यह मैनेज करें कि आपके पेज और उस पर मौजूद तीसरे पक्ष के iframes के पास, ब्राउज़र की सुविधाओं का ऐक्सेस कैसे है.
अनुमतियों की नीति, जिसे पहले सुविधा की नीति के तौर पर जाना जाता था, की मदद से डेवलपर किसी पेज, उसके iframes, और सब-रिसॉर्स के लिए उपलब्ध ब्राउज़र की सुविधाओं को कंट्रोल कर सकता है. इसके लिए, ब्राउज़र पर लागू होने वाली नीतियों का एक सेट तय किया जाता है. ये नीतियां, रिस्पॉन्स हेडर की ऑरिजिन सूची में दिए गए ऑरिजिन पर लागू होती हैं. ऑरिजिन की सूची में एक ही ऑरिजिन और/या क्रॉस-ऑरिजिन शामिल हो सकते हैं. इससे डेवलपर को ब्राउज़र की सुविधाओं के लिए, पहले पक्ष और तीसरे पक्ष के ऐक्सेस को कंट्रोल करने की अनुमति मिलती है.
ज़्यादा बेहतर सुविधाओं को ऐक्सेस करने की अनुमति देने का फ़ैसला, उपयोगकर्ता को लेना होता है. इसके लिए, उसे प्रॉम्प्ट स्वीकार करके साफ़ तौर पर अनुमति देनी होती है.
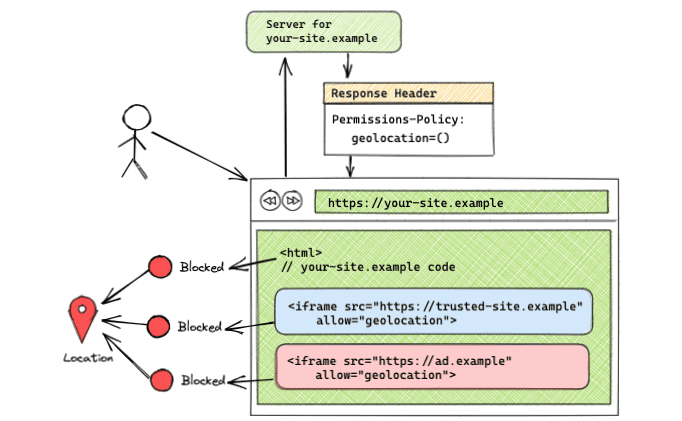
अनुमतियों की नीति की मदद से, टॉप-लेवल साइट यह तय कर सकती है कि वह और उसकी तीसरे पक्ष की कंपनियां किस डेटा का इस्तेमाल करना चाहती हैं. साथ ही, इससे उपयोगकर्ता को यह तय करने की ज़रूरत नहीं पड़ती कि सुविधा के ऐक्सेस का अनुरोध मान्य है या नहीं. उदाहरण के लिए, अनुमतियों की नीति का इस्तेमाल करके, तीसरे पक्ष के लिए जगह की जानकारी की सुविधा को ब्लॉक करने पर, डेवलपर को यह पक्का करने में मदद मिलती है कि कोई भी तीसरा पक्ष, उपयोगकर्ता की जगह की जानकारी का ऐक्सेस न पा सके.
अनुमतियों की नीति में बदलाव
अनुमतियों की नीति को पहले सुविधा की नीति कहा जाता था. दोनों के कॉन्सेप्ट पहले जैसे ही हैं, लेकिन नाम के साथ कुछ अहम बदलाव भी हुए हैं.
स्ट्रक्चर्ड फ़ील्ड का इस्तेमाल
स्ट्रक्चर्ड फ़ील्ड, एचटीटीपी हेडर फ़ील्ड की वैल्यू को पार्स और सीरियलाइज़ करने के लिए, सामान्य डेटा स्ट्रक्चर का एक सेट उपलब्ध कराते हैं. स्ट्रक्चर्ड फ़ील्ड के बारे में ज़्यादा जानने के लिए, Fastly के ब्लॉग पोस्ट "स्ट्रक्चर्ड हेडर फ़ील्ड की मदद से एचटीटीपी को बेहतर बनाना" पढ़ें.
geolocation 'self' https://example.com; camera 'none'
सुविधा की नीति सेट करने से पहले.
geolocation=(self "https://example.com"), camera=()
अब अनुमतियों की नीति के साथ.
iframe allow एट्रिब्यूट के साथ हेडर को जोड़ना
सुविधा से जुड़ी नीति की मदद से, किसी क्रॉस-ऑरिजिन फ़्रेम में सुविधा जोड़ी जा सकती है. इसके लिए, हेडर के ऑरिजिन की सूची में ऑरिजिन जोड़ें या iframe टैग में allow एट्रिब्यूट जोड़ें. अनुमतियों की नीति के तहत, अगर ऑरिजिन की सूची में क्रॉस-ऑरिजिन फ़्रेम जोड़ा जाता है, तो उस ऑरिजिन के iframe टैग में allow एट्रिब्यूट शामिल होना चाहिए.
अगर जवाब में अनुमतियों की नीति का हेडर नहीं है, तो ऑरिजिन सूची की डिफ़ॉल्ट वैल्यू * मानी जाती है. iframe में allow एट्रिब्यूट जोड़ने से, इस सुविधा को ऐक्सेस किया जा सकता है.
इसलिए, हमारा सुझाव है कि डेवलपर, रिस्पॉन्स में अनुमतियों की नीति का हेडर साफ़ तौर पर सेट करें. इससे, क्रॉस-ऑरिजिन iframes को इस सुविधा को ऐक्सेस करने से ब्लॉक किया जा सकता है. भले ही, allow मौजूद हो.
सुविधा नीति को Chrome 88 के बाद भी इस्तेमाल किया जा सकता है, लेकिन यह अनुमतियों की नीति के लिए उपनाम के तौर पर काम करती है. सिंटैक्स के अलावा, लॉजिक में कोई अंतर नहीं है. अगर अनुमतियों की नीति और सुविधा की नीति, दोनों हेडर का एक साथ इस्तेमाल किया जाता है, तो Permissions-Policy हेडर को प्राथमिकता दी जाएगी. साथ ही, Feature-Policy हेडर की दी गई वैल्यू को बदल दिया जाएगा.
मैं अनुमतियों की नीति का इस्तेमाल कैसे करूं?
खास जानकारी
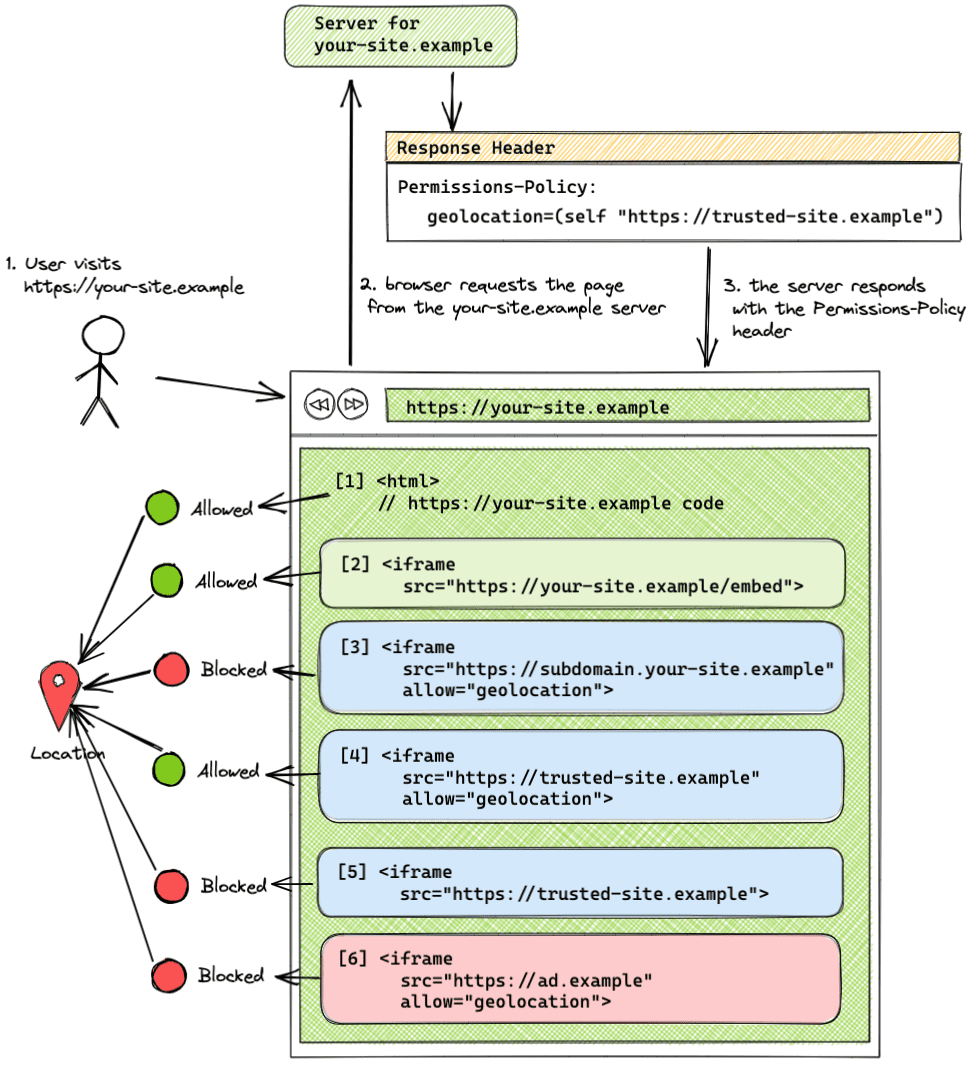
ज़्यादा जानकारी देने से पहले, एक सामान्य स्थिति पर एक नज़र डालते हैं. मान लें कि आपके पास किसी वेबसाइट का मालिकाना हक है और आपको यह कंट्रोल करना है कि आपकी साइट और तीसरे पक्ष का कोड, ब्राउज़र की सुविधाओं का इस्तेमाल कैसे करे.
- आपकी साइट
https://your-site.exampleहै. - आपकी साइट, एक ही ऑरिजिन (
https://your-site.example) से iframe को एम्बेड करती है. - आपकी साइट पर,
https://trusted-site.exampleका ऐसा iframe एम्बेड किया गया हो जिस पर आपको भरोसा हो. - आपकी साइट पर
https://ad.exampleके विज्ञापन भी दिखाए जाते हैं. - आपको सिर्फ़ अपनी साइट और भरोसेमंद साइट के लिए जगह की जानकारी ऐक्सेस करने की अनुमति देनी है, न कि विज्ञापन के लिए.
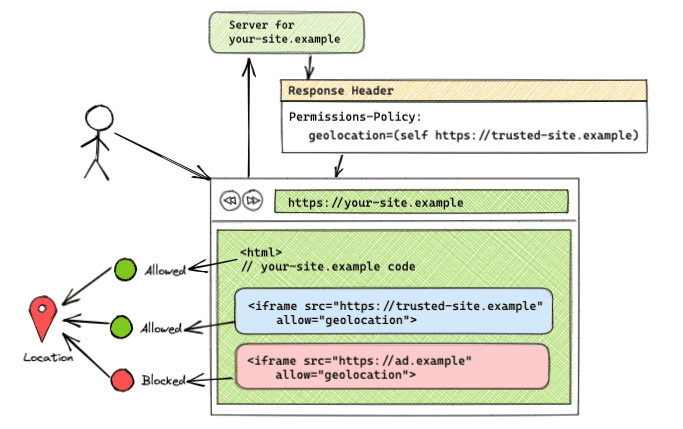
इस मामले में, इस हेडर का इस्तेमाल करें:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
साथ ही, भरोसेमंद साइट के लिए iframe टैग में allow एट्रिब्यूट को साफ़ तौर पर सेट करें:
<iframe src="https://trusted-site.example" allow="geolocation">

इस उदाहरण में, हेडर ऑरिजिन की सूची में सिर्फ़ आपकी साइट (self) और trusted-site.example को जगह की जानकारी की सुविधा का इस्तेमाल करने की अनुमति है. ad.example को जगह की जानकारी का इस्तेमाल करने की अनुमति नहीं है.
- आपकी साइट
your-site.exampleको उपयोगकर्ता की सहमति के साथ, जगह की जानकारी की सुविधा का इस्तेमाल करने की अनुमति है. - एक ही ऑरिजिन वाले iframe (
your-site.example) कोallowएट्रिब्यूट का इस्तेमाल किए बिना, इस सुविधा का इस्तेमाल करने की अनुमति है. - किसी दूसरे सबडोमेन (
subdomain.your-site-example) से दिखाए गए ऐसे iframe को इस सुविधा का इस्तेमाल करने से ब्लॉक कर दिया जाता है जिसे ऑरिजिन सूची में नहीं जोड़ा गया है और जिस पर iframe टैग पर 'अनुमति दें' एट्रिब्यूट सेट है. अलग-अलग सबडोमेन को एक ही साइट माना जाता है, लेकिन क्रॉस-ऑरिजिन के तौर पर. - किसी क्रॉस-ऑरिजिन iframe (
trusted-site.example) को इस सुविधा का इस्तेमाल करने की अनुमति है. इसके लिए ज़रूरी है कि वह ऑरिजिन की सूची में जोड़ा गया हो और iframe टैग परallowएट्रिब्यूट सेट हो. allowएट्रिब्यूट के बिना, ओरिजिन सूची में जोड़े गए क्रॉस-ओरिजिन iframe (trusted-site.example) को इस सुविधा का इस्तेमाल करने से ब्लॉक कर दिया जाता है.- किसी क्रॉस-ऑरिजिन iframe (
ad.example) को इस सुविधा का इस्तेमाल करने से ब्लॉक किया जाता है. भले ही, iframe टैग मेंallowएट्रिब्यूट शामिल हो. ऐसा तब किया जाता है, जब iframe को ऑरिजिन सूची में नहीं जोड़ा गया हो.
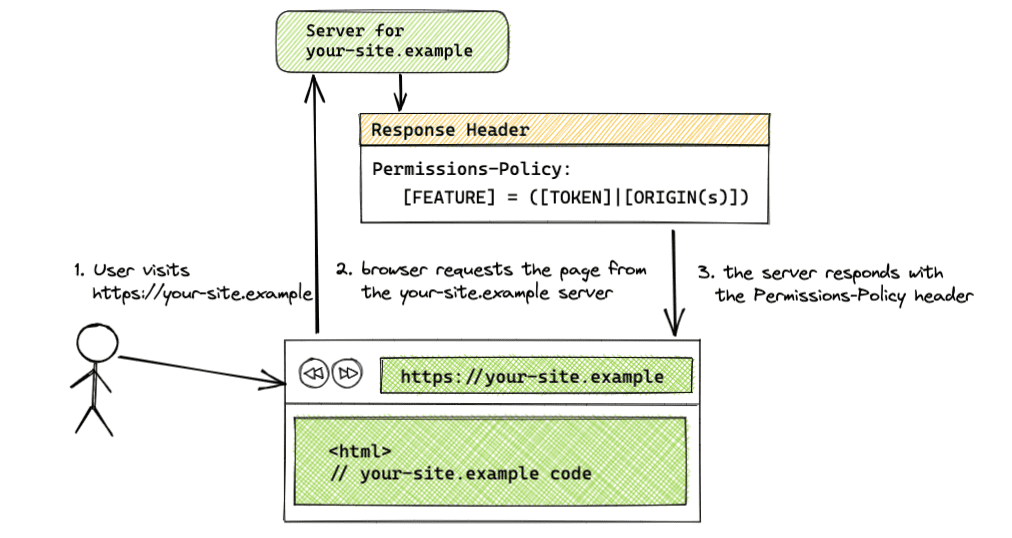
Permissions-Policy एचटीटीपी रिस्पॉन्स हेडर

Permissions-Policy: <feature>=(<token>|<origin(s)>)
किसी सुविधा के लिए अनुमति वाले ऑरिजिन सेट करने के लिए, सर्वर से मिले रिस्पॉन्स में Permissions-Policy हेडर का इस्तेमाल करें. हेडर वैल्यू में, ऑरिजिन के टोकन और स्ट्रिंग का कॉम्बिनेशन हो सकता है. सभी ऑरिजिन के लिए उपलब्ध टोकन * हैं और एक ही ऑरिजिन के लिए self हैं.
अगर आपका हेडर कई सुविधाओं के लिए है, तो सुविधाओं को कॉमा लगाकर अलग करें. अगर एक से ज़्यादा ऑरिजिन की जानकारी दी जाती है, तो ऑरिजिन की सूची में हर ऑरिजिन को स्पेस लगाकर अलग करें. ऐसे हेडर जिनमें क्रॉस-ऑरिजिन अनुरोध का ऑरिजिन शामिल है उनके लिए, iframe टैग में allow एट्रिब्यूट शामिल होना चाहिए.
यहां की-वैल्यू पेयर के कुछ उदाहरण दिए गए हैं:
- सिंटैक्स:
[FEATURE]=*- सभी ऑरिजिन पर लागू होने वाली नीति
- उदाहरण:
geolocation=*
- सिंटैक्स:
[FEATURE]=(self)- सेम-ऑरिजिन पर लागू होने वाली नीति
- उदाहरण:
geolocation=(self)
- सिंटैक्स:
[FEATURE]=(self [ORIGIN(s)])- एक ही ऑरिजिन और चुने गए ऑरिजिन पर लागू होने वाली नीति
- उदाहरण:
geolocation=(self "https://a.example" "https://b.example") self,https://your-site.exampleका शॉर्टहैंड है
- सिंटैक्स:
[FEATURE]=([ORIGIN(s)])- एक ही ऑरिजिन और चुने गए ऑरिजिन पर लागू होने वाली नीति
- उदाहरण:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - इस सिंटैक्स का इस्तेमाल करते समय, एक ऑरिजिन, एम्बेड करने वाले का ऑरिजिन होना चाहिए. अगर एम्बेड करने वाले पेज को अनुमतियां नहीं दी गई हैं, तो उस पेज में एम्बेड किए गए iframe भी ब्लॉक कर दिए जाएंगे. भले ही, उन्हें ऑरिजिन की सूची में जोड़ दिया गया हो, क्योंकि अनुमतियों की नीति, अनुमतियां देती है.
selfटोकन का इस्तेमाल भी किया जा सकता है.
- सिंटैक्स:
[FEATURE]=()- सभी ऑरिजिन के लिए सुविधा ब्लॉक की गई
- उदाहरण:
geolocation=()
अलग-अलग सबडोमेन और पाथ
https://your-site.example और https://subdomain.your-site.example जैसे अलग-अलग सबडोमेन को एक ही साइट, लेकिन अलग-अलग ऑरिजिन माना जाता है. इसलिए, ऑरिजिन की सूची में किसी सबडोमेन को जोड़ने से, उसी साइट के किसी दूसरे सबडोमेन को ऐक्सेस करने की अनुमति नहीं मिलती. जिस एम्बेड किए गए सबडोमेन को इस सुविधा का इस्तेमाल करना है उसे ऑरिजिन सूची में अलग से जोड़ना होगा. उदाहरण के लिए, अगर उपयोगकर्ता के ब्राउज़ किए गए विषयों को ऐक्सेस करने की अनुमति, सिर्फ़ हेडर Permissions-Policy: browsing-topics=(self) के साथ एक ही ऑरिजिन को दी गई है, तो उसी साइट के किसी दूसरे सबडोमेन https://subdomain.your-site.example के iframe के पास विषयों का ऐक्सेस नहीं होगा.
https://your-site.example और https://your-site.example/embed जैसे अलग-अलग पाथ को एक ही ऑरिजिन माना जाता है. साथ ही, अलग-अलग पाथ को ऑरिजिन की सूची में शामिल करने की ज़रूरत नहीं होती.
iframe allow एट्रिब्यूट

क्रॉस-ऑरिजिन इस्तेमाल करने के लिए, iframe को टैग में allow एट्रिब्यूट की ज़रूरत होती है, ताकि वह इस सुविधा का ऐक्सेस पा सके.
सिंटैक्स: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
उदाहरण के लिए:
<iframe src="https://trusted-site.example" allow="geolocation">
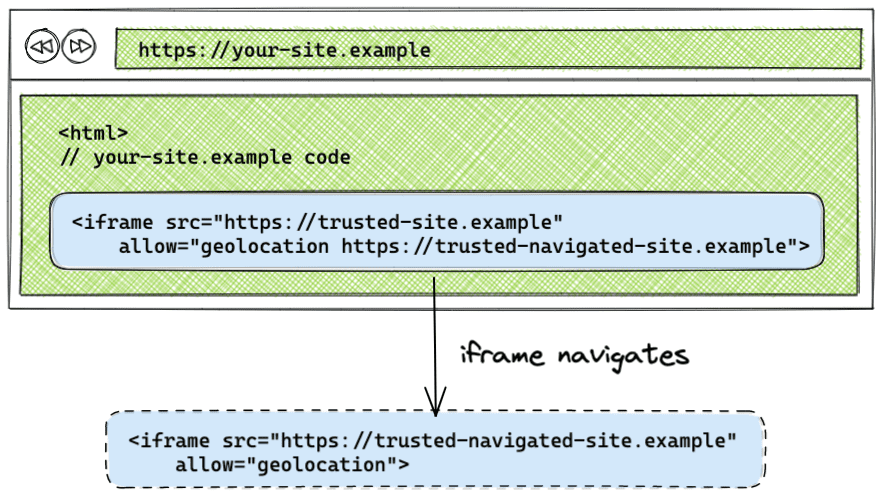
iframe नेविगेशन को हैंडल करना

डिफ़ॉल्ट रूप से, अगर कोई iframe किसी दूसरे ऑरिजिन पर नेविगेट करता है, तो नीति उस ऑरिजिन पर लागू नहीं होती जिस पर iframe नेविगेट करता है. allow एट्रिब्यूट में उस ऑरिजिन की सूची बनाकर जिस पर iframe नेविगेट करता है, ओरिजनल iframe पर लागू की गई अनुमतियों की नीति उस ऑरिजिन पर लागू हो जाएगी जिस पर iframe नेविगेट करता है.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
iframe नेविगेशन डेमो पर जाकर, इसे काम करते हुए देखा जा सकता है.
अनुमतियों की नीति के सेटअप के उदाहरण
नीचे दिए गए सेटअप के उदाहरण डेमो में देखे जा सकते हैं.
सभी ऑरिजिन पर सुविधा इस्तेमाल करने की अनुमति है

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
जब ऑरिजिन की सूची को * टोकन पर सेट किया जाता है, तो इस सुविधा को पेज पर मौजूद सभी ऑरिजिन के लिए अनुमति दी जाती है. इसमें पेज और सभी iframe शामिल हैं. इस उदाहरण में, https://your-site.example से दिखाए गए सभी कोड और https://trusted-site.example iframe और https://ad.example से दिखाए गए कोड के पास, उपयोगकर्ता के ब्राउज़र में जगह की जानकारी की सुविधा का ऐक्सेस है. ध्यान रखें कि हेडर ऑरिजिन की सूची में ऑरिजिन जोड़ने के साथ-साथ, अनुमति एट्रिब्यूट को iframe पर भी सेट करना ज़रूरी है.
यह सेटअप डेमो में देखा जा सकता है.
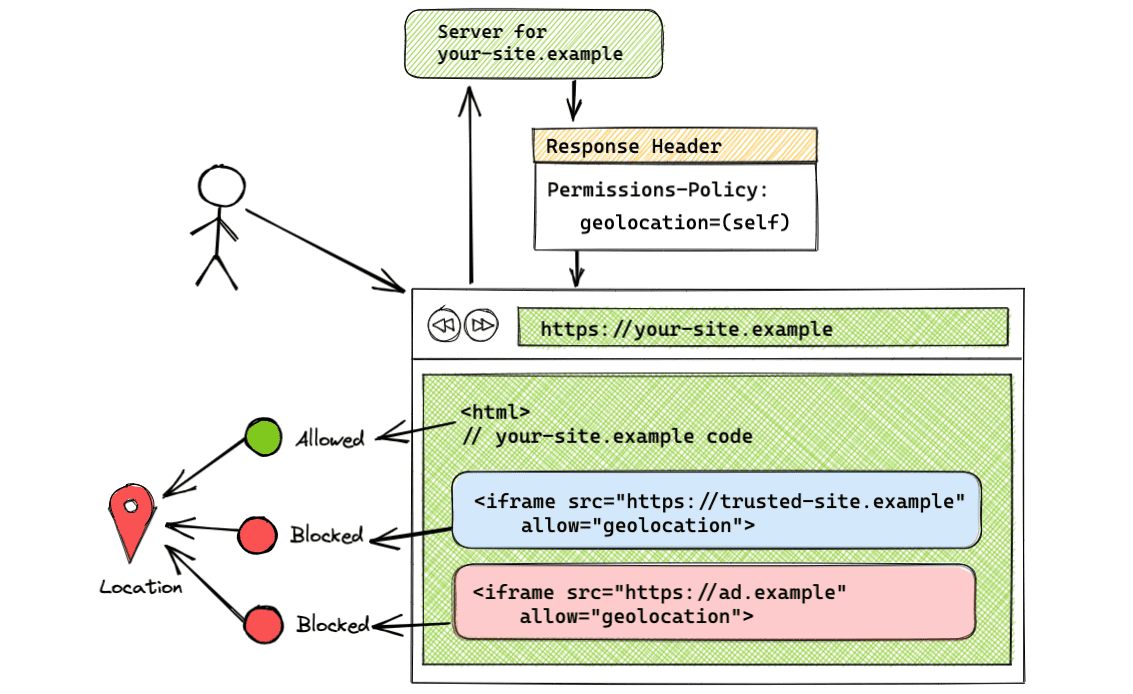
यह सुविधा सिर्फ़ एक ही सोर्स पर उपलब्ध है

Permissions-Policy: geolocation=(self)
self टोकन का इस्तेमाल करने पर, जियोलोकेशन का इस्तेमाल सिर्फ़ एक ही ऑरिजिन के लिए किया जा सकता है. क्रॉस-ऑरिजिन के पास इस सुविधा का ऐक्सेस नहीं होगा. इस उदाहरण में, सिर्फ़ https://trusted-site.example (self) के पास जियोलोकेशन का ऐक्सेस होगा. अगर आपको यह सुविधा सिर्फ़ अपने पेज के लिए चाहिए, किसी और के लिए नहीं, तो इस सिंटैक्स का इस्तेमाल करें.
इस सेटअप को डेमो में देखा जा सकता है.
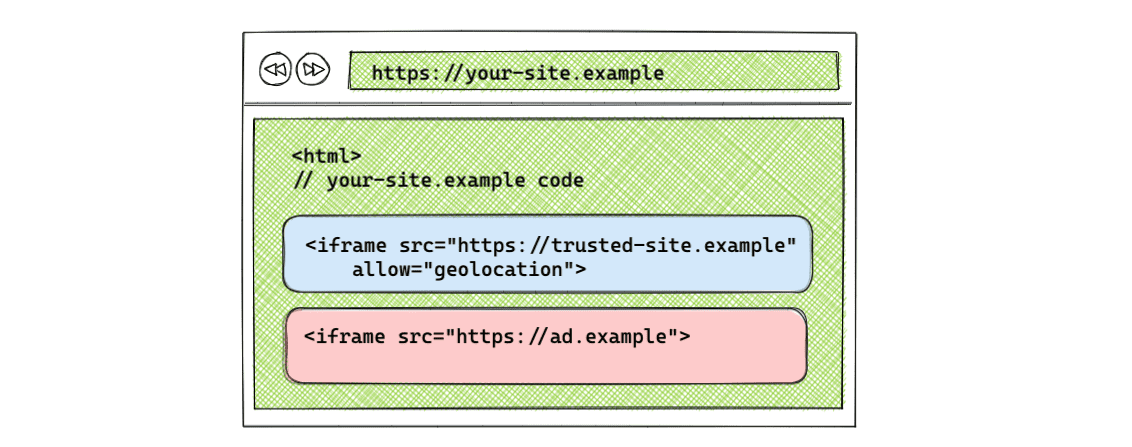
एक ही ऑरिजिन और चुनिंदा क्रॉस ऑरिजिन पर सुविधा को अनुमति दी जाती है

Permissions-Policy: geolocation=(self "https://trusted-site.example")
यह सिंटैक्स सेल्फ़ (https://your-site.example) और https://trusted-site.example, दोनों के लिए भौगोलिक स्थान के इस्तेमाल की अनुमति देता है. iframe टैग में, 'अनुमति दें' एट्रिब्यूट को साफ़ तौर पर जोड़ना न भूलें. अगर <iframe src="https://ad.example" allow="geolocation"> वाला कोई दूसरा iframe है, तो https://ad.example के पास जियोलोकेशन की सुविधा का ऐक्सेस नहीं होगा. ऑरिजिन सूची में शामिल सिर्फ़ मूल पेज और https://trusted-site.example के पास उपयोगकर्ता की सुविधा का ऐक्सेस होगा. साथ ही, iframe टैग में allow एट्रिब्यूट भी होना चाहिए.
इस सेटअप को डेमो में देखा जा सकता है.
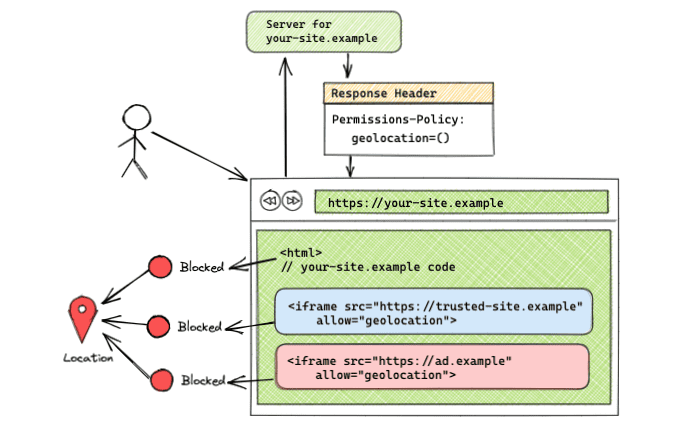
इस सुविधा को सभी ऑरिजिन पर ब्लॉक किया गया है

Permissions-Policy: geolocation=()
ऑरिजिन की सूची खाली होने पर, इस सुविधा को सभी ऑरिजिन के लिए ब्लॉक कर दिया जाता है. इस सेटअप को डेमो में देखा जा सकता है.
JavaScript API का इस्तेमाल करना
सुविधा नीति का मौजूदा JavaScript API (document.featurePolicy or element.featurePolicy) या तो दस्तावेज़ या एलिमेंट पर एक ऑब्जेक्ट के रूप में पाया जाता है. अनुमतियों के लिए JavaScript API को अभी तक लागू नहीं किया गया है.
फ़ीचर नीति एपीआई का इस्तेमाल, कुछ सीमाओं के साथ अनुमतियों की नीति के तहत सेट की गई नीतियों के लिए किया जा सकता है. JavaScript API को लागू करने के बारे में कुछ और सवाल हैं. साथ ही, लॉजिक को Permissions API में ले जाने का प्रस्ताव किया गया है. अगर आपके पास कोई विचार है, तो चर्चा में शामिल हों.
featurePolicy.allowsFeature(feature)
- अगर डिफ़ॉल्ट-ऑरिजिन के इस्तेमाल के लिए सुविधा को अनुमति दी गई है, तो
trueदिखाता है. - अनुमतियों की नीति और सुविधा की पिछली नीति, दोनों से सेट की गई नीतियों के लिए एक जैसा व्यवहार होता है
- जब किसी iframe एलिमेंट (
iframeEl.featurePolicy.allowsFeature('geolocation')) परallowsFeature()को कॉल किया जाता है, तो रिटर्न की गई वैल्यू से पता चलता है कि iframe पर allow एट्रिब्यूट सेट है या नहीं
featurePolicy.allowsFeature(feature, origin)
- अगर दिए गए ऑरिजिन के लिए इस सुविधा की अनुमति है, तो
trueदिखाता है. - अगर
documentपर इस तरीके को कॉल किया जाता है, तो यह तरीका अब आपको यह नहीं बताता कि सुविधा नीति की तरह, बताए गए ऑरिजिन के लिए सुविधा की अनुमति है या नहीं. इस तरीके से आपको पता चलता है कि उस ऑरिजिन को इस सुविधा की अनुमति दी जा सकती है. आपको यह भी देखना होगा कि iframe मेंallowएट्रिब्यूट सेट है या नहीं. डेवलपर को iframe एलिमेंट परallowएट्रिब्यूट की अतिरिक्त जांच करनी होगी. इससे यह तय किया जा सकेगा कि सुविधा का इस्तेमाल तीसरे पक्ष के ऑरिजिन के लिए किया जा सकता है या नहीं.
element ऑब्जेक्ट की मदद से, iframe में सुविधाओं की जांच करना
element.allowsFeature(feature) का इस्तेमाल किया जा सकता है, जो अनुमति एट्रिब्यूट को ध्यान में रखता है. वहीं, document.allowsFeature(feature, origin) ऐसा नहीं करता.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- डिफ़ॉल्ट-ऑरिजिन के इस्तेमाल के लिए, अनुमति वाली सुविधाओं की सूची दिखाता है.
- अनुमतियों की नीति और सुविधा की नीति से सेट की गई दोनों नीतियों के लिए, व्यवहार एक जैसा होता है
- जब जुड़ा हुआ नोड कोई iframe होता है, तो allow एट्रिब्यूट को ध्यान में रखा जाता है.
featurePolicy.features()
- ब्राउज़र में उपलब्ध सुविधाओं की सूची दिखाता है.
- अनुमतियों की नीति और सुविधा की नीति से सेट की गई दोनों नीतियों के लिए, व्यवहार एक जैसा होता है
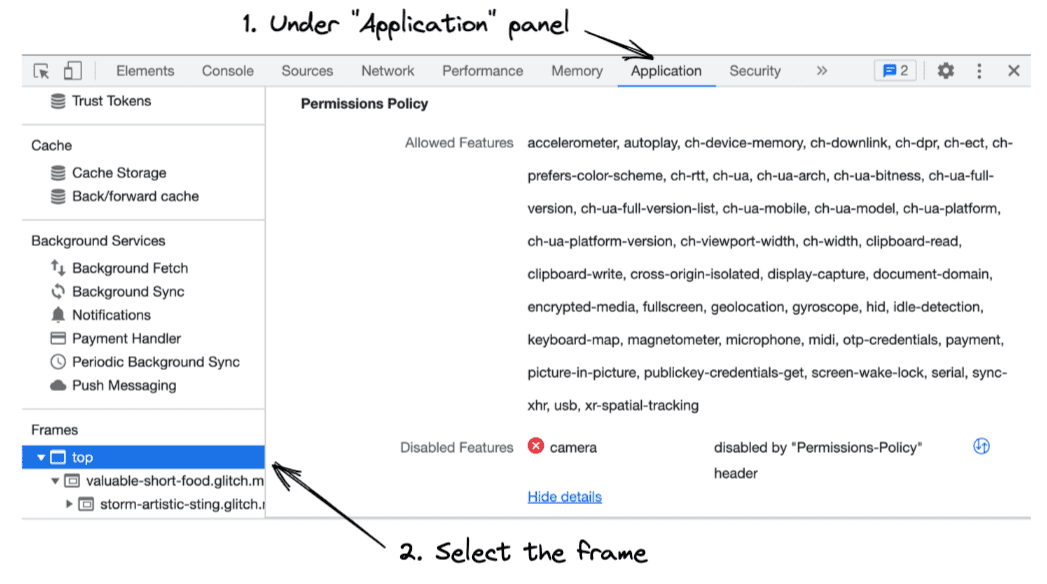
Chrome DevTools इंटिग्रेशन

देखें कि DevTools में अनुमतियों की नीति कैसे काम करती है.
- Chrome DevTools खोलें.
- हर फ़्रेम में इस्तेमाल की जा सकने वाली सुविधाओं और इस्तेमाल नहीं की जा सकने वाली सुविधाओं की जानकारी देखने के लिए, ऐप्लिकेशन पैनल खोलें.
- साइडबार में, वह फ़्रेम चुनें जिसकी आपको जांच करनी है. आपको उन सुविधाओं की सूची दिखेगी जिनका इस्तेमाल चुने गए फ़्रेम में किया जा सकता है. साथ ही, आपको उन सुविधाओं की सूची भी दिखेगी जिन्हें उस फ़्रेम में ब्लॉक किया गया है.
Feature-Policy से माइग्रेट करना
अगर Feature-Policy हेडर का इस्तेमाल किया जा रहा है, तो अनुमतियों की नीति पर माइग्रेट करने के लिए यह तरीका अपनाएं.
सुविधा से जुड़ी नीति के हेडर को, अनुमतियों से जुड़ी नीति के हेडर से बदलना
सुविधा से जुड़ी नीति के हेडर सिर्फ़ Chromium पर आधारित ब्राउज़र में काम करते हैं. वहीं, अनुमतियों से जुड़ी नीति के हेडर Chrome 88 से काम करते हैं. इसलिए, मौजूदा हेडर को अनुमतियों से जुड़ी नीति के साथ अपडेट करना सुरक्षित है.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
सुविधा की नीति सेट करने से पहले.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
अब अनुमतियों की नीति के साथ.
document.allowsFeature(feature, origin) के इस्तेमाल की जानकारी अपडेट करना
अगर iframes की सुविधाओं की जांच करने के लिए, document.allowsFeature(feature, origin) तरीके का इस्तेमाल किया जा रहा है, तो iframe एलिमेंट पर अटैच किए गए allowsFeature(feature) तरीके का इस्तेमाल करें, न कि document वाले तरीके का. element.allowsFeature(feature) तरीका, अनुमति एट्रिब्यूट के लिए इस्तेमाल किया जाता है, जबकि document.allowsFeature(feature, origin) नहीं.
document की मदद से देखें कि सुविधा का ऐक्सेस है या नहीं
document को बेस नोड के तौर पर इस्तेमाल करना जारी रखने के लिए, आपको iframe टैग पर allow एट्रिब्यूट की एक और जांच करनी होगी.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
हमारा सुझाव है कि आप document का इस्तेमाल करके, मौजूदा कोड को अपडेट करने के बजाय, पिछले उदाहरण की तरह element ऑब्जेक्ट पर allowsFeature() को कॉल करें.
रिपोर्टिंग एपीआई
Reporting API, वेब ऐप्लिकेशन के लिए एक जैसी रिपोर्टिंग सुविधा देता है. साथ ही, अनुमतियों से जुड़ी नीति के उल्लंघनों के लिए Reporting API, एक्सपेरिमेंट के तौर पर उपलब्ध है.
अगर आपको एक्सपेरिमेंट के तौर पर उपलब्ध सुविधा को आज़माना है, तो वॉकथ्रू का पालन करें और chrome://flags/#enable-experimental-web-platform-features में फ़्लैग को चालू करें. फ़्लैग चालू होने पर, DevTools में ऐप्लिकेशन टैब में जाकर, अनुमतियों से जुड़ी नीति के उल्लंघनों को देखा जा सकता है:
यहां दिए गए उदाहरण में, Reporting API हेडर बनाने का तरीका बताया गया है:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
फ़िलहाल, नीति के उल्लंघन की रिपोर्ट पाने के लिए, आपको 'डिफ़ॉल्ट' नाम के एंडपॉइंट को कॉन्फ़िगर करना होगा. इससे, आपको उस समयसीमा के दौरान होने वाले सभी उल्लंघनों की रिपोर्ट मिल सकती हैं. यह एंडपॉइंट, ऊपर दिए गए उदाहरण की तरह कॉन्फ़िगर किया जा सकता है. सबफ़्रेम के लिए, खुद का रिपोर्टिंग कॉन्फ़िगरेशन ज़रूरी होगा.
ज़्यादा जानें
अनुमतियों की नीति के बारे में ज़्यादा जानने के लिए, यहां दिए गए रिसॉर्स देखें:


