发布时间:2024 年 5 月 10 日
CSS Anchor Positioning API 是一项颠覆性的 Web 开发技术,可让您以原生方式相对于其他元素(称为锚点)定位元素。此 API 简化了许多界面功能(例如菜单和子菜单、提示、选择器、标签、卡片、设置对话框等)的复杂布局要求。借助浏览器内置的锚点定位功能,您无需依赖第三方库即可构建分层用户界面,从而开启无限创意可能。
锚点定位功能自 Chrome 125 起提供。
核心概念:锚点和定位元素
此 API 的核心是锚点与定位元素之间的关系。锚点是指使用 anchor-name 属性指定为参考点的元素。定位元素是指使用 position-anchor 属性相对于锚定元素放置的元素,或者在其定位逻辑中明确使用 anchor-name 的元素。

设置锚点
创建锚点非常简单。将 anchor-name 属性应用于所选元素,并为其分配一个唯一标识符。此唯一标识符必须以双短划线开头,与 CSS 变量类似。
.anchor-button {
anchor-name: --anchor-el;
}
在分配锚点名称后,.anchor-button 会充当锚点,随时可以引导其他元素的放置。您可以通过以下两种方式之一将此锚点与其他元素相关联:
隐式锚点
将锚点连接到其他元素的第一个方法是使用隐式锚点,如以下代码示例所示。position-anchor 属性会添加到您要连接到锚点的元素中,并以锚点的名称(在本例中为 --anchor-el)作为值。
.positioned-notice {
position-anchor: --anchor-el;
}
借助隐式锚定关系,您可以使用 anchor() 函数定位元素,而无需在其第一个实参中明确指定锚定名称。
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
