برای تجربه ای بیشتر شبیه برنامه، داده های برنامه وب خود را در پس زمینه همگام کنید
آیا تا به حال در هر یک از موقعیت های زیر قرار گرفته اید؟
- سوار شدن بر قطار یا مترو با اتصال ضعیف یا بدون اتصال
- پس از تماشای ویدیوهای بسیار زیاد توسط شرکت مخابراتی شما تحت فشار قرار گرفتید
- زندگی در کشوری که در آن پهنای باند در تلاش است تا با تقاضا مطابقت داشته باشد
اگر دارید، مطمئناً از انجام برخی کارها در وب احساس ناامیدی کردهاید و تعجب کردهاید که چرا برنامههای مخصوص پلتفرم اغلب در این سناریوها بهتر عمل میکنند. برنامههای مخصوص پلتفرم میتوانند محتوای تازه مانند مقالات خبری یا اطلاعات آبوهوا را از قبل دریافت کنند. حتی اگر شبکه ای در مترو وجود نداشته باشد، باز هم می توانید اخبار را بخوانید.
همگامسازی پسزمینه دورهای، برنامههای وب را قادر میسازد تا دادهها را به صورت دورهای در پسزمینه همگامسازی کنند و برنامههای وب را به رفتار یک برنامه مخصوص پلتفرم نزدیکتر کند.
آن را امتحان کنید
DevTools Tips یک PWA است که از API Periodic Background Sync استفاده می کند. DevTools Tips PWA نکات جدیدی را برای ابزارهای توسعهدهنده دریافت میکند و آنها را در حافظه پنهان ذخیره میکند تا کاربران بتوانند دفعه بعد که برنامه را باز میکنند، چه آنلاین باشند یا نباشند، به آنها دسترسی داشته باشند. حتماً برنامه را نصب کنید تا Periodic Background Sync API در دسترس باشد.
به کد منبع در GitHub بروید. به طور خاص، برنامه همگام سازی دوره ای را در تابع registerPeriodicSync() ثبت می کند. کد سرویسکار جایی است که برنامه به رویداد periodicsync گوش میدهد.
مفاهیم و کاربرد
همگامسازی دورهای پسزمینه به شما امکان میدهد هنگام راهاندازی یک برنامه وب پیشرونده یا صفحهای تحت حمایت کارگران خدمات، محتوای تازه را نشان دهید. وقتی از برنامه یا صفحه استفاده نمی شود، این کار را با بارگیری داده ها در پس زمینه انجام می دهد. این مانع از بازخوانی محتوای برنامه پس از راهاندازی در حین مشاهده میشود. بهتر از آن، این برنامه مانع از نمایش یک چرخنده محتوا قبل از بازخوانی می شود.
بدون همگامسازی دورهای پسزمینه، برنامههای وب باید از روشهای جایگزین برای دانلود دادهها استفاده کنند. یک مثال رایج استفاده از اعلان فشار برای بیدار کردن یک کارگر خدماتی است. کاربر با پیامی مانند "داده های جدید موجود است" قطع می شود. به روز رسانی داده ها اساساً یک عارضه جانبی است. شما همچنان می توانید از اعلان های فشار برای به روز رسانی های واقعاً مهم مانند اخبار فوری مهم استفاده کنید.
همگام سازی دوره ای پس زمینه را می توان با همگام سازی پس زمینه اشتباه گرفت. اگرچه نام های مشابهی دارند، موارد استفاده آنها متفاوت است. در میان چیزهای دیگر، همگامسازی پسزمینه معمولاً برای ارسال مجدد دادهها به سرور زمانی که درخواست قبلی ناموفق بوده است، استفاده میشود.
ایجاد تعامل صحیح با کاربر
اگر به اشتباه انجام شود، همگامسازی دورهای پسزمینه میتواند منابع کاربران را هدر دهد. قبل از انتشار، کروم آن را در یک دوره آزمایشی قرار داد تا مطمئن شود درست است. در این بخش برخی از تصمیمات طراحی Chrome برای مفیدتر کردن این ویژگی تا حد امکان توضیح داده می شود.
