Gunakan Pemeriksa memori untuk memeriksa memori ArrayBuffer, TypedArray, dan DataView di JavaScript serta WebAssembly.Memory aplikasi Wasm yang ditulis dalam C++.
Ringkasan
Memory inspector mengatur konten memori dan membantu Anda menjelajahi array besar dengan cepat. Anda dapat melihat nilai ASCII konten memori tepat di samping byte, dan memilih endianness yang berbeda. Gunakan Pemeriksa memori saat men-debug aplikasi web untuk alur kerja yang efisien.
Membuka Pemeriksa Memori
Ada beberapa cara untuk membuka Memory inspector.
Membuka dari menu
- Buka DevTools.
- Klik Opsi Lainnya
 > Alat lainnya > Memory inspector.
> Alat lainnya > Memory inspector.

Buka selama proses debug
- Buka halaman dengan JavaScript
ArrayBuffer. Kita akan menggunakan halaman demo ini. - Buka DevTools.
- Buka file demo-js.js di panel Sources, tetapkan titik henti sementara di baris 18.
- Muat ulang halaman.
- Luaskan bagian Cakupan di panel Debugger sebelah kanan.
Anda dapat membuka Memory inspector:
- Dari ikon. Mengklik ikon di samping properti
buffer, atau - Dari menu konteks. Klik kanan properti
buffer, lalu pilih Tampilkan di panel Memory Inspector.

- Dari ikon. Mengklik ikon di samping properti
Memeriksa beberapa objek
- Anda juga dapat memeriksa DataView atau TypedArray. Misalnya,
b2adalahTypedArray. Untuk memeriksanya, klik kanan propertib2, lalu pilih Tampilkan di panel Memory Inspector (Belum ada ikon untukTypedArrayatauDataView). - Tab baru akan terbuka di Pemeriksa memori. Perhatikan bahwa Anda dapat memeriksa beberapa objek sekaligus.

