Toen servicemedewerkers voor het eerst werden geïntroduceerd, ontstond er een reeks gemeenschappelijke cachingstrategieën. Een cachingstrategie is een patroon dat bepaalt hoe een servicemedewerker een reactie genereert na ontvangst van een ophaalgebeurtenis.
workbox-strategies biedt de meest voorkomende cachingstrategieën, zodat u deze eenvoudig kunt toepassen op uw servicemedewerker.
We zullen niet veel in detail treden buiten de strategieën die door Workbox worden ondersteund, maar u kunt meer leren in het Offline Cookbook .
Strategieën gebruiken
In de volgende voorbeelden laten we u zien hoe u de Workbox-cachingstrategieën gebruikt met workbox-routing . Er zijn enkele opties die u bij elke strategie kunt definiëren. Deze worden behandeld in het gedeelte Strategieën configureren van dit document .
In de sectie Geavanceerd gebruik bespreken we hoe u de cachingstrategieën rechtstreeks kunt gebruiken zonder workbox-routing .
Verouderd-terwijl-opnieuw valideren

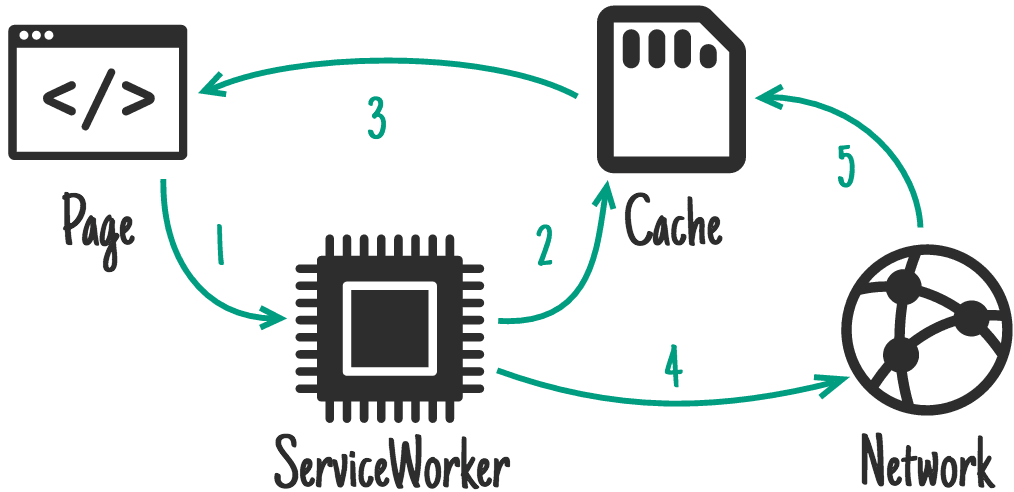
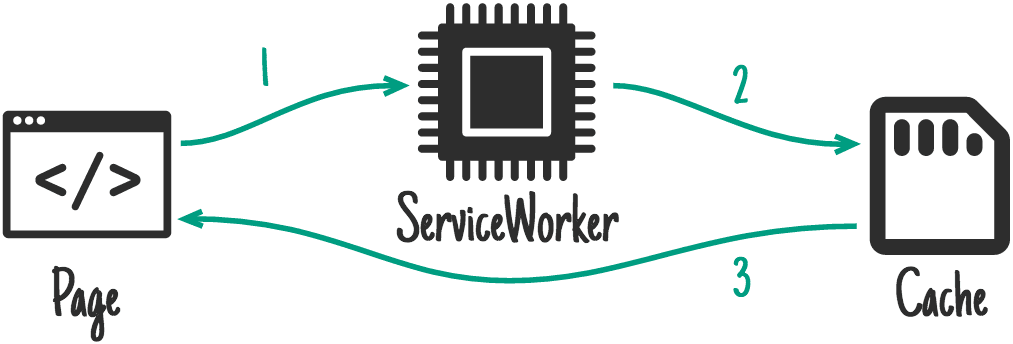
Met het verouderde-terwijl-revalideren- patroon kunt u zo snel mogelijk op het verzoek reageren met een in de cache opgeslagen antwoord, indien beschikbaar, en terugvallen op het netwerkverzoek als dit niet in de cache is opgeslagen. Het netwerkverzoek wordt vervolgens gebruikt om de cache bij te werken. In tegenstelling tot sommige implementaties van verouderde-terwijl-revalideren, zal deze strategie altijd een hervalidatieverzoek doen, ongeacht de leeftijd van het in de cache opgeslagen antwoord.
Dit is een vrij gebruikelijke strategie waarbij het hebben van de meest up-to-date bronnen niet essentieel is voor de applicatie.
import {registerRoute} from 'workbox-routing';
import {StaleWhileRevalidate} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/images/avatars/'),
new StaleWhileRevalidate()
);
Eerst cachen (cache valt terug naar netwerk)

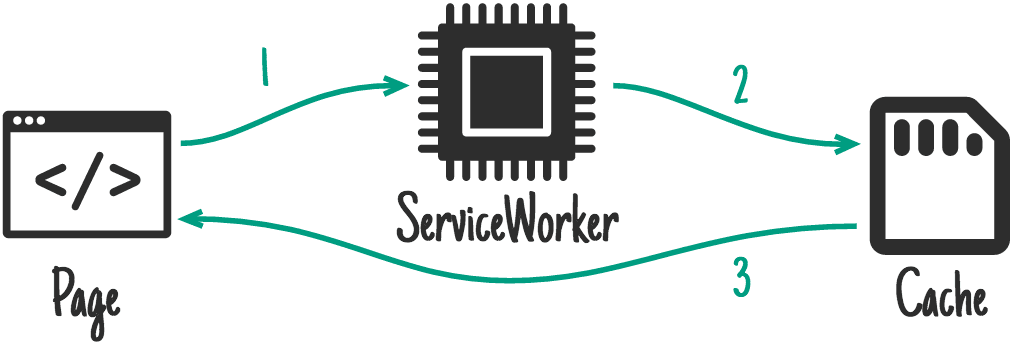
Offline webapps zullen sterk afhankelijk zijn van de cache, maar voor assets die niet-kritisch zijn en geleidelijk in de cache kunnen worden opgeslagen, is eerst een cache de beste optie.
Als er een antwoord in de cache zit, wordt aan het verzoek voldaan met behulp van het in de cache opgeslagen antwoord en wordt het netwerk helemaal niet gebruikt. Als er geen antwoord in de cache is, wordt aan het verzoek voldaan door een netwerkverzoek en wordt het antwoord in de cache opgeslagen, zodat het volgende verzoek rechtstreeks vanuit de cache wordt geserveerd.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(({request}) => request.destination === 'style', new CacheFirst());
Netwerk eerst (netwerk valt terug naar cache)

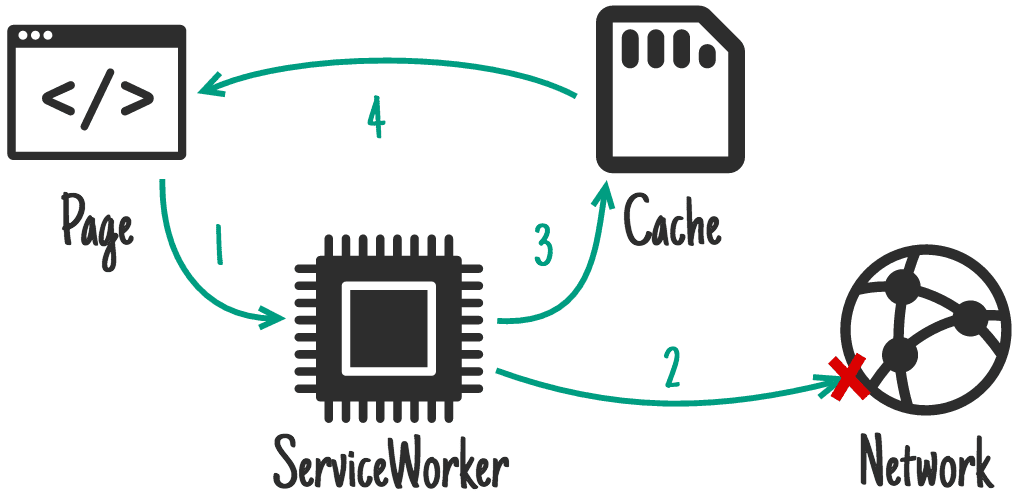
Voor verzoeken die regelmatig worden bijgewerkt, is de netwerk eerst- strategie de ideale oplossing. Standaard zal het proberen het laatste antwoord van het netwerk op te halen. Als het verzoek succesvol is, wordt het antwoord in de cache geplaatst. Als het netwerk er niet in slaagt een antwoord te retourneren, wordt het in de cache opgeslagen antwoord gebruikt.
import {registerRoute} from 'workbox-routing';
import {NetworkFirst} from 'workbox-strategies';
registerRoute(
({url}) => url.pathname.startsWith('/social-timeline/'),
new NetworkFirst()
);
Alleen netwerk

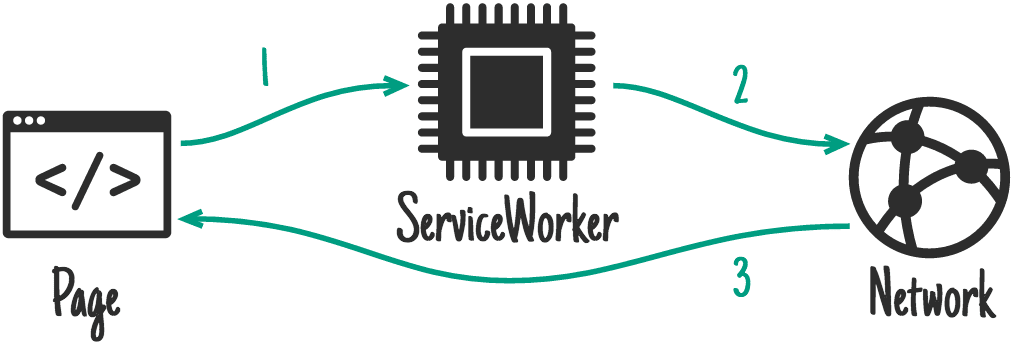
Als u wilt dat specifieke verzoeken vanuit het netwerk worden vervuld, is alleen het netwerk de te gebruiken strategie.
