেকে সম্পূর্ণরূপে লোড করা যেতে পারে।

একটি বাস্তব বাস্তবায়ন
আমরা অ্যাপ্লিকেশন শেল আর্কিটেকচার, ক্লায়েন্টের জন্য ভ্যানিলা ES2015 জাভাস্ক্রিপ্ট এবং সার্ভারের জন্য Express.js ব্যবহার করে একটি সম্পূর্ণ কার্যকরী নমুনা লিখেছি। অবশ্যই ক্লায়েন্ট বা সার্ভারের অংশগুলির (যেমন পিএইচপি, রুবি, পাইথন) জন্য আপনার নিজস্ব স্ট্যাক ব্যবহার করতে আপনাকে বাধা দেওয়ার কিছু নেই।
সেবা কর্মীর জীবনচক্র
আমাদের অ্যাপ্লিকেশন শেল প্রকল্পের জন্য, আমরা sw-precache ব্যবহার করি যা নিম্নলিখিত পরিষেবা কর্মী জীবনচক্র অফার করে:
| ঘটনা | অ্যাকশন |
|---|---|
| ইনস্টল করুন | অ্যাপ্লিকেশন শেল এবং অন্যান্য একক পৃষ্ঠা অ্যাপ্লিকেশন সংস্থান ক্যাশে করুন। |
| সক্রিয় করুন | পুরানো ক্যাশে সাফ করুন। |
| আনুন | URL-এর জন্য একটি একক পৃষ্ঠার ওয়েব অ্যাপ পরিবেশন করুন এবং সম্পদ এবং পূর্বনির্ধারিত আংশিকগুলির জন্য ক্যাশে ব্যবহার করুন। অন্যান্য অনুরোধের জন্য নেটওয়ার্ক ব্যবহার করুন. |
সার্ভার বিট
এই আর্কিটেকচারে, একটি সার্ভার সাইড কম্পোনেন্ট (আমাদের ক্ষেত্রে, এক্সপ্রেসে লেখা) বিষয়বস্তু এবং উপস্থাপনাকে আলাদাভাবে ব্যবহার করতে সক্ষম হওয়া উচিত। বিষয়বস্তু একটি HTML লেআউটে যোগ করা যেতে পারে যার ফলে পৃষ্ঠার একটি স্ট্যাটিক রেন্ডার হয়, অথবা এটি আলাদাভাবে পরিবেশন করা যেতে পারে এবং গতিশীলভাবে লোড করা যেতে পারে।
বোধগম্যভাবে, আপনার সার্ভার-সাইড সেটআপ আমাদের ডেমো অ্যাপের জন্য যেটি ব্যবহার করি তার থেকে ব্যাপকভাবে ভিন্ন হতে পারে। ওয়েব অ্যাপের এই প্যাটার্নটি বেশিরভাগ সার্ভার সেটআপ দ্বারা অর্জনযোগ্য, যদিও এটির জন্য কিছু পুনর্নির্মাণের প্রয়োজন হয় । আমরা খুঁজে পেয়েছি যে নিম্নলিখিত মডেলটি বেশ ভাল কাজ করে:

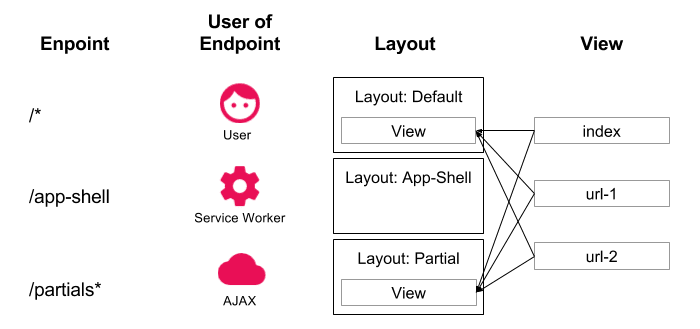
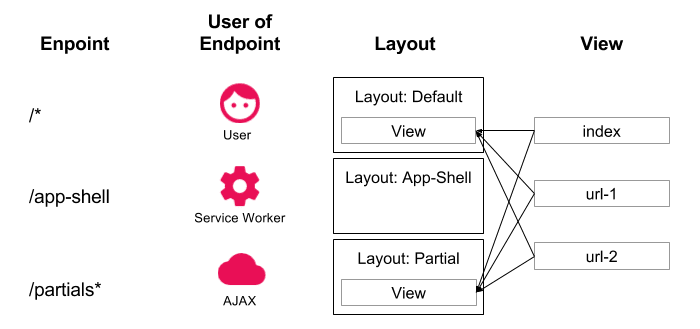
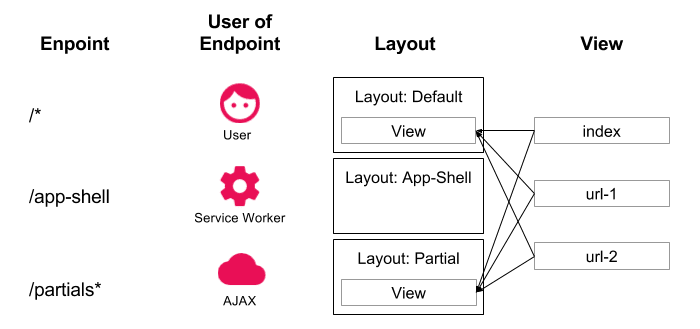
আপনার অ্যাপ্লিকেশানের তিনটি অংশের জন্য শেষ পয়েন্টগুলি সংজ্ঞায়িত করা হয়েছে: ইউআরএলের মুখোমুখি ব্যবহারকারী (সূচী/ওয়াইল্ডকার্ড), অ্যাপ্লিকেশন শেল (পরিষেবা কর্মী) এবং আপনার HTML আংশিকগুলি৷
প্রতিটি এন্ডপয়েন্টে একটি কন্ট্রোলার থাকে যা একটি হ্যান্ডেলবার লেআউটে টান দেয় যার ফলে হ্যান্ডেলবারের আংশিক এবং ভিউ টানতে পারে। সহজভাবে বলতে গেলে, আংশিক হল এমন ভিউ যা HTML এর অংশ যা চূড়ান্ত পৃষ্ঠায় কপি করা হয়। দ্রষ্টব্য: জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক যা আরও উন্নত ডেটা সিঙ্ক্রোনাইজেশন করে সেগুলি প্রায়শই একটি অ্যাপ্লিকেশন শেল আর্কিটেকচারে পোর্ট করা সহজ। তারা আংশিকগুলির পরিবর্তে ডেটা-বাইন্ডিং এবং সিঙ্ক ব্যবহার করার প্রবণতা রাখে।
ব্যবহারকারীকে প্রাথমিকভাবে বিষয়বস্তু সহ একটি স্ট্যাটিক পৃষ্ঠা পরিবেশন করা হয়। এই পৃষ্ঠাটি একজন পরিষেবা কর্মীকে নিবন্ধন করে, যদি এটি সমর্থিত হয়, যা অ্যাপ্লিকেশন শেলকে ক্যাশে করে এবং এটির উপর নির্ভর করে (CSS, JS ইত্যাদি)।
অ্যাপ শেল তারপর একটি নির্দিষ্ট URL-এর জন্য সামগ্রীতে জাভাস্ক্রিপ্ট থেকে XHR ব্যবহার করে একটি একক পৃষ্ঠার ওয়েব অ্যাপ হিসেবে কাজ করবে। XHR কলগুলি একটি /partials* এন্ডপয়েন্টে করা হয় যা সেই বিষয়বস্তু প্রদর্শনের জন্য প্রয়োজনীয় HTML, CSS এবং JS-এর ছোট অংশ প্রদান করে। দ্রষ্টব্য: এটির সাথে যোগাযোগ করার অনেক উপায় রয়েছে এবং XHR তাদের মধ্যে একটি। কিছু অ্যাপ্লিকেশন প্রাথমিক রেন্ডারের জন্য তাদের ডেটা (সম্ভবত JSON ব্যবহার করে) ইনলাইন করবে এবং তাই সমতল HTML অর্থে "স্থির" নয়।
পরিষেবা কর্মী সমর্থন ছাড়া ব্রাউজারগুলি সর্বদা একটি পতন-ব্যাক অভিজ্ঞতা পরিবেশন করা উচিত। আমাদের ডেমোতে, আমরা বেসিক স্ট্যাটিক সার্ভার-সাইড রেন্ডারিং-এ ফিরে আসি, কিন্তু এটি অনেকগুলি বিকল্পের মধ্যে একটি মাত্র। পরিষেবা কর্মী দৃষ্টিভঙ্গি আপনাকে ক্যাশ করা অ্যাপ্লিকেশন শেল ব্যবহার করে আপনার একক-পৃষ্ঠা অ্যাপ্লিকেশন শৈলী অ্যাপ্লিকেশনটির কার্যকারিতা বাড়ানোর জন্য নতুন সুযোগ প্রদান করে।
ফাইল সংস্করণ
একটি প্রশ্ন উত্থাপিত হয় কিভাবে ফাইল সংস্করণ এবং আপডেট পরিচালনা করতে হয়. এটি অ্যাপ্লিকেশন নির্দিষ্ট এবং বিকল্পগুলি হল:
প্রথমে নেটওয়ার্ক এবং অন্যথায় ক্যাশে সংস্করণ ব্যবহার করুন।
শুধুমাত্র নেটওয়ার্ক এবং অফলাইনে ব্যর্থ হলে।
পুরানো সংস্করণ ক্যাশ করুন এবং পরে আপডেট করুন।
অ্যাপ্লিকেশন শেলের জন্য, আপনার পরিষেবা কর্মী সেটআপের জন্য একটি ক্যাশে-প্রথম পদ্ধতি গ্রহণ করা উচিত। আপনি যদি অ্যাপ্লিকেশন শেল ক্যাশে না করেন তবে আপনি সঠিকভাবে আর্কিটেকচার গ্রহণ করেননি।
টুলিং
আমরা অনেকগুলি বিভিন্ন পরিষেবা কর্মী হেল্পার লাইব্রেরি বজায় রাখি যা আপনার অ্যাপ্লিকেশনের শেল প্রিক্যাচ করার প্রক্রিয়া বা সাধারণ ক্যাশিং প্যাটার্নগুলি সেটআপ করা সহজ করে তোলে।

আপনার অ্যাপ্লিকেশন শেলের জন্য sw-precache ব্যবহার করুন
অ্যাপ্লিকেশন শেল ক্যাশে করতে sw-precache ব্যবহার করে ফাইল সংশোধন, ইনস্টল/অ্যাক্টিভেট প্রশ্ন এবং অ্যাপ শেলের জন্য আনার দৃশ্যের বিষয়ে উদ্বেগগুলি পরিচালনা করা উচিত। আপনার অ্যাপ্লিকেশানের বিল্ড প্রক্রিয়ায় sw-precache ড্রপ করুন এবং আপনার স্ট্যাটিক রিসোর্স নিতে কনফিগারযোগ্য ওয়াইল্ডকার্ড ব্যবহার করুন। আপনার পরিষেবা কর্মী স্ক্রিপ্ট ম্যানুয়ালি হাতে তৈরি করার পরিবর্তে, sw-precache কে এমন একটি তৈরি করতে দিন যা একটি ক্যাশে-ফার্স্ট ফেচ হ্যান্ডলার ব্যবহার করে আপনার ক্যাশে নিরাপদ এবং দক্ষভাবে পরিচালনা করে৷
আপনার অ্যাপে প্রাথমিক ভিজিট প্রয়োজনীয় সম্পদের সম্পূর্ণ সেটের প্রিক্যাচিং ট্রিগার করে। এটি একটি অ্যাপ স্টোর থেকে একটি নেটিভ অ্যাপ ইনস্টল করার অভিজ্ঞতার মতো। ব্যবহারকারীরা যখন আপনার অ্যাপে ফিরে আসে, তখন শুধুমাত্র আপডেট করা সম্পদ ডাউনলোড করা হয়। আমাদের ডেমোতে, আমরা ব্যবহারকারীদের জানিয়ে দিই যখন একটি নতুন শেল পাওয়া যায়, "অ্যাপ আপডেট। নতুন সংস্করণের জন্য রিফ্রেশ করুন।" এই প্যাটার্নটি ব্যবহারকারীদের জানানোর একটি কম-ঘর্ষণ উপায় যে তারা সর্বশেষ সংস্করণের জন্য রিফ্রেশ করতে পারে।
রানটাইম ক্যাশে করার জন্য sw-toolbox ব্যবহার করুন
সম্পদের উপর নির্ভর করে বিভিন্ন কৌশল সহ রানটাইম ক্যাশে করার জন্য sw-toolbox ব্যবহার করুন:
ছবির জন্য cacheFirst , একটি ডেডিকেটেড নামের ক্যাশে সহ যার একটি কাস্টম মেয়াদ শেষ হওয়ার নীতি রয়েছে N maxEntry এর।
নেটওয়ার্ক ফার্স্ট বা এপিআই অনুরোধের জন্য দ্রুততম, পছন্দসই বিষয়বস্তুর সতেজতার উপর নির্ভর করে। দ্রুততম ঠিক হতে পারে, কিন্তু যদি একটি নির্দিষ্ট API ফিড থাকে যা ঘন ঘন আপডেট হয়, তাহলে networkFirst ব্যবহার করুন।
উপসংহার
অ্যাপ্লিকেশান শেল আর্কিটেকচারগুলি বেশ কয়েকটি সুবিধার সাথে আসে তবে এটি কেবলমাত্র কিছু শ্রেণীর অ্যাপ্লিকেশনের জন্যই বোধগম্য হয়। মডেলটি এখনও তরুণ এবং এটি এই আর্কিটেকচারের প্রচেষ্টা এবং সামগ্রিক কর্মক্ষমতা বেনিফিট মূল্যায়ন মূল্যবান হবে।
আমাদের পরীক্ষায়, আমরা ক্লায়েন্ট এবং সার্ভারের মধ্যে টেমপ্লেট ভাগ করে নেওয়ার সুবিধা নিয়েছি যাতে দুটি অ্যাপ্লিকেশন স্তর তৈরির কাজ কম করা যায়। এটি নিশ্চিত করে যে প্রগতিশীল বর্ধন এখনও একটি মূল বৈশিষ্ট্য।
আপনি যদি ইতিমধ্যে আপনার অ্যাপে পরিষেবা কর্মীদের ব্যবহার করার কথা বিবেচনা করছেন, তাহলে আর্কিটেকচারটি একবার দেখুন এবং মূল্যায়ন করুন যে এটি আপনার নিজের প্রকল্পগুলির জন্য অর্থপূর্ণ কিনা।
আমাদের পর্যালোচকদের ধন্যবাদ সহ: জেফ পসনিক, পল লুইস, অ্যালেক্স রাসেল, সেথ থম্পসন, রব ডডসন, টেলর স্যাভেজ এবং জো মেডলি।
,একটি অ্যাপ্লিকেশন শেল হল ন্যূনতম HTML, CSS, এবং JavaScript যা একটি ব্যবহারকারী ইন্টারফেসকে শক্তিশালী করে। অ্যাপ্লিকেশন শেল উচিত:
- দ্রুত লোড
- ক্যাশে করা
- গতিশীলভাবে বিষয়বস্তু প্রদর্শন
একটি অ্যাপ্লিকেশন শেল নির্ভরযোগ্যভাবে ভাল কর্মক্ষমতা গোপন. আপনার অ্যাপের শেলটিকে কোডের বান্ডিলের মতো মনে করুন আপনি যদি একটি স্থানীয় অ্যাপ তৈরি করেন তবে আপনি একটি অ্যাপ স্টোরে প্রকাশ করবেন। এটি মাটি থেকে নামার জন্য প্রয়োজনীয় লোড, কিন্তু পুরো গল্প নাও হতে পারে। এটি আপনার UI স্থানীয় রাখে এবং একটি API এর মাধ্যমে গতিশীলভাবে বিষয়বস্তু টানে।

পটভূমি
অ্যালেক্স রাসেলের প্রগ্রেসিভ ওয়েব অ্যাপস নিবন্ধটি বর্ণনা করে যে কীভাবে একটি ওয়েব অ্যাপ ধীরে ধীরে ব্যবহার এবং ব্যবহারকারীর সম্মতির মাধ্যমে পরিবর্তিত হতে পারে যাতে অফলাইন সমর্থন, পুশ বিজ্ঞপ্তি এবং হোম স্ক্রিনে যোগ করার ক্ষমতা সহ আরও নেটিভ-অ্যাপের মতো অভিজ্ঞতা প্রদান করা যায়। এটি পরিষেবা কর্মীদের কার্যকারিতা এবং কর্মক্ষমতা সুবিধা এবং তাদের ক্যাশিং ক্ষমতার উপর অনেকটাই নির্ভর করে৷ এটি আপনাকে গতিতে ফোকাস করতে দেয়, আপনার ওয়েব অ্যাপগুলিকে একই তাত্ক্ষণিক লোডিং এবং নিয়মিত আপডেটগুলি প্রদান করে যা আপনি নেটিভ অ্যাপ্লিকেশনগুলিতে দেখতে অভ্যস্ত৷
এই ক্ষমতাগুলির সম্পূর্ণ সদ্ব্যবহার করার জন্য আমাদের ওয়েবসাইটগুলি সম্পর্কে চিন্তা করার একটি নতুন উপায় প্রয়োজন: অ্যাপ্লিকেশন শেল আর্কিটেকচার ।
একটি পরিষেবা কর্মী বর্ধিত অ্যাপ্লিকেশন শেল আর্কিটেকচার ব্যবহার করে কীভাবে আপনার অ্যাপকে গঠন করতে হয় তা নিয়ে আসুন। আমরা ক্লায়েন্ট এবং সার্ভার-সাইড রেন্ডারিং উভয়ই দেখব এবং একটি এন্ড-টু-এন্ড নমুনা শেয়ার করব যা আপনি আজ চেষ্টা করতে পারেন।
পয়েন্টটি জোর দেওয়ার জন্য, নীচের উদাহরণটি এই আর্কিটেকচার ব্যবহার করে একটি অ্যাপের প্রথম লোড দেখায়। স্ক্রিনের নীচে 'অফলাইন ব্যবহারের জন্য অ্যাপ প্রস্তুত' টোস্টটি লক্ষ্য করুন। শেলের একটি আপডেট পরে উপলব্ধ হলে, আমরা ব্যবহারকারীকে নতুন সংস্করণের জন্য রিফ্রেশ করতে জানাতে পারি।

সেবা কর্মী আবার কি?
একটি পরিষেবা কর্মী হল একটি স্ক্রিপ্ট যা ব্যাকগ্রাউন্ডে চলে, আপনার ওয়েব পৃষ্ঠা থেকে আলাদা৷ এটি ইভেন্টগুলিতে সাড়া দেয়, যার মধ্যে এটি পরিবেশন করা পৃষ্ঠাগুলি থেকে করা নেটওয়ার্ক অনুরোধগুলি এবং আপনার সার্ভার থেকে বিজ্ঞপ্তিগুলি পুশ করে৷ একজন সেবাকর্মীর ইচ্ছাকৃতভাবে সংক্ষিপ্ত জীবনকাল থাকে। এটি যখন একটি ইভেন্ট পায় তখন এটি জেগে ওঠে এবং যতক্ষণ এটি প্রক্রিয়া করতে হবে ততক্ষণ পর্যন্ত চলে।
একটি সাধারণ ব্রাউজিং প্রসঙ্গে জাভাস্ক্রিপ্টের সাথে তুলনা করলে পরিষেবা কর্মীদেরও API-এর একটি সীমিত সেট থাকে। এটি ওয়েবে কর্মীদের জন্য আদর্শ। একজন পরিষেবা কর্মী DOM অ্যাক্সেস করতে পারে না কিন্তু ক্যাশে API এর মতো জিনিসগুলি অ্যাক্সেস করতে পারে এবং তারা ফেচ API ব্যবহার করে নেটওয়ার্ক অনুরোধ করতে পারে। IndexedDB API এবং postMessage() পরিষেবা কর্মী এবং এটি নিয়ন্ত্রণ করে এমন পৃষ্ঠাগুলির মধ্যে ডেটা স্থিরতা এবং বার্তা পাঠানোর জন্যও উপলব্ধ। আপনার সার্ভার থেকে প্রেরিত পুশ ইভেন্টগুলি ব্যবহারকারীর ব্যস্ততা বাড়াতে বিজ্ঞপ্তি API চালু করতে পারে।
একটি পরিষেবা কর্মী একটি পৃষ্ঠা থেকে করা নেটওয়ার্ক অনুরোধগুলিকে আটকাতে পারে (যা পরিষেবা কর্মীতে একটি ফেচ ইভেন্টকে ট্রিগার করে) এবং নেটওয়ার্ক থেকে পুনরুদ্ধার করা বা স্থানীয় ক্যাশে থেকে পুনরুদ্ধার করা বা এমনকি প্রোগ্রামগতভাবে তৈরি করা প্রতিক্রিয়া ফেরত দিতে পারে৷ কার্যকরভাবে, এটি ব্রাউজারে একটি প্রোগ্রামেবল প্রক্সি। পরিষ্কার অংশটি হল, প্রতিক্রিয়া যেখান থেকে আসে তা নির্বিশেষে, এটি ওয়েব পৃষ্ঠায় দেখায় যেন কোনও পরিষেবা কর্মী জড়িত ছিল না।
পরিষেবা কর্মীদের সম্পর্কে আরও গভীরভাবে জানতে, পরিষেবা কর্মীদের একটি ভূমিকা পড়ুন।
কর্মক্ষমতা সুবিধা
পরিষেবা কর্মীরা অফলাইন ক্যাশিংয়ের জন্য শক্তিশালী কিন্তু তারা আপনার সাইট বা ওয়েব অ্যাপে পুনরাবৃত্তি করার জন্য তাত্ক্ষণিক লোডিং আকারে উল্লেখযোগ্য কার্যক্ষমতা জয়ও অফার করে। আপনি আপনার অ্যাপ্লিকেশন শেল ক্যাশে করতে পারেন যাতে এটি অফলাইনে কাজ করে এবং জাভাস্ক্রিপ্ট ব্যবহার করে এর বিষয়বস্তু তৈরি করে।
বারবার ভিজিট করলে, এটি আপনাকে নেটওয়ার্ক ছাড়াই স্ক্রীনে অর্থপূর্ণ পিক্সেল পেতে দেয়, এমনকি যদি আপনার বিষয়বস্তু শেষ পর্যন্ত সেখান থেকে আসে। এটিকে টুলবার এবং কার্ডগুলি অবিলম্বে প্রদর্শন করার মত মনে করুন, তারপরে আপনার বাকি বিষয়বস্তু ধীরে ধীরে লোড হচ্ছে৷
বাস্তব ডিভাইসে এই আর্কিটেকচারটি পরীক্ষা করার জন্য, আমরা WebPageTest.org- এ আমাদের অ্যাপ্লিকেশন শেল নমুনা চালিয়েছি এবং নীচের ফলাফলগুলি দেখিয়েছি।
পরীক্ষা 1: ক্রোম ডেভ ব্যবহার করে Nexus 5 এর সাথে কেবলে পরীক্ষা করা হচ্ছে
অ্যাপটির প্রথম দৃশ্যের জন্য নেটওয়ার্ক থেকে সমস্ত সংস্থান আনতে হবে এবং 1.2 সেকেন্ডের মধ্যে একটি অর্থপূর্ণ পেইন্ট অর্জন করতে পারে না৷ পরিষেবা কর্মী ক্যাশিং এর জন্য ধন্যবাদ, আমাদের পুনরাবৃত্ত পরিদর্শন অর্থপূর্ণ পেইন্ট অর্জন করে এবং 0.5 সেকেন্ডের মধ্যে সম্পূর্ণরূপে লোডিং শেষ করে৷
পরীক্ষা 2: Chrome Dev ব্যবহার করে Nexus 5 এর সাথে 3G-এ পরীক্ষা করা হচ্ছে
আমরা একটু ধীরগতির 3G সংযোগ দিয়ে আমাদের নমুনা পরীক্ষা করতে পারি। এইবার আমাদের প্রথম অর্থপূর্ণ পেইন্টের জন্য প্রথম দর্শনে 2.5 সেকেন্ড সময় লাগে। পৃষ্ঠাটি সম্পূর্ণরূপে লোড হতে 7.1 সেকেন্ড সময় লাগে। পরিষেবা কর্মী ক্যাশিং সহ, আমাদের পুনরাবৃত্তি পরিদর্শন অর্থপূর্ণ পেইন্ট অর্জন করে এবং 0.8 সেকেন্ডে সম্পূর্ণরূপে লোডিং শেষ করে৷
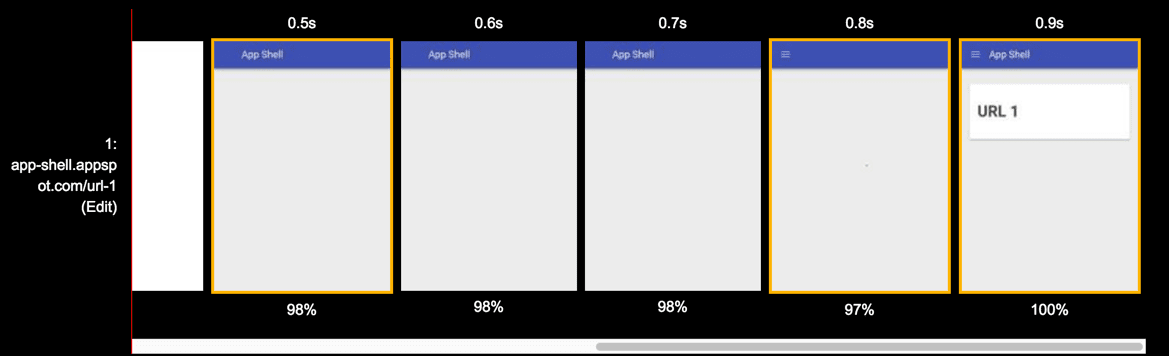
অন্যান্য মতামত একটি অনুরূপ গল্প বলে. অ্যাপ্লিকেশন শেলটিতে প্রথম অর্থপূর্ণ পেইন্ট অর্জন করতে 3 সেকেন্ডের তুলনা করুন:

আমাদের পরিষেবা কর্মী ক্যাশে থেকে একই পৃষ্ঠা লোড হলে 0.9 সেকেন্ড সময় লাগে৷ আমাদের শেষ ব্যবহারকারীদের জন্য 2 সেকেন্ডের বেশি সময় সংরক্ষণ করা হয়।

অ্যাপ্লিকেশন শেল আর্কিটেকচার ব্যবহার করে আপনার নিজের অ্যাপ্লিকেশনের জন্য অনুরূপ এবং নির্ভরযোগ্য পারফরম্যান্স জয় সম্ভব।
পরিষেবা কর্মী কি আমাদের অ্যাপগুলিকে কীভাবে গঠন করি তা পুনর্বিবেচনা করতে চান?
পরিষেবা কর্মীরা অ্যাপ্লিকেশন আর্কিটেকচারে কিছু সূক্ষ্ম পরিবর্তন বোঝায়। আপনার সমস্ত অ্যাপ্লিকেশনকে একটি এইচটিএমএল স্ট্রিংয়ে স্কোয়াশ করার পরিবর্তে, AJAX-শৈলীতে কাজ করা উপকারী হতে পারে। এখানেই আপনার একটি শেল রয়েছে (যা সর্বদা ক্যাশে থাকে এবং সর্বদা নেটওয়ার্ক ছাড়াই বুট আপ করা যায়) এবং সামগ্রী যা নিয়মিত রিফ্রেশ করা হয় এবং আলাদাভাবে পরিচালিত হয়।
এই বিভাজনের প্রভাব অনেক বড়। প্রথম দর্শনে আপনি সার্ভারে সামগ্রী রেন্ডার করতে পারেন এবং ক্লায়েন্টে পরিষেবা কর্মী ইনস্টল করতে পারেন। পরবর্তী ভিজিটগুলিতে আপনাকে শুধুমাত্র ডেটার অনুরোধ করতে হবে।
প্রগতিশীল বর্ধন সম্পর্কে কি?
যদিও পরিষেবা কর্মী বর্তমানে সমস্ত ব্রাউজার দ্বারা সমর্থিত নয়, অ্যাপ্লিকেশন সামগ্রী শেল আর্কিটেকচার প্রগতিশীল বর্ধিতকরণ ব্যবহার করে যাতে প্রত্যেকে সামগ্রী অ্যাক্সেস করতে পারে। উদাহরণস্বরূপ, আমাদের নমুনা প্রকল্প নিন।
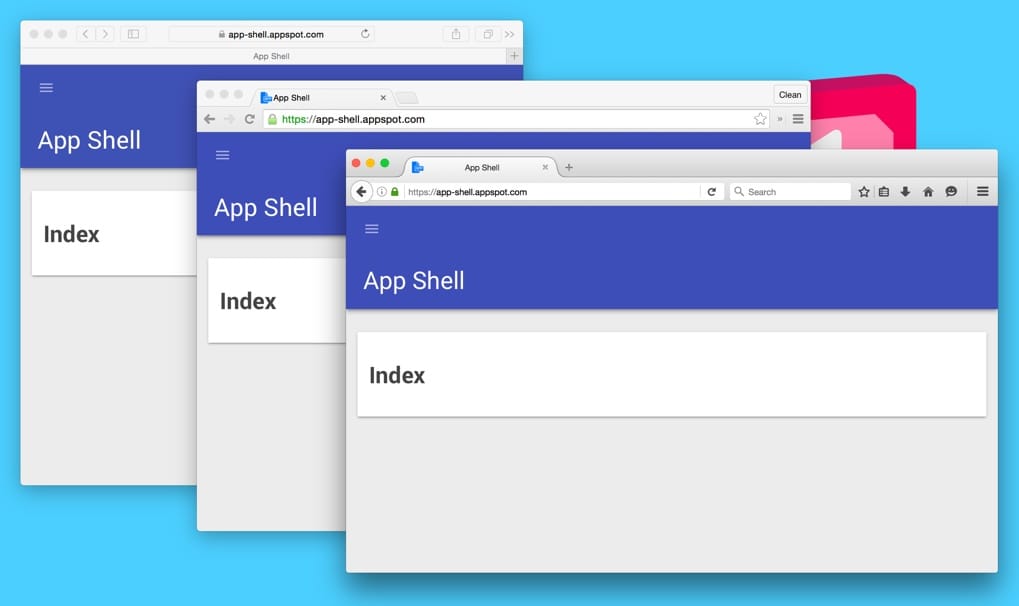
নীচে আপনি Chrome, Firefox Nightly এবং Safari-এ রেন্ডার করা সম্পূর্ণ সংস্করণ দেখতে পাবেন। খুব বাম দিকে আপনি সাফারি সংস্করণটি দেখতে পারেন যেখানে কোনও পরিষেবা কর্মী ছাড়াই সার্ভারে সামগ্রীটি রেন্ডার করা হয়। ডানদিকে আমরা পরিষেবা কর্মী দ্বারা চালিত Chrome এবং Firefox Nightly সংস্করণগুলি দেখতে পাচ্ছি।

কখন এই স্থাপত্য ব্যবহার করার অর্থ হয়?
অ্যাপ্লিকেশান শেল আর্কিটেকচারটি গতিশীল অ্যাপ এবং সাইটগুলির জন্য সবচেয়ে বেশি অর্থবহ করে তোলে৷ যদি আপনার সাইটটি ছোট এবং স্থির হয়, তাহলে আপনার সম্ভবত একটি অ্যাপ্লিকেশন শেল প্রয়োজন হবে না এবং oninstall ধাপে একজন পরিষেবা কর্মীতে পুরো সাইটটি ক্যাশে করতে পারেন। আপনার প্রকল্পের জন্য সবচেয়ে অর্থপূর্ণ যে পদ্ধতির ব্যবহার করুন। জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কের একটি সংখ্যা ইতিমধ্যেই বিষয়বস্তু থেকে আপনার অ্যাপ্লিকেশন লজিককে বিভক্ত করতে উৎসাহিত করে, এই প্যাটার্নটিকে প্রয়োগের জন্য আরও সোজা করে তোলে।
এখনও এই প্যাটার্ন ব্যবহার করে কোনো উত্পাদন অ্যাপ্লিকেশন আছে?
অ্যাপ্লিকেশন শেল আর্কিটেকচারটি আপনার সামগ্রিক অ্যাপ্লিকেশনের UI-তে মাত্র কয়েকটি পরিবর্তনের সাথে সম্ভব এবং এটি Google-এর I/O 2015 প্রগ্রেসিভ ওয়েব অ্যাপ এবং Google-এর ইনবক্সের মতো বড় আকারের সাইটগুলির জন্য ভাল কাজ করেছে৷

