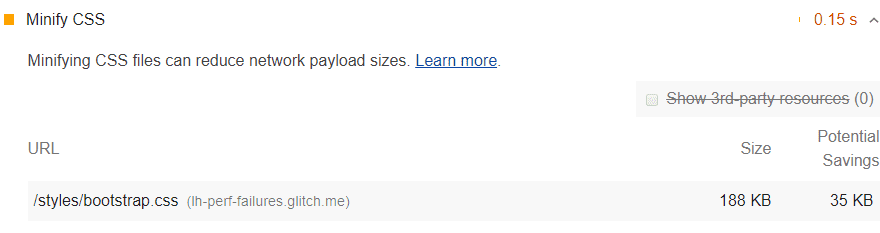
La section "Opportunités" de votre rapport Lighthouse tous les fichiers CSS réduits, ainsi que les économies potentielles en kibioctets (Kio) lorsque la taille de ces fichiers est réduite:

Comment réduire la taille des fichiers CSS peut améliorer les performances
La réduction de la taille des fichiers CSS peut améliorer les performances de chargement des pages. Les fichiers CSS sont souvent plus volumineux que nécessaire. Exemple :
/* Header background should match brand colors. */
h1 {
background-color: #000000;
}
h2 {
background-color: #000000;
}
Peut être réduit à:
h1,
h2 {
background-color: #000000;
}
Du point de vue du navigateur, ces deux exemples de code sont fonctionnellement équivalents, mais le deuxième exemple utilise moins d'octets. Les réducteurs peuvent encore améliorer l'efficacité des octets en supprimant les espaces blancs:
h1,
h2 {
background-color: #000000;
}
Certains outils de réduction de taille utilisent des astuces bien pensées pour réduire les octets.
Par exemple, la valeur de couleur #000000 peut être encore réduite à #000,
ce qui est son équivalent abrégé.
Lighthouse fournit une estimation des économies potentielles
sur les commentaires et les espaces blancs qu'il trouve dans votre CSS.
Il s'agit d'une estimation prudente.
Comme mentionné précédemment,
les réducteurs peuvent procéder à des optimisations astucieuses (par exemple, en réduisant #000000 à #000)
pour réduire davantage la taille de votre fichier.
Donc, si vous utilisez
un réducteur,
vous constaterez peut-être plus d'économies que celles fournies par Lighthouse.
Utiliser un réducteur CSS pour réduire la taille de votre code CSS
Pour les petits sites que vous ne mettez pas souvent à jour, vous pouvez probablement utiliser un service en ligne pour réduire manuellement la taille de vos fichiers. Vous collez votre CSS dans l'interface utilisateur du service pour obtenir une version réduite du code.
Pour les développeurs professionnels, vous souhaitez probablement mettre en place un workflow automatisé qui réduit automatiquement la taille de votre CSS avant de déployer votre code mis à jour. Pour ce faire, vous utiliserez généralement un outil de compilation tel que Gulp ou Webpack.
Découvrez comment réduire la taille de votre code CSS dans Réduire la taille des fichiers CSS.
Conseils spécifiques aux piles
Drupal
Activez Regrouper les fichiers CSS dans Administration > Configuration > Développement : Vous pouvez également configurer des options d'agrégation plus avancées via des modules supplémentaires pour accélérer votre site en concaténant, minimisant et compressant vos fichiers CSS. .
Joomla
Un certain nombre d'extensions Joomla peut accélérer votre site en concaténant, minimisant et compressant vos fichiers CSS . D'autres modèles proposent également cette fonctionnalité.
Magento
Activez l'option Réduire la taille des fichiers CSS. dans les paramètres développeur de votre boutique.
React
Si votre système de compilation réduit automatiquement la taille des fichiers CSS, assurez-vous Déployer le build de production de votre application. Vous pouvez le vérifier avec les outils pour les développeurs React .
WordPress
Différents plug-ins WordPress peuvent accélérer votre en concaténant, réduisant et compressant vos styles. Vous voudrez peut-être aussi d'utiliser un processus de compilation pour effectuer cette minimisation en amont, si possible.

