Synchroniseer de gegevens van uw web-app op de achtergrond voor een meer app-achtige ervaring
Bent u ooit in een van de volgende situaties terechtgekomen?
- Reizen met de trein of metro met een slechte of helemaal geen verbinding
- Je bent door je provider afgeremd nadat je te veel video's hebt bekeken
- Wonen in een land waar de bandbreedte moeite heeft om aan de vraag te voldoen
Zo ja, dan heb je vast wel eens de frustratie gevoeld van het online doen van bepaalde dingen, en je afgevraagd waarom platformspecifieke apps het in deze situaties vaak beter doen. Platformspecifieke apps kunnen actuele content, zoals nieuwsartikelen of weersinformatie, van tevoren ophalen. Zelfs als er geen netwerk in de metro is, kun je nog steeds het nieuws lezen.
Met Periodieke Achtergrondsynchronisatie kunnen webapplicaties periodiek gegevens op de achtergrond synchroniseren, waardoor webapplicaties meer het gedrag van een platformspecifieke app benaderen.
Probeer het eens
DevTools Tips is een PWA die gebruikmaakt van de Periodic Background Sync API. De DevTools Tips PWA haalt dagelijks nieuwe tips voor ontwikkelaarstools op en slaat deze op in de cache, zodat gebruikers ze de volgende keer dat ze de app openen, kunnen raadplegen, ongeacht of ze online zijn of niet. Installeer de app om de Periodic Background Sync API beschikbaar te maken.
Ga naar de broncode op GitHub . De app registreert met name de periodieke synchronisatie in de functie registerPeriodicSync() . De service worker-code is waar de app naar de periodicsync -gebeurtenis luistert.
Begrippen en gebruik
Met periodieke achtergrondsynchronisatie kunt u nieuwe content weergeven wanneer een progressieve webapp of een door een service worker ondersteunde pagina wordt gestart. Dit gebeurt door gegevens op de achtergrond te downloaden wanneer de app of pagina niet wordt gebruikt. Dit voorkomt dat de content van de app wordt vernieuwd na de lancering terwijl deze wordt bekeken. Sterker nog, het voorkomt dat de app een content spinner weergeeft vóór de vernieuwing.
Zonder periodieke synchronisatie op de achtergrond moeten webapps alternatieve methoden gebruiken om gegevens te downloaden. Een veelvoorkomend voorbeeld is het gebruik van een pushmelding om een service worker te activeren. De gebruiker wordt dan onderbroken door een bericht zoals 'nieuwe gegevens beschikbaar'. Het bijwerken van de gegevens is in feite een bijwerking. Je kunt pushmeldingen nog steeds gebruiken voor echt belangrijke updates, zoals belangrijk breaking news.
Periodieke achtergrondsynchronisatie kan worden verward met achtergrondsynchronisatie. Hoewel ze vergelijkbare namen hebben, verschillen de toepassingen. Achtergrondsynchronisatie wordt onder andere het meest gebruikt om gegevens opnieuw naar een server te sturen wanneer een eerdere aanvraag is mislukt.
De juiste gebruikersbetrokkenheid bereiken
Als het niet goed wordt uitgevoerd, kan periodieke synchronisatie op de achtergrond een verspilling van gebruikersbronnen zijn. Voordat het werd uitgebracht, heeft Chrome het een proefperiode laten doorlopen om er zeker van te zijn dat het goed werkte. In dit gedeelte worden enkele ontwerpbeslissingen besproken die Chrome heeft genomen om deze functie zo nuttig mogelijk te maken.
De eerste ontwerpbeslissing die Chrome nam, is dat een webapp alleen periodieke achtergrondsynchronisatie kan gebruiken nadat iemand de app op zijn of haar apparaat heeft geïnstalleerd en als aparte applicatie heeft gestart. Periodieke achtergrondsynchronisatie is niet beschikbaar in de context van een regulier tabblad in Chrome.