显式锚点
或者,您也可以直接在锚点函数中使用锚点名称(例如 top: anchor(--anchor-el bottom)。这称为显式锚点,如果您想锚定到多个元素,这会非常方便(请继续阅读以查看示例)。
.positioned-notice {
top: anchor(--anchor-el bottom);
}
相对于锚点定位元素

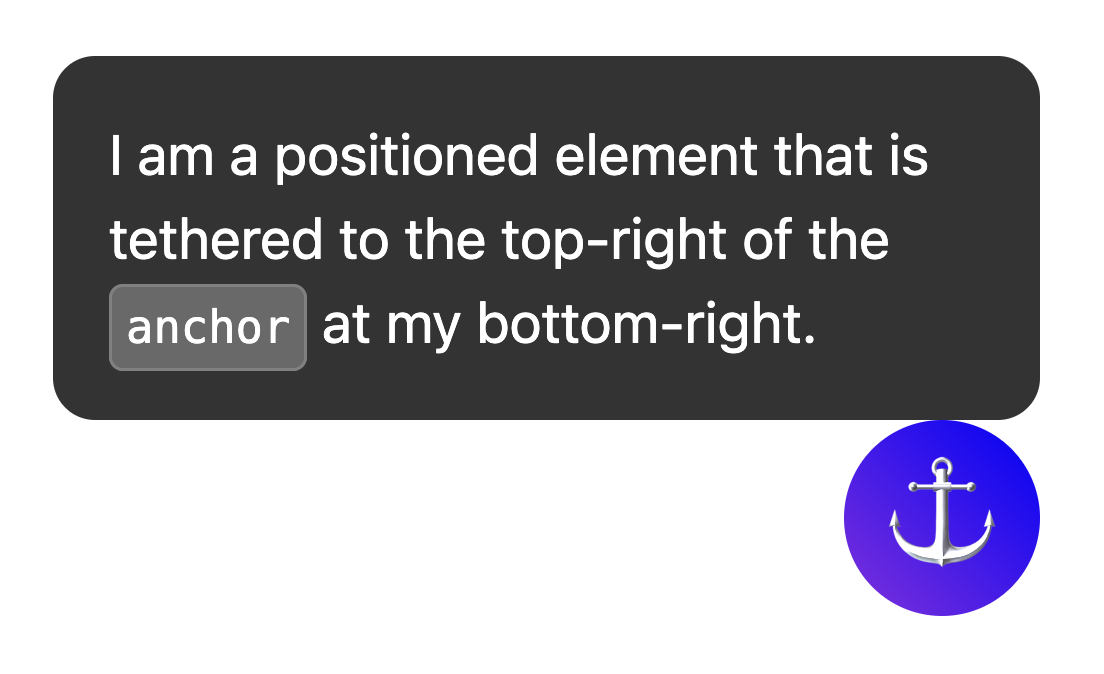
锚点定位以 CSS 绝对定位为基础。如需使用定位值,您需要向已定位的元素添加 position: absolute。然后,使用 anchor() 函数应用定位值。例如,如需将锚定元素定位在锚定元素的左上角,请使用以下定位方式:
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

现在,您已将一个元素锚定到另一个元素,如下图所示。

若要对这些值使用逻辑定位,则等效值如下:
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
使用 anchor-center 将定位元素居中
为了更轻松地将锚定位置的元素相对于其锚点居中放置,我们新增了一个名为 anchor-center 的值,该值可与 justify-self、align-self、justify-items 和 align-items 属性搭配使用。
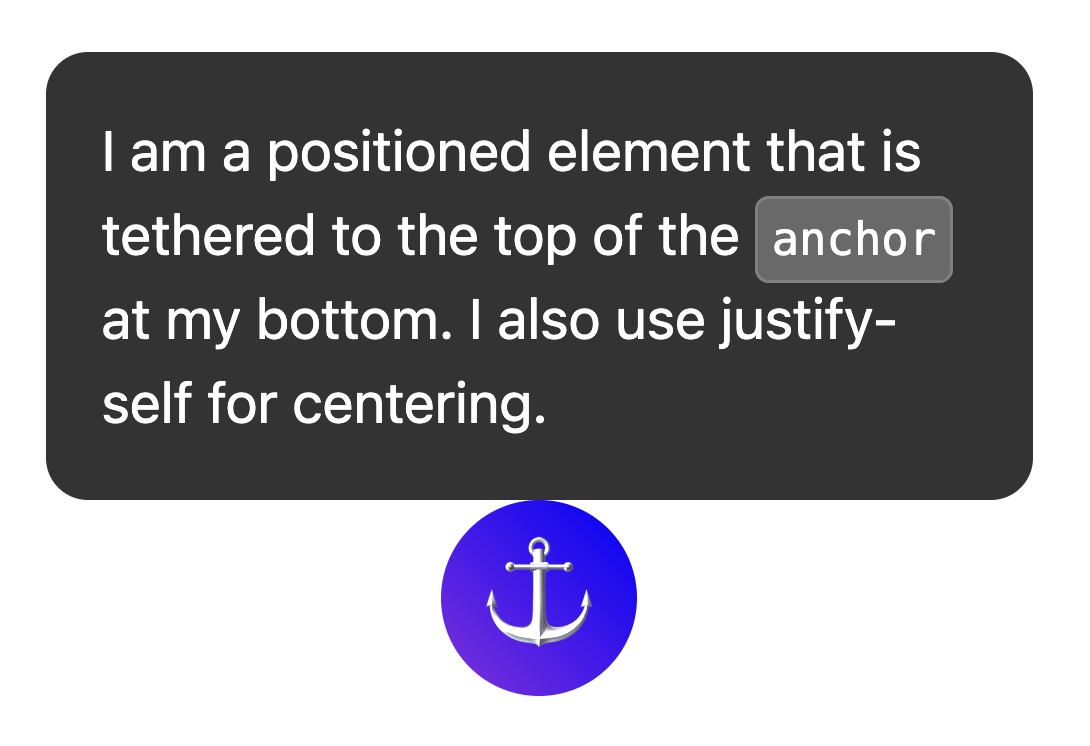
此示例通过使用 justify-self: anchor-center 将定位元素居中放置在其锚点之上,从而修改了上一个示例。
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

多个锚点
