Sayfanızın ve sayfanızdaki üçüncü taraf iFrame'lerinin tarayıcı özelliklerine nasıl eriştiğini yönetin.
Eski adıyla özellik politikası olan izin politikası, geliştiricinin tarayıcıda uygulanması gereken bir dizi politika bildirerek bir sayfanın, iframe'lerinin ve alt kaynaklarının kullanabileceği tarayıcı özelliklerini kontrol etmesine olanak tanır. Bu politikalar, yanıt üst bilgisi kaynak listesinde sağlanan kaynaklara uygulanır. Kaynak listesi aynı kaynak ve/veya farklı kaynaklar içerebilir ve geliştiricinin tarayıcı özelliklerine birinci taraf ve üçüncü taraf erişimini kontrol etmesine olanak tanır.
Daha güçlü özelliklere erişim izni verme konusunda nihai karar kullanıcıya aittir ve kullanıcının bir istemi kabul ederek açık izin vermesi gerekir.
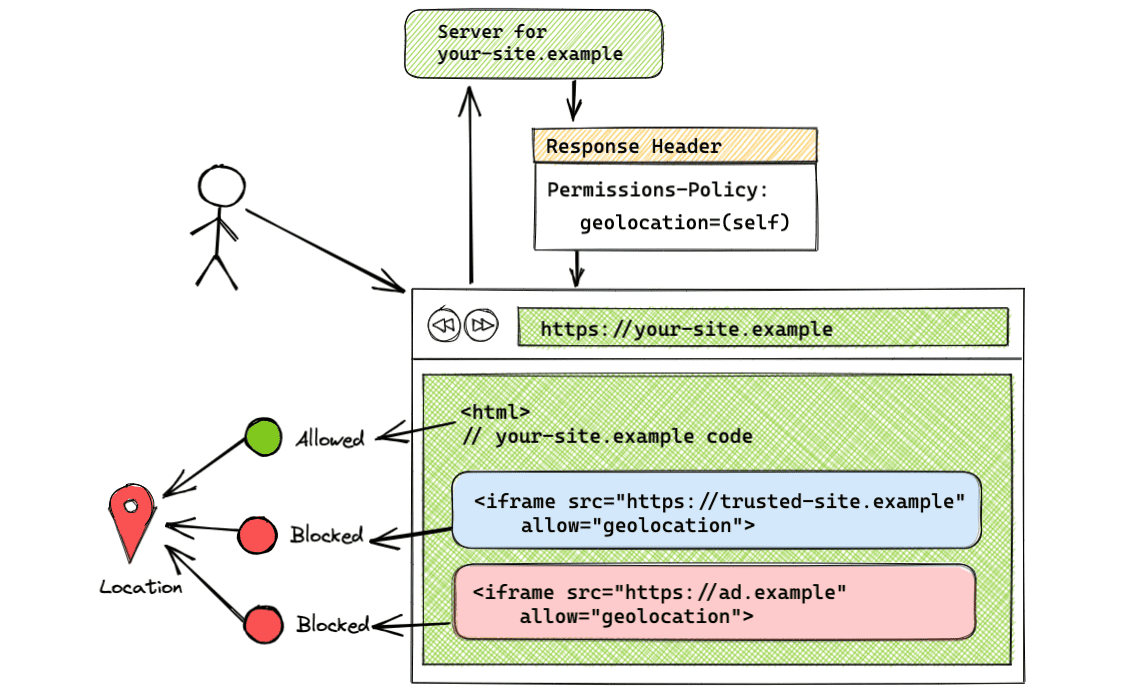
İzinler Politikası, üst düzey sitenin ve üçüncü taraflarının neyi kullanmak istediğini tanımlamasına olanak tanır ve özellik erişim isteğinin meşru olup olmadığını belirleme yükünü kullanıcıdan alır. Örneğin, tüm üçüncü taraflar için coğrafi konum özelliğini engellemek amacıyla İzinler Politikası'nı kullanarak geliştirici, hiçbir üçüncü tarafın kullanıcının coğrafi konumuna erişemeyeceğinden emin olabilir.
İzin Politikası'nda yapılan değişiklikler
İzinler Politikası daha önce Özellik Politikası olarak biliniyordu. Temel kavramlar aynı kalmasına rağmen adla birlikte bazı önemli değişiklikler de yapıldı.
