تاريخ النشر: 10 أيار (مايو) 2024
تُعدّ CSS Anchor Positioning API عنصرًا أساسيًا في تطوير الويب لأنّها تتيح لك تحديد موضع العناصر بشكلٍ أصلي بالنسبة إلى العناصر الأخرى، والتي تُعرف باسم المرسّات. تعمل واجهة برمجة التطبيقات هذه على تبسيط متطلبات التصميم المعقدة للعديد من ميزات الواجهة، مثل القوائم والقوائم الفرعية ونصائح التلميح وعناصر الاختيار والتصنيفات والبطاقات ومربّعات حوار الإعدادات وغير ذلك الكثير. من خلال وضع العناصر الأساسية المضمّنة في المتصفّح، ستتمكّن من إنشاء واجهات مستخدم متعدّدة الطبقات بدون الاعتماد على مكتبات تابعة لجهات خارجية، ما يفتح لك عالمًا من الإمكانيات الإبداعية.
تتوفّر ميزة تحديد موضع العنصر الأساسي من الإصدار 125 من Chrome.
المفاهيم الأساسية: نقاط الربط والعناصر التي تمّ تحديد موضعها
تعتمد هذه الواجهة برمجة التطبيقات على العلاقة بين المرسّيات والعناصر التي تم تحديد موضع لها. العنصر الثابت هو عنصر تم تحديده كنقطة مرجعية باستخدام السمة anchor-name. العنصر الذي تمّ تحديد موضع له هو عنصر تمّ وضعه نسبةً إلى عنصر ارتساء باستخدام السمة position-anchor أو باستخدام anchor-name بشكل صريح في منطق تحديد الموضع.

إعداد علامات الارتساء
إنّ إنشاء رابط ثابت أمر سهل. طبِّق سمة anchor-name على العنصر المحدّد، وحدِّد له معرّفًا فريدًا. يجب إضافة شرطة مزدوجة في بداية هذا المعرّف الفريد، تمامًا مثل متغيّر CSS.
