סנכרון נתוני אפליקציית האינטרנט ברקע כדי ליהנות מחוויה שדומה יותר לשימוש באפליקציה
האם היית פעם באחד מהמצבים הבאים?
- נסיעה ברכבת או ברכבת תחתית עם חיבור לא יציב או ללא חיבור
- המהירות שלכם הוגבלה על ידי הספק אחרי שצפיתם ביותר מדי סרטונים
- לגור במדינה שבה רוחב הפס לא מספיק כדי לעמוד בביקוש
אם כן, בטח נתקלתם בתסכול כשניסיתם לבצע פעולות מסוימות באינטרנט, ותהיתם למה אפליקציות ספציפיות לפלטפורמה מצליחות יותר בתרחישים האלה. אפליקציות ספציפיות לפלטפורמה יכולות לאחזר מראש תוכן חדש כמו כתבות חדשותיות או מידע על מזג האוויר. גם אם אין קליטה ברכבת התחתית, עדיין אפשר לקרוא את החדשות.
סנכרון תקופתי ברקע מאפשר לאפליקציות אינטרנט לסנכרן נתונים ברקע באופן תקופתי, וכך להתנהג כמו אפליקציה ספציפית לפלטפורמה.
רוצה לנסות?
DevTools Tips הוא PWA שמשתמש ב-Periodic Background Sync API. אפליקציית ה-PWA 'טיפים ל-DevTools' מאחזרת טיפים חדשים לכלים למפתחים מדי יום ושומרת אותם במטמון, כדי שהמשתמשים יוכלו לגשת אליהם בפעם הבאה שהם פותחים את האפליקציה, בין אם הם מחוברים לאינטרנט ובין אם לא. כדי שה-Periodic Background Sync API יהיה זמין, חשוב להתקין את האפליקציה.
עוברים אל קוד המקור ב-GitHub. באופן ספציפי, האפליקציה רושמת את הסנכרון התקופתי בפונקציה registerPeriodicSync(). קוד ה-service worker הוא המקום שבו האפליקציה מאזינה לאירוע periodicsync.
מושגים ושימוש
סנכרון תקופתי ברקע מאפשר להציג תוכן חדש כשמפעילים אפליקציית אינטרנט מתקדמת (PWA) או דף שמגובה על ידי Service Worker. היא עושה זאת על ידי הורדת נתונים ברקע כשהאפליקציה או הדף לא בשימוש. ההגדרה הזו מונעת את רענון התוכן של האפליקציה אחרי ההפעלה בזמן הצפייה. עוד יותר טוב, הוא מונע מהאפליקציה להציג סמל טעינה של תוכן לפני הרענון.
אם אין סנכרון תקופתי ברקע, אפליקציות אינטרנט צריכות להשתמש בשיטות חלופיות כדי להוריד נתונים. דוגמה נפוצה היא שימוש בהתראה כדי להפעיל service worker. המשתמשים מקבלים הודעה כמו 'נתונים חדשים זמינים'. עדכון הנתונים הוא למעשה תופעת לוואי. עדיין יש לכם אפשרות להשתמש בהתראות פוש לעדכונים חשובים באמת, כמו חדשות חשובות שמשפיעות על השוק.
יש הבדל בין סנכרון תקופתי ברקע לבין סנכרון ברקע. למרות שהשמות שלהם דומים, תרחישי השימוש שלהם שונים. בין היתר, סנכרון ברקע משמש בדרך כלל לשליחה מחדש של נתונים לשרת כשבקשה קודמת נכשלה.
איך משפרים את רמת המעורבות של המשתמשים
אם לא מבצעים את הסנכרון התקופתי ברקע בצורה נכונה, הוא עלול לבזבז את המשאבים של המשתמשים. לפני ההשקה, Chrome העביר אותו תקופת ניסיון כדי לוודא שהוא מתאים. בקטע הזה מוסברות חלק מההחלטות העיצוביות שקיבלנו ב-Chrome כדי שהתכונה הזו תהיה כמה שימושית שאפשר.
ההחלטה הראשונה שקיבלנו לגבי העיצוב של Chrome היא שאפליקציית אינטרנט יכולה להשתמש בסנכרון תקופתי ברקע רק אחרי שאדם התקין אותה במכשיר שלו והפעיל אותה כאפליקציה נפרדת. סנכרון תקופתי ברקע לא זמין בהקשר של כרטיסייה רגילה ב-Chrome.
בנוסף, מכיוון ש-Chrome לא רוצה שאפליקציות אינטרנט שלא נמצאות בשימוש או שנמצאות בשימוש לעיתים רחוקות יצרכו סוללה או נתונים ללא סיבה, הוא תוכנן כך שסנכרון תקופתי ברקע יתבצע רק אם המפתחים יספקו ערך למשתמשים שלהם. בפועל, Chrome משתמש בציון מעורבות באתר (about://site-engagement/) כדי לקבוע אם ועד כמה פעמים יכולים להתרחש סנכרונים תקופתיים ברקע עבור אפליקציית אינטרנט נתונה. במילים אחרות, אירוע periodicsync לא יופעל בכלל אלא אם ציון המעורבות גדול מאפס, והערך שלו משפיע על התדירות שבה מופעל אירוע periodicsync. כך מוודאים שרק האפליקציות שבהן אתם משתמשים באופן פעיל מסתנכרנות ברקע.
ל-Periodic background sync יש כמה נקודות דמיון עם ממשקי API ושיטות קיימים בפלטפורמות פופולריות. לדוגמה, סנכרון חד-פעמי ברקע והתראות פוש מאפשרים ללוגיקה של אפליקציית אינטרנט לפעול קצת יותר זמן (באמצעות ה-service worker שלה) אחרי שאדם סגר את הדף. ברוב הפלטפורמות, אנשים בדרך כלל מתקינים אפליקציות שניגשות לרשת מעת לעת ברקע כדי לספק חוויית משתמש טובה יותר לפעולות כמו עדכונים חשובים, אחזור מראש של תוכן וסנכרון נתונים. באופן דומה, סנכרון תקופתי ברקע מאריך גם את משך החיים של הלוגיקה של אפליקציית אינטרנט, כך שהיא תפעל במרווחי זמן קבועים למשך כמה דקות בכל פעם.
אם הדפדפן יאפשר זאת לעיתים קרובות וללא הגבלות, עלולות להתעורר בעיות שקשורות לפרטיות. כך Chrome מטפל בסיכון הזה בסנכרון תקופתי ברקע:
- פעילות הסנכרון ברקע מתרחשת רק ברשת שהמכשיר התחבר אליה בעבר. ההמלצה של Chrome היא להתחבר רק לרשתות שמנוהלות על ידי גורמים מהימנים.
- כמו בכל התקשורת באינטרנט, סנכרון תקופתי ברקע חושף את כתובות ה-IP של הלקוח, השרת שאיתו הוא מתקשר ואת שם השרת. כדי לצמצם את החשיפה הזו לרמה שהייתה מתקבלת אם האפליקציה הייתה מסנכרנת רק כשהיא הייתה בחזית, הדפדפן מגביל את התדירות של הסנכרונים ברקע של האפליקציה כך שתתאים לתדירות השימוש של המשתמש באפליקציה. אם המשתמש יפסיק לקיים אינטראקציה עם האפליקציה לעיתים קרובות, הסנכרון התקופתי ברקע יפסיק לפעול. זהו שיפור משמעותי לעומת המצב הקיים באפליקציות ספציפיות לפלטפורמה.
מתי אפשר להשתמש בו?
הכללים לשימוש משתנים בהתאם לדפדפן. לסיכום, Chrome מטיל את הדרישות הבאות על סנכרון תקופתי ברקע:
- ציון מסוים של התעניינות המשתמשים.
- האם יש רשת שנעשה בה שימוש בעבר.
מפתחים לא יכולים לשלוט בתזמון של הסנכרונים. תדירות הסנכרון תהיה בהתאם לתדירות השימוש באפליקציה. (שימו לב שאפליקציות ספציפיות לפלטפורמה לא עושות את זה). הוא גם מתחשב במצב החיבור וההפעלה של המכשיר.
מתי כדאי להשתמש בה?
כש-service worker מתעורר כדי לטפל באירוע periodicsync, יש לכם אפשרות לבקש נתונים, אבל לא חובה לעשות זאת. כשמטפלים באירוע, צריך לקחת בחשבון את תנאי הרשת ואת נפח האחסון הזמין, ולהוריד כמויות שונות של נתונים בתגובה. אפשר להיעזר במקורות המידע הבאים:
הרשאות
אחרי שמתקינים את ה-service worker, משתמשים ב-Permissions API כדי לשלוח שאילתה לגבי periodic-background-sync. אפשר לעשות את זה מחלון או מהקשר של service worker.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
רישום של סנכרון תקופתי
כמו שכבר צוין, סנכרון תקופתי ברקע דורש service worker. תאתר את PeriodicSyncManager באמצעות ServiceWorkerRegistration.periodicSync ותתקשר אל register(). כדי להירשם, צריך גם תג וגם מרווח סנכרון מינימלי (minInterval). התג מזהה את הסנכרון הרשום, כך שאפשר לרשום כמה סנכרונים. בדוגמה הבאה, שם התג הוא 'content-sync' והערך של minInterval הוא יום אחד.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
אימות רישום
מתקשרים אל periodicSync.getTags() כדי לאחזר מערך של תגי רישום. בדוגמה הבאה נעשה שימוש בשמות של תגים כדי לוודא שהעדכון של המטמון פעיל, וכך למנוע עדכון חוזר.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
אפשר גם להשתמש ב-getTags() כדי להציג רשימה של רישומים פעילים בדף ההגדרות של אפליקציית האינטרנט, כך שהמשתמשים יוכלו להפעיל או להשבית סוגים ספציפיים של עדכונים.
מענה לאירוע של סנכרון תקופתי ברקע
כדי להגיב לאירוע של סנכרון תקופתי ברקע, מוסיפים periodicsync event
handler ל-service worker. האובייקט event שמועבר לפונקציה יכיל פרמטר tag שתואם לערך ששימש במהלך ההרשמה. לדוגמה, אם סנכרון תקופתי ברקע נרשם בשם 'content-sync', אז event.tag יהיה 'content-sync'.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
ביטול הרישום של סנכרון
כדי לסיים סנכרון רשום, מתקשרים אל periodicSync.unregister() עם שם הסנכרון שרוצים לבטל את הרישום שלו.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
ממשקים
הנה סקירה מהירה של הממשקים שזמינים ב-Periodic Background Sync API.
-
PeriodicSyncEvent. מועבר ל-handler של האירועServiceWorkerGlobalScope.onperiodicsyncבזמן שנקבע על ידי הדפדפן. -
PeriodicSyncManager. רושם ומבטל רישום של סנכרונים תקופתיים ומספק תגים לסנכרונים רשומים. אפשר לאחזר מופע של המחלקה הזו מהמאפיין ServiceWorkerRegistration.periodicSync` -
ServiceWorkerGlobalScope.onperiodicsync. רישום של handler לקבלתPeriodicSyncEvent. -
ServiceWorkerRegistration.periodicSync. מחזירה הפניה ל-PeriodicSyncManager.
דוגמה
בקטעים הבאים מוצגות כמה דוגמאות לשימוש ב-API של סנכרון תקופתי ברקע.
עדכן תוכן
בדוגמה הבאה נעשה שימוש בסנכרון תקופתי ברקע כדי להוריד ולשמור במטמון מאמרים עדכניים מאתר חדשות או מבלוג. שימו לב לשם התג, שמציין את סוג הסנכרון ('update-articles'). הקריאה ל-updateArticles() עטופה ב-event.waitUntil() כדי שעובד השירות לא יסיים את הפעולה לפני שהמאמרים יורדו ויישמרו.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
הוספת סנכרון תקופתי ברקע לאפליקציית אינטרנט קיימת
השינויים האלה נדרשו כדי להוסיף סנכרון תקופתי ברקע ל-PWA קיים. בדוגמה הזו יש כמה הצהרות שימושיות של רישום ביומן, שמתארות את המצב של סנכרון תקופתי ברקע באפליקציית האינטרנט.
ניפוי באגים ב-Periodic Background Sync API
יכול להיות שיהיה קשה לקבל תצוגה מקצה לקצה של סנכרון תקופתי ברקע במהלך בדיקה מקומית. מידע על רישומים פעילים, מרווחי זמן משוערים בין סנכרונים ויומנים של אירועי סנכרון קודמים מספק הקשר חשוב בזמן ניפוי הבאגים בהתנהגות של אפליקציית האינטרנט. למזלכם, תוכלו למצוא את כל המידע הזה באמצעות תכונה ניסיונית בכלי הפיתוח ל-Chrome.
הקלטת פעילות מקומית
הקטע Periodic Background Sync בכלי הפיתוח מאורגן לפי אירועים מרכזיים במחזור החיים של סנכרון תקופתי ברקע: הרשמה לסנכרון, ביצוע סנכרון ברקע וביטול ההרשמה. כדי לקבל מידע על האירועים האלה, לוחצים על התחלת הקלטה.

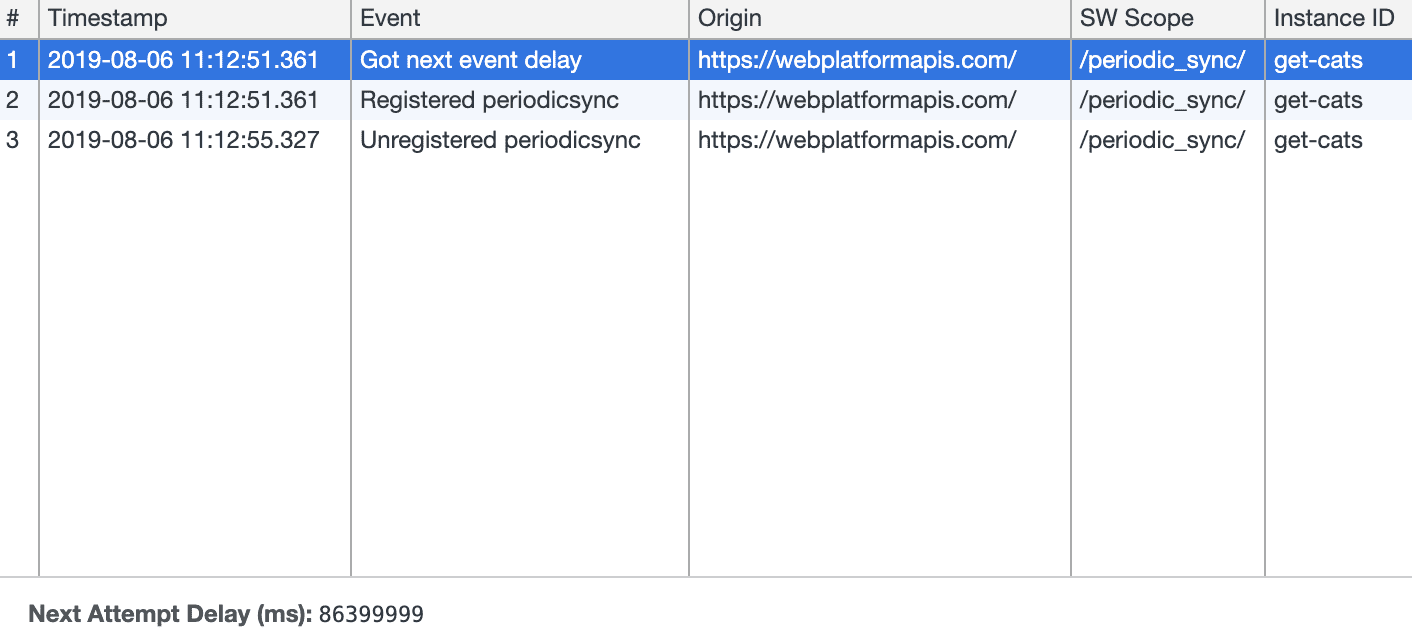
במהלך ההקלטה, רשומות יופיעו בכלי הפיתוח בהתאם לאירועים, עם הקשר ומטא-נתונים שמתועדים לכל אירוע.

אחרי שמפעילים את ההקלטה פעם אחת, היא תישאר פעילה למשך שלושה ימים לכל היותר. כך כלי הפיתוח יכולים לתעד מידע מקומי על ניפוי באגים של סנכרונים ברקע שעשויים להתבצע, גם שעות אחרי ההפעלה.
סימולציה של אירועים
לפעמים כדאי להקליט פעילות ברקע, אבל יש מקרים שבהם רוצים לבדוק את הפונקציה לטיפול ב-periodicsync באופן מיידי, בלי לחכות לאירוע שיופעל בקצב הרגיל שלו.
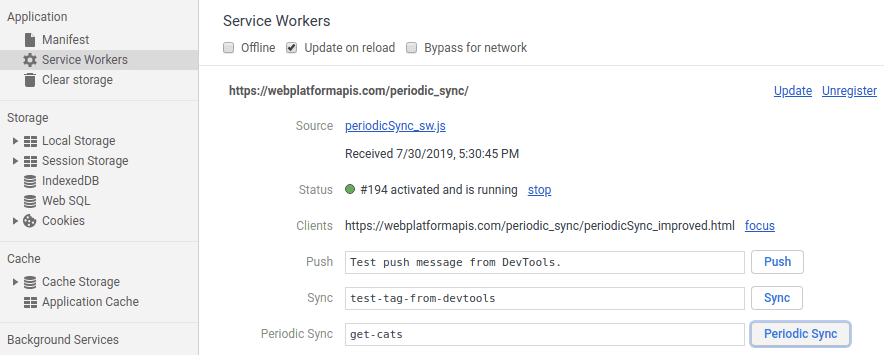
אפשר לעשות את זה באמצעות הקטע Service Workers בחלונית Application בכלי הפיתוח ל-Chrome. בשדה Periodic Sync (סנכרון תקופתי) אפשר לספק תג לאירוע כדי להשתמש בו ולהפעיל אותו כמה פעמים שרוצים.

שימוש בממשק של כלי הפיתוח
בקטע Periodic Background Sync בחלונית Application בכלי הפיתוח.