Định cấu hình giao diện và hành vi của DevTools cũng như các bảng điều khiển của công cụ này bằng cách sử dụng Cài đặt > Lựa chọn ưu tiên. Thẻ này liệt kê cả các tuỳ chọn tuỳ chỉnh chung và các tuỳ chọn tuỳ chỉnh dành riêng cho bảng điều khiển.
Để đặt lựa chọn ưu tiên, hãy mở Cài đặt > Lựa chọn ưu tiên rồi chuyển đến một trong các phần được mô tả tiếp theo.

Để tìm hiểu chức năng của từng chế độ cài đặt, hãy tìm tên của chế độ cài đặt trên trang này rồi để mở rộng phần mô tả của chế độ cài đặt đó.
Tài liệu tham khảo này cho biết các chế độ cài đặt khác nhau bằng các biểu tượng sau:
Hộp đánh dấu
- Danh sách thả xuống
Không dùng nữa
Để khôi phục các lựa chọn ưu tiên mặc định, hãy di chuyển đến cuối thẻ Lựa chọn ưu tiên rồi nhấp vào Khôi phục các lựa chọn ưu tiên mặc định rồi tải lại.
Diện mạo
Phần này liệt kê các tuỳ chọn tuỳ chỉnh giao diện của DevTools.
Bố cục bảng điều khiển  sắp xếp các ngăn trong bảng điều khiển.
sắp xếp các ngăn trong bảng điều khiển.
Ảnh hưởng đến Elements (Thành phần) > Styles (Kiểu) và các thẻ đồng cấp, cũng như ngăn Sources (Nguồn) > Debugger (Trình gỡ lỗi). Tuỳ chọn tự động khiến bố cục phụ thuộc vào chiều rộng của DevTools.
Language (Ngôn ngữ)  đặt ngôn ngữ cho giao diện người dùng của DevTools.
đặt ngôn ngữ cho giao diện người dùng của DevTools.
Để áp dụng chế độ cài đặt này, hãy tải lại Công cụ cho nhà phát triển.
 Bật phím tắt Ctrl/Cmd + 0-9 để chuyển đổi bảng điều khiển cho phép bạn mở bảng điều khiển bằng bàn phím.
Bật phím tắt Ctrl/Cmd + 0-9 để chuyển đổi bảng điều khiển cho phép bạn mở bảng điều khiển bằng bàn phím.
Video này hướng dẫn cách chuyển đổi giữa các thẻ bằng phím tắt tương ứng.
Nguồn
Phần này liệt kê các tuỳ chọn tuỳ chỉnh bảng điều khiển Nguồn.
 Tìm kiếm trong tập lệnh nội dung và tập lệnh ẩn danh cho phép bạn tìm kiếm tất cả tệp JavaScript đã tải, bao gồm cả các tệp trong tiện ích Chrome, bằng cách sử dụng thẻ Tìm kiếm.
Tìm kiếm trong tập lệnh nội dung và tập lệnh ẩn danh cho phép bạn tìm kiếm tất cả tệp JavaScript đã tải, bao gồm cả các tệp trong tiện ích Chrome, bằng cách sử dụng thẻ Tìm kiếm.
Video này hướng dẫn cách tìm kiếm văn bản trong tệp nguồn của tiện ích.
 Tự động hiển thị các tệp trong thanh bên chọn các tệp trên ngăn Nguồn > Trang khi bạn chuyển đổi giữa các thẻ trong Trình chỉnh sửa.
Tự động hiển thị các tệp trong thanh bên chọn các tệp trên ngăn Nguồn > Trang khi bạn chuyển đổi giữa các thẻ trong Trình chỉnh sửa.
Video này cho thấy cách bảng điều khiển Sources (Nguồn) chọn các tệp trong cây điều hướng khi bạn chuyển đổi giữa các thẻ khi bật tuỳ chọn này.
 Bật chế độ di chuyển tiêu điểm bằng phím Tab giúp phím
Bật chế độ di chuyển tiêu điểm bằng phím Tab giúp phím  Tab di chuyển tiêu điểm bên trong DevTools thay vì chèn ký tự Tab trong Trình chỉnh sửa.
Tab di chuyển tiêu điểm bên trong DevTools thay vì chèn ký tự Tab trong Trình chỉnh sửa.
