Cải thiện trải nghiệm gỡ lỗi trong Công cụ của Chrome cho nhà phát triển bằng tiện ích bản đồ nguồn ignoreList.
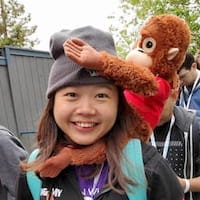
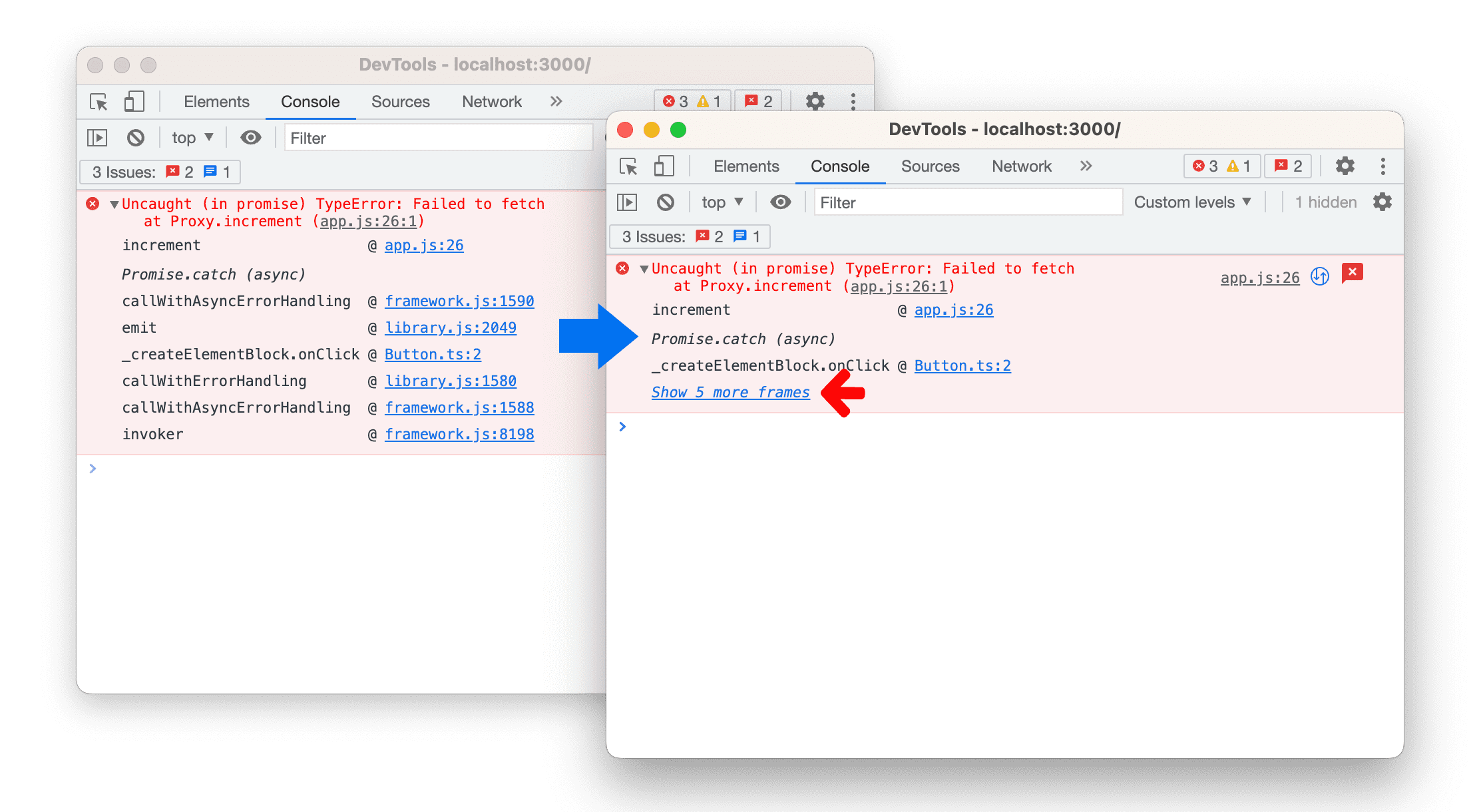
Chrome DevTools phân tích cú pháp trường ignoreList trong bản đồ nguồn để giúp cải thiện trải nghiệm gỡ lỗi của nhà phát triển. Hãy xem dấu vết ngăn xếp sau trong Console. Công cụ cho nhà phát triển sẽ tự động ẩn tất cả khung của bên thứ ba và chỉ hiển thị những khung có liên quan đến mã của bạn.

ignoreList. Chế độ sau sẽ ẩn các khung của bên thứ ba không liên quan để giúp bạn xác định nhanh hơn các vấn đề trong quá trình gỡ lỗi.
ignoreList là gì?
Tiện ích bản đồ nguồn là các trường bổ sung lưu trữ thông tin bổ sung về bản đồ nguồn. Các trường như vậy có tiền tố là x_.
Công cụ của Chrome cho nhà phát triển sử dụng trường ignoreList (nếu có) để lọc ra mã được tạo và cho phép nhà phát triển web chỉ tập trung vào mã mà họ tạo. Ví dụ: hãy xem bản đồ nguồn sau.
/* demo.js.map */
{
"version": 3,
"mappings": "AAAAA, ..."
"sources": [
"app.js",
"components/Button.ts",
"node_modules/.../framework.js",
"node_modules/.../library.js",
...
],
"ignoreList": [2, 3],
...
}
Trường sources cho thấy danh sách các nguồn gốc mà mục mappings sử dụng. Xem video Bản đồ nguồn là gì? để tìm hiểu cách hoạt động của các mối liên kết.
Do hai tệp node_modules/…/frameworks.js và node_modules/.../library.js là tập lệnh của bên thứ ba, nên bạn có thể chỉ định trường ignoreList để cho biết vị trí của các tập lệnh đó trong trường sources. Công cụ dành cho nhà phát triển của Chrome sẽ áp dụng thông tin này để ẩn khung khỏi các tệp bị bỏ qua đó.

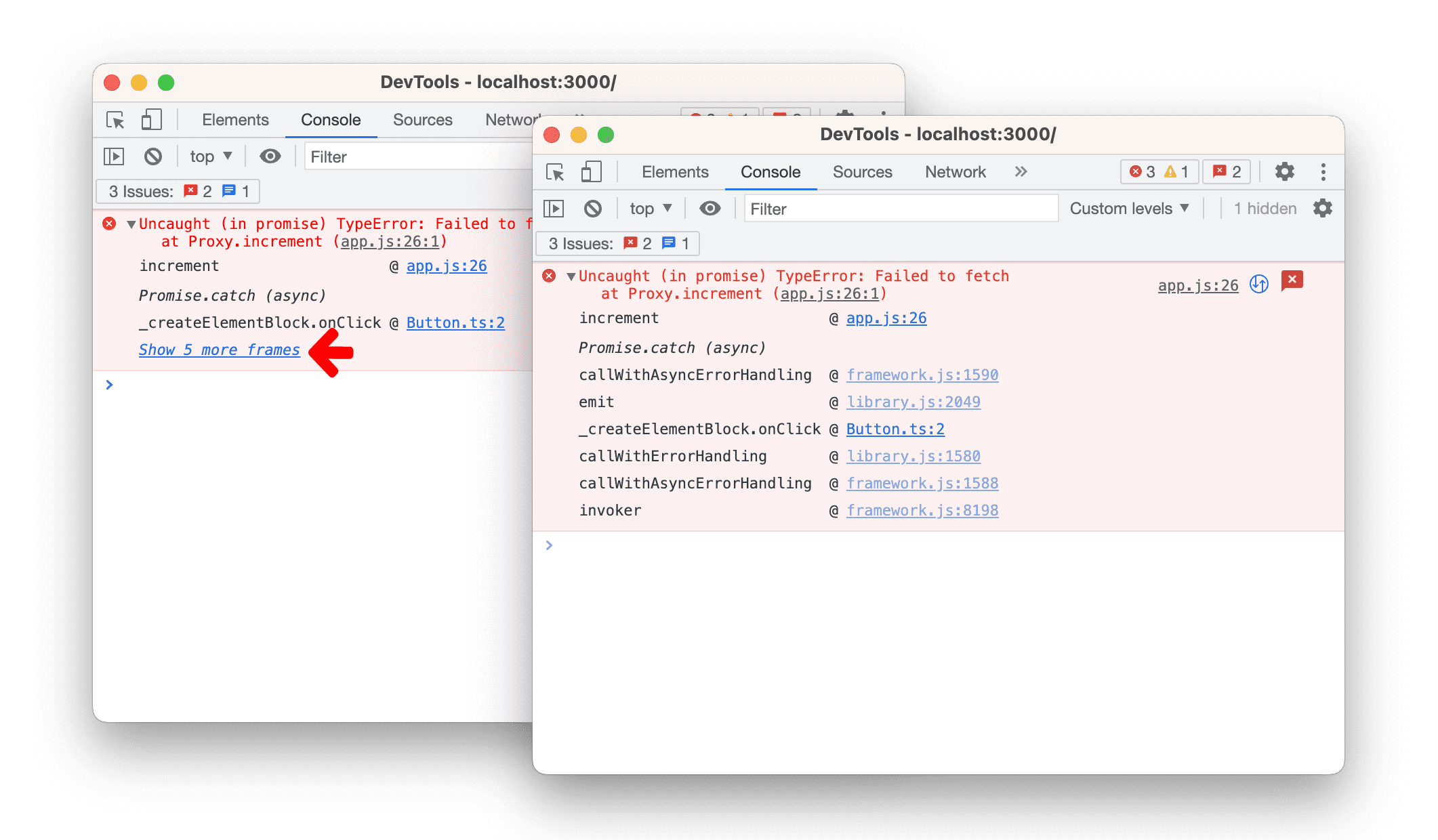
Điều này cũng áp dụng cho Ngăn xếp lệnh gọi trong bảng điều khiển Nguồn trong quá trình gỡ lỗi điểm ngắt.
Trong nền, DevTools có một chế độ cài đặt bổ sung được bật theo mặc định: Tự động thêm tập lệnh đã biết của bên thứ ba vào danh sách bỏ qua. Bạn có thể tìm thấy danh sách này trong DevTools > Settings (Công cụ phát triển > Cài đặt) > Ignore List (Danh sách bỏ qua).
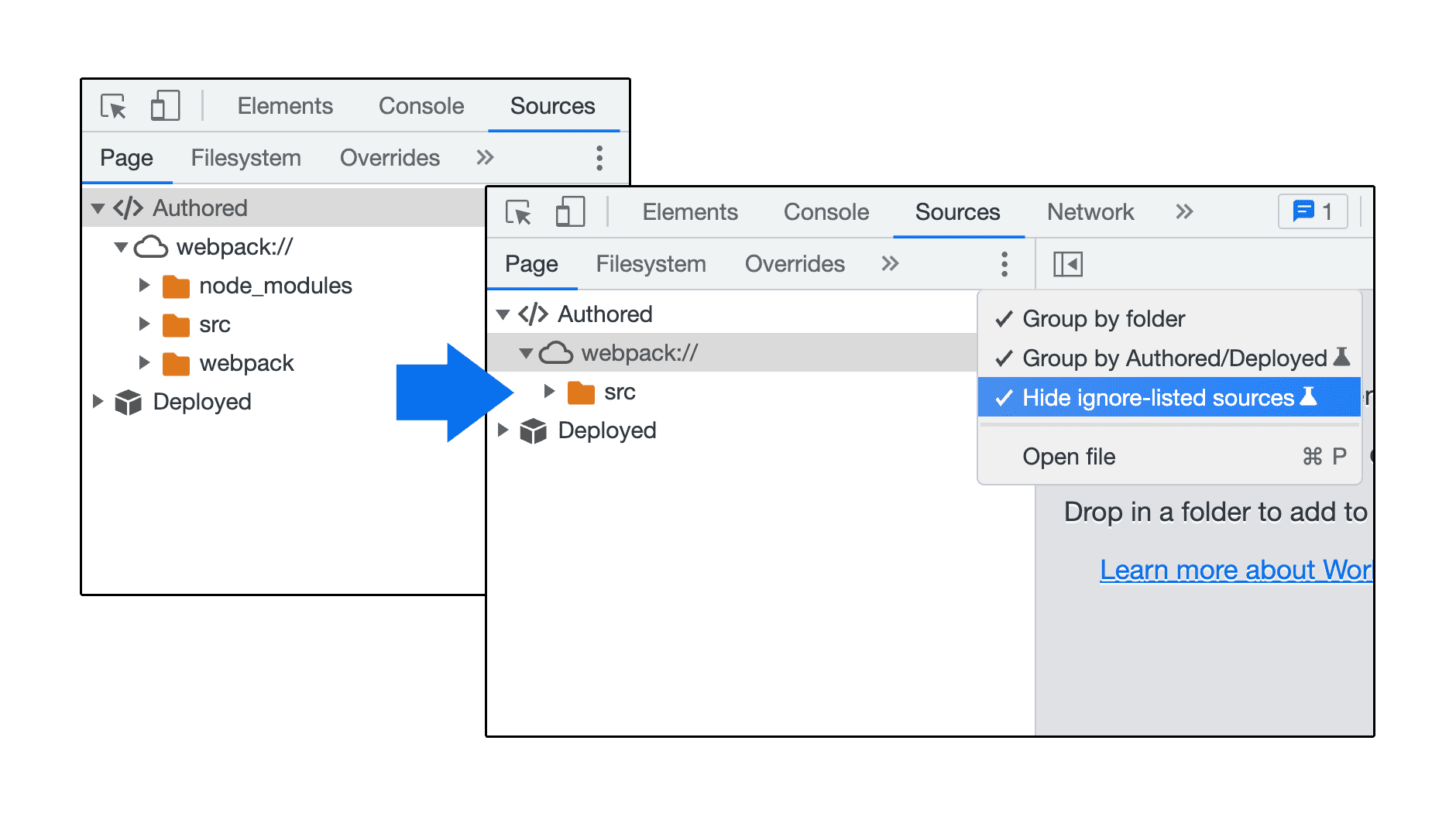
Với trường bản đồ nguồn ignoreList, bạn có thể ẩn các tệp bị bỏ qua trong bảng điều khiển Nguồn để tập trung vào mã của mình.

Cách điền sẵn ignoreList
Tin vui là các khung như Angular và Nuxt đã định cấu hình ignoreList trong bản đồ nguồn của chúng. Hãy nâng cấp lên phiên bản mới nhất để sử dụng ngay. Bạn có thể dễ dàng cải thiện dấu vết ngăn xếp.
Mặt khác, các công cụ xây dựng như Vite và Rollup cung cấp các chế độ cài đặt để định cấu hình. Ngoài ra, còn có một trình bổ trợ webpack cho việc đó.
Nếu bạn là người duy trì khung hoặc thư viện, bạn cần phải hiểu cách triển khai các chế độ cài đặt này để cải thiện trải nghiệm gỡ lỗi của người dùng. Hãy xem phần sau để biết cách Angular và Nuxt thực hiện việc này trong hậu trường.
Nếu khung và công cụ xây dựng yêu thích của bạn chưa hỗ trợ thì sao?
Chúng tôi chủ động làm việc với các khung và xây dựng các công cụ để triển khai các chế độ cài đặt mới này. Bạn cũng có thể giúp đỡ bằng cách thông báo cho người duy trì về tính năng này. Ví dụ: bạn có thể gửi vấn đề trong kho lưu trữ của họ.
Ngoài ra, bạn có thể thêm các tập lệnh không liên quan vào Danh sách bỏ qua theo cách thủ công ngay từ cây tệp trên ngăn DevTools > Sources (Công cụ phát triển > Nguồn) > Page (Trang) để đạt được kết quả tương tự.
Nghiên cứu điển hình: Triển khai Nuxt và Angular
Hãy xem hai nghiên cứu điển hình sau.
ignoreList trong Nuxt
Kể từ Nuxt v3.3.1, nội dung của node_modules và Nuxt buildDir đã được đánh dấu là "bị trình gỡ lỗi bỏ qua".
Điều này đạt được thông qua thay đổi trong cấu hình bản dựng của Nuxt bằng cách sử dụng Vite và Rollup:
/* vite.config.ts */
const ctx: ViteBuildContext = {
config: vite.mergeConfig(
build: {
rollupOptions: {
output: {
sourcemapIgnoreList: (relativeSourcePath) => {
return relativeSourcePath.includes('/node_modules/') || relativeSourcePath.includes(ctx.nuxt.options.buildDir)
},
}
})
Nhóm DevTools xin cảm ơn các nhóm Vite và Nuxt đã giúp chúng tôi thực hiện được điều này. Chúng tôi rất cảm ơn bạn đã nỗ lực và hợp tác. Đó là yếu tố quan trọng giúp quá trình triển khai này thành công. Một lần nữa, cảm ơn các nhóm Vite và Nuxt đã đóng góp!
ignoreList trong Angular
Kể từ Angular v14.1.0, nội dung của thư mục node_modules và webpack đã được đánh dấu là "bỏ qua".
Điều này đã đạt được thông qua thay đổi trong angular-cli bằng cách tạo một trình bổ trợ liên kết với mô-đun Compiler của webpack.
Trình bổ trợ webpack mà các kỹ sư của chúng tôi đã tạo các trình nối vào giai đoạn PROCESS_ASSETS_STAGE_DEV_TOOLING và điền sẵn trường ignoreList trong bản đồ nguồn bằng các thành phần cuối cùng mà webpack tạo ra và trình duyệt tải.
const map = JSON.parse(mapContent) as SourceMap;
const ignoreList = [];
for (const [index, path] of map.sources.entries()) {
if (path.includes('/node_modules/') || path.startsWith('webpack/')) {
ignoreList.push(index);
}
}
map[`ignoreList`] = ignoreList;
compilation.updateAsset(name, new RawSource(JSON.stringify(map)));
Để tìm hiểu thêm về các điểm cải tiến khác về gỡ lỗi Angular trong Công cụ cho nhà phát triển, hãy xem bài viết Nghiên cứu điển hình: Gỡ lỗi Angular hiệu quả hơn bằng Công cụ cho nhà phát triển.
Nhóm Công cụ phát triển Chrome muốn gửi lời cảm ơn đến nhóm Angular vì những đóng góp vô giá của họ đối với sự thành công của quá trình triển khai này. Nỗ lực và sự hợp tác của bạn là yếu tố quan trọng. Chúng tôi rất cảm ơn bạn đã làm việc chăm chỉ. Cảm ơn nhóm Angular đã giúp chúng tôi thực hiện được điều này!