import {registerRoute} from 'workbox-routing';
import {NetworkOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/admin/'), new NetworkOnly());
Alleen cache

De alleen-cache- strategie zorgt ervoor dat antwoorden uit een cache worden verkregen. Dit komt minder vaak voor in Workbox, maar kan handig zijn als u uw eigen precaching-stap hebt.
import {registerRoute} from 'workbox-routing';
import {CacheOnly} from 'workbox-strategies';
registerRoute(({url}) => url.pathname.startsWith('/app/v2/'), new CacheOnly());
Strategieën configureren
Met alle strategieën kunt u het volgende configureren:
- De naam van de cache die in de strategie moet worden gebruikt.
- Cache-vervalbeperkingen voor gebruik in de strategie.
- Een reeks plug-ins waarvan de levenscyclusmethoden worden aangeroepen bij het ophalen en in de cache opslaan van een verzoek.
De cache wijzigen die door een strategie wordt gebruikt
U kunt de gebruikte cache- en strategie wijzigen door een cachenaam op te geven. Dit is handig als u uw assets wilt scheiden om te helpen bij het opsporen van fouten.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
})
);
Plug-ins gebruiken
Workbox wordt geleverd met een set plug-ins die met deze strategieën kunnen worden gebruikt.
- werkbox-achtergrondsynchronisatie
- workbox-broadcast-update
- workbox-cachebaar-antwoord
- werkdoos-vervaldatum
- workbox-bereik-aanvragen
Om een van deze plug-ins (of een aangepaste plug-in) te gebruiken, hoeft u alleen maar instanties door te geven aan de plugins insoptie.
import {registerRoute} from 'workbox-routing';
import {CacheFirst} from 'workbox-strategies';
import {ExpirationPlugin} from 'workbox-expiration';
registerRoute(
({request}) => request.destination === 'image',
new CacheFirst({
cacheName: 'image-cache',
plugins: [
new ExpirationPlugin({
// Only cache requests for a week
maxAgeSeconds: 7 * 24 * 60 * 60,
// Only cache 10 requests.
maxEntries: 10,
}),
],
})
);
Aangepaste strategieën
Naast het configureren van strategieën kunt u met Workbox uw eigen aangepaste strategieën creëren. Dit kan worden gedaan door de basisklasse Strategy uit workbox-strategies te importeren en uit te breiden:
import {Strategy} from 'workbox-strategies';
class NewStrategy extends Strategy {
_handle(request, handler) {
// Define handling logic here
}
}
In dit voorbeeld wordt handle() gebruikt als verzoekstrategie om specifieke verwerkingslogica te definiëren. Er zijn twee verzoekstrategieën die kunnen worden gebruikt:
-
handle(): Voer een verzoekstrategie uit en retourneer eenPromisedie zal worden opgelost met eenResponse, waarbij alle relevante plug-in-callbacks worden aangeroepen. -
handleAll(): Vergelijkbaar methandle(), maar retourneert tweePromiseobjecten. De eerste is gelijk aan wathandle()retourneert en de tweede zal worden opgelost wanneer beloften die zijn toegevoegd aanevent.waitUntil()binnen de strategie zijn voltooid.
Beide verzoekstrategieën worden aangeroepen met twee parameters:
-
request: HetRequestwaarvoor de strategie een antwoord retourneert. -
handler: eenStrategyHandlerinstantie die automatisch wordt gemaakt voor de huidige strategie.
