게시일: 2024년 5월 10일
CSS 앵커 포지셔닝 API는 앵커라고 하는 다른 요소를 기준으로 요소를 기본적으로 배치할 수 있으므로 웹 개발에 혁신적인 변화를 가져옵니다. 이 API는 메뉴와 하위 메뉴, 도움말, 선택, 라벨, 카드, 설정 대화상자 등 다양한 인터페이스 기능의 복잡한 레이아웃 요구사항을 간소화합니다. 브라우저에 내장된 앵커 포지셔닝을 사용하면 서드 파티 라이브러리에 의존하지 않고도 레이어링된 사용자 인터페이스를 빌드하여 다양한 창의적인 가능성을 열 수 있습니다.
앵커 위치 지정은 Chrome 125부터 사용할 수 있습니다.
핵심 개념: 앵커 및 위치가 지정된 요소
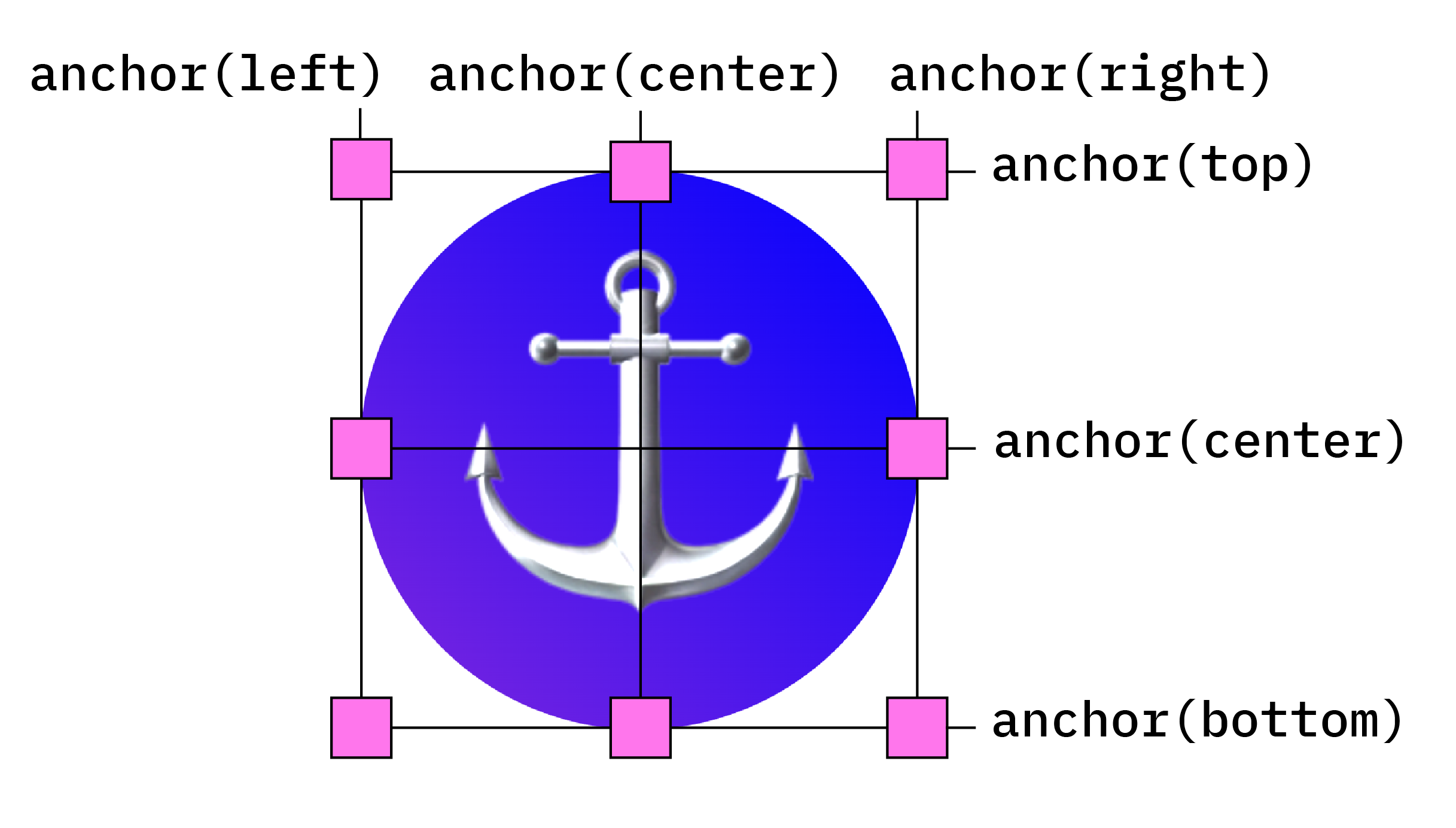
이 API의 핵심은 앵커와 위치 지정 요소 간의 관계입니다. 앵커는 anchor-name 속성을 사용하여 참조점으로 지정된 요소입니다. 위치가 지정된 요소는 position-anchor 속성을 사용하여 앵커를 기준으로 배치되거나 위치 지정 논리에서 anchor-name을 명시적으로 사용하는 요소입니다.

