Gebruik de Reporting API om beveiligingsschendingen, verouderde API-aanroepen en meer te monitoren.
Sommige fouten komen alleen voor in de productie. Je zult ze niet lokaal of tijdens de ontwikkeling tegenkomen, omdat echte gebruikers , echte netwerken en echte apparaten het spel veranderen. De Reporting API helpt een aantal van deze fouten op te sporen, zoals beveiligingsschendingen of verouderde en binnenkort verouderde API-aanroepen op uw site, en verzendt deze naar een eindpunt dat u heeft opgegeven.
Hiermee kunt u via HTTP-headers aangeven wat u wilt monitoren en wordt beheerd door de browser .
Door de Reporting API in te stellen, kunt u erop vertrouwen dat wanneer gebruikers dit soort fouten tegenkomen, u dit weet, zodat u deze kunt oplossen.
In dit bericht wordt beschreven wat deze API kan doen en hoe u deze kunt gebruiken. Laten we erin duiken!
Demo en code
Zie de Reporting API in actie vanaf Chrome 96 en nieuwer (Chrome Bèta of Canary, vanaf oktober 2021).
Overzicht

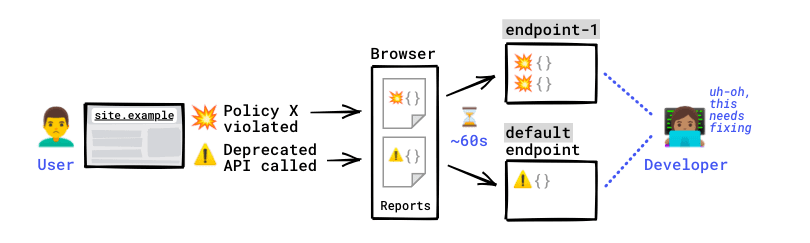
Laten we aannemen dat uw site, site.example , een inhoudsbeveiligingsbeleid en een documentbeleid heeft. Weet je niet wat deze doen? Dat is oké, je zult dit voorbeeld nog steeds kunnen begrijpen.
U besluit uw site te monitoren om te weten wanneer dit beleid wordt geschonden, maar ook omdat u verouderde of binnenkort verouderde API's die uw codebase mogelijk gebruikt, in de gaten wilt houden.
Om dit te doen, configureert u een Reporting-Endpoints -header en wijst u deze eindpuntnamen waar nodig toe via de report-to richtlijn in uw beleid.
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the `default` endpoint
Er gebeurt iets onvoorziens en dit beleid wordt door sommige van uw gebruikers geschonden.
Voorbeeld overtredingen
index.html
<script src="script.js"></script>
<!-- CSP VIOLATION: Try to load a script that's forbidden as per the Content-Security-Policy -->
<script src="https://example.com/script.js"></script>
script.js , geladen door index.html
// DOCUMENT-POLICY VIOLATION: Attempt to use document.write despite the document policy
try {
document.write('<h1>hi</h1>');
} catch (e) {
console.log(e);
}
// DEPRECATION: Call a deprecated API
const webkitStorageInfo = window.webkitStorageInfo;
De browser genereert een CSP-schendingsrapport, een Document-Policy-schendingsrapport en een Beëindigingsrapport waarin deze problemen worden vastgelegd.
Met een korte vertraging (tot een minuut) verzendt de browser de rapporten vervolgens naar het eindpunt dat voor dit overtredingstype is geconfigureerd. De rapporten worden out-of-band verzonden door de browser zelf (niet door uw server of door uw site).
De eindpunt(en) ontvangen deze rapporten.
U heeft nu toegang tot de rapporten over deze eindpunten en kunt monitoren wat er mis is gegaan. U bent klaar om te beginnen met het oplossen van het probleem waar uw gebruikers last van hebben.
Voorbeeldrapport
{
"age": 2,
"body": {
"blockedURL": "https://site2.example/script.js",
"disposition": "enforce",
"documentURL": "https://site.example",
"effectiveDirective": "script-src-elem",
"originalPolicy": "script-src 'self'; object-src 'none'; report-to main-endpoint;",
"referrer": "https://site.example",
"sample": "",
"statusCode": 200
},
"type": "csp-violation",
"url": "https://site.example",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
Gebruik cases en rapporttypen
De Reporting API kan worden geconfigureerd om u te helpen bij het monitoren van vele soorten interessante waarschuwingen of problemen die op uw site voorkomen:
| Rapporttype | Voorbeeld van een situatie waarin een rapport zou worden gegenereerd |
|---|---|
| CSP -schending (alleen niveau 3) | U heeft een Content-Security-Policy (CSP) ingesteld op een van uw pagina's, maar de pagina probeert een script te laden dat niet is toegestaan door uw CSP. |
| COOP -schending | U hebt een Cross-Origin-Opener-Policy ingesteld op een pagina, maar een cross-origin-venster probeert rechtstreeks met het document te communiceren. |
| COEP -schending | U hebt een Cross-Origin-Embedder-Policy ingesteld op een pagina, maar het document bevat een cross-origin iframe dat er niet voor heeft gekozen om te worden geladen door cross-origin-documenten. |
| Schending van het documentbeleid | De pagina heeft een documentbeleid dat het gebruik van document.write verhindert, maar een script probeert document.write aan te roepen. |
| Schending van het rechtenbeleid | De pagina heeft een machtigingsbeleid dat microfoongebruik voorkomt, en een script dat om audio-invoer vraagt. |
| Waarschuwing voor beëindiging | De pagina gebruikt een API die is verouderd of zal worden verouderd; het roept het rechtstreeks aan of via een script van derden op het hoogste niveau. |
| Interventie | De pagina probeert iets te doen dat de browser besluit niet te honoreren, vanwege veiligheids-, prestatie- of gebruikerservaringredenen. Voorbeeld in Chrome: de pagina gebruikt document.write op langzame netwerken of roept navigator.vibrate aan in een cross-origin frame waarmee de gebruiker nog geen interactie heeft gehad. |
| Crash | De browser crasht terwijl uw site geopend is. |
Rapporten
Hoe zien rapporten eruit?
De browser verzendt rapporten naar het eindpunt dat u heeft geconfigureerd. Het verzendt verzoeken die er als volgt uitzien:
POST
Content-Type: application/reports+json
De payload van deze verzoeken is een lijst met rapporten.
Voorbeeldlijst met rapporten
[
{
"age": 420,
"body": {
"columnNumber": 12,
"disposition": "enforce",
"lineNumber": 11,
"message": "Document policy violation: document-write is not allowed in this document.",
"policyId": "document-write",
"sourceFile": "https://site.example/script.js"
},
"type": "document-policy-violation",
"url": "https://site.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
},
{
"age": 510,
"body": {
"blockedURL": "https://site.example/img.jpg",
"destination": "image",
"disposition": "enforce",
"type": "corp"
},
"type": "coep",
"url": "https://dummy.example/",
"user_agent": "Mozilla/5.0... Chrome/92.0.4504.0"
}
]
Dit zijn de gegevens die u in elk van deze rapporten kunt vinden:
| Veld | Beschrijving |
|---|---|
age | Het aantal milliseconden tussen de tijdstempel van het rapport en de huidige tijd. |
body | De daadwerkelijke rapportgegevens, geserialiseerd in een JSON-tekenreeks. De velden in de body van een rapport worden bepaald door het type . ⚠️ Rapporten van verschillende typen hebben verschillende lichamen . Als u de exacte hoofdtekst van elk rapporttype wilt zien, bekijkt u het demorapportage-eindpunt en volgt u de instructies om voorbeeldrapporten te genereren. |
type | Een rapporttype, bijvoorbeeld csp-violation of coep . |
url | Het adres van het document of de werknemer op basis waarvan het rapport is gegenereerd. Gevoelige gegevens zoals gebruikersnaam, wachtwoord en fragment worden van deze URL verwijderd . |
user_agent | De User-Agent header van de aanvraag op basis waarvan het rapport is gegenereerd. |
Gecertificeerde rapporten
Rapportage-eindpunten die dezelfde oorsprong hebben als de pagina die het rapport genereert, ontvangen de inloggegevens (cookies) in de verzoeken die de rapporten bevatten.
Referenties kunnen nuttige aanvullende context over het rapport geven; bijvoorbeeld of het account van een bepaalde gebruiker consistent fouten veroorzaakt, of dat een bepaalde reeks acties op andere pagina's een rapport op deze pagina activeert.
Wanneer en hoe verzendt de browser rapporten?
Rapporten worden out-of-band vanaf uw site geleverd : de browser bepaalt wanneer ze naar de geconfigureerde eindpunten worden verzonden. Er is ook geen manier om te controleren wanneer de browser rapporten verzendt; het vangt ze op, plaatst ze in de wachtrij en verzendt ze automatisch op een geschikt tijdstip.
Dit betekent dat er weinig tot geen prestatieproblemen zijn bij het gebruik van de Reporting API.
Rapporten worden met een vertraging (tot een minuut) verzonden om de kans te vergroten dat rapporten in batches worden verzonden. Dit bespaart bandbreedte om respect te hebben voor de netwerkverbinding van de gebruiker, wat vooral belangrijk is op mobiel. De browser kan de levering ook vertragen als deze bezig is met het verwerken van werk met een hogere prioriteit, of als de gebruiker zich op dat moment op een langzaam en/of overbelast netwerk bevindt.
Problemen van derden en van de eerste partij
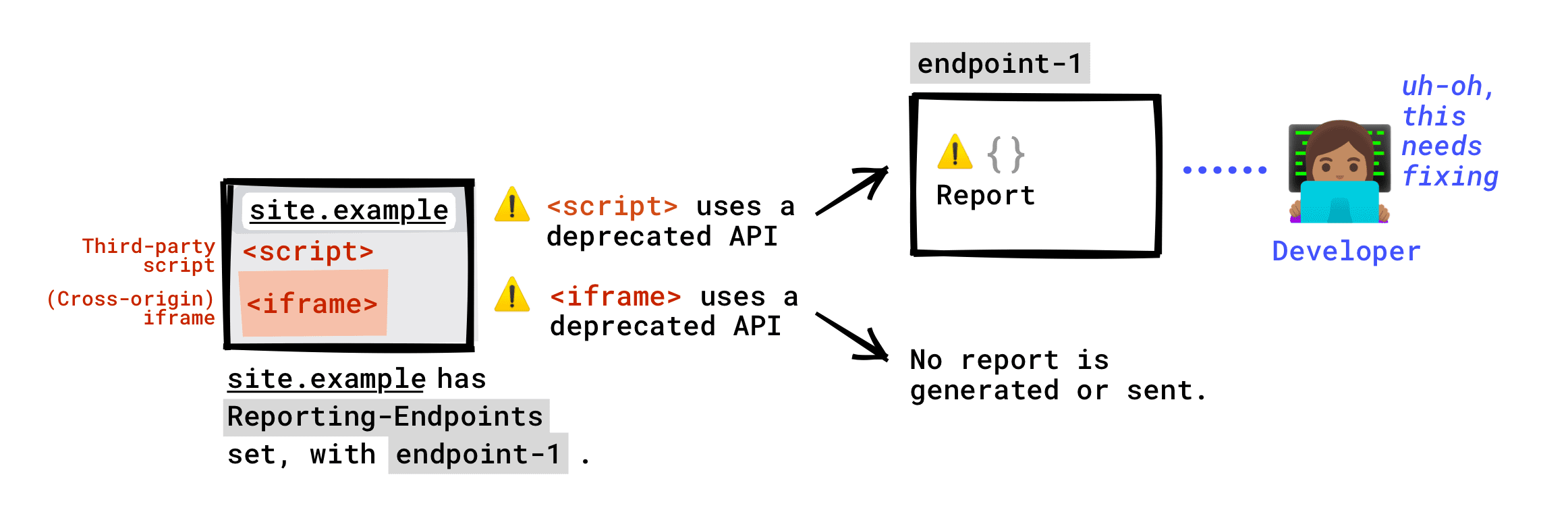
Rapporten die worden gegenereerd vanwege schendingen of beëindigingen op uw pagina, worden verzonden naar de eindpunten die u heeft geconfigureerd. Dit geldt ook voor overtredingen die zijn begaan door scripts van derden die op uw pagina worden uitgevoerd.
Schendingen of beëindigingen die hebben plaatsgevonden in een cross-origin iframe dat in uw pagina is ingesloten, worden niet gerapporteerd aan uw eindpunt(en) (althans niet standaard). Een iframe zou zijn eigen rapportage kunnen opzetten en zelfs kunnen rapporteren aan de rapportageservice van uw site (dat wil zeggen, de eerste partij); maar dat is aan de ingelijste site. Houd er ook rekening mee dat de meeste rapporten alleen worden gegenereerd als het beleid van een pagina wordt geschonden, en dat het beleid van uw pagina en het iframe-beleid verschillend zijn.
Voorbeeld met afschrijvingen

Browser-ondersteuning
In de onderstaande tabel wordt de browserondersteuning voor de Reporting API v1 samengevat, dat wil zeggen met de Reporting-Endpoints header. Browserondersteuning voor de Reporting API v0 ( Report-To header) is hetzelfde, behalve voor één rapporttype: Netwerkfoutregistratie wordt niet ondersteund in de nieuwe Reporting API. Lees de migratiehandleiding voor meer informatie.
| Rapporttype | Chroom | Chrome iOS | Safari | Firefox | Rand |
|---|---|---|---|---|---|
| CSP-schending (alleen niveau 3)* | ✔ Ja | ✔ Ja | ✔ Ja | ✘ Nee | ✔ Ja |
| Netwerkfoutregistratie | ✘ Nee | ✘ Nee | ✘ Nee | ✘ Nee | ✘ Nee |
| COOP/COEP-schending | ✔ Ja | ✘ Nee | ✔ Ja | ✘ Nee | ✔ Ja |
| Alle andere typen: schending van documentbeleid, beëindiging, interventie, crash | ✔ Ja | ✘ Nee | ✘ Nee | ✘ Nee | ✔ Ja |
Deze tabel geeft alleen een samenvatting van de ondersteuning voor report-to met de nieuwe Reporting-Endpoints -header. Lees de CSP-rapportagemigratietips als u wilt migreren naar Reporting-Endpoints .
Met behulp van de rapportage-API
Bepaal waar rapporten naartoe moeten worden gestuurd
Je hebt twee opties:
- Verzend rapporten naar een bestaande rapportverzamelservice.
- Stuur rapporten naar een rapportageverzamelaar die u zelf bouwt en beheert.
Optie 1: Gebruik een bestaande rapportverzamelservice
Enkele voorbeelden van diensten voor het verzamelen van rapporten zijn:
Als je andere oplossingen kent, open dan een probleem om ons dit te laten weten, dan zullen we dit bericht bijwerken!
Houd naast de prijs rekening met de volgende punten bij het selecteren van een rapportverzamelaar: 🧐
- Ondersteunt dit verzamelprogramma alle rapporttypen? Niet alle rapportage-eindpuntoplossingen ondersteunen bijvoorbeeld COOP/COEP-rapporten.
- Vindt u het prettig om de URL's van uw toepassing te delen met een externe rapportverzamelaar? Zelfs als de browser gevoelige informatie van deze URL's verwijdert, kan op deze manier gevoelige informatie gelekt worden . Als dit te riskant klinkt voor uw toepassing, beheer dan uw eigen rapportage-eindpunt.
Optie 2: Bouw en beheer uw eigen rapportverzamelaar
Het bouwen van uw eigen server die rapporten ontvangt, is niet zo triviaal. Om te beginnen kunt u onze lichtgewicht boilerplate gebruiken. Het is gebouwd met Express en kan rapporten ontvangen en weergeven.
Ga naar de standaardrapportverzamelaar .
Klik op Remixen om te bewerken om het project bewerkbaar te maken.
Je hebt nu je kloon! U kunt het voor uw eigen doeleinden aanpassen.
Als u de standaard niet gebruikt en uw eigen server helemaal opnieuw bouwt:
- Controleer op
POST-verzoeken met eenContent-Typeofapplication/reports+jsonom rapportverzoeken te herkennen die door de browser naar uw eindpunt zijn verzonden. - Als uw eindpunt zich op een andere oorsprong bevindt dan uw site, zorg er dan voor dat het CORS-preflightverzoeken ondersteunt.
Optie 3: Combineer optie 1 en 2
Het kan zijn dat u sommige soorten rapporten wilt laten verzorgen door een specifieke aanbieder, maar voor andere een eigen oplossing heeft.
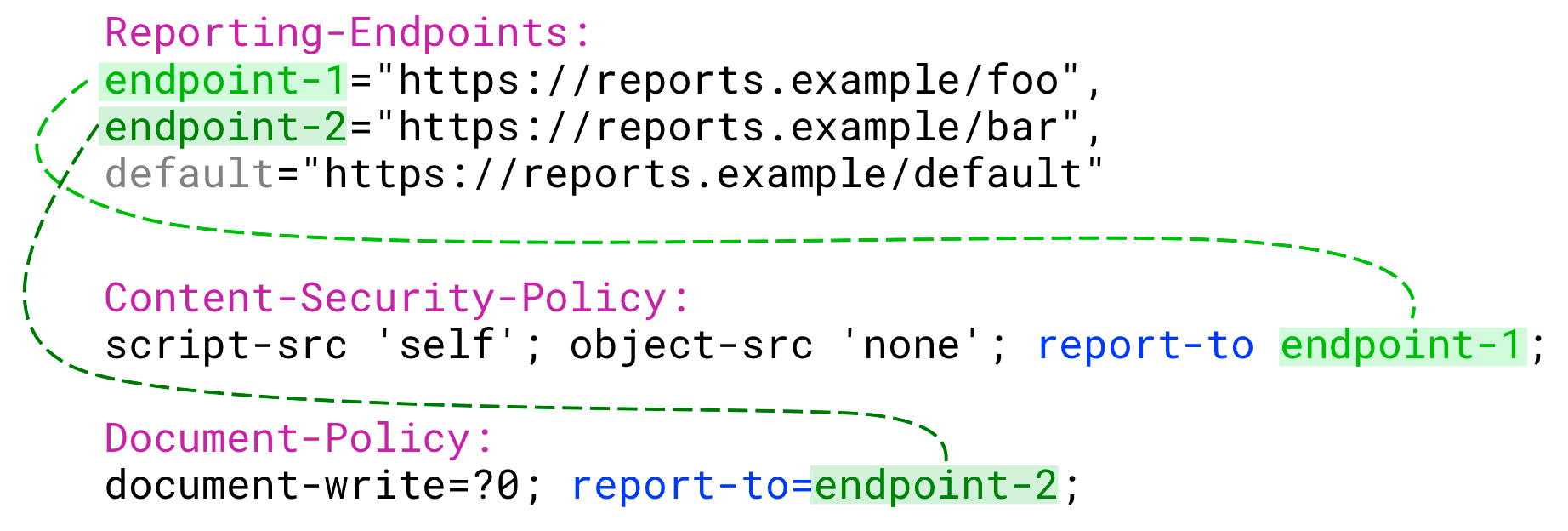
In dit geval stelt u meerdere eindpunten als volgt in:
Reporting-Endpoints: endpoint-1="https://reports-collector.example", endpoint-2="https://my-custom-endpoint.example"
Configureer de header Reporting-Endpoints
Stel een Reporting-Endpoints -antwoordheader in. De waarde ervan moet één of meer door komma's gescheiden sleutel-waardeparen zijn:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Als u migreert van de oude Reporting API naar de nieuwe Reporting API, kan het zinvol zijn om zowel Reporting-Endpoints als Report-To in te stellen. Zie de details in de migratiehandleiding . Als u rapportage voor schendingen van Content-Security-Policy alleen gebruikt via de report-uri richtlijn, controleer dan met name de migratiestappen voor CSP-rapportage .
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Report-To: ...
Sleutels (eindpuntnamen)
Elke sleutel kan een naam naar keuze hebben, zoals main-endpoint of endpoint-1 . U kunt besluiten verschillende benoemde eindpunten in te stellen voor verschillende rapporttypen, bijvoorbeeld my-coop-endpoint , my-csp-endpoint . Hiermee kunt u rapporten naar verschillende eindpunten routeren, afhankelijk van hun type.
Als u interventie- , afschrijvings- en/of crashrapporten wilt ontvangen, stelt u een eindpunt in met de naam default .
Als de header Reporting-Endpoints geen default definieert, worden rapporten van dit type niet verzonden (hoewel ze wel worden gegenereerd).
Waarden (URL's)
Elke waarde is een URL naar keuze waar de rapporten naartoe worden verzonden. Welke URL u hier moet instellen, hangt af van wat u in stap 1 hebt besloten.
Een eindpunt-URL:
- Moet beginnen met een schuine streep (
/). Relatieve paden worden niet ondersteund. - Kan van oorsprong zijn; maar in dat geval worden er geen inloggegevens meegestuurd met de rapporten .
Voorbeelden
Reporting-Endpoints: my-coop-endpoint="https://reports.example/coop", my-csp-endpoint="https://reports.example/csp", default="https://reports.example/default"
U kunt vervolgens elk genoemd eindpunt in het juiste beleid gebruiken, of één enkel eindpunt voor al het beleid gebruiken.
Waar moet de kop worden ingesteld?
In de nieuwe Reporting API (degene die in dit bericht wordt behandeld) zijn rapporten beperkt tot documenten . Dit betekent dat voor een bepaalde oorsprong verschillende documenten, zoals site.example/page1 en site.example/page2 , rapporten naar verschillende eindpunten kunnen sturen.
Als u een rapport wilt ontvangen over schendingen of beëindigingen die op elke pagina van uw site plaatsvinden, stelt u de header in als middleware voor alle reacties.
Hier is een voorbeeld in Express:
const REPORTING_ENDPOINT_BASE = 'https://report.example';
const REPORTING_ENDPOINT_MAIN = `${REPORTING_ENDPOINT_BASE}/main`;
const REPORTING_ENDPOINT_DEFAULT = `${REPORTING_ENDPOINT_BASE}/default`;
app.use(function (request, response, next) {
// Set up the Reporting API
response.set(
'Reporting-Endpoints',
`main-endpoint="${REPORTING_ENDPOINT_MAIN}", default="${REPORTING_ENDPOINT_DEFAULT}"`,
);
next();
});
Bewerk uw beleid
Nu de Reporting-Endpoints -header is geconfigureerd, voegt u een report-to instructie toe aan elke beleidsheader waarvoor u schendingsrapporten wilt ontvangen. De waarde van report-to moet een van de benoemde eindpunten zijn die u heeft geconfigureerd.
U kunt meerdere eindpunten gebruiken voor meerdere beleidsregels, of verschillende eindpunten voor verschillende beleidsregels gebruiken.

report-to is niet nodig voor beëindigings- , interventie- en crashrapporten . Deze rapporten zijn aan geen enkel beleid gebonden. Ze worden gegenereerd zolang er een default is ingesteld en worden naar dit default verzonden.
Voorbeeld
# Content-Security-Policy violations and Document-Policy violations
# will be sent to main-endpoint
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0;report-to=main-endpoint;
# Deprecation reports don't need an explicit endpoint because
# these reports are always sent to the default endpoint
Voorbeeldcode
Om dit allemaal in context te zien, vindt u hieronder een voorbeeld van een Node-server die Express gebruikt en alle onderdelen samenbrengt die in dit artikel worden besproken. Het laat zien hoe u de rapportage voor verschillende rapporttypen configureert en geeft de resultaten weer.
Debug uw rapportage-instellingen
Genereer opzettelijk rapporten
Wanneer u de Reporting API instelt, moet u waarschijnlijk opzettelijk uw beleid schenden om te controleren of rapporten worden gegenereerd en verzonden zoals verwacht. Bekijk de demo om voorbeeldcode te zien die het beleid schendt en andere slechte dingen doet die allerlei soorten rapporten genereren.
Bespaar tijd
Rapporten kunnen met vertraging worden verzonden: ongeveer een minuut, wat lang is bij het opsporen van fouten. 😴 Gelukkig kun je bij het debuggen in Chrome de vlag --short-reporting-delay gebruiken om rapporten te ontvangen zodra ze zijn gegenereerd.
Voer deze opdracht uit in uw terminal om deze vlag in te schakelen:
YOUR_PATH/TO/EXECUTABLE/Chrome --short-reporting-delay
Gebruik DevTools
Gebruik DevTools in Chrome om de rapporten te bekijken die zijn verzonden of zullen worden verzonden.
Vanaf oktober 2021 is deze functie experimenteel. Om het te gebruiken, volgt u deze stappen:
- Gebruik Chrome versie 96 en nieuwer (controleer dit door
chrome://versionin uw browser te typen) -
chrome://flags/#enable-experimental-web-platform-featuresin de URL-balk van Chrome. - Klik op Ingeschakeld .
- Start uw browser opnieuw.
- Open Chrome DevTools.
- Open in Chrome DevTools de Instellingen. Klik onder Experimenten op het venster Rapportage-API inschakelen in het paneel Toepassingen .
- Laad DevTools opnieuw.
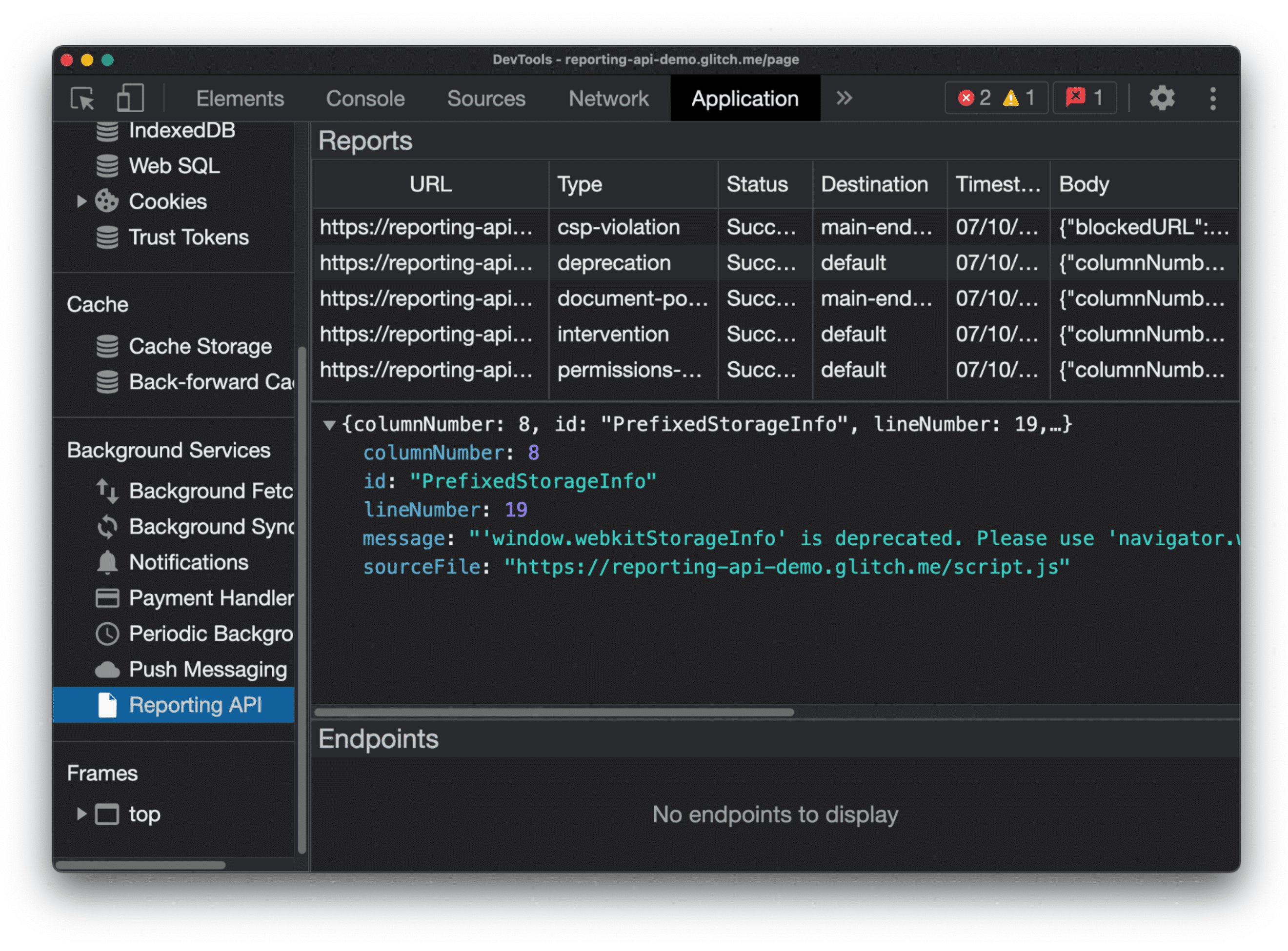
- Laad uw pagina opnieuw. Rapporten die worden gegenereerd door de pagina waarop DevTools is geopend, worden vermeld in het toepassingspaneel van Chrome DevTools, onder Reporting API .

Rapportstatus
In de kolom Status kunt u zien of een rapport succesvol is verzonden.
| Status | Beschrijving |
|---|---|
Success | De browser heeft het rapport verzonden en het eindpunt heeft geantwoord met een succescode ( 200 of een andere succesreactiecode 2xx ). |
Pending | De browser probeert momenteel het rapport te verzenden. |
Queued | Het rapport is gegenereerd en de browser probeert het momenteel niet te verzenden. In een van deze twee gevallen wordt een rapport weergegeven als Queued :
|
MarkedForRemoval | Na een tijdje opnieuw proberen ( Queued ), probeert de browser het rapport niet meer te verzenden en zal het binnenkort uit de lijst met te verzenden rapporten verwijderen. |
Rapporten worden na een tijdje verwijderd, ongeacht of ze succesvol zijn verzonden.
Problemen oplossen
Worden rapporten niet gegenereerd of niet zoals verwacht naar uw eindpunt verzonden? Hier zijn een paar tips om dit op te lossen.
Er worden geen rapporten gegenereerd
Rapporten die in DevTools verschijnen, zijn correct gegenereerd. Als het rapport dat u verwacht niet in deze lijst voorkomt:
- Controleer
report-toin uw polissen. Als dit verkeerd is geconfigureerd, wordt er geen rapport gegenereerd. Ga naar Uw beleid bewerken om dit op te lossen. Een extra manier om dit op te lossen is door de DevTools-console in Chrome te controleren: als er een fout in de console verschijnt voor de verwachte overtreding, betekent dit dat uw beleid waarschijnlijk correct is geconfigureerd. - Houd er rekening mee dat alleen de rapporten die zijn gegenereerd voor het document waarin DevTools is geopend, in deze lijst worden weergegeven. Een voorbeeld: als uw site
site1.exampleeen iframesite2.exampleinsluit dat een beleid schendt en daarom een rapport genereert, wordt dit rapport alleen in DevTools weergegeven als u het iframe in een eigen venster opent en DevTools voor dat venster opent.
Rapporten worden gegenereerd, maar niet verzonden of ontvangen
Wat moet u doen als u een rapport in DevTools kunt zien, maar uw eindpunt dit niet ontvangt?
- Zorg ervoor dat u korte vertragingen gebruikt. Misschien is de reden dat u een rapport niet kunt zien, dat het nog niet is verzonden!
Controleer uw
Reporting-Endpoints-headerconfiguratie. Als er een probleem mee is, wordt er geen rapport verzonden dat correct is gegenereerd. In DevTools blijft de status van het rapport in dit gevalQueuedstaan (deze kan naarPendingspringen en vervolgens snel terug naar InQueuedwanneer er een bezorgpoging wordt gedaan). Enkele veel voorkomende fouten die dit kunnen veroorzaken:Het eindpunt wordt gebruikt maar niet geconfigureerd. Voorbeeld:
Document-Policy: document-write=?0;report-to=endpoint-1; Reporting-Endpoints: default="https://reports.example/default"
Document-Policy-schendingsrapporten moeten worden verzonden naar endpoint-1 , maar deze eindpuntnaam is niet geconfigureerd in Reporting-Endpoints .