اولین تصمیم طراحی کروم این است که یک برنامه وب فقط می تواند از همگام سازی دوره ای پس زمینه پس از نصب آن بر روی دستگاه خود و راه اندازی آن به عنوان یک برنامه مجزا استفاده کند. همگامسازی دورهای پسزمینه در زمینه یک برگه معمولی در Chrome در دسترس نیست.
علاوه بر این، از آنجایی که Chrome نمیخواهد برنامههای وب استفاده نشده یا به ندرت استفادهشده، باتری یا دادهها را بیرویه مصرف کنند، Chrome همگامسازی دورهای پسزمینه را طراحی کرده است به گونهای که توسعهدهندگان مجبور باشند آن را با ارائه ارزش به کاربران خود کسب کنند. به طور مشخص، Chrome از امتیاز تعامل سایت ( about://site-engagement/ ) برای تعیین اینکه آیا و هر چند وقت یکبار همگامسازی پسزمینه دورهای میتواند برای یک برنامه وب مشخص اتفاق بیفتد، استفاده میکند. به عبارت دیگر، رویداد periodicsync به هیچ وجه اجرا نمیشود مگر اینکه امتیاز تعامل بزرگتر از صفر باشد و مقدار آن بر فرکانس اجرای رویداد periodicsync تأثیر بگذارد. این تضمین میکند که تنها برنامههایی که در پسزمینه همگامسازی میشوند، برنامههایی هستند که شما فعالانه استفاده میکنید.
همگامسازی دورهای پسزمینه شباهتهایی با APIها و شیوههای موجود در پلتفرمهای محبوب دارد. به عنوان مثال، همگامسازی پسزمینه یکباره و همچنین اعلانهای فشاری به منطق یک برنامه وب اجازه میدهد تا پس از بسته شدن صفحه توسط شخص، کمی بیشتر (از طریق سرویسدهنده آن) زنده بماند. در اکثر پلتفرمها، معمولاً افراد برنامههایی را نصب میکنند که به صورت دورهای به شبکه در پسزمینه دسترسی دارند تا تجربه کاربری بهتری را برای اقداماتی مانند بهروزرسانیهای مهم، واکشی از قبل محتوا و همگامسازی دادهها فراهم کنند. به طور مشابه، همگامسازی دورهای پسزمینه نیز طول عمر منطق یک برنامه وب را افزایش میدهد تا در بازههای زمانی منظم برای چند دقیقه در یک زمان اجرا شود.
اگر مرورگر اجازه دهد که این اتفاق مکرر و بدون محدودیت رخ دهد، ممکن است برخی نگرانیهای مربوط به حریم خصوصی را به دنبال داشته باشد. در اینجا نحوه مقابله Chrome با این خطر برای همگامسازی دورهای پسزمینه آمده است:
- فعالیت همگامسازی پسزمینه فقط در شبکهای انجام میشود که دستگاه قبلاً به آن متصل شده است. Chrome توصیه میکند فقط به شبکههایی متصل شوید که توسط اشخاص قابل اعتماد اداره میشوند.
- مانند همه ارتباطات اینترنتی، همگام سازی دوره ای پس زمینه آدرس های IP مشتری، سروری که با آن صحبت می کند و نام سرور را نشان می دهد. برای کاهش این نوردهی تقریباً به چیزی که اگر برنامه فقط زمانی که در پیش زمینه بود همگام سازی می شد، مرورگر فرکانس همگام سازی پس زمینه برنامه را محدود می کند تا با تعداد دفعات استفاده شخص از آن برنامه هماهنگ شود. اگر شخص تعامل مکرر با برنامه را متوقف کند، همگامسازی دورهای پسزمینه فعال نمیشود. این یک بهبود خالص نسبت به وضعیت موجود در برنامه های پلتفرم خاص است.
چه زمانی می توان از آن استفاده کرد؟
قوانین استفاده بر اساس مرورگر متفاوت است. برای خلاصه کردن موارد قبلی، Chrome الزامات زیر را برای همگامسازی پسزمینه دورهای اعمال میکند:
- امتیاز تعامل کاربر خاص.
- وجود شبکه ای که قبلا استفاده شده است.
زمان همگام سازی ها توسط توسعه دهندگان کنترل نمی شود. فرکانس همگام سازی با تعداد دفعات استفاده از برنامه مطابقت دارد. (توجه داشته باشید که برنامههای مخصوص پلتفرم این کار را انجام نمیدهند.) همچنین قدرت و وضعیت اتصال دستگاه را در نظر میگیرد.
چه زمانی باید استفاده شود؟
هنگامی که کارمند خدمات شما برای رسیدگی به یک رویداد periodicsync از خواب بیدار می شود، شما این فرصت را دارید که داده ها را درخواست کنید، اما الزامی برای انجام این کار ندارید. هنگام مدیریت رویداد، باید شرایط شبکه و فضای ذخیره سازی موجود را در نظر بگیرید و در پاسخ، مقادیر مختلفی از داده را دانلود کنید. می توانید از منابع زیر برای کمک استفاده کنید:
مجوزها
پس از نصب سرویسکار، از Permissions API برای جستجوی periodic-background-sync استفاده کنید. شما می توانید این کار را از یک پنجره یا یک زمینه سرویس کار انجام دهید.
const status = await navigator.permissions.query({
name: 'periodic-background-sync',
});
if (status.state === 'granted') {
// Periodic background sync can be used.
} else {
// Periodic background sync cannot be used.
}
ثبت یک همگام سازی دوره ای
همانطور که قبلاً گفته شد، همگام سازی دوره ای پس زمینه به یک سرویس دهنده نیاز دارد. یک PeriodicSyncManager با استفاده از ServiceWorkerRegistration.periodicSync بازیابی کنید و register() روی آن فراخوانی کنید. ثبت به هر دو برچسب و حداقل فاصله همگام سازی ( minInterval ) نیاز دارد. تگ همگام سازی ثبت شده را مشخص می کند تا بتوان همگام سازی های متعدد را ثبت کرد. در مثال زیر، نام تگ 'content-sync' و minInterval یک روز است.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
try {
await registration.periodicSync.register('content-sync', {
// An interval of one day.
minInterval: 24 * 60 * 60 * 1000,
});
} catch (error) {
// Periodic background sync cannot be used.
}
}
تایید یک ثبت نام
برای بازیابی آرایه ای از تگ های ثبت نام periodicSync.getTags() را فراخوانی کنید. مثال زیر از نام تگ ها برای تأیید فعال بودن به روز رسانی حافظه پنهان استفاده می کند تا از به روز رسانی مجدد جلوگیری شود.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
const tags = await registration.periodicSync.getTags();
// Only update content if sync isn't set up.
if (!tags.includes('content-sync')) {
updateContentOnPageLoad();
}
} else {
// If periodic background sync isn't supported, always update.
updateContentOnPageLoad();
}
همچنین می توانید از getTags() برای نمایش لیستی از ثبت نام های فعال در صفحه تنظیمات برنامه وب خود استفاده کنید تا کاربران بتوانند انواع خاصی از به روز رسانی ها را فعال یا غیرفعال کنند.
به یک رویداد همگامسازی پسزمینه دورهای پاسخ دهید
برای پاسخ به یک رویداد همگامسازی پسزمینه دورهای، یک کنترلکننده رویداد periodicsync را به سرویسکار خود اضافه کنید. شئ event که به آن ارسال میشود دارای یک پارامتر tag منطبق با مقدار مورد استفاده در هنگام ثبت است. برای مثال، اگر یک همگامسازی دورهای پسزمینه با نام 'content-sync' ثبت شده باشد، آنگاه event.tag 'content-sync' خواهد بود.
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'content-sync') {
// See the "Think before you sync" section for
// checks you could perform before syncing.
event.waitUntil(syncContent());
}
// Other logic for different tags as needed.
});
لغو ثبت همگام سازی
برای پایان دادن به یک همگامسازی ثبتشده، با نام همگامسازی که میخواهید لغو ثبت کنید، با periodicSync.unregister() تماس بگیرید.
const registration = await navigator.serviceWorker.ready;
if ('periodicSync' in registration) {
await registration.periodicSync.unregister('content-sync');
}
رابط ها
در اینجا خلاصه ای سریع از رابط های ارائه شده توسط Periodic Background Sync API آورده شده است.