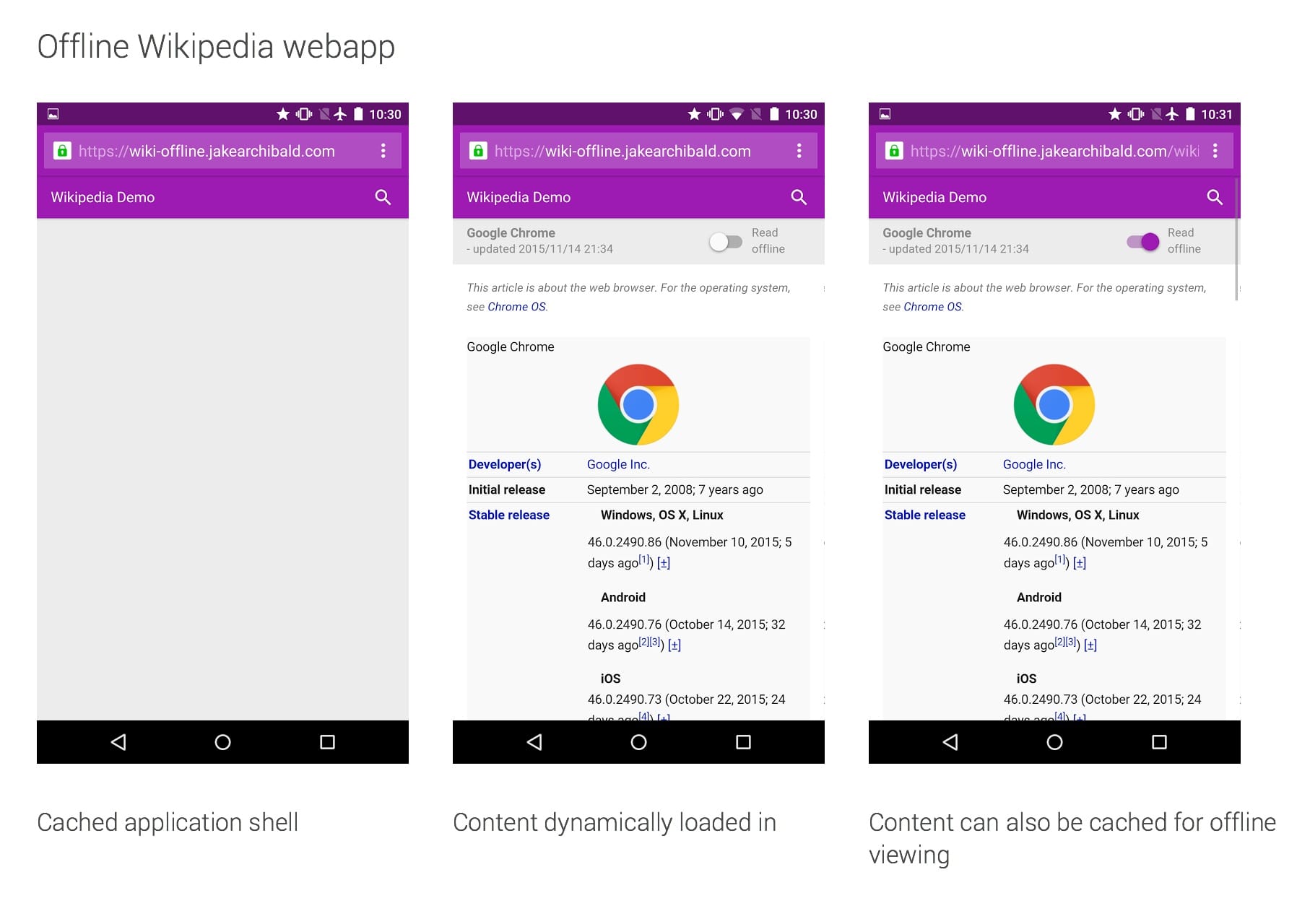
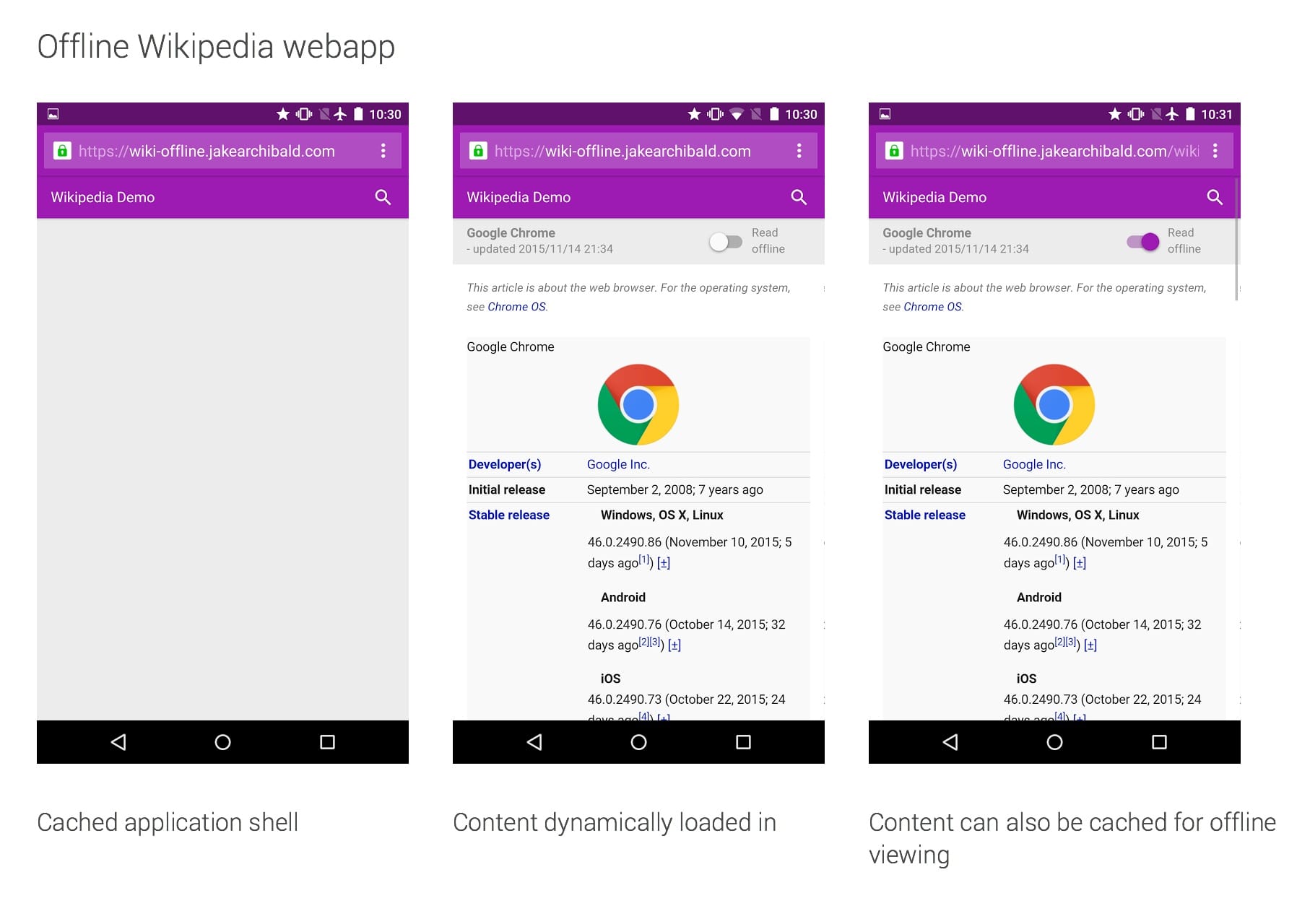
অফলাইন অ্যাপ্লিকেশান শেলগুলি একটি বড় পারফরম্যান্স জয় এবং জেক আর্কিবল্ডের অফলাইন উইকিপিডিয়া অ্যাপ এবং ফ্লিপকার্ট লাইটের প্রগতিশীল ওয়েব অ্যাপেও ভালভাবে প্রদর্শিত হয়।

স্থাপত্যের ব্যাখ্যা
প্রথম লোড অভিজ্ঞতার সময়, আপনার লক্ষ্য হল যত তাড়াতাড়ি সম্ভব ব্যবহারকারীর স্ক্রিনে অর্থপূর্ণ বিষয়বস্তু পাওয়া।
প্রথমে লোড করুন এবং অন্যান্য পেজ লোড করুন

সাধারণভাবে অ্যাপ্লিকেশন শেল আর্কিটেকচার হবে:
প্রাথমিক লোডকে অগ্রাধিকার দিন, কিন্তু পরিষেবা কর্মীকে অ্যাপ্লিকেশন শেল ক্যাশে করতে দিন যাতে বারবার ভিজিট করার জন্য শেলটিকে নেটওয়ার্ক থেকে পুনরায় আনার প্রয়োজন না হয়।
অলস-লোড বা ব্যাকগ্রাউন্ড লোড বাকি সবকিছু। একটি ভাল বিকল্প হ'ল গতিশীল সামগ্রীর জন্য রিড-থ্রু ক্যাশিং ব্যবহার করা।
পরিষেবা কর্মী সরঞ্জামগুলি ব্যবহার করুন, যেমন sw-precache , উদাহরণস্বরূপ নির্ভরযোগ্যভাবে ক্যাশে এবং পরিষেবা কর্মী আপডেট করতে যা আপনার স্ট্যাটিক সামগ্রী পরিচালনা করে৷ (পরে sw-precache সম্পর্কে আরও।)
এটি অর্জন করতে:
সার্ভার এইচটিএমএল কন্টেন্ট পাঠাবে যা ক্লায়েন্ট রেন্ডার করতে পারে এবং পরিষেবা কর্মী সমর্থন ছাড়াই ব্রাউজারগুলির অ্যাকাউন্টে সুদূর ভবিষ্যতের HTTP ক্যাশে মেয়াদ শেষ হওয়ার শিরোনাম ব্যবহার করতে পারে। এটি হ্যাশ ব্যবহার করে ফাইলের নাম পরিবেশন করবে যাতে 'সংস্করণ' এবং পরবর্তীতে অ্যাপ্লিকেশনের জীবনচক্রের জন্য সহজ আপডেট উভয়ই সক্ষম হয়।
অ্যাপ্লিকেশন শেলের একটি দ্রুত প্রথম পেইন্ট প্রদান করতে পৃষ্ঠা(গুলি) নথির
<head>মধ্যে একটি<style>ট্যাগে ইনলাইন CSS শৈলী অন্তর্ভুক্ত করবে। প্রতিটি পৃষ্ঠা বর্তমান দৃশ্যের জন্য প্রয়োজনীয় জাভাস্ক্রিপ্ট অ্যাসিঙ্ক্রোনাসভাবে লোড করবে। যেহেতু সিএসএস অ্যাসিঙ্ক্রোনাসভাবে লোড করা যায় না, আমরা জাভাস্ক্রিপ্ট ব্যবহার করে শৈলীর জন্য অনুরোধ করতে পারি কারণ এটি পার্সার-চালিত এবং সিঙ্ক্রোনাস না হয়ে অ্যাসিঙ্ক্রোনাস। এছাড়াও আমরাrequestAnimationFrame()এর সুবিধা নিতে পারি এমন ঘটনা এড়াতে যেখানে আমরা দ্রুত ক্যাশে হিট পেতে পারি এবং স্টাইলগুলি দুর্ঘটনাক্রমে সমালোচনামূলক রেন্ডারিং পাথের অংশ হয়ে উঠতে পারি।requestAnimationFrame()শৈলী লোড করার আগে প্রথম ফ্রেমকে আঁকার জন্য জোর করে। আরেকটি বিকল্প হল জাভাস্ক্রিপ্ট ব্যবহার করে অ্যাসিঙ্ক্রোনাসভাবে CSS-এর অনুরোধ করার জন্য ফিলামেন্ট গ্রুপের লোডসিএসএস- এর মতো প্রকল্পগুলি ব্যবহার করা।পরিষেবা কর্মী অ্যাপ্লিকেশন শেলের একটি ক্যাশ করা এন্ট্রি সংরক্ষণ করবে যাতে বারবার ভিজিট করার সময়, নেটওয়ার্কে একটি আপডেট উপলব্ধ না হওয়া পর্যন্ত শেলটি পরিষেবা কর্মী ক্যাশে থেকে সম্পূর্ণরূপে লোড করা যেতে পারে।

