Mayıs 2022'de Aurora ve Angular ekipleri, Angular için resim yönergesi üzerinde birlikte çalışacaklarını duyurdu. Direktif, kısa süre önce Angular 14.2 sürümü kapsamında geliştirici önizlemesi için yayınlandı. Bu yayında, yeni resim yönü NgOptimizedImage'ün Angular'da resim optimizasyonunu nasıl desteklediği ele alınmaktadır.
Arka plan
Web kullanıcı deneyiminin yaygın ve önemli bir bileşeni olan resimler, web sayfalarının %99,9'unda bir veya daha fazla resim isteği oluşturur. Resimler, sayfa ağırlığına en çok katkıda bulunan öğedir ve sayfa başına ortalama 982 kilobayt ağırlığındadır.
Artan sayıları ve boyutları nedeniyle resimler, web sayfalarının performansını engelleyebilir ve Önemli Web Verileri metriklerini etkileyebilir. 2021'de masaüstü sayfalarının% 79, 4'ünde Largest Contentful Paint (LCP) öğesi bir resimdi. Bu nedenle, optimize edilmiş resimler bulmak çoğumuz için sürekli bir çaba haline geldi.
Aurora ekibi, geliştiricilerin sık karşılaştıkları zorluklara hazır çözümler sunmak için çerçevelerin gücünden yararlanmaya inanıyor. Resim optimizasyonu alanına ilk girişimleri Next.js resim bileşeni oldu. Bu bileşeni, resim optimizasyonunun geliştirici deneyimini (DX) iyileştirmenin, çerçeve kullanan daha fazla uygulamanın performansında kazanımlar sağlayıp sağlayamayacağını test etmek için bir test alanı olarak değerlendirdiler.
Next.js kullanıcısı Leboncoin'in ilk sonuç grubu cesaret vericiydi. Leboncoin, next/image'ü kullanmaya başladıktan sonra LCP'de önemli bir iyileşme (2,4 saniyeden 1,7 saniyeye) elde etti. next/image'ün daha sonra toplulukta benimsenmesi, LCP eşiklerini karşılayan Next.js kaynaklarının artmasında rol oynadı. Kısa süre sonra, diğer çerçevelerde de benzer özellikler için istekler geldi. Bunlardan biri Angular idi.
Sonuç olarak Aurora, bu çerçeveler için resim bileşenlerinin prototipini oluşturmak üzere Angular ve Nuxt ile iletişime geçti. Nuxt resim bileşeni geçen yıl kullanıma sunuldu. Artık Angular resim yönergesi (NgOptimizedImage), resim optimizasyonu varsayılanlarını Angular'a getirmek için kullanıma sunuldu.
Fırsat
Angular, günümüzde geliştiriciler tarafından kullanılan önde gelen JavaScript çerçevelerinden biridir. Mobil cihazlarda HTTPArchive tarafından taranan 50.000'den fazla kaynak tarafından kullanılır ve NPM'de haftalık yaklaşık 3 milyon indirme sayısına sahiptir.

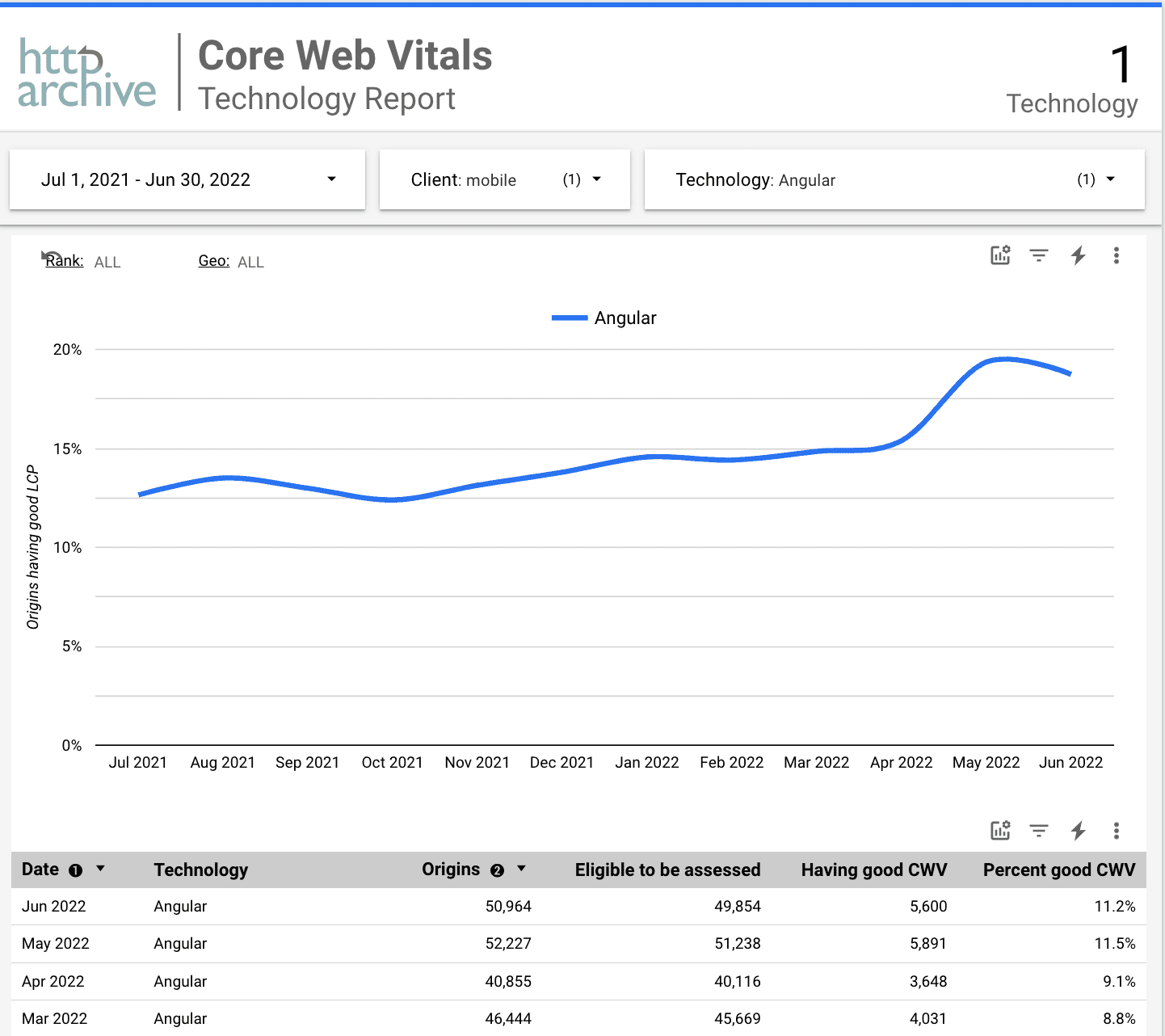
Core Web Vitals puanlarına bakıldığında, "iyi" LCP eşiklerini karşılayan Angular kaynaklarının yüzdesinin iyileştirilmesi gerekiyor. Haziran 2022'de Angular sitelerinin yalnızca% 18,74'ü mobilde iyi LCP değerine sahipti. Resimler, mobil cihazlardaki ve masaüstündeki web sayfalarının% 70'inden fazlası için LCP öğesi olduğundan, optimize edilmemiş LCP resimleri, Angular web sitelerinde LCP'nin daha düşük olmasının başlıca nedenlerinden biri olabilir.
Angular resim yönü, bu sayıları iyileştirmeye yardımcı olmak için tasarlanmıştır.
NgOptimizedImage yönergesi için MVP
Angular resim yönergesinin ilk çalışan sürümü, Aurora'nın bugüne kadar oluşturduğu resim bileşenlerinden edinilen dersleri temel alır ve tasarımı Angular'ın istemci taraflı oluşturma deneyimine uyarlar. Standart resim optimizasyon sorunlarının çoğu şu yöntemlerle ele alınmıştır:
- Güçlü varsayılanlar sunma
- En iyi uygulamalara uygunluğu sağlamak için hata veya uyarı verme.