Yêu cầu tải lại Công cụ cho nhà phát triển.
Trước tiên, video này cho thấy các ký tự Tab được chèn bằng phím Tab. Sau đó, khi bạn bật tuỳ chọn này và tải lại DevTools, phím Tab sẽ di chuyển tiêu điểm.
 Phát hiện thụt lề đặt thụt lề thành thụt lề trong tệp nguồn được mở trong Trình chỉnh sửa.
Phát hiện thụt lề đặt thụt lề thành thụt lề trong tệp nguồn được mở trong Trình chỉnh sửa.
Yêu cầu tải lại Công cụ cho nhà phát triển.
Trước tiên, video này cho thấy khoảng thụt lề mặc định là 8 dấu cách. Sau đó, khi bạn bật tuỳ chọn này, tuỳ chọn này sẽ ghi đè khoảng thụt lề mặc định thành khoảng thụt lề của tệp nguồn.
 Tự động hoàn thành cho phép các đề xuất hữu ích trong Trình chỉnh sửa.
Tự động hoàn thành cho phép các đề xuất hữu ích trong Trình chỉnh sửa.
Video này không hiển thị đề xuất nào ở lần đầu tiên. Sau đó, khi bạn bật tuỳ chọn này, Trình chỉnh sửa sẽ hiển thị các đề xuất để hoàn tất lệnh.
 Tự động đóng ngoặc tự động thêm dấu ngoặc đóng hoặc thẻ khi bạn nhập dấu ngoặc mở.
Tự động đóng ngoặc tự động thêm dấu ngoặc đóng hoặc thẻ khi bạn nhập dấu ngoặc mở.
Video này cho thấy cách nhập dấu ngoặc mở trước và sau khi bật tính năng tự động đóng dấu ngoặc.
 Thu gọn mã cho phép bạn thu gọn và mở rộng các khối mã trong dấu ngoặc nhọn trong Trình chỉnh sửa.
Thu gọn mã cho phép bạn thu gọn và mở rộng các khối mã trong dấu ngoặc nhọn trong Trình chỉnh sửa.
Yêu cầu tải lại Công cụ cho nhà phát triển.
Video này hướng dẫn cách gập các khối mã khi bạn bật tuỳ chọn này.
Hiển thị ký tự khoảng trắng  hiển thị ký tự khoảng trắng trong Trình chỉnh sửa.
hiển thị ký tự khoảng trắng trong Trình chỉnh sửa.
Yêu cầu tải lại Công cụ cho nhà phát triển. Tuỳ chọn thực hiện những việc sau:
- Tất cả biểu thị tất cả ký tự khoảng trắng dưới dạng dấu chấm (
...). Ngoài ra, Trình chỉnh sửa biểu thị ký tự Tab dưới dạng một dòng (—). - Trailing (Theo sau) làm nổi bật các ký tự khoảng trắng ở cuối dòng bằng màu đỏ nhạt.
 Tập trung vào bảng điều khiển của Nguồn khi kích hoạt một điểm ngắt sẽ mở Sources (Nguồn) > Editor (Trình chỉnh sửa) tại dòng có điểm ngắt đã tạm dừng quá trình thực thi.
Tập trung vào bảng điều khiển của Nguồn khi kích hoạt một điểm ngắt sẽ mở Sources (Nguồn) > Editor (Trình chỉnh sửa) tại dòng có điểm ngắt đã tạm dừng quá trình thực thi.
Trước tiên, video này cho thấy bảng điều khiển Sources (Nguồn) không được lấy nét khi tạm dừng tại một điểm ngắt. Sau đó, khi bạn bật tuỳ chọn này, DevTools sẽ mở Trình chỉnh sửa trong bảng điều khiển Nguồn và hiển thị cho bạn dòng mã có điểm ngắt.
 Tự động tạo bản in đẹp cho các nguồn rút gọn giúp các nguồn đó dễ đọc.
Tự động tạo bản in đẹp cho các nguồn rút gọn giúp các nguồn đó dễ đọc.
Khi in đẹp, Trình chỉnh sửa có thể hiển thị một dòng mã dài trong nhiều dòng, đứng trước là - để cho biết đó là dòng tiếp tục.