Een nieuwe strategie creëren
Het volgende is een voorbeeld van een nieuwe strategie die het gedrag van NetworkOnly opnieuw implementeert:
class NewNetworkOnlyStrategy extends Strategy {
_handle(request, handler) {
return handler.fetch(request);
}
}
Merk op hoe handler.fetch() wordt aangeroepen in plaats van de native fetch -methode. De klasse StrategyHandler biedt een aantal ophaal- en cache-acties die kunnen worden gebruikt wanneer handle() of handleAll() wordt gebruikt:
-
fetch: Haalt een bepaald verzoek op en roept de levenscyclusmethoden van de plug-inrequestWillFetch(),fetchDidSucceed()enfetchDidFail()aan -
cacheMatch: komt overeen met een verzoek uit de cache en roept de levenscyclusmethoden van de plug-incacheKeyWillBeUsed()encachedResponseWillBeUsed()aan -
cachePut: Plaatst een verzoek/antwoord-paar in de cache en roept de levenscyclusmethoden van de plug-incacheKeyWillBeUsed(),cacheWillUpdate()encacheDidUpdate()aan -
fetchAndCachePut: Roeptfetch()aan en voertcachePut()op de achtergrond uit op het antwoord dat wordt gegenereerd doorfetch(). -
hasCallback: Neemt een callback als invoer en retourneert true als de strategie ten minste één plug-in heeft met de gegeven callback. -
runCallbacks: Voert alle callbacks van plug-ins uit die overeenkomen met een bepaalde naam, in volgorde, waarbij een bepaald param-object (samengevoegd met de huidige plug-instatus) als het enige argument wordt doorgegeven. -
iterateCallbacks: Accepteert een callback en retourneert een iterabel van overeenkomende plug-in-callbacks, waarbij elke callback wordt omwikkeld met de huidige handlerstatus (dat wil zeggen dat wanneer u elke callback aanroept, welke objectparameter u ook doorgeeft, wordt samengevoegd met de huidige status van de plug-in). -
waitUntil: Voegt een belofte toe aan de verlenging van de levensduurbeloften van de gebeurtenis die is gekoppeld aan de aanvraag die wordt afgehandeld (meestal eenFetchEvent). -
doneWaiting: Retourneert een belofte die wordt opgelost zodra alle beloften die zijn doorgegeven aanwaitUntil()zijn afgehandeld. -
destroy: Stopt met het uitvoeren van de strategie en lost onmiddellijk alle openstaandewaitUntil()-beloften op.
Aangepaste cachenetwerkracestrategie
Het volgende voorbeeld is gebaseerd op cache-network-race uit het Offline Cookbook (dat Workbox niet biedt), maar gaat een stap verder en werkt de cache altijd bij na een succesvol netwerkverzoek. Dit in een voorbeeld van een complexere strategie die meerdere acties gebruikt.
import {Strategy} from 'workbox-strategies';
class CacheNetworkRace extends Strategy {
_handle(request, handler) {
const fetchAndCachePutDone = handler.fetchAndCachePut(request);
const cacheMatchDone = handler.cacheMatch(request);
return new Promise((resolve, reject) => {
fetchAndCachePutDone.then(resolve);
cacheMatchDone.then(response => response && resolve(response));
// Reject if both network and cache error or find no response.
Promise.allSettled([fetchAndCachePutDone, cacheMatchDone]).then(
results => {
const [fetchAndCachePutResult, cacheMatchResult] = results;
if (
fetchAndCachePutResult.status === 'rejected' &&
!cacheMatchResult.value
) {
reject(fetchAndCachePutResult.reason);
}
}
);
});
}
}
Geavanceerd gebruik
Als u de strategieën in uw eigen ophaalgebeurtenislogica wilt gebruiken, kunt u de strategieklassen gebruiken om een verzoek via een specifieke strategie uit te voeren.
Als u bijvoorbeeld de strategie Vervallen terwijl opnieuw valideren wilt gebruiken, kunt u het volgende doen:
self.addEventListener('fetch', event => {
const {request} = event;
const url = new URL(request.url);
if (url.origin === location.origin && url.pathname === '/') {
event.respondWith(new StaleWhileRevalidate().handle({event, request}));
}
});
U kunt de lijst met beschikbare klassen vinden in de workbox-strategieën referentiedocumenten .
Soorten
CacheFirst
Een implementatie van een cache-first request-strategie.
Een cache first-strategie is handig voor elementen die zijn herzien, zoals URL's zoals /styles/example.a8f5f1.css , omdat ze voor langere tijd in de cache kunnen worden opgeslagen.
Als het netwerkverzoek mislukt en er geen cachematch is, genereert dit een WorkboxError uitzondering.
Eigenschappen
- bouwer
leegte
Creëert een nieuw exemplaar van de strategie en stelt alle gedocumenteerde optie-eigenschappen in als openbare exemplaareigenschappen.
Opmerking: als een aangepaste strategieklasse de basisstrategieklasse uitbreidt en niet meer dan deze eigenschappen nodig heeft, hoeft deze geen eigen constructor te definiëren.
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategieOpties optioneel
- retourneert
- cacheNaam
snaar
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wachtenVoltooid
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieGereed
Beloof<Reactie>
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof <nietig>
- _getResponse
leegte
De
_getResponsefunctie ziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof<Reactie>
- hendel
leegte
Voer een verzoekstrategie uit en retourneert een
Promisedie zal worden opgelost met eenResponse, waarbij alle relevante plug-in-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd met een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
Beloof<Reactie>
- handvatAlles
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen maar eenPromiseterug te geven die in eenResponseresulteert, zal het een tupel van[response, done]beloften retourneren, waarbij de eerste (response) gelijk is aan wathandle()retourneert , en dit laatste is een belofte die zal worden opgelost zodra alle beloften die aanevent.waitUntil()zijn toegevoegd als onderdeel van het uitvoeren van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat al het extra werk dat door de strategie wordt uitgevoerd (meestal antwoorden in de cache opslaan) met succes wordt voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
[Beloof<Reactie>, Beloof<ongeldig>]
Een tupel van [response, done] beloften die kunnen worden gebruikt om te bepalen wanneer het antwoord wordt opgelost en wanneer de handler al zijn werk heeft voltooid.