.anchor-button {
anchor-name: --anchor-el;
}
بعد تحديد اسم عنصر ربط، يعمل الرمز .anchor-button كعنصر ربط، ويكون جاهزًا لتوجيه موضع العناصر الأخرى. يمكنك ربط هذا العنصر الأساسي بعناصر أخرى بطريقتَين:
علامات الارتساء الضمنية
الطريقة الأولى لربط عنصر ربط بعنصر آخر هي باستخدام عنصر ربط ضمني كما هو موضّح في مثال التعليمات البرمجية التالي. تتم إضافة السمة position-anchor إلى العنصر الذي تريد ربطه بالعنصر الأساسي، ويكون لها اسم العنصر الأساسي (في هذه الحالة --anchor-el) كقيمة.
.positioned-notice {
position-anchor: --anchor-el;
}
باستخدام علاقة ربط ضمنية، يمكنك تحديد موضع العناصر باستخدام الدالة anchor() بدون تحديد اسم العنصر الرابط صراحةً في وسيطتها الأولى.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
علامات الارتساء الصريحة
بدلاً من ذلك، يمكنك استخدام اسم العنصر المرجعي مباشرةً في دالة العنصر المرجعي (على سبيل المثال، top: anchor(--anchor-el bottom). ويُعرف هذا باسم العنصر المرجعي الصريح، ويمكن أن يكون مفيدًا إذا كنت تريد الربط بعناصر متعددة (اطّلِع على المزيد من المعلومات للحصول على مثال).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
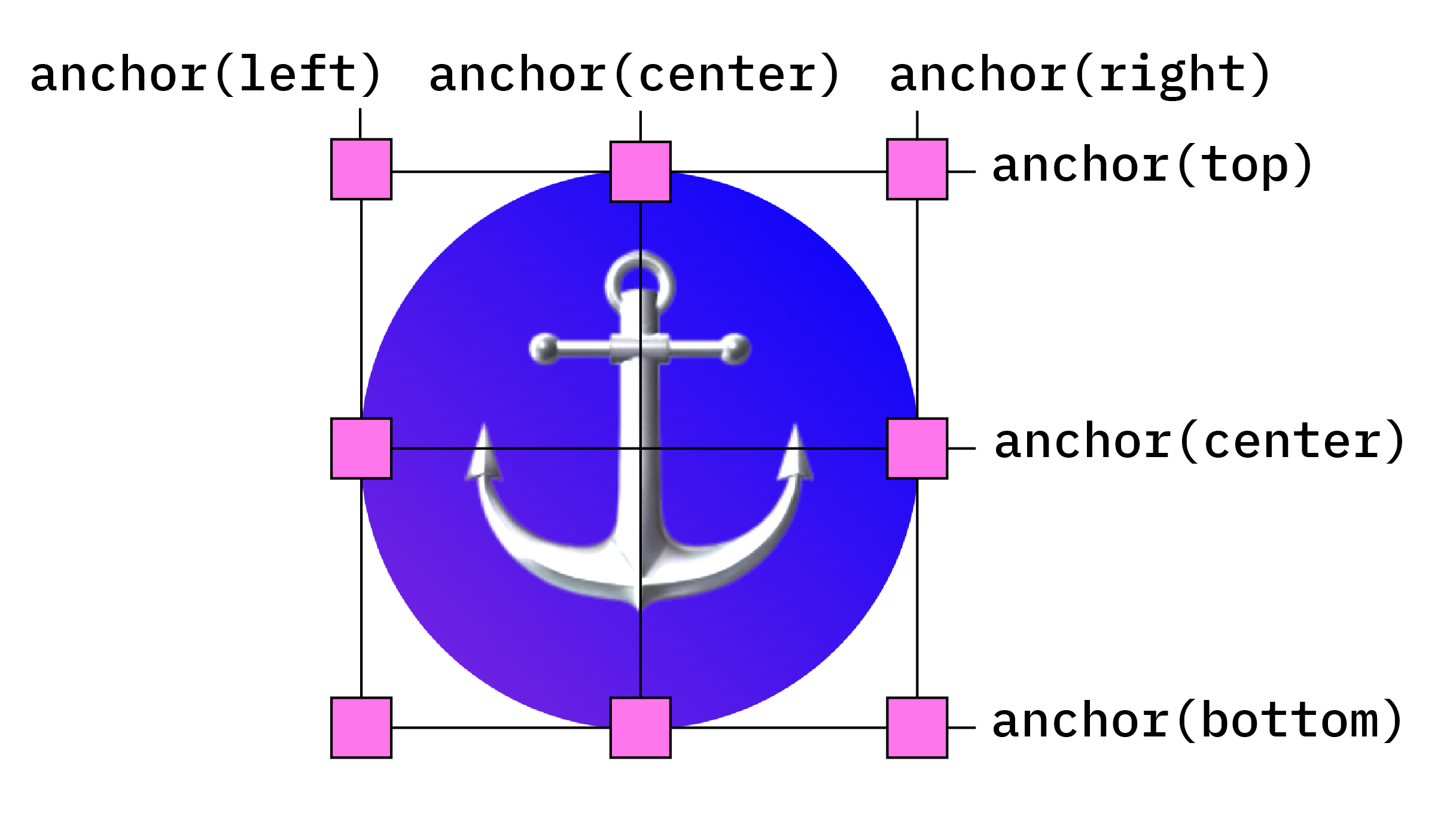
موضع العناصر بالنسبة إلى علامات الارتساء

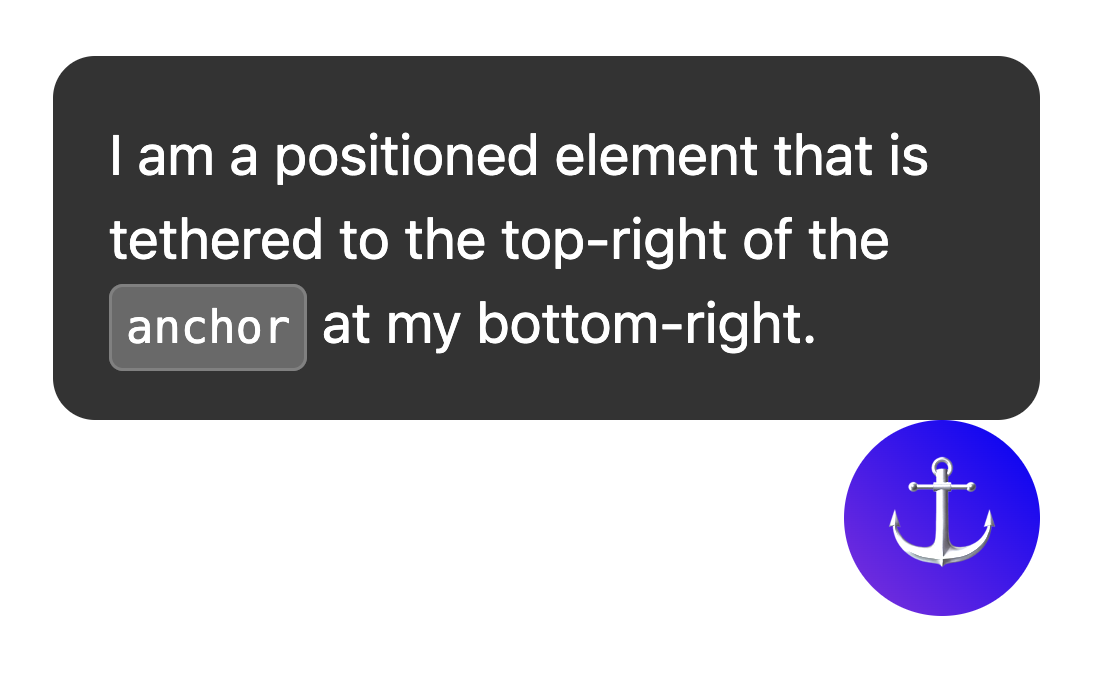
يستند وضع العنصر الثابت إلى موضع CSS المطلق. لاستخدام قيم الموضع، عليك إضافة position: absolute إلى العنصر الذي تم وضعه. بعد ذلك، استخدِم الدالة anchor() لتطبيق قيم مواضع الإعلانات. على سبيل المثال، لوضع عنصر ثابت في أعلى يمين العنصر المُثبَّت، استخدِم الموضع التالي:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

أصبح لديك الآن عنصر واحد مرتبط بعنصر آخر، كما هو موضّح في الصورة التالية.

لاستخدام موضع منطقي لهذه القيم، تكون المعادلات على النحو التالي:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
وضع عنصر في المنتصف باستخدام anchor-center
لتسهيل وضع العنصر في منتصف الشاشة بالنسبة إلى عنصر الربط، تتوفّر قيمة جديدة تُسمى anchor-center يمكن استخدامها مع السمات justify-self وalign-self وjustify-items وalign-items.
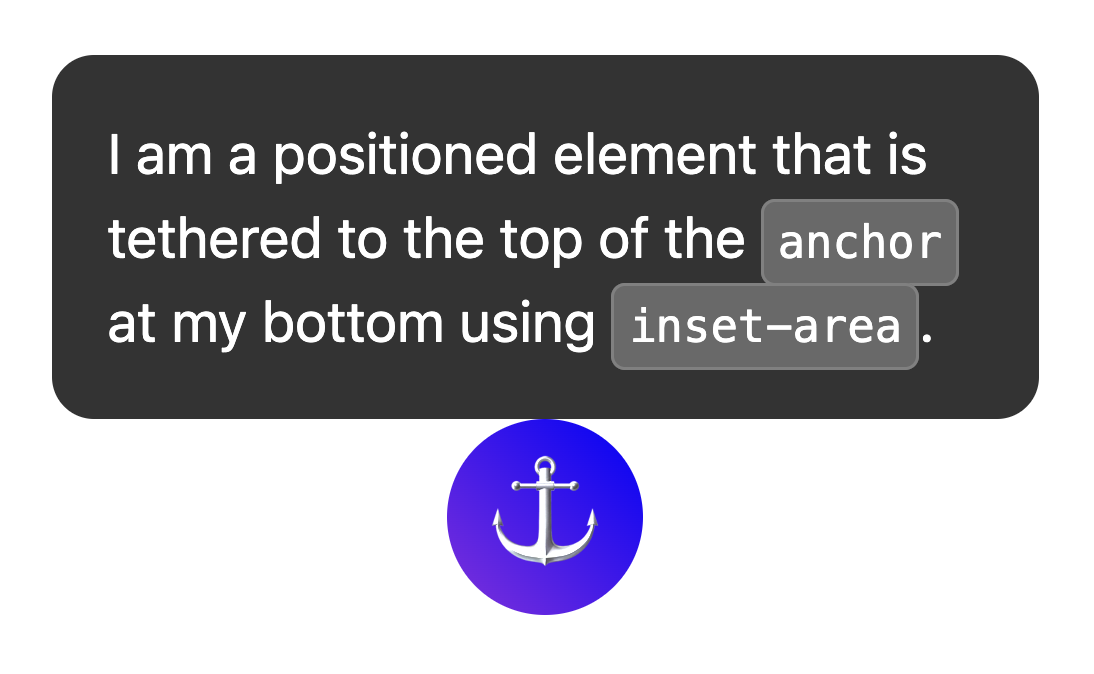
يعدّل هذا المثال المثال السابق باستخدام justify-self: anchor-center لتوسط العنصر الذي تمّ تحديد موضع له أعلى عنصر الربط.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

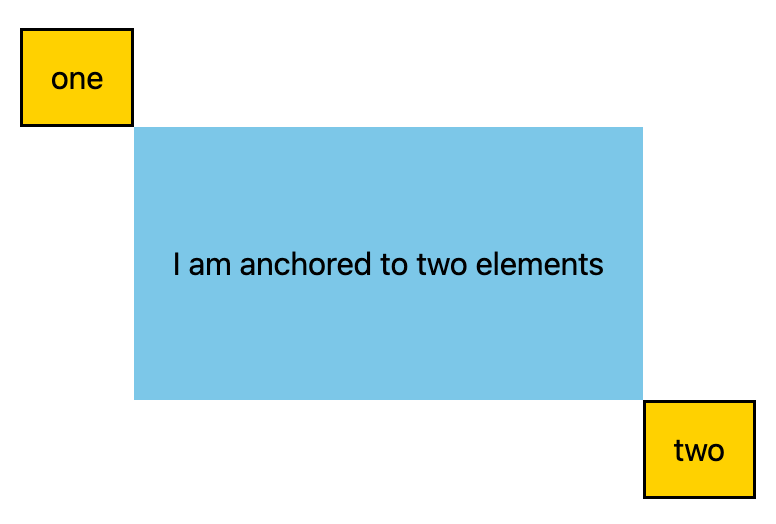
عناصر ربط متعددة
يمكن ربط العناصر بأكثر من نقطة تثبيت واحدة. وهذا يعني أنّك قد تحتاج إلى ضبط قيم مواضع يتمّ وضعها نسبةً إلى أكثر من عنصر ارتساء واحد. يمكنك إجراء ذلك باستخدام الدالة anchor() وتحديد العنصر النائب الذي تشير إليه في الوسيطة الأولى بشكل صريح. في المثال التالي، تم تثبيت أعلى يمين العنصر في موضع معيّن في أسفل يمين نقطة تثبيت واحدة، وتم تثبيت أسفل يمين العنصر في موضع معيّن في أعلى يمين نقطة التثبيت الثانية:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

الموضع مع inset-area
بالإضافة إلى الموضع الاتجاهي التلقائي من الموضع المطلق، تتوفّر آلية تنسيق جديدة مضمّنة في واجهة برمجة التطبيقات الخاصة بتثبيت العناصر تُعرف باسم "منطقة مُدمَجة".
تسهِّل منطقة الحشو وضع العناصر التي تمّ وضعها في موضع الربط بالنسبة إلى عناصر الربط ذات الصلة، وتعمل على شبكة من 9 خلايا مع عنصر الربط في الوسط.
خيارات متعدّدة لموضع منطقة الصورة المضمّنة، معروضة على شبكة من 9 خلايا
لاستخدام منطقة مُدمجة بدلاً من موضع مطلق، استخدِم السمة inset-area مع قيم حقيقية أو منطقية. على سبيل المثال:
- أعلى الوسط:
inset-area: topأوinset-area: block-start - يمين الوسط:
inset-area: leftأوinset-area: inline-start - أسفل الوسط:
inset-area: bottomأوinset-area: block-end - في منتصف اليمين:
inset-area: rightأوinset-area: inline-end

ضبط حجم العناصر باستخدام anchor-size()
يمكن استخدام الدالة anchor-size()، التي تشكّل أيضًا جزءًا من واجهة برمجة التطبيقات لتحديد موضع العنصر، لتحديد حجم عنصر تم تحديد موضعه بالإشارة إلى عنصر آخر أو موضع هذا العنصر استنادًا إلى حجم العنصر المشار إليه (العرض أو الارتفاع أو الأحجام المضمّنة والحجم على شكل كتلة).
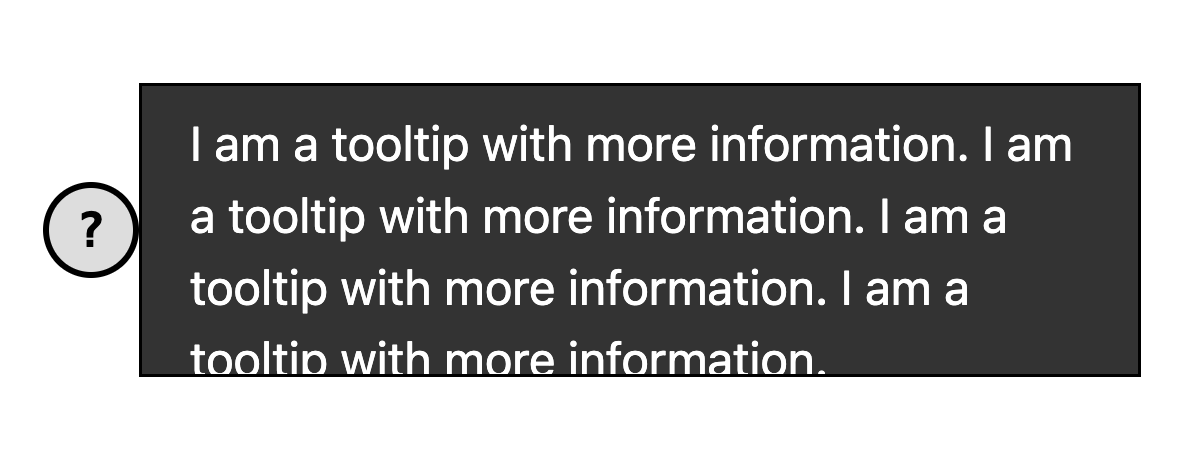
يعرض رمز CSS التالي مثالاً على استخدام هذا الارتفاع، باستخدام anchor-size(height) ضمن دالة calc() لضبط الحد الأقصى لارتفاع التلميح إلى أن يكون ضعف ارتفاع العنصر النائب.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

استخدام العنصر الثابت مع عناصر الطبقة العليا، مثل النافذة المنبثقة ومربع الحوار
يعمل موضع الربط بشكل جيد للغاية مع عناصر الطبقة العليا، مثل popover. و<dialog>. على الرغم من أنّه يتم وضع هذه العناصر في طبقة منفصلة عن بقية شجرة DOM الفرعية، يتيح لك موضع علامة الارتساء ربطها مرة أخرى بالعناصر غير المضمّنة في الطبقة العليا والانتقال معها. وهذا إنجاز كبير للواجهات المتعدّدة الطبقات.
في المثال التالي، يتم فتح مجموعة من النوافذ المنبثقة التي تعرض التلميح باستخدام زر. الزر هو العنصر الأساسي، ونص التلميح هو العنصر الذي تم تحديد موضعه. يمكنك تصميم العنصر المُحدَّد الموضع تمامًا مثل أي عنصر آخر مرتبط. في هذا المثال المحدّد، anchor-name وposition-anchor هما أسلوبان مضمّنان في الزر ونص التلميح. وبما أنّ كلّ رابط يحتاج إلى اسم رابط فريد، فإنّ تضمين الرابط هو أسهل طريقة لإجراء ذلك عند إنشاء محتوى ديناميكي.

تعديل مواضع العلامات باستخدام @position-try
بعد تحديد موضع العنصر الأساسي الأولي، قد تحتاج إلى تعديل الموضع إذا وصل العنصر الأساسي إلى حواف الكتلة التي يحتويها. لإنشاء مواضع بديلّة للعناصر الثابتة، يمكنك استخدام التوجيه @position-try مع السمة position-try-options.
في المثال التالي، تظهر قائمة فرعية على يسار قائمة. تُعدّ القوائم والقوائم الفرعية استخدامًا رائعًا لواجهة برمجة التطبيقات لتحديد موضع العنصر الأساسي مع سمة النافذة المنبثقة، لأنّ هذه القوائم غالبًا ما تكون مرتبطة بزر تشغيل.
بالنسبة إلى هذه القائمة الفرعية، إذا لم تكن هناك مساحة كافية أفقيًا، يمكنك نقلها أسفل القائمة بدلاً من ذلك. لإجراء ذلك، عليك أولاً إعداد الموضع الأولي:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
بعد ذلك، يمكنك إعداد مواضع الربط الاحتياطية باستخدام @position-try:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
أخيرًا، اربط الجهازَين باستخدام position-try-options. في ما يلي الخطوات التي يجب اتّباعها:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
قلب الكلمات الرئيسية تلقائيًا في موضع الربط
إذا كنت بحاجة إلى إجراء تعديل أساسي، مثل العكس من الأعلى إلى الأسفل أو من اليمين إلى اليسار (أو كليهما)، يمكنك حتى تخطّي خطوة إنشاء تعريفات @position-try مخصّصة واستخدام الكلمات الرئيسية المضمّنة المتوافقة مع المتصفّح والتي تتيح العكس، مثل flip-block وflip-inline. تعمل هذه العناصر كبدائل لبيانات @position-try المخصّصة، ويمكن استخدامها مع بعضها:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
يمكن أن تؤدي عكس الكلمات الرئيسية إلى تبسيط رمز الربط بشكل كبير. باستخدام بضعة أسطر فقط، يمكنك إنشاء عنصر ربط يعمل بكامل طاقته مع مواضع بديلة:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility للعناصر الثابتة في القوائم الفرعية
في بعض الحالات، قد تحتاج إلى تثبيت عنصر ضمن شريط تمرير فرعي في الصفحة. في هذه الحالات، يمكنك التحكّم في مستوى ظهور العنصر الأساسي باستخدام position-visibility. متى يبقى العنصر الأساسي مرئيًا؟ متى يختفي هذا الرمز؟ يمكنك التحكّم في هذه الخيارات باستخدام هذه الميزة. استخدِم position-visibility: anchors-visible عندما تريد أن يظل العنصر الذي تمّ وضعه مرئيًا إلى أن يختفي عنصر الربط:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
يمكنك بدلاً من ذلك استخدام position-visibility: no-overflow لمنع تجاوز العنصر الثابت حدود الحاوية.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
رصد الميزات واستخدام polyfilling
بما أنّ واجهة برمجة التطبيقات هذه متوافقة مع عدد محدود من المتصفّحات في الوقت الحالي، من المحتمل أن تحتاج إلى استخدامها مع بعض الاحتياطات. أولاً، يمكنك التحقّق من توفّر الميزة في CSS مباشرةً باستخدام استعلام الميزة @supports. ويمكنك إجراء ذلك من خلال تضمين أنماط العناصر الثابتة في ما يلي:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
بالإضافة إلى ذلك، يمكنك استخدام ميزة polyfill لميزة تحديد موضع العنصر باستخدام CSS anchor positioning polyfill من Oddbird، والتي تعمل من Firefox 54 وChrome 51 وEdge 79 وSafari 10. تتيح هذه الإضافة معظم ميزات موضع العنصر الأساسي، على الرغم من أنّ التنفيذ الحالي غير مكتمل ويحتوي على بعض البنية القديمة. يمكنك استخدام رابط unpkg أو استيراده مباشرةً في أداة إدارة الحِزم.
ملاحظة حول تسهيل الاستخدام
على الرغم من أنّ واجهة برمجة التطبيقات لتحديد موضع العنصر تسمح بتحديد موضع عنصر بالنسبة إلى عناصر أخرى، إلا أنّها لا تُنشئ بشكلٍ أساسي أيّ علاقة دلالية ذات مغزى بينهما. إذا كانت هناك علاقة دلالية بين عنصر الرابط والعنصر الذي تمّ تحديد موضع له (على سبيل المثال، العنصر الذي تمّ تحديد موضع له هو تعليق على الشريط الجانبي عن نص الرابط)، يمكنك استخدام aria-details للإشارة من عنصر الرابط إلى العناصر التي تمّ تحديد موضع لها. لا تزال برامج قراءة الشاشة تتعلم كيفية التعامل مع aria-details، ولكنّ ميزات التوافق تتحسن.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
إذا كنت تستخدِم وضع العنصر الأساسي مع سمة popover أو مع عنصر <dialog>، سيتولّى المتصفّح تصحيحات التنقّل في التركيز لتوفير إمكانية وصول مناسبة، لذا لن تحتاج إلى ترتيب النوافذ المنبثقة أو مربّعات الحوار في ترتيب DOM. اطّلِع على مزيد من المعلومات حول ملاحظة تسهيل الاستخدام في المواصفات.
الخاتمة
هذه ميزة جديدة تمامًا، ونحن متحمّسون لرؤية المحتوى الذي ستنشئه باستخدامها. لقد رأينا إلى الآن بعض حالات الاستخدام الرائعة من المنتدى، مثل التصنيفات الديناميكية في الرسوم البيانية وخطوط الربط والتعليقات السفلية والمراجعات البصرية المتقاطعة. أثناء تجربة موضع العنصر الأساسي، يسرّنا معرفة ملاحظاتك، وإذا رصدت أي أخطاء، يُرجى إعلامنا بها.


