自从我们首次推出“添加到主屏幕”横幅以来,我们一直致力于更清晰地标记渐进式 Web 应用,并简化用户安装这些应用的方式。我们的最终目标是在所有平台的地址栏中提供安装按钮,而在 Chrome 68 中,我们正在朝着这一目标做出改变。
具体变化
从 Chrome 68 版开始,Chrome 将不再显示添加到主屏幕横幅(Android 版 Chrome 68 版于 2018 年 7 月发布)。如果网站符合添加到主屏幕条件,Chrome 将显示迷你信息栏。然后,如果用户点击迷你信息栏,或者您在用户手势中对 beforeinstallprompt 事件调用 prompt(),Chrome 将显示一个模态的“添加到主屏幕”对话框。
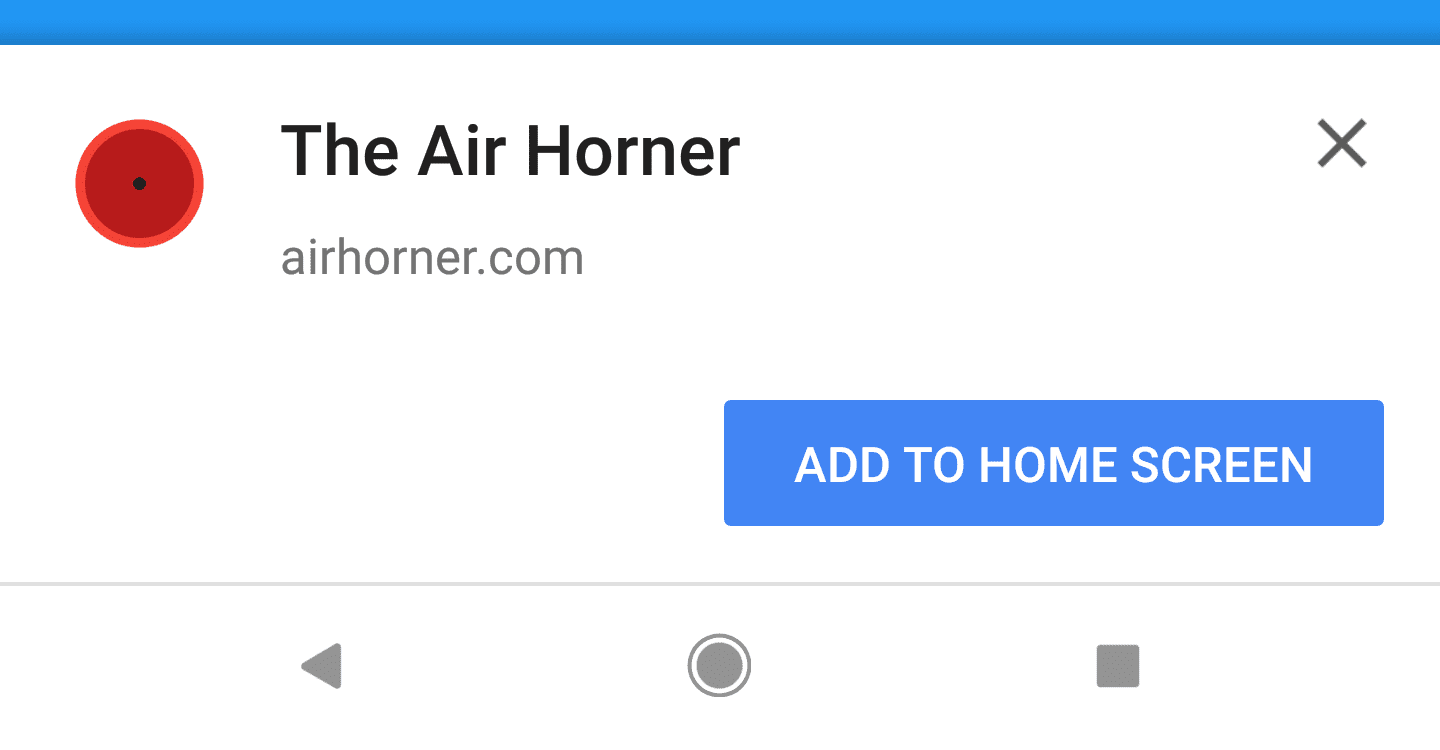
A2HS 横幅 Chrome 67 及更早版本

当网站满足添加到主屏幕的标准,且网站未在 beforeinstallprompt 事件中调用 preventDefault() 时,系统会自动显示该提示
或
通过对 beforeinstallprompt 事件调用 prompt() 来显示。
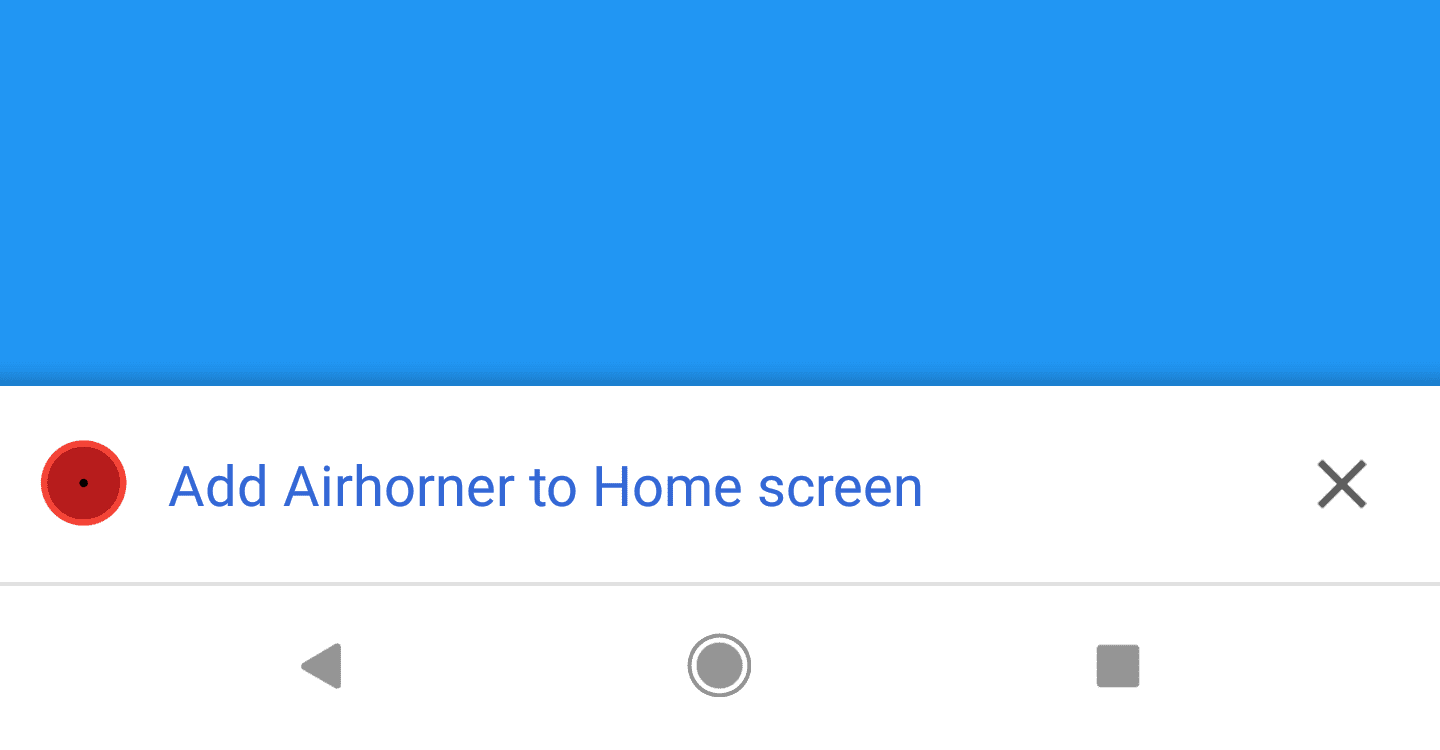
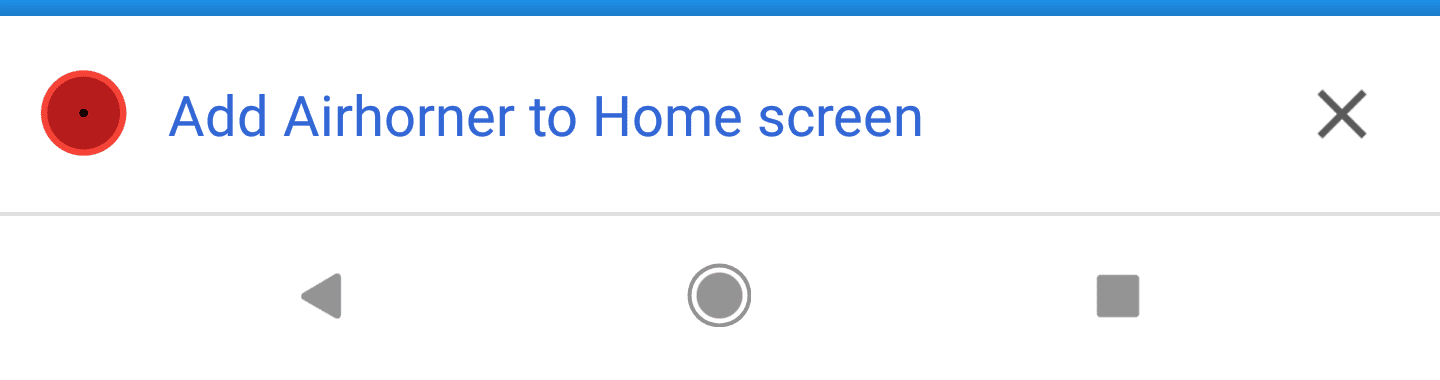
