Зарегистрируйте приложение в качестве обработчика файлов в операционной системе.
Теперь, когда веб-приложения способны читать и записывать файлы , следующим логическим шагом будет позволить разработчикам объявлять эти самые веб-приложения обработчиками файлов для файлов, которые их приложения могут создавать и обрабатывать. API обработки файлов позволяет вам делать именно это. После регистрации приложения текстового редактора в качестве обработчика файлов и его установки вы можете щелкнуть правой кнопкой мыши файл .txt на macOS и выбрать «Получить информацию», чтобы затем указать ОС, что она должна всегда открывать файлы .txt с помощью этого приложения по умолчанию.
Предлагаемые варианты использования API обработки файлов
Примеры сайтов, которые могут использовать этот API:
- Офисные приложения, такие как текстовые редакторы, приложения для работы с электронными таблицами и создатели слайд-шоу.
- Графические редакторы и инструменты рисования.
- Инструменты для редактирования уровней видеоигр.
Как использовать API обработки файлов
Прогрессивное улучшение
API обработки файлов само по себе не может быть полифиллен. Однако функциональность открытия файлов с помощью веб-приложения может быть достигнута двумя другими способами:
- API Web Share Target позволяет разработчикам указывать свои приложения в качестве целевого объекта для общего доступа, чтобы можно было открывать файлы из панели общего доступа операционной системы.
- API доступа к файловой системе можно интегрировать с функцией перетаскивания файлов, что позволяет разработчикам обрабатывать перетаскиваемые файлы в уже открытом приложении.
Поддержка браузера
Обнаружение особенностей
Чтобы проверить, поддерживается ли API обработки файлов, используйте:
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
// The File Handling API is supported.
}
Декларативная часть API обработки файлов
В качестве первого шага веб-приложениям необходимо декларативно описать в манифесте веб-приложений, какие типы файлов они могут обрабатывать. API обработки файлов расширяет манифест веб-приложений новым свойством под названием "file_handlers" , которое принимает массив, ну, обработчиков файлов. Обработчик файлов — это объект со следующими свойствами:
- Свойство
"action", которое в качестве своего значения указывает на URL-адрес в области действия приложения. - Свойство
"accept"с объектом MIME-типов в качестве ключей и списками расширений файлов в качестве значений. - Свойство
"icons"с массивом иконокImageResource. Некоторые операционные системы позволяют ассоциации типа файла отображать значок, который является не просто значком связанного приложения, а скорее специальным значком, связанным с использованием этого типа файла с приложением. - Свойство
"launch_type", определяющее, следует ли открывать несколько файлов в одном клиенте или в нескольких клиентах. Значение по умолчанию -"single-client". Если пользователь открывает несколько файлов и если обработчик файлов был аннотирован"multiple-clients"в качестве своего"launch_type", произойдет более одного запуска приложения, и для каждого запуска массивLaunchParams.files(см. далее ) будет иметь только один элемент.
Приведенный ниже пример, демонстрирующий только соответствующую выдержку из манифеста веб-приложения, должен прояснить ситуацию:
{
"file_handlers": [
{
"action": "/open-csv",
"accept": {
"text/csv": [".csv"]
},
"icons": [
{
"src": "csv-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-svg",
"accept": {
"image/svg+xml": ".svg"
},
"icons": [
{
"src": "svg-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "single-client"
},
{
"action": "/open-graf",
"accept": {
"application/vnd.grafr.graph": [".grafr", ".graf"],
"application/vnd.alternative-graph-app.graph": ".graph"
},
"icons": [
{
"src": "graf-icon.png",
"sizes": "256x256",
"type": "image/png"
}
],
"launch_type": "multiple-clients"
}
]
}
Это для гипотетического приложения, которое обрабатывает файлы с разделителями-запятыми ( .csv ) в /open-csv , файлы масштабируемой векторной графики ( .svg ) в /open-svg и выдуманный формат файла Grafr с любым из .grafr , .graf или .graph в качестве расширения в /open-graf . Первые два будут открываться в одном клиенте, последний — в нескольких клиентах, если обрабатывается несколько файлов.
Обязательная часть API обработки файлов
Теперь, когда приложение объявило, какие файлы оно может обрабатывать по какому URL-адресу в области видимости в теории, ему необходимо обязательно что-то сделать с входящими файлами на практике. Вот где в игру вступает launchQueue . Чтобы получить доступ к запущенным файлам, сайту необходимо указать потребителя для объекта window.launchQueue . Запуски ставятся в очередь, пока они не будут обработаны указанным потребителем, который вызывается ровно один раз для каждого запуска. Таким образом, каждый запуск обрабатывается независимо от того, когда был указан потребитель.
if ('launchQueue' in window && 'files' in LaunchParams.prototype) {
launchQueue.setConsumer((launchParams) => {
// Nothing to do when the queue is empty.
if (!launchParams.files.length) {
return;
}
for (const fileHandle of launchParams.files) {
// Handle the file.
}
});
}
Поддержка DevTools
На момент написания этой статьи поддержка DevTools отсутствовала, но я подал запрос на добавление поддержки.
Демо
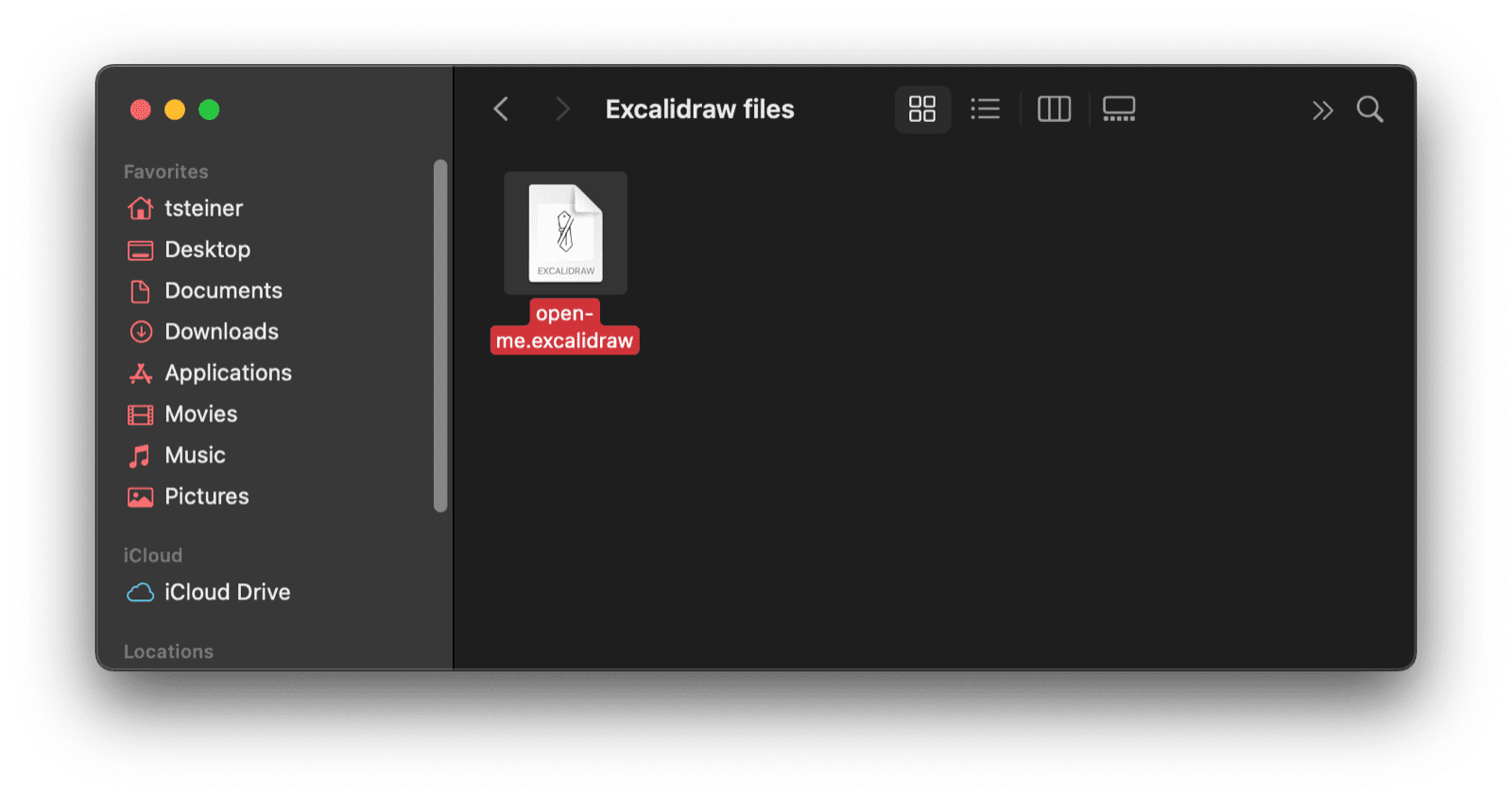
Я добавил поддержку обработки файлов в Excalidraw , приложение для рисования в мультяшном стиле. Чтобы протестировать его, вам сначала нужно установить Excalidraw. Когда вы затем создаете файл с его помощью и сохраняете его где-то в вашей файловой системе, вы можете открыть файл двойным щелчком или щелчком правой кнопкой мыши, а затем выбрать «Excalidraw» в контекстном меню. Вы можете проверить реализацию в исходном коде.


.excalidraw .Безопасность
Команда Chrome разработала и реализовала API обработки файлов, используя основные принципы, определенные в документе «Управление доступом к мощным функциям веб-платформы» , включая пользовательский контроль, прозрачность и эргономичность.