Tasarımın öne çıkan özellikleri şunlardır:
Akıllı geç yükleme
Sayfa yüklenirken kullanıcı tarafından görünmeyen görseller (ör. sayfanın altındaki görseller veya gizli bant görselleri) ideal olarak gecikmeli olarak yüklenmelidir. Yavaş yükleme, diğer kritik metin, medya veya komut dosyalarını yüklemek için tarayıcı kaynaklarını serbest bırakır. Çoğu resim kritik değildir ve yavaş yüklenmesi gerekir.Ancak 2021'de yalnızca sayfaların% 7, 8'i yerel yavaş yükleme özelliğini kullandı.
Angular resim yönü, kritik olmayan resimleri varsayılan olarak geç yükler ve yalnızca
priorityolarak özel olarak işaretlenmiş resimleri istekli olarak yükler. Bu sayede çoğu resim optimum yükleme davranışı sergiler.Kritik resimlere öncelik verme
Kaynak ipuçlarını ekleme (ör.
preloadveyapreconnect) kullanarak kritik görsellerin yüklenmesine öncelik vermek önerilen en iyi uygulamalardan biridir. Ancak çoğu uygulama bu özellikleri kullanmıyor. 2021 Web Almanağı'na göre, mobil sayfaların yalnızca% 12,7'sinde önceden bağlanma ipuçları, mobil sayfaların yalnızca% 22,1'inde ise önceden yükleme ipuçları kullanılıyor.Resim yönü, resimler öncelikli olarak işaretlendiğinde iki açıdan çalışır.
- Tarayıcının resmi yüksek öncelikli olarak indirmesi gerektiğini bilmesi için resmin fetchpriority özelliğini
"high"olarak ayarlar. - Geliştirme modunda, çalışma zamanında yapılan bir kontrol, resmin kaynağına karşılık gelen bir
preconnectkaynak ipucunun eklendiğini onaylar.
Geliştirme modunda, yönerge LCP resminin beklendiği gibi
priorityolarak işaretlendiğini doğrulamak için PerformanceObserver API'yi de kullanır.priorityolarak işaretlenmemişse geliştiricinin LCP resminepriorityözelliğini eklemesini belirten bir hata mesajı gösterilir.Sonuç olarak, bu otomasyon ve uygunluk kombinasyonu, LCP resminin
preconnectipucu,fetchpriorityözelliğininhighdeğerine sahip olmasını ve gecikmeli yüklenmesini sağlar.- Tarayıcının resmi yüksek öncelikli olarak indirmesi gerektiğini bilmesi için resmin fetchpriority özelliğini
Popüler resim araçları için optimize edilmiş yapılandırma
Angular uygulamalarının, genellikle varsayılan olarak optimizasyon hizmetleri sağlayan resim CDN'lerini kullanması önerilir.
Direktif, uygulamada yapılandırmak için özellikle cazip bir geliştirici deneyimi (DX) sunarak resim CDN'lerinin kullanılmasını teşvik eder. Yapılandırmanızda CDN sağlayıcıyı ve ana URL'nizi tanımlamanıza olanak tanıyan bir yükleyici API'sini destekler. Yapılandırdıktan sonra, yalnızca işaretlemede öğe adını tanımlamanız gerekir. Örneğin,
// in module providers: provideImgixLoader('https://mysite.net/assets/') // in markup <img ngSrc="image.png" > <img ngSrc="image2.png" >Bu, aşağıdaki resim etiketlerini eklemeye eşdeğerdir ve geliştiricilerin her resim için eklemesi gereken işaretlemeyi azaltır.
<img src="https://mysite.net/assets/image.png"> <img src="https://mysite.net/assets/image2.png">image yönü, en popüler resim CDN'leri için optimum yapılandırmaya sahip yerleşik yükleyiciler sağlar. Bu yükleyiciler, her CDN için önerilen resim biçiminin ve sıkıştırma ayarlarının kullanılmasını sağlamak amacıyla resim URL'lerini otomatik olarak biçimlendirir.
Dahili hatalar ve uyarılar
Yönerge, yukarıdaki yerleşik optimizasyonlara ek olarak geliştiricilerin resim işaretlemede önerilen en iyi uygulamaları izlediğinden emin olmak için yerleşik kontrollere de sahiptir. image yönü aşağıdaki kontrolleri gerçekleştirir.
