First Contentful Paint (FCP) یکی از شش معیاری است که در بخش عملکرد گزارش Lighthouse ردیابی شده است. هر متریک جنبه ای از سرعت بارگذاری صفحه را نشان می دهد.
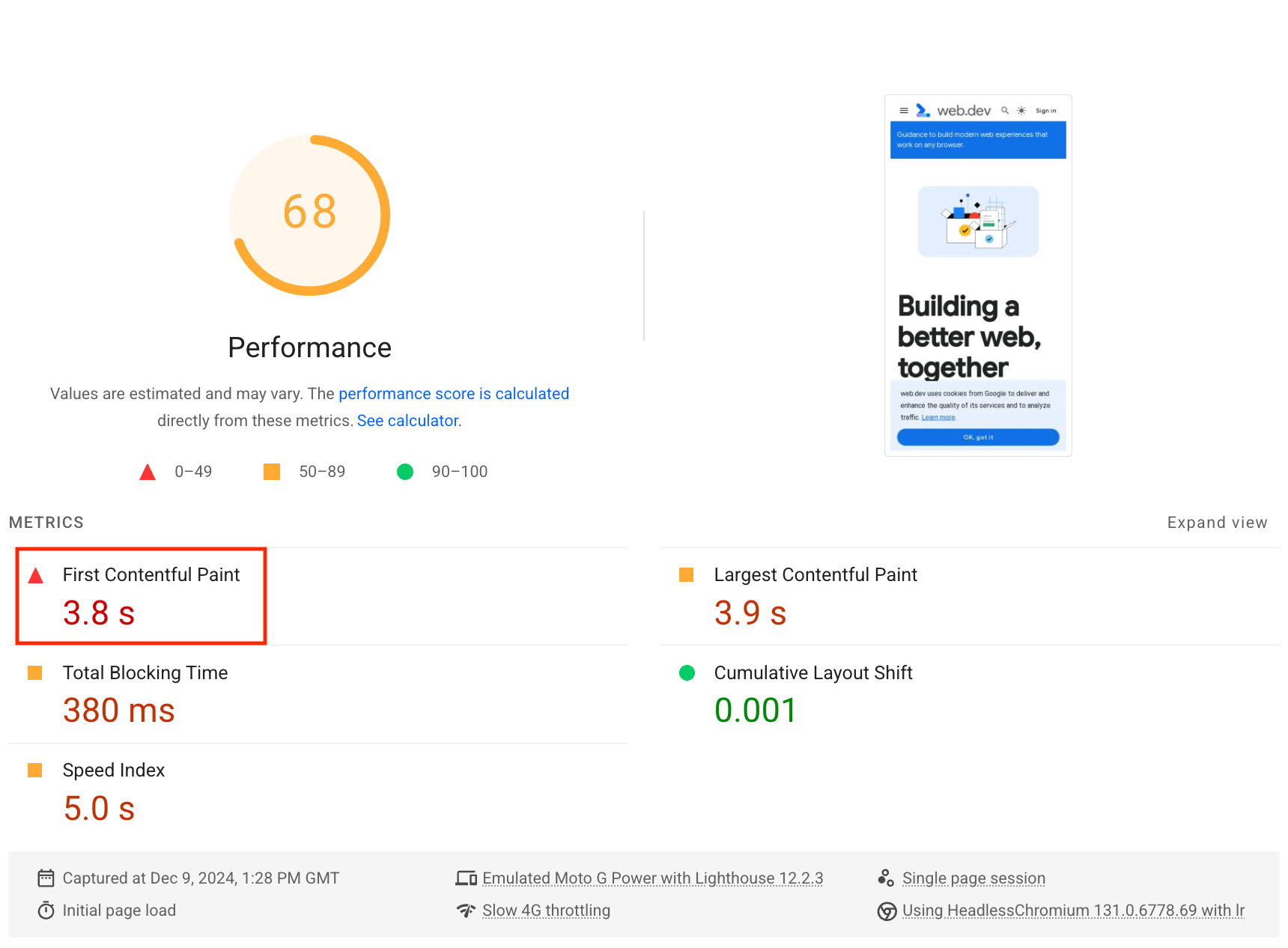
Lighthouse FCP را در چند ثانیه نمایش می دهد:

آنچه FCP اندازه گیری می کند
FCP اندازهگیری میکند که مرورگر چه مدت طول میکشد تا اولین قطعه از محتوای DOM را پس از حرکت کاربر به صفحه شما ارائه کند. تصاویر، عناصر غیرسفید <canvas> و SVG در صفحه شما محتوای DOM محسوب می شوند. هر چیزی داخل iframe گنجانده نشده است .
چگونه Lighthouse امتیاز FCP شما را تعیین می کند
امتیاز FCP شما مقایسه زمان FCP صفحه شما و زمان FCP برای وب سایت های واقعی، بر اساس داده های بایگانی HTTP است. به عنوان مثال، سایت هایی که در صدک نود و نهم کار می کنند FCP را در حدود 1.2 ثانیه نمایش می دهند. اگر FCP وب سایت شما 1.2 ثانیه است، امتیاز FCP شما 99 است. ببینید چگونه امتیازات متریک تعیین می شود تا بدانید آستانه امتیاز Lighthouse چگونه تعیین می شود.
این جدول نحوه تفسیر امتیاز FCP خود را برای موبایل نشان می دهد:
| زمان FCP (در چند ثانیه) | کدگذاری رنگ |
|---|---|
| 0-1.8 | سبز (سریع) |
| 1.8-3 | نارنجی (متوسط) |
| بیش از 3 | قرمز (آهسته) |
ابتکار Web Vitals همان آستانهها را بدون توجه به دستگاه برای آستانههایش توصیه میکند، که اساساً از آستانههای تلفن همراه استفاده میکند. با این حال، از آنجایی که Lighthouse یک ابزار آزمایشگاهی است، هنگام آزمایش دستگاههای دسکتاپ سریعتر که از آستانههای متفاوتی استفاده میکند، میتواند سختگیرانهتر باشد.