앵커 설정
앵커를 만드는 것은 간단합니다. 선택한 요소에 anchor-name 속성을 적용하고 고유 식별자를 할당합니다. 이 고유 식별자 앞에는 CSS 변수와 마찬가지로 이중 대시가 붙어야 합니다.
.anchor-button {
anchor-name: --anchor-el;
}
앵커 이름이 할당되면 .anchor-button가 앵커 역할을 하여 다른 요소의 배치 안내를 준비합니다. 이 앵커는 다음 두 가지 방법 중 하나로 다른 요소에 연결할 수 있습니다.
암시적 앵커
앵커를 다른 요소에 연결하는 첫 번째 방법은 다음 코드 예와 같이 암시적 앵커를 사용하는 것입니다. position-anchor 속성은 앵커에 연결할 요소에 추가되며 앵커의 이름 (이 경우 --anchor-el)을 값으로 갖습니다.
.positioned-notice {
position-anchor: --anchor-el;
}
암시적 앵커 관계를 사용하면 첫 번째 인수에 앵커 이름을 명시적으로 지정하지 않고도 anchor() 함수를 사용하여 요소를 배치할 수 있습니다.
.positioned-notice {
position-anchor: --anchor-el;
top: anchor(bottom);
}
명시적 앵커
또는 앵커 함수 (예: top: anchor(--anchor-el bottom)에서 앵커 이름을 직접 사용할 수 있습니다. 이를 명시적 앵커라고 하며, 여러 요소에 고정하려는 경우 유용합니다 (예는 아래 참고).
.positioned-notice {
top: anchor(--anchor-el bottom);
}
앵커를 기준으로 요소 배치

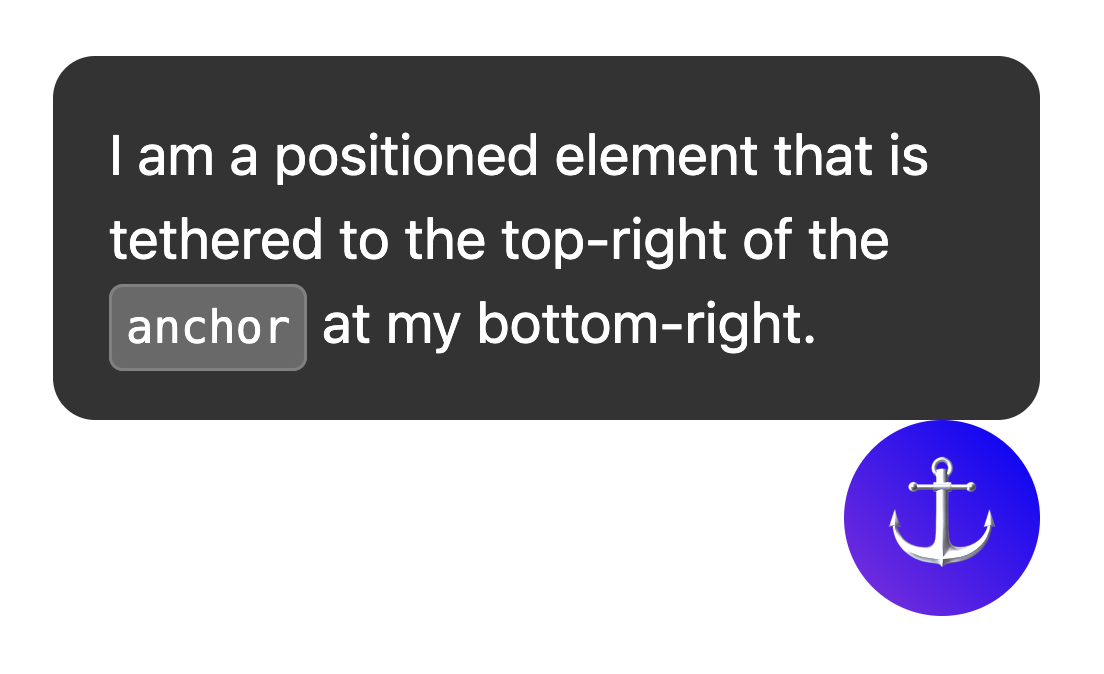
앵커 포지셔닝은 CSS 절대 포지셔닝을 기반으로 합니다. 포지셔닝 값을 사용하려면 포지셔닝된 요소에 position: absolute를 추가해야 합니다. 그런 다음 anchor() 함수를 사용하여 위치 값을 적용합니다. 예를 들어 고정된 요소를 고정 요소의 왼쪽 상단에 배치하려면 다음 위치를 사용합니다.
