در ماه مه 2022، تیمهای Aurora و Angular اعلام کردند که در یک دستورالعمل تصویری برای Angular همکاری خواهند کرد. این دستورالعمل اخیرا برای پیش نمایش توسعه دهندگان به عنوان بخشی از Angular v14.2 منتشر شده است. این پست در مورد اینکه چگونه دستورالعمل جدید تصویر، NgOptimizedImage ، از بهینه سازی تصویر در Angular پشتیبانی می کند، صحبت می کند.
پس زمینه
تصاویر جزء رایج و حیاتی تجربه کاربر وب هستند، به طوری که 99.9٪ از صفحات وب درخواست یک یا چند تصویر را ایجاد می کنند. تصاویر همچنین بیشترین سهم را در وزن صفحه دارند و میانگین 982 کیلوبایت در هر صفحه را تشکیل می دهند.
به دلیل افزایش تعداد و اندازه، تصاویر می توانند عملکرد صفحات وب را مختل کنند و بر معیارهای Core Web Vitals تأثیر بگذارند. برای 79.4 درصد از صفحات دسکتاپ ، یک تصویر بزرگترین عنصر رنگ محتوایی ( LCP ) در سال 2021 بود. بنابراین پیگیری تصاویر بهینه شده برای بسیاری از ما به یک تلاش همیشگی تبدیل شده است.
تیم Aurora معتقد است که از قدرت چارچوب ها برای ارائه راه حل های آماده برای چالش های رایج توسعه دهندگان استفاده می کند. اولین حمله آنها به فضای بهینه سازی تصویر ، مولفه تصویر Next.js بود. آنها این مؤلفه را بهعنوان محل آزمایشی در نظر گرفتند که آیا بهبود تجربه توسعهدهنده (DX) از بهینهسازی تصویر میتواند منجر به برنده شدن عملکرد برای برنامههای بیشتر با استفاده از چارچوبها شود یا خیر.
اولین مجموعه از نتایج Leboncoin کاربر Next.js دلگرم کننده بود. Leboncoin پس از شروع استفاده از next/image شاهد بهبود قابل توجه LCP (از 2.4 به 1.7s) بود. پذیرش بعدی next/image در جامعه نقشی در افزایش مبدا Next.js با آستانه های LCP داشت. به زودی درخواست هایی برای ویژگی های مشابه در سایر فریم ورک ها وجود داشت که یکی از آنها Angular است.
در نتیجه، Aurora با Angular و Nuxt برای نمونهسازی اولیه اجزای تصویر برای این فریمورکها مشورت کرد. کامپوننت تصویر Nuxt سال گذشته منتشر شد. اکنون دستورالعمل تصویر Angular ( NgOptimizedImage ) منتشر شده است تا پیشفرضهای بهینهسازی تصویر را به Angular بیاورد.
فرصت
Angular یکی از فریمورک های پیشرو جاوا اسکریپت است که امروزه توسط توسعه دهندگان استفاده می شود. این توسط بیش از 50 هزار منبع خزیده شده توسط HTTPAArchive در تلفن همراه استفاده می شود و دارای نزدیک به 3 میلیون بارگیری هفتگی در NPM است.

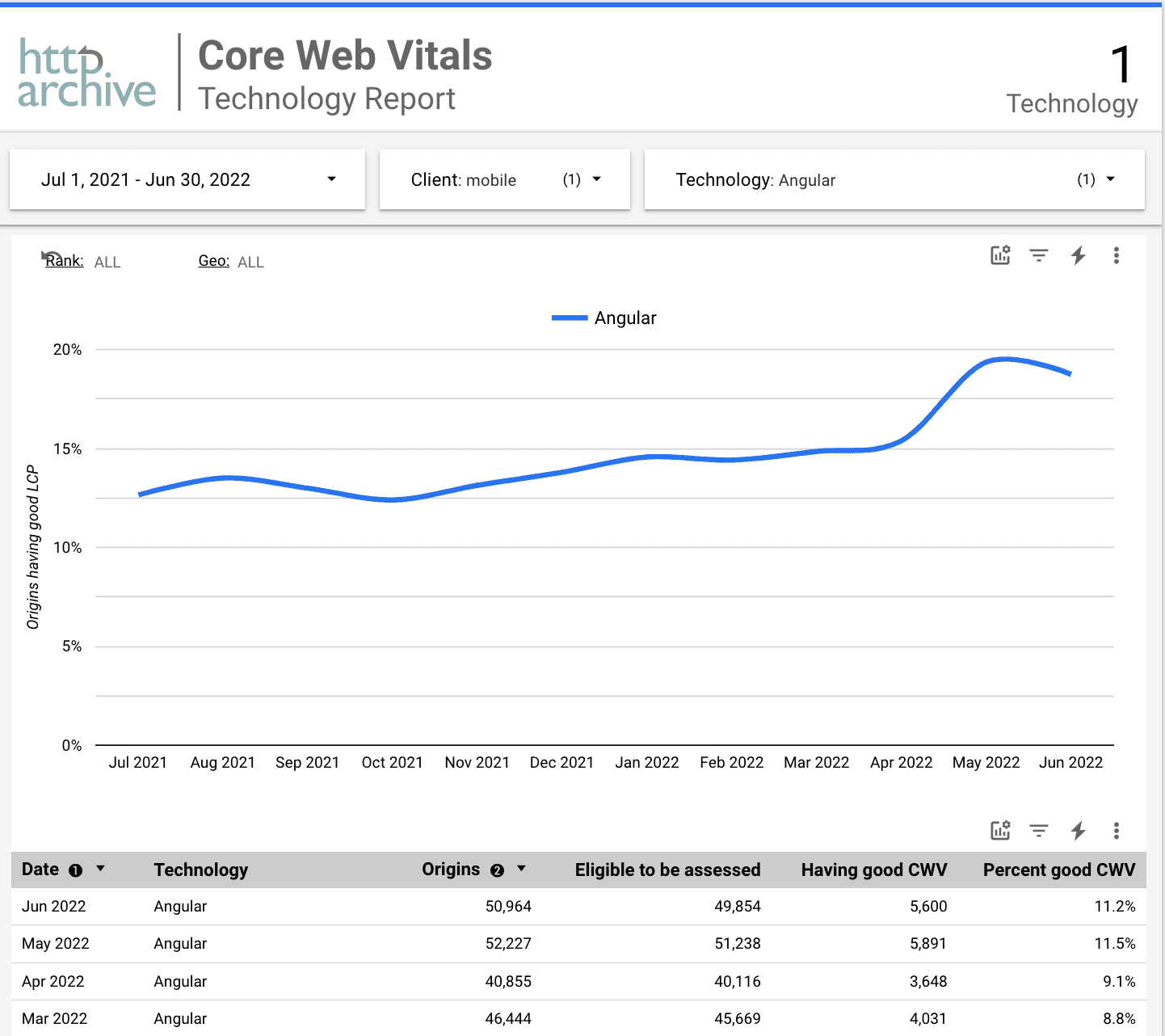
با نگاهی به امتیازات Core Web Vitals، درصدی از مبداهای Angular که آستانههای LCP "خوب" را برآورده میکنند هنوز نیاز به کار دارد. تنها 18.74 درصد از سایتهای Angular در ژوئن 2022 LCP خوبی در تلفن همراه داشتند. از آنجایی که تصاویر عنصر LCP برای بیش از 70 درصد از صفحات وب در تلفن همراه و دسکتاپ هستند، تصاویر LCP بهینهنشده میتواند یکی از دلایل اصلی LCP ضعیفتر در وبسایتهای Angular باشد.
دستورالعمل تصویر Angular برای کمک به بهبود این اعداد طراحی شده است.
MVP برای دستورالعمل NgOptimizedImage
MVP دستورالعمل تصویر Angular بر اساس درسهایی از اجزای تصویری است که Aurora تا به امروز ساخته است و در عین حال طراحی را با تجربه رندر سمت مشتری Angular تطبیق میدهد. بسیاری از مشکلات استاندارد بهینه سازی تصویر توسط یکی از این دو مورد برطرف شده است:
- ارائه پیش فرض های قوی
- پرتاب خطاها یا هشدارها برای اطمینان از انطباق با بهترین شیوه ها.
نکات برجسته طراحی به شرح زیر است:
بارگذاری تنبل هوشمند
تصاویری که هنگام بارگذاری صفحه برای کاربر نامرئی هستند (مثلاً تصاویر زیر تاشو یا تصاویر چرخ و فلک پنهان) در حالت ایده آل باید با تنبلی بارگذاری شوند. بارگذاری تنبل منابع مرورگر را برای بارگیری سایر متن ها، رسانه ها یا اسکریپت های مهم آزاد می کند. اکثر تصاویر غیر بحرانی هستند و باید با تنبلی بارگذاری شوند، اما تنها 7.8 درصد از صفحات از بارگذاری تنبل بومی در سال 2021 استفاده کردند.
دستورالعمل تصویر Angular lazy تصاویر غیر بحرانی را به طور پیش فرض بارگیری می کند و فقط با اشتیاق تصاویری را که به طور ویژه به عنوان
priorityمشخص شده اند بارگیری می کند. این تضمین می کند که اکثر تصاویر رفتار بارگذاری بهینه را نشان می دهند.اولویت بندی تصاویر مهم
افزودن نکات منبع (مثلاً
preloadیاpreconnect) برای اولویت بندی بارگذاری تصاویر مهم بهترین روش توصیه شده است. با این حال، اکثر برنامه ها از آنها استفاده نمی کنند. طبق وب سالنامه 2021، تنها 12.7 درصد از صفحات تلفن همراه از نکات پیش اتصال و تنها 22.1 درصد از صفحات تلفن همراه از نکات پیش بارگذاری استفاده می کنند.هنگامی که تصاویر به عنوان اولویت علامت گذاری می شوند، دستورالعمل تصویر در دو جبهه عمل می کند.
- اولویت واکشی تصویر را روی
"high"تنظیم می کند تا مرورگر بداند که باید تصویر را با اولویت بالا دانلود کند. - در حالت توسعه، بررسی زمان اجرا تأیید میکند که یک اشاره منبع
preconnectمربوط به منشا تصویر گنجانده شده است.
در حالت توسعه، دستورالعمل همچنین از API PerformanceObserver استفاده می کند تا تأیید کند که تصویر LCP همانطور که انتظار می رود
priorityبندی شده است. اگرpriorityعلامت گذاری نشده باشد، خطایی رخ می دهد که به توسعه دهنده دستور می دهد تا ویژگیpriorityبه تصویر LCP اضافه کند.در نهایت، این ترکیب اتوماسیون و انطباق تضمین میکند که تصویر LCP دارای یک اشاره
preconnect، مقدار مشخصهfetchpriorityhighاست و بارگذاری تنبلی ندارد.- اولویت واکشی تصویر را روی
پیکربندی بهینه شده برای ابزار محبوب تصویر
توصیه می شود که برنامه های Angular از CDN های تصویری استفاده کنند که اغلب خدمات بهینه سازی را به طور پیش فرض ارائه می کنند.
این دستورالعمل استفاده از CDN های تصویر را با ارائه یک تجربه توسعه دهنده جذاب (DX) برای پیکربندی آنها در برنامه تشویق می کند. از یک API لودر پشتیبانی می کند که به شما امکان می دهد ارائه دهنده CDN و URL پایه خود را در پیکربندی خود تعریف کنید. پس از پیکربندی، فقط باید نام دارایی را در نشانه گذاری تعریف کنید. به عنوان مثال،
// in module providers: provideImgixLoader('https://mysite.net/assets/') // in markup <img ngSrc="image.png" > <img ngSrc="image2.png" >این معادل گنجاندن تگهای تصویر زیر است و نشانهگذاری را که توسعهدهندگان باید برای هر تصویر درج کنند، کاهش میدهد.
<img src="https://mysite.net/assets/image.png"> <img src="https://mysite.net/assets/image2.png">دستورالعمل تصویر، لودرهای داخلی را با پیکربندی بهینه برای محبوب ترین CDN های تصویر ارائه می دهد. این لودرها URL های تصویر را بطور خودکار قالب بندی می کنند تا اطمینان حاصل شود که فرمت تصویر و تنظیمات فشرده سازی توصیه شده برای هر CDN استفاده می شود.
خطاها و هشدارهای داخلی
علاوه بر بهینهسازیهای داخلی بالا، دستورالعمل همچنین دارای بررسیهای داخلی است تا اطمینان حاصل شود که توسعهدهندگان بهترین شیوههای توصیهشده در نشانهگذاری تصویر را دنبال کردهاند. دستورالعمل تصویر بررسی های زیر را انجام می دهد.
تصاویر بدون اندازه: اگر علامت گذاری تصویر دارای عرض و ارتفاع صریح نباشد، دستورالعمل تصویر با خطا مواجه می شود. تصاویر بدون اندازه میتوانند باعث تغییر طرحبندی شوند که بر معیار تغییر چیدمان تجمعی ( CLS ) صفحه تأثیر میگذارد. بهترین روش توصیه شده برای جلوگیری از این امر این است که تصاویر باید دارای ویژگی های
widthوheightباشند.نسبت ابعاد: دستورالعمل تصویر خطایی را ایجاد می کند تا به توسعه دهندگان اطلاع دهد که آیا نسبت ابعاد
width:heightتعریف شده در HTML به نسبت واقعی تصویر رندر شده نزدیک نیست. این می تواند باعث شود که تصویر در صفحه نمایش مخدوش به نظر برسد. این می تواند اتفاق بیفتد اگر- ابعاد اشتباهی (عرض یا ارتفاع) را به اشتباه یا
- اگر یک بعد را با درصد در CSS خود تعریف کرده اید، اما دیگری را نه (به عنوان مثال،
width: 100%height: autoبرای اطمینان از رشد تصویر در هر دو بعد).
تصاویر بزرگ: اگر تصویر یک
srcsetتعریف نکند و تصویر ذاتی به طور قابل توجهی بزرگتر از تصویر رندر شده باشد، دستورالعمل یک هشدار نشان می دهد که استفاده از ویژگی هایsrcsetوsizesرا پیشنهاد می کند.چگالی تصویر: اگر بخواهید تصویری را با تراکم پیکسلی بیش از
3xدرsrcsetقرار دهید، دستورالعمل با خطا مواجه می شود. توصیفکنندههای بالاتر از2xمعمولاً توصیه نمیشوند زیرا پیامدهای ناخواستهای دارد که دستگاههای تلفن همراه با وضوح بالا را مجبور به دانلود تصاویر بزرگ میکند. علاوه بر این، چشم انسان در واقع نمی تواند تفاوت زیادی را بیش از 2 برابر تشخیص دهد .
چالش ها
در طراحی NgOptimizedImage ، تطبیق استراتژیهای بهینهسازی تصویر برای کار در چارچوب سمت مشتری، چالش اصلی بود. تجربه رندر پیش فرض در Next.js رندر سمت سرور (SSR) یا تولید سایت ایستا (SSG) است، در حالی که در Angular رندر سمت مشتری (CSR) است. حتی اگر Angular از یک کتابخانه SSR - angular/universal پشتیبانی میکند، اکثر برنامههای Angular (حدود 60%) از CSR استفاده میکنند.
دستورالعمل تصویر کاملاً برای CSR ساخته شده است تا با موارد استفاده معمول در برنامه های Angular هماهنگ شود. این محدودیتهای اضافی ایجاد کرد و تیم مجبور شد درباره نحوه ایجاد بهینهسازیهای خاص برای برنامههای CSR تجدیدنظر کند.
برخی از چالش های پیش روی به شرح زیر است:
پشتیبانی از نکات منابع
بارگیری از قبل دارایی های حیاتی به مرورگر کمک می کند آنها را زودتر کشف کند. با این حال، گنجاندن نکات منابع در برنامه های Angular پیچیده است زیرا:
افزودن دستی : برای توسعه دهندگان دشوار است که اشاره منبع
preloadرا به صورت دستی اضافه کنند. Angular از یک فایل index.html به اشتراک گذاشته شده برای کل پروژه یا برای همه مسیرهای وب سایت استفاده می کند. بنابراین،<head>سند برای هر مسیر (حداقل در زمان سرویس) یکسان است. افزودن هرگونه اشارهpreloadبه<head>به این معنی است که منبع برای همه مسیرها حتی در مواردی که نیازی به آن نیست، از قبل بارگذاری می شود. بنابراین، اضافه کردن دستی نکاتpreloadتوصیه نمی شود.افزودن خودکار در حین رندر: استفاده از چارچوب برای افزودن نکات پیش بارگذاری به سر سند در حین رندر در برنامه CSR کمکی نمی کند. از آنجایی که رندر پس از دانلود و اجرای جاوا اسکریپت انجام می شود،
<head>خیلی دیر رندر می شود و ارزشی ندارد.برای اولین نسخه از دستورالعمل، ترکیبی از نکات
preconnectو نکاتfetchpriorityبرای اولویت بندی تصویر به جایpreloadاست. با این حال، Aurora در حال حاضر با تیم Angular CLI برای فعال کردن تزریق خودکار نکات منابع در زمان ساخت کار میکند — با ما همراه باشید!بهینه سازی اندازه و فرمت تصویر در سرور
از آنجایی که برنامههای Angular معمولاً در سمت مشتری رندر میشوند، تصاویر موجود در سیستم فایل را نمیتوان در زمان درخواست فشرده کرد و همانطور که هست ارائه میشوند. به همین دلیل، استفاده از CDN های تصویر برای فشرده سازی تصاویر و تبدیل آنها به فرمت های مدرن مانند WebP یا AVIF در صورت تقاضا توصیه می شود.
در حالی که این دستورالعمل استفاده از CDN های تصویر را اعمال نمی کند، قویاً توصیه می شود از آنها با دستورالعمل استفاده کنید و لودرهای داخلی آن اطمینان حاصل می کنند که از گزینه های پیکربندی صحیح استفاده می شود.
تاثیر
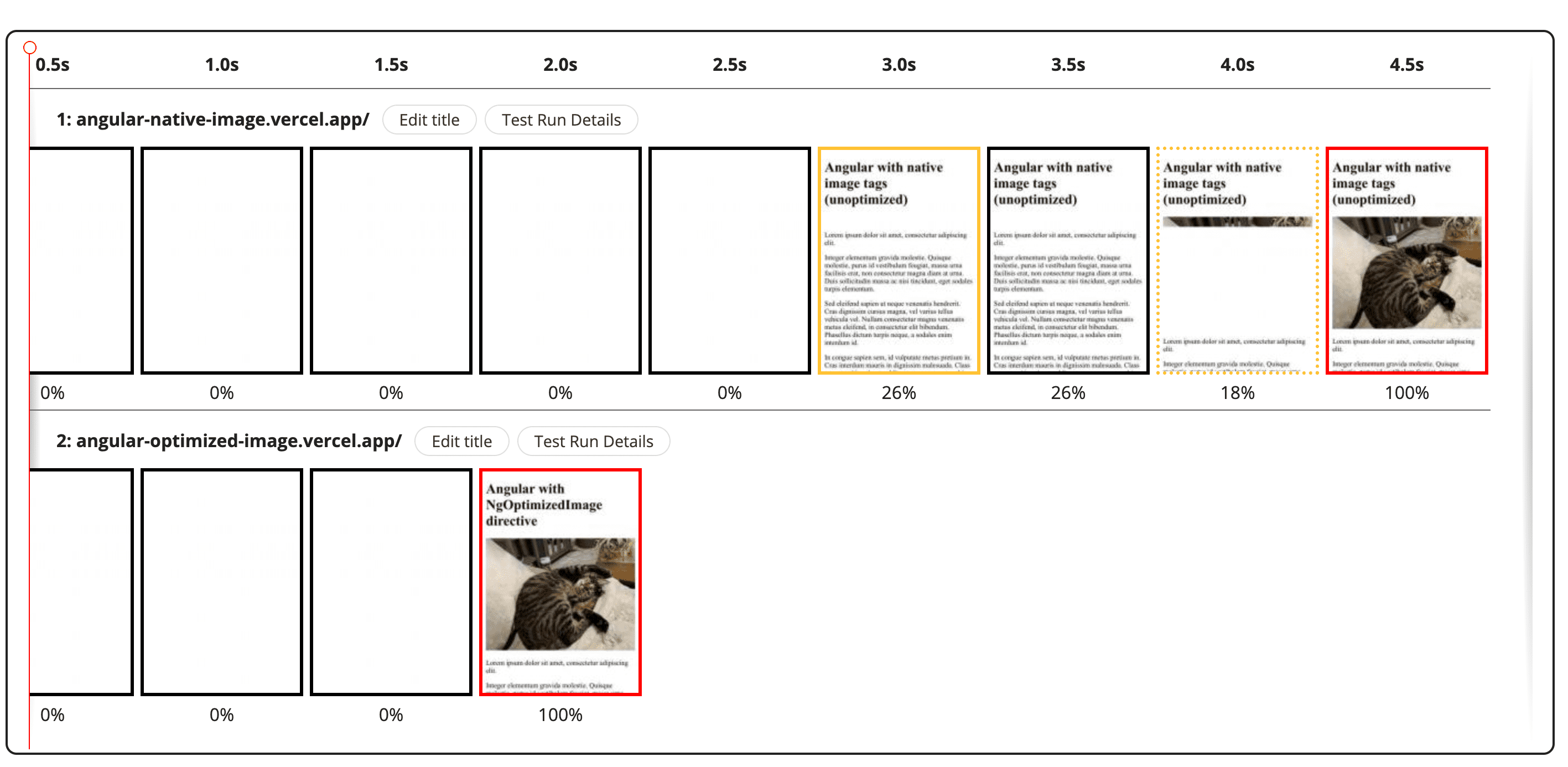
دمو زیر تفاوتی را که دستورالعمل تصویر Angular می تواند در عملکرد تصویر ایجاد کند را نشان می دهد. دو وب سایت را با هم مقایسه می کند:
وب سایت اول: از عناصر بومی <img> با تصاویر ارائه شده از طریق CDN Imgix (با گزینه های پیکربندی پیش فرض) استفاده می کند.
وب سایت دو: از دستورالعمل تصویر برای همه تصاویر استفاده کنید. همچنین شامل بهینهسازیهایی است که مستقیماً با هشدارها یا خطاهای ارائه شده توسط دستورالعمل توصیه میشوند.

این تیم با شرکای خود برای تأیید تأثیر عملکرد دستورالعمل تصویر بر برنامه های کاربردی Angular واقعی کار کرد.
یکی از این شرکا Land's End بود. انتظار می رفت که سایت آنها آزمایش خوبی برای نتایجی باشد که برنامه های کاربردی واقعی ممکن است ببینند.
آزمایش آزمایشگاه فانوس دریایی بر روی محیط QA آنها قبل و بعد از استفاده از دستورالعمل تصویر انجام شد. در دسکتاپ، میانگین LCP آنها از 12.0 به 3.0 کاهش یافت که 75٪ بهبود در LCP داشت. در تلفن همراه، میانگین LCP از 20.2 ثانیه به 12.0 ثانیه کاهش یافت (40.6٪ بهبود).
نقشه راه آینده
این تنها اولین قسمت از طراحی برای دستورالعمل تصویر Angular است. بسیاری از ویژگی های دیگر برای نسخه های آینده برنامه ریزی شده است، از جمله:
پشتیبانی بهتر از تصاویر واکنش گرا:
NgOptimizedImageدر حال حاضر از استفاده ازsrcsetپشتیبانی می کند، اما ویژگی هایsrcsetوsizesباید به صورت دستی برای هر تصویر ارائه شوند. در آینده، این دستورالعمل می تواند ویژگی هایsrcsetوsizesرا به طور خودکار تولید کند.تزریق خودکار نکات منابع
ممکن است امکان ادغام با Angular CLI برای ایجاد تگ های پیش اتصال و بارگذاری اولیه برای تصاویر LCP حیاتی وجود داشته باشد.
پشتیبانی از Angular SSR
نسخه MVP با در نظر گرفتن محدودیت های Angular CSR طراحی شده است، اما بررسی راه حل های بهینه سازی تصویر برای Angular SSR (زاویه ای/جهانی) نیز مهم خواهد بود.
بهبود تجربه توسعه دهندگان
NgOptimizedImageمستلزم این است که ویژگی هایwidthوheightبرای هر تصویر مشخص شود. با این حال، تعیین این موارد برای هر تصویر ممکن است برای برخی از توسعه دهندگان خسته کننده باشد. پتانسیل بهبود تجربه توسعه دهنده در اینجا در تکرار بعدی به شرح زیر وجود دارد:- یک حالت اضافی (شبیه به گزینه طرحبندی تصویر «
fill» در Next.js ) که نیازی به تعریف عرض/ارتفاع صریح ندارد، پشتیبانی کنید. - استفاده از ادغام CLI برای تنظیم خودکار عرض و ارتفاع برای تصاویر محلی با تعیین ابعاد واقعی تصویر.
- یک حالت اضافی (شبیه به گزینه طرحبندی تصویر «
نتیجه گیری
دستورالعمل تصویر Angular به صورت مرحلهای در دسترس توسعهدهندگان قرار میگیرد که از نسخه پیشنمایش توسعهدهنده نسخه 14.2.0 شروع میشود. NgOptimizedImage را امتحان کنید و بازخورد بگذارید!
با تشکر ویژه از کتی همپنیوس و الکس کسل برای کمکشان.