Użyj trybu inspekcji, aby skupić się na konkretnych elementach strony internetowej i przeanalizować je.
Omówienie
Po aktywowaniu trybu sprawdzania (selektora) w Narzędziach deweloperskich możesz najeżdżać kursorem na elementy na stronie i wyświetlać informacje o stylu i ułatwieniach dostępu. Kliknięcie elementu, gdy aktywny jest Tryb inspekcji, spowoduje wyróżnienie odpowiadającego mu elementu DOM w drzewie DOM w panelu Elementy oraz wyświetlenie odpowiednich stylów na karcie Style.
Aktywowanie trybu inspekcji
Aby włączyć Tryb inspekcji:
- Otwórz DevTools.
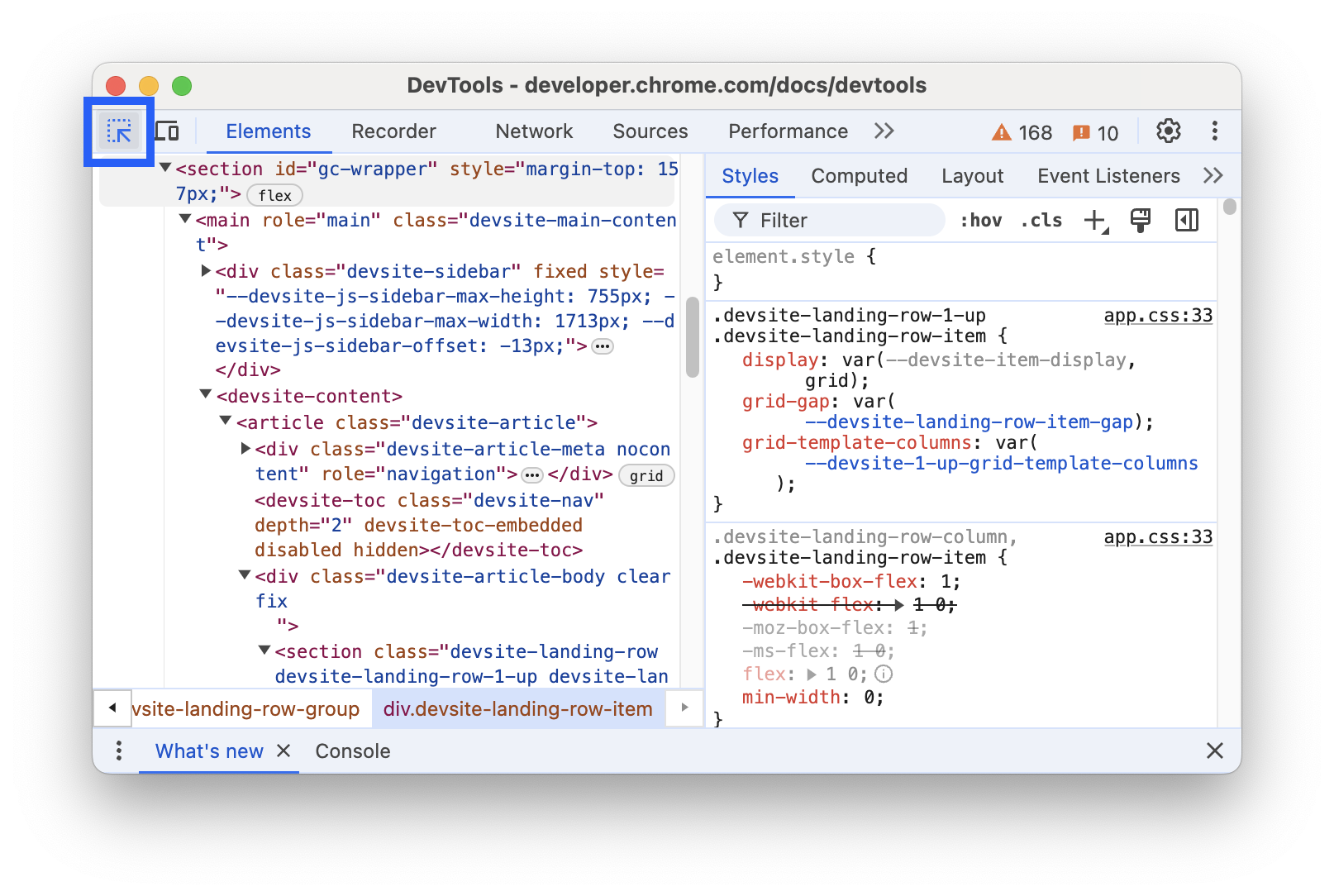
- Na pasku czynności kliknij przycisk Tryb inspekcji.