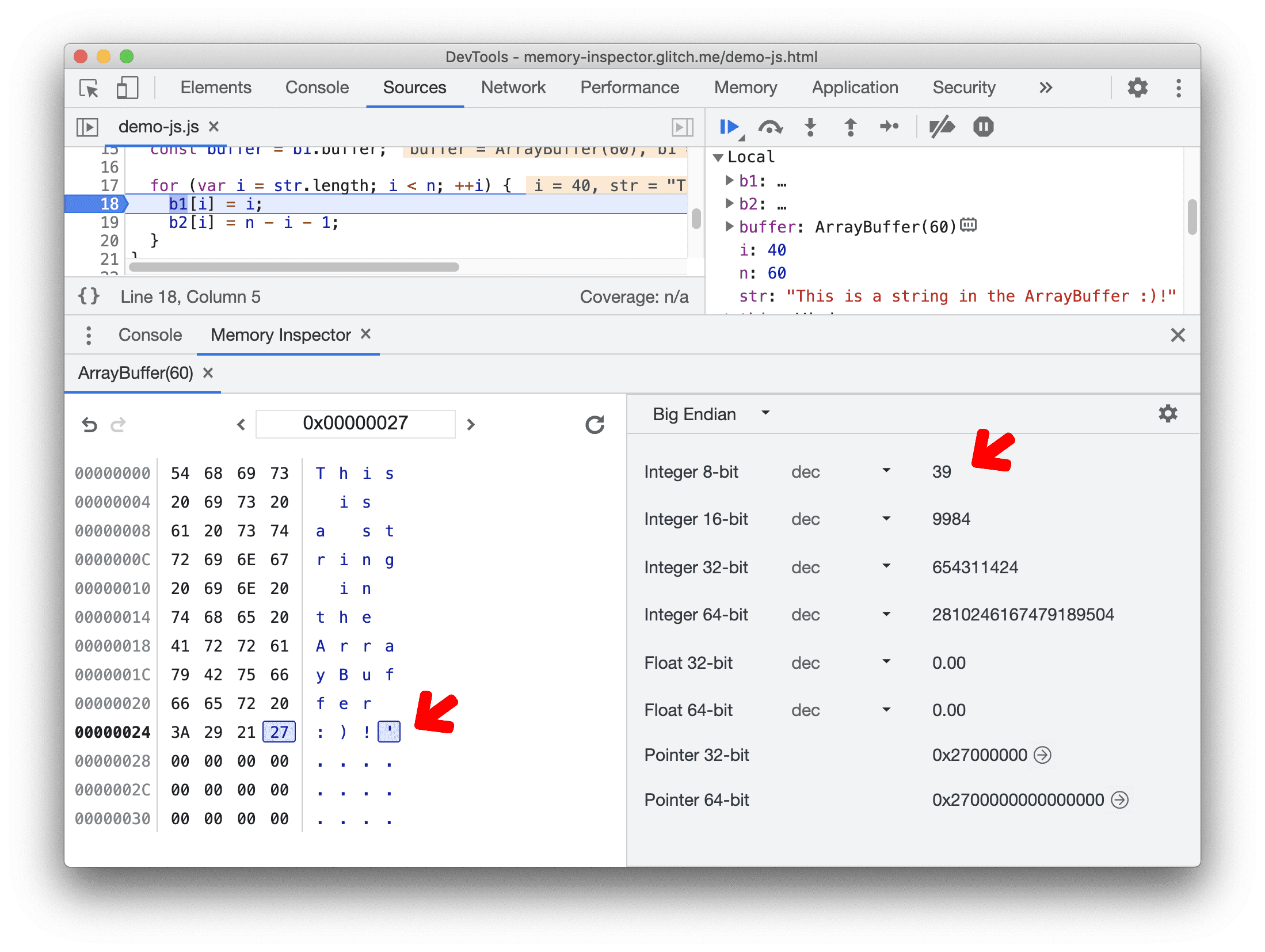
Pemeriksa memori

Memory inspector terdiri dari 3 area utama:
Menu navigasi

- Input alamat menampilkan alamat byte saat ini dalam format heksadesimal. Anda dapat memasukkan nilai baru untuk beralih ke lokasi baru di buffering memori. Misalnya, coba ketik
0x00000008. - Buffer memori dapat lebih panjang dari satu halaman. Anda dapat menggunakan tombol kiri dan kanan untuk berpindah, bukan men-scroll.
- Tombol di sebelah kiri memungkinkan navigasi maju/mundur.
- Secara default, buffering diperbarui secara otomatis saat melakukan langkah. Jika tidak, tombol refresh memberi Anda opsi untuk memuat ulang memori dan memperbarui kontennya.
Buffer memori

- Dari sebelah kiri, alamat ditampilkan dalam format hex.
- Memori juga ditampilkan dalam format hex, setiap byte dipisahkan dengan spasi. Byte yang saat ini dipilih akan ditandai. Anda dapat mengklik byte atau menavigasi dengan keyboard (kiri, kanan, atas, bawah).
- Representasi ASCII memori ditampilkan di sisi kanan. Sorotan menunjukkan nilai yang sesuai dengan bit yang dipilih pada byte. Serupa dengan memori, Anda dapat mengklik byte atau menavigasi dengan keyboard (kiri, kanan, atas, bawah).
Pemeriksa nilai

- Toolbar atas menampilkan tombol untuk beralih antara big dan little endian serta untuk membuka setelan. Buka setelan untuk memilih jenis nilai yang ingin dilihat secara default di inspector.

- Area utama menampilkan semua interpretasi nilai sesuai dengan setelan. Secara default, semua akan ditampilkan.
- Encoding dapat diklik. Anda dapat beralih antara dec, hex, oct untuk bilangan bulat dan sci, dec untuk float.

Memeriksa memori
Mari kita periksa memori bersama.
- Ikuti langkah-langkah berikut untuk memulai proses debug.
- Ubah alamat menjadi
0x00000027di input alamat.
- Amati representasi ASCII dan interpretasi nilai. Semua nilai kosong saat ini.
- Perhatikan tombol Lompat ke alamat biru di samping
Pointer 32-bitdanPointer 64-bit. Anda dapat mengkliknya untuk membuka alamat. Tombol akan berwarna abu-abu dan tidak dapat diklik jika alamat tidak valid.
- Klik Lanjutkan eksekusi skrip untuk melihat kode secara bertahap.

- Perhatikan bahwa representasi ASCII kini diperbarui. Semua interpretasi nilai juga diperbarui.

- Mari kita sesuaikan Value inspector untuk hanya menampilkan floating point. Klik tombol setelan dan centang hanya Float 32-bit dan Float 64-bit.

- Mari kita ubah encoding dari
decmenjadisci. Perhatikan bahwa representasi nilai diperbarui sebagaimana mestinya.
- Coba buka buffering memori dengan keyboard atau menggunakan menu navigasi. Ulangi langkah 4 untuk mengamati perubahan nilai.
Pemeriksaan memori WebAssembly
Objek WebAssembly.Memory adalah ArrayBuffer yang menyimpan byte mentah memori objek. Panel Memory Inspector memungkinkan Anda memeriksa objek tersebut di aplikasi Wasm yang ditulis dalam C++.
Untuk memanfaatkan pemeriksaan WebAssembly.Memory sepenuhnya:
- Gunakan Chrome 107 atau yang lebih baru. Periksa versi Anda di
chrome://version/. - Instal ekstensi Dukungan DevTools C/C++ (DWARF). Ini adalah plugin untuk men-debug aplikasi WebAssembly C/C++ menggunakan informasi debug DWARF.
Untuk memeriksa WebAssembly.Memory objek:
- Buka DevTools di halaman demo ini.
- Di panel Sumber, buka
demo-cpp.ccdan tetapkan titik henti sementara di fungsimain()pada baris 15:x[i] = n - i - 1;. - Muat ulang halaman untuk menjalankan aplikasi. Debugger dijeda pada titik henti sementara.
- Di panel Debugger, luaskan Cakupan > Lokal.
Klik ikon
 di samping array
di samping array x: int[10].Atau, klik kanan array, lalu pilih Tampilkan di panel Memory Inspector.

Untuk berhenti menandai memori objek, di panel Memory Inspector, arahkan kursor ke badge objek, lalu klik tombol x.

Untuk mempelajari lebih lanjut, lihat:



