Com o modo headless do Chrome, é possível executar o navegador em um ambiente autônomo sem interface visível. Basicamente, você pode executar o Chrome sem o cromo.
O modo headless é uma opção popular para automação de navegadores, por projetos como Puppeteer ou ChromeDriver.
Usar o modo headless
Para usar o modo sem interface gráfica, transmita a flag de linha de comando --headless:
chrome --headless
Usar o modo headless antigo
Antes, o modo headless era
uma implementação de navegador separada e alternativa
que era enviada como parte do mesmo binário do Chrome. Ele não compartilhou
nenhum código do navegador Chrome em
//chrome.
O Chrome agora tem modos headless e headful unificados.
Desde o Chrome 132.0.6793.0, o modo headless antigo só está disponível como um
binário independente chamado chrome-headless-shell, que pode ser baixado aqui.
No Puppeteer
Para usar o modo headless no Puppeteer:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Para mais informações sobre como usar o Headless no Puppeteer, consulte os recursos aqui.
No Selenium WebDriver
Para usar o modo headless no Selenium-WebDriver:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Consulte a postagem do blog da equipe do Selenium (em inglês) para mais informações, incluindo exemplos usando outras vinculações de linguagem.
Sinalizações de linha de comando
As seguintes flags de linha de comando estão disponíveis no modo sem comando e no shell sem comando.
--dump-dom
A flag --dump-dom imprime o DOM serializado da página de destino em stdout.
Exemplo:
chrome --headless --dump-dom https://developer.chrome.com/
Isso é diferente de imprimir o código-fonte HTML, o que você pode fazer com
curl. Para mostrar a saída de --dump-dom, o Chrome primeiro analisa o código HTML em um DOM, executa qualquer <script> que possa alterar o DOM e transforma esse DOM de volta em uma string serializada de HTML.
--screenshot
A flag --screenshot faz uma captura de tela da página de destino e a salva como
screenshot.png no diretório de trabalho atual. Isso é especialmente útil em
combinação com a flag --window-size.
Exemplo:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
A flag --print-to-pdf salva a página de destino como um PDF chamado output.pdf no
diretório de trabalho atual. Exemplo:
chrome --headless --print-to-pdf https://developer.chrome.com/
Opcionalmente, é possível adicionar a flag --no-pdf-header-footer para omitir o cabeçalho (com a data e a hora atuais) e o rodapé (com o URL e o número da página) da impressão.
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Observação: a funcionalidade por trás da flag --no-pdf-header-footer estava disponível com a flag --print-to-pdf-no-header. Talvez seja necessário voltar ao nome antigo da flag se você estiver usando uma versão anterior.
--timeout
A flag --timeout define o tempo máximo de espera (em milissegundos) após o qual o conteúdo da página é capturado por --dump-dom, --screenshot e --print-to-pdf, mesmo que a página ainda esteja carregando.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
A flag --timeout=5000 informa ao Chrome para aguardar até 5 segundos antes de imprimir o PDF. Assim, esse processo leva no máximo 5 segundos para ser executado.
--virtual-time-budget
O --virtual-time-budget funciona como um "avanço rápido" para qualquer código dependente do tempo (por exemplo, setTimeout/setInterval). Ele força o navegador a executar qualquer código da página o mais rápido possível, fazendo com que a página acredite que o tempo realmente passa.
Para ilustrar o uso, considere esta demonstração, que
incrementa, registra e mostra um contador a cada segundo
usando setTimeout(fn, 1000). Confira o código relevante:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Depois de um segundo, a página contém "1"; depois de dois segundos, "2", e assim por diante. Veja como capturar o estado da página após 42 segundos e salvar como PDF:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
A flag --allow-chrome-scheme-url é necessária para acessar URLs chrome://. Ela está disponível a partir do Chrome 123. Veja um exemplo:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
Depurar
Como o Chrome fica invisível no modo headless, pode parecer difícil resolver um problema. É possível depurar o Chrome headless de uma forma muito parecida com o Chrome com interface.
Inicie o Chrome no modo headless com a flag de linha de comando
--remote-debugging-port.