 Cho phép cuộn quá cuối tệp cho phép bạn cuộn xa hơn dòng cuối cùng trong Trình chỉnh sửa.
Cho phép cuộn quá cuối tệp cho phép bạn cuộn xa hơn dòng cuối cùng trong Trình chỉnh sửa.
Video này hướng dẫn bạn cách cuộn qua cuối tệp khi bật tuỳ chọn này.
 Cho phép Công cụ cho nhà phát triển tải tài nguyên, chẳng hạn như bản đồ nguồn, từ các đường dẫn tệp từ xa. Tắt theo mặc định vì lý do bảo mật.
Cho phép Công cụ cho nhà phát triển tải tài nguyên, chẳng hạn như bản đồ nguồn, từ các đường dẫn tệp từ xa. Tắt theo mặc định vì lý do bảo mật.
Nếu bạn không bật, DevTools sẽ ghi nhật ký vào Console các thông báo tương tự như sau:

Thuộc tính Lề mặc định  cho phép bạn chọn số lượng khoảng trắng mà phím
cho phép bạn chọn số lượng khoảng trắng mà phím  Tab chèn trong Trình chỉnh sửa.
Tab chèn trong Trình chỉnh sửa.
Ví dụ này cho thấy cách đặt thụt lề mặc định thành 8 dấu cách trước, sau đó là ký tự Tab.
Thành phần
Phần này liệt kê các tuỳ chọn tuỳ chỉnh bảng điều khiển Elements (Thành phần).
 Hiển thị nút DOM khi di chuột chọn nút tương ứng trong cây DOM khi bạn di chuột qua một phần tử trong khung nhìn ở chế độ kiểm tra
Hiển thị nút DOM khi di chuột chọn nút tương ứng trong cây DOM khi bạn di chuột qua một phần tử trong khung nhìn ở chế độ kiểm tra  .
.
Trước tiên, video này cho thấy các nút DOM không được chọn trong cây DOM. Sau đó, khi bạn bật tuỳ chọn này, bảng điều khiển Elements (Thành phần) sẽ chọn các nút khi di chuột qua.
 Hiện chú giải công cụ tài liệu CSS hiển thị chú giải công cụ có nội dung mô tả ngắn khi bạn di chuột qua một thuộc tính trong ngăn Kiểu.
Hiện chú giải công cụ tài liệu CSS hiển thị chú giải công cụ có nội dung mô tả ngắn khi bạn di chuột qua một thuộc tính trong ngăn Kiểu.
Đường liên kết Tìm hiểu thêm sẽ đưa bạn đến Tài liệu tham khảo CSS của MDN về tài sản đó.

Mạng
Phần này liệt kê các tuỳ chọn tuỳ chỉnh bảng điều khiển Mạng. Hầu hết các tuỳ chọn đều giống như trong phần cài đặt của bảng điều khiển.
 Lưu giữ nhật ký giống với Lưu giữ nhật ký trong bảng điều khiển Mạng. Lưu các yêu cầu trong các lần tải trang.
Lưu giữ nhật ký giống với Lưu giữ nhật ký trong bảng điều khiển Mạng. Lưu các yêu cầu trong các lần tải trang.
Trước tiên, video này cho thấy nhật ký yêu cầu được làm mới khi tải lại trang, sau đó vẫn tồn tại khi bạn bật tuỳ chọn này.
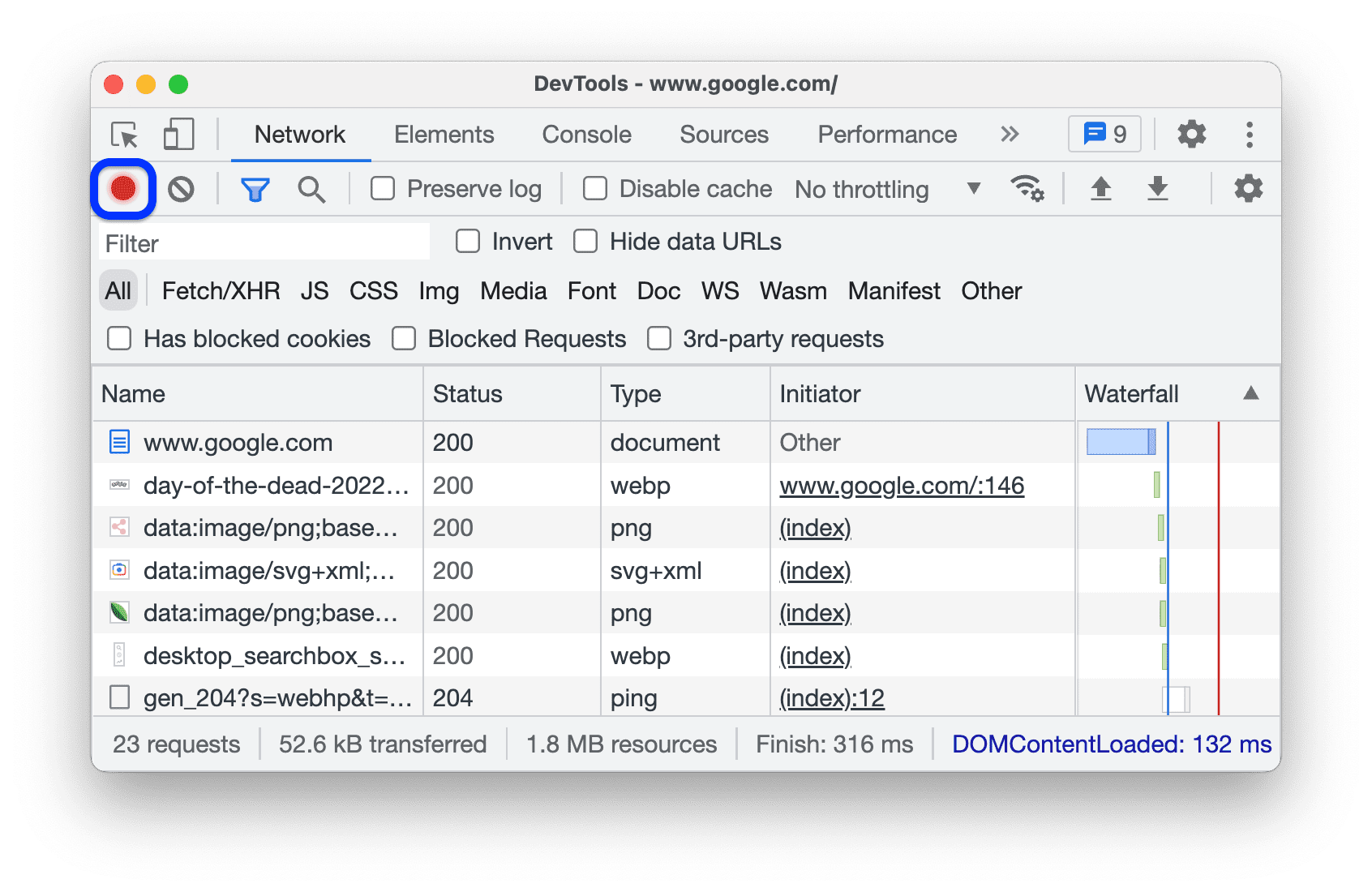
 Record network log (Ghi nhật ký mạng) giống với
Record network log (Ghi nhật ký mạng) giống với  Record network log (Ghi nhật ký mạng) trong bảng điều khiển Network (Mạng). Bắt đầu hoặc dừng ghi lại các yêu cầu trong nhật ký mạng.
Record network log (Ghi nhật ký mạng) trong bảng điều khiển Network (Mạng). Bắt đầu hoặc dừng ghi lại các yêu cầu trong nhật ký mạng.

 Bật tính năng chặn yêu cầu kết nối mạng chặn các yêu cầu khớp với mẫu trong ngăn Chặn yêu cầu kết nối mạng.
Bật tính năng chặn yêu cầu kết nối mạng chặn các yêu cầu khớp với mẫu trong ngăn Chặn yêu cầu kết nối mạng.
Trước tiên, video này cho thấy các yêu cầu không bị chặn. Sau đó, sau khi bạn bật tuỳ chọn này, một mẫu trong ngăn Chặn yêu cầu kết nối mạng sẽ chặn các yêu cầu đó.
 Tắt bộ nhớ đệm (trong khi Công cụ cho nhà phát triển đang mở) giống với Tắt bộ nhớ đệm trong bảng điều khiển Mạng. Tắt bộ nhớ đệm của trình duyệt.
Tắt bộ nhớ đệm (trong khi Công cụ cho nhà phát triển đang mở) giống với Tắt bộ nhớ đệm trong bảng điều khiển Mạng. Tắt bộ nhớ đệm của trình duyệt.

 Cho phép tạo HAR chứa dữ liệu nhạy cảm sẽ thêm các tuỳ chọn vào nút Xuất HAR để cho phép bạn xuất dữ liệu có hoặc không có dữ liệu nhạy cảm (đã dọn dẹp).
Cho phép tạo HAR chứa dữ liệu nhạy cảm sẽ thêm các tuỳ chọn vào nút Xuất HAR để cho phép bạn xuất dữ liệu có hoặc không có dữ liệu nhạy cảm (đã dọn dẹp).
Dữ liệu nhạy cảm là dữ liệu trong tiêu đề Cookie, Set-Cookie và Authorization.

 Nhóm nhật ký mạng theo khung giống với Nhóm theo khung trong bảng điều khiển Mạng. Tuỳ chọn này nhóm các yêu cầu do các khung nội tuyến khởi tạo.
Nhóm nhật ký mạng theo khung giống với Nhóm theo khung trong bảng điều khiển Mạng. Tuỳ chọn này nhóm các yêu cầu do các khung nội tuyến khởi tạo.

 Buộc chặn quảng cáo trên trang web này sẽ chặn quảng cáo đã phát hiện trên trang trong khi Công cụ cho nhà phát triển đang mở.
Buộc chặn quảng cáo trên trang web này sẽ chặn quảng cáo đã phát hiện trên trang trong khi Công cụ cho nhà phát triển đang mở.

Hiệu suất
Phần này liệt kê các tuỳ chọn tuỳ chỉnh bảng điều khiển Hiệu suất.
Thao tác bằng con lăn chuột trên Flamechart  gán thao tác cuộn hoặc thu phóng cho con lăn chuột khi bạn điều hướng biểu đồ hình ngọn lửa.
gán thao tác cuộn hoặc thu phóng cho con lăn chuột khi bạn điều hướng biểu đồ hình ngọn lửa.
Ví dụ này cho thấy cả thao tác cuộn và thu phóng bằng con lăn chuột trên biểu đồ hình ngọn lửa trong bảng điều khiển Hiệu suất.
Giao diện dòng lệnh
Phần này liệt kê các tuỳ chọn tuỳ chỉnh Console. Hầu hết các tuỳ chọn đều giống như trong phần Cài đặt bảng điều khiển.

 Hide network messages (Ẩn thông báo của mạng) ẩn thông báo của mạng trong Console.
Hide network messages (Ẩn thông báo của mạng) ẩn thông báo của mạng trong Console.
Video này hướng dẫn cách ẩn thông báo mạng bằng tuỳ chọn này trong cả phần Cài đặt và trong phần Cài đặt máy chơi game.
 Chỉ ngữ cảnh đã chọn khiến Console chỉ hiển thị thông báo cho ngữ cảnh đã chọn: trên cùng, iframe, worker hoặc tiện ích.
Chỉ ngữ cảnh đã chọn khiến Console chỉ hiển thị thông báo cho ngữ cảnh đã chọn: trên cùng, iframe, worker hoặc tiện ích.
Video này hướng dẫn cách bật tuỳ chọn này trong cả Cài đặt và trong Bảng điều khiển > Cài đặt, đồng thời chọn ngữ cảnh trong Bảng điều khiển.
 Ghi lại XMLHttpRequest giúp Console ghi lại XHR và các yêu cầu tìm nạp.
Ghi lại XMLHttpRequest giúp Console ghi lại XHR và các yêu cầu tìm nạp.
Video này hướng dẫn cách bật tuỳ chọn này trong cả Cài đặt và Bảng điều khiển > Cài đặt, đồng thời ghi lại thông báo
XHR finished loading vào Bảng điều khiển.
 Tính năng Tự động hoàn thành từ nhật ký giúp Console đề xuất các lệnh bạn đã chạy trước đó khi bạn nhập.
Tính năng Tự động hoàn thành từ nhật ký giúp Console đề xuất các lệnh bạn đã chạy trước đó khi bạn nhập.
Bạn có thể tìm thấy lựa chọn tương tự trong phần Bảng điều khiển > Cài đặt.

 Chấp nhận đề xuất tự động hoàn thành khi nhấn Enter giúp Console chấp nhận đề xuất đã chọn trong trình đơn thả xuống tự động hoàn thành khi bạn nhấn Enter.
Chấp nhận đề xuất tự động hoàn thành khi nhấn Enter giúp Console chấp nhận đề xuất đã chọn trong trình đơn thả xuống tự động hoàn thành khi bạn nhấn Enter.
Video này cho thấy điều gì sẽ xảy ra khi bạn nhấn phím Enter trước và sau khi bật tuỳ chọn này.
 Nhóm các thông báo tương tự trong bảng điều khiển giúp Bảng điều khiển nhóm các thông báo tương tự với nhau.
Nhóm các thông báo tương tự trong bảng điều khiển giúp Bảng điều khiển nhóm các thông báo tương tự với nhau.
Bạn có thể tìm thấy lựa chọn tương tự trong phần Bảng điều khiển > Cài đặt.

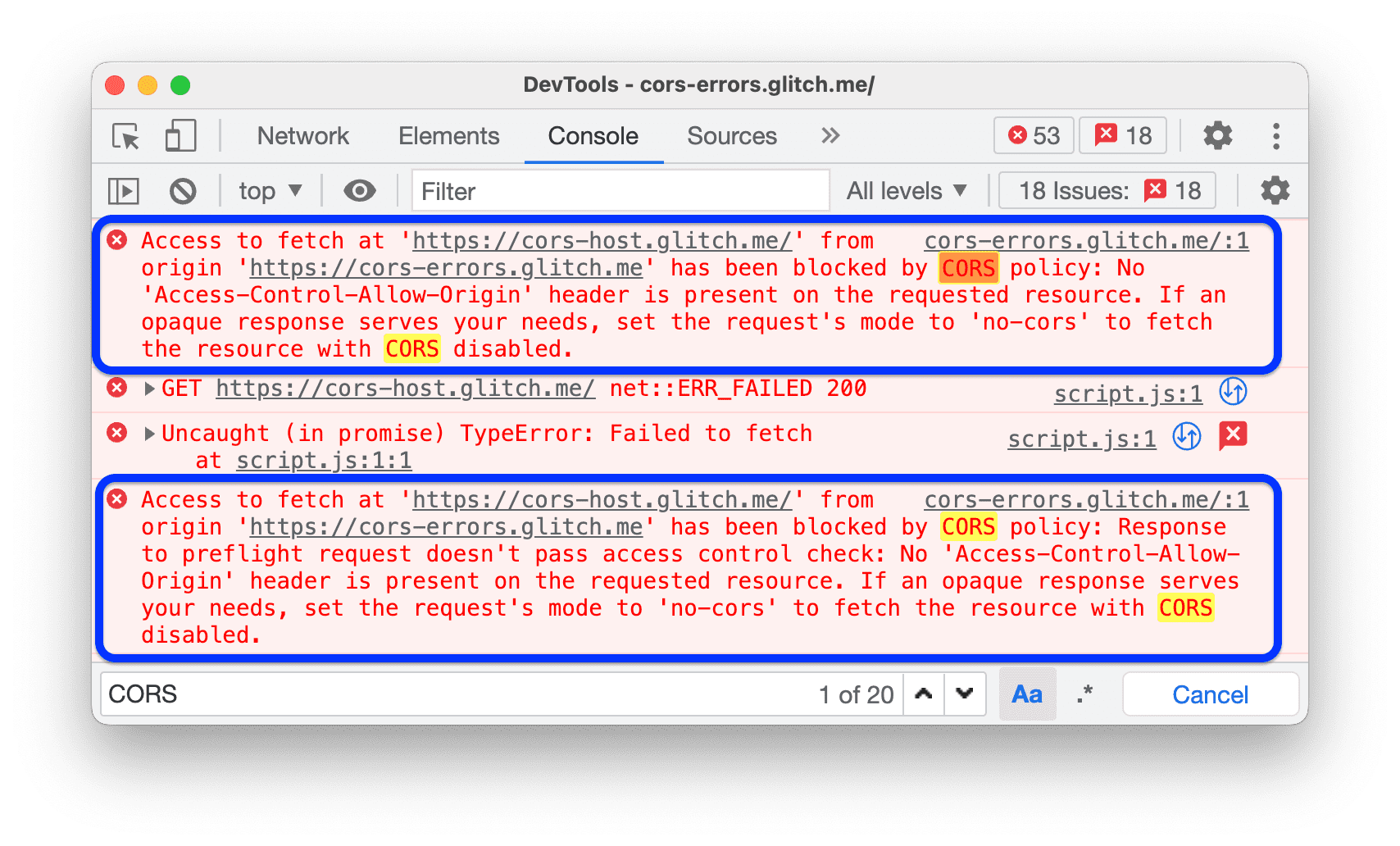
 Hiện lỗi CORS trong bảng điều khiển giúp Bảng điều khiển hiển thị lỗi CORS đã ghi lại.
Hiện lỗi CORS trong bảng điều khiển giúp Bảng điều khiển hiển thị lỗi CORS đã ghi lại.
Bạn có thể tìm thấy lựa chọn tương tự trong phần Bảng điều khiển > Cài đặt.