Yapılandırılmış Alanlar kullanımı
Yapılandırılmış Alanlar, HTTP başlık alanı değerlerinin ayrıştırılmasını ve serileştirilmesini standartlaştırmak için ortak bir veri yapısı grubu sağlar. Yapılandırılmış alanlar hakkında daha fazla bilgi edinmek için Fastly'nin "Yapılandırılmış başlık alanlarıyla HTTP'yi iyileştirme" başlıklı blog yayınını inceleyin.
geolocation 'self' https://example.com; camera 'none'
Özellik Politikası'ndan önce.
geolocation=(self "https://example.com"), camera=()
Artık İzin Politikası ile destekleniyor.
Üstbilgileri iFrame allow özelliğiyle birleştirin
Özellik Politikası ile, kaynağı üstbilgi kaynağı listesine ekleyerek veya iframe etiketine allow özelliği ekleyerek özelliği kaynaktan farklı bir çerçeveye ekleyebilirsiniz. İzinler Politikası'nda, kaynak listesine kaynaklar arası bir çerçeve eklerseniz söz konusu kaynağın iframe etiketi allow özelliğini içermelidir.
Yanıt bir İzinler Politikası başlığı içermiyorsa kaynak listenin varsayılan değeri * olarak kabul edilir. allow özelliğini iFrame'e eklemek, özelliğe erişmenizi sağlar.
Bu nedenle, geliştiricilerin yanıtta izin politikası başlığını açıkça ayarlamalarını öneririz. Böylece, kaynak listesinde bulunmayan kaynak dışı iFrame'lerin, allow mevcut olsa bile bu özelliğe erişmesi engellenir.
Özellik Politikası, Chrome 88'den sonra da kullanılabilir ancak İzinler Politikası için bir takma ad görevi görür. Söz dizimi dışında mantıkta bir fark yoktur. Hem İzinler Politikası hem de Özellik Politikası üstbilgileri birlikte kullanılırsa Permissions-Policy üstbilgisinin önceliği daha yüksek olur ve Feature-Policy üstbilgisinin sağladığı değerin üzerine yazılır.
İzinler Politikası'nı nasıl kullanabilirim?
Hızlı genel bakış
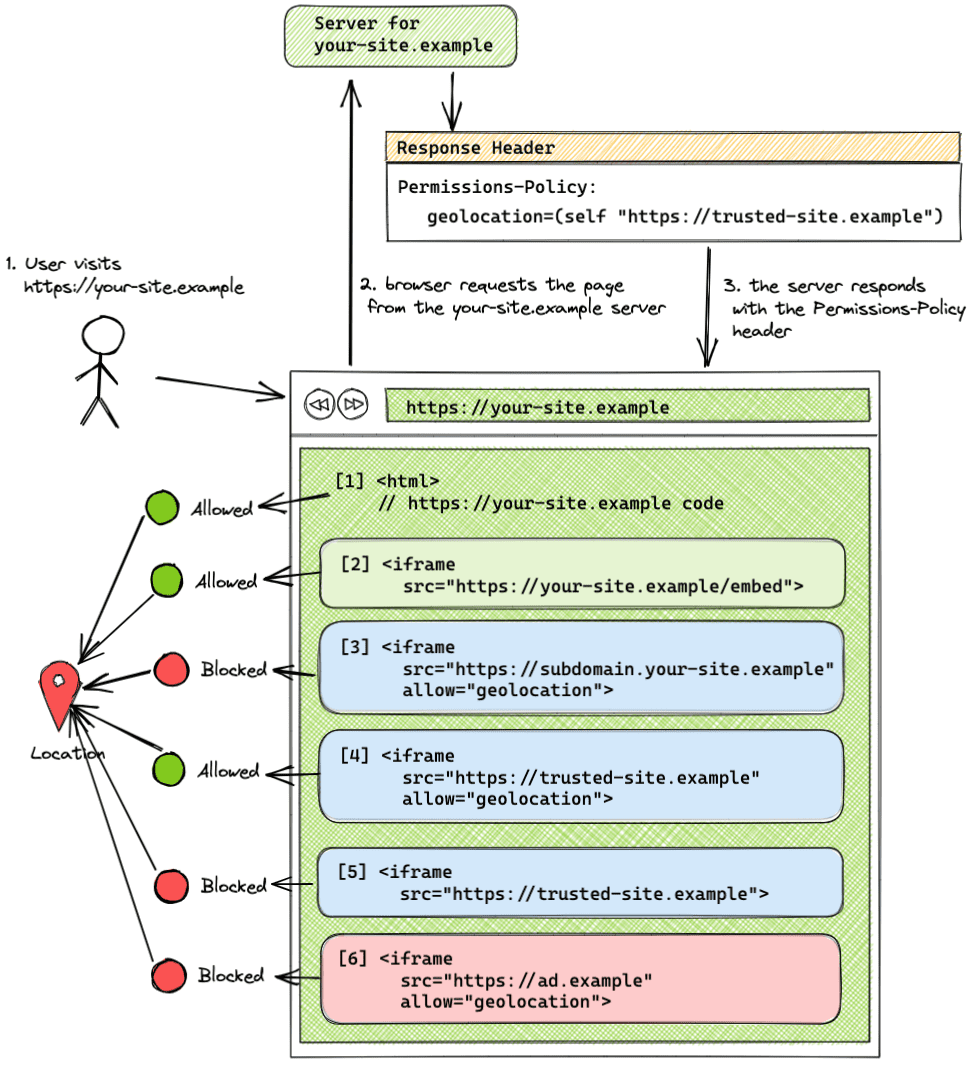
Konuyu ayrıntılı olarak incelemeden önce, bir web sitesinin sahibi olduğunuzu ve sitenizin ve üçüncü taraf kodunuzun tarayıcı özelliklerini nasıl kullanacağını kontrol etmek istediğinizi varsayalım.
- Siteniz
https://your-site.example. - Siteniz aynı kaynaktan (
https://your-site.example) bir iframe yerleştiriyor. - Sitenizde, güvendiğiniz
https://trusted-site.exampleadresinden bir iframe yerleştirilmiş. - Sitenizde
https://ad.exampletarafından yayınlanan reklamlar da gösteriliyor. - Coğrafi konuma yalnızca siteniz ve güvenilir site için izin vermek istiyorsunuz.
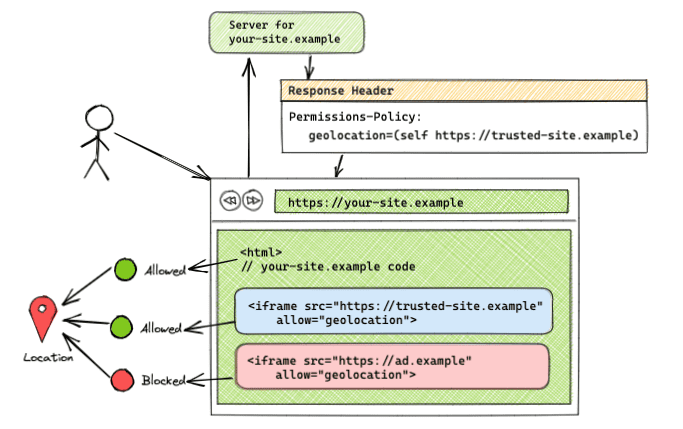
Bu durumda aşağıdaki üstbilgeyi kullanın:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Ayrıca, allow özelliğini güvenilir sitenin iFrame etiketine açıkça ayarlayın:
<iframe src="https://trusted-site.example" allow="geolocation">

Bu örnekte, üstbilgi kaynağı listesi yalnızca sitenizin (self) ve trusted-site.example'ın coğrafi konum özelliğini kullanmasına izin verir. ad.example'in coğrafi konum kullanmasına izin verilmiyor.
your-site.examplesitenizin, kullanıcının izniyle coğrafi konum özelliğini kullanmasına izin verilir.- Aynı kaynaktaki bir iframe'in (
your-site.example),allowözelliği kullanılmadan bu özelliği kullanmasına izin verilir. - Kaynak listesine eklenmemiş ve iFrame etiketinde izin özelliği ayarlanmış farklı bir alt alan adından (
subdomain.your-site-example) yayınlanan bir iFrame'in bu özelliği kullanması engellenir. Farklı alt alanlar aynı sitede ancak farklı kaynakta kabul edilir. - Kaynak listesine eklenen ve iframe etiketinde
allowözelliği ayarlanmış olan kaynak dışı bir iframe'in (trusted-site.example) bu özelliği kullanmasına izin verilir. - Kaynak listesine
allowözelliği olmadan eklenen çapraz kaynak iFrame'lerin (trusted-site.example) bu özelliği kullanması engellenir. - Kaynak listesine eklenmemiş kaynak dışı bir iFrame'in (
ad.example),allowözelliği iFrame etiketine dahil edilmiş olsa bile bu özelliği kullanması engellenir.
