Im monitorlosen Modus von Chrome können Sie den Browser in einer unbeaufsichtigten Umgebung ohne sichtbare Benutzeroberfläche ausführen. Im Grunde können Sie Chrome ohne Chrome ausführen.
Der monitorlose Modus ist eine beliebte Option für die Browserautomatisierung, z. B. über Projekte wie Puppeteer oder ChromeDriver.
Monitorlosen Modus verwenden
Um den Headless-Modus zu verwenden, übergeben Sie das Befehlszeilenflag --headless:
chrome --headless
Alten Headless-Modus verwenden
Bisher war der monitorlose Modus eine separate, alternative Browserimplementierung, die in derselben Chrome-Binärdatei enthalten war. Es wurde kein Chrome-Browser-Code in //chrome geteilt.
In Chrome gibt es jetzt einheitliche monitorlose und Headful-Modi.
Seit Chrome 132.0.6793.0 ist der alte Headless-Modus nur noch als eigenständige Binärdatei mit dem Namen chrome-headless-shell verfügbar, die hier heruntergeladen werden kann.
In Puppeteer
So verwenden Sie den monitorlosen Modus in Puppeteer:
import puppeteer from 'puppeteer';
const browser = await puppeteer.launch({
headless: true, // (default) enables Chrome Headless mode
// `headless: 'shell'` enables Headless Shell (old headless)
// `headless: false` enables "headful" mode
});
const page = await browser.newPage();
await page.goto('https://developer.chrome.com/');
// …
await browser.close();
Weitere Informationen zur Verwendung von Headless in Puppeteer finden Sie hier.
In Selenium-WebDriver
So verwenden Sie den monitorlosen Modus in Selenium-WebDriver:
const driver = await env
.builder()
.setChromeOptions(options.addArguments('--headless'))
.build();
await driver.get('https://developer.chrome.com/');
// …
await driver.quit();
Weitere Informationen, einschließlich Beispielen für andere Sprachbindungen, finden Sie im Blogpost des Selenium-Teams.
Befehlszeilen-Flags
Die folgenden Befehlszeilen-Flags sind im Headless-Modus und in der Headless-Shell verfügbar.
--dump-dom
Das Flag --dump-dom gibt das serialisierte DOM der Zielseite an stdout aus.
Beispiel:
chrome --headless --dump-dom https://developer.chrome.com/
Das ist etwas anderes als das Drucken des HTML-Quellcodes, was Sie mit curl tun könnten. Um die Ausgabe von --dump-dom zu generieren, parst Chrome zuerst den HTML-Code in ein DOM, führt alle <script> aus, die das DOM ändern könnten, und wandelt das DOM dann wieder in einen serialisierten HTML-String um.
--screenshot
Mit dem Flag --screenshot wird ein Screenshot der Zielseite erstellt und als screenshot.png im aktuellen Arbeitsverzeichnis gespeichert. Dies ist besonders in Kombination mit dem Flag --window-size nützlich.
Beispiel:
chrome --headless --screenshot --window-size=412,892 https://developer.chrome.com/
--print-to-pdf
Mit dem Flag --print-to-pdf wird die Zielseite als PDF mit dem Namen output.pdf im aktuellen Arbeitsverzeichnis gespeichert. Beispiel:
chrome --headless --print-to-pdf https://developer.chrome.com/
Optional können Sie das Flag --no-pdf-header-footer hinzufügen, um den Druckheader (mit dem aktuellen Datum und der aktuellen Uhrzeit) und ‑footer (mit der URL und der Seitenzahl) zu entfernen.
chrome --headless --print-to-pdf --no-pdf-header-footer https://developer.chrome.com/
Hinweis: Die Funktionalität hinter dem Flag --no-pdf-header-footer war zuvor mit dem Flag --print-to-pdf-no-header verfügbar. Wenn Sie eine frühere Version verwenden, müssen Sie möglicherweise auf den alten Flag-Namen zurückgreifen.
--timeout
Mit dem Flag --timeout wird die maximale Wartezeit in Millisekunden definiert, nach der der Inhalt der Seite von --dump-dom, --screenshot und --print-to-pdf erfasst wird, auch wenn die Seite noch geladen wird.
chrome --headless --print-to-pdf --timeout=5000 https://developer.chrome.com/
Das Flag --timeout=5000 weist Chrome an, bis zu 5 Sekunden zu warten, bevor das PDF gedruckt wird. Dieser Vorgang dauert also höchstens 5 Sekunden.
--virtual-time-budget
Der --virtual-time-budget-Befehl dient als „Vorspulen“ für zeitabhängigen Code (z. B. setTimeout/setInterval). Er zwingt den Browser, den Code der Seite so schnell wie möglich auszuführen, während die Seite so tut, als würde die Zeit tatsächlich vergehen.
Zur Veranschaulichung der Verwendung von setTimeout(fn, 1000) sehen Sie sich diese Demo an, in der ein Zähler jede Sekunde inkrementiert, protokolliert und angezeigt wird. Hier ist der relevante Code:
<output>0</output>
<script>
const element = document.querySelector('output');
let counter = 0;
setInterval(() => {
counter++;
console.log(counter);
element.textContent = counter;
}, 1_000);
</script>
Nach einer Sekunde enthält die Seite „1“, nach zwei Sekunden „2“ usw. So erfassen Sie den Status der Seite nach 42 Sekunden und speichern ihn als PDF:
chrome --headless --print-to-pdf --virtual-time-budget=42000 https://mathiasbynens.be/demo/time
--allow-chrome-scheme-url
Das Flag --allow-chrome-scheme-url ist erforderlich, um auf chrome://-URLs zuzugreifen. Es ist ab Chrome 123 verfügbar. Beispiel:
chrome --headless --print-to-pdf --allow-chrome-scheme-url chrome://gpu
Fehlerbehebung
Da Chrome im monitorlosen Modus praktisch unsichtbar ist, kann es schwierig sein, ein Problem zu beheben. Die monitorlose Chrome-Version lässt sich auf ähnliche Weise wie die Standardversion von Chrome debuggen.