Omdat Chrome bovendien niet wil dat ongebruikte of zelden gebruikte webapps onnodig batterij of data verbruiken, heeft Chrome de periodieke achtergrondsynchronisatie zo ontworpen dat ontwikkelaars deze moeten verdienen door hun gebruikers meerwaarde te bieden. Concreet gebruikt Chrome een site-betrokkenheidsscore ( about://site-engagement/ ) om te bepalen of en hoe vaak periodieke achtergrondsynchronisaties voor een bepaalde webapp kunnen plaatsvinden. Met andere woorden: een periodicsync -gebeurtenis wordt helemaal niet geactiveerd tenzij de betrokkenheidsscore groter is dan nul, en de waarde ervan beïnvloedt de frequentie waarmee de periodicsync gebeurtenis wordt geactiveerd. Dit zorgt ervoor dat de enige apps die op de achtergrond worden gesynchroniseerd, de apps zijn die u actief gebruikt.
Periodieke synchronisatie op de achtergrond vertoont enkele overeenkomsten met bestaande API's en werkwijzen op populaire platforms. Zo zorgen eenmalige synchronisatie op de achtergrond en pushmeldingen ervoor dat de logica van een webapp iets langer actief blijft (via de service worker) nadat iemand de pagina heeft gesloten. Op de meeste platforms is het gebruikelijk dat mensen apps hebben geïnstalleerd die periodiek toegang hebben tot het netwerk op de achtergrond om een betere gebruikerservaring te bieden voor acties zoals kritieke updates, het vooraf ophalen van content en het synchroniseren van gegevens. Periodieke synchronisatie op de achtergrond verlengt ook de levensduur van de logica van een webapp, zodat deze met regelmatige tussenpozen van enkele minuten tegelijk wordt uitgevoerd.
Als de browser dit frequent en zonder beperkingen toestaat, kan dit leiden tot privacyproblemen. Chrome heeft dit risico voor periodieke achtergrondsynchronisatie als volgt aangepakt:
- De synchronisatie op de achtergrond vindt alleen plaats op een netwerk waarmee het apparaat eerder verbinding heeft gemaakt. Chrome raadt aan alleen verbinding te maken met netwerken die worden beheerd door betrouwbare partijen.
- Net als bij alle internetcommunicatie onthult periodieke achtergrondsynchronisatie de IP-adressen van de client, de server waarmee de app communiceert en de naam van de server. Om deze blootstelling te beperken tot ongeveer wat het zou zijn als de app alleen synchroniseerde wanneer deze op de voorgrond stond, beperkt de browser de frequentie van de achtergrondsynchronisaties van een app zodat deze overeenkomt met hoe vaak de gebruiker de app gebruikt. Als de gebruiker de app niet meer regelmatig gebruikt, stopt de periodieke achtergrondsynchronisatie. Dit is een duidelijke verbetering ten opzichte van de status quo in platformspecifieke apps.
Wanneer kan het gebruikt worden?
De gebruiksregels variëren per browser. Om het samen te vatten: Chrome stelt de volgende eisen aan periodieke achtergrondsynchronisatie:
- Een specifieke gebruikersbetrokkenheidsscore.
- Aanwezigheid van een eerder gebruikt netwerk.
De timing van synchronisaties wordt niet door ontwikkelaars beheerd. De synchronisatiefrequentie wordt afgestemd op hoe vaak de app wordt gebruikt. (Houd er rekening mee dat platformspecifieke apps dit niet doen.) Er wordt ook rekening gehouden met de stroom- en connectiviteitsstatus van het apparaat.
Wanneer moet het gebruikt worden?