Selektor jest aktywny, gdy ikona Tryb inspekcji jest niebieska.
Możesz też użyć skrótu w Chrome, aby otworzyć panel Elementy w trybie sprawdzania. Naciśnij jedną z tych opcji:
- macOS: Cmd + Option + C
- Windows, Linux, ChromeOS: Ctrl + Shift + C
Wyświetlanie informacji o stylu i ułatwieniach dostępu w trybie inspekcji
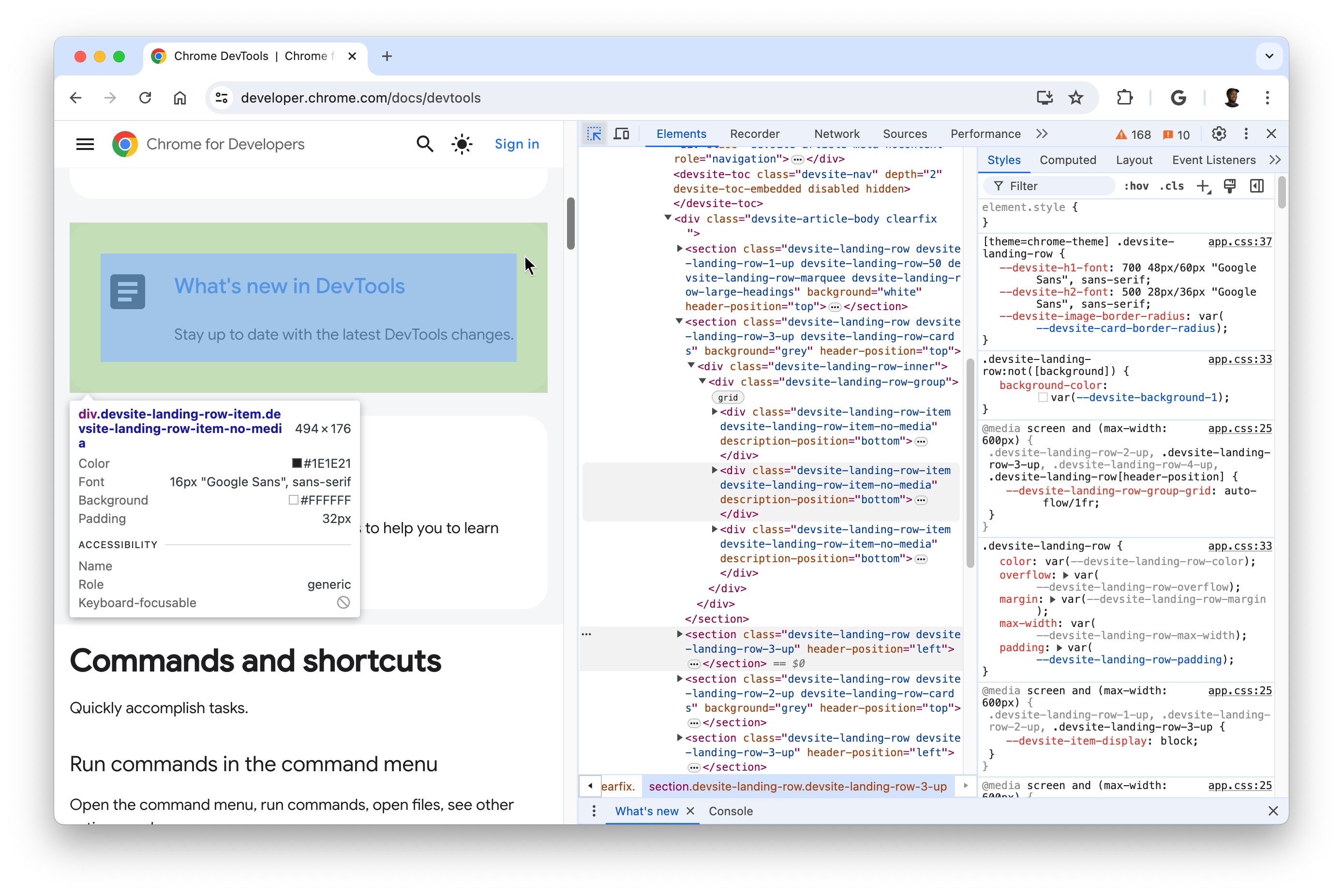
Gdy Tryb inspekcji jest aktywny, najedź kursorem na elementy na stronie, aby je wyróżnić i wyświetlić nakładkę z opisem. Panel Elementy automatycznie rozwinie drzewo DOM, aby wyróżnić element, nad którym się znajdujesz.

W zależności od elementu w etykiecie Tryb inspekcji będą wyświetlane te właściwości stylu:
- Selektory elementu.
