ক্রোম হেডলেস মোডের সাহায্যে, আপনি কোনও দৃশ্যমান UI ছাড়াই একটি অপ্রয়োজনীয় পরিবেশে ব্রাউজারটি চালাতে পারেন। মূলত, আপনি ক্রোম ছাড়াই ক্রোম চালাতে পারেন।
Puppeteer বা ChromeDriver এর মতো প্রকল্পের মাধ্যমে ব্রাউজার অটোমেশনের জন্য হেডলেস মোড একটি জনপ্রিয় পছন্দ।
হেডলেস মোড ব্যবহার করুন
হেডলেস মোড ব্যবহার করতে, --headless কমান্ড-লাইন ফ্ল্যাগটি পাস করুন:
chrome --headless
পুরনো হেডলেস মোড ব্যবহার করুন
পূর্বে, হেডলেস মোড ছিল একটি পৃথক, বিকল্প ব্রাউজার বাস্তবায়ন যা একই ক্রোম বাইনারি অংশ হিসাবে পাঠানো হত। এটি //chrome তে কোনও ক্রোম ব্রাউজার কোড শেয়ার করত না।
ক্রোমে এখন একীভূত হেডলেস এবং হেডফুল মোড রয়েছে।
Chrome 132.0.6793.0 থেকে পুরানো Headless মোডটি শুধুমাত্র chrome-headless-shell নামে একটি স্বতন্ত্র বাইনারি হিসেবে উপলব্ধ যা এখান থেকে ডাউনলোড করা যেতে পারে।
পাপেটিয়ারে
পাপেটিয়ারে হেডলেস মোড ব্যবহার করতে:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
পাপেটিয়ারে হেডলেস ব্যবহার সম্পর্কে আরও তথ্যের জন্য, আপনি এখানে অবস্থিত রিসোর্সগুলি দেখতে পারেন।
সেলেনিয়াম-ওয়েবড্রাইভারে
সেলেনিয়াম-ওয়েবড্রাইভারে হেডলেস মোড ব্যবহার করতে:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
আরও তথ্যের জন্য সেলেনিয়াম টিমের ব্লগ পোস্ট দেখুন, অন্যান্য ভাষার বাইন্ডিং ব্যবহারের উদাহরণ সহ।
কমান্ড-লাইন পতাকা
নিম্নলিখিত কমান্ড-লাইন ফ্ল্যাগগুলি হেডলেস মোড এবং হেডলেস শেলে উপলব্ধ।
--dump-dom
--dump-dom ফ্ল্যাগ টার্গেট পৃষ্ঠার সিরিয়ালাইজড DOM কে stdout এ প্রিন্ট করে। উদাহরণস্বরূপ:
chrome --headless --dump-dom https://developer.chrome.com/
এটি HTML সোর্স কোড প্রিন্ট করার থেকে আলাদা, যা আপনি curl দিয়ে করতে পারেন। --dump-dom এর আউটপুট আনতে, Chrome প্রথমে HTML কোডটিকে একটি DOM-এ পার্স করে, যেকোনো <script> এক্সিকিউট করে যা DOM-কে পরিবর্তন করতে পারে, তারপর সেই DOM-কে HTML-এর একটি সিরিয়ালাইজড স্ট্রিং-এ ফিরিয়ে আনে।
