Ulepszenie debugowania w Narzędziach deweloperskich w Chrome dzięki rozszerzeniu ignoreList mapy źródeł.
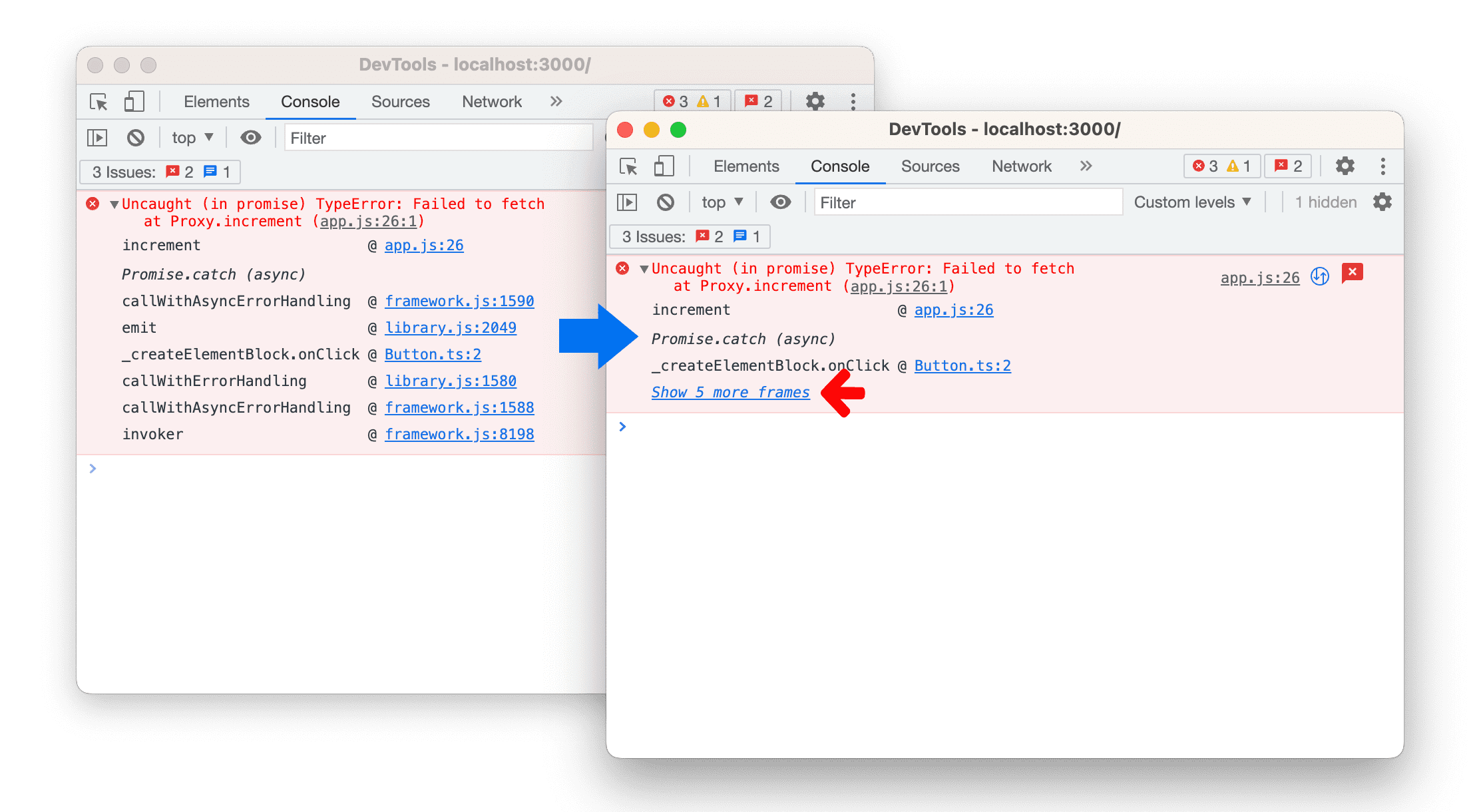
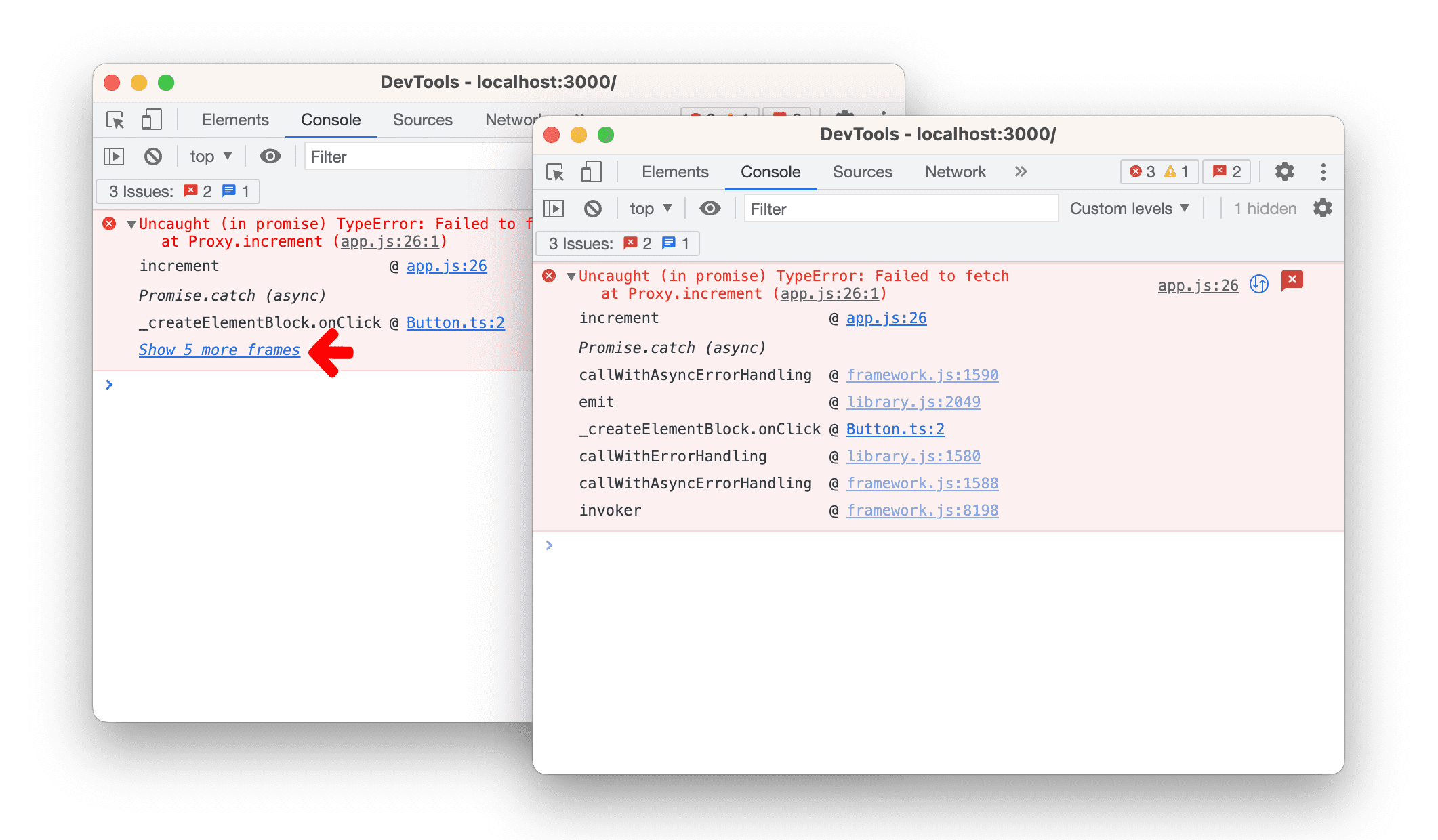
Narzędzia deweloperskie w Chrome analizują pole ignoreList w mapach źródłowych, aby ułatwić deweloperom debugowanie. W Konsoli sprawdź ten ślad stosu. Narzędzia deweloperskie automatycznie ukrywają wszystkie ramki innych firm i wyświetlają tylko te, które są istotne dla Twojego kodu.

ignoreList przez Narzędzia deweloperskie w Chrome. Ta ostatnia funkcja ukrywa nieistotne ramki innych firm, aby ułatwić Ci szybsze znajdowanie problemów podczas debugowania.
Co to jest ignoreList?
Rozszerzenia map źródłowych to dodatkowe pola, które przechowują dodatkowe informacje o mapie źródłowej. Takie pola mają przedrostek x_.