- Wymiary elementu w pikselach.
- Kolor tła elementu.
- Kolor tekstu elementu.
- Właściwości czcionki elementu.
- Dopełnienie elementu (w pikselach).
- Margines elementu (w pikselach).
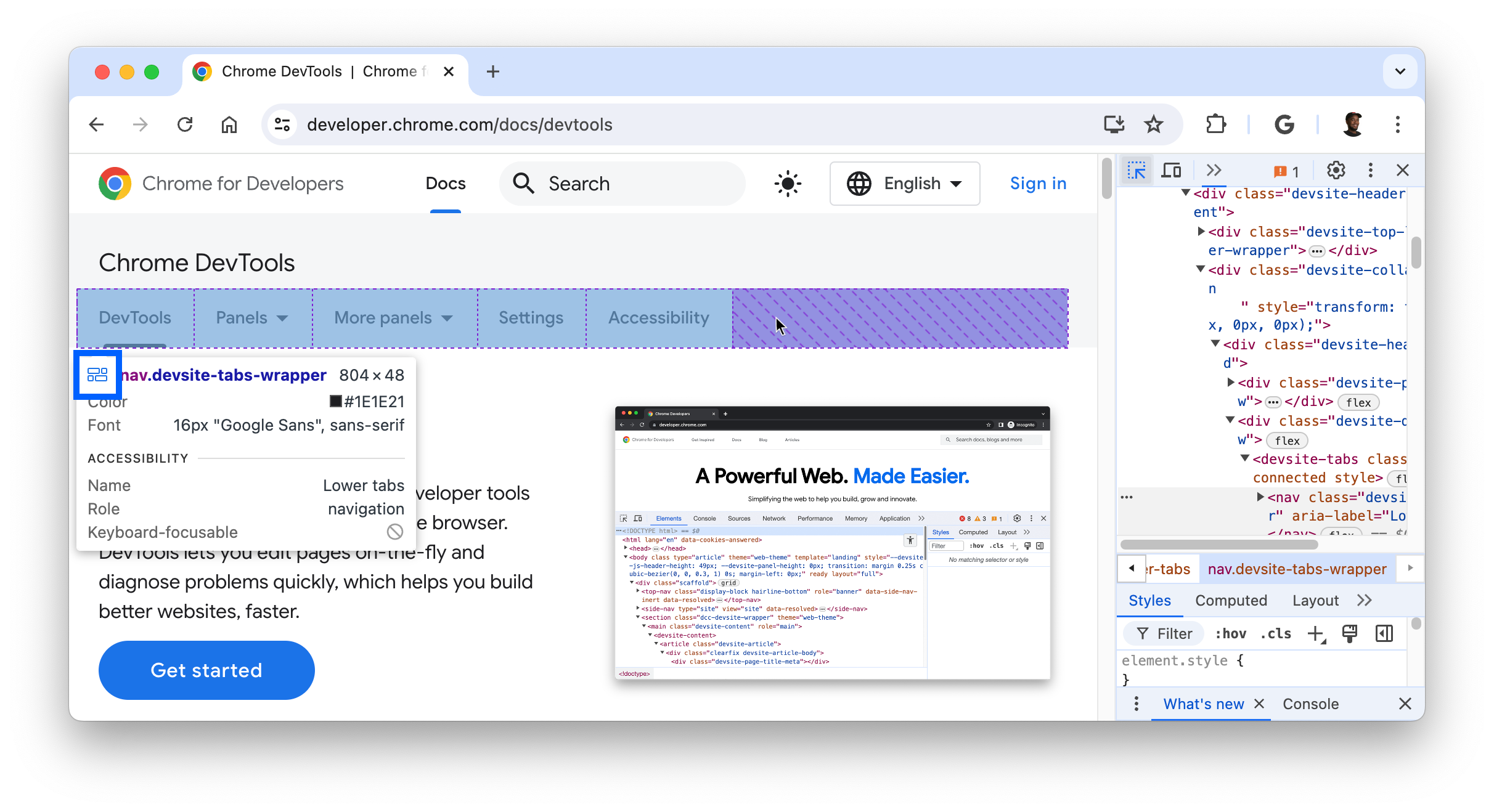
Dodatkowo obok nazwy elementów, które korzystają z siatki CSS lub flexboxa CSS, będzie widoczna inna ikona.

W sekcji ułatwień dostępu na etykiecie znajdziesz te informacje:
- Nazwa i rola elementu zgłoszonego do technologii wspomagającej.
- Określa, czy element można zaznaczyć za pomocą klawiatury.
