Section "Opportunités" de votre rapport Lighthouse signale le troisième niveau de requêtes de votre chaîne de requêtes critique comme candidat au préchargement:

Comment les indicateurs Lighthouse identifient les candidats au préchargement
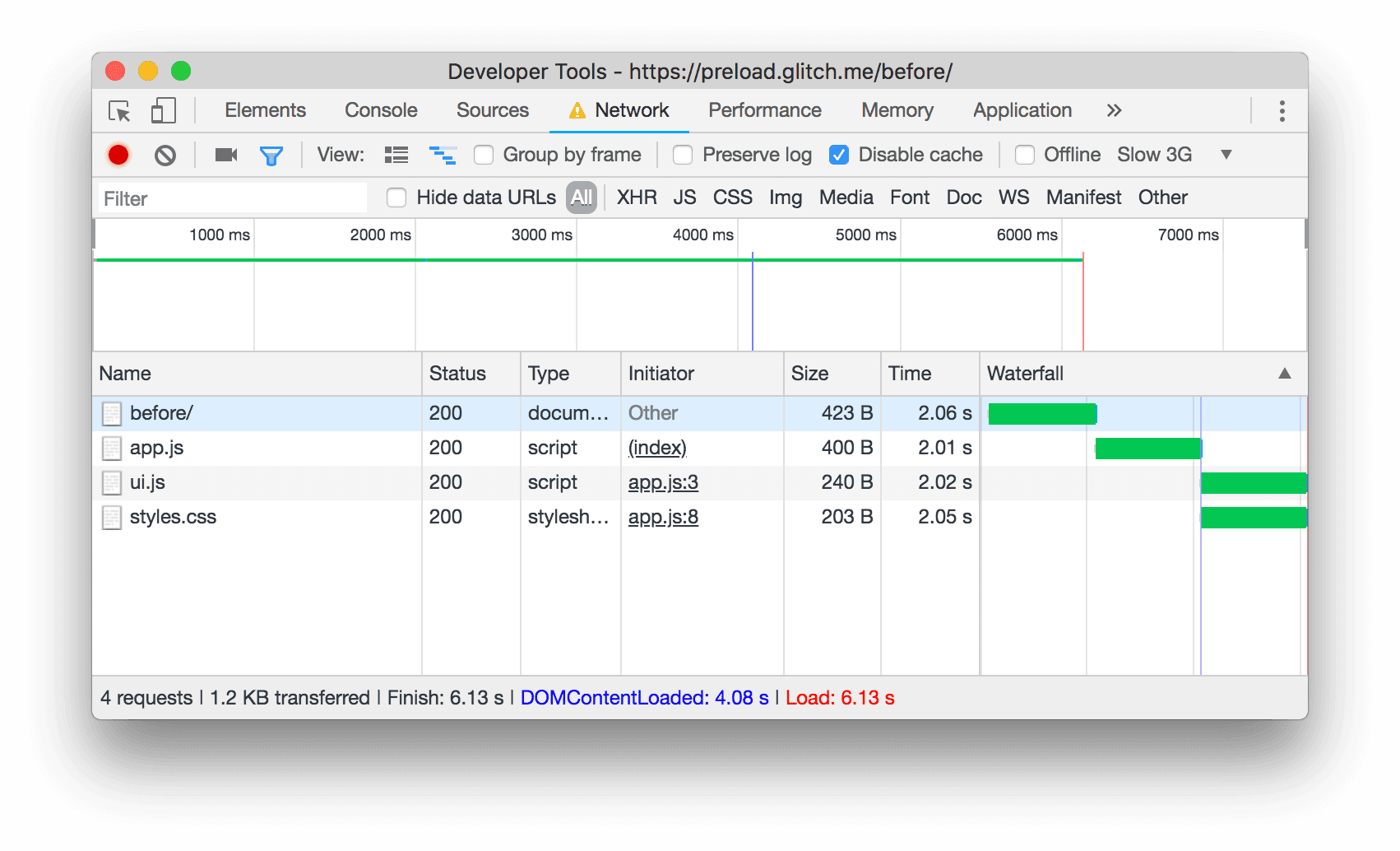
Supposons que votre page chaîne de demande critique se présente comme suit:
index.html |--app.js |--styles.css |--ui.js
Votre fichier index.html déclare <script src="app.js">. Lorsque app.js exécute , il appelle
fetch() pour télécharger styles.css et ui.js. La page semble incomplète
jusqu'à ce que ces deux dernières ressources soient téléchargées, analysées et exécutées.
À l'aide de l'exemple ci-dessus, Lighthouse marque les options styles.css et ui.js comme propositions.
Les économies potentielles sont basées sur le délai qu'il pourrait atteindre
pour lancer les requêtes si vous avez déclaré les liens de préchargement.
Par exemple, si le téléchargement, l'analyse et l'exécution de app.js prend 200 ms,
les économies potentielles pour chaque ressource sont de 200 ms, car app.js n'est plus un goulot d'étranglement pour chacune des requêtes.
Le préchargement des demandes peut accélérer le chargement de vos pages.
<ph type="x-smartling-placeholder"> <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">styles.css et
Les ui.js ne sont demandées qu'après le téléchargement de app.js.
analysées et exécutées.
Le problème est que le navigateur ne reconnaît
des deux dernières ressources après le téléchargement, l'analyse et l'exécution de app.js.
Mais vous savez que ces
ressources sont importantes et
doit être téléchargée dès que possible.
Déclarer vos liens de préchargement
Déclarez les liens de préchargement dans votre code HTML pour indiquer au navigateur de télécharger les ressources clés. dès que possible.
<head>
...
<link rel="preload" href="styles.css" as="style" />
<link rel="preload" href="ui.js" as="script" />
...
</head>
 <ph type="x-smartling-placeholder">
<ph type="x-smartling-placeholder">styles.css et
ui.js sont demandés en même temps que app.js.
Consultez également Précharger les éléments critiques pour améliorer la vitesse de chargement. pour en savoir plus.
Compatibilité du navigateur
Depuis juin 2020, le préchargement est compatible avec les navigateurs basés sur Chromium. Voir Compatibilité du navigateur pour obtenir des mises à jour.
Compatibilité de l'outil de compilation avec le préchargement
Voir Préchargement des éléments dans Tooling.Report .
Conseils spécifiques aux piles
Angular
Préchargez les itinéraires à l'avance pour accélérer la navigation.
Magento
Modifier la mise en page de vos thèmes
et ajoutez des tags <link rel=preload>.