Narzędzia deweloperskie w Chrome używają pola ignoreList (jeśli jest podane), aby odfiltrowywać wygenerowany kod i umożliwiać deweloperom stron internetowych skupianie się tylko na kodzie, który sami tworzą. Zobacz na przykład tę mapę źródłową.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Pole sources zawiera listę oryginalnych źródeł użytych w pliku mappings. Aby dowiedzieć się, jak działają mapowania, obejrzyj film Co to są mapy źródeł?.
Ponieważ pliki node_modules/…/frameworks.js i node_modules/.../library.js są skryptami innych firm, możesz określić pole ignoreList, aby wskazać ich pozycje w polu sources. Narzędzia dla programistów w Chrome zastosują te informacje, aby ukryć klatki z ignorowanych plików.

Dotyczy to też zbioru wywołań w panelu Źródła podczas debugowania w miejscu przerwania.
W Narzędziach deweloperskich jest domyślnie włączone dodatkowe ustawienie: Automatycznie dodawaj znane skrypty innych firm do listy ignorowanych. Znajdziesz go w DevTools > Ustawienia > Lista ignorowania.
Dzięki polu mapy źródeł ignoreList możesz ukryć pominięte pliki w panelu Źródła, aby skupić się na kodzie.

Jak wypełnić ignoreList
Dobra wiadomość jest taka, że frameworki takie jak Angular czy Nuxt już konfigurują ignoreList w mapach źródeł. Przejdź na najnowszą wersję, a aplikacja będzie działać od razu po zainstalowaniu. bez wysiłku uzyskujesz ulepszone zrzuty stosu.
Z kolei narzędzia do tworzenia, takie jak Vite i Rollup, zawierają ustawienia umożliwiające konfigurowanie. Do tego celu służy też wtyczka webpack.
Jeśli jesteś twórcą frameworku lub biblioteki, musisz wiedzieć, jak zaimplementować te ustawienia, aby ułatwić użytkownikom debugowanie. W następnej sekcji dowiesz się, jak Angular i Nuxt to zrobili.
Co zrobić, jeśli Twoja ulubiona platforma i narzędzie do kompilacji nie obsługują jeszcze tej funkcji?
Współpracujemy z twórcami frameworków i narzędzi do kompilowania, aby wprowadzić te nowe ustawienia. Możesz też pomóc, informując administratorów o tej funkcji. Możesz na przykład zgłosić problem w ich repozytorium.
Aby uzyskać podobny efekt, możesz też ręcznie dodać nieistotne skrypty do listy ignorowanych bezpośrednio w drzewie plików w panelu DevTools > Źródła > Strona.
Studium przypadku: implementacja Nuxt i Angular
Zapoznaj się z tymi 2 studiami przypadków.
ignoreList w Nuxt
Od wersji Nuxt 3.3.1 zawartość plików node_modules i Nuxt buildDir została oznaczona jako „do zignorowania przez debugery”.
Osiągnięto to dzięki zmianie konfiguracji kompilacji Nuxt za pomocą Vite i Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
Zespół DevTools dziękuje zespołom Vite i Nuxt za umożliwienie tego. Dziękujemy za współpracę i współdziałanie, które przyczyniły się do udanej implementacji. Jeszcze raz dziękujemy zespołom Vite i Nuxt za ich wkład.
ignoreList w Angular
Od wersji Angular 14.1.0 zawartość folderów node_modules i webpack została oznaczona jako „do zignorowania”.
Osiągnięto to dzięki zmianie w angular-cli, która polegała na utworzeniu wtyczki podłączanej do modułu Compiler w webpackie.
Plik webpack plugin, który nasi inżynierowie stworzyli na etapie PROCESS_ASSETS_STAGE_DEV_TOOLING, wypełnia pole ignoreList w mapach źródłowych za pomocą końcowych zasobów wygenerowanych przez webpack i przesłanych do przeglądarki.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Więcej informacji o innych ulepszeniach debugowania Angulara w Narzędziach deweloperskich znajdziesz w artykule Case Study: Better Angular Debugging with DevTools (Case Study: ulepszone debugowanie Angulara za pomocą Narzędzi deweloperskich).
Zespół Chrome DevTools dziękuje zespołowi Angular za nieocenione wsparcie w ramach tej implementacji. Twoje wysiłki i współpraca były bardzo ważne i doceniamy Twój wkład. Dziękujemy zespołowi Angular za umożliwienie tego.