Quản lý cách trang và iframe của bên thứ ba trên trang của bạn có quyền truy cập vào các tính năng của trình duyệt.
Chính sách quyền (trước đây gọi là Chính sách tính năng) cho phép nhà phát triển kiểm soát các tính năng của trình duyệt có sẵn cho một trang, iframe và tài nguyên phụ của trang đó bằng cách khai báo một bộ chính sách để trình duyệt thực thi. Các chính sách này được áp dụng cho các nguồn gốc được cung cấp trong danh sách nguồn gốc tiêu đề phản hồi. Danh sách nguồn gốc có thể chứa cùng nguồn gốc và/hoặc nhiều nguồn gốc, đồng thời cho phép nhà phát triển kiểm soát quyền truy cập của bên thứ nhất và bên thứ ba vào các tính năng của trình duyệt.
Người dùng có quyết định cuối cùng về việc cho phép truy cập vào các tính năng mạnh mẽ hơn và cần cấp quyền rõ ràng bằng cách chấp nhận lời nhắc.
Chính sách quyền cho phép trang web cấp cao nhất xác định những gì trang web và bên thứ ba của trang web đó dự định sử dụng, đồng thời giúp người dùng không phải xác định xem yêu cầu truy cập tính năng có hợp lệ hay không. Ví dụ: bằng cách sử dụng Chính sách quyền để chặn tính năng vị trí địa lý cho tất cả bên thứ ba, nhà phát triển có thể chắc chắn rằng không có bên thứ ba nào sẽ có quyền truy cập vào vị trí địa lý của người dùng.
Thay đổi đối với Chính sách về quyền
Chính sách quyền trước đây có tên là Chính sách tính năng. Các khái niệm chính vẫn giữ nguyên, nhưng có một số thay đổi quan trọng cùng với tên.
Cách sử dụng Trường có cấu trúc
Trường có cấu trúc cung cấp một tập hợp các cấu trúc dữ liệu phổ biến để chuẩn hoá việc phân tích cú pháp và chuyển đổi tuần tự các giá trị trường tiêu đề HTTP. Tìm hiểu thêm về Trường có cấu trúc trong bài đăng trên blog của Fastly "Cải thiện HTTP bằng các trường tiêu đề có cấu trúc".
geolocation 'self' https://example.com; camera 'none'
Trước khi có Chính sách đối với tính năng.
geolocation=(self "https://example.com"), camera=()
Giờ đây, bạn có thể sử dụng Chính sách về quyền.
Kết hợp tiêu đề với thuộc tính allow iframe
Với Chính sách tính năng, bạn có thể thêm tính năng vào khung nhiều nguồn gốc bằng cách thêm nguồn gốc vào danh sách nguồn gốc tiêu đề hoặc thêm thuộc tính allow vào thẻ iframe. Với Chính sách quyền, nếu bạn thêm một khung nhiều nguồn gốc vào danh sách nguồn gốc, thì thẻ iframe cho nguồn gốc đó phải bao gồm thuộc tính allow.
Nếu phản hồi không chứa tiêu đề Chính sách quyền, thì danh sách nguồn gốc được coi là có giá trị mặc định là *. Việc thêm thuộc tính allow vào iframe sẽ cho phép truy cập vào tính năng này.
Do đó, nhà phát triển nên đặt rõ ràng tiêu đề Chính sách quyền trong phản hồi để các iframe trên nhiều nguồn gốc không có trong danh sách nguồn gốc bị chặn truy cập vào tính năng này, ngay cả khi có allow.
Bạn vẫn có thể sử dụng Chính sách tính năng sau Chrome 88, nhưng chính sách này đóng vai trò là bí danh cho Chính sách quyền. Ngoài cú pháp, không có sự khác biệt nào về logic. Nếu bạn sử dụng cả tiêu đề Chính sách quyền và tiêu đề Chính sách tính năng cùng lúc, thì tiêu đề Permissions-Policy sẽ có mức độ ưu tiên cao hơn và sẽ ghi đè giá trị do tiêu đề Feature-Policy cung cấp.
Làm cách nào để sử dụng Chính sách quyền?
