管理您的信息页和您网页上的第三方 iframe 对浏览器功能的访问权限。
“权限政策”(以前称为“功能政策”)让开发者能够 控制某个网页可用的浏览器功能、该网页的 iframe,以及 子资源,只需声明一组让浏览器强制执行的政策即可。这些 政策会应用于响应标头源列表中提供的源。 源站列表可以包含同源和/或跨源,并且允许 开发者控制第一方和第三方对浏览器功能的访问权限。
用户可以最终决定是否允许使用更强大的功能,并且需要通过提示提供明确许可。
权限政策允许顶级网站定义网站本身及其第三个 各方可以免去用户确定 功能访问权限请求是否合法。例如, 通过“权限政策”禁止所有第三方使用地理定位功能, 开发者可以确保任何第三方都无法访问用户 地理定位。
“权限”政策的变更
权限政策以前称为功能政策。关键概念没有变化,但除了名称之外,还有一些重要变化。
结构化字段的使用
结构化字段提供了一组常见的数据结构,用于对 HTTP 标头字段值的解析和序列化进行标准化。如需详细了解结构化字段,请参阅 Fastly 的博文“使用结构化标头字段改进 HTTP”。
geolocation 'self' https://example.com; camera 'none'
在介绍功能政策之前。
geolocation=(self "https://example.com"), camera=()
现推出权限政策。
将标头与 iframe allow 属性合并
借助功能政策,您可以通过向标头源站列表添加源站或向 iframe 代码添加 allow 属性,将该功能添加到跨源框架中。根据权限政策,如果您向源站列表添加了跨源框架,则该源站的 iframe 代码必须包含 allow 属性。
如果响应不包含 Permissions Policy 标头,则系统会认为源列表具有默认值 *。向 iframe 添加 allow 属性可允许访问相应功能。
因此,我们建议开发者在响应中明确设置“权限政策”标头,以防止未列在来源列表中的跨源 iframe 使用此功能,即使存在 allow 也是如此。
在 Chrome 88 之后,“功能政策”仍然可供使用,但会充当“权限政策”的别名。除了语法之外,逻辑上没有差异。如果将权限政策标头和功能政策标头结合使用,则 Permissions-Policy 标头具有更高的优先级,并覆盖 Feature-Policy 标头提供的值。
如何使用权限政策?
简要概述
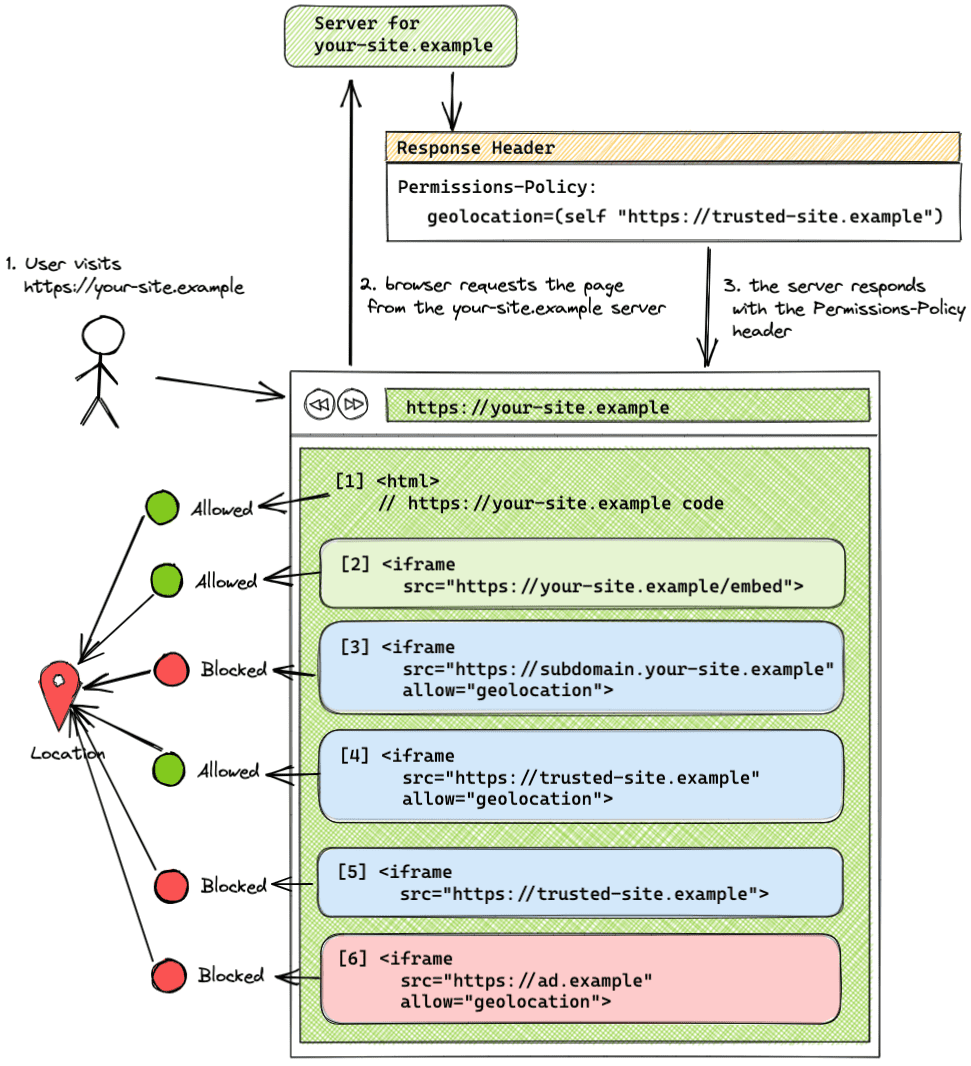
在深入探索之前,我们先快速了解一下一种常见情况:您是网站所有者,并且希望控制网站和第三方代码使用浏览器功能的方式。
- 您的网站是
https://your-site.example。 - 您的网站嵌入了来自同源 (
https://your-site.example) 的 iframe。 - 您的网站嵌入了您信任的
https://trusted-site.example中的 iframe。 - 您的网站还会显示
https://ad.example投放的广告。 - 您希望仅允许自己的网站和可信网站进行地理定位,而不允许广告使用地理定位。
在这种情况下,请使用以下标头:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
然后明确将 allow 属性设置为可信网站的 iframe 代码:
<iframe src="https://trusted-site.example" allow="geolocation">

在此示例中,标头出发地列表仅允许您的网站 (self) 和 trusted-site.example 使用地理定位功能。ad.example不允许使用地理定位。
- 在用户同意的情况下,您的网站
your-site.example可以使用地理定位功能。 - 同源 iframe (
your-site.example) 可以在不使用allow属性的情况下使用此功能。 - 如果 iframe 通过其他子网域 (
subdomain.your-site-example) 投放且未添加到来源列表,并且在 iframe 代码中设置了 allow 属性,则会阻止使用此功能。不同的子网域会被视为同一网站但跨源。 - 允许添加到源列表并在 iframe 标记上设置
allow属性的跨源 iframe (trusted-site.example) 使用此功能。 - 如果添加到来源列表的跨源 iframe (
trusted-site.example) 没有allow属性,系统会阻止其使用此功能。 - 系统禁止某个未添加到来源列表中的跨源 iframe (
ad.example) 使用此功能,即使 iframe 代码中包含allow属性也是如此。
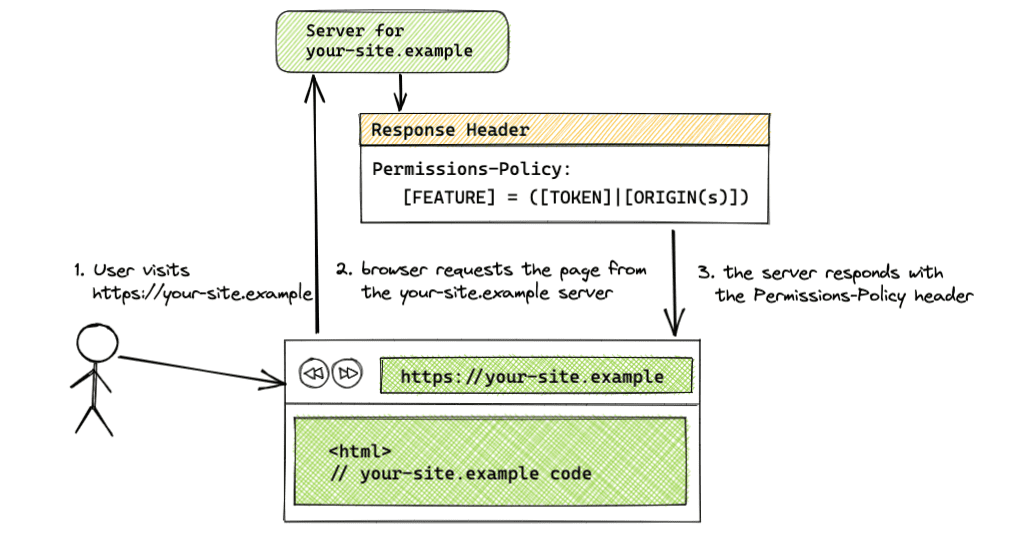
Permissions-Policy HTTP 响应标头

Permissions-Policy: <feature>=(<token>|<origin(s)>)
在服务器返回的响应中使用 Permissions-Policy 标头,为地图项设置允许的源。标头值可以接受令牌和源字符串的组合。可用令牌为所有源的 * 和 self 同源的令牌。
如果标题涉及多项地图项,请用英文逗号分隔这些地图项。如果您列出多个源站,请使用空格分隔源站列表中的每个源站。如果标头列出的源是跨源请求,iframe 代码必须包含 allow 属性。
以下是一些键值对示例:
- 语法:
[FEATURE]=*<ph type="x-smartling-placeholder">- </ph>
- 应用于所有源的政策
- 示例:
geolocation=*
- 语法:
[FEATURE]=(self)<ph type="x-smartling-placeholder">- </ph>
- 应用于同源的政策
- 示例:
geolocation=(self)
- 语法:
[FEATURE]=(self [ORIGIN(s)])<ph type="x-smartling-placeholder">- </ph>
- 应用于同一来源和指定来源的政策
- 示例:
geolocation=(self "https://a.example" "https://b.example") self是https://your-site.example的简写形式
- 语法:
[FEATURE]=([ORIGIN(s)])<ph type="x-smartling-placeholder">- </ph>
- 应用于同一来源和指定来源的政策
- 示例:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - 使用此语法时,其中一个来源应为嵌入器的来源。如果嵌入器页面本身未获得相关权限,那么即使该页面中嵌入的 iframe 已添加到源列表,也会被屏蔽,因为权限政策会委托权限。您还可以使用
self令牌。
- 语法:
[FEATURE]=()<ph type="x-smartling-placeholder">- </ph>
- 已禁止所有来源使用该功能
- 示例:
geolocation=()
不同的子网域和路径
不同的子网域(例如 https://your-site.example 和 https://subdomain.your-site.example)被视为同一网站但跨源。因此,在源列表中添加子网域将不允许访问同一网站的其他子网域。每个想要使用此功能的嵌入式子网域都必须单独添加到源站列表中。例如,如果只有标头 Permissions-Policy: browsing-topics=(self) 允许同源访问用户浏览主题,则来自同一网站 https://subdomain.your-site.example 其他子网域的 iframe 将无法访问这些主题。
不同的路径(例如 https://your-site.example 和 https://your-site.example/embed)被视为同源,且无需在源站列表中列出不同的路径。
iframe allow属性

对于跨源使用,iframe 需要代码中的 allow 属性才能获得对该功能的访问权限。
语法:<iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
例如:
<iframe src="https://trusted-site.example" allow="geolocation">
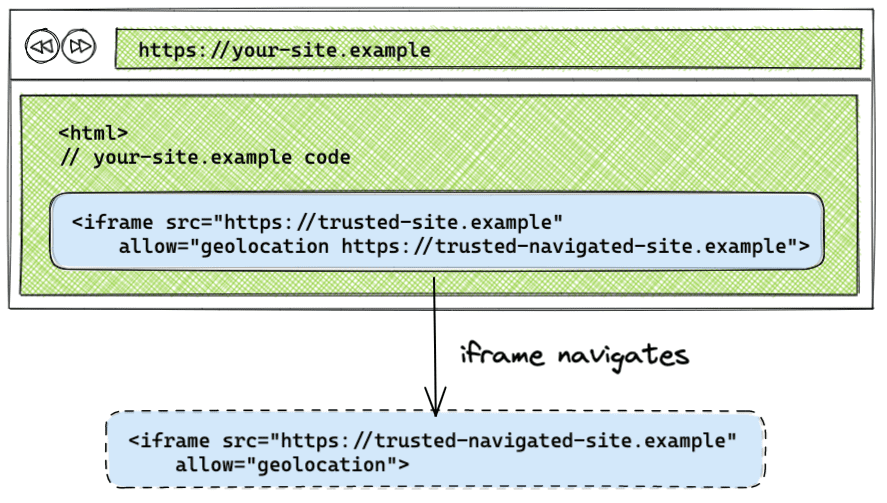
处理 iframe 导航

默认情况下,如果 iframe 导航到其他来源,此政策不会应用于 iframe 导航到的来源。通过在 allow 属性中列出 iframe 导航到的来源,应用于原始 iframe 的权限政策将应用于 iframe 导航到的来源。
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
要查看实际效果,请访问 iframe 导航演示。
权限政策设置示例
您可在演示中找到以下设置的示例。
已在所有来源中允许使用该功能

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
如果源站列表设为 * 令牌,该功能将适用于网页上显示的所有源站(包括源站自身和所有 iframe)。在此示例中,从 https://your-site.example 提供的所有代码以及从 https://trusted-site.example iframe 和 https://ad.example 提供的代码都可以访问用户浏览器中的地理定位功能。请注意,您还必须在 iframe 本身上设置 allow 属性,同时将来源添加到标头来源列表中。
您可以在演示中了解此设置。
仅允许同源使用功能

Permissions-Policy: geolocation=(self)
使用 self 令牌只允许对同一出发地使用地理定位。跨源用户将无法访问该功能。在此示例中,只有 https://trusted-site.example (self) 可以访问地理定位。如果您只想让自己的页面使用该功能,而不想让任何其他人使用该功能,请使用此语法。
您可以在演示中了解此设置。
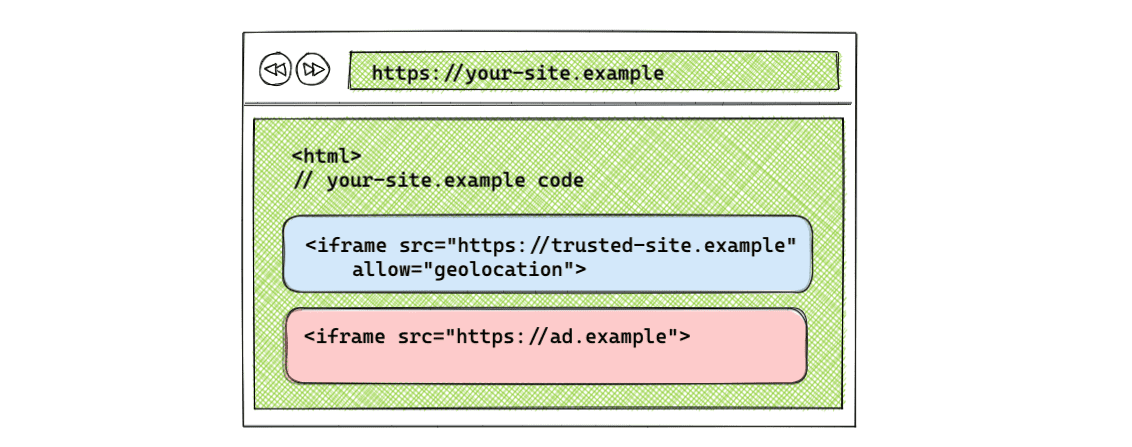
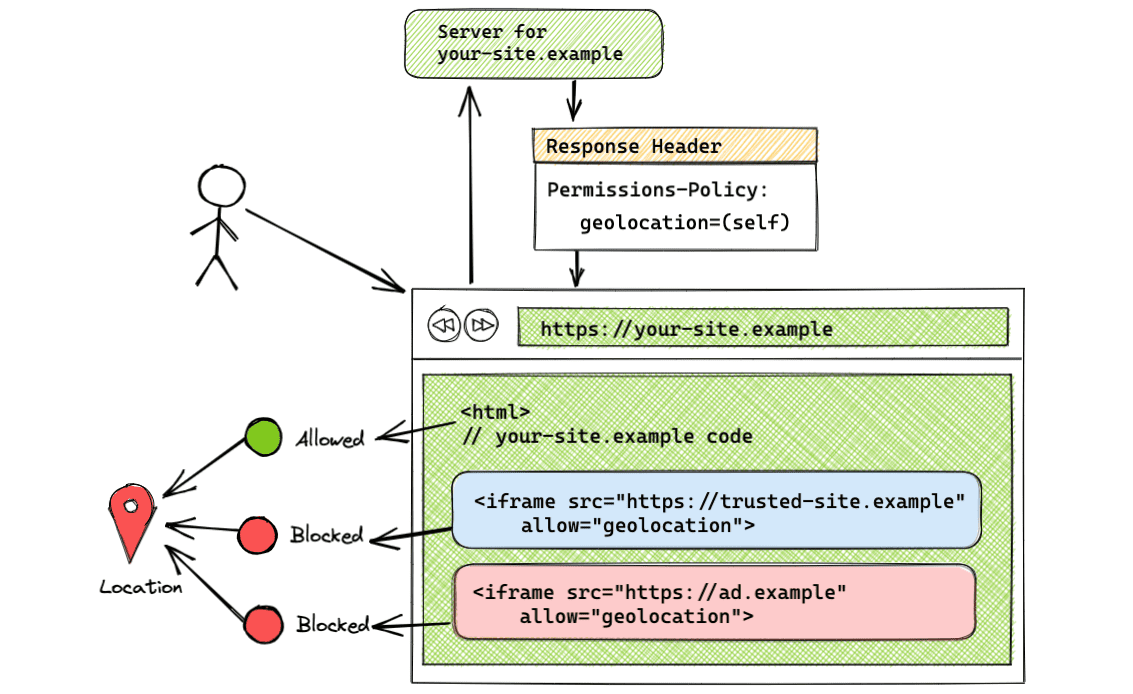
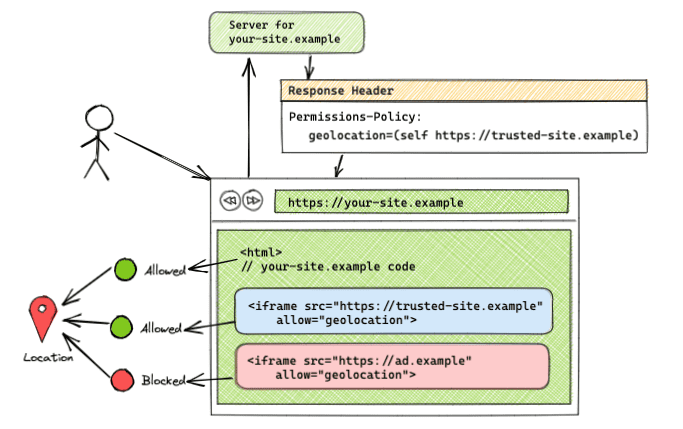
允许同源和特定跨源使用功能

Permissions-Policy: geolocation=(self "https://trusted-site.example")
此语法允许对 self (https://your-site.example) 和 https://trusted-site.example 使用地理定位。请务必向 iframe 代码明确添加 allow 属性。如果存在具有 <iframe src="https://ad.example" allow="geolocation"> 的另一个 iframe,则 https://ad.example 将无权访问地理定位功能。只有原始网页和 https://trusted-site.example(已在源列表中列出且在 iframe 代码中具有 allow 属性)才能使用用户的功能。
您可以在演示中了解此设置。
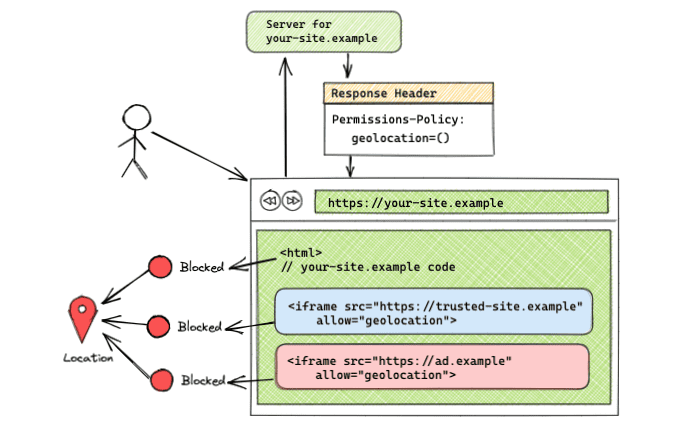
功能已在所有来源中屏蔽

Permissions-Policy: geolocation=()
如果源站列表为空,系统会对所有源站屏蔽该功能。您可以在演示中了解此设置。
使用 JavaScript API
我们在文档或元素中找到了功能政策的现有 JavaScript API (document.featurePolicy or element.featurePolicy)。JavaScript API 的权限政策尚未实现。
Feature Policy API 可用于由权限政策设置的政策,但存在一些限制。关于 JavaScript API 实现,还有其他问题,并且我们已提出将逻辑移至 Permissions API 的提案。如果您有任何想法,请加入讨论。
featurePolicy.allowsFeature(feature)
- 如果允许将该功能用于默认源站,则返回
true。 - 对于通过“权限政策”设置的政策和之前的“功能政策”,设置的行为相同
- 对 iframe 元素 (
iframeEl.featurePolicy.allowsFeature('geolocation')) 调用allowsFeature()时,返回值会反映是否在 iframe 上设置了 allow 属性
featurePolicy.allowsFeature(feature, origin)
- 如果指定起点允许相应地图项,则返回
true。 - 如果在
document上调用了此方法,则此方法不会再像功能政策那样告知您,是否允许指定来源使用相应地图项。现在,这个方法将告诉您,允许该原点使用相应地图项。您必须再检查一下 iframe 是否已设置allow属性。开发者必须对 iframe 元素上的allow属性进行额外的检查,以确定第三方来源是否允许使用该功能。
使用 element 对象检查 iframe 中的功能
您可以使用将 allow 属性考虑在内的 element.allowsFeature(feature),而不考虑不考虑的 document.allowsFeature(feature, origin)。
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- 返回默认源站可使用的功能列表。
- 通过“权限政策”和功能政策设置的政策的行为相同
- 如果关联的节点是 iframe,则系统会考虑 allow 属性。
featurePolicy.features()
- 返回浏览器中可用功能的列表。
- 通过“权限政策”和功能政策设置的政策的行为相同
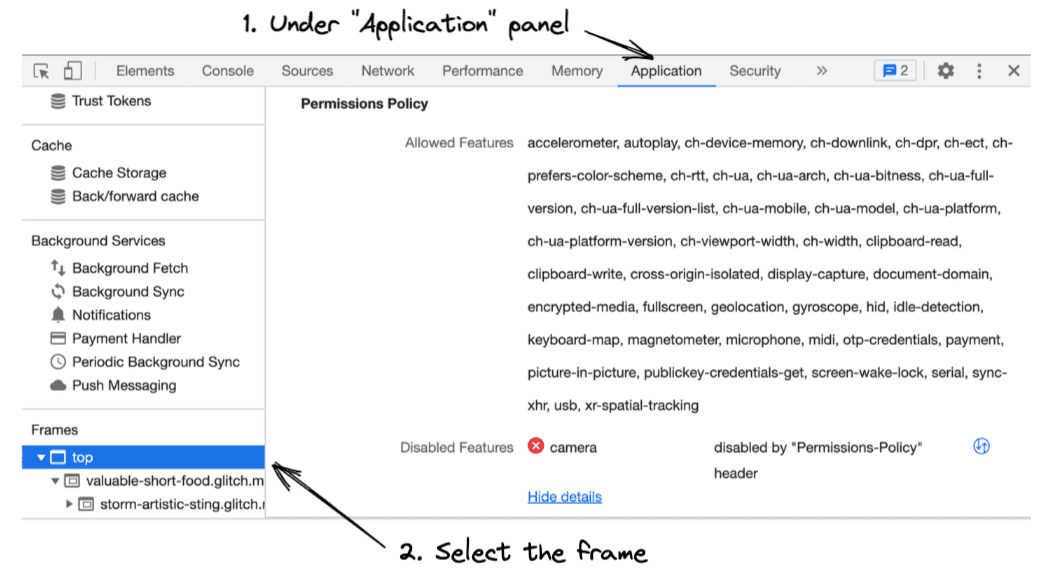
Chrome 开发者工具集成

查看开发者工具中权限政策的运作方式。
- 打开 Chrome 开发者工具。
- 打开应用面板,查看每个框架中允许的功能和不允许的功能。
- 在边栏中,选择您要检查的帧。系统会显示允许所选框架使用的功能的列表,以及在该框架中屏蔽的功能的列表。
从 Feature-Policy 迁移
如果您目前使用的是 Feature-Policy 标头,则可以按照以下步骤迁移到权限政策。
将功能政策标头替换为权限政策标头
由于功能政策标头仅在基于 Chromium 的浏览器中受支持,并且从 Chrome 88 及以上版本均支持权限政策标头,因此您可以使用“权限政策”更新现有标头。
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
在介绍功能政策之前。
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
现推出权限政策。
更新“document.allowsFeature(feature, origin)”的使用情况
如果您使用 document.allowsFeature(feature, origin) 方法查看允许的 iframe 功能,请使用 iframe 元素上附加的 allowsFeature(feature) 方法,而不是包含的 document。element.allowsFeature(feature) 方法会考虑 allow 属性,而 document.allowsFeature(feature, origin) 不会。
正在与 document 检查功能访问权限
要继续使用 document 作为基本节点,您必须对 iframe 代码中的 allow 属性进行额外的检查。
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
建议对 element 对象调用 allowsFeature()(如上例所示),而不是使用 document 更新现有代码。
Reporting API
Reporting API 可为 Web 应用提供一致的报告机制,而 Reporting API for Permissions Policy 违规问题则作为实验性功能提供。
如果您想测试该实验性功能,请按照演示操作,并在 chrome://flags/#enable-experimental-web-platform-features 中启用该标志。启用该标志后,您可以在开发者工具的“Application”标签页下观察到违反权限政策的行为:
以下示例显示了如何构建 Reporting API 标头:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
在当前的实现中,通过配置名为“default”的端点,您可以接收该框架内出现的任何违规行为的报告。如上例所示。子框架需要自己的报告配置。
了解详情
如需更深入地了解权限政策,请参阅以下资源:


