Ana ekrana ekle banner'ını ilk kullanıma sunduğumuzdan beri, progresif web uygulamalarını daha net bir şekilde etiketlemek ve kullanıcıların bunları yükleme şeklini basitleştirmek için çalışıyoruz. Nihai hedefimiz, tüm platformlarda genel adres çubuğunda bir yükleme düğmesi sağlamaktır. Chrome 68'de bu hedefe yönelik değişiklikler yapıyoruz.
Neler değişiyor?
Android'deki Chrome 68'den (Temmuz 2018'de kararlı sürüm) itibaren Chrome, ana ekrana ekle banner'ını artık göstermeyecektir. Site, ana ekrana ekleme ölçütlerini karşılıyorsa Chrome mini bilgi çubuğunu gösterir. Ardından, kullanıcı mini bilgi çubuğunu tıklarsa veya kullanıcı hareketi içinde beforeinstallprompt etkinliğinde prompt() çağrısı yaparsanız Chrome, ana ekrana ekleme modal iletişim kutusunu gösterir.
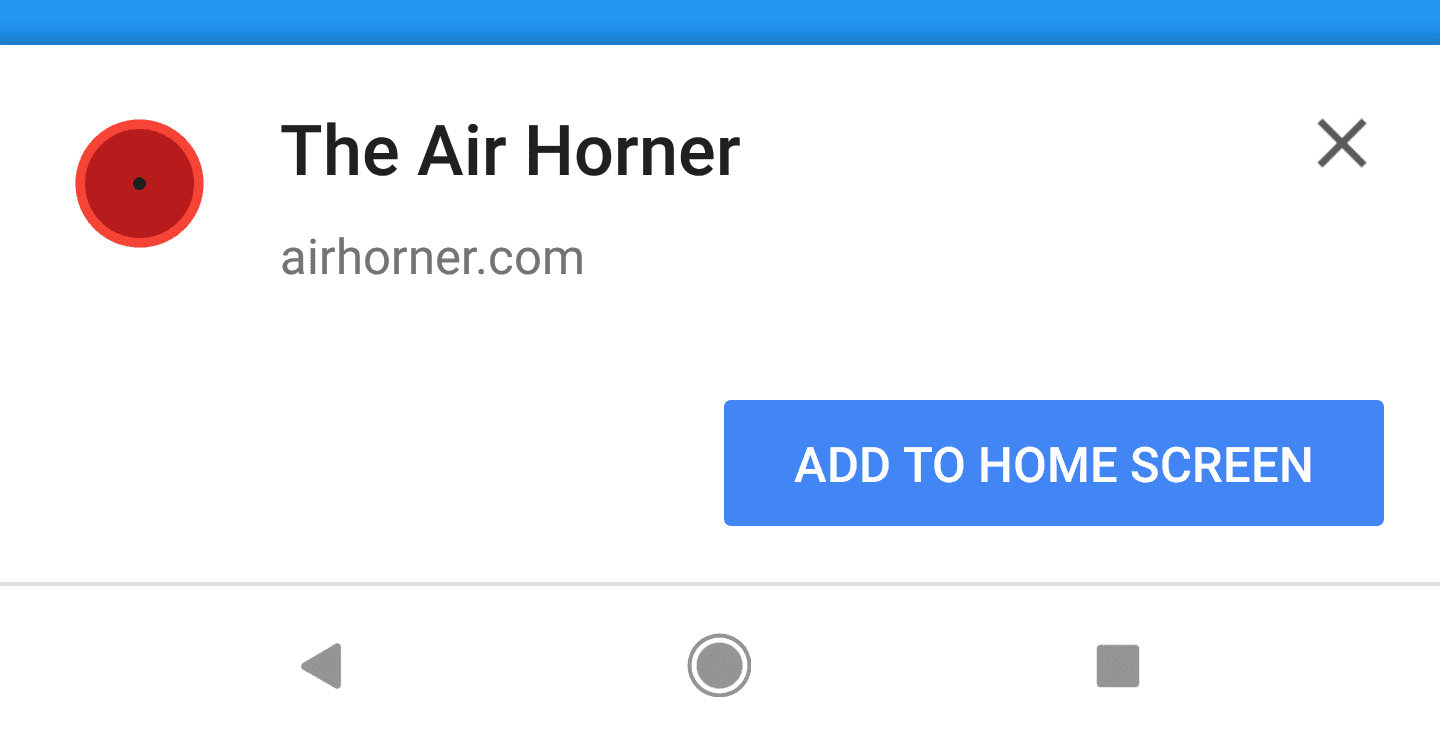
A2HS banner'ı Chrome 67 ve önceki sürümler

Site, ana ekrana ekleme ölçütlerini karşıladığında ve site beforeinstallprompt etkinliğinde preventDefault() çağrısı yapmadığında otomatik olarak gösterilir
VEYA
beforeinstallprompt etkinliğinde prompt() çağrılarak gösterilir.
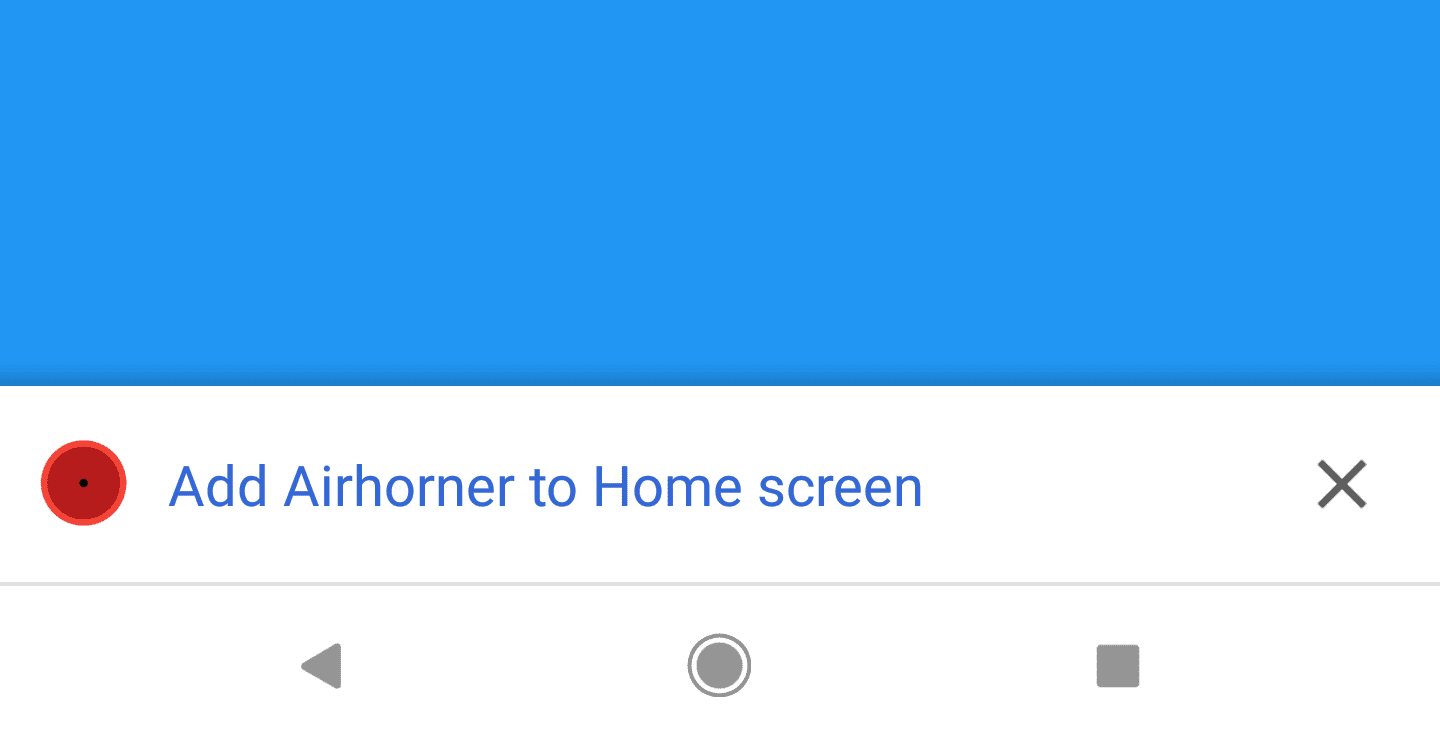
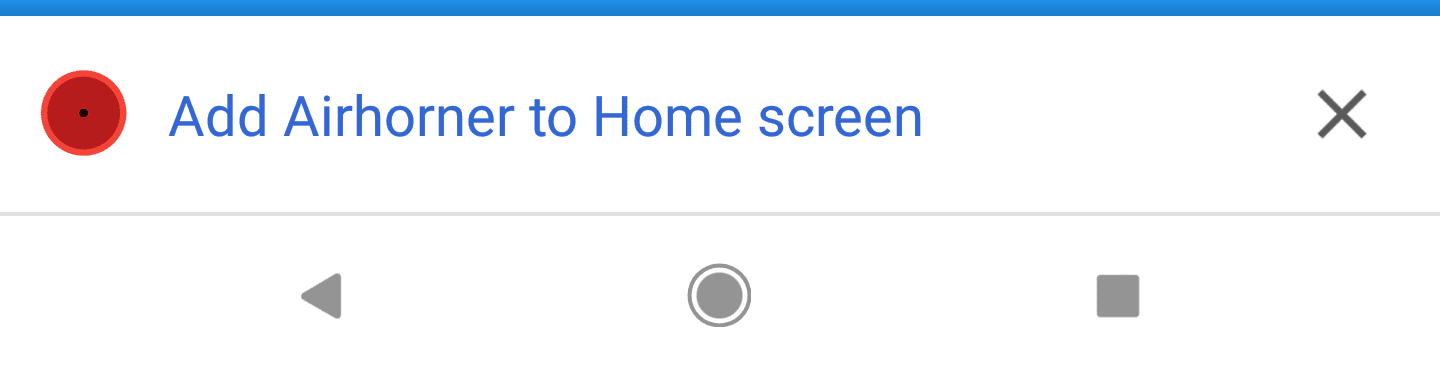
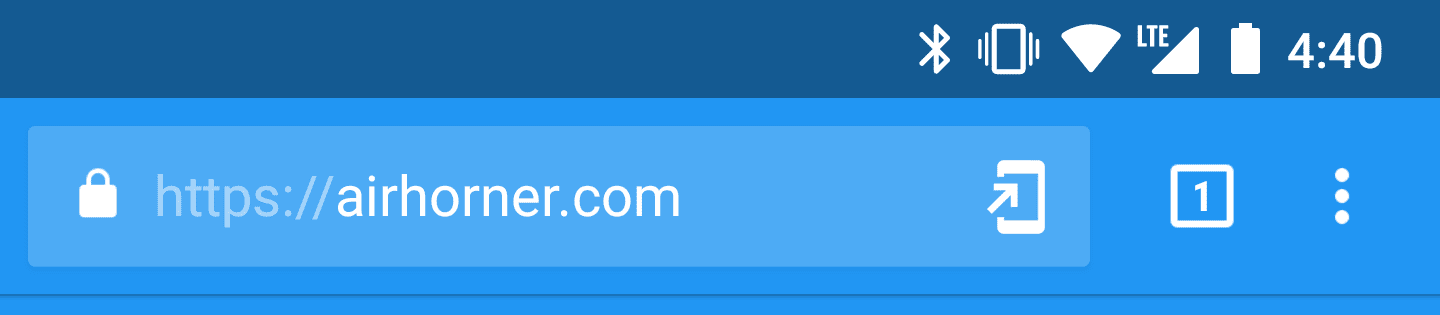
Mini bilgi çubuğu Chrome 68 ve sonraki sürümler

Kullanıcı tarafından kapatılırsa yeterli bir süre (~3 ay) geçene kadar gösterilmez.
preventDefault() etkinliğinde beforeinstallprompt çağrılıp çağrılmadığına bakılmaksızın gösterilir.
Bu kullanıcı arayüzü özelliği, çok amaçlı adres çubuğu yükleme düğmesi kullanıma sunulduğunda Chrome'un gelecekteki bir sürümünde kaldırılacaktır.
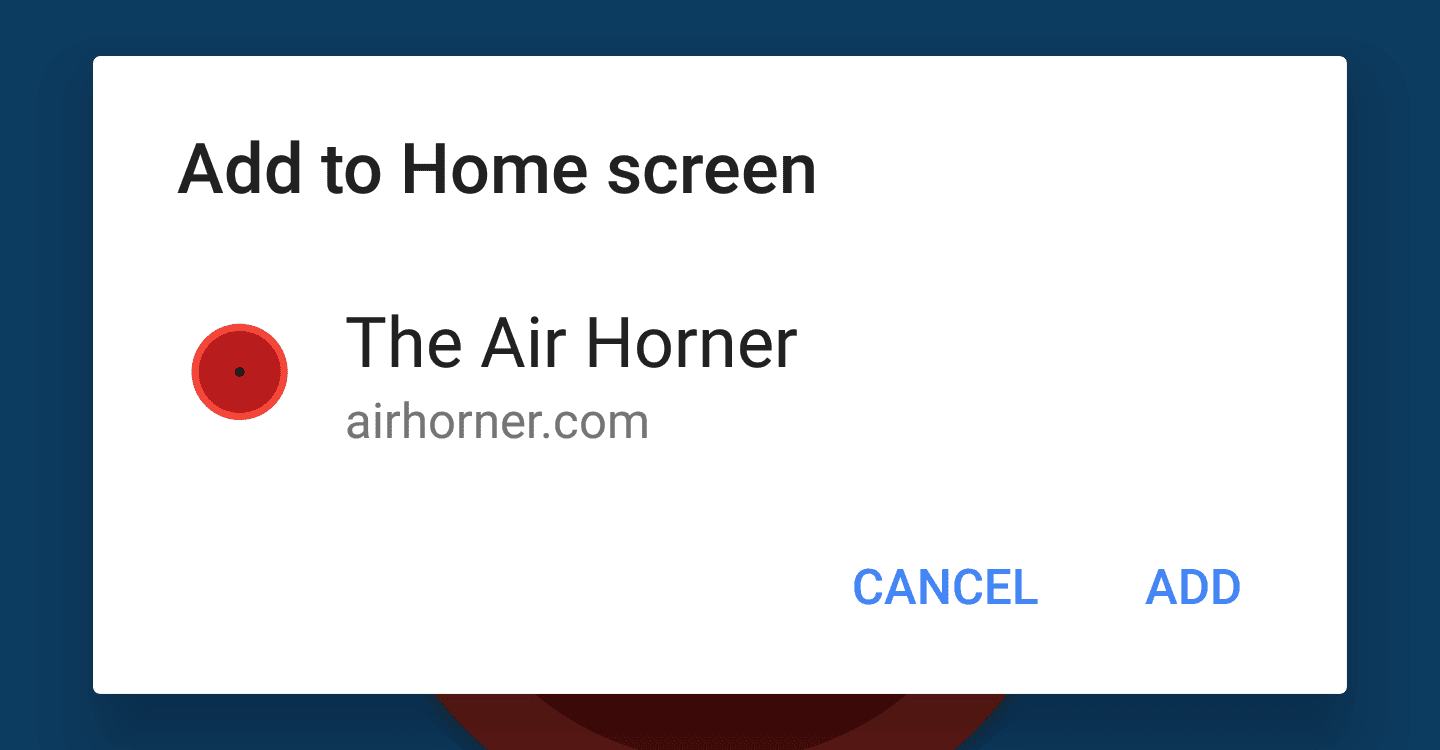
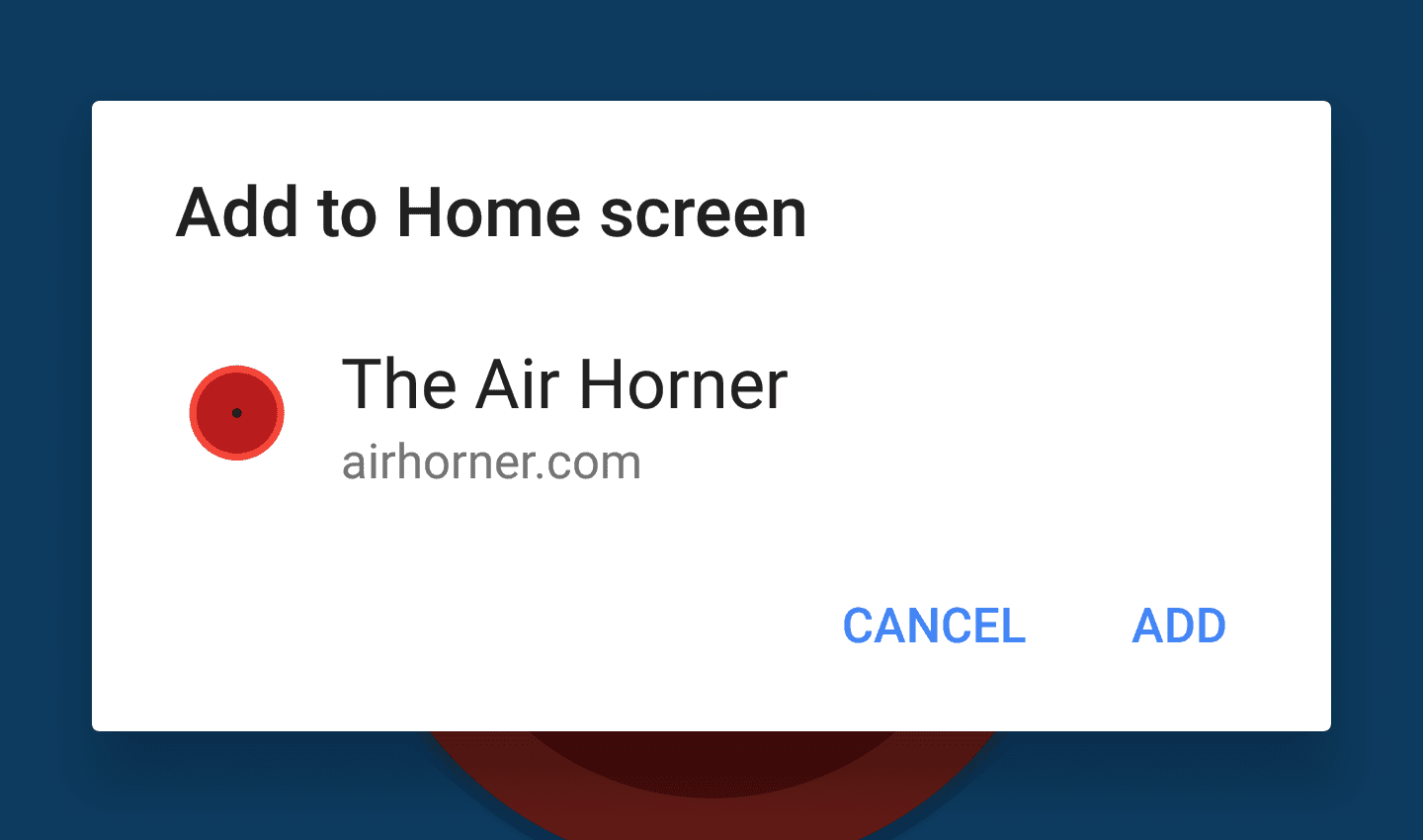
A2HS Dialog

Chrome 68 ve sonraki sürümlerde beforeinstallprompt etkinliğindeki bir kullanıcı hareketinden prompt() çağrılarak gösterilir.
VEYA
Kullanıcı Chrome 68 ve sonraki sürümlerde mini bilgi çubuğuna dokunduğunda gösterilir.
VEYA
Kullanıcı, tüm Chrome sürümlerindeki Chrome menüsünden "Ana ekrana ekle"yi tıkladıktan sonra gösterilir.
Mini bilgi çubuğu

Mini bilgi çubuğu bir Chrome kullanıcı arayüzü bileşenidir ve site tarafından kontrol edilemez ancak kullanıcı tarafından kolayca kapatılabilir. Kullanıcı tarafından reddedilen bildirimler, yeterli süre (şu anda 3 ay) geçene kadar tekrar gösterilmez. Mini bilgi çubuğu, site ana ekrana ekleme ölçütlerini karşıladığında gösterilir. beforeinstallprompt etkinliğinde preventDefault() olup olmadığınızdan bağımsız olarak gösterilir.


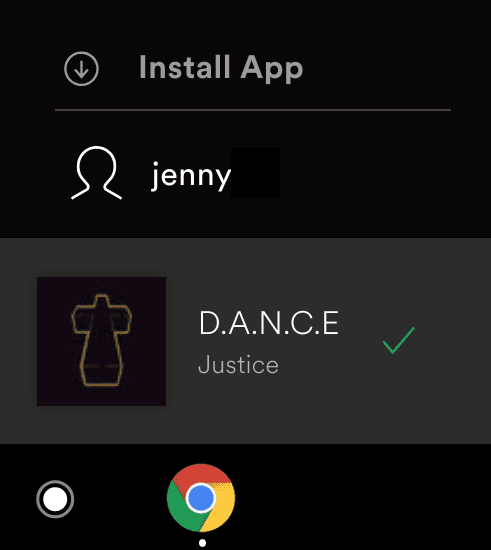
Sayfa yüklendiğinde kullanıcıya istem göstermek yerine (izin istekleri için anti-pattern), uygulamanızın belirli bir kullanıcı arayüzüyle yüklenebileceğini belirtebilirsiniz. Bu durumda modal yükleme istemi gösterilir. Örneğin, bu masaüstü PWA'da kullanıcının profil adının hemen üstüne "Uygulamayı Yükle" düğmesi eklenir.
Uygulamanızı yükleme isteğinin kullanıcı hareketine göre gösterilmesi, kullanıcının spam'e maruz kaldığını hissetmesini azaltır ve kullanıcının "İptal" yerine "Ekle"yi tıklama olasılığını artırır. Uygulamanıza bir Yükle düğmesi eklemek, kullanıcı uygulamanızı bugün yüklememeyi seçse bile düğmenin yarın veya yüklemeye hazır olduğunda hâlâ orada olacağı anlamına gelir.
beforeinstallprompt etkinliğini dinleme
Siteniz ana ekrana ekleme ölçütlerini karşılıyorsa Chrome bir beforeinstallprompt etkinliği tetikler, etkinliğe referans kaydeder ve kullanıcı arayüzünüzü, kullanıcının uygulamanızı ana ekranına ekleyebileceğini belirtecek şekilde günceller.
let installPromptEvent;
window.addEventListener('beforeinstallprompt', event => {
// Prevent Chrome <= 67 from automatically showing the prompt
event.preventDefault();
// Stash the event so it can be triggered later.
installPromptEvent = event;
// Update the install UI to notify the user app can be installed
document.querySelector('#install-button').disabled = false;
});
Uygulama zaten yüklüyse beforeinstallprompt etkinliği tetiklenmez (ana ekrana ekleme ölçütlerine bakın).
Ancak kullanıcı daha sonra uygulamayı kaldırırsa beforeinstallprompt etkinliği her sayfa gezinmesinde tekrar tetiklenir.
prompt() ile iletişim kutusunu gösterme

Ana ekrana ekle iletişim kutusunu göstermek için kullanıcı hareketi içinde kayıtlı etkinlikte prompt() işlevini çağırın. Chrome, kullanıcıdan uygulamanızı ana ekranına eklemesini isteyen modal iletişim kutusunu gösterir. Ardından, beforeinstallprompt etkinliğinin userChoice mülkü tarafından döndürülen promise'i dinleyin. Sözleşme, istem gösterildikten ve kullanıcı yanıt verdikten sonra outcome mülküne sahip bir nesne döndürür.
btnInstall.addEventListener('click', () => {
// Update the install UI to remove the install button
document.querySelector('#install-button').disabled = true;
// Show the modal add to home screen dialog
installPromptEvent.prompt();
// Wait for the user to respond to the prompt
installPromptEvent.userChoice.then(choice => {
if (choice.outcome === 'accepted') {
console.log('User accepted the A2HS prompt');
} else {
console.log('User dismissed the A2HS prompt');
}
// Clear the saved prompt since it can't be used again
installPromptEvent = null;
});
});
Ertelenen etkinlikte prompt() işlevini yalnızca bir kez çağırabilirsiniz. Kullanıcı iletişim kutusunda iptal'i tıklarsa bir sonraki sayfa gezinmesinde beforeinstallprompt etkinliğinin tetiklenmesini beklemeniz gerekir. Geleneksel izin isteklerinin aksine, iptal düğmesini tıklamak prompt() için gelecekteki çağrıları engellemez. Bunun nedeni, bu çağrının bir kullanıcı hareketi içinde yapılması gerektiğidir.
Ek Kaynaklar
Aşağıdakiler dahil olmak üzere daha fazla bilgi için Uygulama Yükleme Banner'ları başlıklı makaleyi inceleyin:
beforeinstallpromptetkinliğiyle ilgili ayrıntılar- Kullanıcının ana ekrana ekle istemiyle ilgili yanıtını izleme
- Uygulamanın yüklenip yüklenmediğini izleme
- Uygulamanızın yüklü bir uygulama olarak çalışıp çalışmadığını belirleme