Tổng quan nhanh
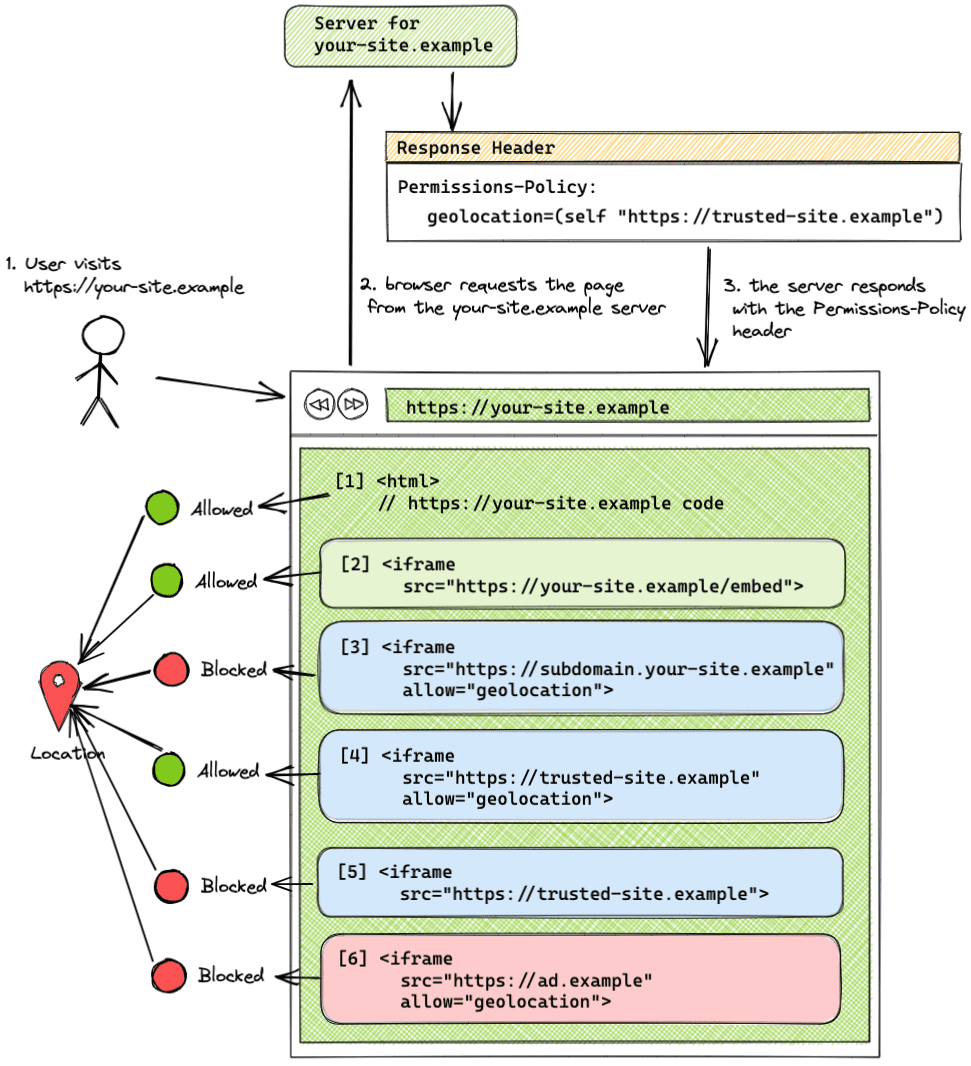
Trước khi đi sâu vào vấn đề, hãy xem nhanh một tình huống phổ biến: bạn là chủ sở hữu của một trang web và muốn kiểm soát cách trang web của bạn cũng như mã của bên thứ ba sử dụng các tính năng của trình duyệt.
- Trang web của bạn là
https://your-site.example. - Trang web của bạn nhúng một iframe từ cùng một nguồn gốc (
https://your-site.example). - Trang web của bạn nhúng một iframe từ
https://trusted-site.examplemà bạn tin tưởng. - Trang web của bạn cũng hiển thị quảng cáo do
https://ad.examplephân phát. - Bạn chỉ nên cho phép truy cập thông tin vị trí địa lý cho trang web của mình và trang web đáng tin cậy, chứ không phải cho quảng cáo.
Trong trường hợp này, hãy sử dụng tiêu đề sau:
Permissions-Policy: geolocation=(self "https://trusted-site.example")
Đồng thời, hãy đặt thuộc tính allow một cách rõ ràng thành thẻ iframe cho trang web đáng tin cậy:
<iframe src="https://trusted-site.example" allow="geolocation">

Trong ví dụ này, danh sách nguồn gốc tiêu đề chỉ cho phép trang web (self) và trusted-site.example của bạn sử dụng tính năng vị trí địa lý. ad.example không được phép sử dụng thông tin vị trí địa lý.
- Trang web
your-site.examplecủa bạn được phép sử dụng tính năng xác định vị trí địa lý khi có sự đồng ý của người dùng. - Một iframe cùng nguồn gốc (
your-site.example) được phép sử dụng tính năng này mà không cần sử dụng thuộc tínhallow. - Một iframe được phân phát từ một miền con khác (
subdomain.your-site-example) không được thêm vào danh sách gốc và có thuộc tính allow được đặt trên thẻ iframe sẽ bị chặn sử dụng tính năng này. Các miền con khác nhau được coi là cùng một trang web nhưng khác nguồn gốc. - Một iframe (
trusted-site.example) đa nguồn gốc đã được thêm vào danh sách nguồn gốc và có thuộc tínhallowđược đặt trên thẻ iframe được phép sử dụng tính năng này. - Một iframe (
trusted-site.example) nhiều nguồn gốc được thêm vào danh sách nguồn gốc mà không có thuộc tínhallowsẽ bị chặn sử dụng tính năng này. - Một iframe (
ad.example) nhiều nguồn gốc không được thêm vào danh sách nguồn gốc sẽ bị chặn sử dụng tính năng này, ngay cả khi thuộc tínhallowcó trong thẻ iframe.