Разрешения, сохранение разрешений и обновления обработчика файлов
Чтобы обеспечить доверие пользователей и безопасность файлов пользователей, когда File Handling API открывает файл, запрос на разрешение будет показан до того, как PWA сможет просмотреть файл. Этот запрос на разрешение будет показан сразу после того, как пользователь выберет PWA для открытия файла, так что разрешение будет тесно связано с действием открытия файла с помощью PWA, что делает его более понятным и релевантным.
Это разрешение будет отображаться каждый раз, пока пользователь не нажмет « Разрешить» или «Заблокировать обработку файлов для сайта» или не проигнорирует запрос три раза (после чего Chromium наложит эмбарго и заблокирует это разрешение). Выбранная настройка будет сохраняться при закрытии и повторном открытии PWA.
При обнаружении обновлений манифеста и изменений в разделе "file_handlers" разрешения будут сброшены.
Проблемы, связанные с файлами
Существует большая категория векторов атак, которые открываются при предоставлении веб-сайтам доступа к файлам. Они описаны в статье File System Access API . Дополнительная возможность безопасности, которую File Handling API предоставляет по сравнению с File System Access API, — это возможность предоставлять доступ к определенным файлам через встроенный пользовательский интерфейс операционной системы, а не через средство выбора файлов, отображаемое веб-приложением.
Все еще существует риск того, что пользователи могут непреднамеренно предоставить веб-приложению доступ к файлу, открыв его. Однако, как правило, подразумевается, что открытие файла позволяет приложению, с помощью которого он открыт, читать и/или манипулировать этим файлом. Поэтому явный выбор пользователя открыть файл в установленном приложении, например, через контекстное меню «Открыть с помощью…», может быть расценен как достаточный сигнал доверия к приложению.
Проблемы обработчика по умолчанию
Исключением из этого правила является случай, когда на хост-системе нет приложений для данного типа файла. В этом случае некоторые хост-операционные системы могут автоматически продвигать вновь зарегистрированный обработчик в качестве обработчика по умолчанию для этого типа файла молча и без какого-либо вмешательства со стороны пользователя. Это означало бы, что если пользователь дважды щелкнет файл этого типа, он автоматически откроется в зарегистрированном веб-приложении. В таких хост-операционных системах, когда пользовательский агент определяет, что для типа файла нет существующего обработчика по умолчанию, может потребоваться явный запрос на разрешение, чтобы избежать случайной отправки содержимого файла в веб-приложение без согласия пользователя.
Пользовательский контроль
В спецификации указано, что браузеры не должны регистрировать каждый сайт, который может обрабатывать файлы, как обработчик файлов. Вместо этого регистрация обработки файлов должна быть закрыта после установки и никогда не должна происходить без явного подтверждения пользователя, особенно если сайт должен стать обработчиком по умолчанию. Вместо того, чтобы перехватывать существующие расширения, такие как .json , для которых у пользователя, вероятно, уже зарегистрирован обработчик по умолчанию, сайтам следует рассмотреть возможность создания собственных расширений.
Прозрачность
Все операционные системы позволяют пользователям изменять текущие ассоциации файлов. Это выходит за рамки возможностей браузера.
Обратная связь
Команда Chrome хочет узнать о вашем опыте работы с API обработки файлов.
Расскажите нам о дизайне API
Есть ли что-то в API, что работает не так, как вы ожидали? Или отсутствуют методы или свойства, которые вам нужны для реализации вашей идеи? Есть вопрос или комментарий по модели безопасности?
- Опубликуйте спецификацию проблемы в соответствующем репозитории GitHub или добавьте свои мысли к существующей проблеме.
Сообщить о проблеме с реализацией
Вы нашли ошибку в реализации Chrome? Или реализация отличается от спецификации?
- Сообщите об ошибке на new.crbug.com . Обязательно включите как можно больше подробностей, простые инструкции по воспроизведению и введите
UI>Browser>WebAppInstalls>FileHandlingв поле Components .
Показать поддержку API
Планируете ли вы использовать API обработки файлов? Ваша публичная поддержка помогает команде Chrome расставлять приоритеты функций и показывает другим поставщикам браузеров, насколько важно их поддерживать.
- Расскажите, как вы планируете использовать его, в ветке обсуждения WICG .
- Отправьте твит @ChromiumDev , используя хэштег
#FileHandling, и расскажите нам, где и как вы его используете.
Полезные ссылки
- Публичный объяснитель
- Демонстрация API обработки файлов | Исходный код демонстрации API обработки файлов
- Ошибка отслеживания Chromium
- Запись ChromeStatus.com
- Компонент Blink:
UI>Browser>WebAppInstalls>FileHandling - Обзор ТЭГа
- Позиция стандартов Mozilla
Благодарности
API обработки файлов было определено Эриком Виллигерсом , Джеем Харрисом и Реймесом Хури . Эту статью рецензировал Джо Медли .