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Isso imprime um URL WebSocket exclusivo em stdout, por exemplo:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
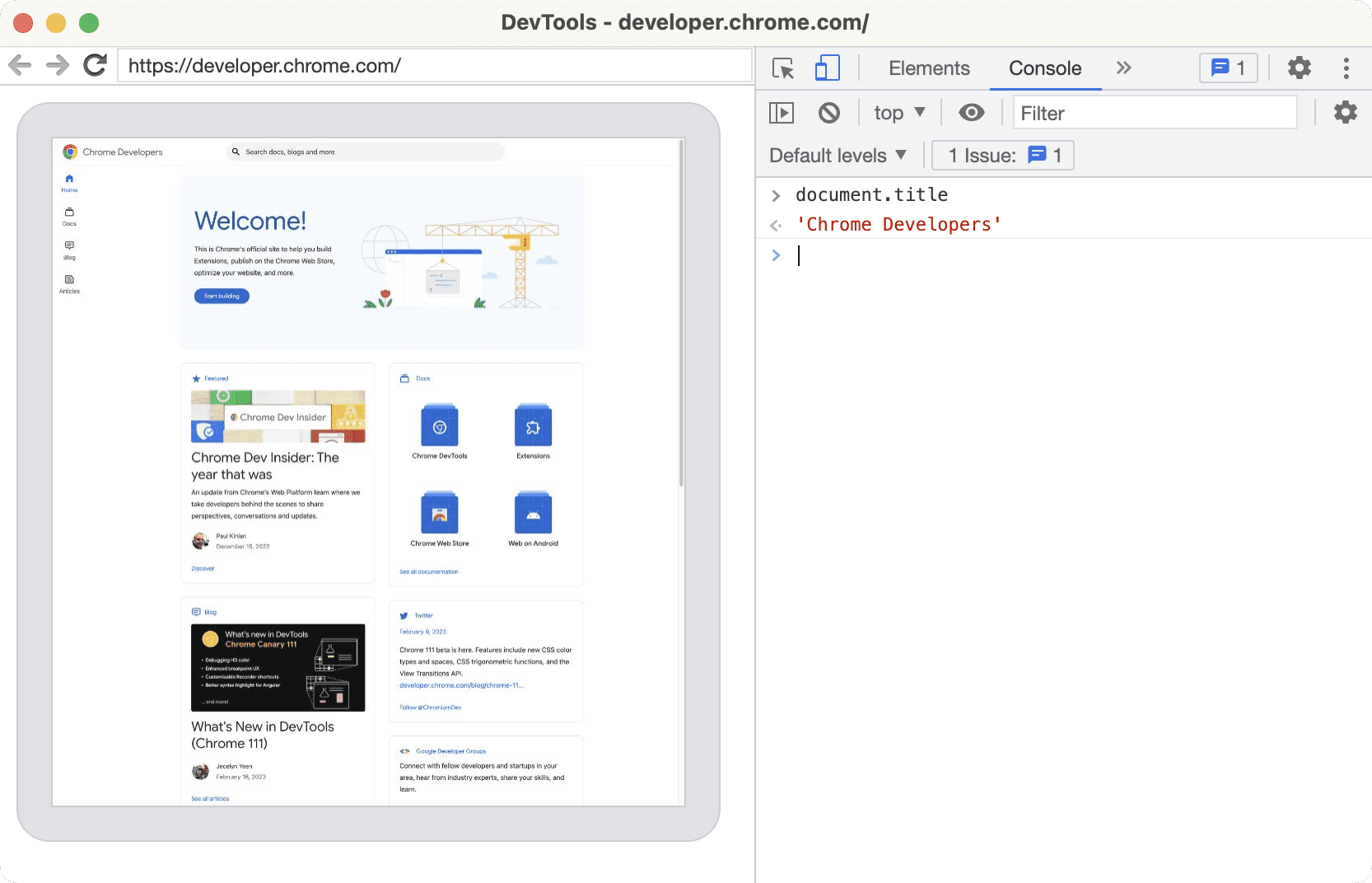
Em uma instância do Chrome com interface gráfica, podemos usar a depuração remota do Chrome DevTools para se conectar ao destino headless e inspecioná-lo.
- Acesse
chrome://inspecte clique no botão Configurar…. - Insira o endereço IP e o número da porta do URL do WebSocket.
- No exemplo anterior, inseri
127.0.0.1:60926.
- No exemplo anterior, inseri
- Clique em Concluído. Um destino remoto vai aparecer com todas as guias e outros destinos listados.
- Clique em Inspecionar para acessar o Chrome DevTools e inspecionar o destino headless remoto, incluindo uma visualização dinâmica da página.

Feedback
Aguardamos seu feedback sobre o modo sem tela. Se você encontrar algum problema, registre um bug.




