Siap untuk konten web generasi berikutnya
RenderingNG adalah arsitektur rendering generasi berikutnya, yang jauh lebih baik daripada yang sebelumnya. RenderingNG dibuat selama lebih dari delapan tahun dan mewakili pekerjaan kolektif dari banyak developer Chromium yang berdedikasi. Hal ini membuka potensi yang sangat besar untuk konten web yang cepat, lancar, andal, responsif, dan interaktif.

Di sini, Anda akan mempelajari apa yang kami buat, alasan kami membuatnya, dan cara kerjanya.
Sasaran bintang utara
Sasaran utama yang memotivasi RenderingNG adalah implementasi mesin browser, dan kekayaan API renderingnya, tidak boleh menjadi faktor pembatas UX di web.
Anda tidak perlu khawatir dengan bug browser yang membuat fitur tidak dapat diandalkan, atau merusak rendering situs Anda.
Seharusnya tidak ada penurunan performa yang misterius. Selain itu, Anda tidak perlu mengatasi fitur bawaan yang tidak ada.
Perintah ini seharusnya berfungsi.
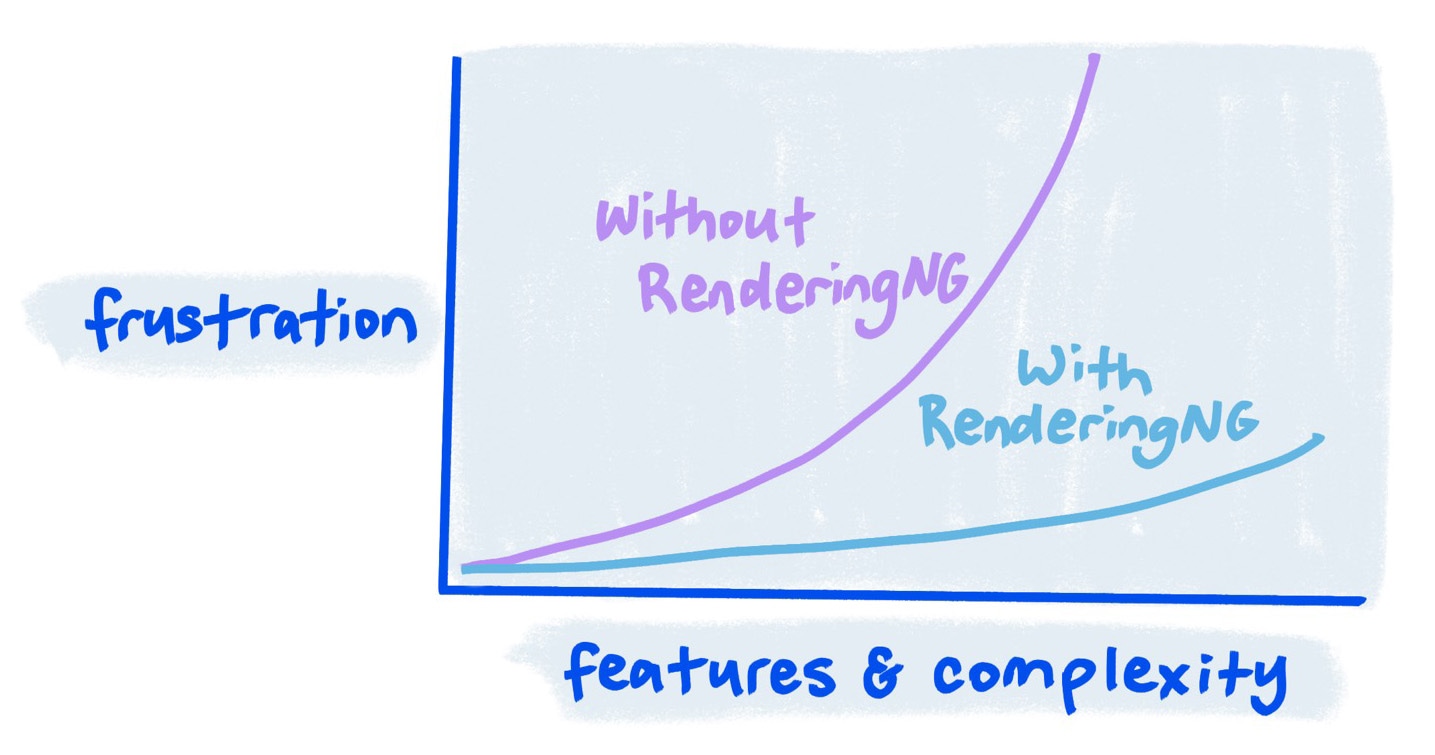
RenderingNG adalah langkah besar menuju sasaran bintang utara ini. Sebelum RenderingNG, kami dapat (dan telah) menambahkan fitur rendering dan meningkatkan performa, tetapi kesulitan untuk membuat fitur tersebut andal bagi developer, dan ada banyak penurunan performa. Sekarang kita memiliki arsitektur yang secara sistematis mengatasi banyak masalah tersebut, dan juga membuka blokir fitur lanjutan yang sebelumnya tidak dianggap memungkinkan. Persyaratan ini:
- Memiliki fitur inti yang sangat andal di berbagai kombinasi platform, perangkat, dan sistem operasi.
- Memiliki performa yang dapat diprediksi dan andal.
- Memaksimalkan penggunaan kemampuan hardware (inti, GPU, resolusi layar, kecepatan refresh, API raster tingkat rendah).
- Hanya melakukan pekerjaan yang diperlukan untuk menampilkan konten yang terlihat.
- Memiliki dukungan bawaan untuk pola desain visual, animasi, dan interaksi umum.
- Menyediakan API developer untuk mengelola biaya rendering dengan mudah.
- Memberikan titik ekstensi pipeline rendering untuk add-in developer.
- Mengoptimalkan semua konten—HTML, CSS, Kanvas 2D, kanvas 3D, gambar, video, dan font.
Perbandingan dengan mesin rendering browser lainnya
Gecko dan Webkit juga telah menerapkan sebagian besar fitur arsitektur yang sama yang dijelaskan dalam postingan blog ini, dan dalam beberapa kasus bahkan menambahkannya sebelum Chromium.
Browser yang menjadi lebih cepat dan andal adalah hal yang patut dirayakan dan memiliki dampak nyata. Tujuan utamanya adalah meningkatkan dasar pengukuran untuk semua browser, sehingga developer dapat mengandalkannya.
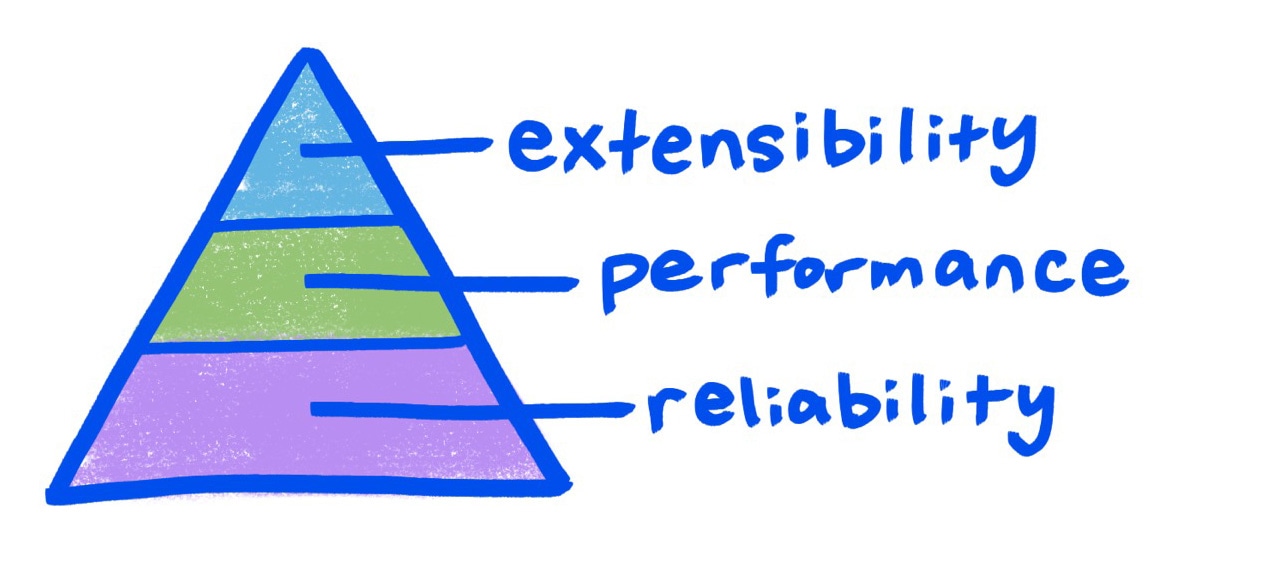
Piramida kesuksesan
Filosofi saya adalah bahwa kesuksesan adalah hasil dari pencapaian keandalan terlebih dahulu, lalu performa yang skalabel, dan terakhir ekstensi.

Seperti piramida di dunia nyata, setiap tingkat memberikan fondasi yang kuat untuk tingkat di atasnya.
Keandalan

Agar pengalaman pengguna yang kaya dan kompleks dapat terwujud, hal pertama yang kita perlukan adalah platform yang andal. Fitur inti dan dasar harus berfungsi dengan benar, dan terus berfungsi dari waktu ke waktu. Selain itu, penting juga untuk memastikan bahwa fitur tersebut disusun dengan baik dan tidak memiliki bug atau perilaku kasus ekstrem yang aneh.