-
PeriodicSyncEvent. در زمانی که مرورگر انتخاب می کند، به کنترل کننده رویدادServiceWorkerGlobalScope.onperiodicsyncمنتقل شد. -
PeriodicSyncManager. همگامسازیهای دورهای را ثبت و لغو ثبت میکند و برچسبهایی را برای همگامسازیهای ثبتشده ارائه میکند. نمونه ای از این کلاس را از ویژگی ServiceWorkerRegistration.periodicSync` بازیابی کنید. -
ServiceWorkerGlobalScope.onperiodicsync. یک کنترل کننده را برای دریافتPeriodicSyncEventثبت می کند. -
ServiceWorkerRegistration.periodicSync. مرجعی را بهPeriodicSyncManagerبرمی گرداند.
مثال
بخش های زیر نمونه هایی از استفاده از Periodic Background Sync API را نشان می دهد.
به روز رسانی محتوا
مثال زیر از همگامسازی دورهای پسزمینه برای بارگیری و ذخیره مقالات بهروز برای یک سایت خبری یا وبلاگ استفاده میکند. به نام برچسب توجه کنید که نشان دهنده نوع همگام سازی این است ( 'update-articles' ). فراخوانی به updateArticles() در event.waitUntil() پیچیده می شود تا سرویس کار قبل از دانلود و ذخیره مقالات پایان نگیرد.
async function updateArticles() {
const articlesCache = await caches.open('articles');
await articlesCache.add('/api/articles');
}
self.addEventListener('periodicsync', (event) => {
if (event.tag === 'update-articles') {
event.waitUntil(updateArticles());
}
});
همگام سازی دوره ای پس زمینه را به یک برنامه وب موجود اضافه کنید
این مجموعه تغییرات برای افزودن همگامسازی دورهای پسزمینه به PWA موجود مورد نیاز بود. این مثال شامل تعدادی از عبارات گزارش گیری مفید است که وضعیت همگام سازی دوره ای پس زمینه در برنامه وب را توصیف می کند.
API همگامسازی پسزمینه دورهای را اشکالزدایی کنید
در حین آزمایش محلی، دریافت و مشاهده سرتاسر همگامسازی دورهای پسزمینه میتواند چالش برانگیز باشد. اطلاعات مربوط به ثبتهای فعال، فواصل تقریبی همگامسازی، و گزارشهای رویدادهای همگامسازی گذشته، زمینه ارزشمندی را در حین اشکالزدایی رفتار برنامه وب شما فراهم میکند. خوشبختانه، شما می توانید تمام این اطلاعات را از طریق یک ویژگی آزمایشی در ابزار توسعه کروم پیدا کنید.
ثبت فعالیت های محلی
بخش همگامسازی پسزمینه دورهای DevTools حول رویدادهای کلیدی در چرخه عمر همگامسازی پسزمینه دورهای سازماندهی شده است: ثبتنام برای همگامسازی، انجام همگامسازی پسزمینه، و لغو ثبت. برای دریافت اطلاعات درباره این رویدادها، روی شروع ضبط کلیک کنید.