Boyutlandırılmamış resimler: Resim işaretlemesinde açık bir genişlik ve yükseklik tanımlanmamışsa resim yönergesi hata verir. Boyutu ayarlanmamış görseller, sayfanın Kümülatif Düzen Değişikliği (CLS) metriğini etkileyen düzen kaymalarına neden olabilir. Bunu önlemek için önerilen en iyi uygulama, resimlerde
widthveheightözelliklerinin belirtilmesidir.En boy oranı: Resim yönü, HTML'de tanımlanan
width:heightöğesinin en boy oranının oluşturulan resmin gerçek en boy oranına yakın olup olmadığını geliştiricilere bildirmek için hata verir. Bu durum, görüntünün ekranda bozuk görünmesine neden olabilir. Bu durum aşağıdaki durumlarda yaşanabilir:- Yanlışlıkla yanlış boyutları (genişlik veya yükseklik) tanımlamış olabilirsiniz.
- CSS'nizde bir boyutu yüzde olarak tanımladıysanız ancak diğerini tanımlamadıysanız (örneğin, resmin her iki boyutta da büyüdüğünden emin olmak için
width: 100%'ninheight: autodeğerine ihtiyacı varsa).
Büyük boyutlu resimler: Resim bir
srcsettanımlamıyorsa ve doğal resim oluşturulan resimden önemli ölçüde daha büyükse yönerge,srcsetvesizesözelliklerinin kullanılmasını öneren bir uyarı gösterir.Resim yoğunluğu:
srcsetöğesine3x'den fazla piksel yoğunluğuna sahip bir resim eklemeye çalışırsanız yönerge hata verir.2x'ten yüksek tanımlayıcılar genellikle önerilmez. Bunun nedeni, yüksek çözünürlüklü mobil cihazları büyük resimler indirmeye zorlama gibi istenmeyen bir sonucun ortaya çıkmasıdır. Ayrıca, insan gözü 2x'ten fazla bir fark algılayamaz.
Meydan okumalar
Resim optimizasyon stratejilerini istemci tarafı bir çerçevede çalışacak şekilde uyarlamak, NgOptimizedImage'ü tasarlarken karşılaşılan başlıca zorluklardan biriydi. Next.js'deki varsayılan oluşturma deneyimi Sunucu Tarafı Oluşturma (SSR) veya Statik Site Oluşturma (SSG) iken Angular'daki varsayılan oluşturma deneyimi İstemci Tarafı Oluşturma'dır (CSR). Angular, angular/universal adlı bir SSR kitaplığını desteklese de çoğu Angular uygulamasında (yaklaşık %60) CSR kullanılır.
image yönü, Angular uygulamalarındaki tipik kullanım alanına uygun olması için tamamen CSR için tasarlanmıştır. Bu durum ek kısıtlamalar getirdi ve ekibin, müşteri hizmetleri uygulamaları için özel optimizasyonların nasıl oluşturulacağını yeniden düşünmesi gerekti.
Karşılaşılan zorluklardan bazıları şunlardır:
Destekleyici kaynak ipuçları
Kritik öğeleri önceden yüklemek, tarayıcıda daha erken keşfedilmelerine yardımcı olur. Ancak kaynak ipuçlarını Angular uygulamalarına dahil etmek karmaşıktır çünkü:
Manuel Ekleme: Geliştiricilerin
preloadkaynak ipucunu manuel olarak eklemesi zordur. Angular, projenin tamamı veya web sitesindeki tüm yollar için bir paylaşılan index.html dosyası kullanır. Bu nedenle, belgenin<head>değeri her rota için aynıdır (en azından yayınlama zamanında).<head>öğesine herhangi birpreloadipucu eklemek, kaynağın gerekli olmadığı durumlarda bile tüm yollar için önceden yüklenmesi anlamına gelir. Bu nedenle,preloadipuçlarının manuel olarak eklenmesi önerilmez.Oluşturma sırasında otomatik ekleme: Bir CSR uygulamasında oluşturma sırasında dokümanın başına önceden yükleme ipuçları eklemek için çerçevenin kullanılması işe yaramaz. Oluşturma işlemi, JavaScript indirilip çalıştırıldıktan sonra gerçekleştiği için
<head>, herhangi bir değere sahip olamayacak kadar geç oluşturulur.Direktifin ilk sürümünde,
preloadyerine resme öncelik vermek içinpreconnectipuçları vefetchpriorityipuçları birlikte kullanılır. Ancak Aurora şu anda derleme sırasında kaynak ipuçlarının otomatik olarak eklenmesini sağlamak için Angular KSA ekibiyle birlikte çalışıyor. Gelişmeleri takip edin.Sunucudaki resim boyutunu ve biçimini optimize etme
Angular uygulamaları genellikle istemci tarafında oluşturulduğundan, dosya sistemindeki resimler istek sırasında sıkıştırılamaz ve olduğu gibi sunulur. Bu nedenle, resimleri sıkıştırmak ve isteğe bağlı olarak WebP gibi modern biçimlere veya AVIF'e dönüştürmek için resim CDN'lerinin kullanılması önerilir.