Starten Sie Chrome im monitorlosen Modus mit dem Befehlszeilenflag --remote-debugging-port.
chrome --headless --remote-debugging-port=0 https://developer.chrome.com/
Dadurch wird eine eindeutige WebSocket-URL an stdout ausgegeben, z. B.:
DevTools listening on ws://127.0.0.1:60926/devtools/browser/b4bd6eaa-b7c8-4319-8212-225097472fd9
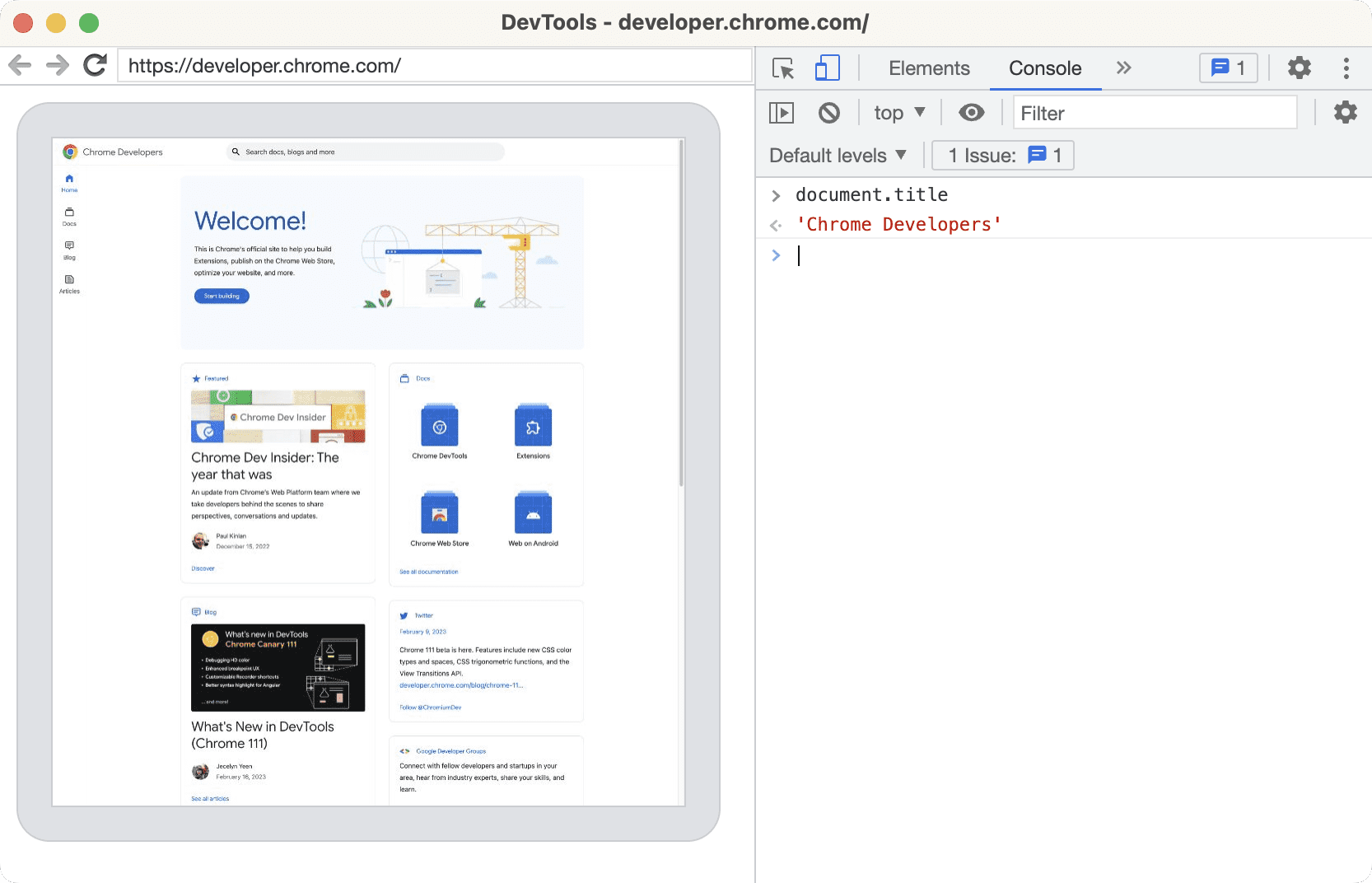
In einer Chrome-Instanz mit Benutzeroberfläche können wir dann Chrome DevTools-Remote-Debugging verwenden, um eine Verbindung zum Headless-Ziel herzustellen und es zu untersuchen.
- Klicken Sie auf
chrome://inspectund dann auf die Schaltfläche Konfigurieren…. - Geben Sie die IP-Adresse und die Portnummer aus der WebSocket-URL ein.
- Im vorherigen Beispiel habe ich
127.0.0.1:60926eingegeben.
- Im vorherigen Beispiel habe ich
- Klicken Sie auf Fertig. Sie sollten ein Remote-Ziel mit allen zugehörigen Tabs und anderen Zielen sehen.
- Klicken Sie auf Untersuchen, um auf die Chrome-Entwicklertools zuzugreifen und das Remote-Headless-Ziel zu untersuchen, einschließlich einer Live-Ansicht der Seite.

Feedback
Wir freuen uns auf Ihr Feedback zum Headless-Modus. Falls Probleme auftreten, melden Sie den Fehler.