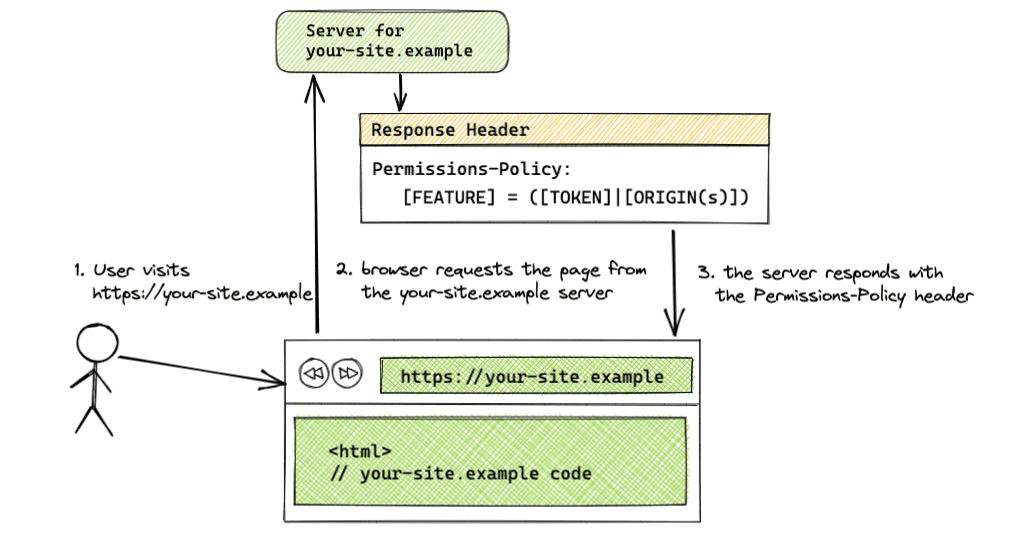
Tiêu đề phản hồi HTTP Permissions-Policy

Permissions-Policy: <feature>=(<token>|<origin(s)>)
Sử dụng tiêu đề Permissions-Policy trong phản hồi của máy chủ để đặt các nguồn gốc được phép cho một tính năng. Giá trị tiêu đề có thể là tổ hợp của mã thông báo và chuỗi nguồn gốc. Các mã thông báo có sẵn là * cho tất cả các nguồn gốc và self cho cùng một nguồn gốc.
Nếu tiêu đề của bạn dành cho nhiều tính năng, hãy phân tách các tính năng bằng dấu phẩy. Nếu bạn liệt kê nhiều nguồn gốc, hãy phân tách từng nguồn gốc trong danh sách nguồn gốc bằng dấu cách. Đối với các tiêu đề liệt kê một nguồn gốc là yêu cầu trên nhiều nguồn gốc, thẻ iframe phải bao gồm thuộc tính allow.
Sau đây là một số cặp khoá-giá trị mẫu:
- Cú pháp:
[FEATURE]=*- Chính sách áp dụng cho tất cả các nguồn gốc
- Ví dụ:
geolocation=*
- Cú pháp:
[FEATURE]=(self)- Chính sách áp dụng cho cùng nguồn gốc
- Ví dụ:
geolocation=(self)
- Cú pháp:
[FEATURE]=(self [ORIGIN(s)])- Chính sách áp dụng cho cùng một nguồn gốc và các nguồn gốc được chỉ định
- Ví dụ:
geolocation=(self "https://a.example" "https://b.example") selflà viết tắt củahttps://your-site.example
- Cú pháp:
[FEATURE]=([ORIGIN(s)])- Chính sách áp dụng cho cùng một nguồn gốc và các nguồn gốc được chỉ định
- Ví dụ:
geolocation=("https://your-site.example" "https://a.example" "https://b.example") - Khi sử dụng cú pháp này, một trong các nguồn gốc phải là nguồn gốc của trình nhúng. Nếu chính trang nhúng không được cấp quyền, thì các iframe được nhúng trong trang đó cũng sẽ bị chặn mặc dù được thêm vào danh sách nguồn gốc vì Chính sách về quyền uỷ quyền quyền. Bạn cũng có thể sử dụng mã thông báo
self.
- Cú pháp:
[FEATURE]=()- Tính năng này bị chặn đối với tất cả nguồn gốc
- Ví dụ:
geolocation=()
Nhiều miền con và đường dẫn
Các miền con khác nhau, chẳng hạn như https://your-site.example và https://subdomain.your-site.example, được coi là cùng trang web nhưng khác nguồn gốc. Do đó, việc thêm một miền con vào danh sách gốc sẽ không cho phép truy cập vào một miền con khác của cùng một trang web. Bạn phải thêm riêng từng miền con được nhúng muốn sử dụng tính năng này vào danh sách gốc. Ví dụ: nếu chỉ cho phép truy cập vào các chủ đề duyệt web của người dùng với cùng một nguồn gốc có tiêu đề Permissions-Policy: browsing-topics=(self), thì một iframe từ một miền con khác của cùng một trang web, https://subdomain.your-site.example, sẽ không có quyền truy cập vào các chủ đề đó.
Các đường dẫn khác nhau, chẳng hạn như https://your-site.example và https://your-site.example/embed, được coi là cùng nguồn gốc và các đường dẫn khác nhau không nhất thiết phải được liệt kê trong danh sách nguồn gốc.
Thuộc tính allow của iframe

Để sử dụng trên nhiều nguồn gốc, iframe cần có thuộc tính allow trong thẻ để có quyền truy cập vào tính năng này.
Cú pháp: <iframe src="[ORIGIN]" allow="[FEATURE] <'src' | [ORIGIN(s)]"></iframe>
Ví dụ:
<iframe src="https://trusted-site.example" allow="geolocation">
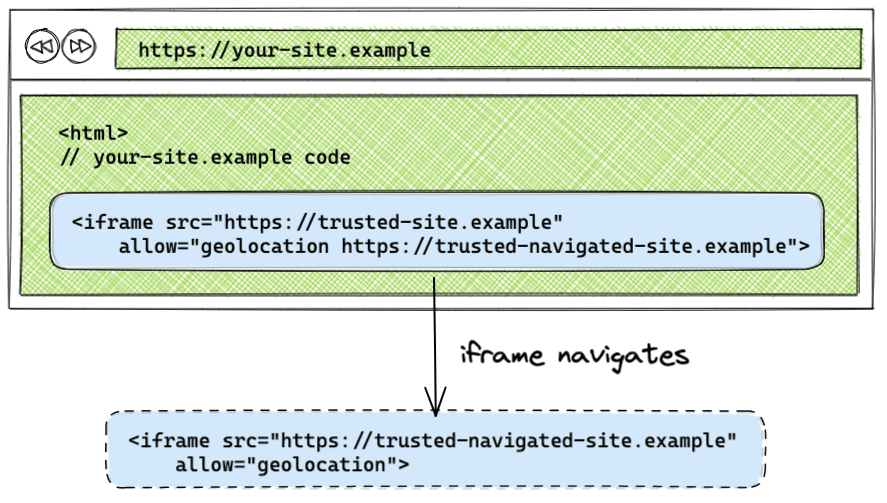
Xử lý điều hướng trong iframe

Theo mặc định, nếu một iframe điều hướng đến một nguồn gốc khác, thì chính sách sẽ không áp dụng cho nguồn gốc mà iframe điều hướng đến. Bằng cách liệt kê nguồn gốc mà iframe điều hướng đến trong thuộc tính allow, Chính sách quyền đã áp dụng cho iframe ban đầu sẽ được áp dụng cho nguồn gốc mà iframe điều hướng đến.
<iframe src="https://trusted-site.example" allow="geolocation https://trusted-site.example https://trusted-navigated-site.example">
Bạn có thể xem ví dụ thực tế bằng cách truy cập vào bản minh hoạ điều hướng trong iframe.
Ví dụ về cách thiết lập Chính sách quyền
Bạn có thể xem ví dụ về các chế độ thiết lập sau trong bản minh hoạ.
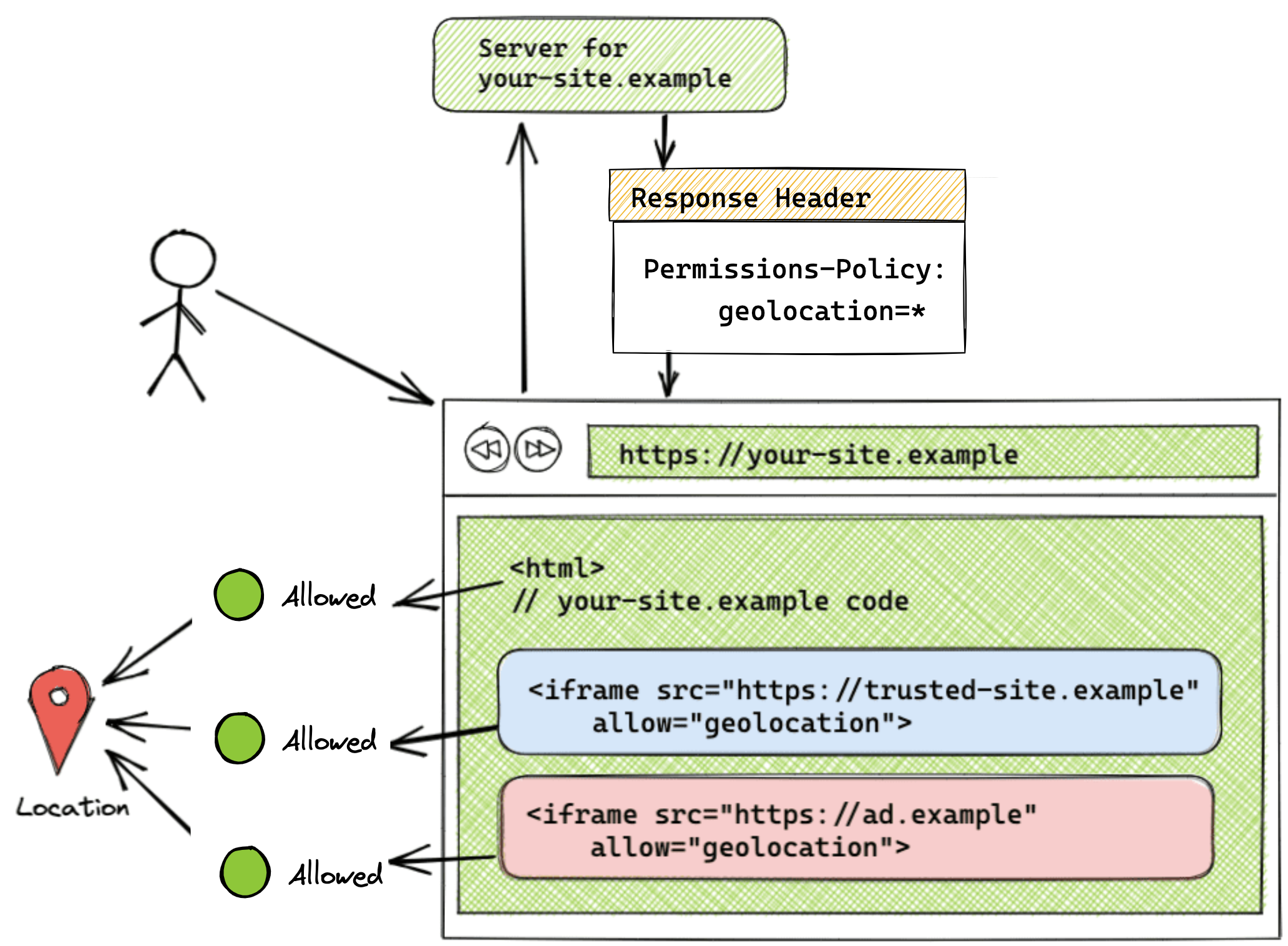
Tính năng được phép trên tất cả các nguồn gốc

Permissions-Policy: geolocation=*
<iframe src="https://trusted-site.example" allow="geolocation">
<iframe src="https://ad.example" allow="geolocation">
Khi danh sách nguồn gốc được đặt thành mã thông báo *, tính năng này được cho phép đối với tất cả các nguồn gốc có trên trang, bao gồm cả chính nó và tất cả iframe. Trong ví dụ này, tất cả mã được phân phát từ https://your-site.example và các mã được phân phát từ iframe https://trusted-site.example và https://ad.example đều có quyền truy cập vào tính năng vị trí địa lý trong trình duyệt của người dùng. Hãy nhớ rằng bạn cũng phải đặt thuộc tính allow trên chính iframe cùng với việc thêm nguồn gốc vào danh sách nguồn gốc tiêu đề.
Bạn có thể xem chế độ thiết lập này trong bản minh hoạ.
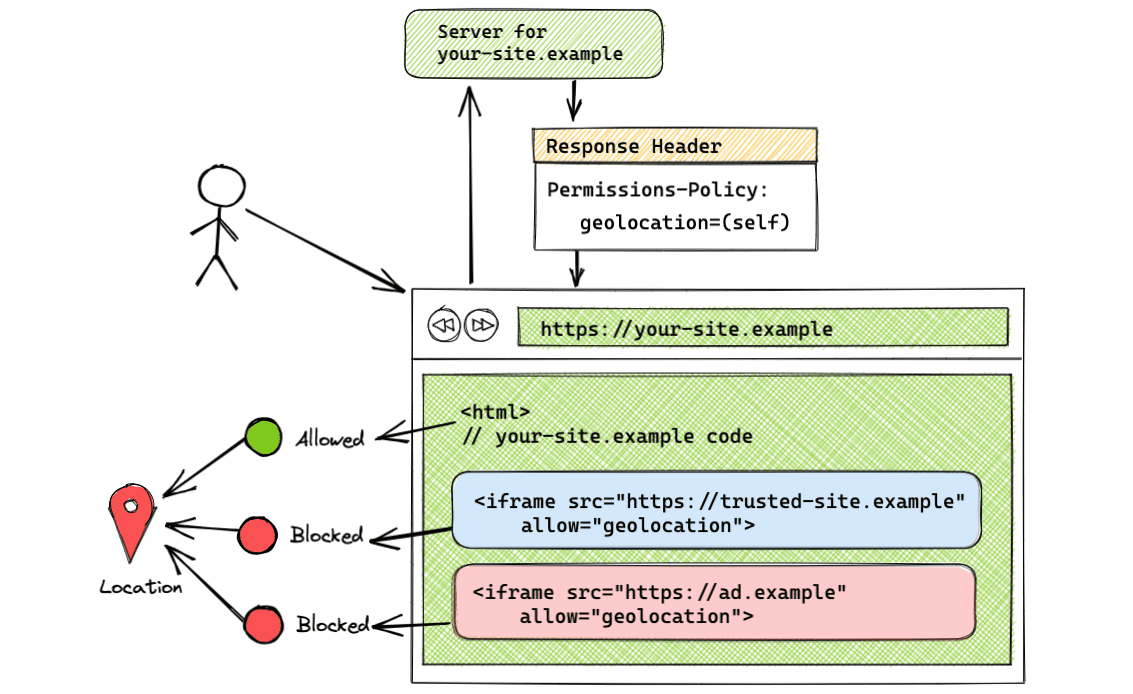
Tính năng chỉ được phép trên cùng một nguồn gốc

Permissions-Policy: geolocation=(self)
Việc sử dụng mã thông báo self chỉ cho phép sử dụng thông tin vị trí địa lý cho cùng một nguồn gốc. Các nguồn gốc khác sẽ không có quyền truy cập vào tính năng này. Trong ví dụ này, chỉ https://trusted-site.example (self) mới có quyền truy cập vào thông tin vị trí địa lý. Hãy sử dụng cú pháp này nếu bạn chỉ muốn tính năng này áp dụng cho trang của mình và không áp dụng cho người khác.