Wanneer uw servicemedewerker wakker wordt om een periodicsync synchronisatiegebeurtenis af te handelen, hebt u de mogelijkheid om gegevens op te vragen, maar bent u daartoe niet verplicht . Bij het afhandelen van de gebeurtenis moet u rekening houden met de netwerkomstandigheden en de beschikbare opslagruimte en verschillende hoeveelheden gegevens downloaden. U kunt de volgende bronnen gebruiken om u hierbij te helpen:
Machtigingen
Nadat de service worker is geïnstalleerd, gebruikt u de Permissions API om te zoeken naar periodic-background-sync . U kunt dit doen vanuit een venster of vanuit een service worker-context.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Registreer een periodieke synchronisatie
Zoals reeds vermeld, vereist periodieke achtergrondsynchronisatie een service worker. Haal een PeriodicSyncManager op met ServiceWorkerRegistration.periodicSync en roep register() erop aan. Registratie vereist zowel een tag als een minimaal synchronisatie-interval ( minInterval ). De tag identificeert de geregistreerde synchronisatie, zodat meerdere synchronisaties kunnen worden geregistreerd. In het volgende voorbeeld is de tagnaam 'content-sync' en is de minInterval één dag.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Een registratie verifiëren
Roep periodicSync.getTags() aan om een array met registratietags op te halen. In het volgende voorbeeld worden tagnamen gebruikt om te bevestigen dat de cache-update actief is, om te voorkomen dat de update opnieuw moet worden uitgevoerd.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
U kunt getTags() ook gebruiken om een lijst met actieve registraties weer te geven op de instellingenpagina van uw web-app, zodat gebruikers specifieke typen updates kunnen in- of uitschakelen.
Reageer op een periodieke achtergrondsynchronisatiegebeurtenis
Om te reageren op een periodieke achtergrondsynchronisatiegebeurtenis, voegt u een periodicsync -gebeurtenishandler toe aan uw service worker. Het doorgegeven event bevat een tag die overeenkomt met de waarde die tijdens de registratie is gebruikt. Als er bijvoorbeeld een periodieke achtergrondsynchronisatie is geregistreerd met de naam 'content-sync' , dan is event.tag 'content-sync' .
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Een synchronisatie afmelden
Om een geregistreerde synchronisatie te beëindigen, roept u periodicSync.unregister() aan met de naam van de synchronisatie die u wilt afmelden.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Interfaces
Hieronder vindt u een kort overzicht van de interfaces die de Periodic Background Sync API biedt.
-
PeriodicSyncEvent. Wordt doorgegeven aan de gebeurtenis-handlerServiceWorkerGlobalScope.onperiodicsyncop een door de browser gekozen tijdstip. -
PeriodicSyncManager. Registreert en deregistreert periodieke synchronisaties en biedt tags voor geregistreerde synchronisaties. Haal een exemplaar van deze klasse op uit de eigenschap ServiceWorkerRegistration.periodicSync. -
ServiceWorkerGlobalScope.onperiodicsync. Registreert een handler om dePeriodicSyncEventte ontvangen. -
ServiceWorkerRegistration.periodicSync. Retourneert een verwijzing naar dePeriodicSyncManager.
Voorbeeld
In de volgende secties worden enkele voorbeelden gegeven van het gebruik van de API voor periodieke achtergrondsynchronisatie.
Inhoud bijwerken
Het volgende voorbeeld gebruikt periodieke achtergrondsynchronisatie om actuele artikelen voor een nieuwssite of blog te downloaden en te cachen. Let op de tagnaam, die aangeeft om welk type synchronisatie het gaat ( 'update-articles' ). De aanroep van updateArticles() is ingepakt in event.waitUntil() zodat de service worker niet wordt beëindigd voordat de artikelen zijn gedownload en opgeslagen.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Periodieke achtergrondsynchronisatie toevoegen aan een bestaande web-app
Deze wijzigingen waren nodig om periodieke achtergrondsynchronisatie toe te voegen aan een bestaande PWA . Dit voorbeeld bevat een aantal handige loginstructies die de status van periodieke achtergrondsynchronisatie in de webapp beschrijven.
Debug Periodieke Achtergrondsynchronisatie API
Het kan een uitdaging zijn om een end-to-end overzicht te krijgen van periodieke achtergrondsynchronisatie tijdens het lokaal testen. Informatie over actieve registraties, geschatte synchronisatie-intervallen en logs van eerdere synchronisatiegebeurtenissen bieden waardevolle context tijdens het debuggen van het gedrag van uw webapp. Gelukkig kunt u al deze informatie vinden via een experimentele functie in Chrome DevTools.
Lokale activiteit registreren
De sectie Periodieke achtergrondsynchronisatie van DevTools is georganiseerd rond belangrijke gebeurtenissen in de levenscyclus van periodieke achtergrondsynchronisatie: registreren voor synchronisatie, uitvoeren van een achtergrondsynchronisatie en afmelden. Klik op Opname starten voor informatie over deze gebeurtenissen.

