Idle Detection API를 사용하여 사용자가 기기를 사용하지 않는 시점을 파악합니다.
Idle Detection API란 무엇인가요?
Idle Detection API는 사용자가 유휴 상태일 때 개발자에게 알림을 보내 키보드, 마우스, 화면과의 상호작용 부족, 화면 보호기 활성화, 화면 잠금, 다른 화면으로 이동 등을 나타냅니다. 개발자가 정의한 기준점이 알림을 트리거합니다.
Idle Detection API의 추천 사용 사례
이 API를 사용할 수 있는 사이트의 예는 다음과 같습니다.
- 채팅 애플리케이션 또는 온라인 소셜 네트워킹 사이트는 이 API를 사용하여 사용자에게 현재 연락 가능한지 여부를 알릴 수 있습니다.
- 박물관과 같이 공개적으로 노출된 키오스크 앱은 이 API를 사용하여 더 이상 키오스크와 상호작용하는 사용자가 없으면 '홈' 뷰로 돌아갈 수 있습니다.
- 차트 그리기와 같이 비용이 많이 드는 계산이 필요한 앱은 이러한 계산을 사용자가 기기와 상호작용하는 순간으로 제한할 수 있습니다.
현재 상태
| 단계 | 상태 |
|---|---|
| 1. 설명 동영상 만들기 | 완전함 |
| 2. 사양의 초안 작성 | 완전함 |
| 3. 의견 수집 및 디자인 반복 | 진행 중 |
| 4. 오리진 트라이얼 | 완료됨 |
| 5. 출시 | Chromium 94 |
Idle Detection API 사용 방법
기능 감지
Idle Detection API가 지원되는지 확인하려면 다음을 사용하세요.
if ('IdleDetector' in window) {
// Idle Detector API supported
}
Idle Detection API 개념
Idle Detection API는 사용자, 사용자 에이전트 (예: 브라우저), 사용 중인 기기의 운영체제 간에 어느 정도의 상호작용이 있다고 가정합니다. 이는 두 가지 측정기준으로 표시됩니다.
- 사용자 유휴 상태:
active또는idle: 사용자가 일정 시간 동안 사용자 에이전트와 상호작용했거나 상호작용하지 않았습니다. - 화면 유휴 상태:
locked또는unlocked: 시스템에 화면 보호기와 같은 활성 화면 잠금이 있어 사용자 에이전트와 상호작용할 수 없습니다.
active와 idle를 구분하려면 사용자, 사용자 에이전트, 운영체제에 따라 다를 수 있는 휴리스틱이 필요합니다. 또한 상당히 대략적인 기준점이어야 합니다(보안 및 권한 참고).
이 모델은 의도적으로 특정 콘텐츠(예: API를 사용하는 탭의 웹페이지), 사용자 에이전트 전체 또는 운영체제와의 상호작용을 공식적으로 구분하지 않습니다. 이 정의는 사용자 에이전트에 맡겨집니다.
Idle Detection API 사용
Idle Detection API를 사용할 때의 첫 번째 단계는 'idle-detection' 권한이 부여되었는지 확인하는 것입니다.
권한이 부여되지 않은 경우 IdleDetector.requestPermission()를 통해 권한을 요청해야 합니다.
이 메서드를 호출하려면 사용자 동작이 필요합니다.
// Make sure 'idle-detection' permission is granted.
const state = await IdleDetector.requestPermission();
if (state !== 'granted') {
// Need to request permission first.
return console.log('Idle detection permission not granted.');
}
두 번째 단계는 IdleDetector를 인스턴스화하는 것입니다.
최소 threshold는 60,000밀리초 (1분)입니다.
마지막으로 IdleDetector의 start() 메서드를 호출하여 유휴 감지를 시작할 수 있습니다.
원하는 유휴 시간 threshold(밀리초)이 있는 객체와 유휴 감지를 중단하는 AbortSignal이 있는 선택적 signal를 매개변수로 사용합니다.
try {
const controller = new AbortController();
const signal = controller.signal;
const idleDetector = new IdleDetector();
idleDetector.addEventListener('change', () => {
const userState = idleDetector.userState;
const screenState = idleDetector.screenState;
console.log(`Idle change: ${userState}, ${screenState}.`);
});
await idleDetector.start({
threshold: 60000,
signal,
});
console.log('IdleDetector is active.');
} catch (err) {
// Deal with initialization errors like permission denied,
// running outside of top-level frame, etc.
console.error(err.name, err.message);
}
AbortController의 abort() 메서드를 호출하여 유휴 감지를 중단할 수 있습니다.
controller.abort();
console.log('IdleDetector is stopped.');
DevTools 지원
Chromium 94부터는 실제로 유휴 상태가 아니더라도 DevTools에서 유휴 이벤트를 에뮬레이션할 수 있습니다. DevTools에서 센서 탭을 열고 유휴 감지기 상태 에뮬레이션을 찾습니다. 아래 동영상에서 다양한 옵션을 확인하세요.
Puppeteer 지원
Puppeteer 버전 5.3.1부터 다양한 유휴 상태를 에뮬레이션하여 웹 앱의 동작이 변경되는 방식을 프로그래매틱 방식으로 테스트할 수 있습니다.
데모
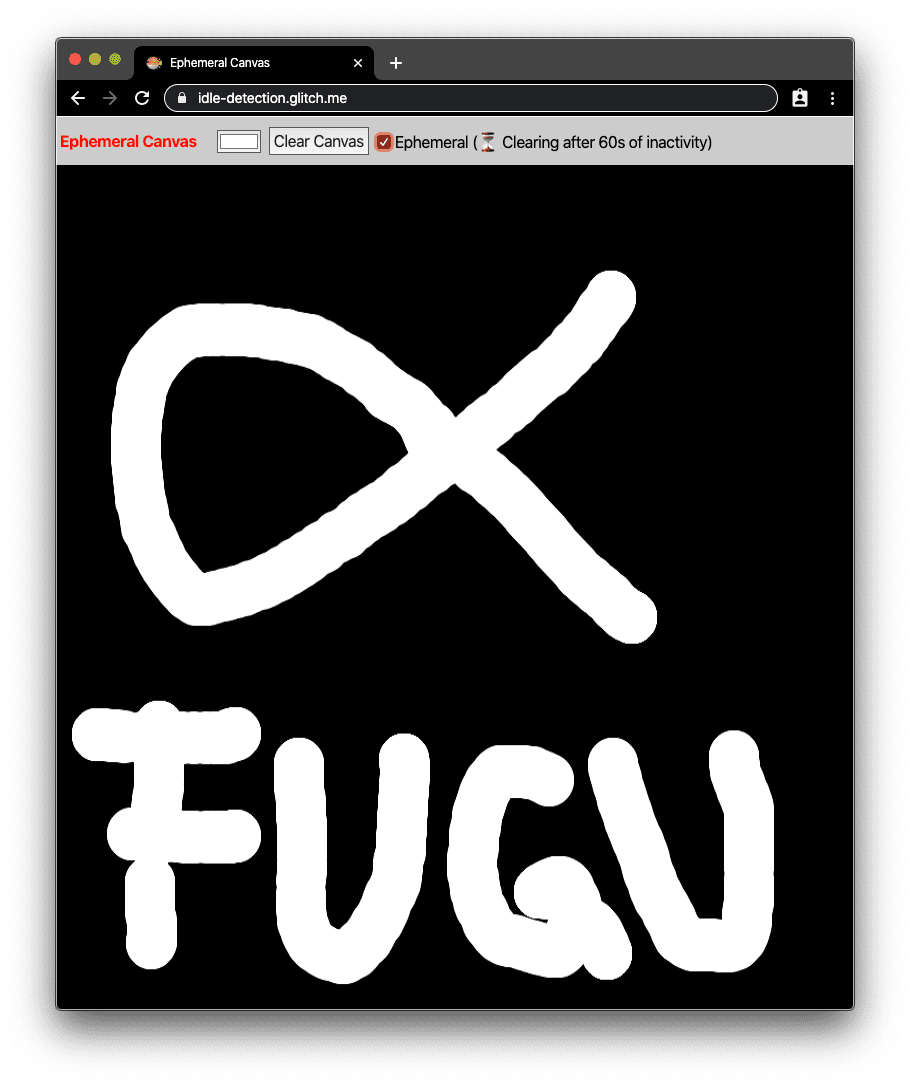
비활성 상태가 60초 지속되면 콘텐츠를 지우는 임시 캔버스 데모를 통해 유휴 감지 API가 작동하는 모습을 확인할 수 있습니다. 백화점에 배치하여 아이들이 낙서할 수 있도록 할 수 있습니다.

폴리필
Idle Detection API의 일부 측면은 폴리필 가능하며 idle.ts와 같은 유휴 감지 라이브러리가 있지만 이러한 접근 방식은 웹 앱 자체 콘텐츠 영역으로 제한됩니다. 웹 앱 컨텍스트에서 실행되는 라이브러리는 비용이 많이 드는 입력 이벤트를 폴링하거나 가시성 변경사항을 수신 대기해야 합니다. 하지만 더 제한적으로, 현재 라이브러리는 사용자가 콘텐츠 영역 외부에서 유휴 상태가 되는 시점 (예: 사용자가 다른 탭에 있거나 컴퓨터에서 완전히 로그아웃한 경우)을 알 수 없습니다.
보안 및 권한
Chrome팀은 사용자 제어, 투명성, 인체공학을 비롯하여 강력한 웹 플랫폼 기능에 대한 액세스 제어에 정의된 핵심 원칙을 사용하여 Idle Detection API를 설계하고 구현했습니다.
이 API를 사용할 수 있는 기능은 'idle-detection' 권한에 의해 제어됩니다.
API를 사용하려면 앱이 최상위 보안 컨텍스트에서 실행되어야 합니다.
사용자 제어 및 개인 정보 보호
Google은 항상 악의적인 행위자가 새 API를 오용하는 것을 방지하고자 합니다. 독립적인 웹사이트처럼 보이지만 실제로는 동일한 항목에서 제어하는 웹사이트는 사용자 유휴 정보를 획득하고 데이터를 상관시켜 여러 출처에서 고유한 사용자를 식별할 수 있습니다. 이러한 종류의 공격을 완화하기 위해 Idle Detection API는 보고된 유휴 이벤트의 세부사항을 제한합니다.
의견
Chrome팀에서는 Idle Detection API 사용 경험에 관한 의견을 듣고자 합니다.
API 설계 설명
API에 예상대로 작동하지 않는 부분이 있나요? 아니면 아이디어를 구현하는 데 필요한 메서드나 속성이 누락되어 있나요? 보안 모델에 관해 질문이나 의견이 있으신가요? 해당 GitHub 저장소에서 사양 문제를 제출하거나 기존 문제에 의견을 추가합니다.
구현 문제 신고
Chrome 구현에서 버그를 발견했나요? 아니면 구현이 사양과 다른가요?
new.crbug.com에서 버그를 신고합니다. 최대한 자세한 내용과 재현을 위한 간단한 안내를 포함하고 구성요소 상자에 Blink>Input를 입력합니다.
API 지원 표시
Idle Detection API를 사용할 계획인가요? 공개적으로 지원하면 Chrome팀에서 기능의 우선순위를 지정하는 데 도움이 되며 다른 브라우저 공급업체에 기능을 지원하는 것이 얼마나 중요한지 보여줍니다.
- WICG Discourse 대화목록에서 사용 계획을 공유하세요.
#IdleDetection해시태그를 사용하여 @ChromiumDev에 트윗을 보내고 사용 위치와 사용 방법을 알려주세요.
유용한 링크
- 공개 설명서
- 초안 사양
- Idle Detection API 데모 | Idle Detection API 데모 소스
- 버그 추적
- ChromeStatus.com 항목
- Blink 구성요소:
Blink>Input
감사의 말씀
Idle Detection API는 샘 고토님이 구현했습니다. 막심 사딤님이 DevTools 지원을 추가했습니다. 이 도움말을 검토해 주신 조 미들리님, 케이스 바스케스님, 레이리 그랜트님께 감사드립니다. 히어로 이미지는 Unsplash의 페르난도 에르난데즈님이 제공해 주셨습니다.