Bạn có thể xem chế độ thiết lập này trong bản minh hoạ.
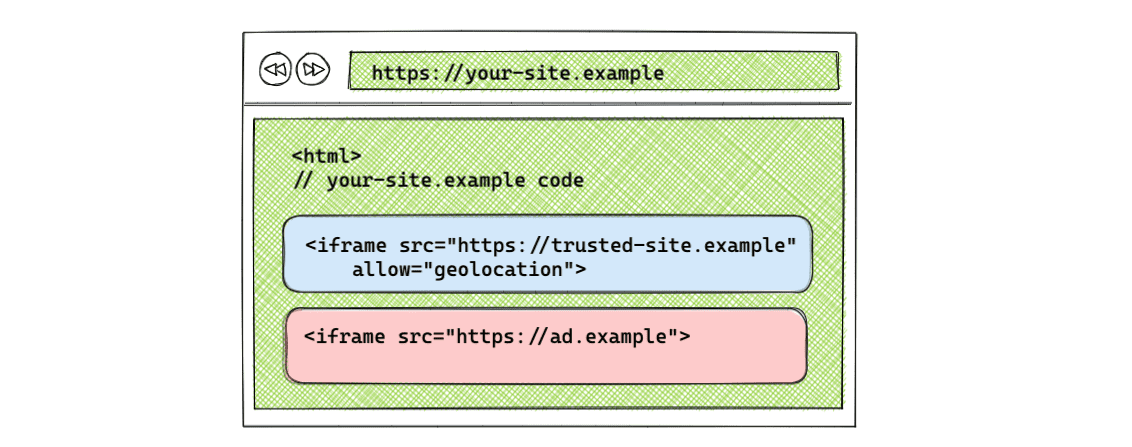
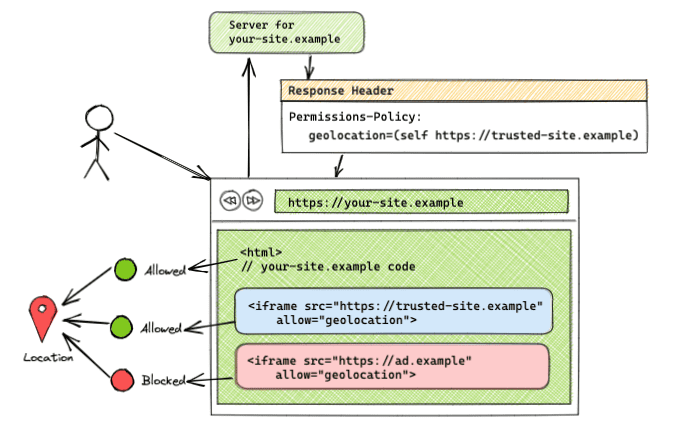
Tính năng được phép trên cùng nguồn gốc và một số nguồn gốc cụ thể khác

Permissions-Policy: geolocation=(self "https://trusted-site.example")
Cú pháp này cho phép sử dụng thông tin vị trí địa lý cho cả chính mình (https://your-site.example) và https://trusted-site.example. Hãy nhớ thêm thuộc tính allow vào thẻ iframe một cách rõ ràng. Nếu có một iframe khác với <iframe src="https://ad.example" allow="geolocation">, thì https://ad.example sẽ không có quyền truy cập vào tính năng vị trí địa lý. Chỉ trang gốc và https://trusted-site.example có trong danh sách gốc cùng với thuộc tính cho phép trong thẻ iframe mới có quyền truy cập vào tính năng của người dùng.
Bạn có thể xem chế độ thiết lập này trong bản minh hoạ.
