Daha çok uygulama deneyimi için web uygulamanızın verilerini arka planda senkronize etme
Hiç aşağıdaki durumlardan birinde bulundunuz mu?
- Bağlantının kesintili olduğu veya hiç olmadığı durumlarda tren ya da metroyla seyahat etme
- Çok fazla video izlediğiniz için operatörünüz tarafından bant genişliği sınırlandırılmış olabilir.
- Bant genişliğinin talebi karşılamakta zorlandığı bir ülkede yaşama
Bu durumda, web'de belirli işlemleri yaparken yaşadığınız hayal kırıklığını kesinlikle hissetmişsinizdir ve platforma özel uygulamaların bu senaryolarda neden bu kadar sık daha iyi performans gösterdiğini merak etmişsinizdir. Platforma özel uygulamalar, haber makaleleri veya hava durumu bilgileri gibi yeni içerikleri önceden getirebilir. Metroda ağ olmasa bile haberleri okumaya devam edebilirsiniz.
Periyodik Arka Plan Senkronizasyonu, web uygulamalarının arka planda düzenli olarak veri senkronize etmesini sağlayarak web uygulamalarını platforma özgü uygulamaların davranışına yaklaştırır.
Dene
DevTools Tips, Periodic Background Sync API'yi kullanan bir PWA'dır. DevTools Tips PWA, her gün yeni geliştirici aracı ipuçlarını getirir ve bunları önbellekte saklar. Böylece kullanıcılar, uygulamayı bir sonraki açışlarında internete bağlı olmasalar bile bu ipuçlarına erişebilir. Periodic Background Sync API'nin kullanılabilmesi için uygulamayı yüklediğinizden emin olun.
GitHub'daki kaynak koduna gidin. Uygulama, özellikle registerPeriodicSync() işlevinde düzenli senkronizasyonu kaydeder. Uygulamanın periodicsync etkinliğini dinlediği yer service worker kodudur.
Kavramlar ve kullanım
Periyodik arka plan senkronizasyonu, bir ilerleyici web uygulaması veya hizmet çalışanı destekli bir sayfa başlatıldığında güncel içerik göstermenize olanak tanır. Bu işlem, uygulama veya sayfa kullanılmadığında arka planda veri indirilerek yapılır. Bu, uygulamanın içeriğinin başlatıldıktan sonra görüntülenirken yenilenmesini önler. Daha da iyisi, yenilemeden önce uygulamanın içerik döndürücü göstermesini engeller.
Periyodik arka plan senkronizasyonu olmadan web uygulamaları, verileri indirmek için alternatif yöntemler kullanmalıdır. Yaygın bir örnek, hizmet çalışanını uyandırmak için push bildirimi kullanmaktır. Kullanıcı, "Yeni veriler mevcut" gibi bir mesajla kesintiye uğrar. Verilerin güncellenmesi esasen bir yan etkidir. Gerçekten önemli güncellemeler (ör. önemli son dakika haberleri) için push bildirimlerini kullanmaya devam edebilirsiniz.
Periyodik arka plan senkronizasyonu, arka plan senkronizasyonu ile karıştırılabilir. Benzer adlara sahip olsalar da kullanım alanları farklıdır. Arka planda senkronizasyon, diğer işlevlerin yanı sıra en yaygın olarak önceki bir istek başarısız olduğunda verileri sunucuya yeniden göndermek için kullanılır.
Kullanıcı etkileşimini doğru şekilde sağlama
Periyodik arka plan senkronizasyonu yanlış yapıldığında kullanıcıların kaynaklarını boşa harcayabilir. Chrome, yayınlamadan önce doğru olduğundan emin olmak için deneme süresine tabi tuttu. Bu bölümde, Chrome'un bu özelliği olabildiğince faydalı hale getirmek için aldığı bazı tasarım kararları açıklanmaktadır.
Chrome'un aldığı ilk tasarım kararı, bir web uygulamasının yalnızca kullanıcı cihazına yükleyip ayrı bir uygulama olarak başlattıktan sonra düzenli aralıklarla arka planda senkronizasyon kullanabilmesidir. Periyodik arka plan senkronizasyonu, Chrome'daki normal bir sekmede kullanılamaz.
Ayrıca Chrome, kullanılmayan veya nadiren kullanılan web uygulamalarının gereksiz yere pil ya da veri tüketmesini istemediğinden, geliştiricilerin kullanıcılarına değer sağlayarak kazanması için periyodik arka plan senkronizasyonu tasarladı. Chrome, belirli bir web uygulaması için periyodik arka plan senkronizasyonlarının gerçekleşip gerçekleşmeyeceğini ve ne sıklıkta gerçekleşeceğini belirlemek üzere site etkileşimi puanı (about://site-engagement/) kullanır. Başka bir deyişle, etkileşim puanı sıfırdan büyük olmadığı sürece periodicsync etkinliği hiç tetiklenmez ve değeri, periodicsync etkinliğinin tetiklenme sıklığını etkiler. Bu sayede, arka planda yalnızca etkin olarak kullandığınız uygulamaların senkronize edilmesi sağlanır.