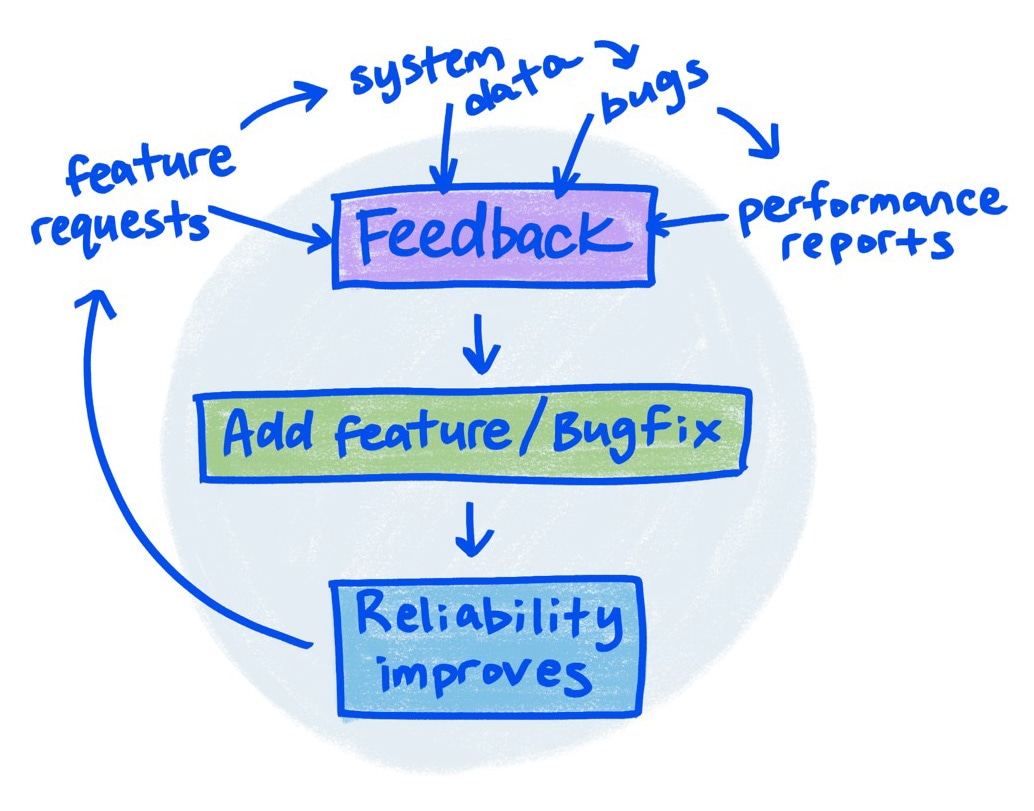
Karena alasan ini, keandalan adalah satu-satunya bagian terpenting dari RenderingNG. Keandalan adalah hasil dari pengujian yang baik, loop masukan berkualitas, metrik, dan pola desain software.
Untuk memberikan gambaran betapa pentingnya keandalan, kami menghabiskan sebagian besar delapan tahun terakhir untuk menyelesaikan bagian ini. Pertama, kami membangun pengetahuan mendalam tentang sistem—mempelajari dari laporan bug tempat titik lemahnya dan memperbaikinya, mem-bootstrap pengujian komprehensif, dan memahami kebutuhan performa situs serta batasan performa Chromium. Kemudian, kami dengan cermat dan bertahap mendesain serta meluncurkan pola desain dan struktur data utama. Setelah itu, kita siap untuk menambahkan primitif generasi berikutnya yang benar-benar baru untuk desain responsif, skalabilitas, dan penyesuaian rendering.

Hal ini bukan berarti tidak ada yang ditingkatkan selama waktu tersebut di Chromium. Justru sebaliknya. Selama tahun-tahun tersebut, keandalan dan performa mengalami peningkatan yang stabil dan berkelanjutan saat kami memfaktorkan ulang dan meluncurkan setiap peningkatan secara bertahap.
Pengujian dan metrik
Selama 8 tahun terakhir, kami telah menambahkan puluhan ribu pengujian unit, performa, dan integrasi. Selain itu, kami telah mengembangkan metrik komprehensif yang mengukur banyak aspek tentang perilaku rendering Chromium dalam pengujian lokal, dalam benchmark performa, dan di situs sungguhan, dengan pengguna dan perangkat sungguhan.
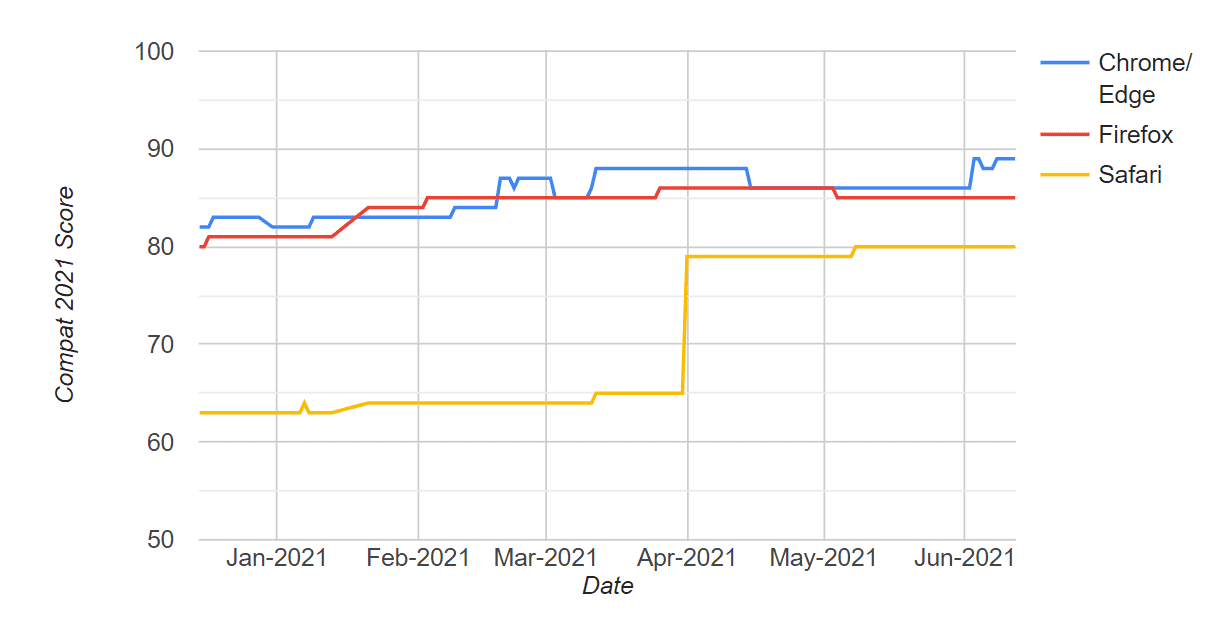
Namun, sekeren apa pun RenderingNG (atau mesin rendering browser lain), masih tidak akan mudah untuk dikembangkan di web jika ada banyak bug atau perbedaan perilaku antar-browser. Untuk mengatasi hal ini, kami juga memaksimalkan penggunaan Pengujian Platform Web. Setiap pengujian ini memverifikasi pola penggunaan platform web yang harus dilalui semua browser. Kami juga memantau metrik dengan cermat untuk lulus lebih banyak pengujian dari waktu ke waktu dan meningkatkan kompatibilitas inti.
Pengujian Platform Web adalah upaya kolaboratif. Misalnya, engineer Chromium hanya telah menambahkan sekitar 10% dari total pengujian WPT untuk fitur CSS; vendor browser lain, kontributor independen, dan penulis spesifikasi berkontribusi pada sisanya. Perlu banyak orang untuk mengembangkan web yang interoperabilitas.

Pola desain software yang baik
Dengan demikian, membuat software berkualitas dengan andal akan jauh lebih mudah jika kodenya mudah dipahami, dan dirancang dengan cara yang meminimalkan kemungkinan bug. Kita akan membahas lebih lanjut desain software RenderingNG dalam postingan blog berikutnya.
Performa yang skalabel
Mencapai performa yang baik—di seluruh dimensi kecepatan, memori, dan penggunaan daya— adalah aspek terpenting berikutnya dari RenderingNG. Kami ingin interaksi dengan semua situs web berjalan lancar dan responsif, tetapi tidak mengorbankan stabilitas perangkat.
Namun, kita tidak hanya menginginkan performa, kita menginginkan performa yang skalabel—arsitektur yang berperforma andal di mesin kelas bawah dan kelas atas, serta di seluruh platform OS. Saya menyebutnya penskalaan—memanfaatkan semua yang dapat dicapai perangkat hardware, dan penskalaan—memaksimalkan efisiensi dan mengurangi permintaan pada sistem saat diperlukan.

Untuk mencapainya, kita perlu memanfaatkan caching, isolasi performa, dan akselerasi hardware GPU secara maksimal. Mari kita bahas satu per satu. Dan untuk membuatnya lebih konkret, mari kita pikirkan bagaimana masing-masing kontribusi terhadap performa satu interaksi yang sangat penting di halaman web: scroll.
Menyimpan ke cache
Di platform UI interaktif yang dinamis seperti web, caching adalah satu-satunya cara terpenting untuk meningkatkan performa secara drastis. Jenis penyimpanan cache yang paling dikenal di browser adalah cache HTTP, tetapi rendering juga memiliki banyak cache. Cache yang paling penting untuk scroll adalah tekstur GPU dan daftar tampilan yang di-cache, yang memungkinkan scroll menjadi sangat cepat sekaligus meminimalkan pemakaian baterai dan berfungsi dengan baik di berbagai perangkat.
Penyimpanan dalam cache membantu masa pakai baterai dan kecepatan frame animasi untuk men-scroll, tetapi yang lebih penting adalah cache dapat memblokir isolasi performa dari thread utama.
Isolasi performa
Di komputer desktop modern, Anda tidak perlu khawatir aplikasi latar belakang akan memperlambat aplikasi yang sedang Anda gunakan. Hal ini karena multitasking preemptif, yang pada akhirnya merupakan bentuk isolasi performa: memastikan tugas independen tidak memperlambat satu sama lain.
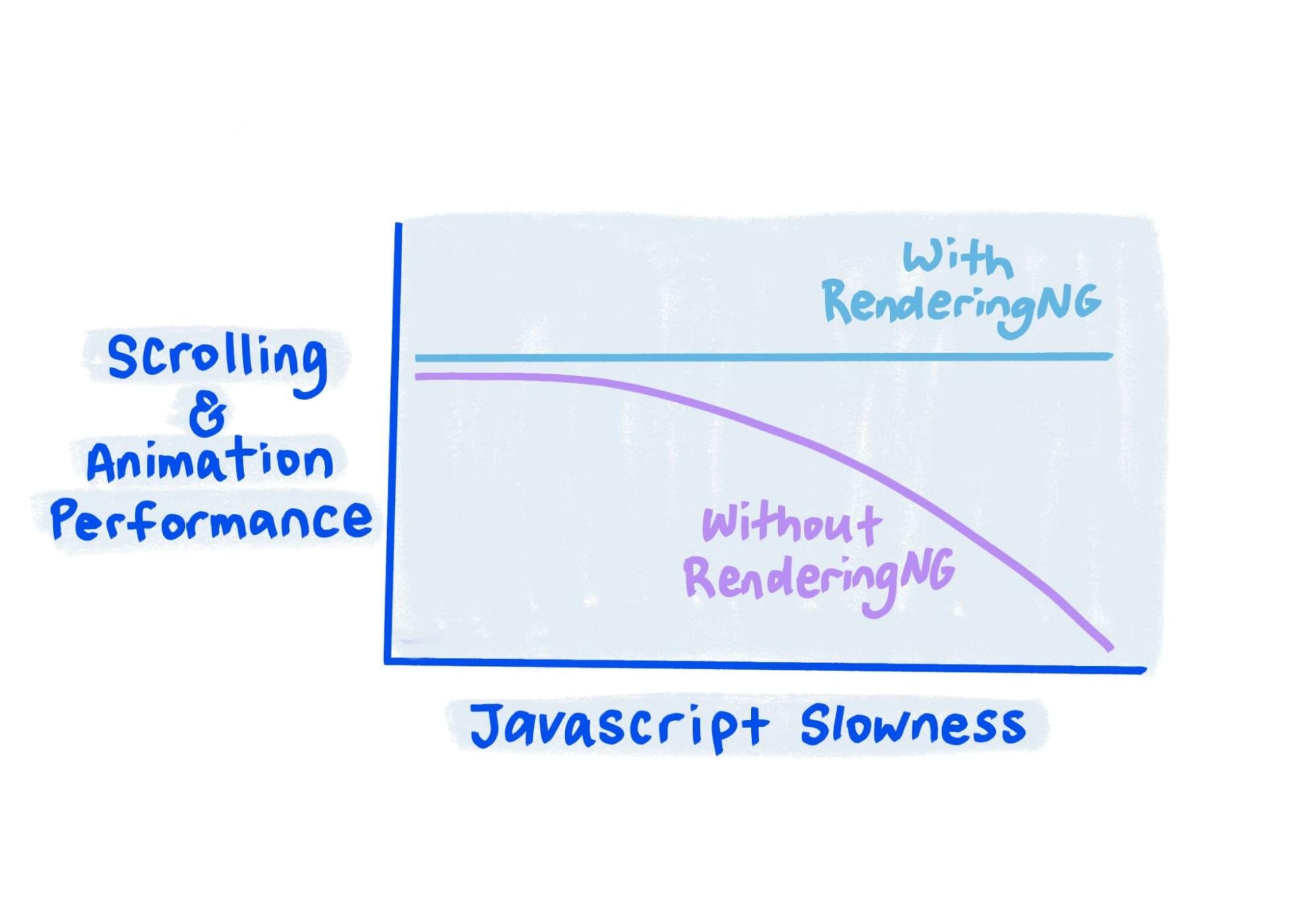
Di web, contoh terbaik isolasi performa adalah scroll. Bahkan di situs yang memiliki banyak JavaScript lambat, scroll dapat berjalan sangat lancar, karena berjalan di thread lain yang tidak harus bergantung pada JavaScript dan thread tata letak. Kami melakukan banyak upaya dalam RenderingNG untuk memastikan bahwa setiap kemungkinan scroll memiliki thread, melalui penyimpanan dalam cache yang jauh lebih dari sekadar daftar tampilan ke situasi yang lebih kompleks. Contohnya mencakup kode untuk merepresentasikan elemen yang diposisikan tetap dan melekat, pemroses peristiwa pasif, dan rendering teks berkualitas tinggi.

Akselerasi GPU
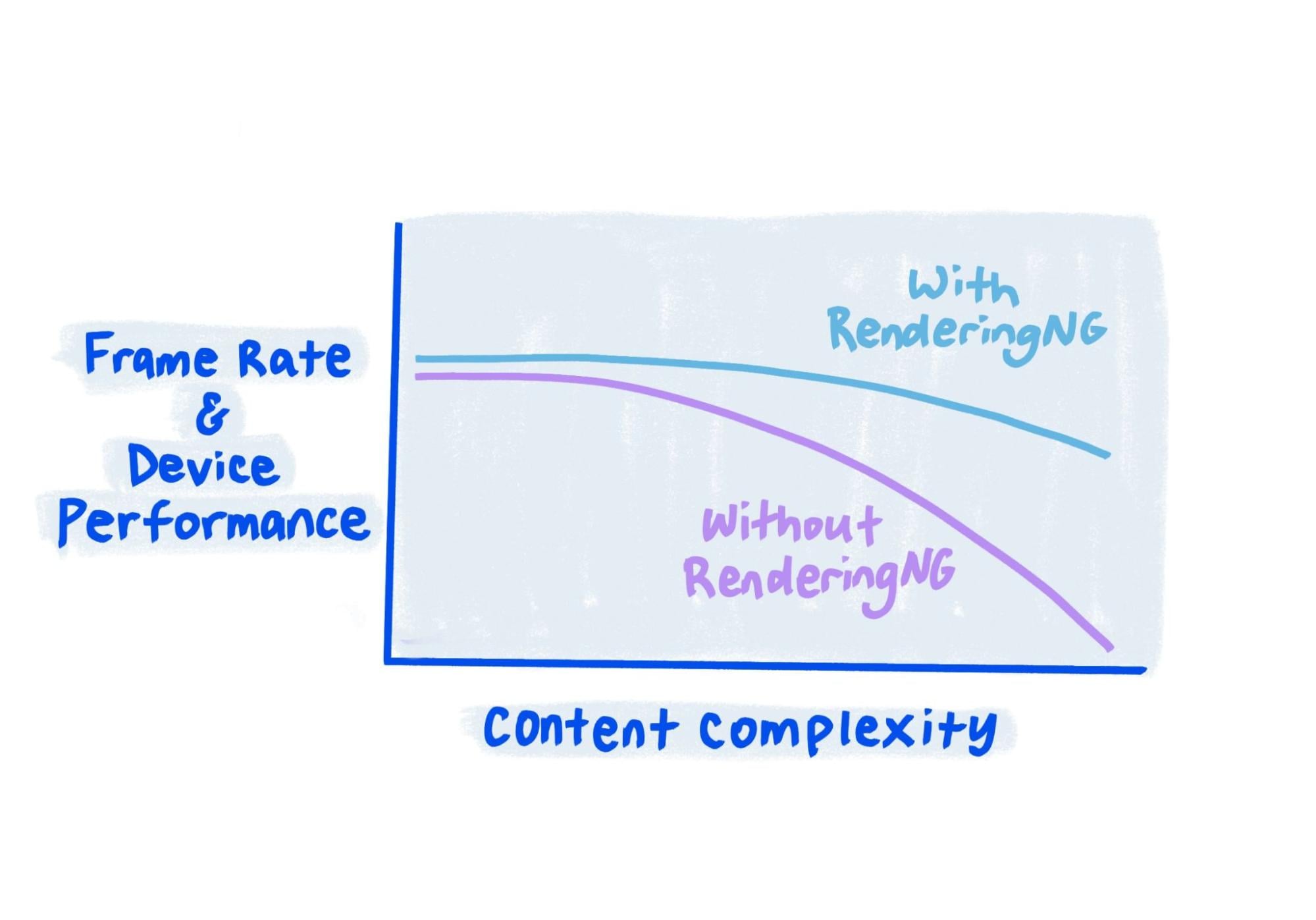
GPU membuat pembuatan piksel dan gambar ke layar menjadi jauh lebih cepat—dalam banyak kasus, setiap piksel dapat digambar secara paralel dengan setiap piksel lainnya, sehingga menghasilkan peningkatan kecepatan yang sangat besar. Komponen utama RenderingNG adalah raster GPU dan menggambar di mana saja. Hal ini menggunakan GPU di semua platform, dan semua perangkat, untuk mempercepat rendering dan animasi konten web secara hiper. Hal ini sangat penting pada perangkat kelas bawah atau perangkat kelas atas, yang sering kali memiliki GPU yang jauh lebih canggih daripada bagian lain perangkat.

Ekstensibilitas: Alat yang tepat untuk pekerjaan
Setelah memiliki keandalan dan performa yang skalabel, kini kita siap untuk mem-build di atas berbagai alat untuk membantu developer memperluas bagian bawaan HTML, CSS, dan Kanvas, dan dengan cara yang tidak mengorbankan performa dan keandalan yang diperoleh dengan susah payah.
Ini mencakup API bawaan dan API yang diekspos JavaScript untuk kasus penggunaan lanjutan desain responsif, rendering progresif, kelancaran dan responsivitas, serta rendering dengan thread.
API web terbuka berikut, yang didukung oleh Chromium, dapat dilakukan oleh RenderingNG, dan sebelumnya dianggap tidak dapat dilakukan.
Semuanya dikembangkan dengan spesifikasi terbuka dan kolaborasi dengan partner web terbuka, yaitu engineer di browser lain, pakar, dan developer web. Dalam postingan blog berikutnya, kita akan membahas setiap hal tersebut dan menjelaskan bagaimana RenderingNG memungkinkannya.
- content-visibility: memungkinkan situs menghindari pekerjaan rendering untuk konten di luar layar dengan mudah, dan merender cache untuk tampilan aplikasi web satu halaman yang saat ini tidak ditampilkan.
- OffscreenCanvas: memungkinkan rendering kanvas (baik canvas API 2D maupun WebGL) berjalan di thread-nya sendiri untuk performa yang sangat andal. Project ini juga merupakan pencapaian besar lainnya untuk web—ini adalah API web pertama yang memungkinkan JavaScript (atau WebAssembly!) merender satu dokumen halaman web dari beberapa thread.
- Kueri penampung: memungkinkan satu komponen menata letak dirinya secara responsif, yang akan membuka seluruh dunia komponen plug-and-play (saat ini merupakan implementasi eksperimental).
- Isolasi origin: memungkinkan situs memilih untuk mengaktifkan isolasi performa yang lebih besar di antara iframe.
- Worklet cat di luar thread utama: memberi developer cara untuk memperluas cara elemen dicat, dengan kode yang berjalan di thread kompositor.
Selain API web eksplisit, RenderingNG memungkinkan kami mengirimkan beberapa "fitur otomatis" yang sangat signifikan yang bermanfaat bagi semua situs:
- Isolasi Situs: menempatkan iframe lintas origin dalam proses CPU yang berbeda, untuk keamanan dan isolasi performa yang lebih baik.
- Vulkan, D3D12, dan Metal: memanfaatkan API tingkat rendah yang menggunakan GPU secara lebih efisien daripada OpenGL.
- Animasi gabungan lainnya: SVG, warna latar belakang.
Fitur tambahan mendatang yang tidak diblokir oleh RenderingNG yang kami nantikan meliputi:
- Animasi yang ditautkan ke scroll.
- DOM yang tersembunyi, tetapi dapat ditelusuri dan diakses.
- Transisi elemen bersama.
- Tata letak kustom.
- Komposisi di luar thread utama; memisahkan threading dan komposisi.
Project utama yang membentuk RenderingNG
Berikut adalah daftar project utama dalam RenderingNG.
CompositeAfterPaint
CompositeAfterPaint memisahkan komposisi dari gaya, tata letak, dan cat, sehingga memungkinkan keandalan yang jauh lebih baik dan performa yang dapat diprediksi, throughput yang meningkat, dan menggunakan lebih sedikit memori tanpa mengorbankan performa.
| Tahun | Progres |
|---|---|
| 2015 | Kirim daftar tampilan. |
| 2017 | Kirim pembatalan validasi baru. |
| 2018 | Hierarki properti kapal bagian 1. |
| 2019 | Hierarki properti kapal bagian 2. |
| 2021 | Menyelesaikan pengiriman project. |
LayoutNG
Penulisan ulang dari awal semua algoritma tata letak, untuk meningkatkan keandalan dan performa yang lebih dapat diprediksi.
Baca selengkapnya tentang LayoutNG.
| Tahun | Progres |
|---|---|
| 2019 | Alur blok pengiriman. |
| 2020 | Mengedit fleksibilitas pengiriman. |
| 2021 | Kirim semua yang lain. |
BlinkNG
Kami telah memfaktorkan ulang dan membersihkan mesin rendering Blink menjadi fase pipeline yang dipisahkan dengan rapi. Hal ini memungkinkan penyimpanan dalam cache yang lebih baik, keandalan yang lebih tinggi, dan fitur rendering yang kembali atau tertunda seperti kueri visibilitas konten dan penampung.
Akselerasi GPU di mana saja
Akselerasi GPU memberikan peningkatan kecepatan yang sangat besar untuk sebagian besar konten, karena setiap piksel dapat diproses secara paralel. Ini juga merupakan metode yang efektif untuk meningkatkan performa pada perangkat kelas bawah, yang cenderung masih memiliki GPU.
| Tahun | Progres |
|---|---|
| 2014 | Dukungan kanvas. Dikirim di konten keikutsertaan di Android. |
| 2016 | Kirim di Mac. |
| 2017 | GPU digunakan di lebih dari 60% kunjungan halaman Android. |
| 2018 | Dikirimkan di Windows, ChromeOS, dan Android Go. |
| 2019 | Rasterisasi GPU dengan thread. |
| 2020 | Kirim konten Android yang tersisa. |
Scrolling, animasi, dan decoding dengan untaian
Upaya jangka panjang untuk memindahkan semua scroll, animasi yang tidak menyebabkan tata letak, dan decoding gambar dari thread utama. Proses ini masih berlangsung.
| Tahun | Progres |
|---|---|
| 2011 | Dukungan awal untuk animasi dan scroll dengan rangkaian pesan. |
| 2015 | Penyingkatan lapisan. |
| 2016 | Scroll luapan universal. |
| 2017 | Dekode gambar pada thread kompositor. |
| 2018 | Animasi Gambar di thread kompositor. |
| 2020 | Selalu gabungkan posisi tetap. |
| 2021 | Animasi transformasi persentase, animasi SVG. |
Viz
Proses raster dan gambar terpusat untuk Chromium yang meningkatkan throughput, mengoptimalkan memori, dan memungkinkan penggunaan kemampuan hardware secara optimal. Fitur ini memiliki manfaat lain yang kurang terlihat oleh developer web, tetapi sangat terlihat oleh pengguna, seperti membatalkan pemblokiran Isolasi Situs dan memisahkan pipeline rendering dari rendering UI browser.
| Tahun | Progres |
|---|---|
| 2018 | OOP-R dikirimkan di Android, Mac, dan Windows. |
| 2019 | OOP-D dikirim. OOP-R dikirim ke mana saja (kecuali Kanvas). SkiaRenderer dikirimkan di Linux. |
| 2020 | SkiaRenderer dikirimkan di Windows & Android. Vulkan dikirimkan di Android. |
| 2021 | SkiaRenderer dikirimkan di Mac (dan ChromeOS dalam waktu dekat). |
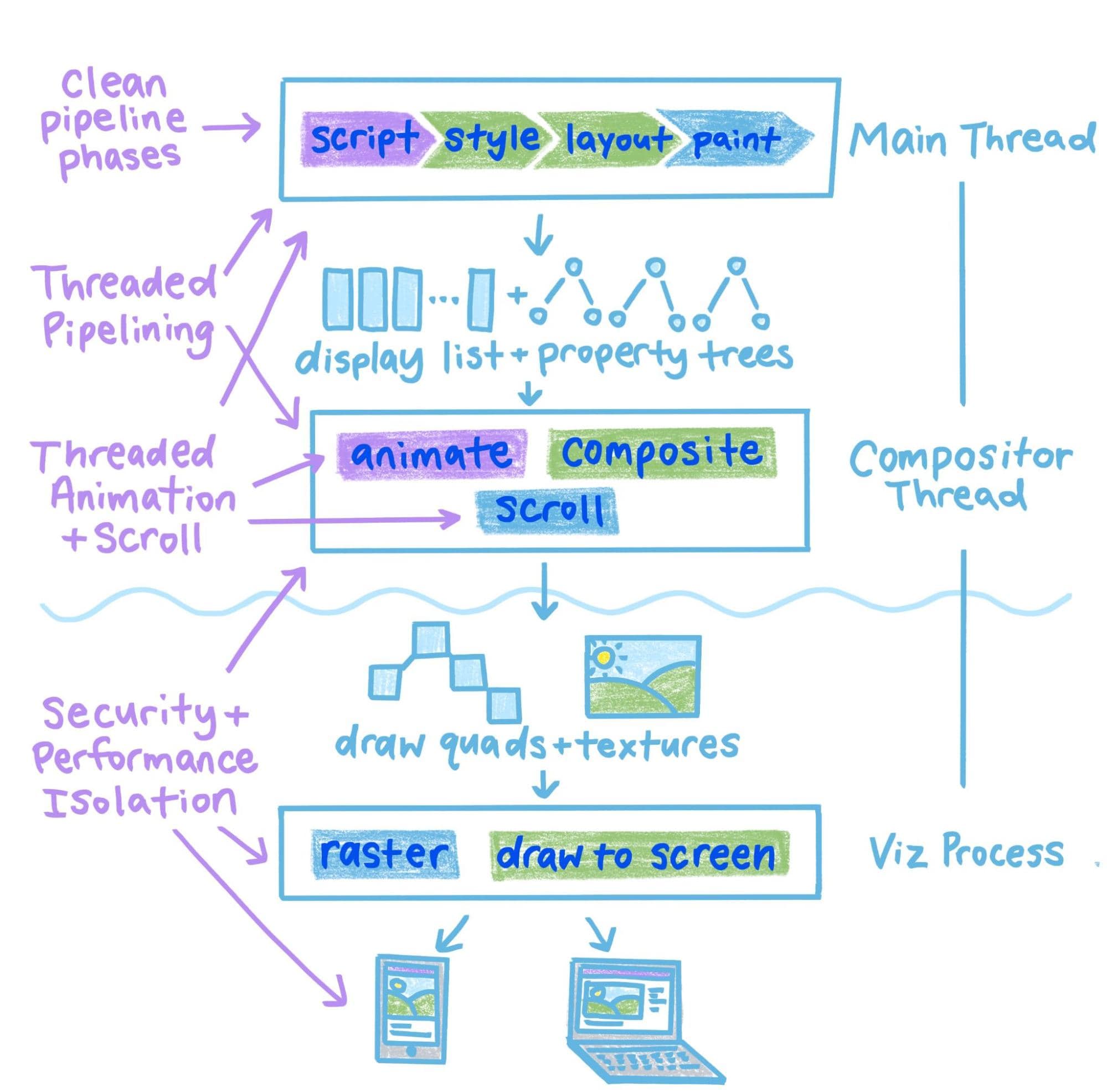
Definisi istilah dalam diagram di atas:
- OOP-D
- Compositor tampilan di luar proses. Komposisi tampilan adalah jenis aktivitas yang sama dengan komposer OS. Di luar proses berarti melakukannya dalam proses Viz, bukan proses rendering halaman web atau proses UI browser.
- OOP-R
- Raster di luar proses. Raster mengonversi daftar tampilan menjadi piksel. Di luar proses berarti melakukannya dalam proses Viz, bukan proses rendering halaman web.
- SkiaRenderer
- Implementasi kompositor tampilan baru yang dapat mendukung eksekusi pada berbagai API GPU dasar seperti Vulkan, D3D12, atau Metal.
Rendering kanvas yang dipercepat dan memiliki thread
Ini adalah project yang memungkinkan OffscreenCanvas.
| Tahun | Progres |
|---|---|
| 2018 | Mengirim OffscreenCanvas. |
| 2019 | Kirim ImageBitmapRenderingContext. |
| 2021 | Kirim OOP-R. |
VideoNG
VideoNG adalah upaya jangka panjang untuk menyediakan pemutaran video yang efisien, andal, dan berkualitas tinggi di web.
| Tahun | Progres |
|---|---|
| 2014 | Memperkenalkan framework rendering berbasis Mojo. |
| 2015 | Mengirimkan Project Butter dan overlay video untuk rendering video yang lebih lancar. |
| 2016 | Mengirimkan pipeline rendering dan decoding Android dan desktop terpadu. |
| 2017 | Mengirimkan HDR dan rendering video yang dikoreksi warna. |
| 2018 | Pipeline decoding video berbasis Mojo yang dikirim. |
| 2019 | Pipeline rendering video berbasis Platform yang dikirim. |
| 2021 | Mendukung rendering konten yang dilindungi 4K di ChromeOS. |
Definisi istilah dalam diagram di atas:
- Mojo
- Subsistem IPC generasi berikutnya untuk Chromium.
- Platform
- Konsep yang merupakan bagian dari desain project Viz.
Ilustrasi oleh Una Kravets.