 Đánh giá sớm giúp Console hiển thị bản xem trước kết quả khi bạn nhập một lệnh.
Đánh giá sớm giúp Console hiển thị bản xem trước kết quả khi bạn nhập một lệnh.
Bạn có thể tìm thấy lựa chọn tương tự trong phần Bảng điều khiển > Cài đặt.
Video này cho thấy nhiều bản xem trước đầu ra.
 Coi việc đánh giá mã là hành động của người dùng sẽ biến mọi lệnh bạn chạy trong Console thành lượt tương tác của người dùng.
Coi việc đánh giá mã là hành động của người dùng sẽ biến mọi lệnh bạn chạy trong Console thành lượt tương tác của người dùng.
Nói cách khác, hàm này sẽ đặt navigator.userActivation.isActive thành true khi đánh giá. Bạn có thể tìm thấy lựa chọn tương tự trong phần Bảng điều khiển > Cài đặt.
Video này cho thấy kết quả đánh giá của navigator.userActivation.isActive trước và sau khi bật tuỳ chọn này.
 Preserve log upon navigation (Duy trì nhật ký khi điều hướng) giúp Console ghi nhật ký thông báo
Preserve log upon navigation (Duy trì nhật ký khi điều hướng) giúp Console ghi nhật ký thông báo Navigated to sau mỗi lần điều hướng và lưu nhật ký trên tất cả các trang.
Bạn có thể tìm thấy lựa chọn tương tự trong phần Bảng điều khiển > Cài đặt.