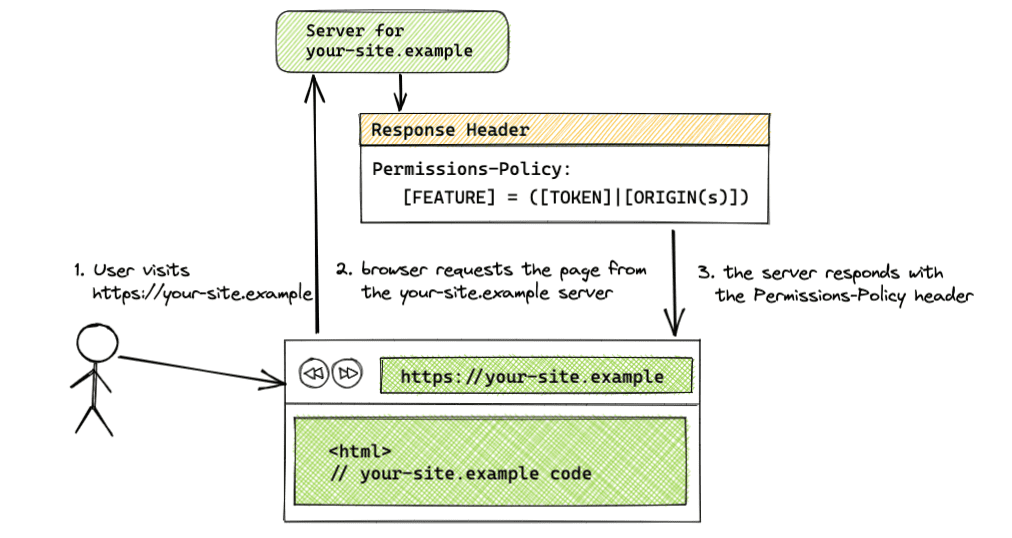
Permissions-Policy HTTP yanıt başlığı

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Bir özellik için izin verilen kaynakları ayarlamak üzere sunucudan gelen yanıtta Permissions-Policy başlığı kullanın. Başlık değeri, jeton ve kaynak dizelerinin bir kombinasyonunu alabilir. Kullanılabilir jetonlar, tüm kaynaklar için * ve aynı kaynak için self'dır.
Başlığınız birden fazla özellik içinse özellikleri virgülle ayırın. Birden fazla kaynak listeliyorsanız kaynak listesindeki her kaynağı boşlukla ayırın. Kaynaklar arası istek olan bir kaynağı listeleyen üstbilgiler için iframe etiketi allow özelliğini içermelidir.
Aşağıda bazı örnek anahtar/değer çiftleri verilmiştir:
- Söz dizimi:
[FEATURE]=*- Politika tüm kaynaklara uygulanır.
- Örnek:
geolocation=*
- Söz dizimi:
[FEATURE]=(self)- Politika, aynı kaynağa uygulandı
- Örnek:
geolocation=(self)
- Söz dizimi:
[FEATURE]=(self [ORIGIN(s)])- Politika, aynı kaynağa ve belirtilen kaynaklara uygulanır
- Örnek:
geolocation=(self "https://a.example" "https://b.example") self,https://your-site.exampleiçin kısaltmadır
- Söz dizimi:
[FEATURE]=([ORIGIN(s)])- Politika, aynı kaynağa ve belirtilen kaynaklara uygulanır
- Örnek:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Bu söz dizimi kullanılırken kaynaklardan biri, yerleştirenin kaynağı olmalıdır. Yerleştiren sayfaya izin verilmezse izinler, İzinler Politikası'nın izinleri devretmesi nedeniyle kaynak listesine eklenmiş olsalar bile bu sayfaya yerleştirilen iframe'ler de engellenir.
selfjetonunu da kullanabilirsiniz.
- Söz dizimi:
[FEATURE]=()- Özellik tüm kaynaklar için engellendi
- Örnek:
geolocation=()
Farklı alt alan adları ve yollar
https://your-site.example ve https://subdomain.your-site.example gibi farklı alt alanlar aynı sitede ancak farklı kaynakta olarak kabul edilir. Bu nedenle, kaynak listesine bir alt alan adı eklemek, aynı sitenin başka bir alt alanına erişime izin vermez. Özelliği kullanmak isteyen her yerleştirilmiş alt alan, kaynak listesine ayrı olarak eklenmelidir. Örneğin, kullanıcının tarama konularına erişmesine yalnızca aynı kaynaktaki Permissions-Policy: browsing-topics=(self) başlığıyla izin veriliyorsa aynı sitenin farklı bir alt alan adından (https://subdomain.your-site.example) bir iframe, konulara erişemez.
https://your-site.example ve https://your-site.example/embed gibi farklı yollar aynı kaynak olarak kabul edilir ve farklı yolların kaynak listesinde yer alması gerekmez.