Het
defaultontbreekt. Sommige rapporttypen, zoals beëindigings- en interventierapporten, worden alleen verzonden naar het eindpunt met de naamdefault. Lees meer in De Reporting-Endpoints-header configureren .Zoek naar problemen in de syntaxis van uw beleidskoppen, zoals ontbrekende aanhalingstekens. Zie details .
Controleer of uw eindpunt binnenkomende verzoeken kan verwerken.
Zorg ervoor dat uw eindpunt CORS-preflightverzoeken ondersteunt. Als dit niet het geval is, kan het geen rapporten ontvangen.
Test het gedrag van uw eindpunt. Om dit te doen, kunt u, in plaats van handmatig rapporten te genereren, de browser emuleren door verzoeken naar uw eindpunt te sturen die lijken op wat de browser zou verzenden. Voer het volgende uit:
curl --header "Content-Type: application/reports+json" \ --request POST \ --data '[{"age":420,"body":{"columnNumber":12,"disposition":"enforce","lineNumber":11,"message":"Document policy violation: document-write is not allowed in this document.","policyId":"document-write","sourceFile":"https://dummy.example/script.js"},"type":"document-policy-violation","url":"https://dummy.example/","user_agent":"xxx"},{"age":510,"body":{"blockedURL":"https://dummy.example/img.jpg","destination":"image","disposition":"enforce","type":"corp"},"type":"coep","url":"https://dummy.example/","user_agent":"xxx"}]' \ YOUR_ENDPOINTUw eindpunt moet reageren met een succescode (
200of een andere succesreactiecode2xx). Als dit niet het geval is, is er een probleem met de configuratie.
Gerelateerde rapportagemechanismen
Alleen rapport
-Report-Only beleidsheaders en de Reporting-Endpoints werken samen.
Eindpunten die zijn geconfigureerd in Reporting-Endpoints en gespecificeerd in het report-to veld van Content-Security-Policy , Cross-Origin-Embedder-Policy en Cross-Origin-Opener-Policy , ontvangen rapporten wanneer dit beleid wordt geschonden.
Eindpunten die zijn geconfigureerd in Reporting-Endpoints kunnen ook worden opgegeven in het report-to veld van Content-Security-Policy-Report-Only , Cross-Origin-Embedder-Policy-Report-Only en Cross-Origin-Opener-Policy-Report-Only . Ze ontvangen ook rapporten wanneer dit beleid wordt geschonden.
Hoewel er in beide gevallen rapporten worden verzonden, handhaven de headers -Report-Only het beleid niet: niets zal breken of daadwerkelijk worden geblokkeerd, maar u ontvangt rapporten van wat kapot of geblokkeerd zou zijn.
ReportingObserver
De ReportingObserver JavaScript API kan u helpen waarschuwingen aan de clientzijde waar te nemen.
ReportingObserver en de Reporting-Endpoints header genereren rapporten die er hetzelfde uitzien, maar enigszins verschillende gebruiksscenario's mogelijk maken.
Gebruik ReportingObserver als:
- U wilt alleen beëindigingen en/of browserinterventies monitoren.
ReportingObservergeeft waarschuwingen aan de clientzijde weer, zoals beëindigingen en browserinterventies, maar in tegenstelling totReporting-Endpointsregistreert het geen andere typen rapporten, zoals CSP- of COOP/COEP-schendingen. - U moet in realtime op deze overtredingen reageren.
ReportingObservermaakt het mogelijk om een callback te koppelen aan een overtredingsgebeurtenis. - U wilt aanvullende informatie aan een rapport toevoegen om te helpen bij het opsporen van fouten, via de aangepaste callback .
Een ander verschil is dat ReportingObserver alleen aan de clientzijde is geconfigureerd: u kunt het zelfs gebruiken als u geen controle hebt over headers aan de serverzijde en Reporting-Endpoints niet kunt instellen.
Verder lezen
- Migratiehandleiding van Reporting API v0 naar v1
- Rapporterende waarnemer
- Specificatie: verouderde Reporting API (v0)
- Specificatie: nieuwe Reporting API (v1)
Hero-afbeelding door Nine Koepfer / @enka80 op Unsplash , bewerkt. Veel dank aan Ian Clelland, Eiji Kitamura en Milica Mihajlija voor hun recensies en suggesties voor dit artikel.