Phần mở rộng
Phần này liệt kê các tuỳ chọn tuỳ chỉnh cách xử lý đường liên kết cho các tiện ích Công cụ của Chrome cho nhà phát triển.
Khả năng lưu trữ dài lâu
Phần này liệt kê các tuỳ chọn kiểm soát cách DevTools lưu các thay đổi mà bạn thực hiện.
 Bật cơ chế ghi đè cục bộ giúp Công cụ cho nhà phát triển duy trì các thay đổi mà bạn thực hiện đối với các nguồn trong các lần tải trang.
Bật cơ chế ghi đè cục bộ giúp Công cụ cho nhà phát triển duy trì các thay đổi mà bạn thực hiện đối với các nguồn trong các lần tải trang.
Để biết thêm thông tin, hãy xem phần Ghi đè cục bộ.
Trình gỡ lỗi
Phần này liệt kê các tuỳ chọn kiểm soát hành vi của Trình gỡ lỗi.
 Tắt JavaScript cho phép bạn xem giao diện và hành vi của trang web khi JavaScript bị tắt.
Tắt JavaScript cho phép bạn xem giao diện và hành vi của trang web khi JavaScript bị tắt.
Tải lại trang để xem trang có phụ thuộc vào JavaScript hay không và phụ thuộc như thế nào trong khi tải.
Khi JavaScript bị tắt, Chrome sẽ hiển thị biểu tượng ![]() tương ứng trong thanh địa chỉ và DevTools sẽ hiển thị biểu tượng cảnh báo
tương ứng trong thanh địa chỉ và DevTools sẽ hiển thị biểu tượng cảnh báo bên cạnh Nguồn.
 Tắt dấu vết ngăn xếp không đồng bộ sẽ ẩn "toàn bộ câu chuyện" của thao tác không đồng bộ trong Ngăn xếp lệnh gọi.
Tắt dấu vết ngăn xếp không đồng bộ sẽ ẩn "toàn bộ câu chuyện" của thao tác không đồng bộ trong Ngăn xếp lệnh gọi.
Theo mặc định, Trình gỡ lỗi sẽ cố gắng theo dõi các thao tác không đồng bộ nếu khung bạn đang sử dụng hỗ trợ tính năng theo dõi đó.

Để biết thêm thông tin, hãy xem phần Xem dấu vết ngăn xếp không đồng bộ.
Toàn cầu
Phần này liệt kê các tuỳ chọn có hiệu lực toàn cục trong DevTools.
 Tự động mở Công cụ cho nhà phát triển đối với cửa sổ bật lên sẽ mở Công cụ cho nhà phát triển khi bạn nhấp vào các đường liên kết mở thẻ mới. Tức là tất cả các đường liên kết có
Tự động mở Công cụ cho nhà phát triển đối với cửa sổ bật lên sẽ mở Công cụ cho nhà phát triển khi bạn nhấp vào các đường liên kết mở thẻ mới. Tức là tất cả các đường liên kết có target=_blank.
Trước tiên, video này cho thấy cách nhấp vào một đường liên kết và mở một thẻ mới *không* có DevTools. Sau đó, khi bạn bật tuỳ chọn này, một thẻ mới sẽ mở ra *cùng* với DevTools.
 Tìm kiếm khi bạn nhập giúp DevTools "chuyển đến" kết quả tìm kiếm đầu tiên khi bạn nhập cụm từ tìm kiếm. Nếu bị tắt, DevTools sẽ chỉ đưa bạn đến kết quả khi bạn nhấn phím Enter.
Tìm kiếm khi bạn nhập giúp DevTools "chuyển đến" kết quả tìm kiếm đầu tiên khi bạn nhập cụm từ tìm kiếm. Nếu bị tắt, DevTools sẽ chỉ đưa bạn đến kết quả khi bạn nhấn phím Enter.
Trước tiên, video này cho thấy cách DevTools "nhảy" khi bạn nhập cụm từ tìm kiếm. Sau đó, khi bạn bật tuỳ chọn này, Công cụ cho nhà phát triển sẽ đưa bạn đến kết quả đầu tiên khi bạn nhấn phím Enter.
Đồng bộ hoá
Phần này cho phép bạn thiết lập tính năng đồng bộ hoá chế độ cài đặt giữa các thiết bị.
 Bật tính năng đồng bộ hoá chế độ cài đặt cho phép bạn đồng bộ hoá chế độ cài đặt DevTools trên nhiều thiết bị.
Bật tính năng đồng bộ hoá chế độ cài đặt cho phép bạn đồng bộ hoá chế độ cài đặt DevTools trên nhiều thiết bị.
Để sử dụng chế độ cài đặt này, trước tiên, hãy bật tính năng Chrome Sync. Để biết thêm thông tin, hãy xem phần Cài đặt đồng bộ hoá.















