Todos nós amamos como os apps nativos pedem que você faça login apenas uma vez e depois se lembram de você até que você diga que quer sair. Infelizmente, a Web nem sempre funciona assim.
Agora que os dispositivos, principalmente os móveis, são mais pessoais e com mais sites enviando todo o tráfego por HTTPS, reduzindo o risco de roubo de tokens, os sites precisam reconsiderar as políticas de cookies de curta duração e adotar sessões mais fáceis de usar e com maior duração.
No entanto, mesmo que você queira prolongar a sessão, alguns sites não verificam a autenticação do usuário em cada solicitação. Em outras palavras, não há como revogar o cookie de sessão depois que ele é emitido. Isso normalmente leva a sessões curtas, com o usuário sendo forçado a fazer login com frequência para que a autenticação possa ser revalidada, permitindo que coisas como uma mudança de senha invalidem as sessões atuais em um período conhecido.
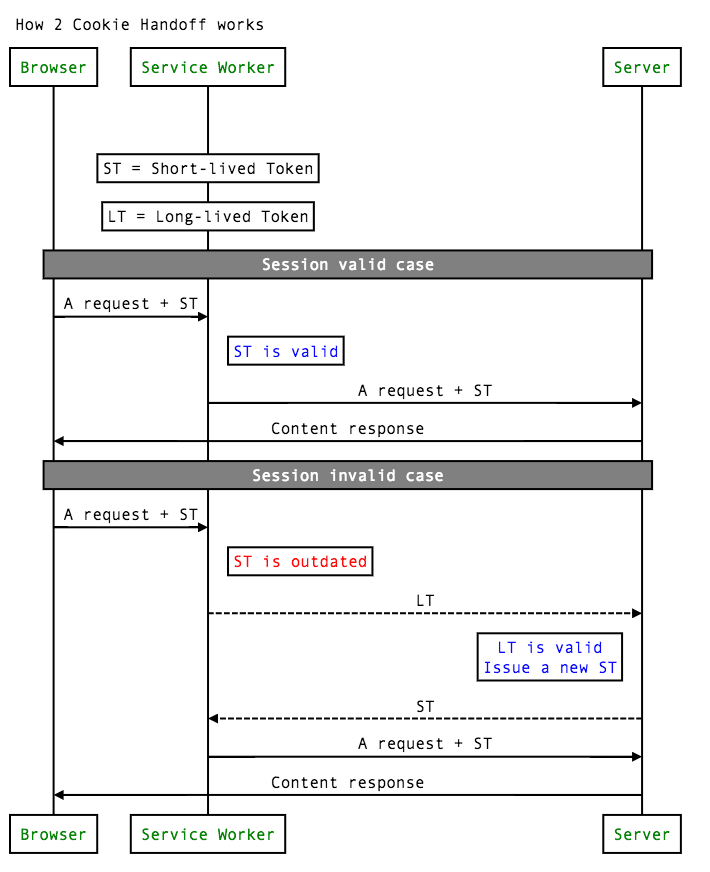
Se você usa essa abordagem, temos uma solução técnica que pode ajudar a validar novamente o cookie de autenticação sem estado. Ele funciona com um token secundário de longa duração que pode ser usado para atualizar o cookie de autenticação de curta duração. O uso do novo padrão de worker de serviço permite que "verifiquemos" regularmente o token de longa duração, verificando a autenticação do usuário (por exemplo, verificando se ele não mudou as senhas recentemente ou se ele não revogou a sessão) e emitindo novamente um cookie de autenticação de curta duração.
Uma proposta prática para migrar para sessões longas e seguras na Web
Esta postagem descreve uma nova técnica que chamamos de 2-Cookie-Handoff (2CH). Esperamos usar este artigo para saber a opinião da comunidade sobre se essa abordagem parece positiva e, se for o caso, trabalhar com o setor para documentar as práticas recomendadas para usar o 2CH.
Os service workers são uma nova tecnologia com suporte de vários navegadores, como Chrome, Firefox, Opera e, em breve, o Edge. Elas permitem interceptar todas as solicitações de rede do seu site por um ponto de código comum no cliente, sem modificar as páginas atuais. Isso permite que você configure um "worker de 2CH" para usuários conectados que podem interceptar todas as solicitações de rede que sua página está fazendo e realizar a troca de tokens, assim como os apps para dispositivos móveis.
Na maioria das vezes, seu servidor já tem um endpoint usado por apps para dispositivos móveis para receber um novo token de curta duração, normalmente usando o protocolo OAuth. Para ativar o padrão acima na Web, esse endpoint precisa ser atualizado para entender quando está sendo chamado por um service worker e, em seguida, retornar um novo cookie de sessão de curta duração formatado de uma maneira que outras páginas no site já esperam.
Se o servidor ainda não tiver esse endpoint, ele poderá criar um apenas para gerenciar a sessão do navegador.

O padrão de dois tokens com service workers segue o padrão OAuth 2.0 de forma bastante próxima. Se você já executa um endpoint de token OAuth, é possível reutilizá-lo com service workers para a autenticação na Web.
Você também pode estar se perguntando o que acontece se o usuário acessar um navegador que não oferece suporte a service workers. Se você implementar a abordagem acima, eles não vão notar a diferença e continuarão tendo sessões curtas.
Publicamos um exemplo de cliente e back-end. Esperamos que você tente e responda a uma pesquisa sobre o gerenciamento de sessões.