迷你信息栏 Chrome 68 及更高版本

如果用户关闭了该通知,则在经过足够长的时间(约 3 个月)后,系统才会再次显示该通知。
无论是否在 beforeinstallprompt 事件中调用了 preventDefault(),都会显示。
在 Chrome 的未来版本中引入多功能框安装按钮后,此界面处理方式将被移除。
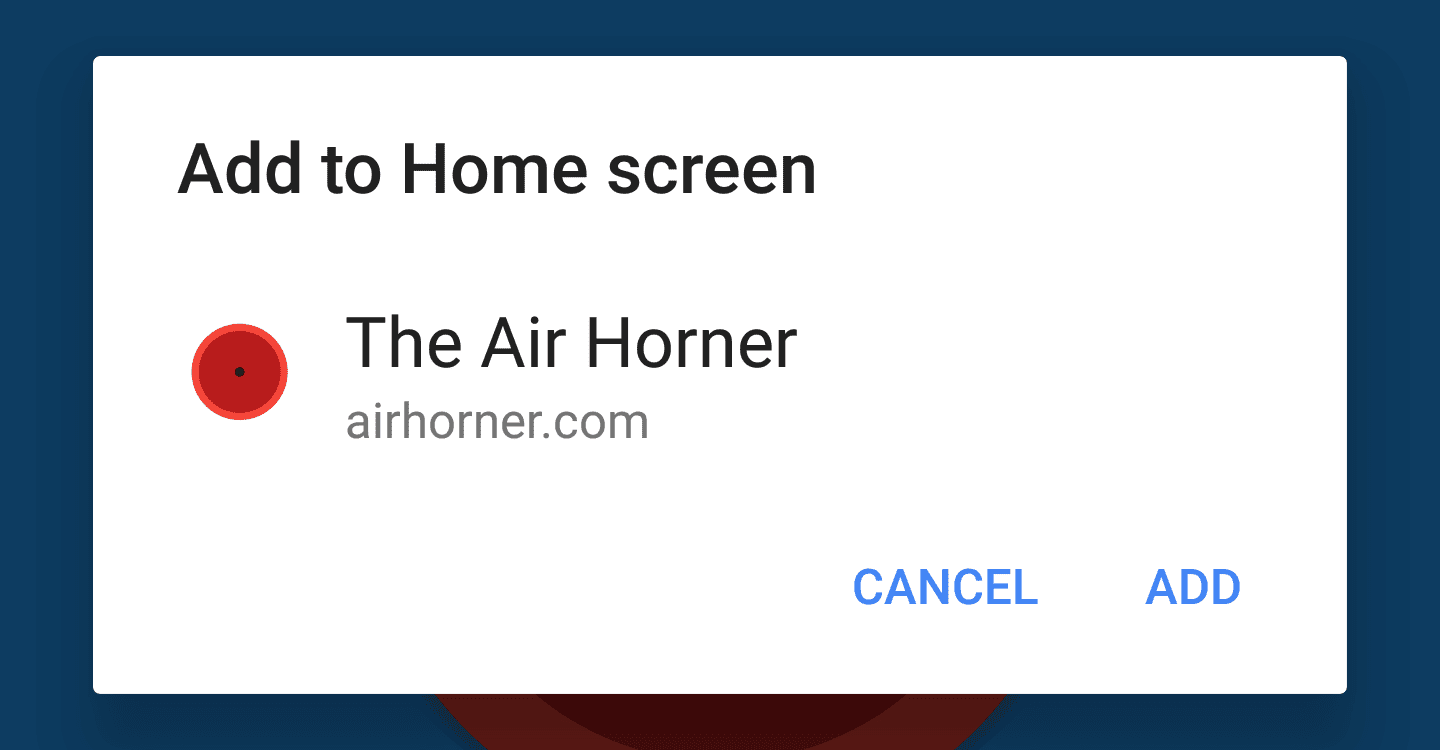
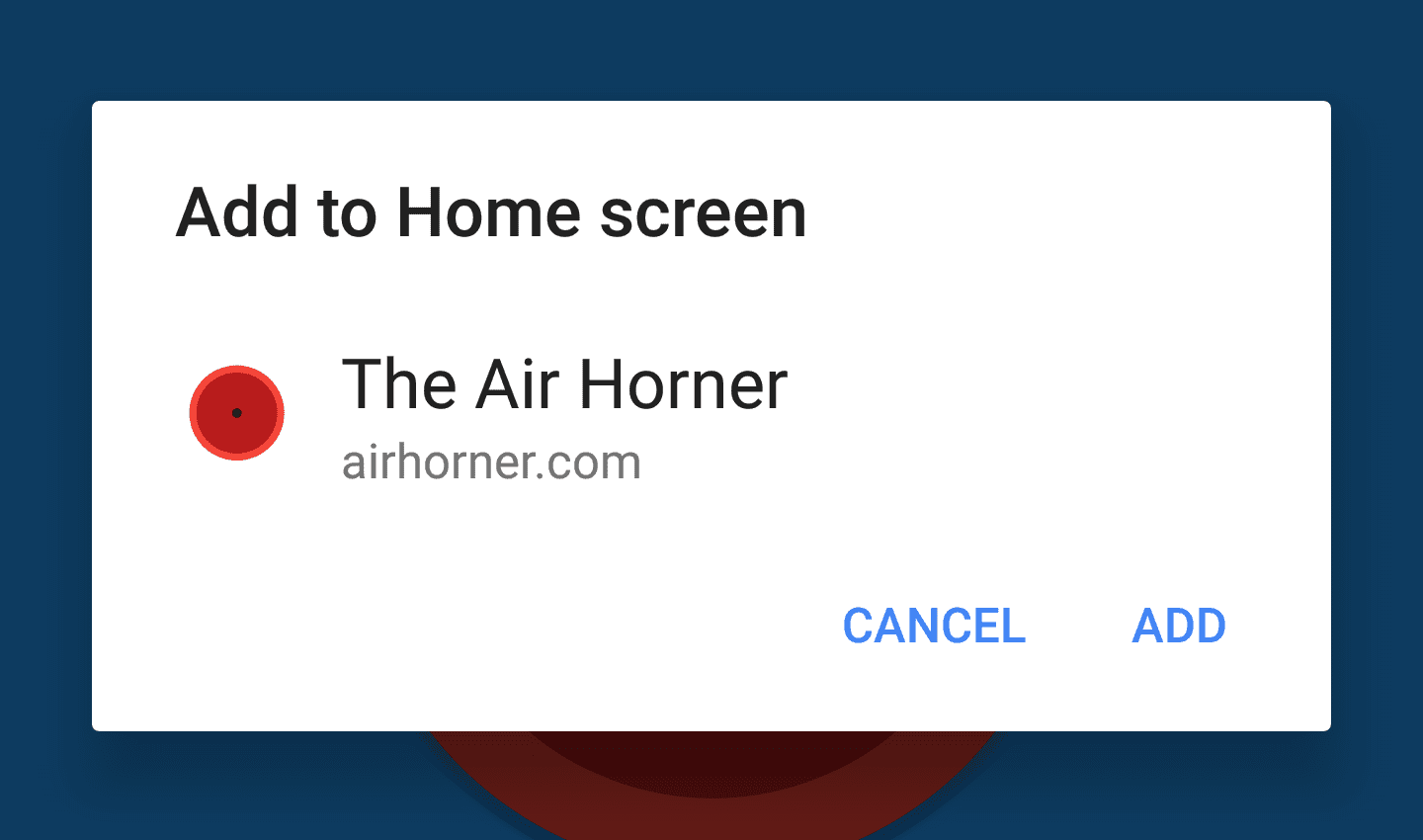
A2HS 对话框

通过在 Chrome 68 及更高版本中,从 beforeinstallprompt 事件的用户手势内调用 prompt() 来显示。
或
当用户在 Chrome 68 及更高版本中点按迷你信息栏时显示。
或
在所有 Chrome 版本中,当用户从 Chrome 菜单中点击“添加到主屏幕”后显示。
迷你信息栏

迷你信息栏是 Chrome 界面组件,网站无法控制,但用户可以轻松将其关闭。用户关闭后,该通知在经过足够长的时间(目前为 3 个月)后才会再次显示。当网站满足添加到主屏幕条件时,无论您是否对 beforeinstallprompt 事件执行 preventDefault() 操作,系统都会显示迷你信息栏。


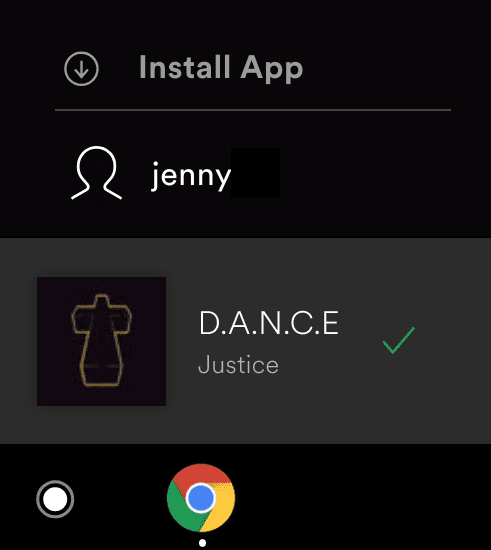
您可以在页面加载时提示用户(权限请求的反模式),也可以通过某些界面指示您的应用可以安装,然后显示模态安装提示。例如,此桌面 PWA 在用户个人资料名称的正上方添加了一个“安装应用”按钮。
在用户手势操作后提示安装应用,这样用户会觉得不那么像垃圾内容,并且更有可能点击“添加”而不是“取消”。在应用中添加“安装”按钮意味着,即使用户今天选择不安装应用,该按钮明天或在用户准备好安装时仍会显示。
监听 beforeinstallprompt 事件
如果您的网站满足添加到主屏幕条件,Chrome 将触发 beforeinstallprompt 事件,保存对该事件的引用,并更新您的界面以指示用户可以将您的应用添加到其主屏幕。
let installPromptEvent;
window.addEventListener('beforeinstallprompt', event => {
// Prevent Chrome <= 67 from automatically showing the prompt
event.preventDefault();
// Stash the event so it can be triggered later.
installPromptEvent = event;
// Update the install UI to notify the user app can be installed
document.querySelector('#install-button').disabled = false;
});
如果应用已安装,则不会触发 beforeinstallprompt 事件(请参阅添加到主屏幕的条件)。但如果用户稍后卸载了该应用,则每次网页导航时都会再次触发 beforeinstallprompt 事件。
显示含 prompt() 的对话框

如需显示“添加到主屏幕”对话框,请在用户手势中对已保存的事件调用 prompt()。Chrome 会显示一个模态对话框,提示用户将您的应用添加到其主屏幕。然后,监听 beforeinstallprompt 事件的 userChoice 属性返回的 promise。在提示显示且用户做出回应后,该 Promise 会返回一个具有 outcome 属性的对象。
btnInstall.addEventListener('click', () => {
// Update the install UI to remove the install button
document.querySelector('#install-button').disabled = true;
// Show the modal add to home screen dialog
installPromptEvent.prompt();
// Wait for the user to respond to the prompt
installPromptEvent.userChoice.then(choice => {
if (choice.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
// Clear the saved prompt since it can't be used again
installPromptEvent = null;
});
});
您只能对延迟事件调用一次 prompt(),如果用户在对话框中点击“取消”,您需要等到在下次网页导航时触发 beforeinstallprompt 事件。与传统的权限请求不同,点击“取消”不会阻止未来对 prompt() 的调用,因为该调用必须在用户手势中调用。
其他资源
如需了解详情,包括以下信息,请参阅应用安装横幅:
- 有关
beforeinstallprompt事件的详细信息 - 跟踪用户对“添加到主屏幕”提示的响应
- 跟踪应用是否已安装
- 确定应用是否作为已安装的应用运行