Iframe allow özelliği

Kaynaklar arası kullanım için bir iframe'in, özelliğe erişmek üzere etikette allow özelliğine sahip olması gerekir.
Sözdizimi: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Örneğin:
<iframe src="https://trusted-site.example" allow="geolocation">
iframe'de gezinmeyi yönetme

Varsayılan olarak, bir iframe başka bir kaynağa giderse politika, iframe'in gittiği kaynağa uygulanmaz. iframe'in gittiği kaynağı allow özelliğinde listeleyerek orijinal iframe'e uygulanan izin politikası, iframe'in gittiği kaynağa uygulanır.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
iFrame gezinme demosunu ziyaret ederek bu özelliğin işleyiş şeklini görebilirsiniz.
Örnek izin politikası ayarları
Aşağıdaki kurulum örneklerini demo bölümünde bulabilirsiniz.
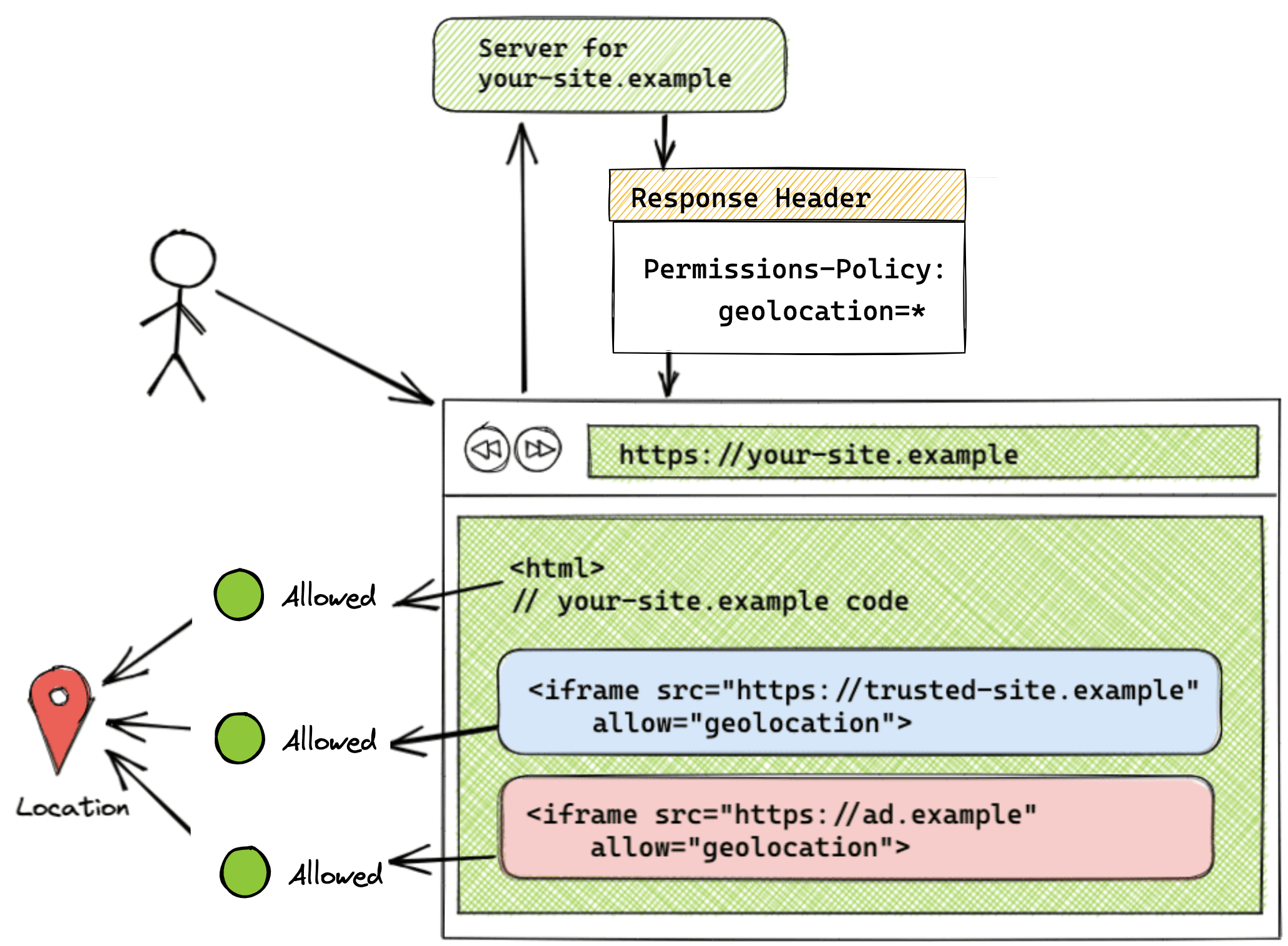
Özelliğe tüm kaynaklarda izin verilir

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Kaynak listesi * jetonuna ayarlandığında, kendisi ve tüm iFrame'ler dahil olmak üzere sayfada bulunan tüm kaynaklar için özelliğe izin verilir. Bu örnekte, https://your-site.example'ten sunulan tüm kodlar ve https://trusted-site.example iFrame'inden ve https://ad.example'den sunulan kodlar, kullanıcının tarayıcısında coğrafi konum özelliğine erişebilir. İzin özelliğinin, üstbilgi kaynağı listesine kaynak eklenmesinin yanı sıra iframe'de de ayarlanması gerektiğini unutmayın.
Bu kurulum demoda görülebilir.
Özelliğe yalnızca aynı kaynakta izin verilir

Permissions-Policy: geolocation=(self)
self jetonu kullanıldığında coğrafi konum yalnızca aynı kaynakta kullanılabilir. Kaynaklar arası uygulamalar bu özelliğe erişemez. Bu örnekte, yalnızca https://trusted-site.example (self) coğrafi konuma erişebilir. Bu özelliği yalnızca kendi sayfanızda kullanmak istiyorsanız bu söz dizimini kullanın.
Bu kurulum demoda görülebilir.
Özellik, aynı kaynakta ve belirli kökler arası kaynaklarda izin verilir.

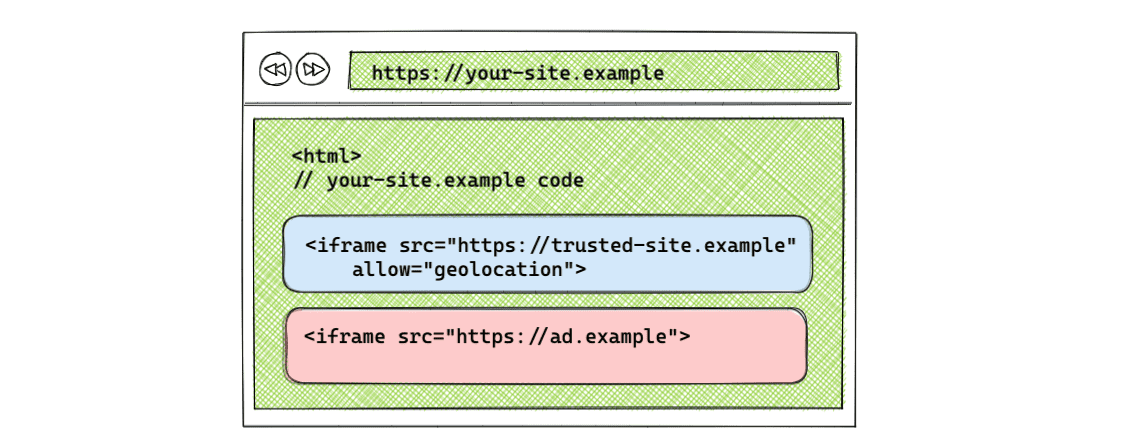
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Bu söz dizimi, coğrafi konumun hem kendi (https://your-site.example) hem de https://trusted-site.example için kullanılmasına olanak tanır. allow özelliğini iFrame etiketine açıkça eklemeyi unutmayın. <iframe src="https://ad.example" allow="geolocation"> içeren başka bir iframe varsa https://ad.example, coğrafi konum özelliğine erişemez. Yalnızca orijinal sayfa ve kaynak listesinde yer alan ve iframe etiketinde izin özelliğine sahip olan https://trusted-site.example, kullanıcının özelliğine erişebilir.
Bu kurulum demoda görülebilir.
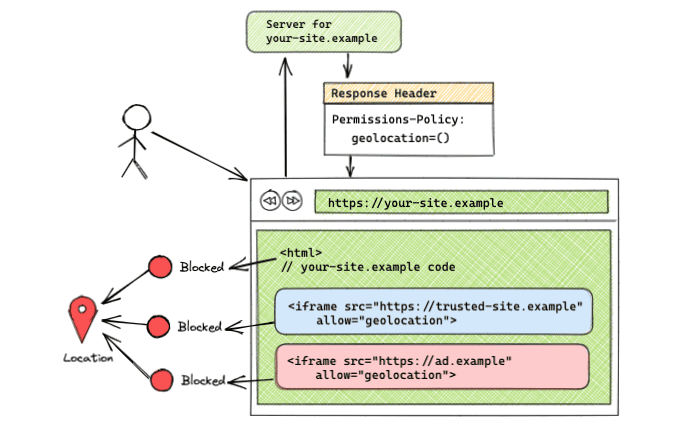
Özellik tüm kaynaklarda engellendi

Permissions-Policy: geolocation=()
Kaynak listesi boşsa özellik tüm kaynaklar için engellenir. Bu kurulum demoda görülebilir.
JavaScript API'yi kullanma
Özellik Politikası'nın mevcut JavaScript API'si, belgede veya öğede (document.featurePolicy or element.featurePolicy) bir nesne olarak bulunur. İzinler Politikası için JavaScript API henüz uygulanmamıştır.
Feature Policy API, bazı sınırlamalarla birlikte İzinler Politikası tarafından belirlenen politikalar için kullanılabilir. JavaScript API uygulamasıyla ilgili sorunlar devam ediyor ve mantığı Permissions API'ye taşımak için bir teklif sunuldu. Düşüncelerinizi paylaşmak için tartışmaya katılın.
featurePolicy.allowsFeature(feature)
- Özelliğe varsayılan kaynak kullanımı için izin veriliyorsa
truedöndürür. - Davranış, hem İzinler Politikası hem de önceki Özellik Politikası tarafından belirlenen politikalar için aynıdır.
- Bir iframe öğesinde (
iframeEl.featurePolicy.allowsFeature('geolocation'))allowsFeature()çağrıldığında döndürülen değer, iframe'de allow özelliğinin ayarlanıp ayarlanmadığını yansıtır.
featurePolicy.allowsFeature(feature, origin)
- Belirtilen kaynak için özelliğe izin veriliyorsa
truedöndürür. - Yöntem
documentüzerinde çağrılırsa bu yöntem artık Feature Policy'de olduğu gibi, belirtilen kaynak için özelliğe izin verilip verilmediğini size bildirmez. Bu yöntem, özelliğin bu kaynağa izin verilebilmesinin mümkün olduğunu gösterir. Iframe'deallowözelliğinin ayarlanıp ayarlanmadığını kontrol etmeniz gerekir. Geliştirici, üçüncü taraf kaynağı için özelliğe izin verilip verilmediğini belirlemek üzere iframe öğesindekiallowözelliği için ek bir kontrol yapmalıdır.
element nesnesi ile bir iframe'deki özellikleri kontrol etme
İzin özelliğini dikkate almayan document.allowsFeature(feature, origin)'in aksine, izin özelliğini dikkate alan element.allowsFeature(feature)'ü kullanabilirsiniz.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Varsayılan kaynak kullanımı için izin verilen özelliklerin listesini döndürür.
- Davranış, İzinler Politikası ve Özellik Politikası tarafından belirlenen her iki politika için de aynıdır.
- İlişkili düğüm bir iframe olduğunda allow özelliği dikkate alınır.
featurePolicy.features()
- Tarayıcıda kullanılabilen özelliklerin listesini döndürür.
- Davranış, İzinler Politikası ve Özellik Politikası tarafından belirlenen her iki politika için de aynıdır.