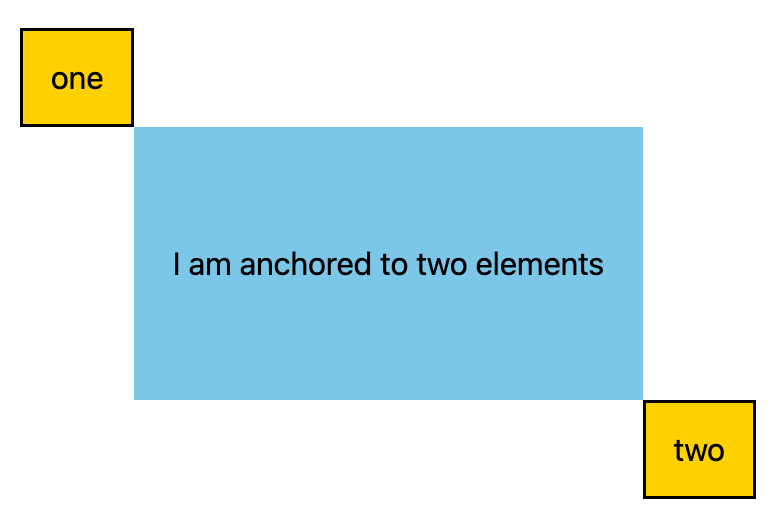
元素可以锚定到多个锚点。这意味着,您可能需要设置相对于多个锚点定位的位置值。为此,请使用 anchor() 函数,并在第一个实参中明确说明您要引用的锚点。在以下示例中,定位元素的左上角锚定到某个锚点的右下角,定位元素的右下角锚定到第二个锚点的左上角:
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

使用 inset-area 定位
除了绝对定位提供的默认方向定位之外,锚定 API 中还包含一种新的布局机制,称为“边衬区”。
通过插页区域,您可以轻松地将锚定位置的元素放置在其各自锚点的相对位置,并且可以在 9 单元格网格上使用,锚定元素位于中心。
9 宫格中显示了各种可能的插页区域定位选项
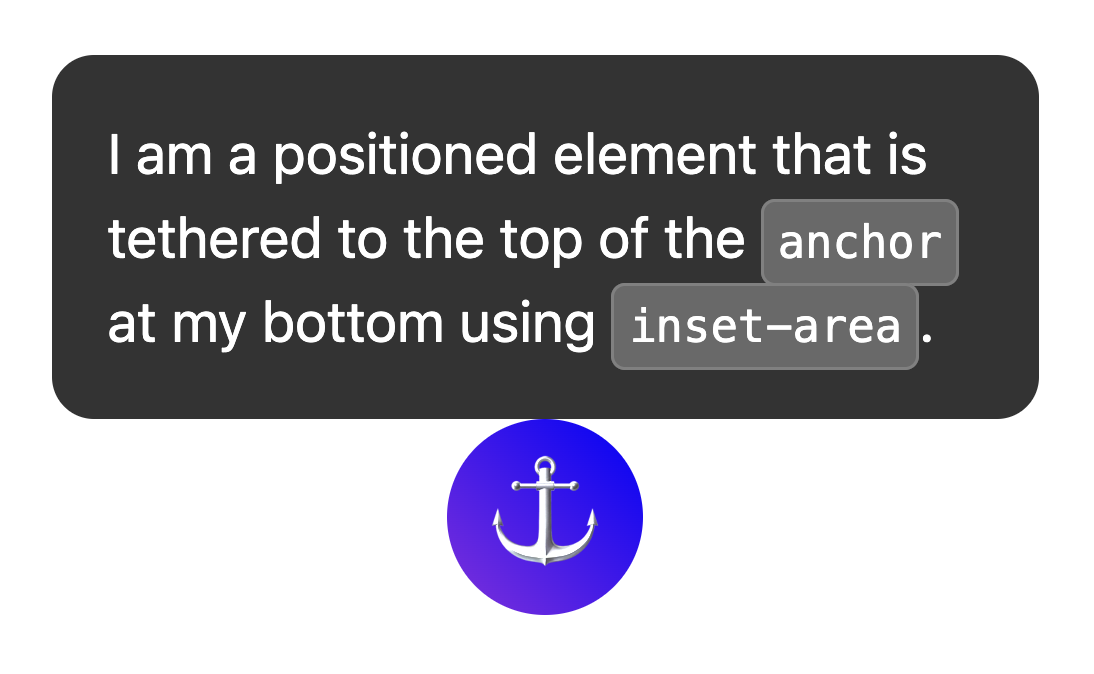
如需使用边衬区而非绝对定位,请使用 inset-area 属性,并指定物理值或逻辑值。例如:
- 顶部居中:
inset-area: top或inset-area: block-start - 左中:
inset-area: left或inset-area: inline-start - 底部中心:
inset-area: bottom或inset-area: block-end - 右中:
inset-area: right或inset-area: inline-end

使用 anchor-size() 设置元素大小
anchor-size() 函数也是锚点定位 API 的一部分,可用于根据锚点的大小(宽度、高度或内联大小和块大小)调整或定位锚点定位元素的尺寸。
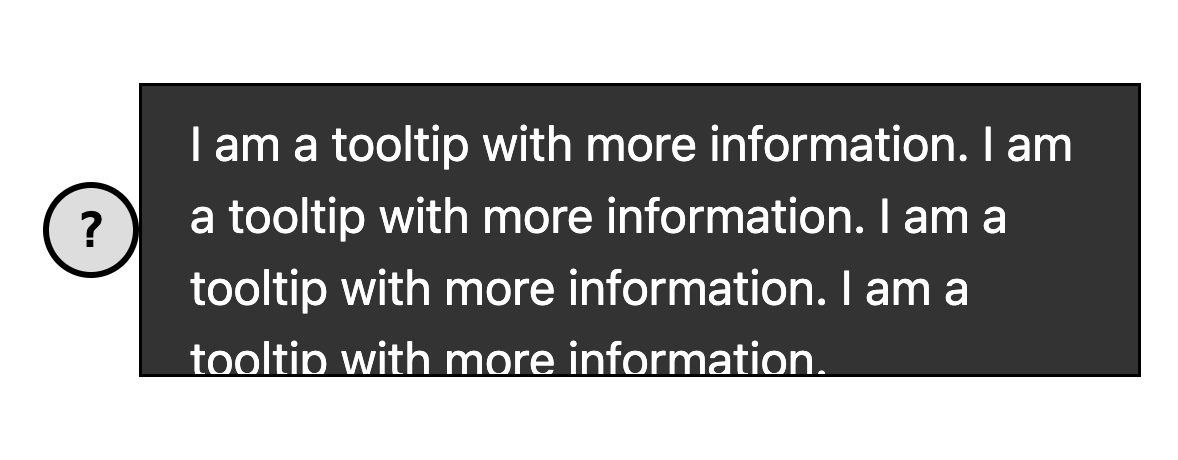
以下 CSS 展示了如何将此功能用于高度,即在 calc() 函数中使用 anchor-size(height) 将提示的最大高度设置为锚点高度的两倍。
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

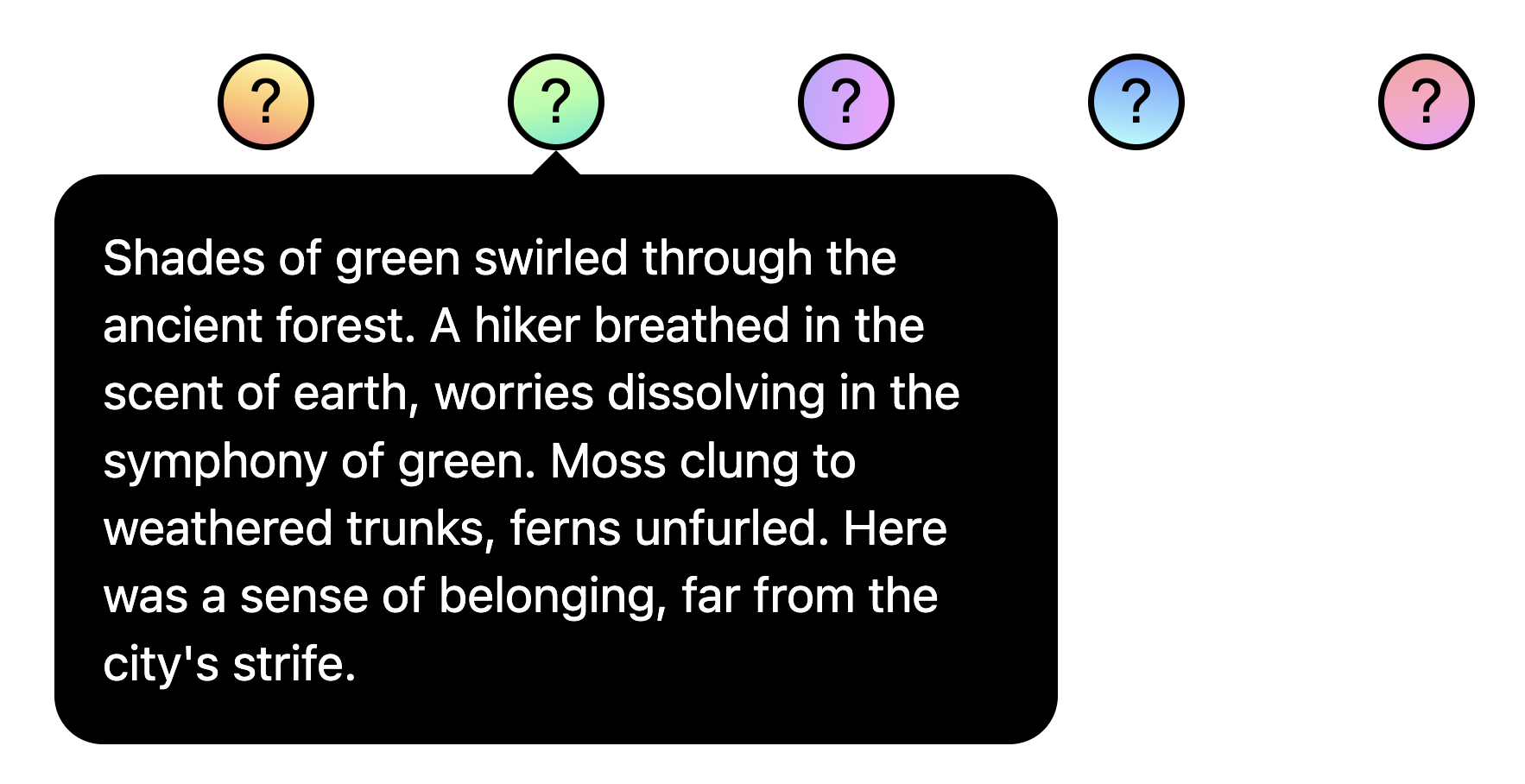
将锚点与弹出式信息和对话框等顶层元素搭配使用
锚定位置与 popover 等顶层元素搭配使用效果极佳。和 <dialog>。虽然这些元素与 DOM 子树的其余部分位于不同的层中,但锚点定位功能可让您将它们重新绑定到不在顶层的元素,并随这些元素一起滚动。这对于分层界面来说是一项巨大的优势。
在以下示例中,一组工具提示弹出式窗口通过按钮触发打开。按钮是锚元素,提示是定位元素。您可以像设置任何其他锚定元素的样式一样设置定位元素的样式。在此特定示例中,anchor-name 和 position-anchor 是按钮和提示上的内嵌样式。由于每个锚点都需要一个唯一的锚点名称,因此在生成动态内容时,内嵌是最简单的方法。

使用 @position-try 调整锚点位置
获得初始锚点位置后,如果锚点到达其包含块的边缘,您可能需要调整该位置。如需创建替代锚点位置,您可以将 @position-try 指令与 position-try-options 属性搭配使用。
在以下示例中,子菜单显示在菜单的右侧。菜单和子菜单非常适合使用锚点定位 API 和 popover 属性,因为这些菜单通常会锚定到触发按钮。
对于此子菜单,如果水平空间不足,您可以将其移到菜单下方。为此,请先设置初始位置:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
然后,使用 @position-try 设置后备锚定位置:
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
最后,使用 position-try-options 将两者连接起来。总而言之,它看起来像这样:
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
锚点位置自动翻转关键字
如果您需要进行基本的调整,例如从上到下或从左到右(或同时)翻转,甚至可以跳过创建自定义 @position-try 声明的步骤,而使用内置的浏览器支持的翻转关键字(例如 flip-block 和 flip-inline)。这些变量可作为自定义 @position-try 声明的替代项,并且可以组合使用:
position-try-options: flip-block, flip-inline, flip-block flip-inline;
翻转关键字可以显著简化锚点代码。只需几行代码,您就可以创建一个具有替代位置的完整锚点:
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
position-visibility(适用于子滚动器中的锚点)
在某些情况下,您可能希望将元素锚定在网页的子滚动器内。在这些情况下,您可以使用 position-visibility 控制锚点的可见性。锚点何时会保持在视图中?何时消失?借助此功能,您可以控制这些选项。当您希望定位的元素在锚点移出视图之前一直显示在视图中时,可以使用 position-visibility: anchors-visible:
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
或者,您可以使用 position-visibility: no-overflow 来防止锚点溢出其容器。
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
功能检测和 Polyfill
由于目前浏览器支持有限,因此您可能需要谨慎使用此 API。首先,您可以使用 @supports 功能查询直接在 CSS 中检查支持情况。为此,请将锚点样式封装在以下代码中:
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
此外,您还可以使用 Oddbird 提供的 CSS 锚点定位 Polyfill 来填充锚点定位功能,该 Polyfill 适用于 Firefox 54、Chrome 51、Edge 79 和 Safari 10。此填充区支持大多数基本锚点位置功能,但当前实现并不完整,并且包含一些过时的语法。您可以使用 unpkg 链接,也可以直接在软件包管理器中导入。
有关无障碍功能的说明
虽然锚定定位 API 允许元素相对于其他元素进行定位,但它本身并不会在这些元素之间创建任何有意义的语义关系。如果定位元素与锚元素之间确实存在语义关系(例如,定位元素是关于锚文本的边栏注释),一种方法是使用 aria-details 从锚元素指向定位元素。屏幕阅读器软件仍在学习如何处理 aria-details,但支持正在不断改进。
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
如果您使用 popover 属性或 <dialog> 元素进行锚定定位,浏览器将处理焦点导航修正,以确保无障碍性,因此您无需按 DOM 顺序排列弹出式窗口或对话框。如需了解详情,请参阅规范中有关无障碍功能的注释。
总结
这是一项全新功能,我们非常期待看到您利用它打造出什么样的应用。到目前为止,我们已经看到了一些非常出色的社区用例,例如图表中的动态标签、连接线、脚注和视觉交叉引用。在您尝试使用锚点定位功能时,我们很乐意听取您的反馈意见,如果您发现任何 bug,请告知我们。