একটি বাস্তব বাস্তবায়ন
আমরা অ্যাপ্লিকেশন শেল আর্কিটেকচার, ক্লায়েন্টের জন্য ভ্যানিলা ES2015 জাভাস্ক্রিপ্ট এবং সার্ভারের জন্য Express.js ব্যবহার করে একটি সম্পূর্ণ কার্যকরী নমুনা লিখেছি। অবশ্যই ক্লায়েন্ট বা সার্ভারের অংশগুলির (যেমন পিএইচপি, রুবি, পাইথন) জন্য আপনার নিজস্ব স্ট্যাক ব্যবহার করতে আপনাকে বাধা দেওয়ার কিছু নেই।
সেবা কর্মীর জীবনচক্র
আমাদের অ্যাপ্লিকেশন শেল প্রকল্পের জন্য, আমরা sw-precache ব্যবহার করি যা নিম্নলিখিত পরিষেবা কর্মী জীবনচক্র অফার করে:
| ঘটনা | অ্যাকশন |
|---|---|
| ইনস্টল করুন | অ্যাপ্লিকেশন শেল এবং অন্যান্য একক পৃষ্ঠা অ্যাপ্লিকেশন সংস্থান ক্যাশে করুন। |
| সক্রিয় করুন | পুরানো ক্যাশে সাফ করুন। |
| আনুন | URL-এর জন্য একটি একক পৃষ্ঠার ওয়েব অ্যাপ পরিবেশন করুন এবং সম্পদ এবং পূর্বনির্ধারিত আংশিকগুলির জন্য ক্যাশে ব্যবহার করুন। অন্যান্য অনুরোধের জন্য নেটওয়ার্ক ব্যবহার করুন. |
সার্ভার বিট
এই আর্কিটেকচারে, একটি সার্ভার সাইড কম্পোনেন্ট (আমাদের ক্ষেত্রে, এক্সপ্রেসে লেখা) বিষয়বস্তু এবং উপস্থাপনাকে আলাদাভাবে ব্যবহার করতে সক্ষম হওয়া উচিত। বিষয়বস্তু একটি HTML লেআউটে যোগ করা যেতে পারে যার ফলে পৃষ্ঠার একটি স্ট্যাটিক রেন্ডার হয়, অথবা এটি আলাদাভাবে পরিবেশন করা যেতে পারে এবং গতিশীলভাবে লোড করা যেতে পারে।
বোধগম্যভাবে, আপনার সার্ভার-সাইড সেটআপ আমাদের ডেমো অ্যাপের জন্য যেটি ব্যবহার করি তার থেকে ব্যাপকভাবে ভিন্ন হতে পারে। ওয়েব অ্যাপের এই প্যাটার্নটি বেশিরভাগ সার্ভার সেটআপ দ্বারা অর্জনযোগ্য, যদিও এটির জন্য কিছু পুনর্নির্মাণের প্রয়োজন হয় । আমরা খুঁজে পেয়েছি যে নিম্নলিখিত মডেলটি বেশ ভাল কাজ করে:

আপনার অ্যাপ্লিকেশানের তিনটি অংশের জন্য শেষ পয়েন্টগুলি সংজ্ঞায়িত করা হয়েছে: ইউআরএলের মুখোমুখি ব্যবহারকারী (সূচী/ওয়াইল্ডকার্ড), অ্যাপ্লিকেশন শেল (পরিষেবা কর্মী) এবং আপনার HTML আংশিকগুলি৷
প্রতিটি এন্ডপয়েন্টে একটি কন্ট্রোলার থাকে যা একটি হ্যান্ডেলবার লেআউটে টান দেয় যার ফলে হ্যান্ডেলবার আংশিক এবং ভিউ টানতে পারে। সহজভাবে বলতে গেলে, আংশিক হল এমন ভিউ যা HTML এর অংশ যা চূড়ান্ত পৃষ্ঠায় কপি করা হয়। দ্রষ্টব্য: জাভাস্ক্রিপ্ট ফ্রেমওয়ার্ক যা আরও উন্নত ডেটা সিঙ্ক্রোনাইজেশন করে সেগুলি প্রায়শই একটি অ্যাপ্লিকেশন শেল আর্কিটেকচারে পোর্ট করা সহজ। তারা আংশিকগুলির পরিবর্তে ডেটা-বাইন্ডিং এবং সিঙ্ক ব্যবহার করার প্রবণতা রাখে।
ব্যবহারকারীকে প্রাথমিকভাবে বিষয়বস্তু সহ একটি স্ট্যাটিক পৃষ্ঠা পরিবেশন করা হয়। এই পৃষ্ঠাটি একজন পরিষেবা কর্মীকে নিবন্ধন করে, যদি এটি সমর্থিত হয়, যা অ্যাপ্লিকেশন শেলকে ক্যাশে করে এবং এটির উপর নির্ভর করে (CSS, JS ইত্যাদি)।
অ্যাপ শেল তারপর একটি নির্দিষ্ট URL-এর জন্য সামগ্রীতে জাভাস্ক্রিপ্ট থেকে XHR ব্যবহার করে একটি একক পৃষ্ঠার ওয়েব অ্যাপ হিসেবে কাজ করবে। XHR কলগুলি একটি /partials* এন্ডপয়েন্টে করা হয় যা সেই বিষয়বস্তু প্রদর্শনের জন্য প্রয়োজনীয় HTML, CSS এবং JS-এর ছোট অংশ প্রদান করে। দ্রষ্টব্য: এটির সাথে যোগাযোগ করার অনেক উপায় রয়েছে এবং XHR তাদের মধ্যে একটি। কিছু অ্যাপ্লিকেশন প্রাথমিক রেন্ডারের জন্য তাদের ডেটা (সম্ভবত JSON ব্যবহার করে) ইনলাইন করবে এবং তাই সমতল HTML অর্থে "স্থির" নয়।
পরিষেবা কর্মী সমর্থন ছাড়া ব্রাউজারগুলি সর্বদা একটি পতন-ব্যাক অভিজ্ঞতা পরিবেশন করা উচিত। আমাদের ডেমোতে, আমরা বেসিক স্ট্যাটিক সার্ভার-সাইড রেন্ডারিং-এ ফিরে আসি, কিন্তু এটি অনেকগুলি বিকল্পের মধ্যে একটি মাত্র। পরিষেবা কর্মী দৃষ্টিভঙ্গি আপনাকে ক্যাশ করা অ্যাপ্লিকেশন শেল ব্যবহার করে আপনার একক-পৃষ্ঠা অ্যাপ্লিকেশন শৈলী অ্যাপ্লিকেশনটির কার্যকারিতা বাড়ানোর জন্য নতুন সুযোগ প্রদান করে।
ফাইল সংস্করণ
একটি প্রশ্ন উত্থাপিত হয় কিভাবে ফাইল সংস্করণ এবং আপডেট পরিচালনা করতে হয়. এটি অ্যাপ্লিকেশন নির্দিষ্ট এবং বিকল্পগুলি হল:
প্রথমে নেটওয়ার্ক এবং অন্যথায় ক্যাশে সংস্করণ ব্যবহার করুন।
শুধুমাত্র নেটওয়ার্ক এবং অফলাইনে ব্যর্থ হলে।
পুরানো সংস্করণ ক্যাশ করুন এবং পরে আপডেট করুন।
অ্যাপ্লিকেশন শেলের জন্য, আপনার পরিষেবা কর্মী সেটআপের জন্য একটি ক্যাশে-প্রথম পদ্ধতি গ্রহণ করা উচিত। আপনি যদি অ্যাপ্লিকেশন শেল ক্যাশে না করেন তবে আপনি সঠিকভাবে আর্কিটেকচার গ্রহণ করেননি।
টুলিং
আমরা অনেকগুলি বিভিন্ন পরিষেবা কর্মী হেল্পার লাইব্রেরি বজায় রাখি যা আপনার অ্যাপ্লিকেশনের শেল প্রিক্যাচ করার প্রক্রিয়া বা সাধারণ ক্যাশিং প্যাটার্নগুলি সেটআপ করা সহজ করে তোলে।

আপনার অ্যাপ্লিকেশন শেলের জন্য sw-precache ব্যবহার করুন
অ্যাপ্লিকেশন শেল ক্যাশে করতে sw-precache ব্যবহার করে ফাইল সংশোধন, ইনস্টল/অ্যাক্টিভেট প্রশ্ন এবং অ্যাপ শেলের জন্য আনার দৃশ্যের বিষয়ে উদ্বেগগুলি পরিচালনা করা উচিত। আপনার অ্যাপ্লিকেশানের বিল্ড প্রক্রিয়ায় sw-precache ড্রপ করুন এবং আপনার স্ট্যাটিক রিসোর্স নিতে কনফিগারযোগ্য ওয়াইল্ডকার্ড ব্যবহার করুন। আপনার পরিষেবা কর্মী স্ক্রিপ্ট ম্যানুয়ালি হাতে তৈরি করার পরিবর্তে, sw-precache কে এমন একটি তৈরি করতে দিন যা একটি ক্যাশে-ফার্স্ট ফেচ হ্যান্ডলার ব্যবহার করে আপনার ক্যাশে নিরাপদ এবং দক্ষভাবে পরিচালনা করে৷
আপনার অ্যাপে প্রাথমিক ভিজিট প্রয়োজনীয় সম্পদের সম্পূর্ণ সেটের প্রিক্যাচিং ট্রিগার করে। এটি একটি অ্যাপ স্টোর থেকে একটি নেটিভ অ্যাপ ইনস্টল করার অভিজ্ঞতার মতো। ব্যবহারকারীরা যখন আপনার অ্যাপে ফিরে আসে, তখন শুধুমাত্র আপডেট করা সম্পদ ডাউনলোড করা হয়। আমাদের ডেমোতে, আমরা ব্যবহারকারীদের জানিয়ে দিই যখন একটি নতুন শেল পাওয়া যায়, "অ্যাপ আপডেট। নতুন সংস্করণের জন্য রিফ্রেশ করুন।" এই প্যাটার্নটি ব্যবহারকারীদের জানানোর একটি কম-ঘর্ষণ উপায় যে তারা সর্বশেষ সংস্করণের জন্য রিফ্রেশ করতে পারে।
রানটাইম ক্যাশে করার জন্য sw-toolbox ব্যবহার করুন
সম্পদের উপর নির্ভর করে বিভিন্ন কৌশল সহ রানটাইম ক্যাশে করার জন্য sw-toolbox ব্যবহার করুন:
ছবির জন্য cacheFirst , একটি ডেডিকেটেড নামের ক্যাশে সহ যার একটি কাস্টম মেয়াদ শেষ হওয়ার নীতি রয়েছে N maxEntry এর।
নেটওয়ার্ক ফার্স্ট বা এপিআই অনুরোধের জন্য দ্রুততম, পছন্দসই বিষয়বস্তুর সতেজতার উপর নির্ভর করে। দ্রুততম ঠিক হতে পারে, কিন্তু যদি একটি নির্দিষ্ট API ফিড থাকে যা ঘন ঘন আপডেট হয়, তাহলে networkFirst ব্যবহার করুন।
উপসংহার
অ্যাপ্লিকেশান শেল আর্কিটেকচারগুলি বেশ কয়েকটি সুবিধার সাথে আসে তবে এটি কেবলমাত্র কিছু শ্রেণীর অ্যাপ্লিকেশনের জন্যই বোধগম্য হয়। মডেলটি এখনও তরুণ এবং এটি এই আর্কিটেকচারের প্রচেষ্টা এবং সামগ্রিক কর্মক্ষমতা বেনিফিট মূল্যায়ন মূল্যবান হবে।
আমাদের পরীক্ষায়, আমরা ক্লায়েন্ট এবং সার্ভারের মধ্যে টেমপ্লেট ভাগ করে নেওয়ার সুবিধা নিয়েছি যাতে দুটি অ্যাপ্লিকেশন স্তর তৈরির কাজ কম করা যায়। এটি নিশ্চিত করে যে প্রগতিশীল বর্ধন এখনও একটি মূল বৈশিষ্ট্য।
আপনি যদি ইতিমধ্যে আপনার অ্যাপে পরিষেবা কর্মীদের ব্যবহার করার কথা বিবেচনা করছেন, তাহলে আর্কিটেকচারটি একবার দেখুন এবং মূল্যায়ন করুন যে এটি আপনার নিজের প্রকল্পগুলির জন্য অর্থপূর্ণ কিনা।
আমাদের পর্যালোচকদের ধন্যবাদ সহ: জেফ পসনিক, পল লুইস, অ্যালেক্স রাসেল, সেথ থম্পসন, রব ডডসন, টেলর স্যাভেজ এবং জো মেডলি।
,একটি অ্যাপ্লিকেশন শেল হল ন্যূনতম HTML, CSS, এবং JavaScript যা একটি ব্যবহারকারী ইন্টারফেসকে শক্তিশালী করে। অ্যাপ্লিকেশন শেল উচিত:
- দ্রুত লোড
- ক্যাশে করা
- গতিশীলভাবে বিষয়বস্তু প্রদর্শন
একটি অ্যাপ্লিকেশন শেল নির্ভরযোগ্যভাবে ভাল কর্মক্ষমতা গোপন. আপনার অ্যাপের শেলটিকে কোডের বান্ডিলের মতো মনে করুন আপনি যদি একটি স্থানীয় অ্যাপ তৈরি করেন তবে আপনি একটি অ্যাপ স্টোরে প্রকাশ করবেন। এটি মাটি থেকে নামার জন্য প্রয়োজনীয় বোঝা, তবে পুরো গল্পটি নাও হতে পারে। এটি আপনার ইউআই স্থানীয় রাখে এবং একটি এপিআইয়ের মাধ্যমে গতিশীলভাবে সামগ্রীতে টান দেয়।

পটভূমি
অ্যালেক্স রাসেলের প্রগ্রেসিভ ওয়েব অ্যাপস নিবন্ধটি বর্ণনা করে যে কীভাবে একটি ওয়েব অ্যাপ্লিকেশন অফলাইন সমর্থন, ধাক্কা বিজ্ঞপ্তিগুলি এবং হোম স্ক্রিনে যুক্ত করার ক্ষমতা সহ আরও নেটিভ-অ্যাপ্লিকেশন-এর মতো অভিজ্ঞতা সরবরাহ করতে ব্যবহার এবং ব্যবহারকারীর সম্মতির মাধ্যমে ক্রমান্বয়ে পরিবর্তন করতে পারে। এটি পরিষেবা কর্মী এবং তাদের ক্যাচিংয়ের দক্ষতার কার্যকারিতা এবং কার্য সম্পাদন সুবিধার উপর খুব নির্ভর করে। এটি আপনাকে গতির দিকে মনোনিবেশ করতে দেয়, আপনার ওয়েব অ্যাপ্লিকেশনগুলিকে একই তাত্ক্ষণিক লোডিং এবং নিয়মিত আপডেটগুলি দেয় যা আপনি স্থানীয় অ্যাপ্লিকেশনগুলিতে দেখতে অভ্যস্ত।
এই ক্ষমতাগুলির পুরো সুবিধা নিতে আমাদের ওয়েবসাইটগুলি সম্পর্কে চিন্তাভাবনার একটি নতুন উপায় প্রয়োজন: অ্যাপ্লিকেশন শেল আর্কিটেকচার ।
আসুন কীভাবে কোনও পরিষেবা কর্মী অগমেন্টেড অ্যাপ্লিকেশন শেল আর্কিটেকচার ব্যবহার করে আপনার অ্যাপটি কাঠামো তৈরি করতে হয় সেদিকে ডুব দিন। আমরা ক্লায়েন্ট এবং সার্ভার-সাইড রেন্ডারিং উভয়ই দেখব এবং একটি শেষ থেকে শেষের নমুনা ভাগ করব যা আপনি আজ চেষ্টা করতে পারেন।
বিষয়টি জোর দেওয়ার জন্য, নীচের উদাহরণটি এই আর্কিটেকচারটি ব্যবহার করে কোনও অ্যাপের প্রথম লোড দেখায়। লক্ষ্য করুন যে 'অ্যাপ্লিকেশনটি অফলাইন ব্যবহারের জন্য প্রস্তুত' টোস্ট স্ক্রিনের নীচে। যদি শেলটিতে কোনও আপডেট পরে উপলভ্য হয় তবে আমরা ব্যবহারকারীকে নতুন সংস্করণটির জন্য রিফ্রেশ করতে অবহিত করতে পারি।

আবার পরিষেবা কর্মীরা কী?
একজন পরিষেবা কর্মী এমন একটি স্ক্রিপ্ট যা আপনার ওয়েব পৃষ্ঠা থেকে পৃথক ব্যাকগ্রাউন্ডে চলে। এটি পৃষ্ঠাগুলি থেকে তৈরি নেটওয়ার্ক অনুরোধগুলি সহ ইভেন্টগুলিতে প্রতিক্রিয়া জানায় এবং আপনার সার্ভার থেকে বিজ্ঞপ্তিগুলি ধাক্কা দেয়। একজন পরিষেবা কর্মীর ইচ্ছাকৃতভাবে স্বল্প জীবনকাল রয়েছে। এটি যখন কোনও ইভেন্ট পায় তখন এটি জেগে ওঠে এবং যতক্ষণ না এটি প্রক্রিয়া করার প্রয়োজন হয় ততক্ষণ চলে।
সাধারণ ব্রাউজিং প্রসঙ্গে জাভাস্ক্রিপ্টের সাথে তুলনা করার সময় পরিষেবা কর্মীদেরও এপিআইগুলির একটি সীমিত সেট থাকে। এটি ওয়েবে শ্রমিকদের জন্য স্ট্যান্ডার্ড। একজন পরিষেবা কর্মী ডিওএম অ্যাক্সেস করতে পারে না তবে ক্যাশে এপিআইয়ের মতো জিনিসগুলি অ্যাক্সেস করতে পারে এবং তারা এপিআই এপিআই ব্যবহার করে নেটওয়ার্ক অনুরোধ করতে পারে। ইনডেক্সডডিবি এপিআই এবং পোস্টমেসেজ () পরিষেবা কর্মী এবং এটি নিয়ন্ত্রণ করে এমন পৃষ্ঠাগুলির মধ্যে ডেটা অধ্যবসায় এবং বার্তাপ্রেরণের জন্য ব্যবহার করার জন্য উপলব্ধ। আপনার সার্ভার থেকে প্রেরিত ইভেন্টগুলি পুশ ইভেন্টগুলি ব্যবহারকারীর ব্যস্ততা বাড়ানোর জন্য বিজ্ঞপ্তি এপিআইকে অনুরোধ করতে পারে।
একজন পরিষেবা কর্মী কোনও পৃষ্ঠা থেকে তৈরি নেটওয়ার্কের অনুরোধগুলি বাধা দিতে পারে (যা পরিষেবা কর্মীর উপর একটি আনতে ইভেন্ট ট্রিগার করে) এবং নেটওয়ার্ক থেকে প্রাপ্ত একটি প্রতিক্রিয়া ফিরিয়ে দিতে পারে, বা কোনও স্থানীয় ক্যাশে থেকে পুনরুদ্ধার করা হয়, বা এমনকি প্রোগ্রামিকভাবে নির্মিত হয়। কার্যকরভাবে, এটি ব্রাউজারে একটি প্রোগ্রামেবল প্রক্সি। ঝরঝরে অংশটি হ'ল, প্রতিক্রিয়া যেখান থেকে আসে তা নির্বিশেষে এটি ওয়েব পৃষ্ঠায় দেখায় যেন কোনও পরিষেবা কর্মীর জড়িততা নেই।
গভীরতার সাথে পরিষেবা কর্মীদের সম্পর্কে আরও জানতে, পরিষেবা কর্মীদের একটি ভূমিকা পড়ুন।
কর্মক্ষমতা সুবিধা
পরিষেবা কর্মীরা অফলাইন ক্যাচিংয়ের জন্য শক্তিশালী তবে তারা আপনার সাইট বা ওয়েব অ্যাপে পুনরাবৃত্তি দেখার জন্য তাত্ক্ষণিক লোডিংয়ের আকারে উল্লেখযোগ্য পারফরম্যান্স জয়ের প্রস্তাব দেয়। আপনি আপনার অ্যাপ্লিকেশন শেলটি ক্যাশে করতে পারেন যাতে এটি অফলাইনে কাজ করে এবং জাভাস্ক্রিপ্ট ব্যবহার করে এর সামগ্রীটি পপুলেট করে।
পুনরাবৃত্তি পরিদর্শনকালে, এটি আপনাকে নেটওয়ার্ক ছাড়াই স্ক্রিনে অর্থবহ পিক্সেল পেতে দেয়, এমনকি যদি আপনার সামগ্রীটি শেষ পর্যন্ত সেখান থেকে আসে। এটিকে তাত্ক্ষণিকভাবে সরঞ্জামদণ্ড এবং কার্ডগুলি প্রদর্শন হিসাবে ভাবেন, তারপরে আপনার বাকী সামগ্রীটি ক্রমান্বয়ে লোড করা।
বাস্তব ডিভাইসে এই আর্কিটেকচারটি পরীক্ষা করতে, আমরা আমাদের অ্যাপ্লিকেশন শেল নমুনা ওয়েবপেজেস্টেস্ট.অর্গে চালিয়েছি এবং নীচের ফলাফলগুলি দেখিয়েছি।
পরীক্ষা 1: ক্রোম ডে ব্যবহার করে একটি নেক্সাস 5 দিয়ে কেবলের উপর পরীক্ষা করা
অ্যাপ্লিকেশনটির প্রথম দৃশ্যটি নেটওয়ার্ক থেকে সমস্ত সংস্থান আনতে হবে এবং 1.2 সেকেন্ড অবধি অর্থবহ পেইন্ট অর্জন করতে পারে না service পরিষেবা কর্মী ক্যাচিংয়ের জন্য ধন্যবাদ, আমাদের পুনরাবৃত্তি ভিজিটটি অর্থবহ পেইন্ট অর্জন করে এবং 0.5 সেকেন্ডের মধ্যে পুরোপুরি লোডিং শেষ করে।
পরীক্ষা 2: ক্রোম ডে ব্যবহার করে একটি নেক্সাস 5 এর সাথে 3 জি তে পরীক্ষা করা
আমরা কিছুটা ধীর 3 জি সংযোগের সাথে আমাদের নমুনাটিও পরীক্ষা করতে পারি। এবার আমাদের প্রথম অর্থবহ পেইন্টের জন্য প্রথম দর্শনটিতে 2.5 সেকেন্ড সময় লাগে। পৃষ্ঠাটি পুরোপুরি লোড করতে এটি 7.1 সেকেন্ড সময় নেয়। পরিষেবা কর্মী ক্যাচিংয়ের সাথে, আমাদের পুনরাবৃত্তি ভিজিটটি অর্থবহ পেইন্ট অর্জন করে এবং 0.8 সেকেন্ডের মধ্যে পুরোপুরি লোডিং শেষ করে।
অন্যান্য মতামত একটি অনুরূপ গল্প বলে। অ্যাপ্লিকেশন শেলটিতে প্রথম অর্থবহ পেইন্ট অর্জন করতে যে 3 সেকেন্ড লাগে তার তুলনা করুন:

একই পৃষ্ঠাটি আমাদের পরিষেবা কর্মী ক্যাশে থেকে লোড হয়ে গেলে 0.9 সেকেন্ডে এটি লাগে। আমাদের শেষ ব্যবহারকারীদের জন্য 2 সেকেন্ডেরও বেশি সময় সংরক্ষণ করা হয়।

অ্যাপ্লিকেশন শেল আর্কিটেকচার ব্যবহার করে আপনার নিজস্ব অ্যাপ্লিকেশনগুলির জন্য অনুরূপ এবং নির্ভরযোগ্য পারফরম্যান্স জয় সম্ভব।
পরিষেবা কর্মী কি আমাদের অ্যাপ্লিকেশনগুলি কীভাবে কাঠামো তৈরি করি তা পুনর্বিবেচনা করা কি আমাদের প্রয়োজন?
পরিষেবা কর্মীরা অ্যাপ্লিকেশন আর্কিটেকচারে কিছু সূক্ষ্ম পরিবর্তন বোঝায়। আপনার সমস্ত অ্যাপ্লিকেশনকে এইচটিএমএল স্ট্রিংয়ে স্কোয়াশ করার পরিবর্তে, অ্যাজাক্স-স্টাইলগুলি করা উপকারী হতে পারে। এখানেই আপনার কাছে একটি শেল রয়েছে (যা সর্বদা ক্যাশে থাকে এবং নেটওয়ার্ক ছাড়াই সর্বদা বুট আপ করতে পারে) এবং সামগ্রী যা নিয়মিত রিফ্রেশ করা হয় এবং আলাদাভাবে পরিচালিত হয়।
এই বিভক্তির প্রভাবগুলি বড়। প্রথম দর্শনে আপনি সার্ভারে সামগ্রী রেন্ডার করতে পারেন এবং ক্লায়েন্টে পরিষেবা কর্মী ইনস্টল করতে পারেন। পরবর্তী পরিদর্শনগুলিতে আপনার কেবল অনুরোধ ডেটা প্রয়োজন।
প্রগতিশীল বর্ধন সম্পর্কে কী?
যদিও পরিষেবা কর্মী বর্তমানে সমস্ত ব্রাউজার দ্বারা সমর্থিত নয়, অ্যাপ্লিকেশন সামগ্রী শেল আর্কিটেকচার প্রত্যেকে সামগ্রী অ্যাক্সেস করতে পারে তা নিশ্চিত করার জন্য প্রগতিশীল বর্ধন ব্যবহার করে। উদাহরণস্বরূপ, আমাদের নমুনা প্রকল্পটি নিন।
নীচে আপনি ক্রোম, ফায়ারফক্স নাইটলি এবং সাফারিগুলিতে রেন্ডার করা সম্পূর্ণ সংস্করণটি দেখতে পারেন। খুব বাম দিকে আপনি সাফারি সংস্করণটি দেখতে পাবেন যেখানে কোনও পরিষেবা কর্মী ছাড়াই সার্ভারে সামগ্রীটি রেন্ডার করা হয়েছে। ডানদিকে আমরা ক্রোম এবং ফায়ারফক্স নাইটলি সংস্করণগুলি পরিষেবা কর্মী দ্বারা চালিত দেখি।

এই আর্কিটেকচারটি ব্যবহার করার বিষয়টি কখন অর্থবোধ করে?
অ্যাপ্লিকেশন শেল আর্কিটেকচারটি গতিশীল অ্যাপ্লিকেশন এবং সাইটগুলির জন্য সর্বাধিক অর্থবোধ করে। যদি আপনার সাইটটি ছোট এবং স্থিতিশীল হয় তবে আপনার সম্ভবত কোনও অ্যাপ্লিকেশন শেল লাগবে না এবং কেবল কোনও পরিষেবা কর্মী oninstall পদক্ষেপে পুরো সাইটটি ক্যাশে করতে পারে। আপনার প্রকল্পের জন্য সর্বাধিক জ্ঞান তৈরি করে এমন পদ্ধতির ব্যবহার করুন। বেশ কয়েকটি জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কগুলি ইতিমধ্যে আপনার অ্যাপ্লিকেশন যুক্তিকে সামগ্রী থেকে বিভক্ত করতে উত্সাহিত করে, এই প্যাটার্নটিকে আরও সোজা-ফরোয়ার্ড প্রয়োগ করার জন্য তৈরি করে।
এই প্যাটার্নটি ব্যবহার করে এখনও কোনও প্রোডাকশন অ্যাপ্লিকেশন রয়েছে?
অ্যাপ্লিকেশন শেল আর্কিটেকচারটি আপনার সামগ্রিক অ্যাপ্লিকেশনটির ইউআইতে কয়েকটি পরিবর্তন সহ সম্ভব এবং গুগলের আই/ও 2015 প্রগ্রেসিভ ওয়েব অ্যাপ্লিকেশন এবং গুগলের ইনবক্সের মতো বৃহত আকারের সাইটগুলির জন্য ভাল কাজ করেছে।

অফলাইন অ্যাপ্লিকেশন শেলগুলি একটি প্রধান পারফরম্যান্স জয় এবং জ্যাক আর্চিবাল্ডের অফলাইন উইকিপিডিয়া অ্যাপ্লিকেশন এবং ফ্লিপকার্ট লাইটের প্রগতিশীল ওয়েব অ্যাপ্লিকেশনটিতেও ভালভাবে প্রদর্শিত হয়।

আর্কিটেকচার ব্যাখ্যা
প্রথম লোড অভিজ্ঞতার সময়, আপনার লক্ষ্যটি ব্যবহারকারীর স্ক্রিনে যত তাড়াতাড়ি সম্ভব অর্থবহ সামগ্রী পাওয়া।
প্রথম লোড এবং অন্যান্য পৃষ্ঠাগুলি লোড করা

সাধারণভাবে অ্যাপ্লিকেশন শেল আর্কিটেকচার হবে:
প্রাথমিক লোডকে অগ্রাধিকার দিন, তবে পরিষেবা কর্মী অ্যাপ্লিকেশন শেলটি ক্যাশে দিন যাতে পুনরাবৃত্তি ভিজিটগুলির জন্য শেলটি নেটওয়ার্ক থেকে পুনরায় গ্রহণের প্রয়োজন হয় না।
অলস-লোড বা ব্যাকগ্রাউন্ড অন্য সমস্ত কিছু লোড করুন। একটি ভাল বিকল্প হ'ল গতিশীল সামগ্রীর জন্য পঠন-মাধ্যমে ক্যাচিং ব্যবহার করা।
আপনার স্ট্যাটিক সামগ্রী পরিচালনা করে এমন পরিষেবা কর্মীকে নির্ভরযোগ্যভাবে ক্যাশে এবং আপডেট করার জন্য উদাহরণস্বরূপ এসডাব্লু-প্রাকচে পরিষেবা কর্মী সরঞ্জামগুলি ব্যবহার করুন। (পরে এসডব্লিউ-প্রাকচে সম্পর্কে আরও।)
এটি অর্জন করতে:
সার্ভার এইচটিএমএল সামগ্রী প্রেরণ করবে যা ক্লায়েন্টটি পরিষেবা কর্মীদের সমর্থন ছাড়াই ব্রাউজারগুলির জন্য অ্যাকাউন্টে সুদূর-ভবিষ্যত এইচটিটিপি ক্যাশে মেয়াদোত্তীর্ণ শিরোনাম ব্যবহার করতে পারে এবং ব্যবহার করতে পারে। এটি অ্যাপ্লিকেশন লাইফসাইকেলের পরে 'সংস্করণ' এবং সহজ আপডেট উভয় সক্ষম করতে হ্যাশ ব্যবহার করে ফাইলের নামগুলি সরবরাহ করবে।
পৃষ্ঠা (গুলি) অ্যাপ্লিকেশন শেলের একটি দ্রুত প্রথম পেইন্ট সরবরাহ করতে ডকুমেন্ট
<head>এর মধ্যে একটি<style>ট্যাগের মধ্যে ইনলাইন সিএসএস স্টাইলগুলি অন্তর্ভুক্ত করবে। প্রতিটি পৃষ্ঠা বর্তমান দর্শনের জন্য প্রয়োজনীয় জাভাস্ক্রিপ্টটি অসাধারণভাবে লোড করবে। যেহেতু সিএসএসকে অসাধারণভাবে লোড করা যায় না, তাই আমরা জাভাস্ক্রিপ্ট ব্যবহার করে স্টাইলগুলির অনুরোধ করতে পারি কারণ এটি পার্সার-চালিত এবং সিঙ্ক্রোনাসের চেয়ে অ্যাসিনক্রোনাস। আমরা দ্রুত ক্যাশে হিট পেতে পারি এমন মামলাগুলি এড়াতে আমরাrequestAnimationFrame()এর সুবিধাও নিতে পারি এবং শৈলীগুলি দুর্ঘটনাক্রমে সমালোচনামূলক রেন্ডারিং পাথের অংশ হয়ে ওঠার সাথে শেষ হতে পারে।requestAnimationFrame()শৈলীগুলি লোড হওয়ার আগে আঁকা প্রথম ফ্রেমটিকে বাধ্য করে। আরেকটি বিকল্প হ'ল জাভাস্ক্রিপ্ট ব্যবহার করে সিএসএসকে অসন্তুষ্টভাবে অনুরোধ করার জন্য ফিলামেন্ট গ্রুপের লোডসিএসএসের মতো প্রকল্পগুলি ব্যবহার করা।পরিষেবা কর্মী অ্যাপ্লিকেশন শেলের একটি ক্যাশেড এন্ট্রি সংরক্ষণ করবে যাতে পুনরাবৃত্তি পরিদর্শনকালে, শেলটি নেটওয়ার্কে কোনও আপডেট না পাওয়া পর্যন্ত পরিষেবা কর্মী ক্যাশে থেকে পুরোপুরি লোড করা যায়।

একটি ব্যবহারিক বাস্তবায়ন
আমরা অ্যাপ্লিকেশন শেল আর্কিটেকচার, ক্লায়েন্টের জন্য ভ্যানিলা ES2015 জাভাস্ক্রিপ্ট এবং সার্ভারের জন্য এক্সপ্রেস.জেএস ব্যবহার করে একটি সম্পূর্ণ কার্যকরী নমুনা লিখেছি। ক্লায়েন্ট বা সার্ভারের অংশগুলির জন্য (যেমন পিএইচপি, রুবি, পাইথন) উভয়ের জন্য আপনার নিজের স্ট্যাক ব্যবহার করা থেকে আপনাকে অবশ্যই থামছে না।
পরিষেবা কর্মী জীবনচক্র
আমাদের অ্যাপ্লিকেশন শেল প্রকল্পের জন্য, আমরা এসডাব্লু-প্রাকচে ব্যবহার করি যা নিম্নলিখিত পরিষেবা কর্মী লাইফসাইকেল সরবরাহ করে:
| ঘটনা | অ্যাকশন |
|---|---|
| ইনস্টল করুন | অ্যাপ্লিকেশন শেল এবং অন্যান্য একক পৃষ্ঠা অ্যাপ্লিকেশন সংস্থান ক্যাশে। |
| সক্রিয় করুন | পুরানো ক্যাশে পরিষ্কার করুন। |
| আনুন | ইউআরএল এর জন্য একটি একক পৃষ্ঠার ওয়েব অ্যাপ্লিকেশন পরিবেশন করুন এবং সম্পদ এবং পূর্বনির্ধারিত পক্ষগুলির জন্য ক্যাশে ব্যবহার করুন। অন্যান্য অনুরোধের জন্য নেটওয়ার্ক ব্যবহার করুন। |
সার্ভার বিট
এই আর্কিটেকচারে, একটি সার্ভার সাইড উপাদান (আমাদের ক্ষেত্রে, এক্সপ্রেসে লেখা) আলাদাভাবে সামগ্রী এবং উপস্থাপনা চিকিত্সা করতে সক্ষম হওয়া উচিত। বিষয়বস্তু একটি এইচটিএমএল লেআউটে যুক্ত করা যেতে পারে যা পৃষ্ঠার স্থির রেন্ডার তৈরি করে, বা এটি পৃথকভাবে এবং গতিশীলভাবে লোড করা যেতে পারে।
বোধগম্যভাবে, আপনার সার্ভার-সাইড সেটআপটি আমাদের ডেমো অ্যাপের জন্য আমরা যেটি ব্যবহার করি তার থেকে মারাত্মকভাবে পৃথক হতে পারে। ওয়েব অ্যাপ্লিকেশনগুলির এই প্যাটার্নটি বেশিরভাগ সার্ভার সেটআপগুলি দ্বারা অর্জনযোগ্য, যদিও এটির জন্য কিছু রিচিটেক্টিং প্রয়োজন। আমরা খুঁজে পেয়েছি যে নিম্নলিখিত মডেলটি বেশ ভালভাবে কাজ করে:

আপনার আবেদনের তিনটি অংশের জন্য শেষ পয়েন্টগুলি সংজ্ঞায়িত করা হয়েছে: ইউআরএল (সূচক/ওয়াইল্ডকার্ড), অ্যাপ্লিকেশন শেল (পরিষেবা কর্মী) এবং আপনার এইচটিএমএল পার্টির মুখোমুখি ব্যবহারকারী ব্যবহারকারী।
প্রতিটি এন্ডপয়েন্টে একটি নিয়ামক রয়েছে যা একটি হ্যান্ডেলবার লেআউটে টানছে যা ঘুরে হ্যান্ডেলবারের পক্ষপাত এবং দর্শনগুলিতে টানতে পারে। সহজ কথায় বলতে গেলে, পার্টিয়ালগুলি এমন মতামত যা এইচটিএমএল এর খণ্ড যা চূড়ান্ত পৃষ্ঠায় অনুলিপি করা হয়। দ্রষ্টব্য: জাভাস্ক্রিপ্ট ফ্রেমওয়ার্কগুলি যা আরও উন্নত ডেটা সিঙ্ক্রোনাইজেশন করে তা প্রায়শই অ্যাপ্লিকেশন শেল আর্কিটেকচারে পোর্ট করা সহজ। তারা পক্ষপাতের চেয়ে ডেটা-বাইন্ডিং এবং সিঙ্ক ব্যবহার করে।
ব্যবহারকারী প্রাথমিকভাবে সামগ্রী সহ একটি স্ট্যাটিক পৃষ্ঠা পরিবেশন করা হয়। এই পৃষ্ঠাটি কোনও পরিষেবা কর্মীকে নিবন্ধভুক্ত করে, যদি এটি সমর্থিত হয়, যা অ্যাপ্লিকেশন শেলটি ক্যাশে করে এবং এটি নির্ভর করে (সিএসএস, জেএস ইত্যাদি)।
অ্যাপ শেলটি তারপরে একটি নির্দিষ্ট ইউআরএল -এর জন্য সামগ্রীতে জাভাস্ক্রিপ্ট ব্যবহার করে একটি একক পৃষ্ঠা ওয়েব অ্যাপ্লিকেশন হিসাবে কাজ করবে। এক্সএইচআর কলগুলি এ /পার্টিয়ালস* এন্ডপয়েন্টে তৈরি করা হয় যা সেই সামগ্রীটি প্রদর্শন করার জন্য প্রয়োজনীয় এইচটিএমএল, সিএসএস এবং জেএসের ছোট অংশটি দেয়। দ্রষ্টব্য: এটির কাছে যাওয়ার অনেকগুলি উপায় রয়েছে এবং এক্সএইচআর তাদের মধ্যে একটি মাত্র। কিছু অ্যাপ্লিকেশন প্রাথমিক রেন্ডারটির জন্য তাদের ডেটা (সম্ভবত জেএসএন ব্যবহার করে) ইনলাইন করবে এবং তাই সমতল এইচটিএমএল অর্থে "স্ট্যাটিক" নয়।
পরিষেবা কর্মীদের সমর্থন ব্যতীত ব্রাউজারগুলি সর্বদা একটি পতন-ব্যাক অভিজ্ঞতা পরিবেশন করা উচিত। আমাদের ডেমোতে, আমরা বেসিক স্ট্যাটিক সার্ভার-সাইড রেন্ডারিংয়ে ফিরে যাই তবে এটি অনেকগুলি বিকল্পের মধ্যে একটি। পরিষেবা কর্মী দিকটি আপনাকে ক্যাশেড অ্যাপ্লিকেশন শেলটি ব্যবহার করে আপনার একক পৃষ্ঠার অ্যাপ্লিকেশন স্টাইল অ্যাপ্লিকেশনটির কার্যকারিতা বাড়ানোর জন্য নতুন সুযোগ সরবরাহ করে।
ফাইল সংস্করণ
একটি প্রশ্ন উত্থাপিত হয় কীভাবে ফাইল সংস্করণ এবং আপডেট করা পরিচালনা করতে হয়। এটি অ্যাপ্লিকেশন নির্দিষ্ট এবং বিকল্পগুলি হ'ল:
নেটওয়ার্ক প্রথমে এবং অন্যথায় ক্যাশেড সংস্করণ ব্যবহার করুন।
কেবলমাত্র নেটওয়ার্ক এবং অফলাইন যদি ব্যর্থ হয়।
পুরানো সংস্করণটি ক্যাশে এবং পরে আপডেট করুন।
অ্যাপ্লিকেশন শেল নিজেই, আপনার পরিষেবা কর্মী সেটআপের জন্য একটি ক্যাশে-প্রথম পদ্ধতি নেওয়া উচিত। আপনি যদি অ্যাপ্লিকেশন শেলটি ক্যাশে না করে থাকেন তবে আপনি স্থাপত্যটি সঠিকভাবে গ্রহণ করেন নি।
টুলিং
আমরা বিভিন্ন ধরণের পরিষেবা কর্মী হেল্পার লাইব্রেরি বজায় রাখি যা আপনার অ্যাপ্লিকেশনটির শেলটি ছড়িয়ে দেওয়ার প্রক্রিয়া বা সাধারণ ক্যাচিং নিদর্শনগুলি সেটআপ করা সহজ করে তোলে।

আপনার অ্যাপ্লিকেশন শেলটির জন্য এসডাব্লু-প্রিচে ব্যবহার করুন
অ্যাপ্লিকেশন শেলটি ক্যাশে করার জন্য এসডাব্লু-প্রাকচে ব্যবহার করে ফাইল সংশোধনগুলি, ইনস্টল/সক্রিয় প্রশ্নগুলি এবং অ্যাপ্লিকেশন শেলটির জন্য আনার দৃশ্যের আশেপাশের উদ্বেগগুলি পরিচালনা করা উচিত। আপনার অ্যাপ্লিকেশনটির বিল্ড প্রক্রিয়াতে এসডব্লিউ-প্রাককে ফেলে দিন এবং আপনার স্ট্যাটিক সংস্থানগুলি বাছাই করতে কনফিগারযোগ্য ওয়াইল্ডকার্ডগুলি ব্যবহার করুন। আপনার পরিষেবা কর্মী স্ক্রিপ্টটি ম্যানুয়ালি হস্তনির্মিত করার পরিবর্তে, এসডাব্লু-প্রাকচে একটি তৈরি করতে দিন যা আপনার ক্যাশে একটি নিরাপদ এবং দক্ষতায় পরিচালনা করে, ক্যাশে-প্রথম আনার হ্যান্ডলারটি ব্যবহার করে।
আপনার অ্যাপ্লিকেশনটিতে প্রাথমিক পরিদর্শনগুলি প্রয়োজনীয় সংস্থানগুলির সম্পূর্ণ সেটটির ট্রিগার ট্রিগার। এটি কোনও অ্যাপ স্টোর থেকে একটি নেটিভ অ্যাপ্লিকেশন ইনস্টল করার অভিজ্ঞতার অনুরূপ। ব্যবহারকারীরা যখন আপনার অ্যাপ্লিকেশনটিতে ফিরে আসে, কেবল আপডেট হওয়া সংস্থানগুলি ডাউনলোড করা হয়। আমাদের ডেমোতে, আমরা ব্যবহারকারীদের অবহিত করি যখন "অ্যাপ্লিকেশন আপডেট হয় new নতুন সংস্করণের জন্য রিফ্রেশ" বার্তাটি সহ একটি নতুন শেল উপলব্ধ থাকে। এই প্যাটার্নটি ব্যবহারকারীদের সর্বশেষ সংস্করণের জন্য রিফ্রেশ করতে পারে তা জানানোর একটি নিম্ন-ঘর্ষণ উপায়।
রানটাইম ক্যাচিংয়ের জন্য এসডাব্লু-টুলবক্স ব্যবহার করুন
রিসোর্সের উপর নির্ভর করে বিভিন্ন কৌশল সহ রানটাইম ক্যাচিংয়ের জন্য এসডাব্লু-টুলবক্স ব্যবহার করুন:
চিত্রগুলির জন্য ক্যাচফার্স্ট , একটি ডেডিকেটেড নাম ক্যাশে সহ এন ম্যাক্সেন্ট্রিগুলির একটি কাস্টম মেয়াদোত্তীর্ণ নীতি রয়েছে।
পছন্দসই সামগ্রী সতেজতার উপর নির্ভর করে এপিআই অনুরোধগুলির জন্য নেটওয়ার্কফার্স্ট বা দ্রুততম। দ্রুততম ভাল হতে পারে, তবে যদি ঘন ঘন আপডেট হওয়া কোনও নির্দিষ্ট এপিআই ফিড থাকে তবে নেটওয়ার্কফার্স্ট ব্যবহার করুন।
উপসংহার
অ্যাপ্লিকেশন শেল আর্কিটেকচারগুলি বেশ কয়েকটি সুবিধা নিয়ে আসে তবে কেবল কিছু শ্রেণীর অ্যাপ্লিকেশনগুলির জন্য অর্থবোধ করে। মডেলটি এখনও তরুণ এবং এটি এই স্থাপত্যের প্রচেষ্টা এবং সামগ্রিক পারফরম্যান্স সুবিধাগুলি মূল্যায়ন করার উপযুক্ত হবে।
আমাদের পরীক্ষাগুলিতে, আমরা দুটি অ্যাপ্লিকেশন স্তর তৈরির কাজকে হ্রাস করতে ক্লায়েন্ট এবং সার্ভারের মধ্যে টেমপ্লেট ভাগ করে নেওয়ার সুবিধা নিয়েছি। এটি নিশ্চিত করে যে প্রগতিশীল বর্ধন এখনও একটি মূল বৈশিষ্ট্য।
আপনি যদি ইতিমধ্যে আপনার অ্যাপ্লিকেশনটিতে পরিষেবা কর্মীদের ব্যবহার করার বিষয়ে বিবেচনা করছেন তবে আর্কিটেকচারটি একবার দেখুন এবং এটি আপনার নিজের প্রকল্পগুলির জন্য অর্থবোধ করে কিনা তা মূল্যায়ন করুন।
আমাদের পর্যালোচকদের ধন্যবাদ দিয়ে: জেফ পোনিক, পল লুইস, অ্যালেক্স রাসেল, শেঠ থম্পসন, রব ডডসন, টেলর সেভেজ এবং জো মেডলে।