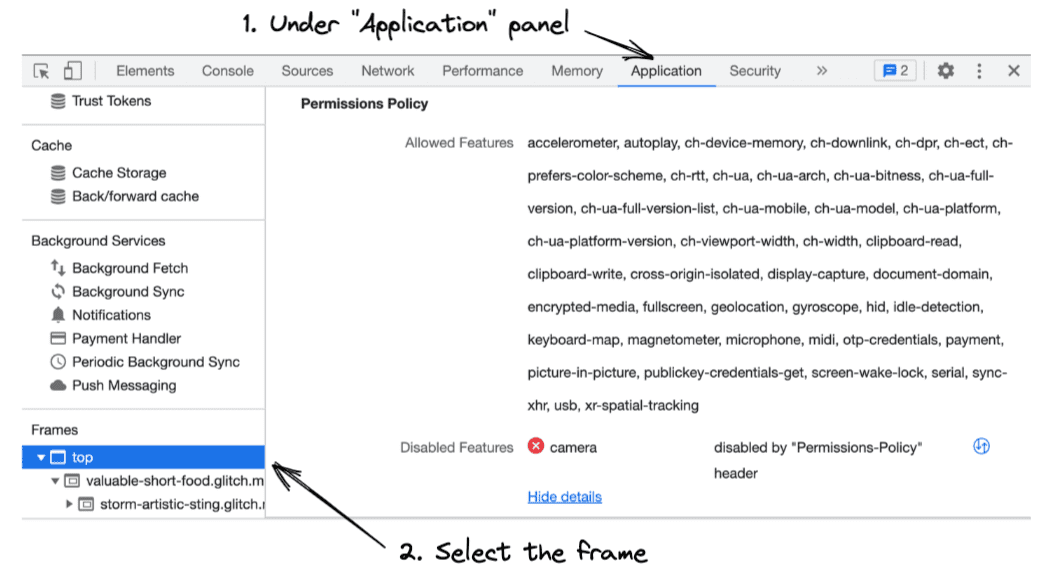
Chrome Geliştirici Araçları entegrasyonu

İzin Politikası'nın DevTools'ta nasıl çalıştığına göz atın.
- Chrome Geliştirici Araçları'nı açın.
- Her çerçevenin izin verilen ve izin verilmeyen özelliklerini kontrol etmek için Uygulama panelini açın.
- Kenar çubuğunda, incelemek istediğiniz kareyi seçin. Seçilen çerçevenin kullanmasına izin verilen özelliklerin ve bu çerçevede engellenen özelliklerin listesi gösterilir.
Özellik politikasından taşıma
Feature-Policy üstbilgisini kullanıyorsanız İzinler Politikası'na geçmek için aşağıdaki adımları uygulayabilirsiniz.
Özellik Politikası üstbilgilerini İzinler Politikası üstbilgileriyle değiştirme
Özellik Politikası üstbilgileri yalnızca Chromium tabanlı tarayıcılarda, İzin Politikası üstbilgileri ise Chrome 88'den beri desteklendiğinden mevcut üstbilgileri İzin Politikası ile güncelleyebilirsiniz.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Özellik Politikası'ndan önce.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Artık İzin Politikası ile destekleniyor.
document.allowsFeature(feature, origin) kullanımını güncelleme
Iframe'lere izin verilen özellikleri kontrol etmek için document.allowsFeature(feature, origin) yöntemini kullanıyorsanız içeren document yerine iframe öğesine eklenmiş allowsFeature(feature) yöntemini kullanın. element.allowsFeature(feature) yöntemi allow özelliğini hesaba katarken document.allowsFeature(feature, origin) bunu yapmaz.
document ile özellik erişimini kontrol etme
Temel düğüm olarak document kullanmaya devam etmek için iFrame etiketindeki allow özelliği için ek bir kontrol yapmanız gerekir.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Mevcut kodu document kullanarak güncellemek yerine, önceki örnekte olduğu gibi element nesnesinde allowsFeature() çağrılması önerilir.
Reporting API
Reporting API, web uygulamaları için tutarlı bir şekilde raporlama mekanizması sağlar. İzinler Politikası ihlalleri için Reporting API ise deneysel bir özellik olarak kullanılabilir.
Deneysel özelliği test etmek istiyorsanız rehberi uygulayın ve chrome://flags/#enable-experimental-web-platform-features'de işareti etkinleştirin. İşaretçi etkinleştirildiğinde, DevTools'un Uygulama sekmesinde İzinler Politikası ihlallerini gözlemleyebilirsiniz:
Aşağıdaki örnekte, Reporting API üstbilgisinin nasıl oluşturulabileceği gösterilmektedir:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Mevcut uygulamada, önceki örnekte olduğu gibi "varsayılan" adlı bir uç nokta yapılandırarak bu zaman aralığında gerçekleşen tüm ihlallerden politika ihlali raporları alabilirsiniz. Alt çerçeveler için kendi raporlama yapılandırması gerekir.
Daha fazla bilgi
İzinler Politikası hakkında daha fazla bilgi edinmek için aşağıdaki kaynaklara bakın:


