Idle Detection API を使用して、ユーザーがデバイスをアクティブに使用していないタイミングを特定します。
Idle Detection API とは
Idle Detection API は、ユーザーがアイドル状態になったときにデベロッパーに通知します。これは、キーボード、マウス、画面の操作がないこと、スクリーンセーバーの有効化、画面のロック、別の画面への移動などを示します。デベロッパーが定義したしきい値が通知をトリガーします。
Idle Detection API の推奨ユースケース
この API を使用するサイトの例を次に示します。
- チャット アプリケーションやオンライン ソーシャル ネットワーキング サイトは、この API を使用して、連絡先が現在連絡可能かどうかをユーザーに知らせることができます。
- 美術館など、一般公開されているキオスクアプリでは、この API を使用して、誰もキオスクを使用しなくなった場合に「ホーム」ビューに戻すことができます。
- グラフの描画など、負荷の高い計算が必要なアプリでは、ユーザーがデバイスを操作しているときのみ計算を行うようにできます。
現在のステータス
| ステップ | ステータス |
|---|---|
| 1. 説明を作成する | 完了 |
| 2. 仕様の最初の下書きを作成する | 完了 |
| 3. フィードバックを収集してデザインを反復する | 作成中 |
| 4. オリジン トライアル | 完了 |
| 5. リリース | Chromium 94 |
Idle Detection API の使用方法
特徴検出
Idle Detection API がサポートされているかどうかを確認するには、次のコマンドを使用します。
if ('IdleDetector' in window) {
// Idle Detector API supported
}
Idle Detection API のコンセプト
Idle Detection API は、ユーザー、ユーザー エージェント(ブラウザ)、使用しているデバイスのオペレーティング システムの間に一定レベルのエンゲージメントがあることを前提としています。これは 2 つの次元で表されます。
- ユーザーのアイドル状態:
activeまたはidle: ユーザーが一定期間ユーザー エージェントを操作したかどうか。 - 画面のアイドル状態:
lockedまたはunlocked: システムでアクティブな画面ロック(スクリーンセーバーなど)が適用されており、ユーザー エージェントとのやり取りがブロックされています。
active と idle を区別するには、ユーザー、ユーザー エージェント、オペレーティング システムによって異なるヒューリスティクスが必要です。また、適度に粗いしきい値にする必要があります(セキュリティと権限をご覧ください)。
このモデルでは、特定のコンテンツ(API を使用しているタブ内のウェブページなど)、ユーザー エージェント全体、オペレーティング システムとのインタラクションを意図的に正式に区別していません。この定義はユーザー エージェントに任されています。
Idle Detection API の使用
Idle Detection API を使用する最初のステップは、'idle-detection' 権限が付与されていることを確認することです。権限が付与されていない場合は、IdleDetector.requestPermission() を使用して権限をリクエストする必要があります。このメソッドを呼び出すには、ユーザーの操作が必要です。
// Make sure 'idle-detection' permission is granted.
const state = await IdleDetector.requestPermission();
if (state !== 'granted') {
// Need to request permission first.
return console.log('Idle detection permission not granted.');
}
2 番目のステップは、IdleDetector をインスタンス化することです。最小 threshold は 60,000 ミリ秒(1 分)です。最後に、IdleDetector の start() メソッドを呼び出してアイドル検出を開始します。パラメータとして、目的のアイドル時間 threshold(ミリ秒単位)を含むオブジェクトと、アイドル検出を中止する AbortSignal を含む省略可能な signal を受け取ります。
try {
const controller = new AbortController();
const signal = controller.signal;
const idleDetector = new IdleDetector();
idleDetector.addEventListener('change', () => {
const userState = idleDetector.userState;
const screenState = idleDetector.screenState;
console.log(`Idle change: ${userState}, ${screenState}.`);
});
await idleDetector.start({
threshold: 60000,
signal,
});
console.log('IdleDetector is active.');
} catch (err) {
// Deal with initialization errors like permission denied,
// running outside of top-level frame, etc.
console.error(err.name, err.message);
}
アイドル検出を中止するには、AbortController の abort() メソッドを呼び出します。
controller.abort();
console.log('IdleDetector is stopped.');
DevTools のサポート
Chromium 94 以降では、実際にアイドル状態にならなくても、DevTools でアイドル状態のイベントをエミュレートできます。DevTools で [センサー] タブを開き、[アイドル検出状態をエミュレート] を探します。以下の動画で、さまざまなオプションを確認できます。
Puppeteer のサポート
Puppeteer バージョン 5.3.1 以降では、さまざまなアイドル状態をエミュレートして、ウェブアプリの動作の変化をプログラムでテストできます。
デモ
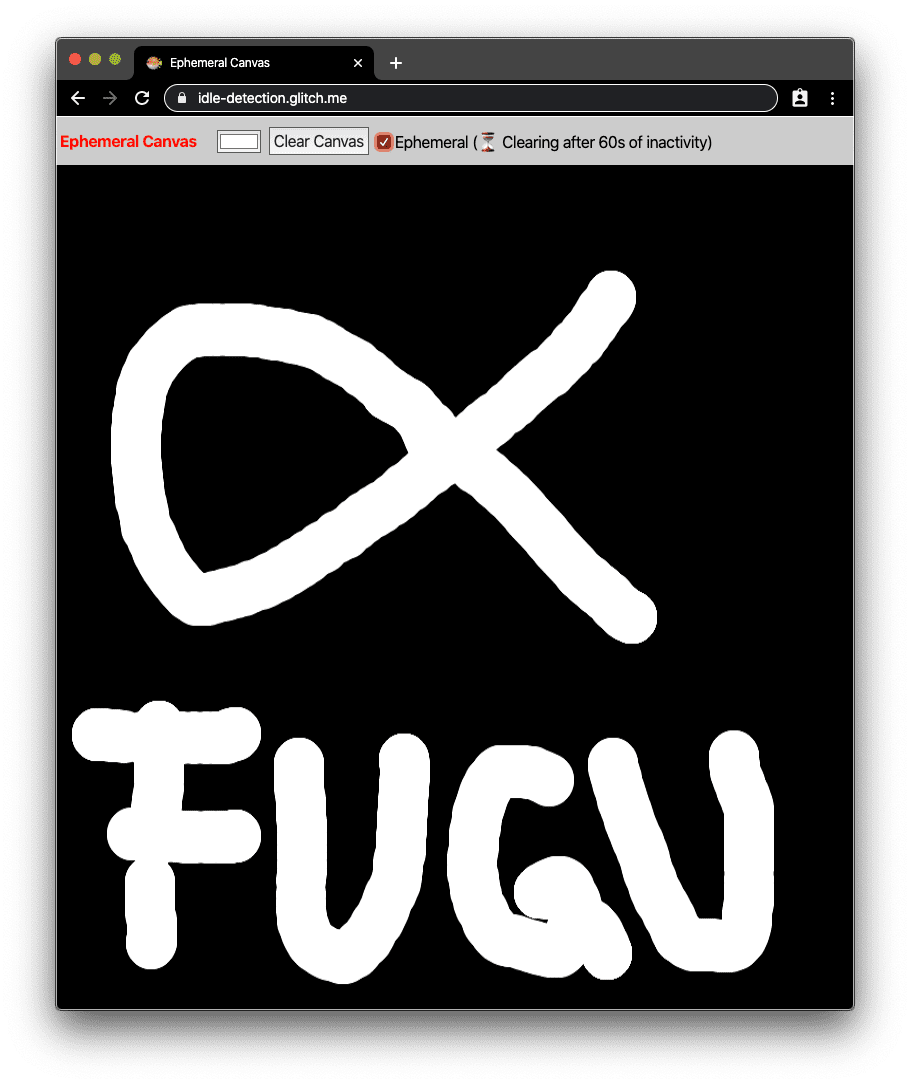
アイドル検出 API の動作は、60 秒間操作がないとコンテンツが消去されるエフェメラル キャンバスのデモで確認できます。たとえば、子供が落書きできるようにデパートに設置されているとします。

ポリフィル
Idle Detection API の一部の機能はポリフィル可能で、idle.ts などのアイドル検出ライブラリが存在しますが、これらのアプローチはウェブアプリ独自のコンテンツ領域に制限されます。ウェブアプリのコンテキストで実行されるライブラリは、入力イベントをポーリングするか、可視性の変化をリッスンする必要があります。ただし、ライブラリは、ユーザーがコンテンツ領域の外でアイドル状態になったとき(ユーザーが別のタブに移動したときや、コンピュータから完全にログアウトしたときなど)を判断できません。
セキュリティと権限
Chrome チームは、強力なウェブ プラットフォーム機能へのアクセスを制御するで定義されているコア プリンシプル(ユーザー制御、透明性、人間工学など)を使用して、アイドル状態検出 API を設計して実装しました。この API の使用は、'idle-detection' 権限によって制御されます。API を使用するには、アプリが最上位の安全なコンテキストで実行されている必要があります。
ユーザーの管理とプライバシー
Google は、悪意のある行為者が新しい API を不正使用することを常に防ぐよう努めています。一見独立したウェブサイトでも、実際には同じエンティティによって管理されているウェブサイトでは、ユーザーのアイドル状態の情報を取得し、データを関連付けてオリジン全体で一意のユーザーを特定する可能性があります。このような攻撃を軽減するために、Idle Detection API では、報告されるアイドル状態イベントの粒度が制限されています。
フィードバック
Chrome チームは、Idle Detection API の使用感について、皆様のご意見をお聞かせいただきたいと考えています。
API 設計について
API が想定どおりに動作しない点はありますか?または、アイデアを実装するために必要なメソッドやプロパティが不足している場合はどうすればよいですか?セキュリティ モデルに関するご質問やご意見がございましたら、対応する GitHub リポジトリで仕様に関する問題を報告するか、既存の問題にコメントを追加します。
実装に関する問題を報告する
Chrome の実装にバグが見つかりましたか?それとも、実装が仕様と異なるのでしょうか?new.crbug.com でバグを報告します。できるだけ詳細な情報を含め、再現手順を簡単に説明してください。[コンポーネント] ボックスに Blink>Input を入力します。
API のサポートを表示する
Idle Detection API を使用する予定ですか?公開サポートは、Chrome チームが機能の優先順位を決める際に役立ち、他のブラウザ ベンダーにサポートの重要性を示します。
- WICG Discourse スレッドで、どのように使用する予定かをお知らせください。
- ハッシュタグ
#IdleDetectionを使用して @ChromiumDev にツイートを送信し、どこでどのように使用しているかをお知らせください。
関連情報
- 一般向けの説明
- ドラフト仕様
- Idle Detection API のデモ | Idle Detection API のデモソース
- バグのトラッキング
- ChromeStatus.com のエントリ
- 点滅コンポーネント:
Blink>Input
謝辞
Idle Detection API は Sam Goto によって実装されました。DevTools のサポートは Maksim Sadym によって追加されました。この記事のレビューを担当してくださった Joe Medley 様、Kayce Basques 様、Reilly Grant 様に感謝いたします。ヒーロー画像は、Unsplash の Fernando Hernandez によるものです。