Periyodik arka plan senkronizasyonu, popüler platformlardaki mevcut API'ler ve uygulamalarla bazı benzerlikler gösterir. Örneğin, tek seferlik arka plan senkronizasyonu ve push bildirimleri, bir kullanıcı sayfayı kapattıktan sonra web uygulamasının mantığının (hizmet çalışanı aracılığıyla) biraz daha uzun süre çalışmasına olanak tanır. Çoğu platformda, kullanıcıların kritik güncellemeler, içerik önceden getirme ve verileri senkronize etme gibi işlemler için daha iyi bir kullanıcı deneyimi sunmak amacıyla ağa düzenli olarak arka planda erişen uygulamalar yüklemesi yaygın bir durumdur. Benzer şekilde, düzenli arka plan senkronizasyonu da bir web uygulamasının mantığının ömrünü uzatarak düzenli aralıklarla birkaç dakika boyunca çalışmasını sağlar.
Tarayıcı bu durumun sık sık ve kısıtlama olmadan gerçekleşmesine izin verirse gizlilikle ilgili bazı endişeler ortaya çıkabilir. Chrome, periyodik arka plan senkronizasyonuyla ilgili bu riski şu şekilde ele almıştır:
- Arka plan senkronizasyonu etkinliği yalnızca cihazın daha önce bağlandığı bir ağda gerçekleşir. Chrome, yalnızca güvenilir taraflarca işletilen ağlara bağlanmanızı önerir.
- Tüm internet iletişimlerinde olduğu gibi, düzenli arka plan senkronizasyonu da istemcinin, iletişim kurduğu sunucunun ve sunucunun adının IP adreslerini ortaya çıkarır. Bu maruz kalma durumunu, uygulamanın yalnızca ön plandayken senkronize edildiğinde olacağı düzeye düşürmek için tarayıcı, uygulamanın arka plan senkronizasyonlarının sıklığını kullanıcının uygulamayı kullanma sıklığıyla uyumlu olacak şekilde sınırlar. Kullanıcı uygulamayla sık etkileşimde bulunmayı bırakırsa periyodik arka plan senkronizasyonu tetiklenmeyi durdurur. Bu, platforma özel uygulamalardaki mevcut duruma kıyasla net bir iyileşmedir.
Ne zaman kullanılabilir?
Kullanım kuralları tarayıcıya göre değişir. Özetlemek gerekirse Chrome, periyodik arka plan senkronizasyonu için aşağıdaki koşulları uygular:
- Belirli bir kullanıcı etkileşimi puanı.
- Daha önce kullanılmış bir ağın varlığı.
Senkronizasyonların zamanlaması geliştiriciler tarafından kontrol edilmez. Senkronizasyon sıklığı, uygulamanın kullanım sıklığına göre belirlenir. (Platforma özel uygulamaların bunu yapmadığını unutmayın.) Ayrıca cihazın güç ve bağlantı durumu da dikkate alınır.
Ne zaman kullanılmalıdır?
Service worker'ınız bir periodicsync etkinliğini işlemek için uyandığında veri isteğinde bulunma fırsatınız olur ancak bunu yapma zorunluluğunuz yoktur. Etkinliği işlerken ağ koşullarını ve kullanılabilir depolama alanını göz önünde bulundurmalı ve yanıt olarak farklı miktarlarda veri indirmelisiniz. Yardım için aşağıdaki kaynakları kullanabilirsiniz:
İzinler
Service worker yüklendikten sonra periodic-background-sync için sorgu oluşturmak üzere Permissions API'yi kullanın. Bu işlemi bir pencereden veya bir hizmet çalışanı bağlamından yapabilirsiniz.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
Düzenli senkronizasyon kaydetme
Daha önce de belirtildiği gibi, periyodik arka plan senkronizasyonu için bir hizmet çalışanı gerekir. ServiceWorkerRegistration.periodicSync kullanarak PeriodicSyncManager öğesini alıp register() numaralı telefonu arayın. Kaydetmek için hem etiket hem de minimum senkronizasyon aralığı (minInterval) gerekir. Etiket, kayıtlı senkronizasyonu tanımlar. Böylece birden fazla senkronizasyon kaydedilebilir. Aşağıdaki örnekte, etiket adı 'content-sync' ve minInterval bir gündür.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
Kaydı doğrulama
Kayıt etiketleri dizisini almak için periodicSync.getTags() işlevini çağırın. Aşağıdaki örnekte, tekrar güncellenmemesi için önbellek güncellemenin etkin olduğunu onaylamak üzere etiket adları kullanılmaktadır.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
Kullanıcıların belirli güncelleme türlerini etkinleştirebilmesi veya devre dışı bırakabilmesi için web uygulamanızın ayarlar sayfasında etkin kayıtların listesini göstermek üzere getTags() özelliğini de kullanabilirsiniz.
Periyodik arka plan senkronizasyonu etkinliğine yanıt verme
Periyodik arka plan senkronizasyonu etkinliğine yanıt vermek için hizmet çalışanıza bir periodicsync etkinlik işleyicisi ekleyin. Bu işleme iletilen event nesnesi, kayıt sırasında kullanılan değerle eşleşen bir tag parametresi içerir. Örneğin, 'content-sync' adıyla kaydedilmiş bir
periyodik arka plan senkronizasyonu varsa event.tag, 'content-sync' olur.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
Senkronizasyonun kaydını silme
Kayıtlı bir senkronizasyonu sonlandırmak için periodicSync.unregister() işlevini, kaydını silmek istediğiniz senkronizasyonun adıyla birlikte çağırın.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
Arayüzler
Periodic Background Sync API'nin sağladığı arayüzlerin kısa bir özetini aşağıda bulabilirsiniz.
PeriodicSyncEvent. Tarayıcının seçtiği bir zamandaServiceWorkerGlobalScope.onperiodicsyncetkinlik işleyicisine iletilir.PeriodicSyncManager. Periyodik senkronizasyonları kaydeder ve kaydını siler. Kayıtlı senkronizasyonlar için etiketler sağlar. Bu sınıfın bir örneğini ServiceWorkerRegistration.periodicSync` özelliğinden alın.ServiceWorkerGlobalScope.onperiodicsync.PeriodicSyncEventdeğerini almak için bir işleyici kaydeder.ServiceWorkerRegistration.periodicSync.PeriodicSyncManageröğesine referans döndürür.
Örnek
Aşağıdaki bölümlerde, Periyodik Arka Plan Senkronizasyonu API'sinin kullanımına dair bazı örnekler verilmiştir.
İçeriği güncelle
Aşağıdaki örnekte, bir haber sitesi veya blog için güncel makaleleri indirmek ve önbelleğe almak üzere düzenli arka plan senkronizasyonu kullanılmaktadır. Bu senkronizasyonun türünü belirten etiket adına ('update-articles') dikkat edin. updateArticles() çağrısı, makaleler indirilip depolanmadan önce hizmet çalışanı sonlandırılmayacak şekilde event.waitUntil() içine sarılır.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
Mevcut bir web uygulamasına periyodik arka plan senkronizasyonu ekleme
Bu değişiklikler, mevcut bir PWA'ya periyodik arka plan senkronizasyonu eklemek için gerekliydi. Bu örnekte, web uygulamasında düzenli arka plan senkronizasyonunun durumunu açıklayan bir dizi faydalı günlük kaydı ifadesi yer almaktadır.
Periodic Background Sync API'yi hata ayıklama
Yerel olarak test yaparken düzenli arka plan senkronizasyonunun uçtan uca görünümünü elde etmek zor olabilir. Etkin kayıtlar, yaklaşık senkronizasyon aralıkları ve geçmiş senkronizasyon etkinliklerinin günlükleri hakkındaki bilgiler, web uygulamanızın davranışını ayıklarken değerli bağlam bilgileri sağlar. Neyse ki tüm bu bilgilere Chrome Geliştirici Araçları'ndaki deneysel bir özellik aracılığıyla ulaşabilirsiniz.
Yerel etkinliği kaydetme
Geliştirici Araçları'nın Periyodik Arka Plan Senkronizasyonu bölümü, periyodik arka plan senkronizasyonu yaşam döngüsündeki önemli etkinliklere göre düzenlenir: senkronizasyona kaydolma, arka plan senkronizasyonu gerçekleştirme ve kaydı silme. Bu etkinlikler hakkında bilgi edinmek için Kaydı başlat'ı tıklayın.

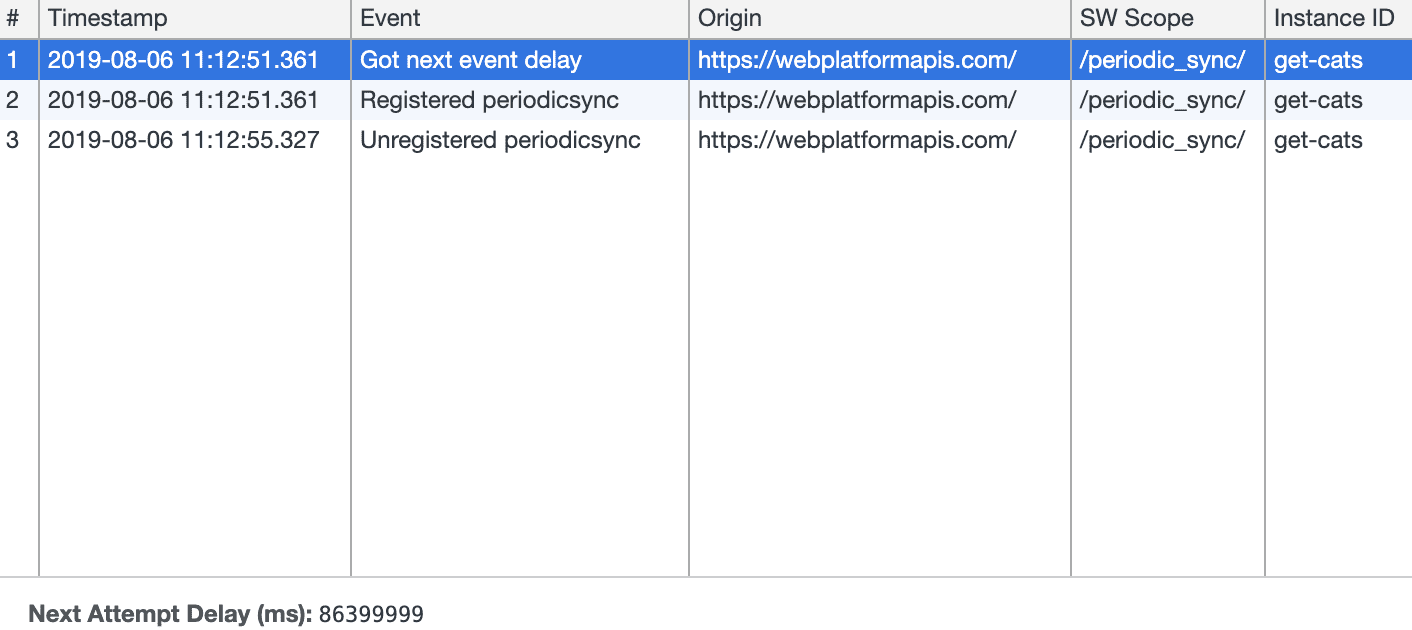
Kayıt sırasında, her biri için bağlam ve meta veriler günlüğe kaydedilerek etkinliklere karşılık gelen girişler DevTools'ta görünür.

Kaydı bir kez etkinleştirdikten sonra üç güne kadar etkin kalır. Bu sayede Geliştirici Araçları, gelecekteki saatlerde bile gerçekleşebilecek arka plan senkronizasyonlarıyla ilgili yerel hata ayıklama bilgilerini yakalayabilir.
Etkinlikleri simüle etme
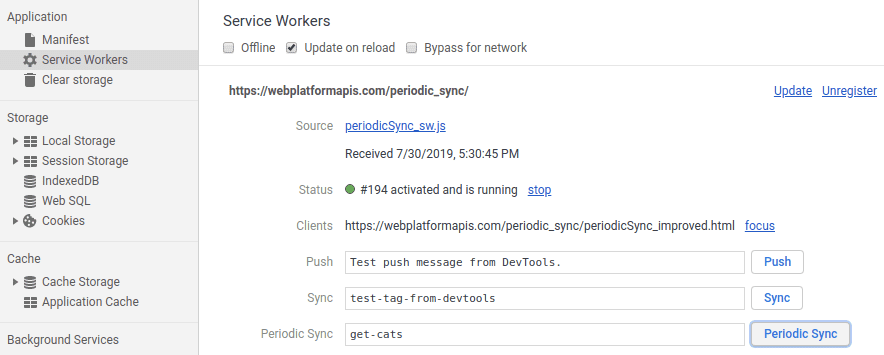
Arka plan etkinliğini kaydetmek faydalı olsa da bazen periodicsync işleyicinizi normal sıklıkta bir etkinliğin tetiklenmesini beklemeden hemen test etmek isteyebilirsiniz.
Bu işlemi Chrome Geliştirici Araçları'ndaki Uygulama panelinde yer alan Service Workers (Servis Çalışanları) bölümünü kullanarak yapabilirsiniz. Periyodik Senkronizasyon alanı, kullanılacak etkinlik için bir etiket sağlamanıza ve bu etiketi istediğiniz kadar tetiklemenize olanak tanır.

Geliştirici Araçları arayüzünün kullanımı
DevTools Application panelinde Periodic Background Sync (Periyodik Arka Plan Senkronizasyonu) bölümünü görürsünüz.