Kita semua menyukai cara aplikasi native meminta Anda login hanya sekali, lalu mengingat Anda hingga Anda memberi tahu mereka bahwa Anda ingin logout. Sayangnya, web tidak selalu berfungsi seperti itu.
Sekarang perangkat, terutama perangkat seluler, lebih bersifat pribadi, dan dengan lebih banyak situs yang mengirim semua traffic melalui HTTPS sehingga mengurangi risiko pencurian token, situs harus mempertimbangkan kembali kebijakan cookie berumur pendek dan mengadopsi sesi yang lebih mudah digunakan dan berumur lebih lama.
Namun, meskipun Anda ingin membuat sesi berlangsung lebih lama, beberapa situs tidak memverifikasi autentikasi pengguna pada setiap permintaan (dengan kata lain, tidak ada cara untuk mencabut cookie sesi setelah dikeluarkan). Hal ini biasanya menyebabkan sesi yang singkat, dengan pengguna dipaksa untuk sering login sehingga autentikasi mereka dapat divalidasi ulang, yang memungkinkan hal-hal seperti perubahan sandi untuk membatalkan sesi yang ada dalam jangka waktu yang diketahui.
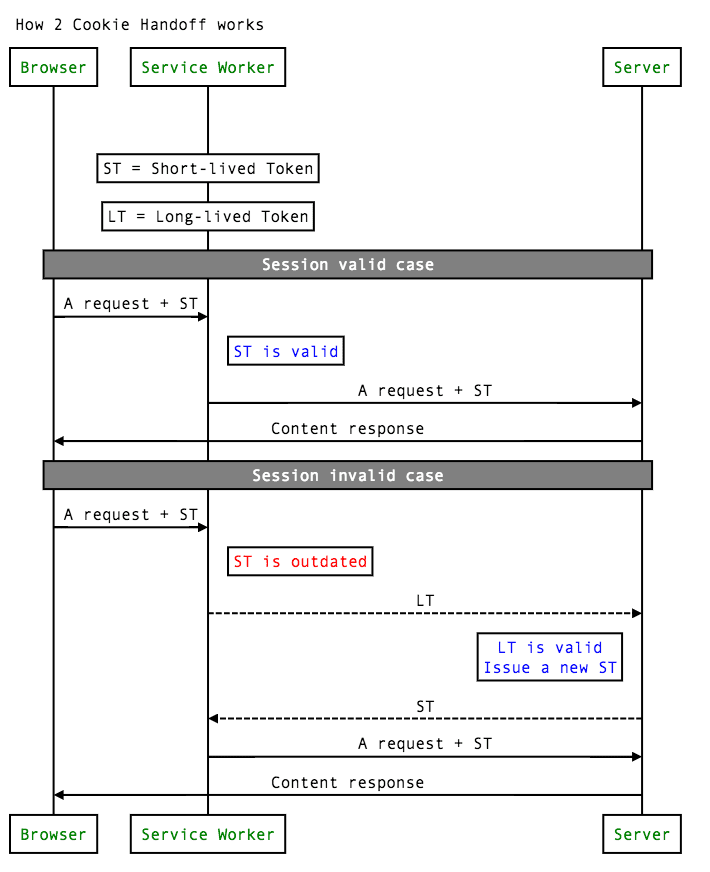
Jika ini adalah pendekatan yang Anda gunakan, kami memiliki solusi teknis yang dapat membantu Anda memvalidasi ulang cookie autentikasi stateless secara otomatis. Fitur ini berfungsi dengan memiliki token sekunder yang sudah berlaku cukup lama yang dapat digunakan untuk memuat ulang cookie autentikasi berjangka pendek yang ada. Dengan memanfaatkan pola pekerja layanan baru, kita dapat "check in" secara rutin dengan token berumur panjang, memverifikasi autentikasi pengguna (misalnya, memeriksa apakah mereka belum mengubah sandi baru-baru ini, atau mencabut sesi), dan menerbitkan ulang cookie autentikasi berumur pendek baru.
Proposal praktis untuk bermigrasi ke sesi panjang yang aman di web
Dari sini, postingan ini menjelaskan teknik baru yang kami sarankan dan kami sebut 2-Cookie-Handoff (2CH). Kami berharap dapat menggunakan artikel ini untuk mendengar masukan komunitas tentang apakah pendekatan ini tampak positif, dan jika ya, bekerja sama dengan industri untuk mendokumentasikan praktik terbaik dalam menggunakan 2CH.
Pekerja layanan adalah teknologi baru yang didukung oleh beberapa browser seperti Chrome, Firefox, Opera, dan segera hadir di Edge. Dengan API ini, Anda dapat mencegat semua permintaan jaringan dari situs melalui titik kode umum di klien, tanpa mengubah halaman yang ada. Hal ini memungkinkan Anda menyiapkan "pekerja 2CH" untuk pengguna yang login yang dapat mencegat semua permintaan jaringan yang dibuat halaman Anda dan melakukan pertukaran token seperti yang dilakukan aplikasi seluler.
Sering kali server Anda sudah memiliki endpoint yang digunakan oleh aplikasi seluler untuk mendapatkan token berumur singkat baru, biasanya menggunakan protokol OAuth. Untuk mengaktifkan pola di atas di web, endpoint tersebut hanya perlu diperbarui untuk memahami kapan endpoint tersebut dipanggil oleh pekerja layanan, lalu menampilkan cookie sesi baru yang berumur pendek yang diformat dengan cara yang sudah diharapkan oleh halaman lain di situs.
Jika server Anda belum memiliki endpoint tersebut, server dapat membuatnya hanya untuk pengelolaan sesi browser.

Pola dua token dengan pekerja layanan mengikuti pola OAuth 2.0 dengan cukup dekat. Jika sudah menjalankan endpoint token OAuth, Anda mungkin dapat menggunakannya kembali dengan pekerja layanan untuk autentikasi web.
Anda mungkin juga bertanya-tanya apa yang terjadi jika pengguna mengunjungi browser yang tidak mendukung pekerja layanan. Jika Anda menerapkan pendekatan di atas, mereka tidak akan merasakan perbedaan dan terus mengalami sesi singkat.
Kami telah memublikasikan contoh klien dan backend. Kami harap Anda akan mencobanya sendiri dan menjawab survei tentang pengelolaan sesi.

