We vinden het allemaal geweldig hoe native apps je vragen om slechts één keer in te loggen en je vervolgens te onthouden totdat je zegt dat je wilt uitloggen. Helaas werkt het internet niet altijd zo.
Nu apparaten, vooral mobiele apparaten, persoonlijker zijn en steeds meer sites al het verkeer via HTTPS verzenden, waardoor het risico op tokendiefstal afneemt, moeten websites hun kortstondige cookiebeleid heroverwegen en gebruiksvriendelijkere, langere sessies invoeren.
Maar zelfs als u de sessie langer wilt laten duren, verifiëren sommige websites de authenticatie van de gebruiker niet bij elk verzoek (met andere woorden, er is geen manier om de sessiecookie in te trekken zodra deze is uitgegeven). Dit leidt normaal gesproken tot korte sessies, waarbij de gebruiker gedwongen wordt om regelmatig in te loggen, zodat de authenticatie opnieuw kan worden gevalideerd, waardoor zaken als een wachtwoordwijziging mogelijk zijn om bestaande sessies binnen een bekende hoeveelheid tijd ongeldig te maken.
Als dit een aanpak is die u gebruikt, hebben we een technische oplossing waarmee u de staatloze authenticatiecookie automatisch opnieuw kunt valideren. Het werkt door een secundair langlevend token te hebben dat kan worden gebruikt om uw bestaande kortlevende authenticatiecookie te vernieuwen. Door gebruik te maken van het nieuwe patroon van servicemedewerkers kunnen we regelmatig "inchecken" met het langlevende token, de authenticatie van de gebruiker verifiëren (controleer bijvoorbeeld of hij of zij onlangs zijn wachtwoord heeft gewijzigd of de sessie op een andere manier heeft ingetrokken) en opnieuw een nieuw kortstondig authenticatiecookie uitgeven.
Een praktisch voorstel om te migreren naar veilige lange sessies op internet
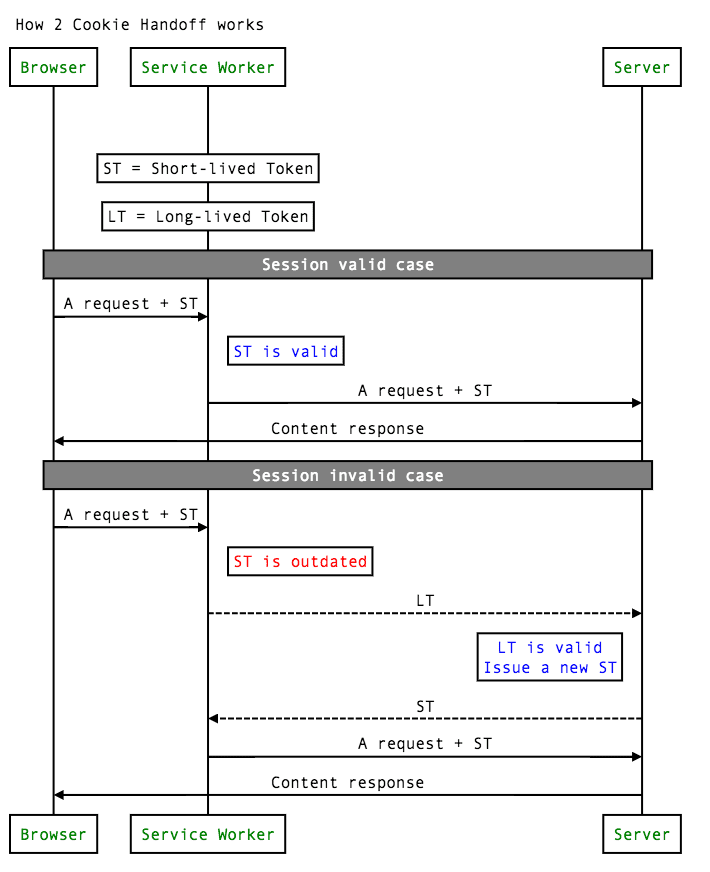
Vanaf hier beschrijft dit bericht een nieuwe techniek die we voorstellen, namelijk 2-Cookie-Handoff (2CH) . We hopen dit artikel te gebruiken om feedback van de gemeenschap te horen over de vraag of deze aanpak positief lijkt, en zo ja, om met de industrie samen te werken aan het documenteren van best practices voor het gebruik van 2CH.
Servicewerknemers zijn een nieuwe technologie die wordt ondersteund door meerdere browsers zoals Chrome, Firefox, Opera en binnenkort ook naar Edge . Hiermee kunt u alle netwerkverzoeken van uw site onderscheppen via een gemeenschappelijk codepunt op de client, zonder de bestaande pagina's te wijzigen. Hiermee kunt u een "2CH-werker" instellen voor ingelogde gebruikers die alle netwerkverzoeken die uw pagina doet, kan onderscheppen en de tokenwissel kan uitvoeren, net zoals mobiele apps dat doen.
Vaak heeft uw server al een eindpunt dat door mobiele apps wordt gebruikt om een nieuw kortstondig token te verkrijgen, meestal met behulp van het OAuth-protocol. Om het bovenstaande patroon op internet mogelijk te maken, hoeft dat eindpunt alleen maar te worden bijgewerkt om te begrijpen wanneer het door een servicemedewerker wordt gebeld, en vervolgens een nieuwe kortstondige sessiecookie terug te sturen die is opgemaakt op een manier die andere pagina's op de site al verwachten.
Als uw server nog niet over een dergelijk eindpunt beschikt, kan deze er een maken speciaal voor het beheer van browsersessies.

Het patroon met twee tokens met servicemedewerkers volgt het OAuth 2.0-patroon redelijk nauwkeurig. Als u al een OAuth-tokeneindpunt uitvoert, kunt u dit waarschijnlijk opnieuw gebruiken met servicemedewerkers voor uw webauthenticatie.
U vraagt zich misschien ook af wat er gebeurt als de gebruiker een browser bezoekt die geen servicemedewerkers ondersteunt. Als je de bovenstaande aanpak implementeert, zullen ze eenvoudigweg geen verschil ervaren en korte sessies blijven ervaren.
We hebben een voorbeeldclient en backend gepubliceerd. We hopen dat u het zelf uitprobeert en een enquête over sessiebeheer beantwoordt .

