차세대 웹 콘텐츠를 위한 준비
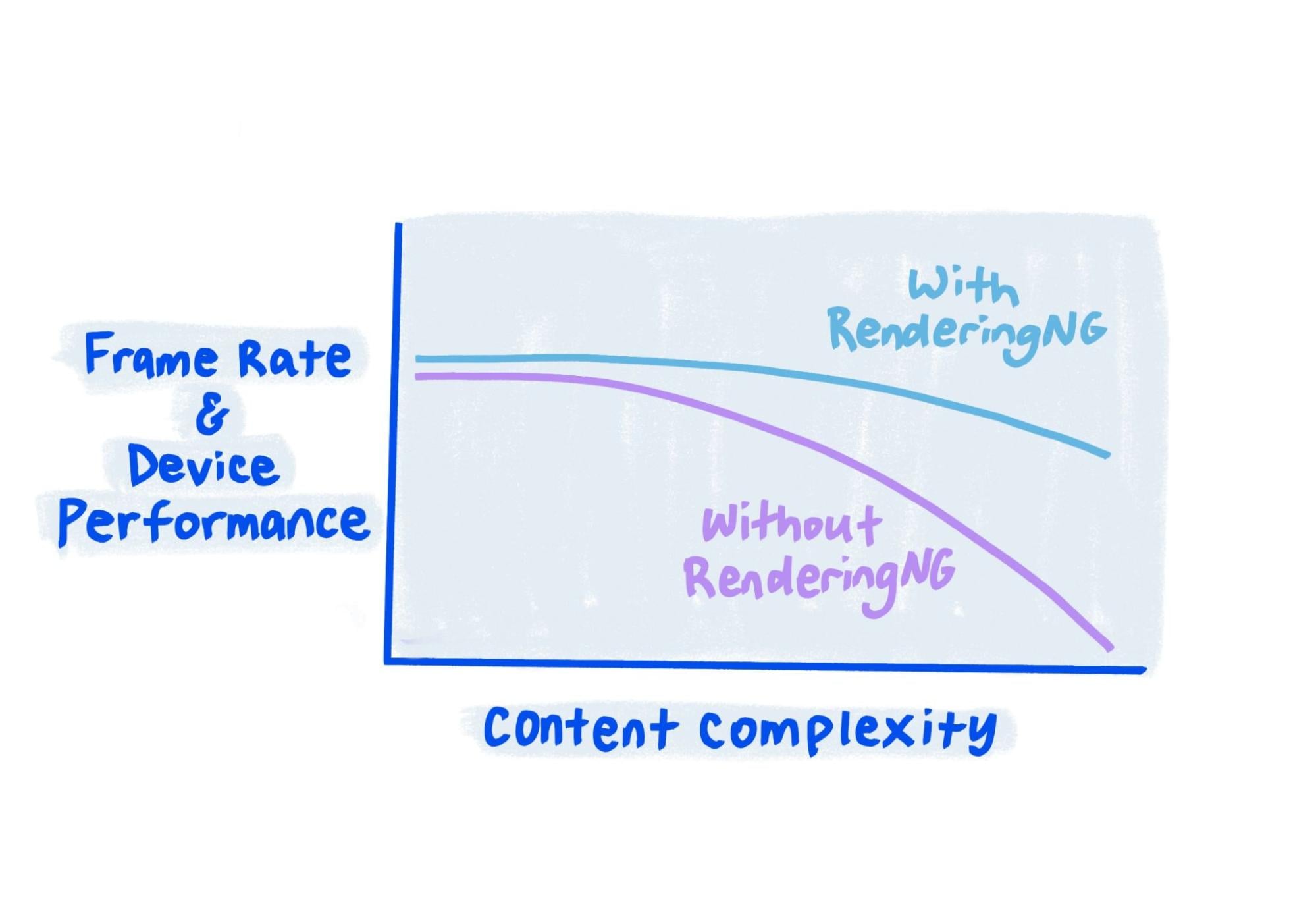
RenderingNG는 이전보다 훨씬 우수한 성능을 제공하는 차세대 렌더링 아키텍처입니다. RenderingNG는 8년 넘게 빌드되었으며 많은 Chromium 개발자의 공동 작업을 나타냅니다. 이를 통해 빠르고 유연하며 안정적이고 반응이 빠르고 양방향적인 웹 콘텐츠를 위한 엄청난 잠재력을 활용할 수 있습니다.

여기에서는 Google에서 빌드한 항목, 빌드한 이유, 작동 방식을 알아봅니다.
북극성 목표
RenderingNG의 동기를 부여하는 핵심 목표는 브라우저 엔진 구현과 렌더링 API의 풍부함이 웹의 UX를 제한하는 요소가 되어서는 안 된다는 것입니다.
브라우저 버그로 인해 기능이 불안정해지거나 사이트 렌더링이 중단되는 경우는 걱정할 필요가 없습니다.
갑작스러운 성능 저하가 없어야 합니다. 또한 누락된 기본 제공 기능을 해결할 필요가 없습니다.
자동으로 작동합니다.
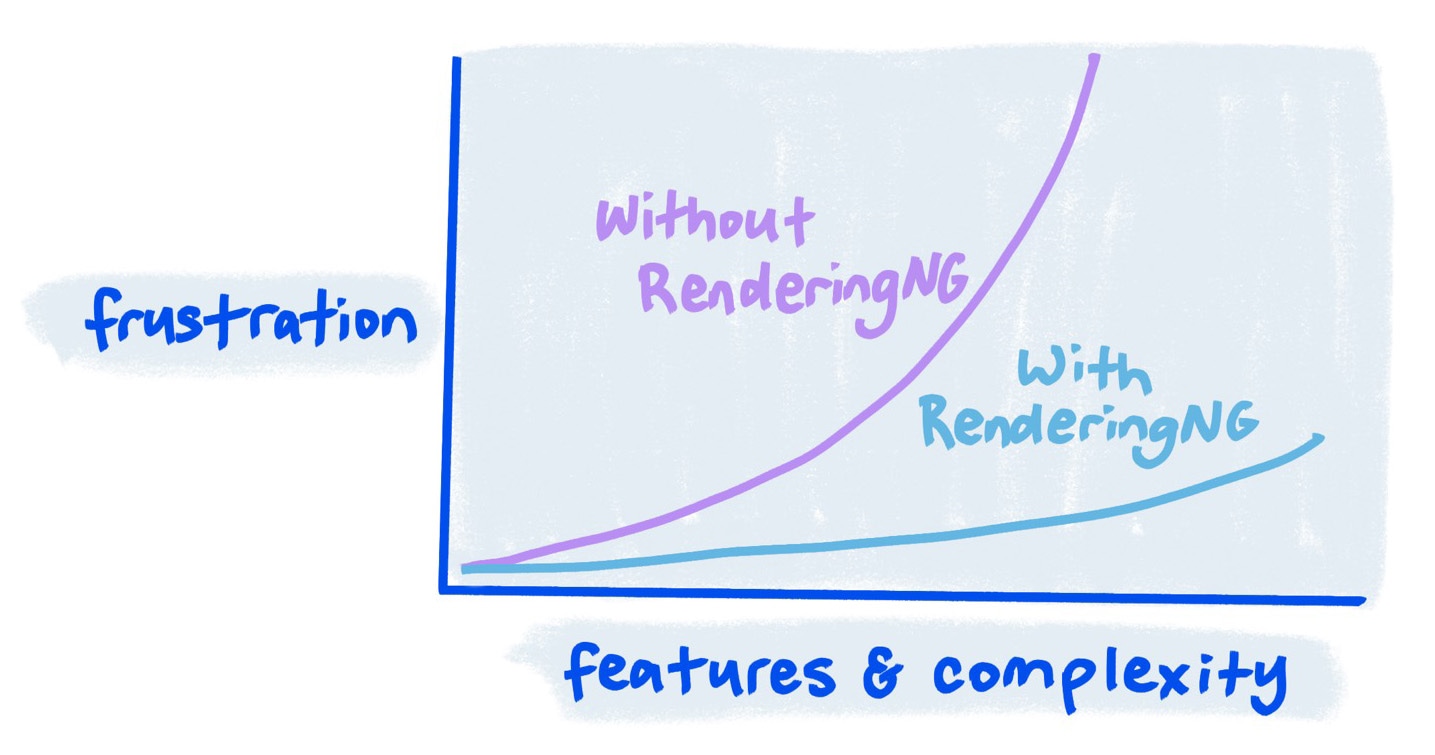
RenderingNG는 이 핵심 목표를 향한 큰 걸음입니다. RenderingNG 이전에는 렌더링 기능을 추가하고 성능을 개선할 수 있었지만 개발자가 이러한 기능을 안정적으로 사용할 수 있도록 하는 데 어려움을 겪었고 성능 저하가 많았습니다. 이제 이러한 문제를 체계적으로 해결하고 이전에는 실행할 수 없다고 생각했던 고급 기능을 사용할 수 있는 아키텍처가 마련되었습니다. 담고 있습니다.
- 다양한 플랫폼, 기기, 운영체제 조합에서 견고한 핵심 기능을 제공합니다.
- 예측 가능하고 안정적인 성능을 보유하고 있습니다.
- 하드웨어 기능 (코어, GPU, 화면 해상도, 재생 빈도, 하위 수준 래스터 API)의 사용을 극대화합니다.
- 표시되는 콘텐츠를 표시하는 데 필요한 작업만 실행합니다.
- 일반적인 시각적 디자인, 애니메이션, 상호작용 디자인 패턴을 기본적으로 지원합니다.
- 렌더링 비용을 쉽게 관리할 수 있는 개발자 API를 제공합니다.
- 개발자 부가기능을 위한 렌더링 파이프라인 확장 포인트를 제공합니다.
- HTML, CSS, 2D 캔버스, 3D 캔버스, 이미지, 동영상, 글꼴 등 모든 콘텐츠를 최적화합니다.
다른 브라우저 렌더링 엔진과의 비교
Gecko와 Webkit도 이 블로그 게시물에 설명된 것과 동일한 아키텍처 기능의 대부분을 구현했으며 경우에 따라 Chromium보다 먼저 추가하기도 했습니다.
브라우저가 더 빠르고 안정적으로 개선되면 기쁜 일이고 실질적인 영향을 미칩니다. 궁극적인 목표는 개발자가 이를 활용할 수 있도록 모든 브라우저의 기준을 개선하는 것입니다.
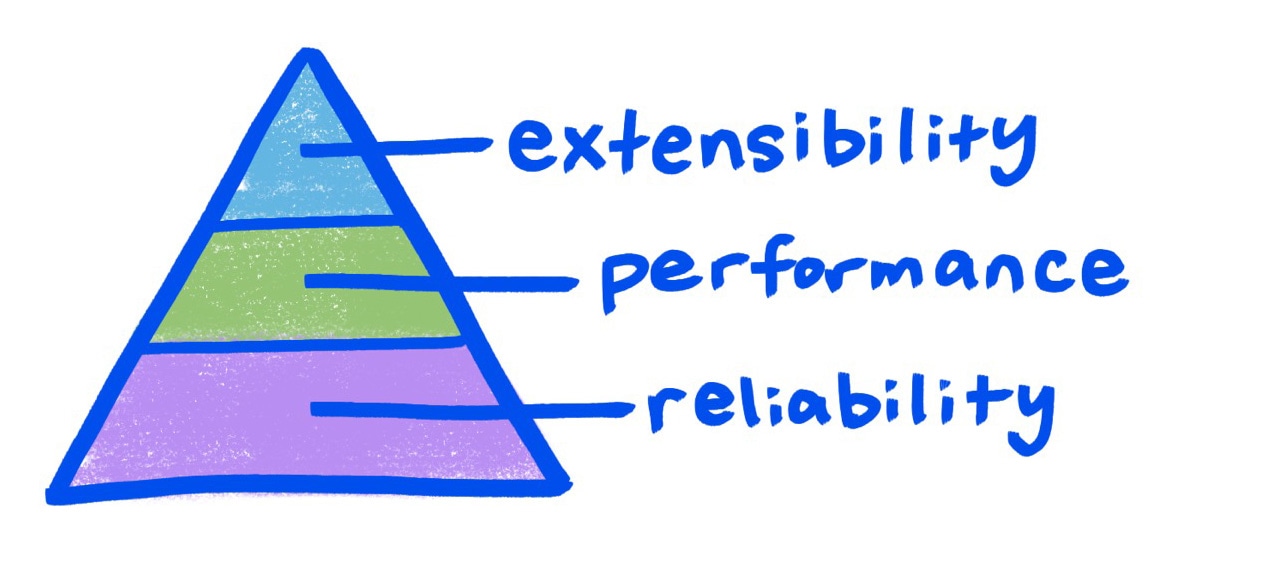
성공의 피라미드
제 철학은 성공은 먼저 안정성을 달성한 다음 확장 가능한 성능을 달성하고 마지막으로 확장성을 달성한 결과라고 생각합니다.

실제 피라미드와 마찬가지로 각 수준은 위의 수준에 필요한 견고한 기반을 제공합니다.
안정성

풍부하고 복잡한 사용자 환경을 제공하려면 무엇보다도 견고한 플랫폼이 필요합니다. 핵심 기능과 기반은 올바르게 작동하고 시간이 지남에 따라 계속 작동해야 합니다. 또한 이러한 기능이 잘 구성되고 이상한 특이 사례 동작이나 버그가 없어야 합니다.

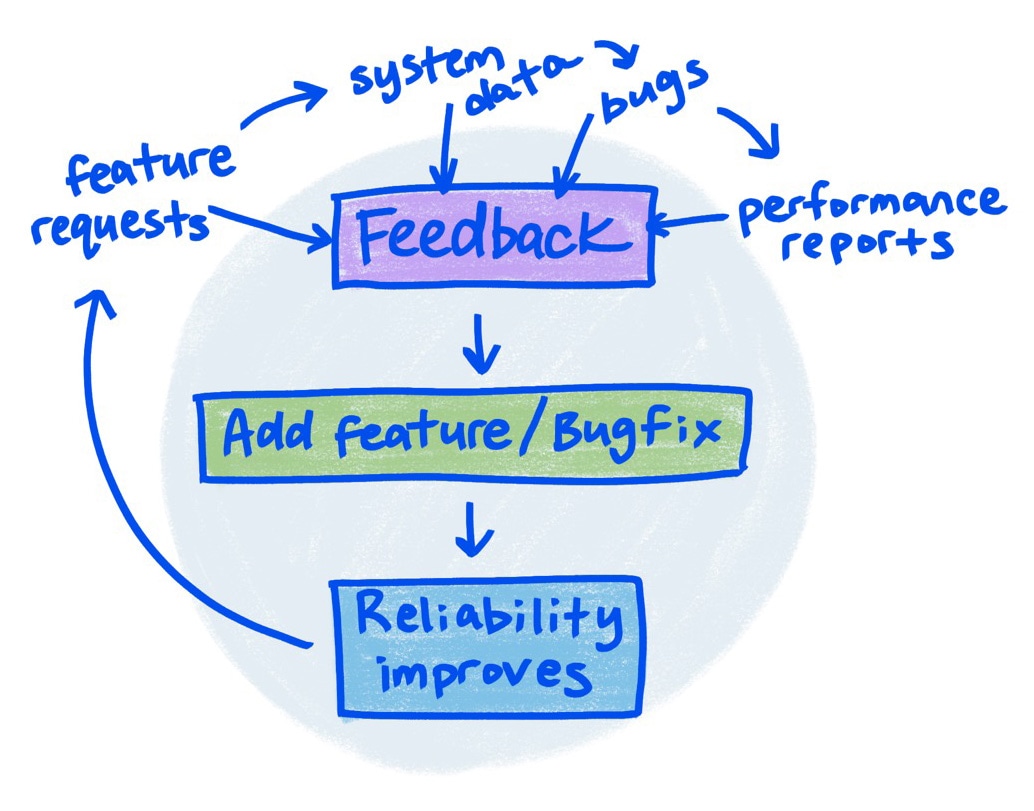
따라서 신뢰성은 RenderingNG에서 가장 중요한 부분입니다. 안정성은 우수한 테스트, 품질 피드백 루프, 측정항목, 소프트웨어 설계 패턴의 결과입니다.
신뢰성이 얼마나 중요한지 알려드리기 위해 지난 8년 동안 대부분의 시간을 이 부분에만 집중했습니다. 먼저 시스템에 대한 심층적인 지식을 쌓았습니다. 버그 신고에서 취약점을 파악하고 수정하고, 포괄적인 테스트를 부트스트랩하고, 사이트의 성능 요구사항과 Chromium 성능의 제한사항을 파악했습니다. 그런 다음 주요 설계 패턴과 데이터 구조를 신중하게 점진적으로 설계하고 출시했습니다. 그때서야 반응형 디자인, 확장성, 렌더링 맞춤설정을 위한 진정한 차세대 프리미티브를 추가할 수 있었습니다.

그렇다고 그동안 Chromium에서 아무것도 개선되지 않았다는 의미는 아닙니다. 사실 그 반대입니다. 그동안 각 개선사항을 단계적으로 리팩터링하고 출시하면서 안정성과 성능이 꾸준히 향상되었습니다.
테스트 및 측정항목
지난 8년 동안 수만 건의 단위, 성능, 통합 테스트를 추가했습니다. 또한 로컬 테스트, 성능 벤치마크, 실제 사용자와 기기를 사용한 실제 사이트에서 Chromium 렌더링이 작동하는 방식의 여러 측면을 측정하는 포괄적인 측정항목을 개발했습니다.
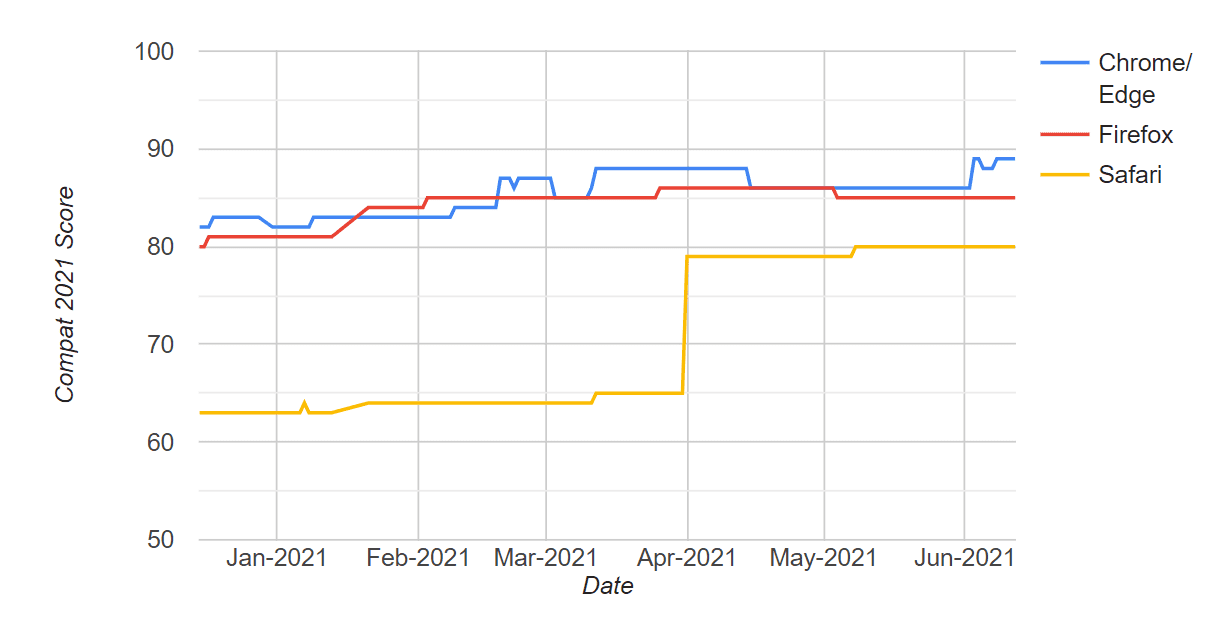
하지만 RenderingNG (또는 다른 브라우저의 렌더링 엔진)가 아무리 뛰어나도 브라우저 간에 버그가 많거나 동작에 차이가 있으면 웹용으로 개발하기가 쉽지 않습니다. 이를 해결하기 위해 웹 플랫폼 테스트의 사용도 극대화합니다. 이러한 각 테스트는 모든 브라우저가 통과해야 하는 웹 플랫폼의 사용 패턴을 확인합니다. 또한 시간 경과에 따른 테스트 통과 수 증가 및 핵심 호환성 향상을 위한 측정항목을 면밀히 모니터링합니다.
웹 플랫폼 테스트는 공동작업입니다. 예를 들어 Chromium 엔지니어는 CSS 기능에 관한 총 WPT 테스트의 약 10% 만 추가했습니다. 나머지는 다른 브라우저 공급업체, 독립적인 참여자, 사양 작성자가 기여합니다. 상호 운용 가능한 웹을 구축하려면 많은 사람의 참여가 필요합니다.

우수한 소프트웨어 디자인 패턴
코드를 이해하기 쉽고 버그 가능성을 최소화하도록 설계하면 품질이 우수한 소프트웨어를 안정적으로 제공하는 것이 훨씬 쉬워집니다. 후속 블로그 게시물에서 RenderingNG의 소프트웨어 설계에 대해 자세히 설명할 예정입니다.
확장 가능한 성능
속도, 메모리, 전원 사용량 측면에서 우수한 성능을 달성하는 것이 RenderingNG의 다음으로 중요한 측면입니다. 모든 웹사이트와의 상호작용이 원활하고 반응이 빠르면서도 기기의 안정성을 유지하고자 합니다.
하지만 성능만이 아니라 확장 가능한 성능, 즉 저사양 머신과 고사양 머신에서, 그리고 OS 플랫폼 전반에서 안정적으로 우수한 성능을 발휘하는 아키텍처가 필요합니다. 이를 확장이라고 합니다. 하드웨어 기기에서 달성할 수 있는 모든 것을 활용하고 축소라고 합니다. 필요할 때 효율성을 극대화하고 시스템에 대한 수요를 줄입니다.

이를 위해 캐싱, 성능 격리, GPU 하드웨어 가속을 최대한 활용해야 했습니다. 각각을 차례로 살펴보겠습니다. 구체적으로 살펴보려면 웹페이지에서 매우 중요한 상호작용인 스크롤의 성능에 각 요소가 어떤 영향을 미치는지 생각해 보겠습니다.
캐싱
웹과 같은 동적 상호작용 UI 플랫폼에서 캐싱은 성능을 크게 개선하는 데 가장 중요한 방법입니다. 브라우저에서 가장 잘 알려진 캐시 유형은 HTTP 캐시이지만 렌더링에도 여러 캐시가 있습니다. 스크롤에 가장 중요한 캐시는 캐시된 GPU 텍스처 및 디스플레이 목록입니다. 이를 통해 스크롤을 매우 빠르게 실행하면서 배터리 소모를 최소화하고 다양한 기기에서 잘 작동할 수 있습니다.
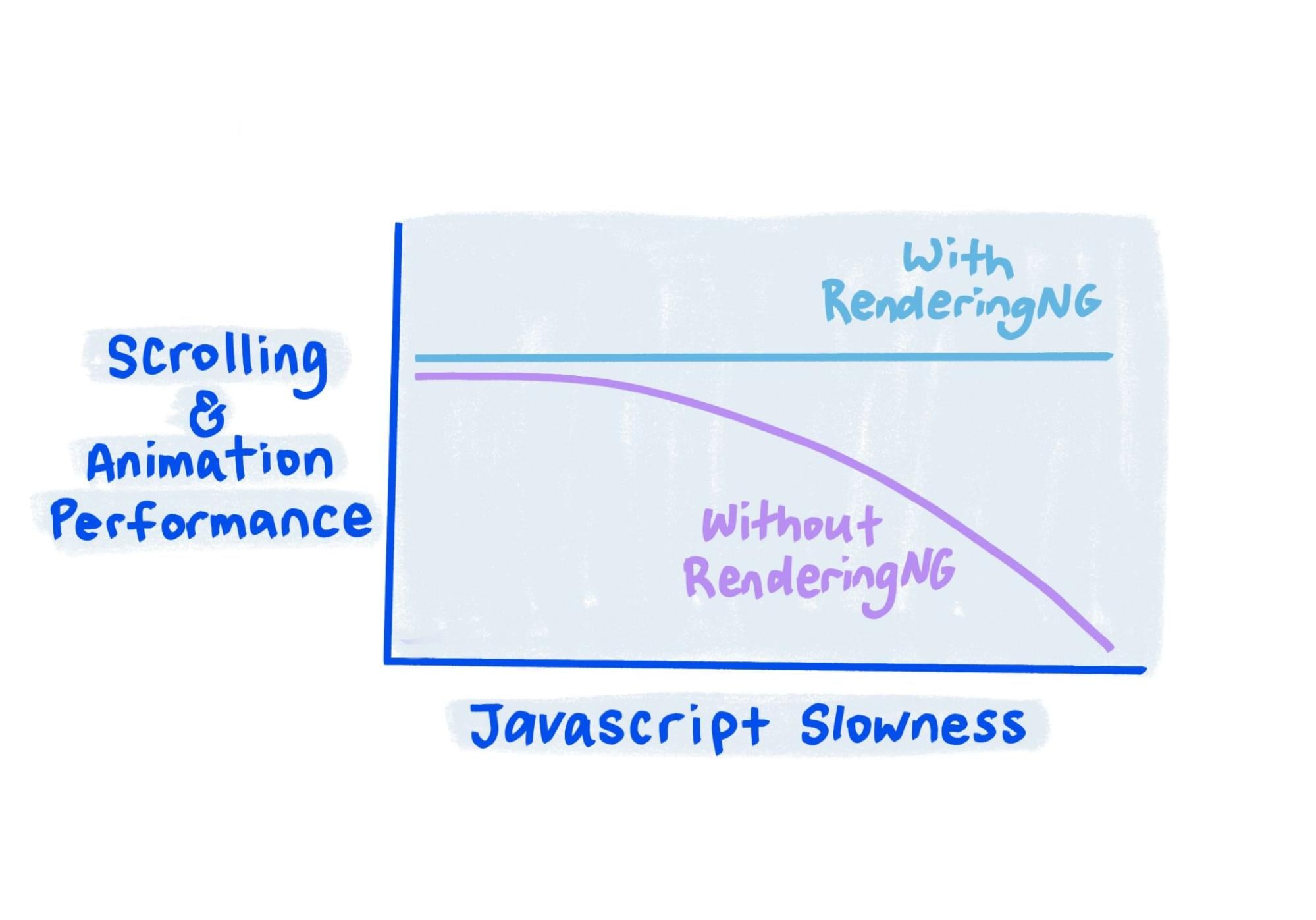
캐싱은 스크롤을 위한 배터리 수명과 애니메이션 프레임 속도에 도움이 되지만, 그보다 더 중요한 것은 기본 스레드에서 성능 격리를 차단 해제한다는 점입니다.
성능 격리
최신 데스크톱 컴퓨터에서는 백그라운드 애플리케이션으로 인해 작업 중인 애플리케이션의 속도가 느려지는 것을 걱정할 필요가 없습니다. 이는 선점형 멀티태스킹 때문입니다. 선점형 멀티태스킹은 일종의 성능 격리입니다. 즉, 독립적인 작업이 서로 느려지지 않도록 합니다.
웹에서 성능 격리의 가장 좋은 예는 스크롤입니다. 느린 JavaScript가 많은 웹사이트에서도 JavaScript 및 레이아웃 스레드에 종속되지 않는 다른 스레드에서 실행되므로 스크롤이 매우 원활할 수 있습니다. Google은 디스플레이 목록을 넘어 더 복잡한 상황까지 캐싱을 통해 가능한 모든 스크롤이 스레드되도록 RenderingNG에 많은 노력을 기울였습니다. 고정 및 고정된 위치 요소를 나타내는 코드, 수동 이벤트 리스너, 고품질 텍스트 렌더링 등이 여기에 해당합니다.

GPU 가속
GPU를 사용하면 픽셀을 생성하고 화면에 그리는 속도가 훨씬 빨라집니다. 대부분의 경우 모든 픽셀을 다른 모든 픽셀과 동시에 그릴 수 있으므로 속도가 크게 향상됩니다. RenderingNG의 핵심 구성요소는 GPU 래스터와 어디서나 그리기입니다. 이를 통해 모든 플랫폼과 모든 기기에서 GPU를 사용하여 웹 콘텐츠의 렌더링과 애니메이션을 극대화합니다. 이는 기기의 다른 부분보다 훨씬 더 강력한 GPU를 보유하고 있는 저사양 기기 또는 고급 기기에서 특히 중요합니다.

확장성: 작업에 적합한 도구
안정성과 확장 가능한 성능을 확보했으므로 이제 개발자가 HTML, CSS, 캔버스의 내장된 부분을 확장하는 데 도움이 되는 다양한 도구를 빌드할 수 있습니다. 이때 어렵게 얻은 성능과 안정성을 손상시키지 않는 방식으로 확장해야 합니다.
여기에는 반응형 디자인, 프로그레시브 렌더링, 부드러움 및 반응성, 스레드 렌더링의 고급 사용 사례를 위한 내장 API와 JavaScript 노출 API가 포함됩니다.
Chromium에서 주도하고 RenderingNG를 통해 구현된 다음의 오픈 웹 API는 이전에는 실행 불가능한 것으로 간주되었습니다.
모두 오픈 사양과 오픈 웹 파트너(다른 브라우저의 엔지니어, 전문가, 웹 개발자)와의 공동작업으로 개발되었습니다. 후속 블로그 게시물에서는 이러한 각 기능을 자세히 살펴보고 RenderingNG를 통해 이러한 기능을 구현하는 방법을 설명합니다.
- content-visibility: 사이트에서 화면 밖에 있는 콘텐츠의 렌더링 작업을 쉽게 피하고 현재 표시되지 않는 단일 페이지 애플리케이션 뷰의 렌더링을 캐시할 수 있습니다.
- OffscreenCanvas: 캔버스 렌더링(2D 캔버스 API 및 WebGL 모두)이 자체 스레드에서 실행되도록 허용하여 안정적으로 우수한 성능을 제공합니다. 이 프로젝트는 웹의 또 다른 중요한 이정표이기도 합니다. JavaScript (또는 WebAssembly)가 여러 스레드에서 단일 웹페이지 문서를 렌더링할 수 있는 최초의 웹 API이기 때문입니다.
- 컨테이너 쿼리: 단일 구성요소가 반응형으로 레이아웃을 지정할 수 있도록 허용하여 플러그 앤 플레이 구성요소의 전체 영역을 차단 해제합니다 (현재는 실험적 구현).
- 출처 격리: 사이트에서 iframe 간에 더 많은 성능 격리를 선택할 수 있습니다.
- 기본 스레드 외부 페인트 워크렛: 개발자가 컴포저 스레드에서 실행되는 코드를 사용하여 요소가 페인트되는 방식을 확장할 수 있는 방법을 제공합니다.
명시적 웹 API 외에도 RenderingNG를 통해 모든 사이트에 도움이 되는 몇 가지 매우 중요한 '자동 기능'을 제공할 수 있었습니다.
- 사이트 격리: 교차 출처 iframe을 여러 CPU 프로세스에 배치하여 보안 및 성능 격리를 개선합니다.
- Vulkan, D3D12, Metal: OpenGL보다 GPU를 더 효율적으로 사용하는 하위 수준 API를 활용합니다.
- 더 많은 합성 애니메이션: SVG, 배경 색상
RenderingNG로 인해 차단 해제된 향후 추가 기능은 다음과 같습니다.
- 스크롤 연결 애니메이션
- 숨겨져 있지만 검색 및 액세스가 가능한 DOM
- 공유 요소 전환
- 맞춤 레이아웃
- 기본 스레드 외부 컴포지션: 스레딩과 컴포지션 분리
RenderingNG를 구성하는 주요 프로젝트
다음은 RenderingNG 내의 주요 프로젝트 목록입니다.
CompositeAfterPaint
CompositeAfterPaint는 스타일, 레이아웃, 페인트에서 합성을 분리하여 안정성과 예측 가능한 성능을 크게 개선하고, 처리량을 늘리며, 성능을 저하시키지 않고 메모리를 적게 사용합니다.
| 연도 | 진행률 |
|---|---|
| 2015 | 배송 목록을 표시합니다. |
| 2017 | 새 무효화를 전송합니다. |
| 2018 | 선박 속성 트리 1부 |
| 2019 | 배송 속성 트리 2부 |
| 2021 | 프로젝트 발송을 완료했습니다. |
LayoutNG
안정성과 예측 가능한 성능을 크게 개선하기 위해 모든 레이아웃 알고리즘을 처음부터 다시 작성했습니다.
LayoutNG에 대해 자세히 알아보세요.
| 연도 | 진행률 |
|---|---|
| 2019 | 배송 블록 흐름 |
| 2020 | 배송 플렉스, 수정 |
| 2021 | 나머지는 모두 발송합니다. |
BlinkNG
Blink 렌더링 엔진을 깔끔하게 분리된 파이프라인 단계로 리팩터링하고 정리했습니다. 이를 통해 더 나은 캐싱, 더 높은 안정성, 콘텐츠 가시성 및 컨테이너 쿼리와 같은 재진입 또는 지연 렌더링 기능을 사용할 수 있습니다.
모든 곳에서 GPU 가속
GPU 가속은 모든 픽셀을 동시에 처리할 수 있으므로 대부분의 콘텐츠에 엄청난 속도 향상을 제공합니다. GPU가 여전히 있는 경향이 있는 저사양 기기의 성능을 개선하는 데도 효과적인 방법입니다.
| 연도 | 진행률 |
|---|---|
| 2014 | 캔버스 지원 Android의 선택 콘텐츠에 제공됩니다. |
| 2016 | Mac에서 배송합니다. |
| 2017 | GPU는 Android 페이지 조회수의 60% 이상에서 사용됩니다. |
| 2018 | Windows, ChromeOS, Android Go에서 제공됩니다. |
| 2019 | 스레드 GPU 래스터화 |
| 2020 | 나머지 Android 콘텐츠를 출시합니다. |
스레드 스크롤, 애니메이션, 디코딩
모든 스크롤, 레이아웃을 유도하지 않는 애니메이션, 이미지 디코딩을 기본 스레드 외부로 이동하기 위한 장기적인 노력입니다. 현재 진행 중입니다.
| 연도 | 진행률 |
|---|---|
| 2011 | 스레드 스크롤 및 애니메이션에 대한 초기 지원 |
| 2015 | 레이어 스쿼시 |
| 2016 | 범용 오버플로 스크롤 |
| 2017 | 이미지가 컴포저 스레드에서 디코딩됩니다. |
| 2018 | 컴포저 스레드의 이미지 애니메이션 |
| 2020 | 항상 고정된 위치를 컴포지팅합니다. |
| 2021 | 비율 변환 애니메이션, SVG 애니메이션 |
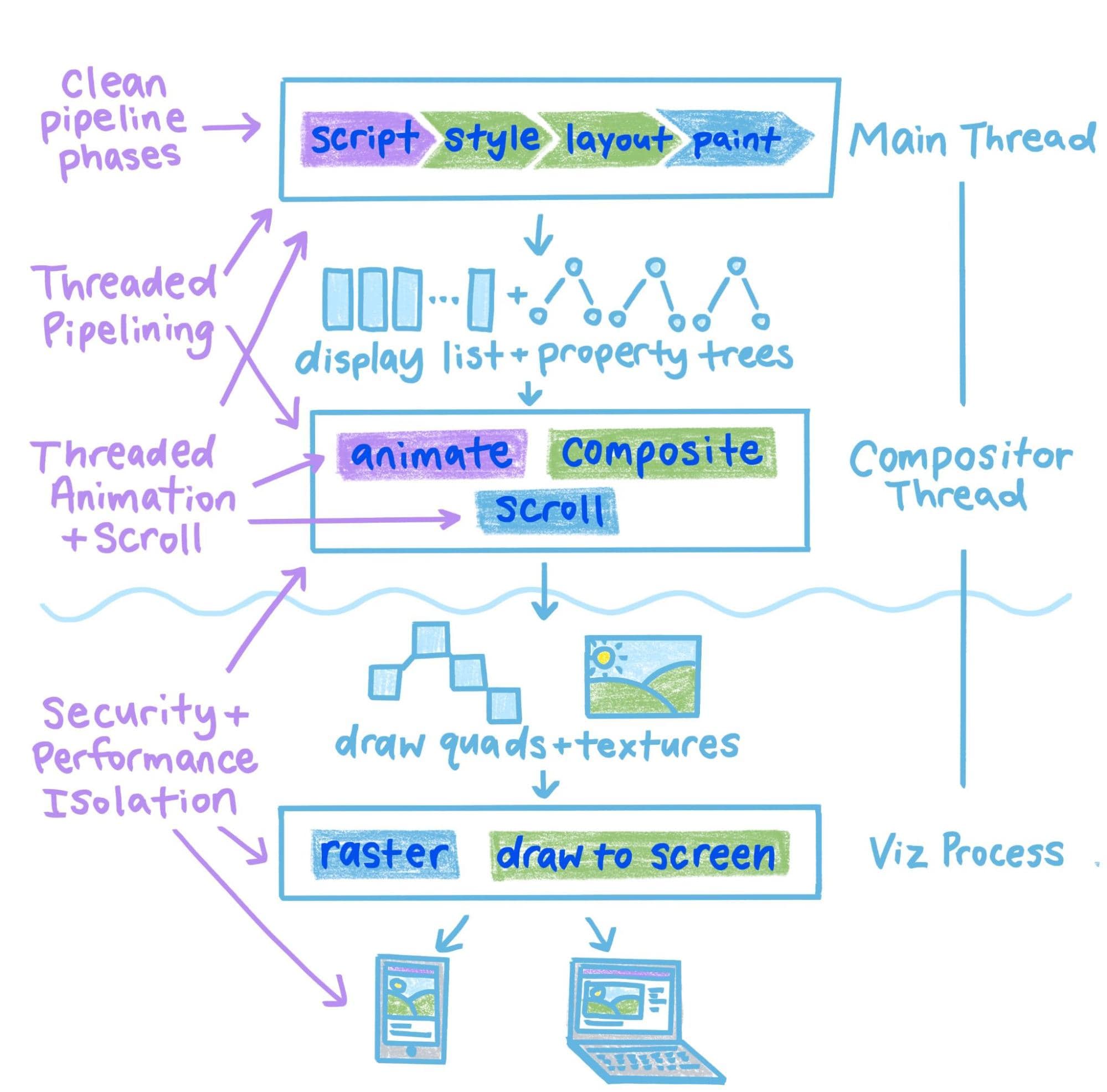
Viz
처리량을 늘리고, 메모리를 최적화하며, 하드웨어 기능을 최적으로 사용할 수 있는 Chromium용 중앙 집중식 래스터 및 그리기 프로세스입니다. 사이트 격리를 차단 해제하고 렌더링 파이프라인을 브라우저 UI 렌더링에서 분리하는 등 웹 개발자에게는 잘 보이지 않지만 사용자에게는 매우 눈에 띄는 다른 이점도 있습니다.
| 연도 | 진행률 |
|---|---|
| 2018 | OOP-R은 Android, Mac, Windows에서 제공되었습니다. |
| 2019 | OOP-D가 발송되었습니다. OOP-R이 전 세계 (Canvas 제외)로 발송되었습니다. SkiaRenderer가 Linux에서 제공되었습니다. |
| 2020 | Windows 및 Android에서 SkiaRenderer가 제공됩니다. Android에 Vulkan이 제공되었습니다. |
| 2021 | Mac (및 곧 ChromeOS)에 SkiaRenderer가 제공됩니다. |
위 차트의 용어 정의:
- OOP-D
- 프로세스 외부 디스플레이 컴포저입니다. 디스플레이 컴포지션은 OS 컴포저와 동일한 종류의 활동입니다. 프로세스 외부에서 실행한다는 것은 웹페이지의 렌더링 프로세스나 브라우저 UI 프로세스가 아닌 Viz 프로세스에서 실행한다는 것을 의미합니다.
- OOP-R
- 프로세스 외 래스터입니다. 래스터는 디스플레이 목록을 픽셀로 변환합니다. '프로세스 외부'는 웹페이지의 렌더링 프로세스 대신 Viz 프로세스에서 실행한다는 의미입니다.
- SkiaRenderer
- Vulkan, D3D12, Metal과 같은 다양한 기본 GPU API에서 실행을 지원할 수 있는 새로운 디스플레이 컴포저 구현입니다.
스레드화된 가속 캔버스 렌더링
이 프로젝트는 OffscreenCanvas를 가능하게 만든 프로젝트입니다.
| 연도 | 진행률 |
|---|---|
| 2018 | OffscreenCanvas를 배송합니다. |
| 2019 | ImageBitmapRenderingContext를 전송합니다. |
| 2021 | OOP-R을 발송합니다. |
VideoNG
VideoNG는 웹에서 효율적이고 안정적이며 고화질 동영상 재생을 제공하기 위한 장기적인 노력입니다.
| 연도 | 진행률 |
|---|---|
| 2014 | Mojo 기반 렌더링 프레임워크를 도입했습니다. |
| 2015 | 더 원활한 동영상 렌더링을 위해 Project Butter 및 동영상 오버레이를 출시했습니다. |
| 2016 | 통합된 Android 및 데스크톱 디코딩 및 렌더링 파이프라인을 출시했습니다. |
| 2017 | HDR 및 색상 보정 동영상 렌더링이 출시되었습니다. |
| 2018 | Mojo 기반 동영상 디코딩 파이프라인이 출시되었습니다. |
| 2019 | 노출 영역 기반 동영상 렌더링 파이프라인이 출시되었습니다. |
| 2021 | ChromeOS에서 4K 보호 콘텐츠 렌더링 지원을 출시했습니다. |
위 차트의 용어 정의:
- Mojo
- Chromium용 차세대 IPC 하위 시스템입니다.
- Surface
- 시각화 프로젝트 설계의 일부인 개념입니다.
일러스트: 우나 크라베츠


