次世代のウェブ コンテンツに対応
RenderingNG は、以前のレンダリング アーキテクチャよりも大幅に優れた次世代のレンダリング アーキテクチャです。RenderingNG は 8 年以上にわたって構築され、多くの献身的な Chromium デベロッパーの共同作業によって作られました。これにより、高速でスムーズ、信頼性が高く、レスポンシブでインタラクティブなウェブ コンテンツの可能性を大幅に広げることができます。

ここでは、Google が構築した内容、構築した理由、仕組みについて説明します。
北極星の目標
RenderingNG の原動力となるノーススター ゴールは、ブラウザ エンジンの実装とレンダリング API の豊富さが、ウェブ上の UX の制限要因にならないようにすることです。
ブラウザのバグによって機能の信頼性が損なわれたり、サイトのレンダリングが中断されたりする心配はありません。
パフォーマンスが急激に低下するようなことはあってはなりません。また、不足している組み込み機能を回避する必要もありません。
問題なく動作するはずです。
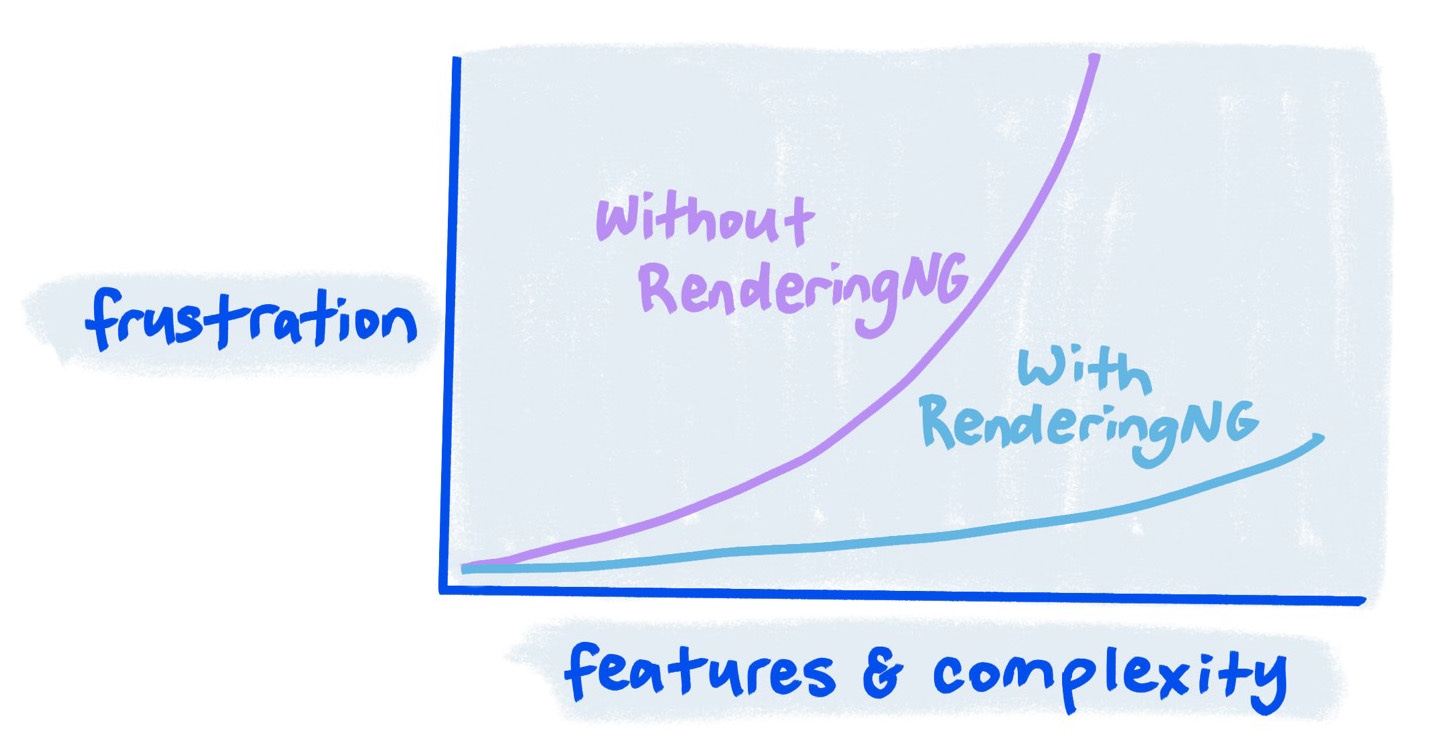
RenderingNG は、この目標達成に向けた大きな一歩です。RenderingNG の登場前は、レンダリング機能を追加してパフォーマンスを改善することはできましたが、デベロッパーにとって信頼できる機能にすることは難しく、パフォーマンスの急降下が頻繁に発生していました。このような問題の多くを体系的に解決し、以前は実現不可能と見なされていた高度な機能をブロック解除するアーキテクチャが実現しました。。
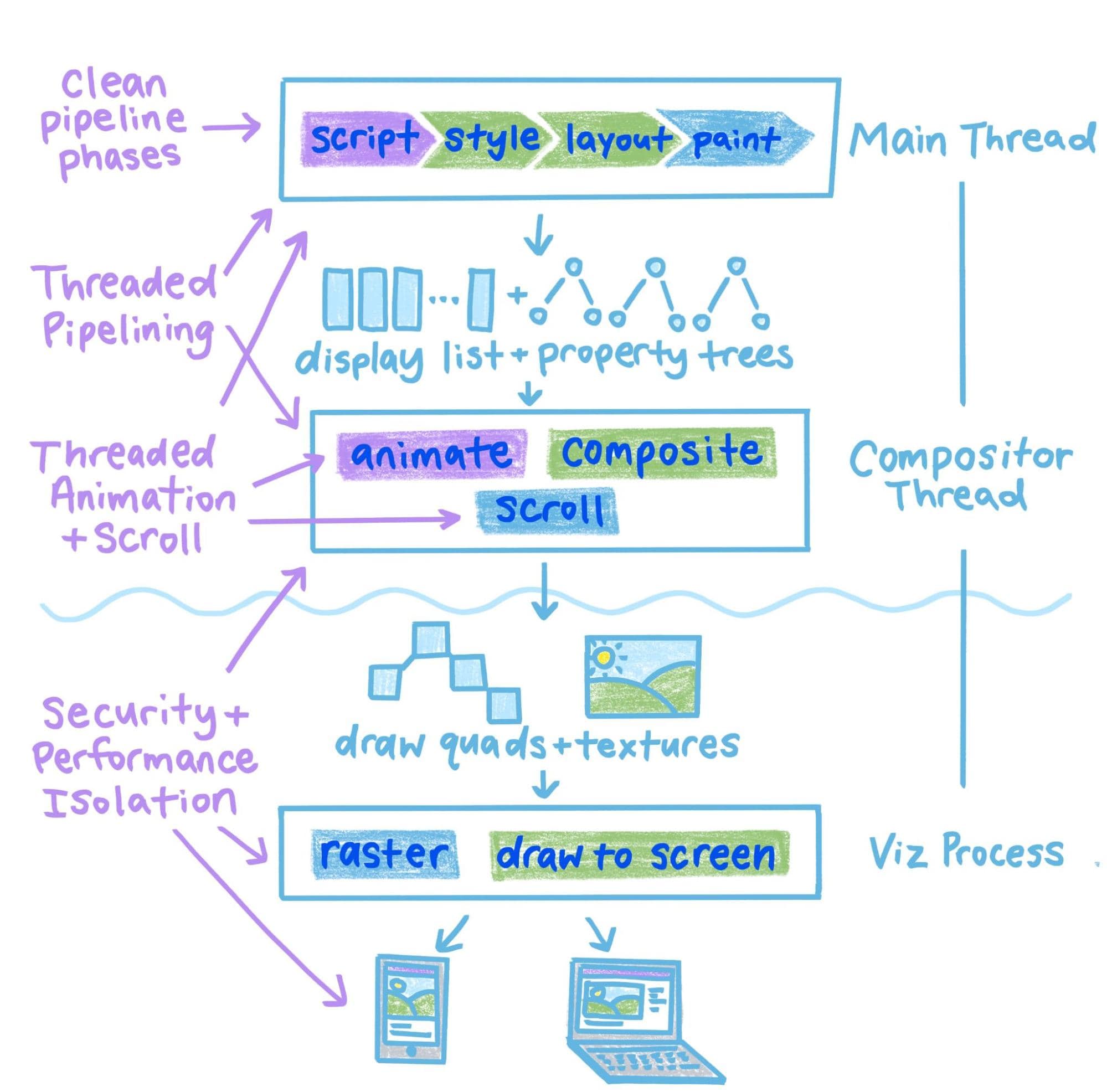
- さまざまなプラットフォーム、デバイス、オペレーティング システムの組み合わせで、堅牢なコア機能を備えています。
- 予測可能で信頼性の高いパフォーマンス。
- ハードウェア機能(コア、GPU、画面解像度、リフレッシュ レート、低レベルのラスター API)の使用を最大化します。
- 表示されるコンテンツの表示に必要な処理のみを実行します。
- 一般的なビジュアル デザイン、アニメーション、インタラクション デザイン パターンのサポートが組み込まれています。
- レンダリング費用を簡単に管理するためのデベロッパー API を提供します。
- デベロッパー アドイン用のレンダリング パイプラインの拡張ポイントを提供します。
- HTML、CSS、2D キャンバス、3D キャンバス、画像、動画、フォントなど、すべてのコンテンツを最適化します。
他のブラウザのレンダリング エンジンとの比較
Gecko と WebKit も、これらのブログ投稿で説明されているアーキテクチャ機能のほとんどを実装しており、場合によっては Chromium より先に追加しています。
ブラウザの速度と信頼性が向上することは、喜ばしいことであり、大きな影響があります。最終的な目標は、すべてのブラウザのベースラインを向上させ、デベロッパーがそれを信頼できるようにすることです。
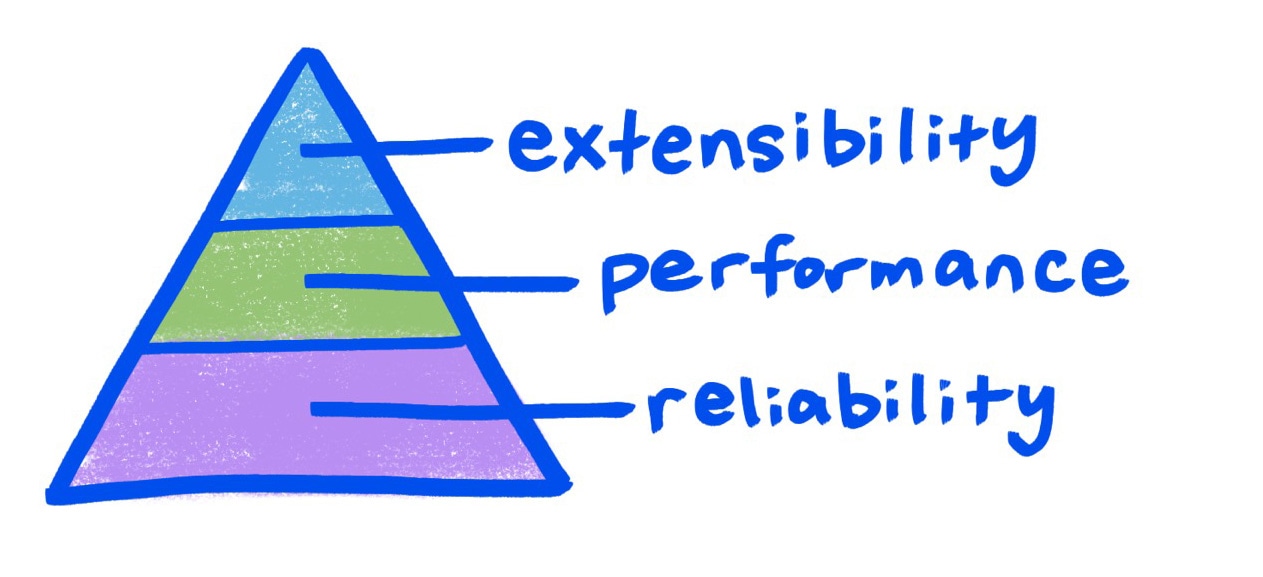
成功のピラミッド
私の考えでは、成功は、まず信頼性、次にスケーラブルなパフォーマンス、最後に拡張性を達成した結果です。

実際のピラミッドと同様に、各レベルは上位レベルの堅固な基盤となります。
信頼性

豊かで複雑なユーザー エクスペリエンスを実現するには、まず堅牢なプラットフォームが必要です。コア機能と基盤は、正しく動作し、長期にわたって動作し続ける必要があります。また、それらの機能が適切にコンポーズされ、エッジケースの動作やバグがないことと同様に重要です。

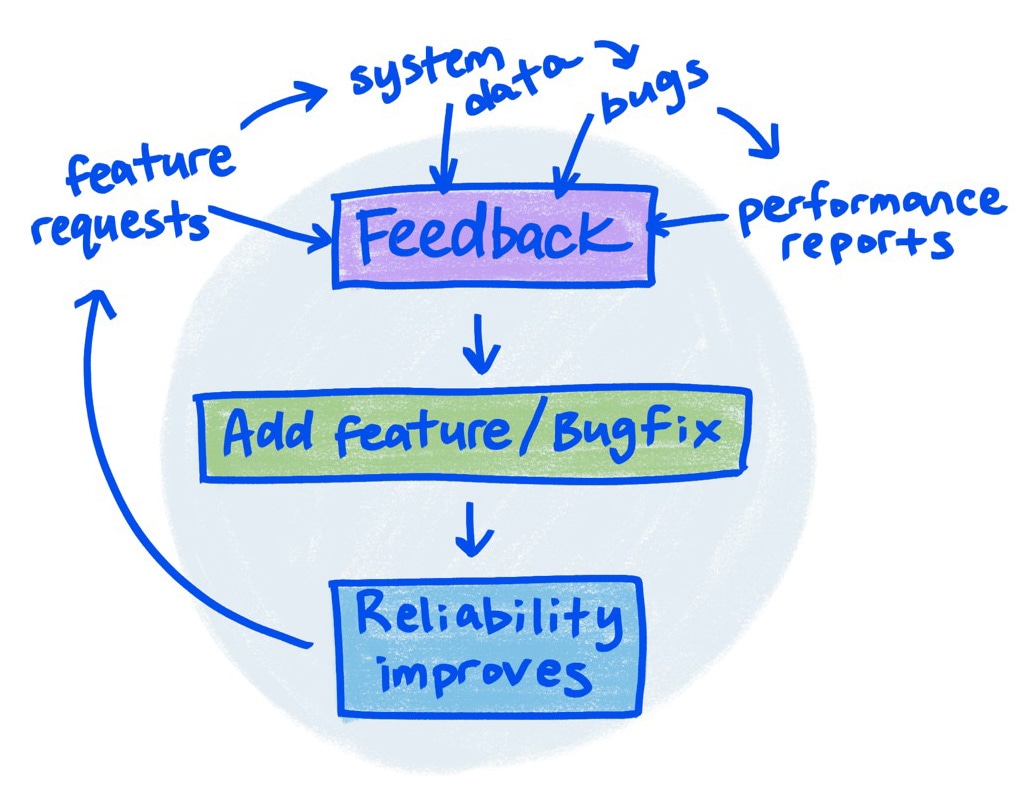
そのため、RenderingNG で最も重要なのは信頼性です。信頼性は、優れたテスト、質の高いフィードバック ループ、指標、ソフトウェア設計パターンの結果です。
信頼性がいかに重要であるかについて、Google は過去 8 年間のほとんどをこの部分の確実な実現に費やしてきました。まず、システムに関する深い知識を構築しました。バグレポートから弱点を見つけて修正し、包括的なテストをブートストラップし、サイトのパフォーマンスのニーズと Chromium のパフォーマンスの制限を理解しました。その後、重要な設計パターンとデータ構造を慎重に段階的に設計し、ロールアウトしました。その後、レスポンシブ デザイン、スケーラビリティ、レンダリングのカスタマイズのための次世代のプリミティブを追加する準備が整いました。

ただし、この期間に Chromium で何も改善されなかったわけではありません。実際は、その逆です。この間、Google は各改善を段階的にリファクタリングしてロールアウトし、信頼性とパフォーマンスを着実に向上させてきました。
テストと指標
過去 8 年間に、Google は数万件の単体テスト、パフォーマンス テスト、統合テストを追加してきました。また、ローカルテスト、パフォーマンス ベンチマーク、実際のサイト、実際のユーザーとデバイスでの Chromium のレンダリング動作の多くの側面を測定する包括的な指標も開発しました。
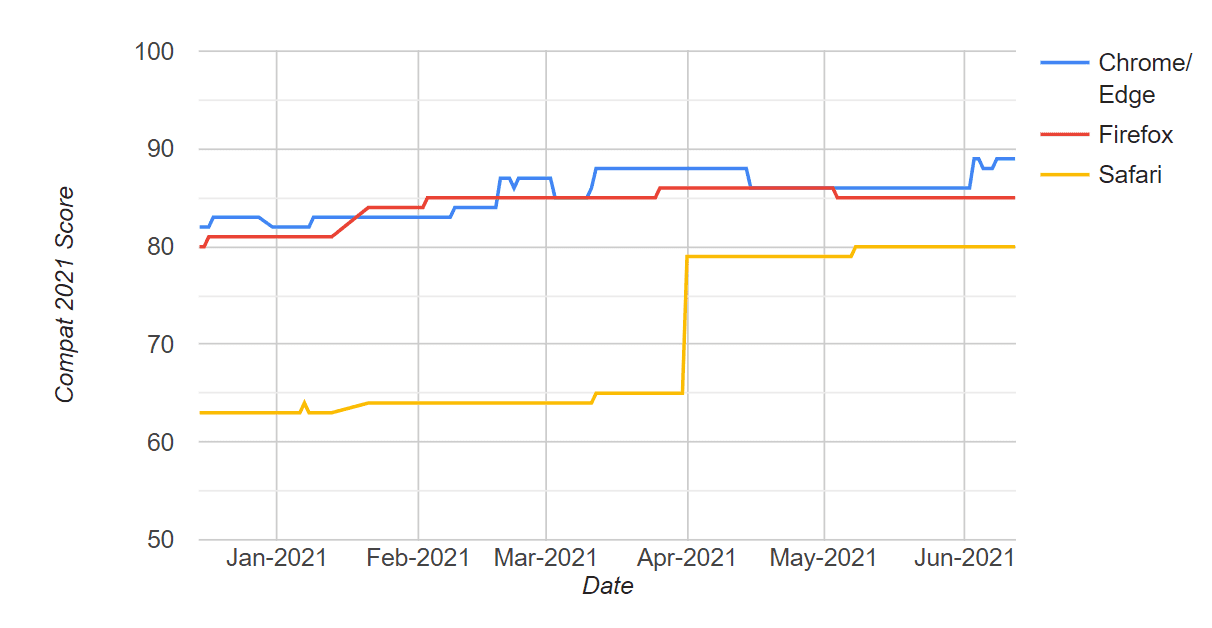
ただし、RenderingNG(または他のブラウザのレンダリング エンジン)がどれほど優れていても、ブラウザ間でバグや動作の違いが多い場合は、ウェブ向けの開発は簡単ではありません。この問題に対処するため、ウェブ プラットフォーム テストも最大限に活用しています。これらのテストでは、すべてのブラウザが合格を目指すべきウェブ プラットフォームの使用パターンを検証します。また、時間の経過とともにテストに合格する数を増やし、コア互換性を高めるために指標を厳密にモニタリングしています。
ウェブ プラットフォーム テストは共同作業です。たとえば、Chromium エンジニアが追加した CSS 機能の WPT テストは、合計の約 10% にすぎません。残りは、他のブラウザ ベンダー、独立したコントリビューター、仕様作成者が追加しています。相互運用可能なウェブを育てるには、多くの人々の協力が必要です。

優れたソフトウェア設計パターン
コードがわかりやすく、バグの発生を最小限に抑えるように設計されていると、高品質のソフトウェアを信頼性を持って提供することがはるかに簡単になります。RenderingNG のソフトウェア設計については、今後のブログ投稿で詳しく説明します。
スケーラブルなパフォーマンス
速度、メモリ、消費電力の各要素で優れたパフォーマンスを実現することは、RenderingNG の次に重要な要素です。すべてのウェブサイトでの操作がスムーズで応答性が高く、デバイスの安定性を損なわないことを目標としています。
しかし、パフォーマンスだけでなく、スケーラブルなパフォーマンスも必要です。ローエンド マシンとハイエンド マシン、OS プラットフォーム全体で信頼性の高いパフォーマンスを発揮するアーキテクチャです。私はこれをスケールアップと呼んでいます。ハードウェア デバイスで達成できるすべての機能を活用し、スケールダウンは、効率を最大化し、必要に応じてシステムの需要を削減します。

そのためには、キャッシュ、パフォーマンス分離、GPU ハードウェア アクセラレーションを最大限に活用する必要がありました。それぞれについて見ていきましょう。具体的に、これらの要素がウェブページ上で非常に重要なインタラクションであるスクロールのパフォーマンスにどのように貢献しているかを考えてみましょう。
キャッシュ
ウェブなどの動的でインタラクティブな UI プラットフォームでは、パフォーマンスを大幅に改善するための最も重要な方法はキャッシュです。ブラウザで最もよく知られているキャッシュは HTTP キャッシュですが、レンダリングにも多くのキャッシュがあります。スクロールに最も重要なキャッシュは、キャッシュに保存された GPU テクスチャとディスプレイ リストです。これにより、バッテリーの消耗を最小限に抑えながら、さまざまなデバイスでスムーズにスクロールできます。
キャッシュは、スクロール時のバッテリー駆動時間とアニメーション フレームレートに役立ちますが、さらに重要なのは、メインスレッドからのパフォーマンス分離をブロックしないことにあります。
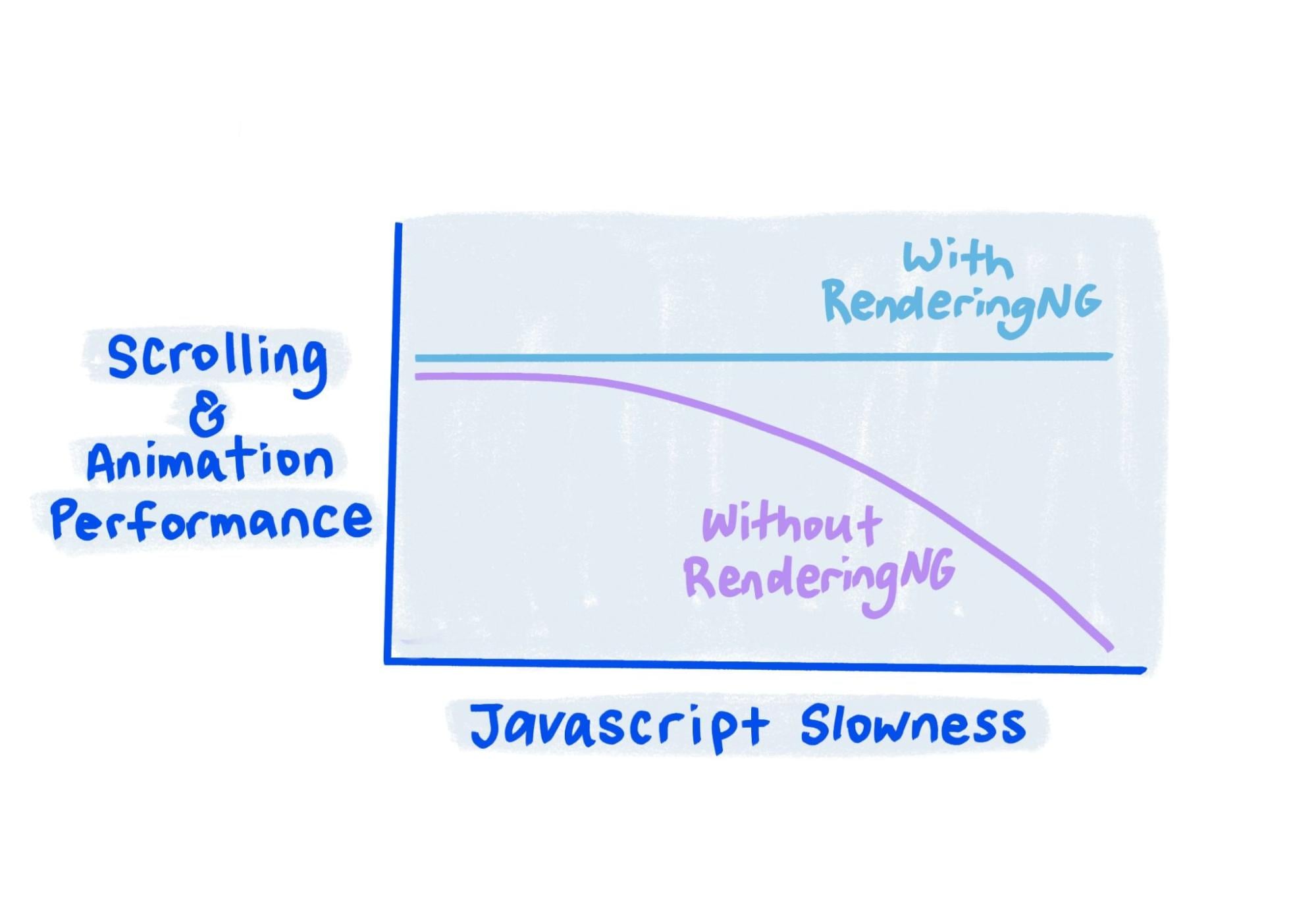
パフォーマンスの分離
最新のデスクトップ パソコンでは、バックグラウンド アプリケーションが作業中のアプリケーションの速度を低下させる心配はありません。これは、プリエンプティブ マルチタスクが原因です。プリエンプティブ マルチタスクは、独立したタスクがお互いを遅らせないようにするパフォーマンス分離の一種です。
ウェブでのパフォーマンスの分離の例として、スクロールがあります。遅い JavaScript が大量に含まれているウェブサイトでも、JavaScript とレイアウト スレッドに依存する必要のない別のスレッドで実行されるため、スクロールが非常にスムーズになります。RenderingNG では、表示リストだけでなく、より複雑な状況までカバーするキャッシュを活用して、可能な限りすべてのスクロールをスレッド化するよう、多大な労力を費やしています。たとえば、固定位置とスティッキー位置の要素を表すコード、パッシブ イベント リスナー、高品質のテキスト レンダリングなどです。

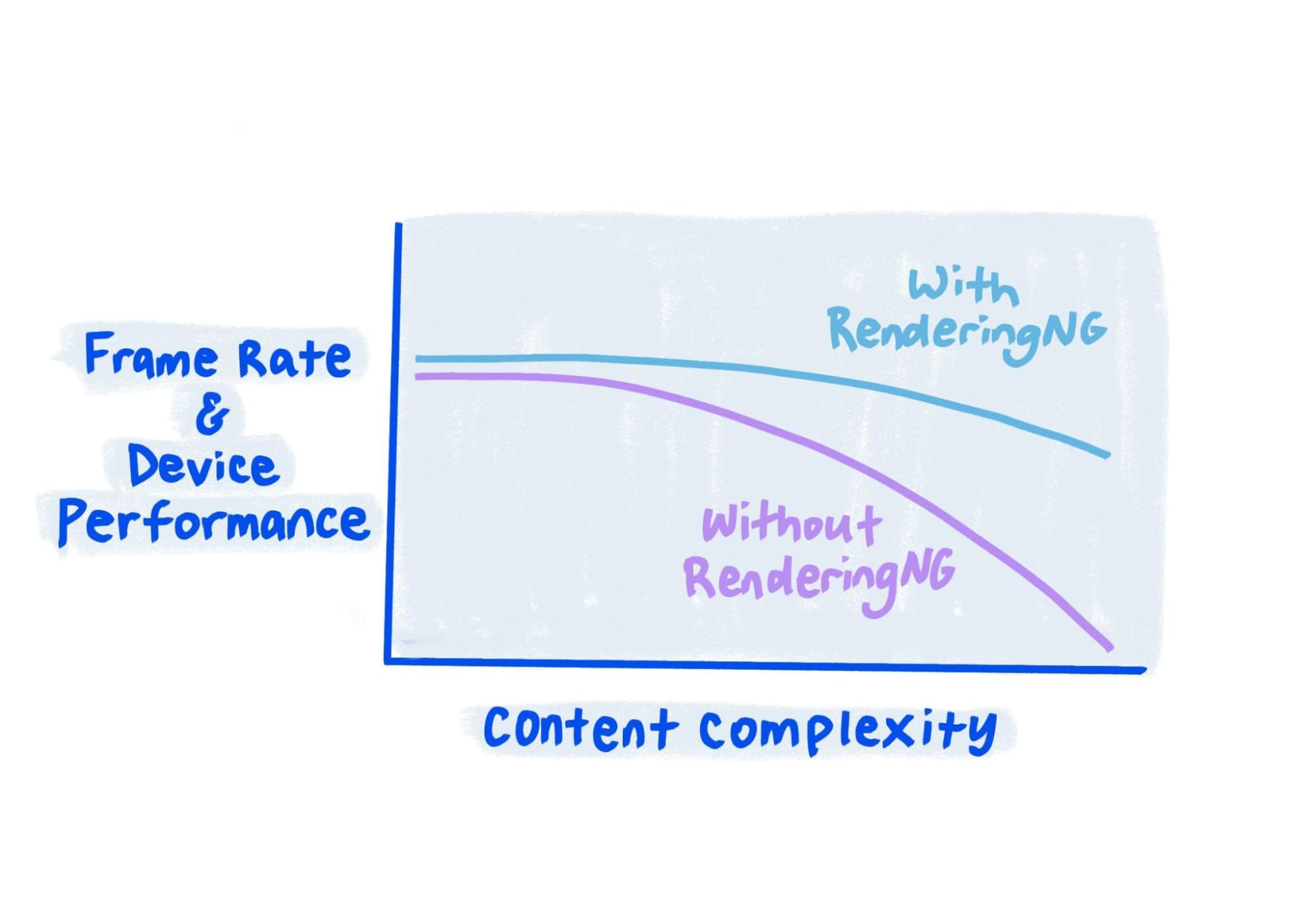
GPU アクセラレーション
GPU を使用すると、ピクセルの生成と画面への描画が大幅に高速化されます。多くの場合、すべてのピクセルを他のすべてのピクセルと並行して描画できるため、速度が大幅に向上します。RenderingNG の重要なコンポーネントは、GPU ラスターとどこでも描画です。これにより、すべてのプラットフォームとすべてのデバイスで GPU を使用して、ウェブ コンテンツのレンダリングとアニメーションを超高速化できます。これは、ローエンド デバイスや非常にハイエンド デバイスで特に重要です。これらのデバイスでは、デバイスの他の部分よりもはるかに優れた GPU が搭載されていることがよくあります。

拡張性: 作業に適したツール
信頼性とスケーラブルなパフォーマンスを確保したら、HTML、CSS、キャンバスの組み込み部分を拡張する際に、苦労して得たパフォーマンスと信頼性を犠牲にすることなく、デベロッパーを支援するさまざまなツールを構築できます。
これには、レスポンシブ デザイン、プログレッシブ レンダリング、スムーズさと応答性、スレッド化レンダリングの高度なユースケース向けの組み込み API と JavaScript 公開 API が含まれます。
次のオープンウェブ API は、Chromium が推進し、RenderingNG によって実現したもので、以前は実現不可能とされていました。
これらはすべて、オープンな仕様と、オープンウェブ パートナー(他のブラウザのエンジニア、専門家、ウェブ デベロッパー)との連携により開発されました。今後のブログ投稿では、これらの機能について詳しく説明し、RenderingNG でこれらの機能を実現する方法について説明します。
- content-visibility: サイトは、オフスクリーン コンテンツのレンダリング作業を簡単に回避し、現在表示されていないシングルページ アプリケーション ビューのレンダリングをキャッシュに保存できます。
- OffscreenCanvas: キャンバス レンダリング(2D キャンバス API と WebGL の両方)を独自のスレッドで実行し、優れたパフォーマンスを安定して提供できます。このプロジェクトは、ウェブにとっても大きなマイルストーンです。JavaScript(または WebAssembly)が複数のスレッドから単一のウェブページ ドキュメントをレンダリングできるようにする、最初のウェブ API です。
- コンテナクエリ: 単一のコンポーネントがレスポンシブにレイアウトできるようにし、プラグアンド プレイ コンポーネントの全体をブロック解除します(現在は試験運用版の実装です)。
- オリジン分離: サイトは iframe 間のパフォーマンス分離を有効にできます。
- メインスレッド外のペイント ワークレット: コンポジタ スレッドで実行されるコードを使用して、要素のペイント方法を拡張できます。
明示的なウェブ API に加えて、RenderingNG により、すべてのサイトにメリットをもたらす非常に重要な「自動機能」をいくつかリリースできました。
- サイト分離: クロスオリジン iframe を異なる CPU プロセスに配置し、セキュリティとパフォーマンスの分離を強化します。
- Vulkan、D3D12、Metal: OpenGL よりも GPU を効率的に使用する低レベルの API を利用します。
- 合成アニメーションの追加: SVG、背景色。
RenderingNG によってブロックが解除され、今後リリースされる予定の機能には、次のようなものがあります。
- スクロールにリンクされたアニメーション。
- 非表示でありながら、検索可能でアクセス可能な DOM。
- 共有要素の遷移。
- カスタム レイアウト。
- メインスレッド外のコンポジション。スレッドとコンポジションを分離。
RenderingNG を構成する主なプロジェクト
RenderingNG の主なプロジェクトは次のとおりです。
CompositeAfterPaint
CompositeAfterPaint は、スタイル、レイアウト、ペイントから合成を分離します。これにより、信頼性が大幅に向上し、パフォーマンスが予測可能になり、スループットが向上します。また、パフォーマンスを犠牲にすることなくメモリ使用量を削減できます。
| 年 | 進行状況 |
|---|---|
| 2015 | ディスプレイ リストを送信します。 |
| 2017 | 新しい無効化を送信します。 |
| 2018 | 船舶のプロパティ ツリー(パート 1)。 |
| 2019 | 船舶のプロパティ ツリー(パート 2)。 |
| 2021 | プロジェクトの発送が完了しました。 |
LayoutNG
すべてのレイアウト アルゴリズムをゼロから書き直し、信頼性が大幅に向上し、パフォーマンスの予測可能性が高まりました。
詳しくは、LayoutNG をご覧ください。
| 年 | 進行状況 |
|---|---|
| 2019 | シップ ブロックのフロー。 |
| 2020 | 配送の柔軟性、編集。 |
| 2021 | その他のすべての製品を発送します。 |
BlinkNG
Blink レンダリング エンジンをリファクタリングしてクリーンアップし、パイプライン フェーズを明確に分離しました。これにより、キャッシュの改善、信頼性の向上、再入可能機能や遅延レンダリング機能(content-visibility やコンテナ クエリなど)が可能になります。
あらゆる場所で GPU アクセラレーション
GPU アクセラレーションでは、すべてのピクセルを並列で処理できるため、ほとんどのコンテンツで大幅な高速化が実現します。また、GPU が搭載されていることが多いローエンド デバイスのパフォーマンスを向上させる効果的な方法でもあります。
| 年 | 進行状況 |
|---|---|
| 2014 | キャンバスのサポート。Android のオプトイン コンテンツでリリースされました。 |
| 2016 | Mac で発送します。 |
| 2017 | Android のページビューの 60% 以上で GPU が使用されています。 |
| 2018 | Windows、ChromeOS、Android Go で提供されます。 |
| 2019 | スレッド化された GPU ラスタライゼーション。 |
| 2020 | 残りの Android コンテンツを配信します。 |
スレッド化されたスクロール、アニメーション、デコード
スクロール、レイアウトを誘発しないアニメーション、画像デコードをすべてメインスレッドから移すための長期的な取り組み。進行中です。
| 年 | 進行状況 |
|---|---|
| 2011 | スレッド化されたスクロールとアニメーションの初期サポート。 |
| 2015 | レイヤの圧縮。 |
| 2016 | ユニバーサル オーバーフロー スクロール。 |
| 2017 | コンポジタ スレッドで画像がデコードされます。 |
| 2018 | コンポジタ スレッドでのイメージ アニメーション。 |
| 2020 | 固定位置を常に合成します。 |
| 2021 | パーセンテージ変換アニメーション、SVG アニメーション。 |
Viz
Chromium の一元化されたラスター処理と描画プロセスにより、スループットを向上させ、メモリを最適化し、ハードウェア機能を最適に使用できます。また、サイト分離のブロック解除やレンダリング パイプラインとブラウザ UI レンダリングの分離など、ウェブ デベロッパーには目立たないが、ユーザーには非常に目立つ他のメリットもあります。
| 年 | 進行状況 |
|---|---|
| 2018 | OOP-R は Android、Mac、Windows でリリースされました。 |
| 2019 | OOP-D を発送しました。OOP-R は、すべての地域(キャンバスを除く)に配信されました。SkiaRenderer が Linux でリリースされました。 |
| 2020 | SkiaRenderer が Windows と Android でリリースされました。Android に Vulkan が搭載されました。 |
| 2021 | SkiaRenderer が Mac でリリースされました(ChromeOS は近日提供予定)。 |
上の表の用語の定義:
- OOP-D
- プロセス外のディスプレイ コンポジタ。ディスプレイ コンポジションは、OS コンポジタと同じ種類のアクティビティです。アウトオブプロセスとは、ウェブページのレンダリング プロセスやブラウザ UI プロセスではなく、Viz プロセスで処理することを意味します。
- OOP-R
- プロセス外のラスター。ラスターは、ディスプレイ リストをピクセルに変換します。アウトオブプロセスとは、ウェブページのレンダリング プロセスではなく、ビジュアリゼーション プロセスで処理することを意味します。
- SkiaRenderer
- Vulkan、D3D12、Metal など、さまざまな基盤となる GPU API での実行をサポートできる新しいディスプレイ コンポジタの実装。
スレッド化された高速キャンバス レンダリング
これは、OffscreenCanvas を可能にしたプロジェクトです。
| 年 | 進行状況 |
|---|---|
| 2018 | OffscreenCanvas をリリース。 |
| 2019 | ImageBitmapRenderingContext をリリース。 |
| 2021 | OOP-R を発送します。 |
VideoNG
VideoNG は、ウェブ上で効率的で信頼性が高く、高品質の動画再生を実現するための長期的な取り組みです。
| 年 | 進行状況 |
|---|---|
| 2014 | Mojo ベースのレンダリング フレームワークを導入しました。 |
| 2015 | Project Butter と動画オーバーレイを搭載し、動画のレンダリングをスムーズにしました。 |
| 2016 | Android とデスクトップの統合デコード パイプラインとレンダリング パイプラインを出荷しました。 |
| 2017 | HDR と色補正された動画のレンダリングをリリースしました。 |
| 2018 | Mojo ベースの動画デコード パイプラインを出荷。 |
| 2019 | 出荷されたサーフェスベースの動画レンダリング パイプライン。 |
| 2021 | ChromeOS で4K 保護コンテンツのレンダリング サポートをリリースしました。 |
上の表の用語の定義:
- Mojo
- Chromium の次世代 IPC サブシステム。
- 画面
- ビジュアリゼーション プロジェクトの設計の一部であるコンセプト。
イラスト: Una Kravets。