CacheOnly
Een implementatie van een aanvraagstrategie voor alleen cache .
Deze klasse is handig als u voordeel wilt halen uit Workbox-plug-ins .
Als er geen cachematch is, genereert dit een WorkboxError uitzondering.
Eigenschappen
- bouwer
leegte
Creëert een nieuw exemplaar van de strategie en stelt alle gedocumenteerde optie-eigenschappen in als openbare exemplaareigenschappen.
Opmerking: als een aangepaste strategieklasse de basisstrategieklasse uitbreidt en niet meer dan deze eigenschappen nodig heeft, hoeft deze geen eigen constructor te definiëren.
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategieOpties optioneel
- retourneert
- cacheNaam
snaar
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wachtenVoltooid
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieGereed
Beloof<Reactie>
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof <nietig>
- _getResponse
leegte
De
_getResponsefunctie ziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof<Reactie>
- hendel
leegte
Voer een verzoekstrategie uit en retourneert een
Promisedie zal worden opgelost met eenResponse, waarbij alle relevante plug-in-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd met een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
Beloof<Reactie>
- handvatAlles
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen maar eenPromiseterug te geven die in eenResponseresulteert, zal het een tupel van[response, done]beloften retourneren, waarbij de eerste (response) gelijk is aan wathandle()retourneert , en dit laatste is een belofte die zal worden opgelost zodra alle beloften die aanevent.waitUntil()zijn toegevoegd als onderdeel van het uitvoeren van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat al het extra werk dat door de strategie wordt uitgevoerd (meestal antwoorden in de cache opslaan) met succes wordt voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
[Beloof<Reactie>, Beloof<ongeldig>]
Een tupel van [response, done] beloften die kunnen worden gebruikt om te bepalen wanneer het antwoord wordt opgelost en wanneer de handler al zijn werk heeft voltooid.
NetworkFirst
Een implementatie van een netwerk-eerste -aanvraagstrategie.
Standaard worden bij deze strategie reacties met een statuscode 200 en ondoorzichtige reacties in de cache opgeslagen. Ondoorzichtige reacties zijn cross-origin-aanvragen waarbij het antwoord CORS niet ondersteunt.
Als het netwerkverzoek mislukt en er geen cachematch is, genereert dit een WorkboxError uitzondering.
Eigenschappen
- bouwer
leegte
De
constructorziet er als volgt uit:(options?: NetworkFirstOptions) => {...}
- opties
NetworkFirstOptions optioneel
- retourneert
- cacheNaam
snaar
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wachtenVoltooid
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieGereed
Beloof<Reactie>
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof <nietig>
- _getResponse
leegte
De
_getResponsefunctie ziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof<Reactie>
- hendel
leegte
Voer een verzoekstrategie uit en retourneert een
Promisedie zal worden opgelost met eenResponse, waarbij alle relevante plug-in-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd met een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
Beloof<Reactie>
- handvatAlles
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen maar eenPromiseterug te geven die in eenResponseresulteert, zal het een tupel van[response, done]beloften retourneren, waarbij de eerste (response) gelijk is aan wathandle()retourneert , en dit laatste is een belofte die zal worden opgelost zodra alle beloften die aanevent.waitUntil()zijn toegevoegd als onderdeel van het uitvoeren van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat al het extra werk dat door de strategie wordt uitgevoerd (meestal antwoorden in de cache opslaan) met succes wordt voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
[Beloof<Reactie>, Beloof<ongeldig>]
Een tupel van [response, done] beloften die kunnen worden gebruikt om te bepalen wanneer het antwoord wordt opgelost en wanneer de handler al zijn werk heeft voltooid.
NetworkFirstOptions
Eigenschappen
- cacheNaam
tekenreeks optioneel
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- netwerkTimeoutSeconden
nummer optioneel
- plug-ins
WorkboxPlugin [] optioneel
NetworkOnly
Een implementatie van een alleen-netwerkverzoekstrategie .
Deze klasse is handig als u voordeel wilt halen uit Workbox-plug-ins .
Als het netwerkverzoek mislukt, genereert dit een WorkboxError uitzondering.
Eigenschappen
- bouwer
leegte
De
constructorziet er als volgt uit:(options?: NetworkOnlyOptions) => {...}
- opties
NetworkOnlyOptions optioneel
- retourneert
- cacheNaam
snaar
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wachtenVoltooid
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieGereed
Beloof<Reactie>
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof <nietig>
- _getResponse
leegte
De
_getResponsefunctie ziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof<Reactie>
- hendel
leegte
Voer een verzoekstrategie uit en retourneert een
Promisedie zal worden opgelost met eenResponse, waarbij alle relevante plug-in-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd met een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
Beloof<Reactie>
- handvatAlles
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen maar eenPromiseterug te geven die in eenResponseresulteert, zal het een tupel van[response, done]beloften retourneren, waarbij de eerste (response) gelijk is aan wathandle()retourneert , en dit laatste is een belofte die zal worden opgelost zodra alle beloften die aanevent.waitUntil()zijn toegevoegd als onderdeel van het uitvoeren van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat al het extra werk dat door de strategie wordt uitgevoerd (meestal antwoorden in de cache opslaan) met succes wordt voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
[Beloof<Reactie>, Beloof<ongeldig>]
Een tupel van [response, done] beloften die kunnen worden gebruikt om te bepalen wanneer het antwoord wordt opgelost en wanneer de handler al zijn werk heeft voltooid.
NetworkOnlyOptions
Eigenschappen
- haal Opties op
RequestInit optioneel
- netwerkTimeoutSeconden
nummer optioneel
- plug-ins
WorkboxPlugin [] optioneel
StaleWhileRevalidate
Een implementatie van een verouderde aanvraagstrategie.
Er worden parallel bronnen opgevraagd uit zowel de cache als het netwerk. De strategie reageert met de in de cache opgeslagen versie, indien beschikbaar, wacht anders op de reactie van het netwerk. Bij elk succesvol verzoek wordt de cache bijgewerkt met het netwerkantwoord.
Standaard worden bij deze strategie reacties met een statuscode 200 en ondoorzichtige reacties in de cache opgeslagen. Ondoorzichtige reacties zijn cross-originele aanvragen waarbij het antwoord CORS niet ondersteunt.
Als het netwerkverzoek mislukt en er geen cachematch is, genereert dit een WorkboxError uitzondering.
Eigenschappen
- bouwer
leegte
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategieOpties optioneel
- retourneert
- cacheNaam
snaar
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wachtenVoltooid
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieGereed
Beloof<Reactie>
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof <nietig>
- _getResponse
leegte
De
_getResponsefunctie ziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof<Reactie>
- hendel
leegte
Voer een verzoekstrategie uit en retourneert een
Promisedie zal worden opgelost met eenResponse, waarbij alle relevante plug-in-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd met een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
Beloof<Reactie>
- handvatAlles
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen maar eenPromiseterug te geven die in eenResponseresulteert, zal het een tupel van[response, done]beloften retourneren, waarbij de eerste (response) gelijk is aan wathandle()retourneert , en dit laatste is een belofte die zal worden opgelost zodra alle beloften die aanevent.waitUntil()zijn toegevoegd als onderdeel van het uitvoeren van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat al het extra werk dat door de strategie wordt uitgevoerd (meestal antwoorden in de cache opslaan) met succes wordt voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
[Beloof<Reactie>, Beloof<ongeldig>]
Een tupel van [response, done] beloften die kunnen worden gebruikt om te bepalen wanneer het antwoord wordt opgelost en wanneer de handler al zijn werk heeft voltooid.
Strategy
Een abstracte basisklasse waaruit alle andere strategieklassen moeten voortkomen:
Eigenschappen
- bouwer
leegte
Creëert een nieuw exemplaar van de strategie en stelt alle gedocumenteerde optie-eigenschappen in als openbare exemplaareigenschappen.
Opmerking: als een aangepaste strategieklasse de basisstrategieklasse uitbreidt en niet meer dan deze eigenschappen nodig heeft, hoeft deze geen eigen constructor te definiëren.
De
constructorziet er als volgt uit:(options?: StrategyOptions) => {...}
- opties
StrategieOpties optioneel
- retourneert
- cacheNaam
snaar
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
- _wachtenVoltooid
leegte
De functie
_awaitCompleteziet er als volgt uit:(responseDone: Promise<Response>, handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- reactieGereed
Beloof<Reactie>
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof <nietig>
- _getResponse
leegte
De
_getResponsefunctie ziet er als volgt uit:(handler: StrategyHandler, request: Request, event: ExtendableEvent) => {...}
- begeleider
- verzoek
Verzoek
- evenement
UitbreidbaarEvent
- retourneert
Beloof<Reactie>
- _hendel
leegte
De
_handlefunctie ziet er als volgt uit:(request: Request, handler: StrategyHandler) => {...}
- verzoek
Verzoek
- begeleider
- retourneert
Beloof<Reactie>
- hendel
leegte
Voer een verzoekstrategie uit en retourneert een
Promisedie zal worden opgelost met eenResponse, waarbij alle relevante plug-in-callbacks worden aangeroepen.Wanneer een strategie-instantie is geregistreerd met een Workbox
workbox-routing.Route, wordt deze methode automatisch aangeroepen wanneer de route overeenkomt.Als alternatief kan deze methode worden gebruikt in een zelfstandige
FetchEventlistener door deze door te geven aanevent.respondWith().De
handleziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
Beloof<Reactie>
- handvatAlles
leegte
Vergelijkbaar met
workbox-strategies.Strategy~handle, maar in plaats van alleen maar eenPromiseterug te geven die in eenResponseresulteert, zal het een tupel van[response, done]beloften retourneren, waarbij de eerste (response) gelijk is aan wathandle()retourneert , en dit laatste is een belofte die zal worden opgelost zodra alle beloften die aanevent.waitUntil()zijn toegevoegd als onderdeel van het uitvoeren van de strategie, zijn voltooid.U kunt wachten op de
donebelofte om ervoor te zorgen dat al het extra werk dat door de strategie wordt uitgevoerd (meestal antwoorden in de cache opslaan) met succes wordt voltooid.De
handleAllfunctie ziet er als volgt uit:(options: FetchEvent | HandlerCallbackOptions) => {...}
- opties
FetchEvent | HandlerCallbackOpties
Een
FetchEventof een object met de onderstaande eigenschappen.
- retourneert
[Beloof<Reactie>, Beloof<ongeldig>]
Een tupel van [response, done] beloften die kunnen worden gebruikt om te bepalen wanneer het antwoord wordt opgelost en wanneer de handler al zijn werk heeft voltooid.
StrategyHandler
Een klasse die elke keer wordt gemaakt als een instance van een Strategy-instantie workbox-strategies.Strategy~handle of workbox-strategies.Strategy~handleAll die alle ophaal- en cache-acties rond plug-in-callbacks omwikkelt en bijhoudt wanneer de strategie "klaar" is (dwz allemaal toegevoegd event.waitUntil() beloften zijn opgelost).
Eigenschappen
- bouwer
leegte
Maakt een nieuw exemplaar dat is gekoppeld aan de doorgegeven strategie en gebeurtenis die het verzoek verwerkt.
De constructor initialiseert ook de status die wordt doorgegeven aan elk van de plug-ins die dit verzoek afhandelen.
De
constructorziet er als volgt uit:(strategy: Strategy, options: HandlerCallbackOptions) => {...}
- strategie
- opties
- retourneert
- evenement
UitbreidbaarEvent
- parameters
eventueel optioneel
- verzoek
Verzoek
- URL
URL optioneel
- cacheMatch
leegte
Komt overeen met een verzoek uit de cache (en roept alle toepasselijke callback-methoden voor plug-ins aan) met behulp van de
cacheName,matchOptionsenpluginsdie zijn gedefinieerd in het strategieobject.De volgende levenscyclusmethoden voor plug-ins worden aangeroepen bij gebruik van deze methode:
- cacheKeyWillByUsed()
- cachedResponseWillByUsed()
De
cacheMatchfunctie ziet er als volgt uit:(key: RequestInfo) => {...}
- sleutel
AanvraagInfo
Het verzoek of de URL die als cachesleutel moet worden gebruikt.
- retourneert
Beloof<Reactie>
Een passend antwoord, indien gevonden.
- cachePut
leegte
Plaatst een verzoek/antwoord-paar in de cache (en roept alle toepasselijke callback-methoden voor plug-ins aan) met behulp van de
cacheNameenpluginsdie zijn gedefinieerd in het strategieobject.De volgende levenscyclusmethoden voor plug-ins worden aangeroepen bij gebruik van deze methode:
- cacheKeyWillByUsed()
- cacheWillUpdate()
- cacheDidUpdate()
De
cachePutfunctie ziet er als volgt uit:(key: RequestInfo, response: Response) => {...}
- sleutel
AanvraagInfo
Het verzoek of de URL die als cachesleutel moet worden gebruikt.
- antwoord
Antwoord
Het antwoord op cache.
- retourneert
Beloof<boolean>
falseals een cacheWillUpdate ervoor zorgde dat het antwoord niet in de cache werd opgeslagen, en anderstrue.
- vernietigen
leegte
Stopt met het uitvoeren van de strategie en lost onmiddellijk alle openstaande
waitUntil()-beloften op.De
destroyziet er als volgt uit:() => {...} - klaarWachten
leegte
Retourneert een belofte die wordt afgehandeld zodra alle beloften zijn doorgegeven aan
workbox-strategies.StrategyHandler~waitUntilzijn afgehandeld.Opmerking: al het werk dat wordt gedaan nadat
doneWaiting()is afgehandeld, moet handmatig worden doorgegeven aanwaitUntil()methode van een gebeurtenis (nietwaitUntil()methode van deze handler), anders kan de servicemedewerker worden gedood voordat uw werk is voltooid.De
doneWaitingfunctie ziet er als volgt uit:() => {...}- retourneert
Beloof <nietig>
- ophalen
leegte
Haalt een bepaald verzoek op (en roept alle toepasselijke callback-methoden voor plug-ins aan) met behulp van de
fetchOptions(voor niet-navigatieverzoeken) enpluginsdie zijn gedefinieerd in hetStrategyobject.De volgende levenscyclusmethoden voor plug-ins worden aangeroepen bij gebruik van deze methode:
-
requestWillFetch() -
fetchDidSucceed() -
fetchDidFail()
De
fetchziet er als volgt uit:(input: RequestInfo) => {...}
- invoer
AanvraagInfo
De URL of het verzoek om op te halen.
- retourneert
Beloof<Reactie>
-
- fetchAndCachePut
leegte
Roept
this.fetch()aan en voert (op de achtergrond)this.cachePut()uit op het antwoord dat wordt gegenereerd doorthis.fetch().De aanroep van
this.cachePut()roept automatischthis.waitUntil()aan, zodat uwaitUntil()niet handmatig hoeft aan te roepen voor de gebeurtenis.De
fetchAndCachePut-functie ziet er als volgt uit:(input: RequestInfo) => {...}
- invoer
AanvraagInfo
Het verzoek of de URL die moet worden opgehaald en in de cache opgeslagen.
- retourneert
Beloof<Reactie>
- getCacheKey
leegte
Controleert de lijst met plug-ins voor de
cacheKeyWillBeUsedcallback en voert alle gevonden callbacks in volgorde uit. Het laatsteRequestobject dat door de laatste plug-in wordt geretourneerd, wordt behandeld als de cachesleutel voor lees- en/of schrijfbewerkingen in de cache. Als er geencacheKeyWillBeUsed-plug-in-callbacks zijn geregistreerd, wordt het doorgegeven verzoek ongewijzigd geretourneerdDe
getCacheKeyfunctie ziet er als volgt uit:(request: Request, mode: "read"
| "write"
) => {...}- verzoek
Verzoek
- modus
"lezen"
| "schrijven"
- retourneert
Beloof<Verzoek>
- heeft terugbelverzoek
leegte
Retourneert true als de strategie ten minste één plug-in heeft met de gegeven callback.
De
hasCallbackfunctie ziet er als volgt uit:(name: C) => {...}
- naam
C
De naam van de terugbelopdracht waarop moet worden gecontroleerd.
- retourneert
Booleaans
- herhaalCallbacks
leegte
Accepteert een callback en retourneert een iteratie van overeenkomende plug-in-callbacks, waarbij elke callback wordt omwikkeld met de huidige handlerstatus (dat wil zeggen dat wanneer u elke callback aanroept, welke objectparameter u ook doorgeeft, wordt samengevoegd met de huidige status van de plug-in).
De
iterateCallbacksfunctie ziet er als volgt uit:(name: C) => {...}
- naam
C
De naam van de callback die moet worden uitgevoerd
- retourneert
Generator<NonNullable<indexedAccess>anyunknown>
- Terugbelverzoeken uitvoeren
leegte
Voert alle callbacks van plug-ins uit die overeenkomen met de opgegeven naam, in volgorde, waarbij het opgegeven param-object (samengevoegd met de huidige plug-instatus) als het enige argument wordt doorgegeven.
Opmerking: aangezien deze methode alle plug-ins uitvoert, is deze niet geschikt voor gevallen waarin de retourwaarde van een callback moet worden toegepast voordat de volgende callback wordt aangeroepen. Zie
workbox-strategies.StrategyHandler#iterateCallbackshieronder voor hoe u dit geval kunt afhandelen.De
runCallbacksfunctie ziet er als volgt uit:(name: C, param: Omit<indexedAccess"state"
>) => {...}- naam
C
De naam van de callback die binnen elke plug-in moet worden uitgevoerd.
- param
Weglaten<indexedAccess "staat"
>Het object dat moet worden doorgegeven als de eerste (en enige) parameter bij het uitvoeren van elke callback. Dit object wordt samengevoegd met de huidige plug-instatus voordat de callback wordt uitgevoerd.
- retourneert
Beloof <nietig>
- wachtTot
leegte
Voegt een belofte toe aan de [extend lifetime Promises]
https://w3c.github.io/ServiceWorker/#extendableevent-extend-lifetime-promisesvan de gebeurtenisgebeurtenis die is gekoppeld aan het verzoek dat wordt afgehandeld (meestal eenFetchEvent).Let op: u kunt wachten op
workbox-strategies.StrategyHandler~doneWaitingom te weten wanneer alle toegevoegde beloften zijn vervuld.De
waitUntilfunctie ziet er als volgt uit:(promise: Promise<T>) => {...}
- belofte
Beloof<T>
Een belofte om toe te voegen aan de verlenging van de levensduurbeloften van de gebeurtenis die het verzoek heeft geactiveerd.
- retourneert
Beloof<T>
StrategyOptions
Eigenschappen
- cacheNaam
tekenreeks optioneel
- haal Opties op
RequestInit optioneel
- matchOptions
CacheQueryOptions optioneel
- plug-ins
WorkboxPlugin [] optioneel