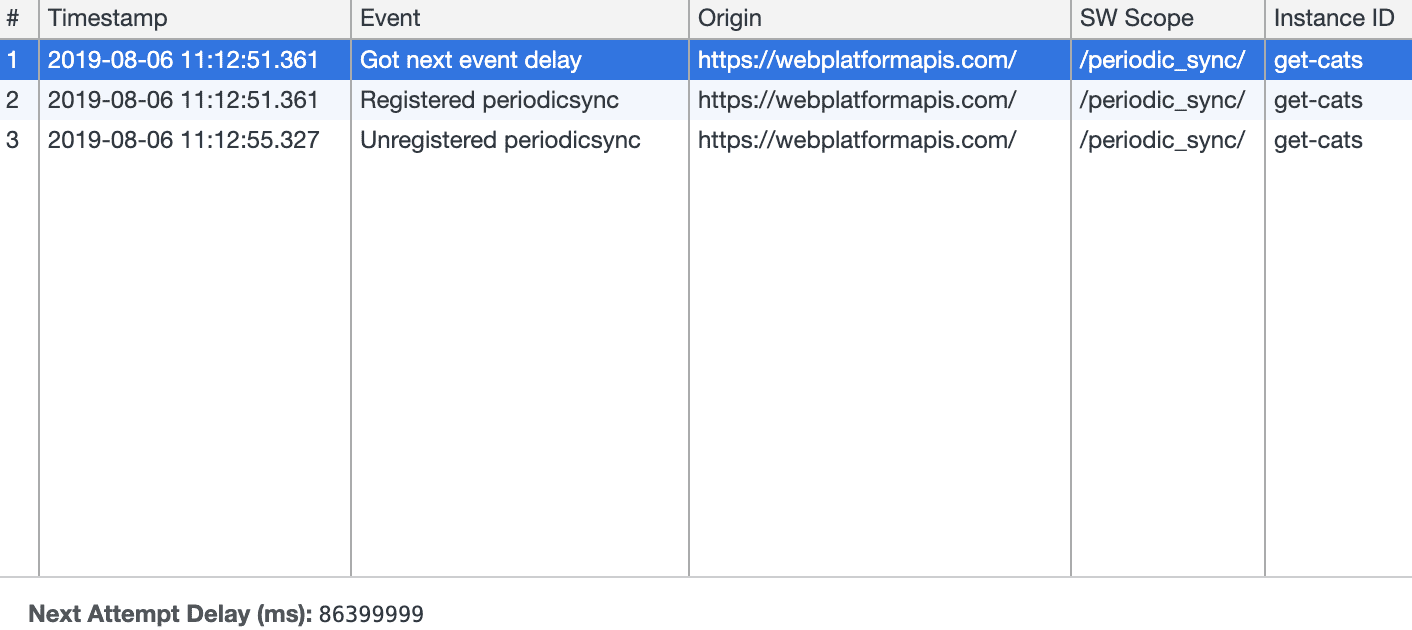
Tijdens het opnemen worden vermeldingen in DevTools weergegeven die overeenkomen met gebeurtenissen, waarbij de context en metagegevens voor elke gebeurtenis worden vastgelegd.

Nadat u de opnamefunctie eenmaal hebt ingeschakeld, blijft deze maximaal drie dagen ingeschakeld. Zo kan DevTools lokale foutopsporingsinformatie vastleggen over achtergrondsynchronisaties die mogelijk plaatsvinden, zelfs uren later.
Simuleer gebeurtenissen
Hoewel het vastleggen van achtergrondactiviteit nuttig kan zijn, wilt u soms uw periodicsync handler direct testen, zonder te wachten tot een gebeurtenis volgens het normale ritme wordt geactiveerd.
U kunt dit doen via de sectie Service Workers in het toepassingspaneel in Chrome DevTools. In het veld Periodieke synchronisatie kunt u een tag opgeven voor de gebeurtenis en deze zo vaak activeren als u wilt.

Gebruik van de DevTools-interface
In het paneel DevTools Application ziet u de sectie Periodieke achtergrondsynchronisatie .