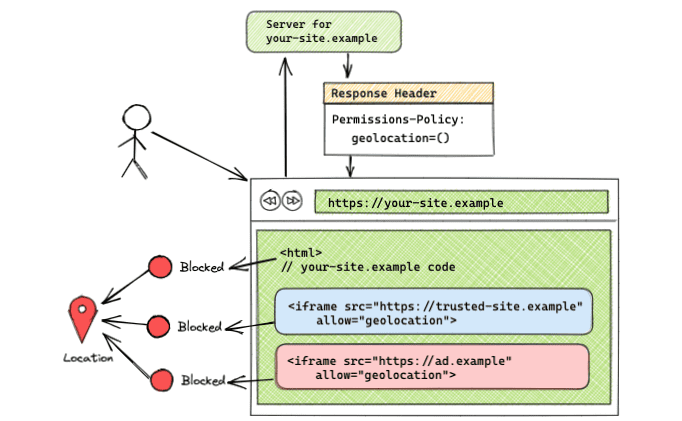
Tính năng bị chặn trên tất cả các nguồn gốc

Permissions-Policy: geolocation=()
Khi danh sách nguồn gốc trống, tính năng này sẽ bị chặn cho tất cả các nguồn gốc. Bạn có thể xem chế độ thiết lập này trong bản minh hoạ.
Sử dụng API JavaScript
API JavaScript hiện có của Chính sách về tính năng được tìm thấy dưới dạng một đối tượng trên tài liệu hoặc phần tử (document.featurePolicy or element.featurePolicy). API JavaScript cho Chính sách về quyền chưa được triển khai.
Bạn có thể sử dụng API Chính sách về tính năng cho các chính sách do Chính sách về quyền thiết lập, với một số hạn chế. Vẫn còn các câu hỏi còn lại về việc triển khai API JavaScript và chúng tôi đã đưa ra đề xuất để chuyển logic vào Permissions API (API Quyền). Hãy tham gia thảo luận nếu bạn có ý kiến.
featurePolicy.allowsFeature(feature)
- Trả về
truenếu tính năng này được cho phép sử dụng cho nguồn gốc mặc định. - Hành vi này giống nhau đối với cả hai chính sách do Chính sách quyền và Chính sách tính năng trước đây đặt ra
- Khi
allowsFeature()được gọi trên một phần tử iframe (iframeEl.featurePolicy.allowsFeature('geolocation')), giá trị được trả về sẽ phản ánh việc thuộc tính allow có được đặt trên iframe hay không
featurePolicy.allowsFeature(feature, origin)
- Trả về
truenếu tính năng này được cho phép đối với nguồn gốc đã chỉ định. - Nếu phương thức được gọi trên
document, thì phương thức này sẽ không còn cho bạn biết liệu tính năng có được phép cho nguồn gốc đã chỉ định hay không như Chính sách tính năng đã làm. Giờ đây, phương thức này cho bạn biết rằng tính năng có thể được cho phép truy cập vào nguồn gốc đó. Bạn phải kiểm tra thêm xem iframe có đặt thuộc tínhallowhay không. Nhà phát triển phải kiểm tra thêm thuộc tínhallowtrên phần tử iframe để xác định xem tính năng này có được phép cho nguồn gốc bên thứ ba hay không.
Kiểm tra các tính năng trong iframe bằng đối tượng element
Bạn có thể sử dụng element.allowsFeature(feature) để tính đến thuộc tính allow, không giống như document.allowsFeature(feature, origin) không tính đến thuộc tính này.
const someIframeEl = document.getElementById('some-iframe')
const isCameraFeatureAllowed = someIframeEl.featurePolicy.allowsFeature('camera')
featurePolicy.allowedFeatures()
- Trả về danh sách các tính năng được phép sử dụng cho nguồn gốc mặc định.
- Hành vi này giống nhau đối với cả hai chính sách do Chính sách quyền và Chính sách tính năng đặt ra
- Khi nút được liên kết là một iframe, thuộc tính allow sẽ được tính đến.
featurePolicy.features()
- Trả về danh sách các tính năng có trong trình duyệt.
- Hành vi này giống nhau đối với cả hai chính sách do Chính sách quyền và Chính sách tính năng đặt ra
Tích hợp Công cụ của Chrome cho nhà phát triển

Hãy xem cách hoạt động của Chính sách quyền trong DevTools.
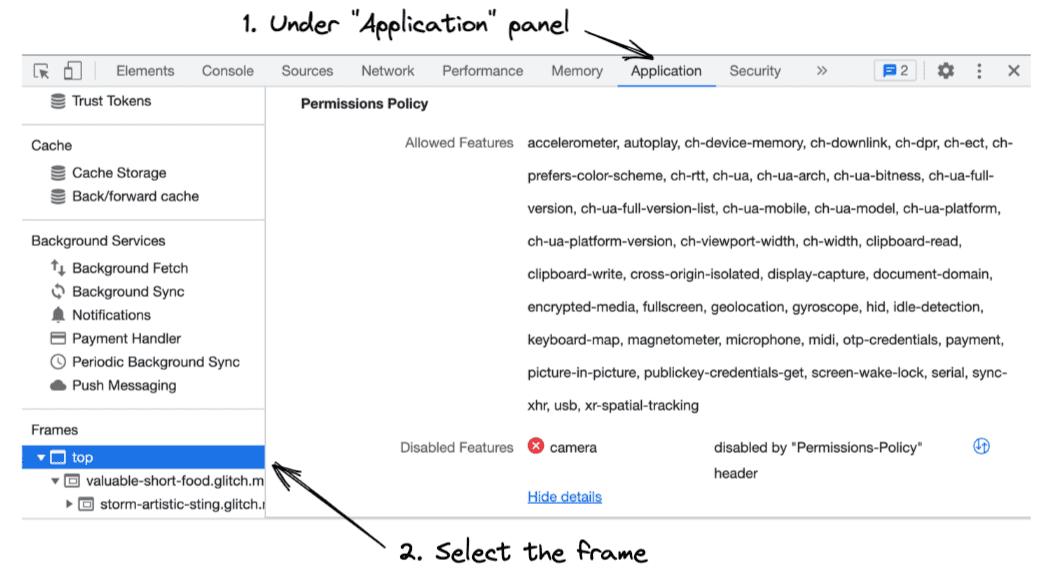
- Mở Công cụ dành cho nhà phát triển của Chrome.