--screenshot
--screenshot পতাকাটি লক্ষ্য পৃষ্ঠার একটি স্ক্রিনশট নেয় এবং বর্তমান কার্যকরী ডিরেক্টরিতে screenshot.png হিসাবে সংরক্ষণ করে। এটি বিশেষ করে --window-size পতাকার সাথে একত্রে কার্যকর।
উদাহরণস্বরূপ:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
--print-to-pdf ফ্ল্যাগটি বর্তমান কার্যকরী ডিরেক্টরিতে লক্ষ্য পৃষ্ঠাটিকে output.pdf নামে একটি PDF হিসেবে সংরক্ষণ করে। উদাহরণস্বরূপ:
chrome --headless --print-to-pdf https://developer.chrome.com/
ঐচ্ছিকভাবে, আপনি প্রিন্ট হেডার (বর্তমান তারিখ এবং সময় সহ) এবং ফুটার (URL এবং পৃষ্ঠা নম্বর সহ) বাদ দিতে --no-pdf-header-footer পতাকা যোগ করতে পারেন।
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
না: --no-pdf-header-footer ফ্ল্যাগের পিছনের কার্যকারিতা পূর্বে --print-to-pdf-no-header ফ্ল্যাগের সাথে উপলব্ধ ছিল। পূর্ববর্তী সংস্করণ ব্যবহার করলে আপনাকে পুরানো ফ্ল্যাগের নামটিতে ফিরে যেতে হতে পারে।
--timeout
--timeout পতাকাটি সর্বোচ্চ অপেক্ষার সময় (মিলিসেকেন্ডে) নির্ধারণ করে যার পরে পৃষ্ঠাটির বিষয়বস্তু --dump-dom , --screenshot , এবং --print-to-pdf দ্বারা ক্যাপচার করা হয়, এমনকি যদি পৃষ্ঠাটি এখনও লোড হচ্ছে।
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
--timeout=5000 ফ্ল্যাগটি Chrome কে PDF প্রিন্ট করার আগে 5 সেকেন্ড পর্যন্ত অপেক্ষা করতে বলে। সুতরাং, এই প্রক্রিয়াটি চালাতে সর্বাধিক 5 সেকেন্ড সময় লাগে।
--virtual-time-budget
--virtual-time-budget যেকোনো সময়-নির্ভর কোডের জন্য "ফাস্ট-ফরওয়ার্ড" হিসেবে কাজ করে (উদাহরণস্বরূপ, setTimeout / setInterval )। এটি ব্রাউজারকে পৃষ্ঠার যেকোনো কোড যত দ্রুত সম্ভব কার্যকর করতে বাধ্য করে এবং পৃষ্ঠাটিকে বিশ্বাস করায় যে সময় আসলেই চলে যাচ্ছে।
এর ব্যবহার ব্যাখ্যা করার জন্য, এই ডেমোটি বিবেচনা করুন, যা setTimeout(fn, 1000) ব্যবহার করে প্রতি সেকেন্ডে একটি কাউন্টার বৃদ্ধি করে, লগ করে এবং প্রদর্শন করে । এখানে প্রাসঙ্গিক কোডটি দেওয়া হল:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
এক সেকেন্ড পরে, পৃষ্ঠাটিতে "1" থাকবে; দুই সেকেন্ড পরে, "2", ইত্যাদি। ৪২ সেকেন্ড পরে আপনি কীভাবে পৃষ্ঠাটির অবস্থা ক্যাপচার করবেন এবং এটি PDF হিসাবে সংরক্ষণ করবেন তা এখানে দেওয়া হল:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
chrome:// URL গুলি অ্যাক্সেস করার জন্য --allow-chrome-scheme-url ফ্ল্যাগটি প্রয়োজন। এই ফ্ল্যাগটি Chrome 123 থেকে পাওয়া যায়। এখানে একটি উদাহরণ দেওয়া হল:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
ডিবাগ
যেহেতু হেডলেস মোডে ক্রোম কার্যকরভাবে অদৃশ্য থাকে, তাই কোনও সমস্যা সমাধান করা কঠিন মনে হতে পারে। হেডলেস ক্রোমকে হেডফুল ক্রোমের মতোই ডিবাগ করা সম্ভব।
--remote-debugging-port কমান্ড-লাইন ফ্ল্যাগ ব্যবহার করে হেডলেস মোডে Chrome চালু করুন।
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
এটি stdout-এ একটি অনন্য WebSocket URL প্রিন্ট করে, উদাহরণস্বরূপ:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
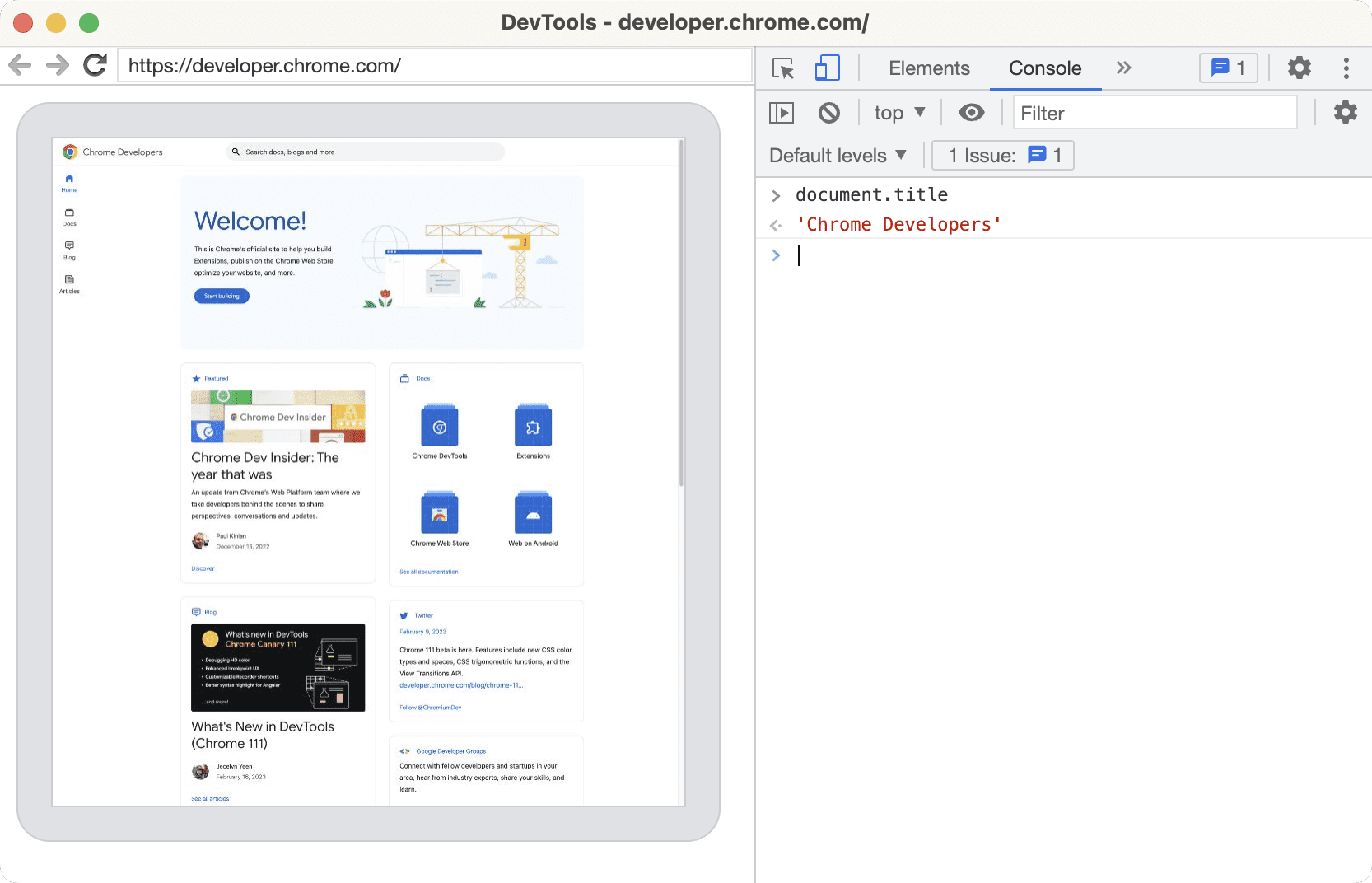
একটি হেডফুল ক্রোম ইনস্ট্যান্সে, আমরা হেডলেস টার্গেটের সাথে সংযোগ স্থাপন করতে এবং এটি পরিদর্শন করতে Chrome DevTools রিমোট ডিবাগিং ব্যবহার করতে পারি।
-
chrome://inspectএ যান এবং Configure… বোতামে ক্লিক করুন। - WebSocket URL থেকে IP ঠিকানা এবং পোর্ট নম্বর লিখুন।
- আগের উদাহরণে, আমি
127.0.0.1:60926লিখেছিলাম।
- আগের উদাহরণে, আমি
- Done এ ক্লিক করুন। আপনি একটি Remote Target দেখতে পাবেন যার সমস্ত ট্যাব এবং অন্যান্য লক্ষ্য তালিকাভুক্ত থাকবে।
- Chrome DevTools অ্যাক্সেস করতে এবং পৃষ্ঠার লাইভ ভিউ সহ রিমোট হেডলেস টার্গেট পরিদর্শন করতে পরিদর্শনে ক্লিক করুন।

প্রতিক্রিয়া
হেডলেস মোড সম্পর্কে আপনার প্রতিক্রিয়া জানার জন্য আমরা অপেক্ষা করছি। যদি আপনার কোনও সমস্যা হয়, তাহলে একটি বাগ ফাইল করুন ।