Direktif, resim CDN'lerinin kullanımını zorunlu tutmasa da bu CDN'leri direktifle birlikte kullanmanız önemle tavsiye edilir. Yerleşik yükleyiciler, doğru yapılandırma seçeneklerinin kullanılmasını sağlar.
Etki
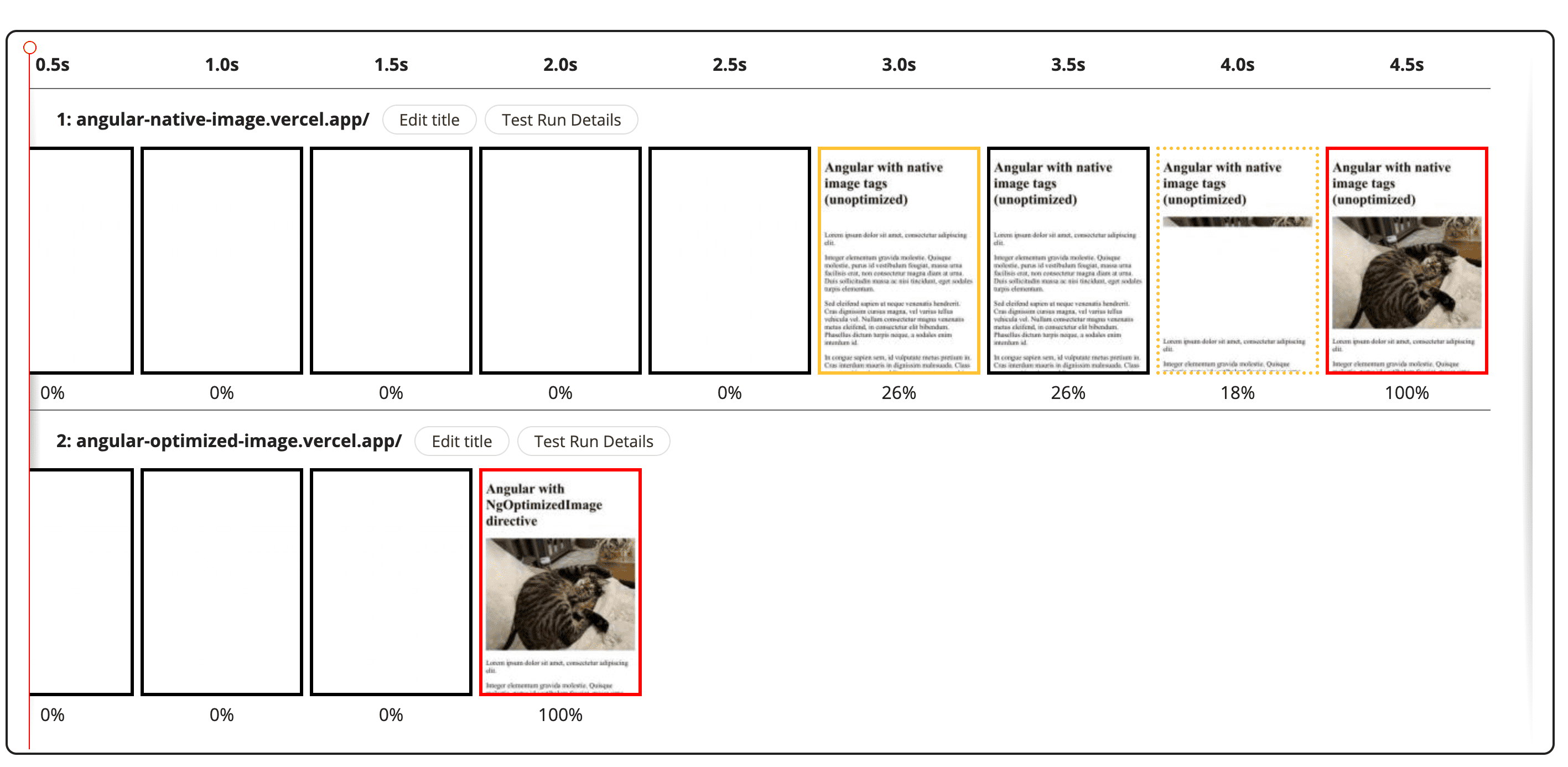
Aşağıdaki demoda, Angular resim yönergesinin resim performansında yaratabileceği fark gösterilmektedir. İki web sitesini karşılaştırır:
Web sitesi 1: Imgix CDN üzerinden yayınlanan resimlerle yerel <img> öğeleri kullanır (varsayılan yapılandırma seçenekleriyle).