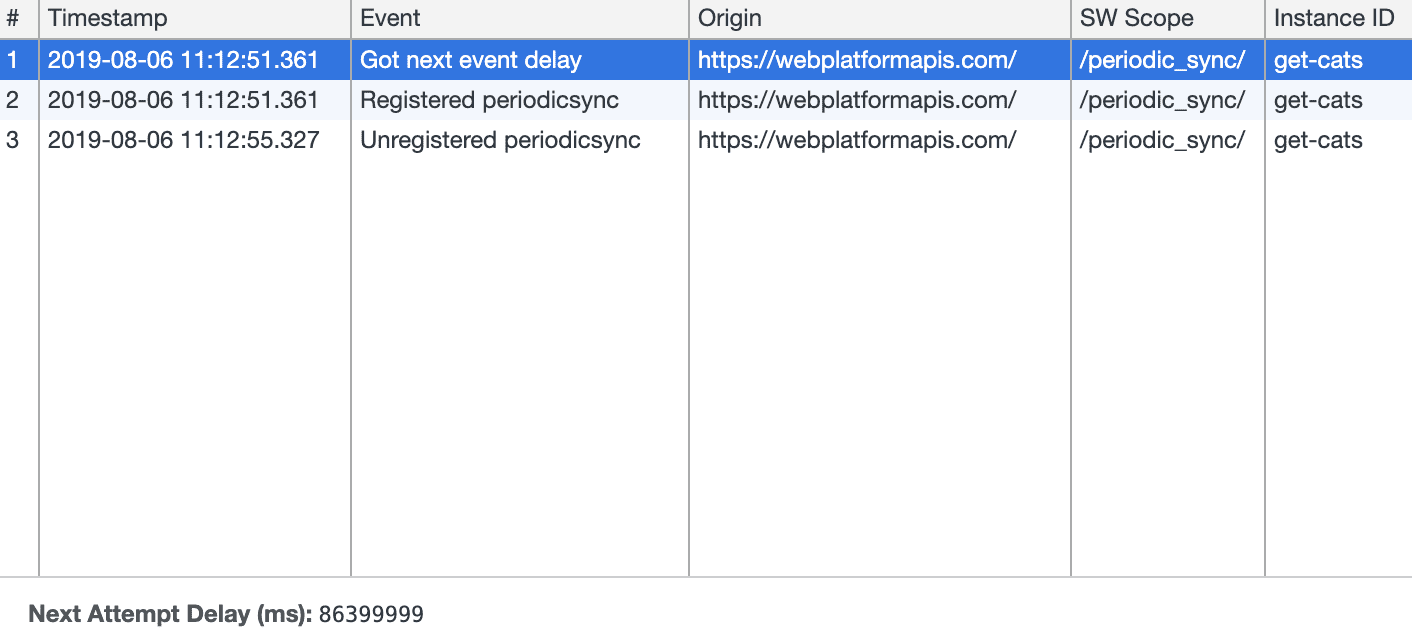
در حین ضبط، ورودیهای مربوط به رویدادها در DevTools ظاهر میشوند و زمینه و ابرداده برای هر کدام ثبت شده است.

پس از یک بار فعال کردن ضبط، تا سه روز فعال میماند و به DevTools اجازه میدهد تا اطلاعات اشکالزدایی محلی را در مورد همگامسازیهای پسزمینه که ممکن است حتی ساعتها در آینده انجام شود، ضبط کند.
شبیه سازی رویدادها
در حالی که ضبط فعالیت پسزمینه میتواند مفید باشد، مواقعی وجود دارد که میخواهید بلافاصله کنترل کننده periodicsync خود را آزمایش کنید، بدون اینکه منتظر بمانید تا رویدادی در آهنگ عادی خود فعال شود.
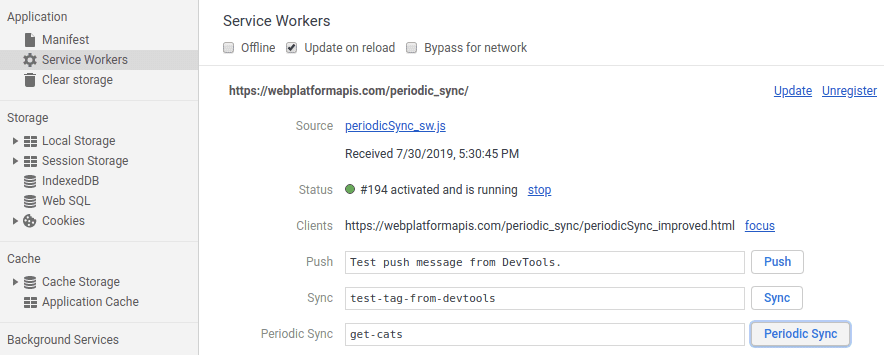
میتوانید این کار را با استفاده از بخش Service Workers در پنل Application در Chrome DevTools انجام دهید. قسمت Periodic Sync به شما امکان می دهد یک برچسب برای رویداد ارائه دهید تا از آن استفاده کنید و آن را هر چند بار که مایلید فعال کنید.

استفاده از رابط DevTools
در پانل DevTools Application بخش Periodic Background Sync را خواهید دید.