- Mở bảng điều khiển Application (Ứng dụng) để kiểm tra các tính năng được phép và không được phép của từng khung.
- Trong thanh bên, hãy chọn khung mà bạn muốn kiểm tra. Bạn sẽ thấy danh sách các tính năng mà khung đã chọn được phép sử dụng và danh sách các tính năng bị chặn trong khung đó.
Di chuyển từ Chính sách về tính năng
Nếu đang sử dụng tiêu đề Feature-Policy, bạn có thể triển khai các bước sau để chuyển sang Chính sách quyền.
Thay thế tiêu đề Chính sách về tính năng bằng tiêu đề Chính sách về quyền
Vì tiêu đề Chính sách tính năng chỉ được hỗ trợ trong các trình duyệt dựa trên Chromium và tiêu đề Chính sách quyền được hỗ trợ kể từ Chrome 88, nên bạn có thể cập nhật các tiêu đề hiện có bằng Chính sách quyền.
Feature-Policy: autoplay *; geolocation 'self'; camera 'self' 'https://trusted-site.example'; fullscreen 'none';
Trước khi có Chính sách đối với tính năng.
Permissions-Policy: autoplay=*, geolocation=(self), camera=(self "https://trusted-site.example"), fullscreen=()
Giờ đây, bạn có thể sử dụng Chính sách về quyền.
Cập nhật mức sử dụng document.allowsFeature(feature, origin)
Nếu bạn đang sử dụng phương thức document.allowsFeature(feature, origin) để kiểm tra các tính năng được phép cho iframe, hãy sử dụng phương thức allowsFeature(feature) đính kèm trên phần tử iframe chứ không phải document chứa. Phương thức element.allowsFeature(feature) tính đến thuộc tính allow trong khi document.allowsFeature(feature, origin) không tính.
Kiểm tra quyền truy cập vào tính năng bằng document
Để tiếp tục sử dụng document làm nút cơ sở, bạn phải kiểm tra thêm thuộc tính allow trên thẻ iframe.
<iframe id="some-iframe" src="https://example.com" allow="camera"></iframe>
Permissions-Policy: camera=(self "https://example.com")
const isCameraPolicySet = document.featurePolicy.allowsFeature('camera', 'https://example.com')
const someIframeEl = document.getElementById('some-iframe')
const hasCameraAttributeValue = someIframeEl.hasAttribute('allow')
&& someIframeEl.getAttribute('allow').includes('camera')
const isCameraFeatureAllowed = isCameraPolicySet && hasCameraAttributeValue
Thay vì cập nhật mã hiện có bằng document, bạn nên gọi allowsFeature() trên đối tượng element như ví dụ trước.
API báo cáo
API Báo cáo cung cấp một cơ chế báo cáo nhất quán cho các ứng dụng web và API Báo cáo cho các lỗi vi phạm Chính sách quyền được cung cấp dưới dạng một tính năng thử nghiệm.
Nếu bạn muốn thử nghiệm tính năng này, hãy làm theo hướng dẫn từng bước và bật cờ trong chrome://flags/#enable-experimental-web-platform-features. Khi bật cờ này, bạn có thể quan sát các lỗi vi phạm Chính sách về quyền trong DevTools trong thẻ Ứng dụng:
Ví dụ sau đây cho thấy cách tạo tiêu đề API báo cáo:
Reporting-Endpoints: main-endpoint="https://reports.example/main", default="https://reports.example/default"
Content-Security-Policy: script-src 'self'; object-src 'none'; report-to main-endpoint;
Document-Policy: document-write=?0; report-to=main-endpoint;
Trong quá trình triển khai hiện tại, bạn có thể nhận được báo cáo vi phạm chính sách về mọi lỗi vi phạm xảy ra trong khung đó bằng cách định cấu hình một điểm cuối có tên là "mặc định" như ví dụ trước. Khung con sẽ yêu cầu cấu hình báo cáo riêng.
Tìm hiểu thêm
Để hiểu rõ hơn về Chính sách quyền, hãy tham khảo các tài nguyên sau:


