自從我們首次推出「新增至主畫面」橫幅廣告後,我們一直致力於更清楚標示漸進式網頁應用程式,並簡化使用者安裝應用程式的方式。我們的最終目標是在所有平台的聯想方塊中提供安裝按鈕,我們正在 Chrome 68 中進行相關變更,以達成這個目標。
異動內容
自 Android 版 Chrome 68 (2018 年 7 月推出穩定版) 起,Chrome 將不再顯示「新增至主畫面」橫幅。如果網站符合新增至主畫面的條件,Chrome 就會顯示迷你資訊列。接著,如果使用者點選迷你資訊列,或是您在使用者手勢中呼叫 beforeinstallprompt 事件的 prompt(),Chrome 就會顯示將模態新增至主畫面的對話方塊。
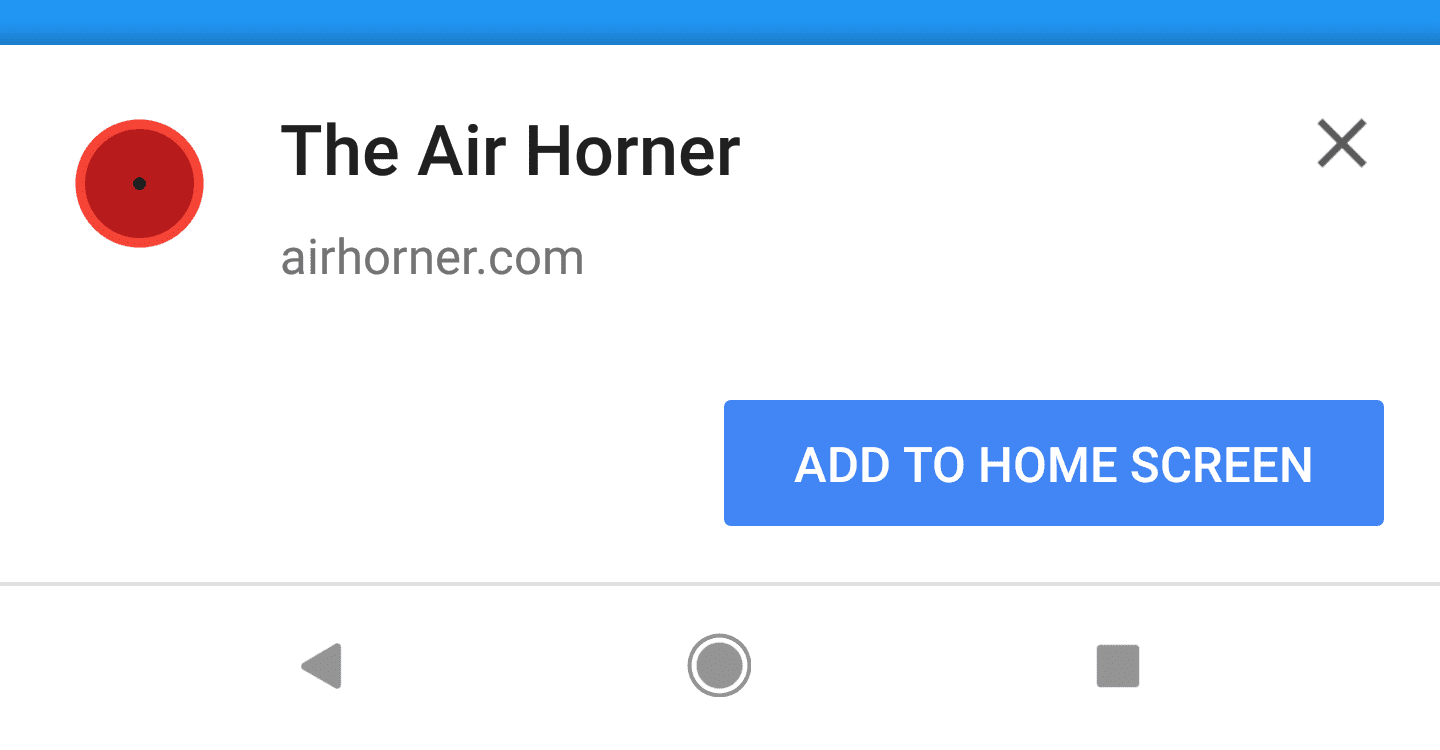
A2HS 橫幅 (Chrome 67 以下版本)

網站符合「新增至主畫面」的條件,且未在 beforeinstallprompt 事件中呼叫 preventDefault() 時,系統會自動顯示此圖示
或
在 beforeinstallprompt 事件上呼叫 prompt() 即可顯示。
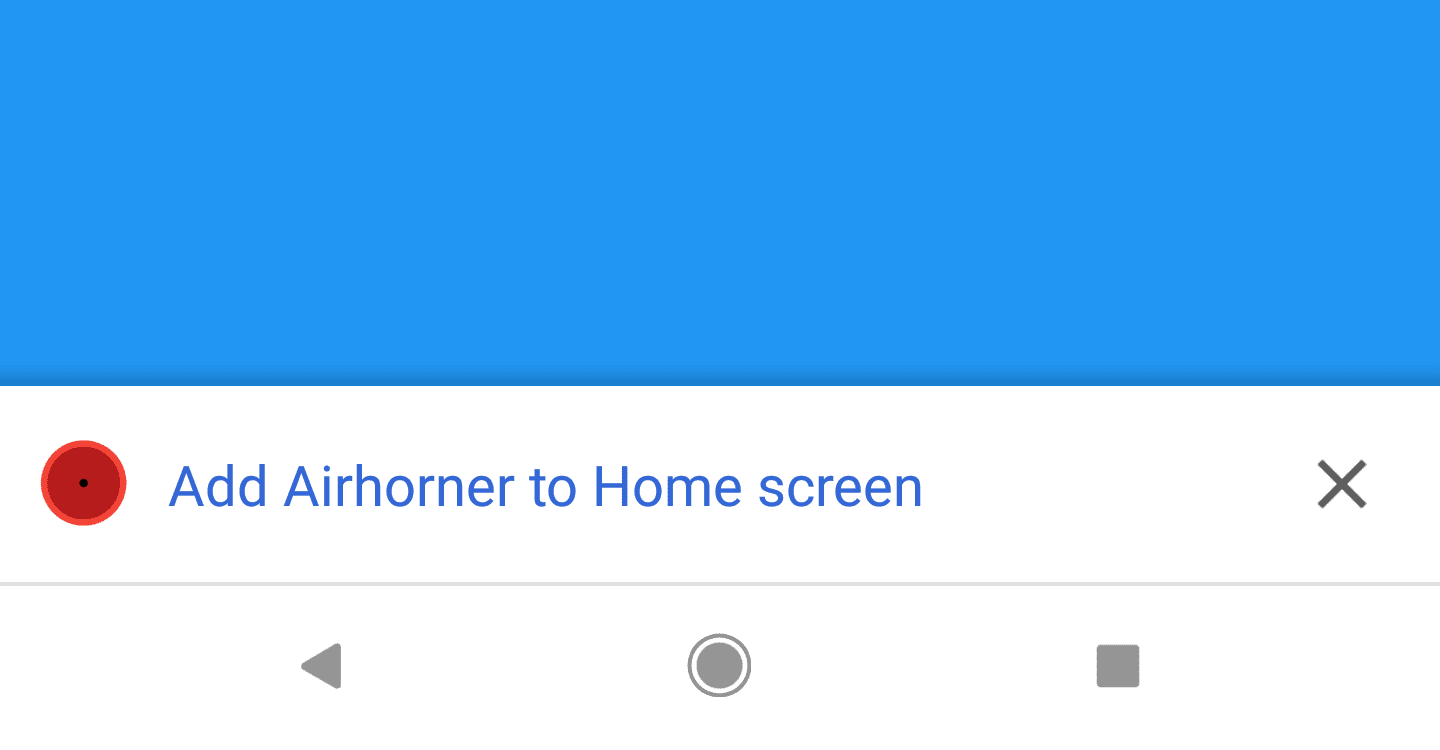
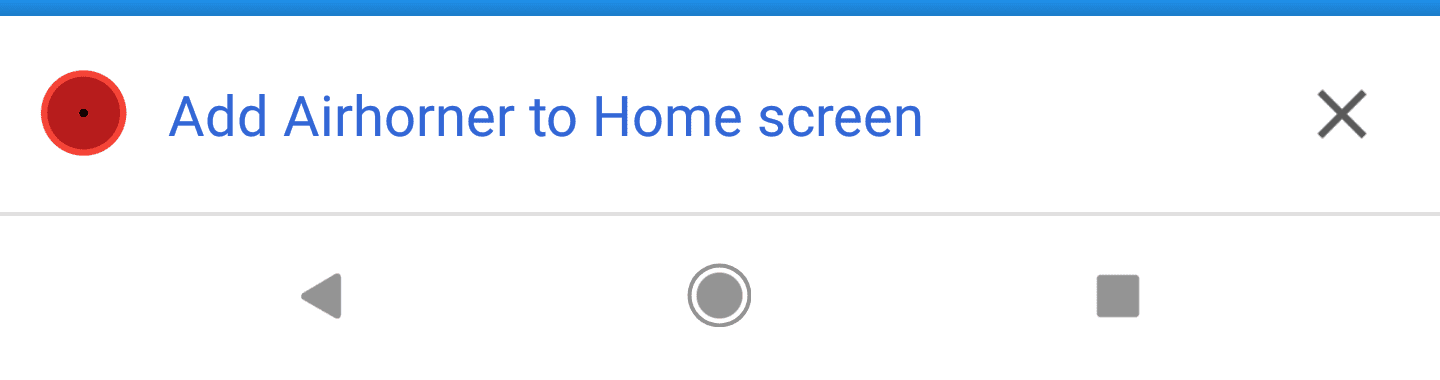
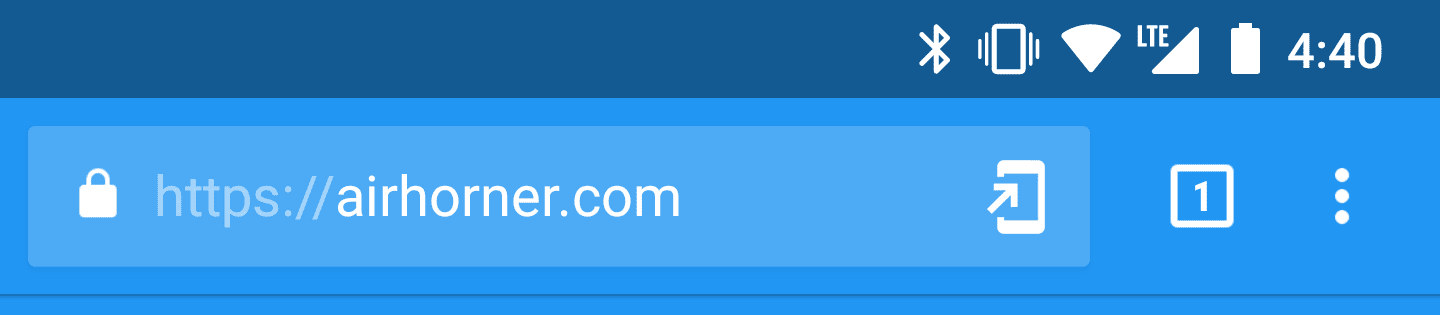
迷你資訊列 (Chrome 68 以上版本)

如果使用者關閉廣告,系統會等到一段時間 (約 3 個月) 後才會再次顯示。
無論是否在 beforeinstallprompt 事件上呼叫 preventDefault(),都會顯示。
當全域工具列安裝按鈕推出時,這個 UI 處理方式會在日後的 Chrome 版本中移除。
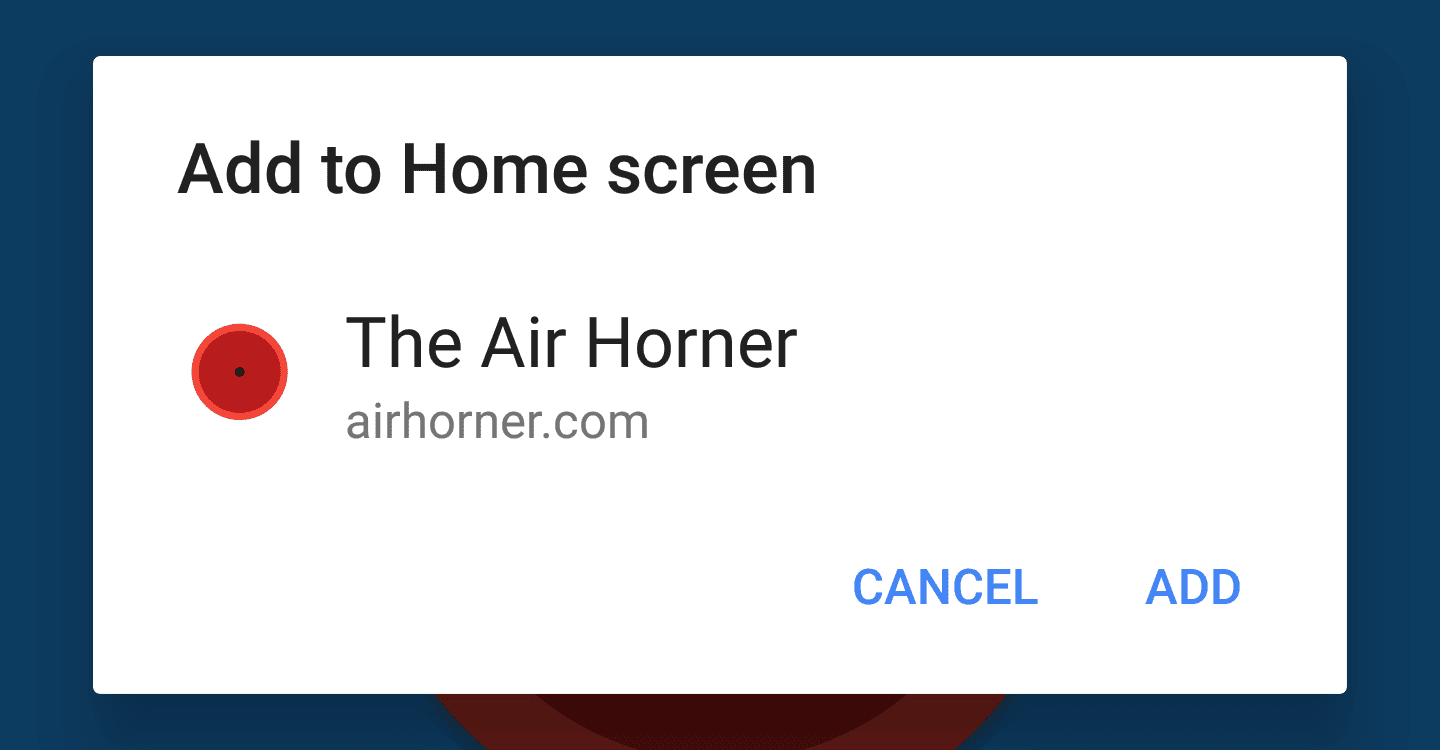
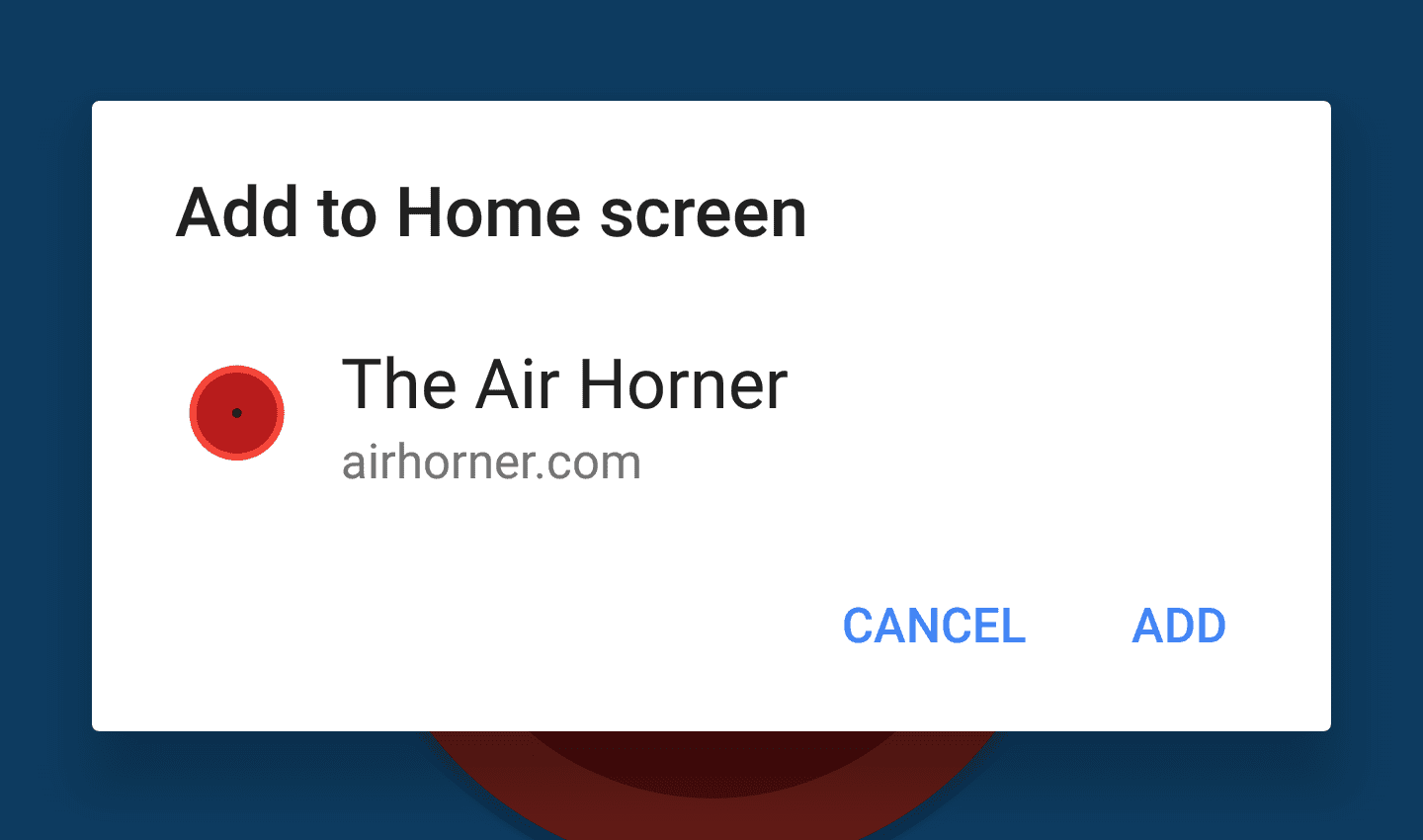
A2HS Dialog

在 Chrome 68 以上版本中,透過在 beforeinstallprompt 事件的使用者手勢中呼叫 prompt() 來顯示。
或
使用者在 Chrome 68 以上版本中輕觸迷你資訊列時顯示。
或
在所有 Chrome 版本中,當使用者按一下 Chrome 選單中的「新增至主畫面」時,系統就會顯示這項資訊。
迷你資訊列

迷你資訊列是 Chrome UI 元件,網站無法控制該元件,但使用者可以輕鬆關閉該元件。使用者關閉通知後,必須等待一段時間 (目前為 3 個月),系統才會再次顯示通知。當網站符合新增至主畫面的條件時,系統就會顯示迷你資訊列,無論您是否在 beforeinstallprompt 事件上 preventDefault(),都會顯示這項資訊。


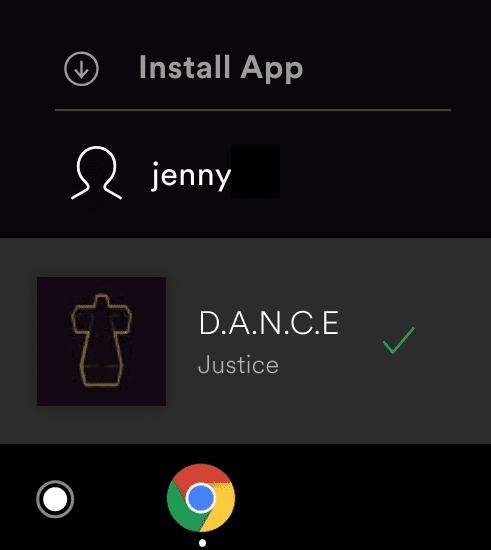
您可以使用某些 UI 表示應用程式可供安裝,而非在網頁載入時提示使用者 (這是權限要求的反模式),這樣一來,系統就會顯示模態安裝提示。舉例來說,這個電腦版 PWA 會在使用者個人資料名稱上方新增「安裝應用程式」按鈕。
在使用者動作時顯示安裝應用程式的提示,對使用者來說不會像垃圾郵件一樣,反而會增加他們點選「新增」而非「取消」的可能性。在應用程式中加入「安裝」按鈕,表示即使使用者今天選擇不安裝應用程式,明天或他們準備安裝時,按鈕仍會顯示在畫面上。
監聽 beforeinstallprompt 事件
如果您的網站符合新增至主畫面條件,Chrome 就會觸發 beforeinstallprompt 事件、儲存事件參照,並更新使用者介面,指出使用者可以將應用程式新增至主畫面。
let installPromptEvent;
window.addEventListener('beforeinstallprompt', event => {
// Prevent Chrome <= 67 from automatically showing the prompt
event.preventDefault();
// Stash the event so it can be triggered later.
installPromptEvent = event;
// Update the install UI to notify the user app can be installed
document.querySelector('#install-button').disabled = false;
});
如果應用程式已安裝,系統就不會觸發 beforeinstallprompt 事件 (請參閱新增至主畫面的條件)。不過,如果使用者日後解除安裝應用程式,系統會在每次瀏覽網頁時再次觸發 beforeinstallprompt 事件。
使用 prompt() 顯示對話方塊

如要顯示「新增至主畫面」對話方塊,請在使用者手勢中呼叫已儲存事件的 prompt()。Chrome 會顯示模式對話方塊,提示使用者將應用程式新增至主畫面。接著,請監聽 beforeinstallprompt 事件的 userChoice 屬性傳回的承諾。在提示顯示且使用者回應後,承諾會傳回具有 outcome 屬性的物件。
btnInstall.addEventListener('click', () => {
// Update the install UI to remove the install button
document.querySelector('#install-button').disabled = true;
// Show the modal add to home screen dialog
installPromptEvent.prompt();
// Wait for the user to respond to the prompt
installPromptEvent.userChoice.then(choice => {
if (choice.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
// Clear the saved prompt since it can't be used again
installPromptEvent = null;
});
});
您只能在延遲事件上呼叫 prompt() 一次,如果使用者在對話方塊中按下取消,您必須等到下一個頁面導覽時才會觸發 beforeinstallprompt 事件。與傳統權限要求不同,點選「取消」不會阻擋日後對 prompt() 的呼叫,因為該呼叫必須在使用者手勢中呼叫。
其他資源
如需進一步瞭解相關資訊 (包括以下內容),請參閱「應用程式安裝橫幅」一文:
beforeinstallprompt事件的詳細資料- 追蹤使用者對新增主畫面提示的回應
- 追蹤應用程式是否已安裝
- 判斷應用程式是否以已安裝的應用程式形式執行


