Prepárate para la nueva generación de contenido web
RenderingNG es una arquitectura de renderización de nueva generación que supera con creces a las versiones anteriores. RenderingNG se creó durante más de ocho años y representa el trabajo colectivo de muchos desarrolladores dedicados de Chromium. Desbloquea una gran cantidad de potencial para el contenido web rápido, fluido, confiable, responsivo e interactivo.

Aquí, aprenderás qué compilamos, por qué lo hicimos y cómo funciona.
Objetivo de la estrella del norte
El objetivo principal que motiva a RenderingNG es que la implementación del motor del navegador y la riqueza de sus APIs de renderización no deben ser un factor limitante de la UX en la Web.
No deberías preocuparte por los errores del navegador que hacen que las funciones no sean confiables o que se interrumpa la renderización de tu sitio.
No debería haber descensos misteriosos en el rendimiento. Además, no deberías tener que solucionar problemas relacionados con funciones integradas faltantes.
Debería funcionar.
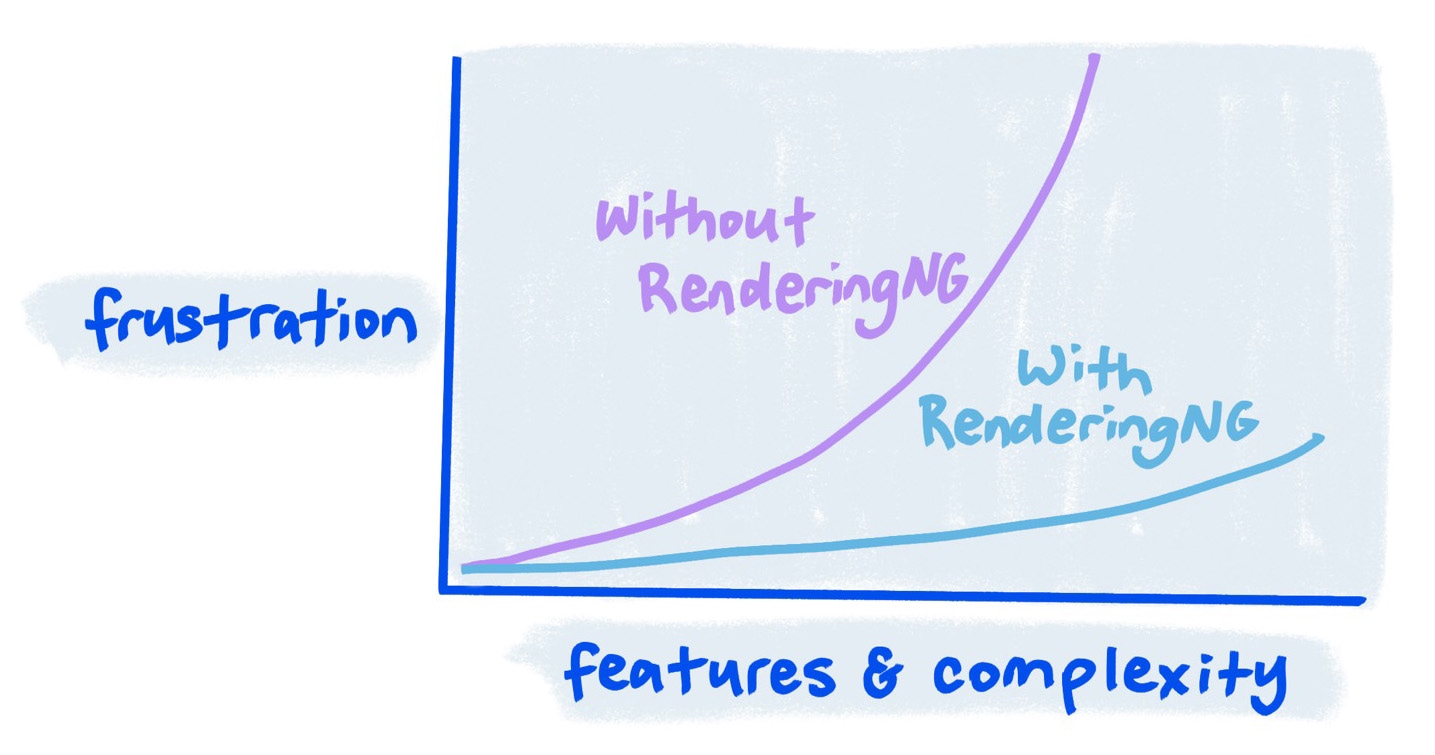
RenderingNG es un gran paso hacia este objetivo de estrella del norte. Antes de RenderingNG, podíamos (y lo hicimos) agregar funciones de renderización y mejorar el rendimiento, pero tuvimos dificultades para que esas funciones fueran confiables para los desarrolladores, y había muchos descensos en el rendimiento. Ahora tenemos una arquitectura que resuelve muchos de esos problemas de forma sistemática y también desbloquea funciones avanzadas que antes no se consideraban posibles. El reglamento se caracteriza por los siguientes aspectos:
- Tiene funciones principales sólidas en diferentes combinaciones de plataformas, dispositivos y sistemas operativos.
- Tiene un rendimiento predecible y confiable.
- Maximiza el uso de las capacidades de hardware (núcleos, GPU, resolución de pantalla, frecuencias de actualización y APIs de trama de bajo nivel).
- Realiza solo el trabajo necesario para mostrar contenido visible.
- Tiene compatibilidad integrada con patrones de diseño visual, de animación y de interacción comunes.
- Proporciona APIs para desarrolladores para administrar fácilmente los costos de renderización.
- Proporciona puntos de extensión de la canalización de renderización para complementos de desarrolladores.
- Optimiza todo el contenido: HTML, CSS, lienzo 2D, lienzo 3D, imágenes, videos y fuentes.
Comparación con otros motores de renderización de navegadores
Gecko y WebKit también implementaron la mayoría de las mismas características arquitectónicas que se describen en estas entradas de blog y, en algunos casos, incluso las agregaron antes que Chromium.
Cualquier navegador que se vuelve más rápido y confiable es motivo de celebración y tiene un impacto real. El objetivo final es avanzar en el modelo de referencia para todos los navegadores, de modo que los desarrolladores puedan confiar en él.
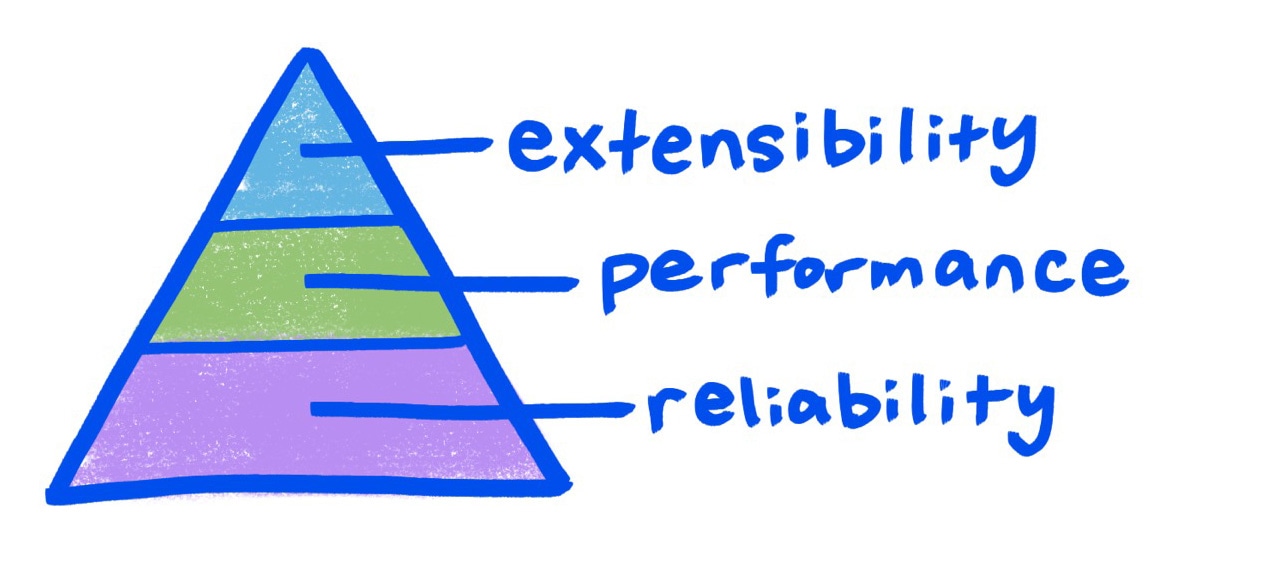
La pirámide del éxito
Mi filosofía es que el éxito es el resultado de lograr primero la confiabilidad, luego el rendimiento escalable y, por último, la extensibilidad.

Al igual que con una pirámide de la vida real, cada nivel proporciona una base necesariamente sólida para el nivel superior.
Confiabilidad

Si queremos que las experiencias del usuario sean ricas y complejas, lo primero que necesitamos es una plataforma sólida. Las funciones y los fundamentos principales deben funcionar correctamente y seguir funcionando con el tiempo. Y es igual de importante que esas funciones se compongan bien y no tengan errores ni comportamientos extraños en casos extremos.

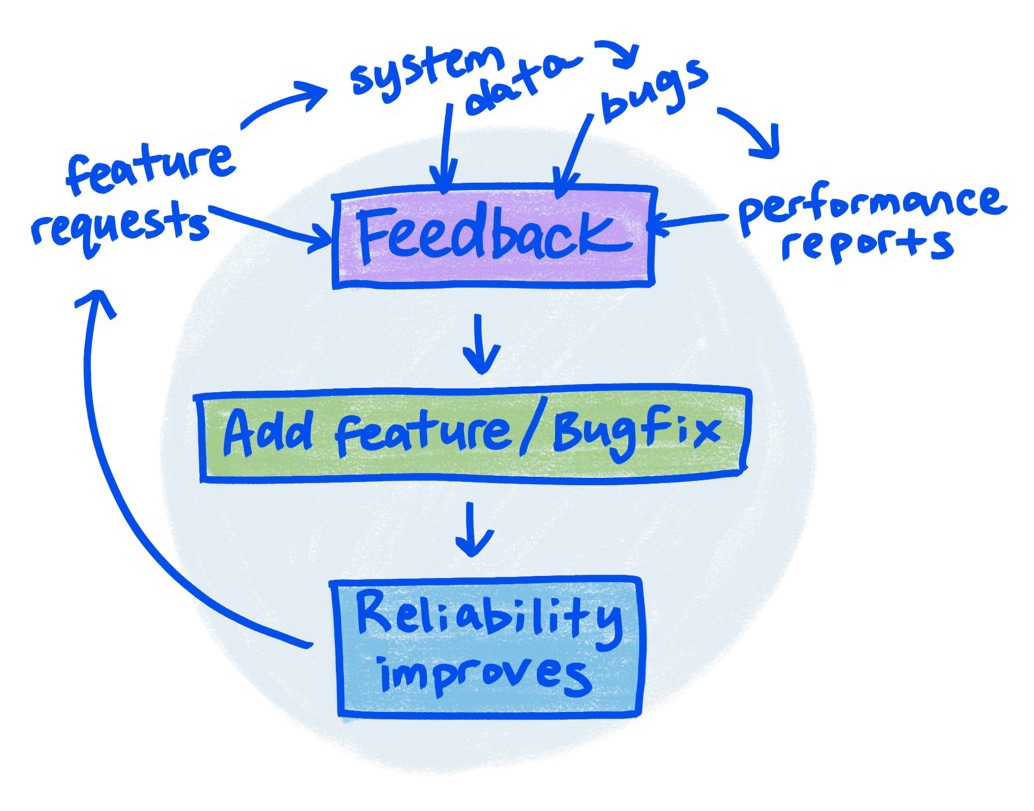
Por este motivo, la confiabilidad es la parte más importante de RenderingNG. Y la confiabilidad es el resultado de buenas pruebas, loops de retroalimentación de calidad, métricas y patrones de diseño de software.
Para darte una idea de lo importante que considero la confiabilidad, pasamos la mayor parte de los últimos ocho años perfeccionando solo esta parte. En primer lugar, adquirimos un conocimiento profundo del sistema: aprendimos de los informes de errores dónde estaban los puntos débiles y los corregimos, inicializamos pruebas integrales y comprendimos las necesidades de rendimiento de los sitios y las limitaciones del rendimiento de Chromium. Luego, diseñamos y lanzamos de forma incremental y cuidadosa patrones de diseño y estructuras de datos clave. Solo entonces estuvimos listos para agregar primitivas de nueva generación para el diseño responsivo, la escalabilidad y la personalización de la renderización.

Esto no quiere decir que no se haya mejorado nada en Chromium durante ese tiempo. De hecho, sucede todo lo contrario. Durante esos años, observamos un aumento constante y sostenido de la confiabilidad y el rendimiento a medida que refactorizábamos y lanzamos cada mejora paso a paso.
Pruebas y métricas
En los últimos 8 años, añadimos decenas de miles de pruebas de integración, de rendimiento y de unidades. Además, desarrollamos métricas integrales que miden muchos aspectos del comportamiento de la renderización de Chromium en pruebas locales, en comparativas de rendimiento y en sitios reales, con usuarios y dispositivos reales.
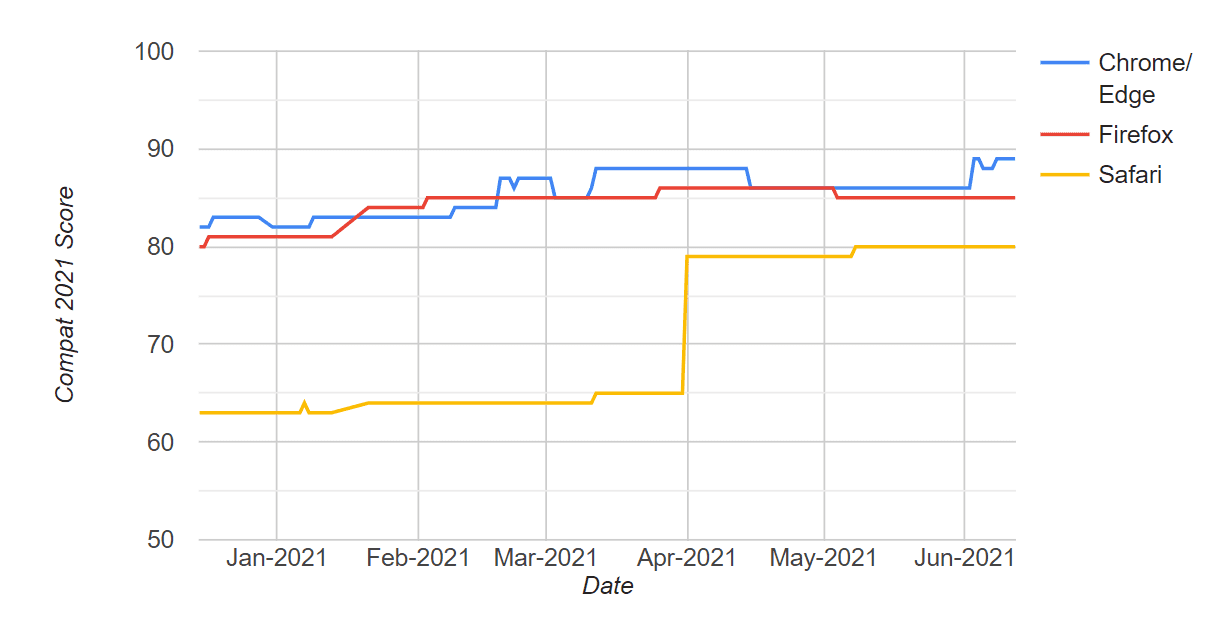
Sin embargo, no importa lo bueno que sea RenderingNG (o el motor de renderización de otro navegador), no será fácil desarrollar para la Web si hay muchos errores o diferencias de comportamiento entre los navegadores. Para abordar este problema, también maximizamos el uso de las pruebas de la plataforma web. Cada una de estas pruebas verifica un patrón de uso de la plataforma web que todos los navegadores deben aprobar. También supervisamos de cerca las métricas para aprobar más pruebas con el tiempo y aumentar la compatibilidad del núcleo.
Las pruebas de la plataforma web son un esfuerzo colaborativo. Por ejemplo, los ingenieros de Chromium solo agregaron alrededor del 10% del total de pruebas de WPT para las funciones de CSS. Otros proveedores de navegadores, colaboradores independientes y autores de especificaciones contribuyen con el resto. Se necesita de toda una comunidad para crear una Web interoperable.

Buenos patrones de diseño de software
A su vez, entregar software de calidad de forma confiable es mucho más fácil si el código es fácil de entender y está diseñado de una manera que minimice la probabilidad de errores. Tendremos mucho más para decir sobre el diseño de software de RenderingNG en las próximas publicaciones de blog.
Rendimiento escalable
Lograr un gran rendimiento en las dimensiones de velocidad, memoria y uso de energía es el siguiente aspecto más importante de RenderingNG. Queremos que las interacciones con todos los sitios web sean fluidas y responsivas, pero sin sacrificar la estabilidad del dispositivo.
Pero no solo queremos rendimiento, queremos un rendimiento escalable, una arquitectura que funcione de manera confiable en máquinas de gama baja y alta, y en todas las plataformas de SO. A esto le llamo escalamiento ascendente (aprovechar todo lo que puede lograr el dispositivo de hardware) y escalamiento descendente (maximizar la eficiencia y reducir la demanda del sistema cuando sea necesario).

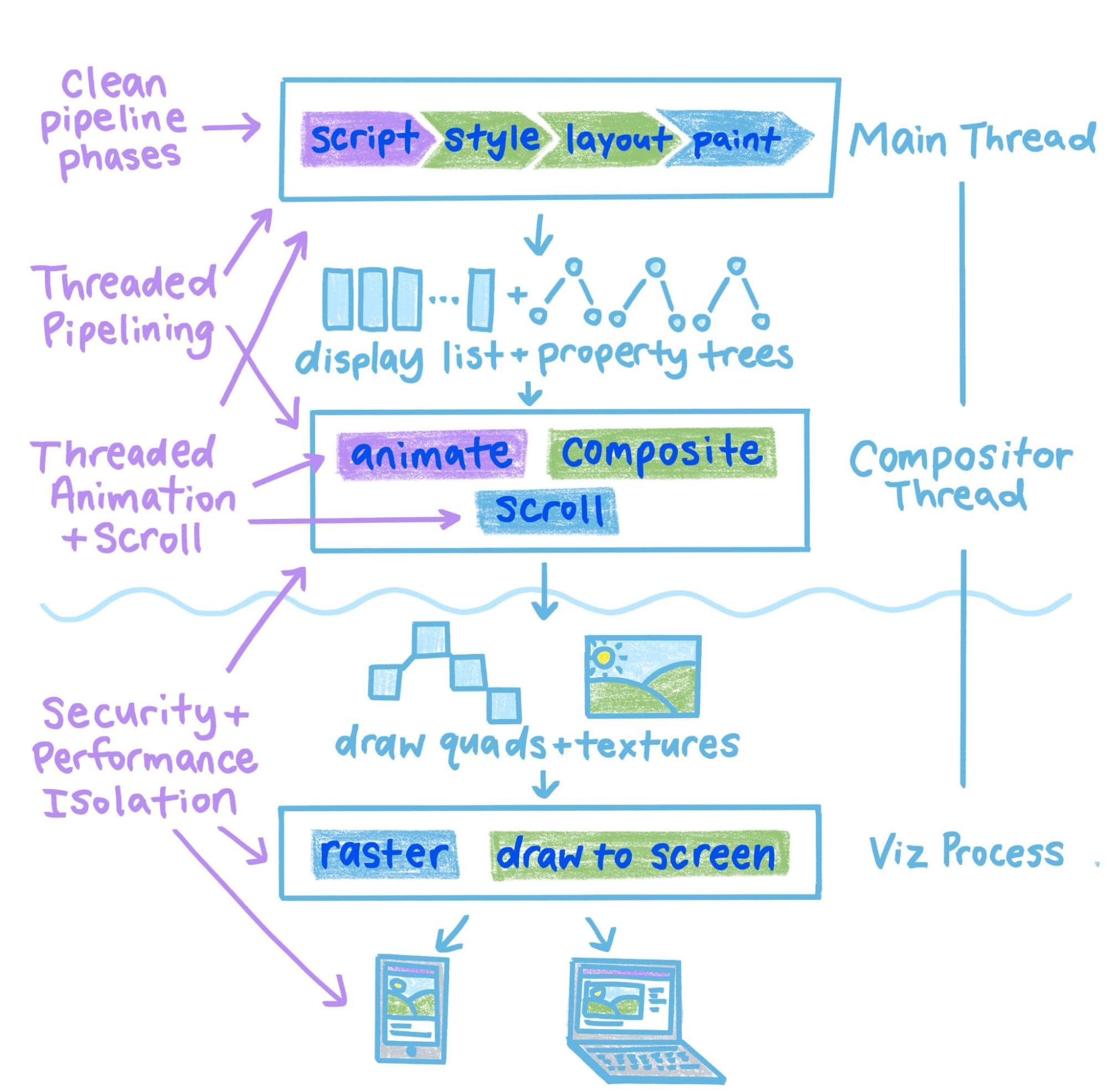
Para lograrlo, tuvimos que aprovechar al máximo el almacenamiento en caché, el aislamiento de rendimiento y la aceleración de hardware de la GPU. Analicemos cada uno de ellos. Y para ser más concretos, pensemos en cómo cada uno de ellos contribuye al rendimiento de una interacción extremadamente importante en las páginas web: el desplazamiento.
Almacenamiento en caché
En una plataforma de IU interactiva y dinámica, como la Web, la caché es la forma más importante de mejorar significativamente el rendimiento. El tipo de almacenamiento en caché más conocido en un navegador es la caché HTTP, pero la renderización también tiene muchas cachés. La caché más importante para el desplazamiento son las listas de visualización y las texturas de la GPU almacenadas en caché, que permiten que el desplazamiento sea extremadamente rápido y, al mismo tiempo, minimiza el consumo de batería y funciona bien en una variedad de dispositivos.
El almacenamiento en caché ayuda a la duración de batería y a la velocidad de fotogramas de animación para el desplazamiento, pero lo más importante es que desbloquea el aislamiento de rendimiento del subproceso principal.
Aislamiento del rendimiento
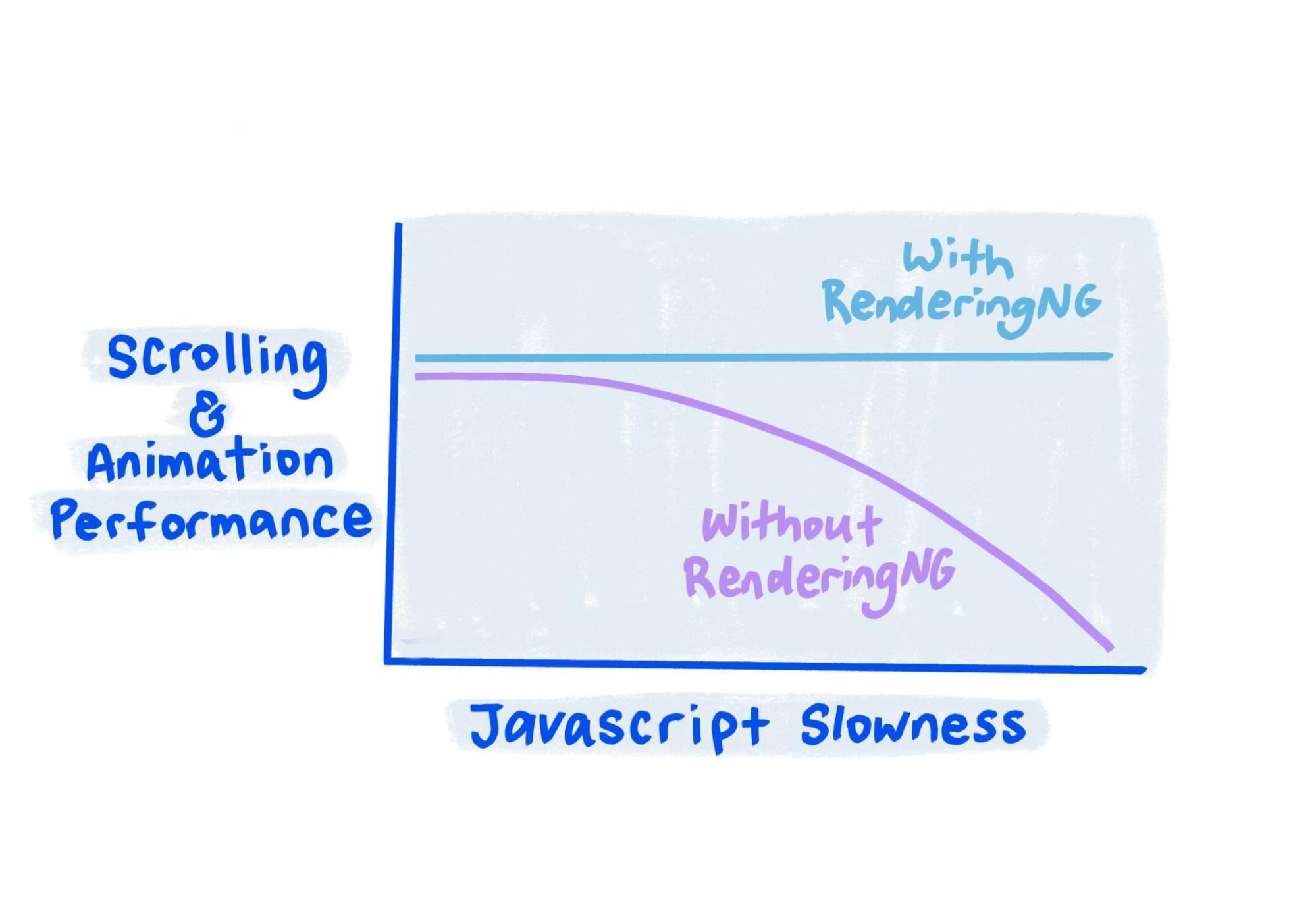
En las computadoras de escritorio modernas, nunca tendrás que preocuparte de que las aplicaciones en segundo plano ralenticen la que estás usando. Esto se debe a la multitarea preventiva, que, a su vez, es una forma de aislamiento de rendimiento: se asegura de que las tareas independientes no se ralenticen entre sí.
En la Web, el mejor ejemplo de aislamiento del rendimiento es el desplazamiento. Incluso en los sitios web que tienen mucho código JavaScript lento, el desplazamiento puede ser muy fluido, ya que se ejecuta en un subproceso diferente que no depende del subproceso de JavaScript y diseño. Nos esforzamos mucho en RenderingNG para asegurarnos de que cada desplazamiento posible esté en cola a través del almacenamiento en caché que va mucho más allá de una lista de visualización a situaciones más complejas. Entre los ejemplos, se incluye código para representar elementos fijos y fijos, objetos de escucha de eventos pasivos y renderización de texto de alta calidad.

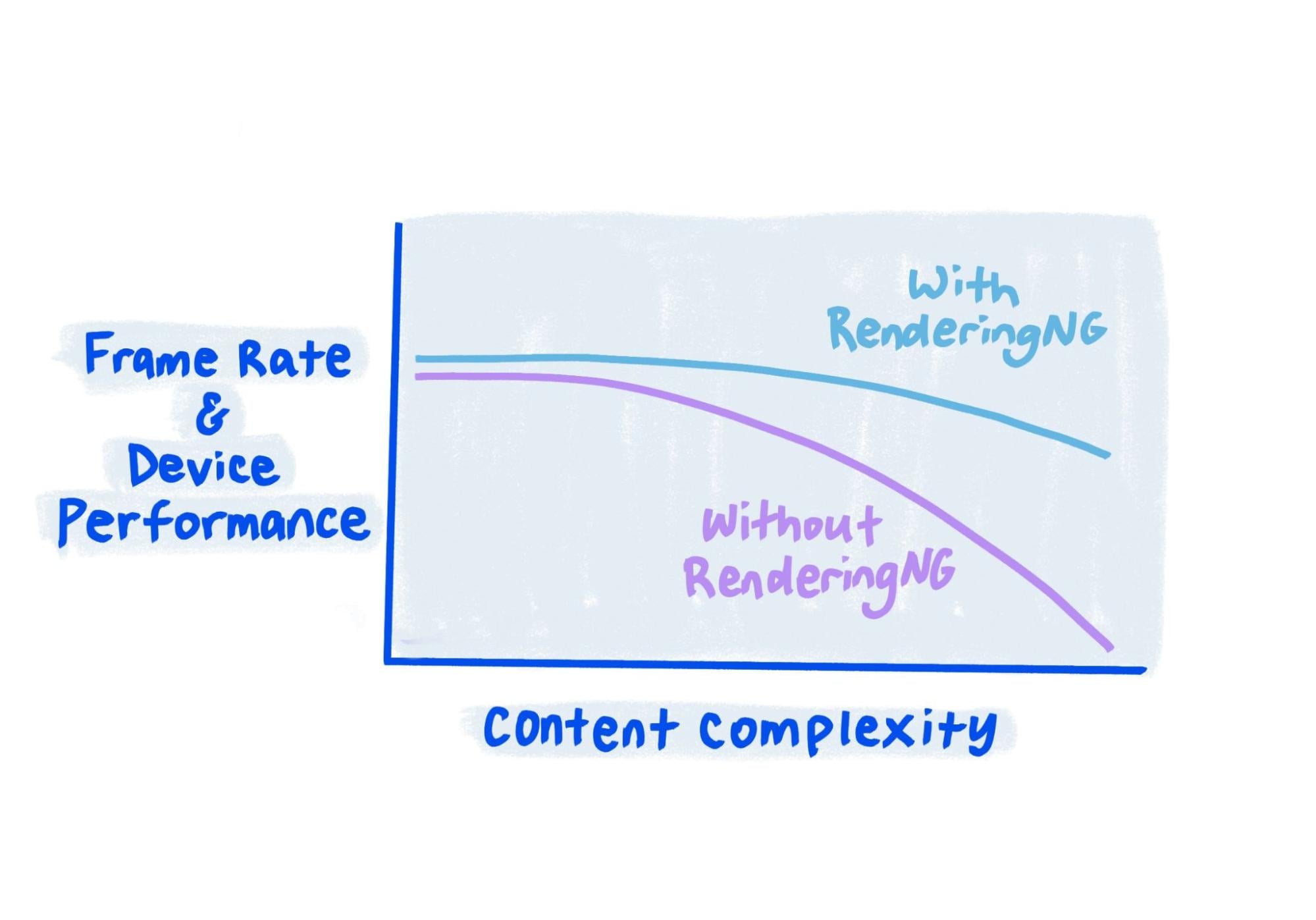
Aceleración de GPU
Una GPU permite generar píxeles y dibujar en la pantalla mucho más rápido. En muchos casos, cada píxel se puede dibujar en paralelo con todos los demás, lo que genera un aumento enorme de la velocidad. Un componente clave de RenderingNG es el procesamiento de imágenes en GPU y el dibujo en todas partes. Esta función usa la GPU en todas las plataformas y todos los dispositivos para hiperacelerar la renderización y la animación del contenido web. Esto es muy importante en dispositivos de gama baja o muy alta, que a menudo tienen una GPU mucho más capaz que otras partes del dispositivo.

Extensibilidad: Las herramientas adecuadas para el trabajo
Una vez que tengamos confiabilidad y rendimiento escalable, podremos compilar sobre una gran cantidad de herramientas para ayudar a los desarrolladores a extender las partes integradas de HTML, CSS y Canvas de maneras que no sacrifiquen la confiabilidad y el rendimiento que tanto trabajo costó obtener.
Esto incluye APIs integradas y expuestas a JavaScript para casos de uso avanzados de diseño responsivo, renderización progresiva, fluidez y capacidad de respuesta, y renderización en subprocesos.
Las siguientes APIs de la Web abierta, que promueve Chromium, fueron posibles gracias a RenderingNG y, antes, se consideraban inviables.
Todos se desarrollaron con especificaciones abiertas y colaboración con socios de la Web abierta: ingenieros de otros navegadores, expertos y desarrolladores web. En las próximas publicaciones de blog, analizaremos cada una de ellas y explicaremos cómo RenderingNG las hace posibles.
- content-visibility: Permite que los sitios eviten fácilmente el trabajo de renderización para el contenido fuera de la pantalla y la renderización en caché para las vistas de aplicaciones de una sola página que no se muestran actualmente.
- OffscreenCanvas: Permite que la renderización de Canvas (tanto la API de Canvas 2D como WebGL) se ejecute en su propio subproceso para obtener un rendimiento excelente y confiable. Este proyecto también es otro gran logro para la Web, ya que es la primera API web que permite que JavaScript (o WebAssembly) renderice un solo documento de página web desde varios subprocesos.
- Consultas de contenedor: Permite que un solo componente se diseñe de forma responsiva, lo que desbloquea todo un universo de componentes listos para usar (actualmente, una implementación experimental).
- Aislamiento de origen: Permite que los sitios habiliten un mayor aislamiento de rendimiento entre los iframes.
- Worklets de pintura fuera del subproceso principal: les brinda a los desarrolladores una forma de extender la forma en que se pintan los elementos, con código que se ejecuta en el subproceso del compositor.
Además de las APIs web explícitas, RenderingNG nos permitió enviar varias "funciones automáticas" muy significativas que benefician a todos los sitios:
- Aislamiento de sitios: Coloca iframes de origen cruzado en diferentes procesos de la CPU para mejorar la seguridad y el aislamiento de rendimiento.
- Vulkan, D3D12 y Metal: Aprovechan las APIs de nivel inferior que usan GPUs de manera más eficiente que OpenGL.
- Animaciones más compuestas: SVG, color de fondo.
Entre las próximas funciones adicionales que desbloquea RenderingNG y que nos entusiasman, se incluyen las siguientes:
- Animaciones vinculadas al desplazamiento:
- DOM oculto, pero accesible y que se puede buscar
- Transiciones de elementos compartidos:
- Diseño personalizado.
- Compilación fuera del subproceso principal; desacoplar el subproceso y la composición
Proyectos clave que conforman RenderingNG
Esta es una lista de los proyectos clave de RenderingNG.
CompositeAfterPaint
CompositeAfterPaint desenreda la composición del estilo, el diseño y la pintura, lo que permite una confiabilidad y un rendimiento predecibles mucho mejores, una mayor capacidad de procesamiento y el uso de menos memoria sin sacrificar el rendimiento.
| Año | Progreso |
|---|---|
| 2015 | Envía listas de visualización. |
| 2017 | Envía una nueva invalidación. |
| 2018 | Envío de árboles de propiedades, parte 1. |
| 2019 | Árboles de propiedades de envío, parte 2. |
| 2021 | Se completó el envío del proyecto. |
LayoutNG
Se reescribieron todos los algoritmos de diseño desde cero para mejorar significativamente la confiabilidad y lograr un rendimiento más predecible.
Obtén más información sobre LayoutNG.
| Año | Progreso |
|---|---|
| 2019 | Flujo de bloqueo de envío. |
| 2020 | Envío flexible, edición. |
| 2021 | Envía todo lo demás. |
BlinkNG
Refactorizamos y limpiamos el motor de renderización de Blink en fases de canalización separadas de forma clara. Esto permite una mejor almacenamiento en caché, mayor confiabilidad y funciones de renderización retrasada o reentrante, como la visibilidad del contenido y las consultas de contenedores.
Aceleración de GPU en todas partes
La aceleración de la GPU proporciona una gran aceleración para la mayoría del contenido, porque cada píxel se puede procesar en paralelo. También es un método eficaz para mejorar el rendimiento en dispositivos de gama baja, que suelen tener una GPU.
| Año | Progreso |
|---|---|
| 2014 | Compatibilidad con lienzo. Se envía en contenido con solicitud de aceptación en Android. |
| 2016 | Envío en Mac |
| 2017 | La GPU se usa en más del 60% de las vistas de página de Android. |
| 2018 | Se envía en Windows, ChromeOS y Android Go. |
| 2019 | Renderización en serie de la GPU |
| 2020 | Enviar el contenido restante de Android |
Desplazamiento, animaciones y decodificación en subprocesos
Es un esfuerzo a largo plazo para quitar del subproceso principal todo el desplazamiento, las animaciones que no inducen el diseño y la decodificación de imágenes. Está en curso.
| Año | Progreso |
|---|---|
| 2011 | Compatibilidad inicial con el desplazamiento y la animación en subprocesos. |
| 2015 | Reducción de capas |
| 2016 | Desplazamiento de desbordamiento universal. |
| 2017 | La imagen se decodifica en el subproceso del compositor. |
| 2018 | Animaciones de imágenes en el subproceso del compositor |
| 2020 | Siempre combina la posición fija. |
| 2021 | Animaciones de transformación porcentual y animaciones SVG |
Viz
Un proceso de rasterización y dibujo centralizado para Chromium que aumenta la capacidad de procesamiento, optimiza la memoria y permite un uso óptimo de las capacidades de hardware. Tiene otros beneficios menos visibles para los desarrolladores web, pero muy visibles para los usuarios, como desbloquear el aislamiento de sitios y desacoplar la canalización de renderización de la renderización de la IU del navegador.
| Año | Progreso |
|---|---|
| 2018 | OOP-R se envió en Android, Mac y Windows. |
| 2019 | Se envió el OOP-D. OOP-R se envía a todas partes (excepto a Canvas). Se envió SkiaRenderer en Linux. |
| 2020 | SkiaRenderer se envió en Windows y Android. Vulkan se envió en Android. |
| 2021 | SkiaRenderer se envió en Mac (y pronto en ChromeOS). |
Definiciones de los términos del gráfico anterior:
- OOP-D
- Compositor de pantalla fuera del proceso. La composición de la pantalla es el mismo tipo de actividad que un compositor de SO. Fuera del proceso significa hacerlo en el proceso de Viz en lugar del proceso de renderización de la página web o el proceso de la IU del navegador.
- OOP-R
- Raster fuera del proceso. El procesamiento de tramas convierte las listas de visualización en píxeles. Fuera del proceso significa hacerlo en el proceso de Viz en lugar del proceso de renderización de la página web.
- SkiaRenderer
- Una nueva implementación de compositor de pantalla que puede admitir la ejecución en una variedad de diferentes APIs de GPU subyacentes, como Vulkan, D3D12 o Metal.
Renderización de lienzo acelerada y en subprocesos
Este es el proyecto que hizo posible OffscreenCanvas.
| Año | Progreso |
|---|---|
| 2018 | Envía OffscreenCanvas. |
| 2019 | Envía ImageBitmapRenderingContext. |
| 2021 | Enviar OOP-R. |
VideoNG
VideoNG es un esfuerzo a largo plazo para proporcionar una reproducción de video eficiente, confiable y de alta calidad en la Web.
| Año | Progreso |
|---|---|
| 2014 | Se introdujo un framework de renderización basado en Mojo. |
| 2015 | Se envió Project Butter y superposiciones de video para una renderización de video más fluida. |
| 2016 | Se enviaron canalizaciones de renderización y decodificación unificadas para Android y computadoras de escritorio. |
| 2017 | Se envió la renderización de video HDR y con corrección de colores. |
| 2018 | Se envió la canalización de decodificación de video basada en Mojo. |
| 2019 | Se envió la canalización de renderización de video basada en Surface. |
| 2021 | Se envió la compatibilidad con la renderización de contenido protegido en 4K en ChromeOS. |
Definiciones de los términos del gráfico anterior:
- Mojo
- Un subsistema de IPC de nueva generación para Chromium.
- Superficie
- Un concepto que forma parte del diseño del proyecto de Viz.
Ilustraciones de Una Kravets.