جدول زیر نحوه تفسیر امتیاز FCP خود را در دسکتاپ نشان می دهد:
| زمان FCP (در چند ثانیه) | کدگذاری رنگ |
|---|---|
| 0-0.9 | سبز (سریع) |
| 0.9-1.6 | نارنجی (متوسط) |
| بیش از 1.6 | قرمز (آهسته) |
چگونه نمره FCP خود را بهبود ببخشید
یکی از مسائلی که به ویژه برای FCP مهم است زمان بارگذاری فونت است. برای یافتن راههایی برای افزایش سرعت بارگذاری فونتها ، مطمئن شوید متن در طول پست بارگذاری فونت قابل مشاهده است .
FCP را در دستگاه های کاربران واقعی اندازه گیری کنید
برای یادگیری نحوه اندازهگیری زمانی که FCP واقعاً در دستگاههای کاربران شما رخ میدهد، به اندازهگیری FCP در جاوا اسکریپت مراجعه کنید.
See Google's Assessing Loading Performance in Real Life with Navigation and Resource Timing for more on collecting real-user metrics.
چگونه نمره عملکرد کلی خود را بهبود بخشید
مگر اینکه دلیل خاصی برای تمرکز روی یک معیار خاص داشته باشید، معمولاً بهتر است روی بهبود نمره عملکرد کلی خود تمرکز کنید.
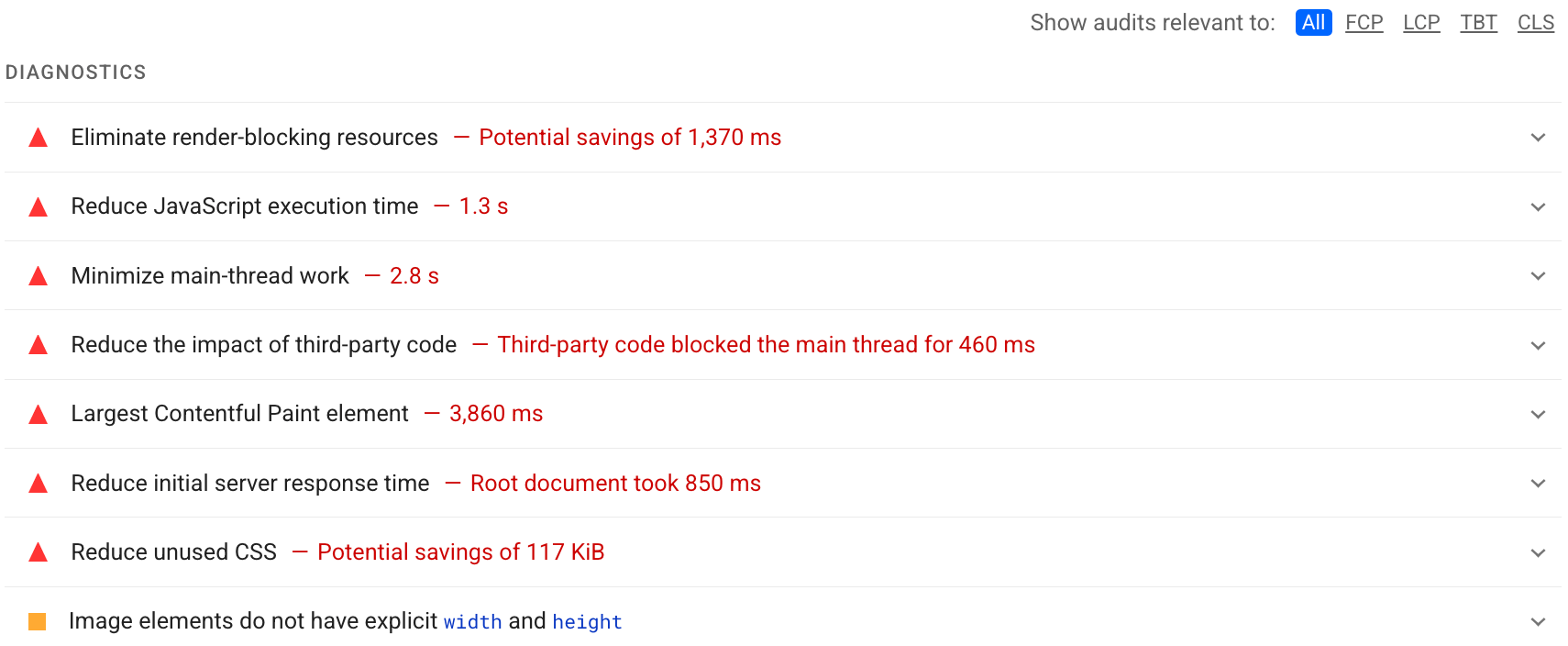
از بخش Diagnostics در گزارش Lighthouse خود استفاده کنید تا تعیین کنید کدام بهبودها بیشترین ارزش را برای صفحه شما دارند. هرچه این فرصت مهم تر باشد، تأثیر بیشتری بر امتیاز عملکرد شما خواهد داشت. برای مثال، اسکرین شات Lighthouse زیر نشان میدهد که حذف منابع مسدودکننده رندر بیشترین پیشرفت را به همراه خواهد داشت:

برای یادگیری نحوه رسیدگی به فرصت های شناسایی شده در گزارش فانوس دریایی، به ممیزی های عملکرد مراجعه کنید.