.positioned-notice {
position-anchor: --anchor-el;
/* absolutely position the positioned element */
position: absolute;
/* position the right of the positioned element at the right edge of the anchor */
right: anchor(right);
/* position the bottom of the positioned element at the top edge of the anchor */
bottom: anchor(top);
}

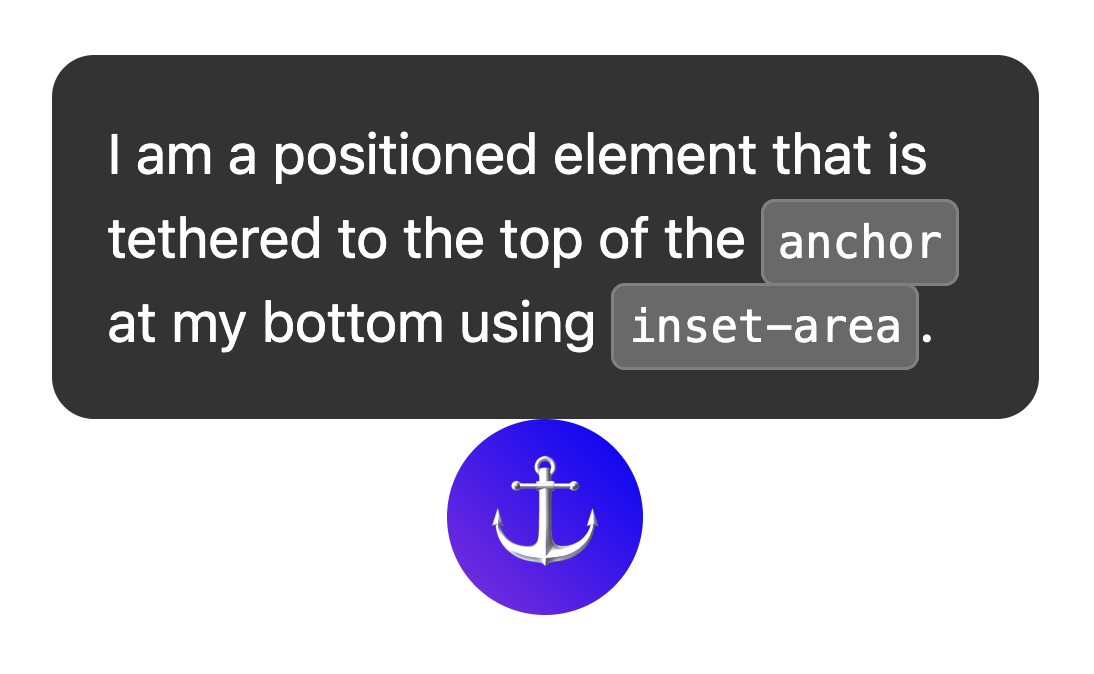
이제 다음 이미지와 같이 한 요소가 다른 요소에 고정됩니다.

이러한 값에 논리적 위치를 사용하려면 다음과 같은 동등한 값을 사용하세요.
top=inset-block-startleft=inset-inline-startbottom=inset-block-endright=inset-inline-end
anchor-center로 위치가 지정된 요소 가운데 정렬
앵커를 기준으로 앵커가 지정된 요소를 더 쉽게 중앙에 배치할 수 있도록 justify-self, align-self, justify-items, align-items 속성과 함께 사용할 수 있는 anchor-center라는 새로운 값이 도입되었습니다.
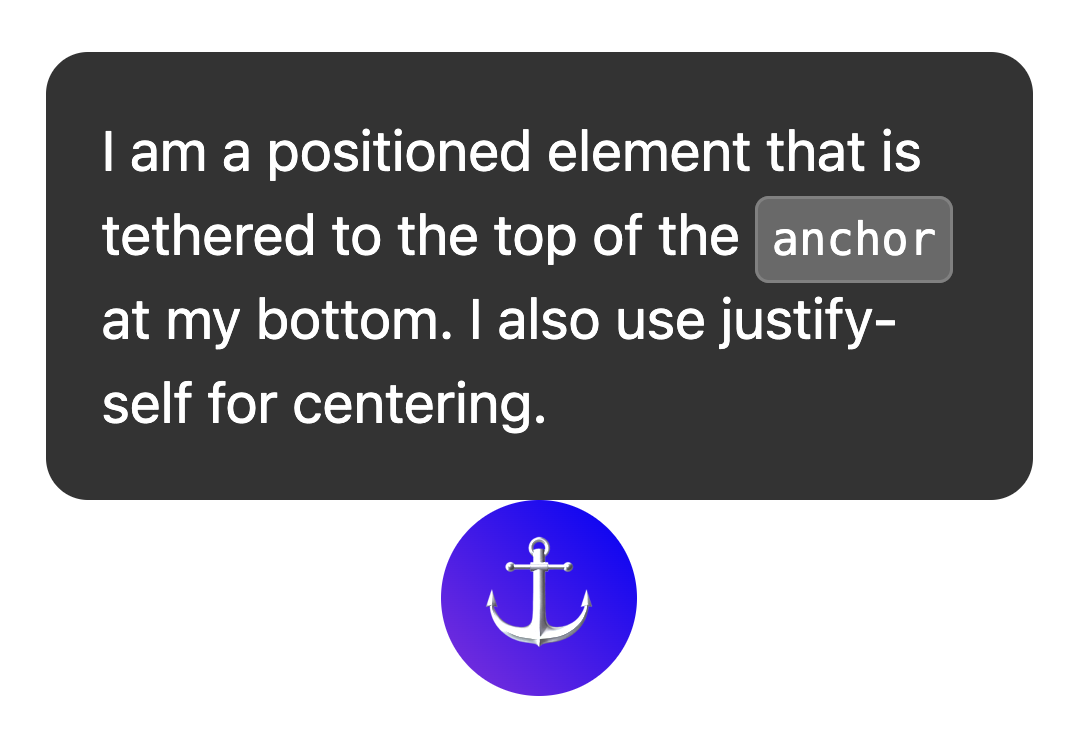
이 예에서는 justify-self: anchor-center를 사용하여 배치된 요소를 앵커 위에 중앙에 배치하여 이전 예시를 수정합니다.
.positioned-notice {
position: absolute;
/* Anchor reference */
position-anchor: --anchor-el;
/* Position bottom of positioned elem at top of anchor */
bottom: anchor(top);
/* Center justification to the anchor */
justify-self: anchor-center;
}

여러 앵커
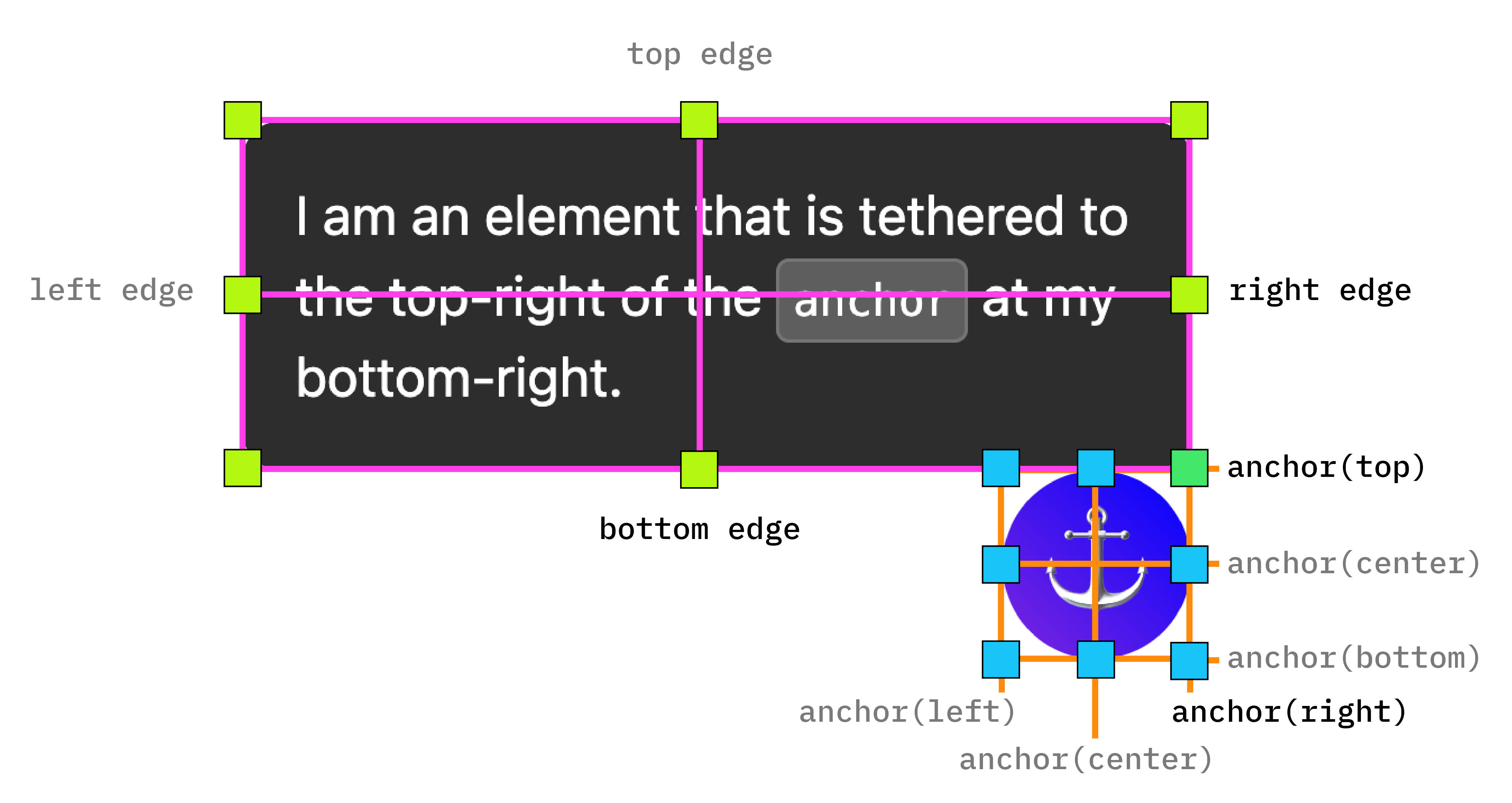
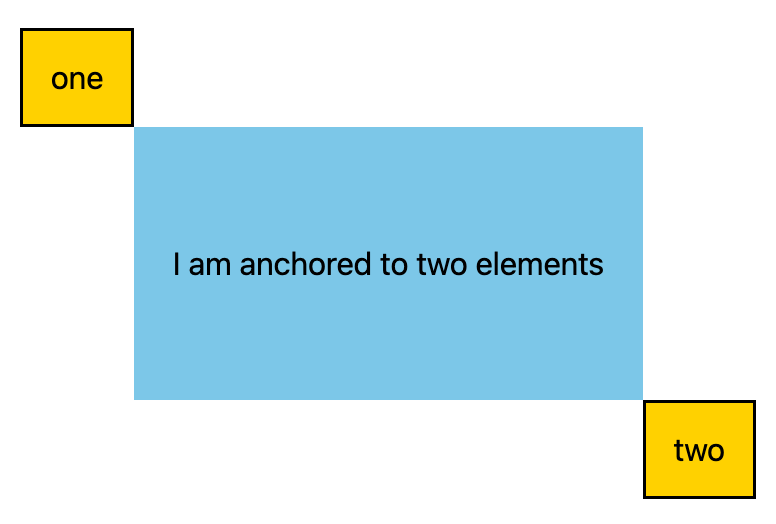
요소는 두 개 이상의 앵커에 연결될 수 있습니다. 즉, 두 개 이상의 앵커를 기준으로 위치 값을 설정해야 할 수 있습니다. anchor() 함수를 사용하고 첫 번째 인수에 참조하는 앵커를 명시적으로 명시하여 이 작업을 수행합니다. 다음 예에서는 위치가 지정된 요소의 왼쪽 상단이 한 앵커의 오른쪽 하단에 고정되고 위치가 지정된 요소의 오른쪽 하단이 두 번째 앵커의 왼쪽 상단에 고정됩니다.
.anchored {
position: absolute;
top: anchor(--one bottom);
left: anchor(--one right);
right: anchor(--two left);
bottom: anchor(--two top);
}

inset-area로 포지셔닝
절대 위치 지정의 기본 방향 위치 지정 외에도 앵커링 API에 인셋 영역이라는 새로운 레이아웃 메커니즘이 포함되어 있습니다.
인셋 영역을 사용하면 앵커가 배치된 요소를 각 앵커를 기준으로 쉽게 배치할 수 있으며, 앵커링 요소가 중앙에 있는 9셀 그리드에서 작동합니다.
9셀 그리드에 표시된 다양한 가능한 인셋 영역 배치 옵션
절대 위치 지정 대신 인셋 영역을 사용하려면 물리적 또는 논리적 값과 함께 inset-area 속성을 사용하세요. 예를 들면 다음과 같습니다.
- 상단 중앙:
inset-area: top또는inset-area: block-start - 왼쪽 중앙:
inset-area: left또는inset-area: inline-start - 중앙 하단:
inset-area: bottom또는inset-area: block-end - 오른쪽 중앙:
inset-area: right또는inset-area: inline-end

anchor-size()로 크기 요소
앵커 위치 지정 API의 일부인 anchor-size() 함수를 사용하면 앵커의 크기 (너비, 높이 또는 인라인 및 블록 크기)를 기반으로 앵커가 배치된 요소의 크기를 조정하거나 위치를 지정할 수 있습니다.
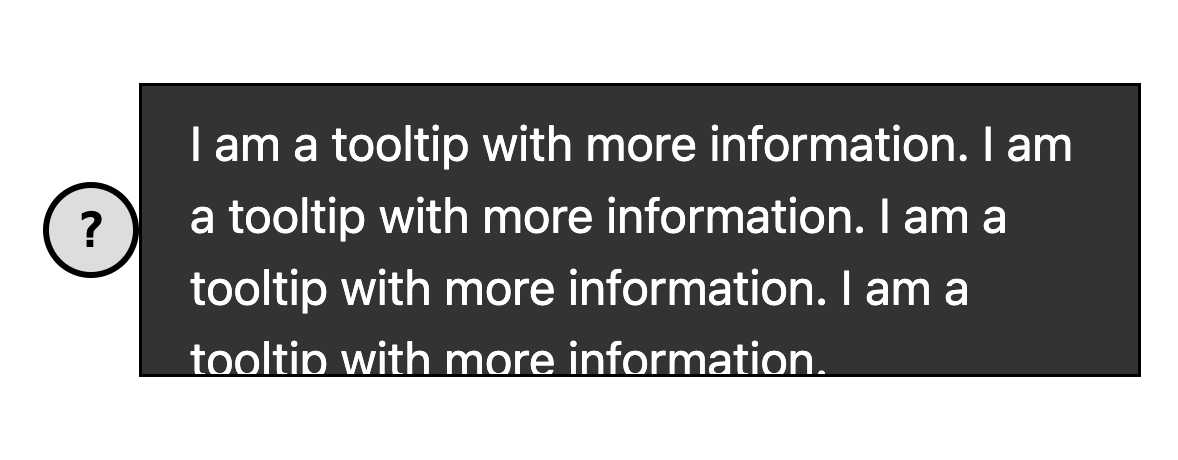
다음 CSS는 높이에 이를 사용하는 예를 보여줍니다. calc() 함수 내에서 anchor-size(height)를 사용하여 툴팁의 최대 높이를 앵커 높이의 두 배로 설정합니다.
.positioned-notice {
position-anchor: --question-mark;
/* set max height of the tooltip to 2x height of the anchor */
max-height: calc(anchor-size(height) * 2);
}

팝오버 및 대화상자와 같은 최상위 레이어 요소와 함께 앵커 사용
앵커 포지셔닝은 popover와 같은 최상위 레이어 요소와 함께 사용할 때 매우 효과적입니다. 및 <dialog> 이러한 요소는 나머지 DOM 하위 트리와 별도의 레이어에 배치되지만 앵커 포지셔닝을 사용하면 최상위 레이어에 없는 요소에 다시 연결하고 함께 스크롤할 수 있습니다. 이는 레이어 인터페이스에 큰 도움이 됩니다.
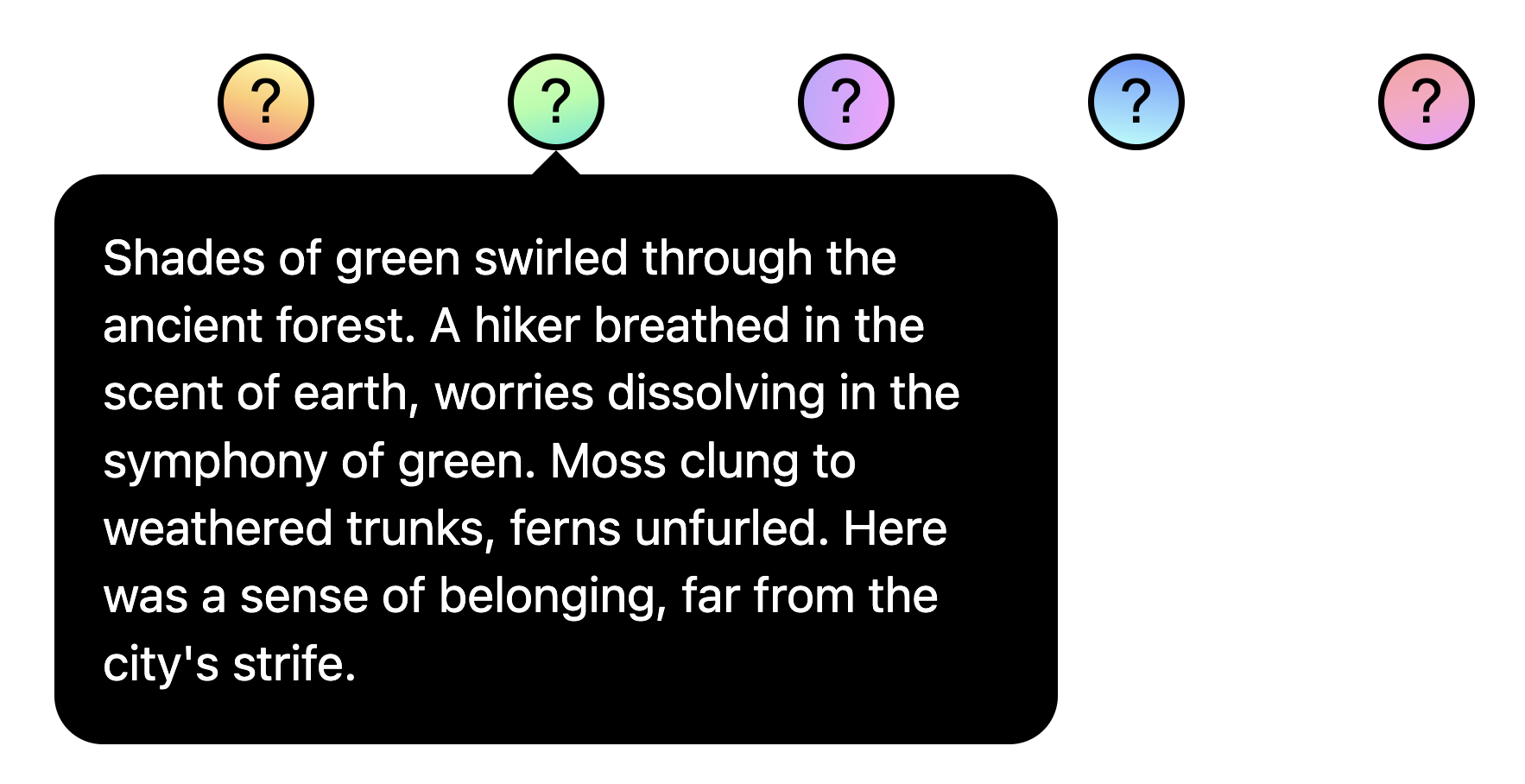
다음 예시에서는 버튼을 사용하여 도움말 팝오버 집합이 열리도록 트리거됩니다. 버튼은 앵커이고 도움말은 위치가 지정된 요소입니다. 위치가 지정된 요소의 스타일을 다른 고정 요소와 마찬가지로 지정할 수 있습니다. 이 특정 예시에서 anchor-name과 position-anchor은 버튼과 도움말의 인라인 스타일입니다. 각 앵커에는 고유한 앵커 이름이 필요하므로 동적 콘텐츠를 생성할 때는 인라인이 가장 쉬운 방법입니다.

@position-try로 앵커 위치 조정
초기 앵커 위치가 설정되면 앵커가 포함된 블록의 가장자리에 도달하는 경우 위치를 조정할 수 있습니다. 대체 앵커 위치를 만들려면 position-try-options 속성과 함께 @position-try 지시어를 사용하면 됩니다.
다음 예에서는 메뉴 오른쪽에 하위 메뉴가 표시됩니다. 메뉴와 하위 메뉴는 트리거 버튼에 고정되는 경향이 있으므로 popover 속성과 함께 앵커 위치 지정 API를 사용하기에 적합합니다.
이 하위 메뉴의 경우 가로 공간이 충분하지 않으면 메뉴 아래로 이동할 수 있습니다. 이렇게 하려면 먼저 초기 위치를 설정합니다.
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
}
그런 다음 @position-try를 사용하여 대체 고정 위치를 설정합니다.
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
마지막으로 position-try-options로 두 항목을 연결합니다. 전체적으로 다음과 같습니다.
#submenu {
position: absolute;
position-anchor: --submenu;
/* initial position */
margin-left: var(--padding);
inset-area: right span-bottom;
*/ connect with position-try options */
position-try-options: --bottom;
}
/* alternate position */
@position-try --bottom {
margin: var(--padding) 0 0 var(--padding);
inset-area: bottom;
}
앵커 위치 자동 전환 키워드
위에서 아래로 또는 왼쪽에서 오른쪽으로 (또는 둘 다) 뒤집는 것과 같은 기본 조정이 있는 경우 맞춤 @position-try 선언을 만드는 단계를 건너뛰고 flip-block 및 flip-inline와 같은 기본 제공 브라우저 지원 뒤집기 키워드를 사용할 수도 있습니다. 이는 맞춤 @position-try 선언의 대용으로 작동하며 서로 조합하여 사용할 수 있습니다.
position-try-options: flip-block, flip-inline, flip-block flip-inline;
플립 키워드를 사용하면 앵커 코드를 크게 단순화할 수 있습니다. 몇 줄만으로 대체 위치가 있는 완전한 기능을 갖춘 앵커를 만들 수 있습니다.
#my-tooltip {
position-anchor: --question-mark;
inset-area: top;
position-try-options: flip-block;
}
하위 스크롤러의 앵커용 position-visibility
페이지의 하위 스크롤러 내에 요소를 고정해야 하는 경우가 있습니다. 이 경우 position-visibility를 사용하여 앵커의 표시 여부를 제어할 수 있습니다. 앵커는 언제 표시되나요? 언제 사라지나요? 이 기능을 사용하면 이러한 옵션을 제어할 수 있습니다. 앵커가 뷰에서 벗어날 때까지 위치가 지정된 요소가 뷰에 유지되도록 하려면 position-visibility: anchors-visible를 사용합니다.
#tooltip {
position: fixed;
position-anchor: --anchor-top-anchor;
position-visibility: anchors-visible;
bottom: anchor(top);
}
또는 position-visibility: no-overflow를 사용하여 앵커가 컨테이너를 오버플로하지 않도록 할 수 있습니다.
#tooltip {
position: absolute;
position-anchor: --anchor-top-anchor;
position-visibility: no-overflow;
bottom: anchor(top);
}
기능 감지 및 폴리필
현재 브라우저 지원이 제한되어 있으므로 이 API를 사용할 때는 주의해야 합니다. 먼저 @supports 기능 쿼리를 사용하여 CSS에서 직접 지원을 확인할 수 있습니다. 이렇게 하려면 앵커 스타일을 다음과 같이 래핑하세요.
@supports (anchor-name: --myanchor) {
/* Anchor styles here */
}
또한 Firefox 54, Chrome 51, Edge 79, Safari 10에서 작동하는 Oddbird의 CSS 앵커 포지셔닝 폴리필을 사용하여 앵커 포지셔닝 기능을 폴리필할 수 있습니다. 이 폴리필은 대부분의 기본 앵커 위치 기능을 지원하지만 현재 구현은 완전하지 않으며 일부 오래된 문법이 포함되어 있습니다. unpkg 링크를 사용하거나 패키지 관리자에서 직접 가져올 수 있습니다.
접근성 관련 참고사항
앵커 위치 지정 API를 사용하면 요소를 다른 요소에 상대적으로 배치할 수 있지만, 요소 간에 의미 있는 시맨틱 관계가 기본적으로 생성되지는 않습니다. 앵커 요소와 위치가 지정된 요소 간에 실제로 의미론적 관계가 있는 경우(예: 위치가 지정된 요소가 앵커 텍스트에 관한 사이드바 댓글인 경우) aria-details를 사용하여 앵커 요소에서 위치가 지정된 요소로 가리키는 방법이 있습니다. 스크린 리더 소프트웨어는 아직 aria-details를 처리하는 방법을 학습 중이지만 지원이 개선되고 있습니다.
<div class="anchor" aria-details="sidebar-comment">Main content</div>
<div class="positioned" id="sidebar-comment">Sidebar content</div>
.anchor {
anchor-name: --anchor;
}
.positioned {
position: fixed;
position-anchor: --anchor;
}
popover 속성 또는 <dialog> 요소를 사용하여 앵커 위치 지정을 사용하는 경우 브라우저에서 적절한 접근성을 위해 포커스 탐색 수정을 처리하므로 DOM 순서대로 팝오버나 대화상자를 배치할 필요가 없습니다. 사양의 접근성에 관한 메모에서 자세히 알아보세요.
결론
새로운 기능이며, 이 기능을 사용해 어떤 앱을 빌드하실지 기대됩니다. 지금까지 차트의 동적 라벨, 커넥터 선, 각주, 시각적 상호 참조와 같은 커뮤니티의 멋진 사용 사례를 살펴봤습니다. 앵커 위치를 실험하는 동안 의견을 보내주시고 버그를 발견하면 알려주세요.