İkinci web sitesi: Tüm resimler için resim yönergesini kullanın. Ayrıca, doğrudan yönerge tarafından gönderilen uyarılar veya hatalar nedeniyle önerilen optimizasyonları da içerir.

Ekip, resim yönergesinin gerçek kurumsal Angular uygulamaları üzerindeki performans etkisini doğrulamak için iş ortaklarıyla birlikte çalıştı.
Bu iş ortaklarından biri Land's End idi. Sitelerinin, gerçek uygulamaların görebileceği sonuçlar için iyi bir test örneği olması bekleniyordu.
Görsel yönergesinin kullanılmasından önce ve sonra QA ortamlarında Lighthouse laboratuvar testi gerçekleştirildi. Masaüstünde ortalama LCP'leri 12,0 saniyeden 3,0 saniyeye düştü. Bu, LCP'de% 75 oranında bir iyileşme sağladı. Mobil cihazlarda ortalama LCP, 20,2 saniyeden 12,0 saniyeye düştü (%40,6 iyileşme).
Gelecekteki Yol Haritası
Bu, Angular resim yönergesinin tasarımının yalnızca ilk kısmıdır. Gelecekteki sürümlerde kullanıma sunulması planlanan diğer özellikler:
Duyarlı resimler için daha iyi destek:
NgOptimizedImageşu andasrcsetkullanımını desteklemektedir ancaksrcsetvesizesözellikleri her resim için manuel olarak sağlanmalıdır. Gelecekte yönerge,srcsetvesizesözelliklerini otomatik olarak oluşturabilir.Kaynak ipuçlarının otomatik olarak eklenmesi
Kritik LCP resimleri için ön bağlantı ve önceden yükleme etiketleri oluşturmak amacıyla Angular CLI ile entegrasyon yapabilirsiniz.
Angular SSR desteği
MVP sürümü, Angular CSR kısıtlamaları göz önünde bulundurularak tasarlanmıştır ancak Angular SSR (angular/universal) için resim optimizasyon çözümlerini keşfetmek de önemlidir.
Geliştirici deneyimi iyileştirmeleri
NgOptimizedImage, her resim içinwidthveheightözelliklerinin belirtilmesini gerektirir. Ancak bunları her resim için belirtmek bazı geliştiriciler için yorucu olabilir. Gelecek iterasyonda geliştirici deneyimini aşağıdaki şekilde iyileştirme potansiyeli var:- Belirli bir genişlik/yükseklik tanımlanmasını gerektirmeyen ek bir modu (Next.js'deki"
fill" resim düzeni seçeneğine benzer) destekleyin. - Görüntünün gerçek boyutlarını belirleyerek yerel resimlerin genişliğini ve yüksekliğini otomatik olarak ayarlamak için CLI entegrasyonunu kullanma.
- Belirli bir genişlik/yükseklik tanımlanmasını gerektirmeyen ek bir modu (Next.js'deki"
Sonuç
Angular resim yönü, geliştiricilere 14.2.0 sürümünün geliştirici önizleme sürümünden itibaren aşamalı olarak sunulacaktır. NgOptimizedImage'ü deneyip geri bildirimde bulunun.
Katkılarından dolayı Katie Hempenius ve Alex Castle'a özel teşekkürler.