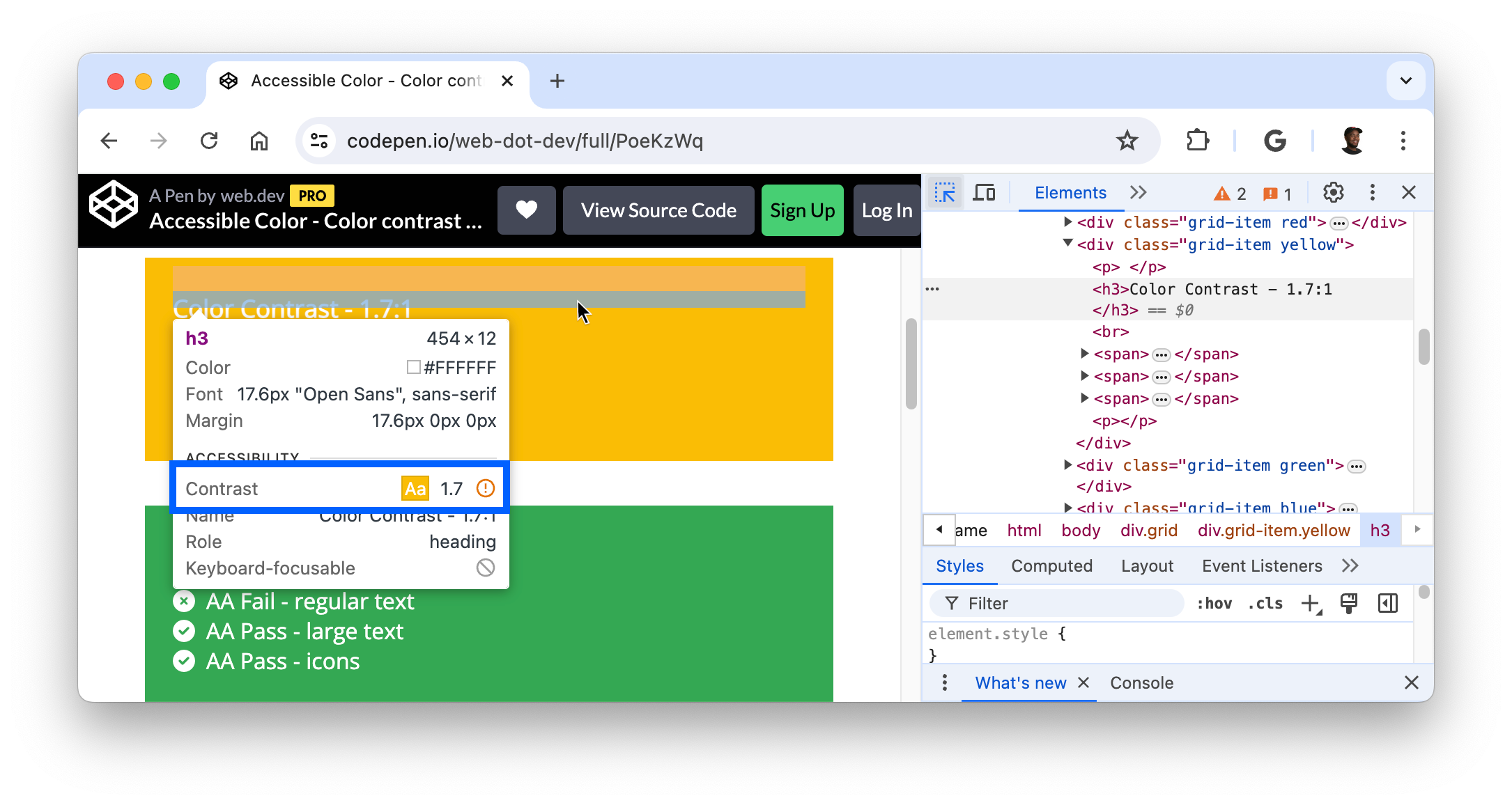
Po najechaniu kursorem na nagłówki tekstu wyświetli się współczynnik kontrastu, który mierzy różnicę jasności między kolorem pierwszego planu (kolor tekstu) a kolorem tła.

Dobry współczynnik kontrastu jest niezbędny, aby tekst był czytelny. Dowiedz się, jak naprawić tekst o zbyt niskim kontraście.
Zachowywanie i ukrywanie etykiety trybu inspekcji
Aby przytrzymać kursor w trybie inspekcji, jednocześnie umożliwiając przesuwanie go w inne miejsce, naciśnij i przytrzymaj:
- macOS: Ctrl + Option
- Windows, Linux, ChromeOS: Ctrl + Alt
Aby tymczasowo ukryć dymek funkcji inspekcji podczas przemieszczania wskaźnika myszy, naciśnij i przytrzymaj klawisz Ctrl.
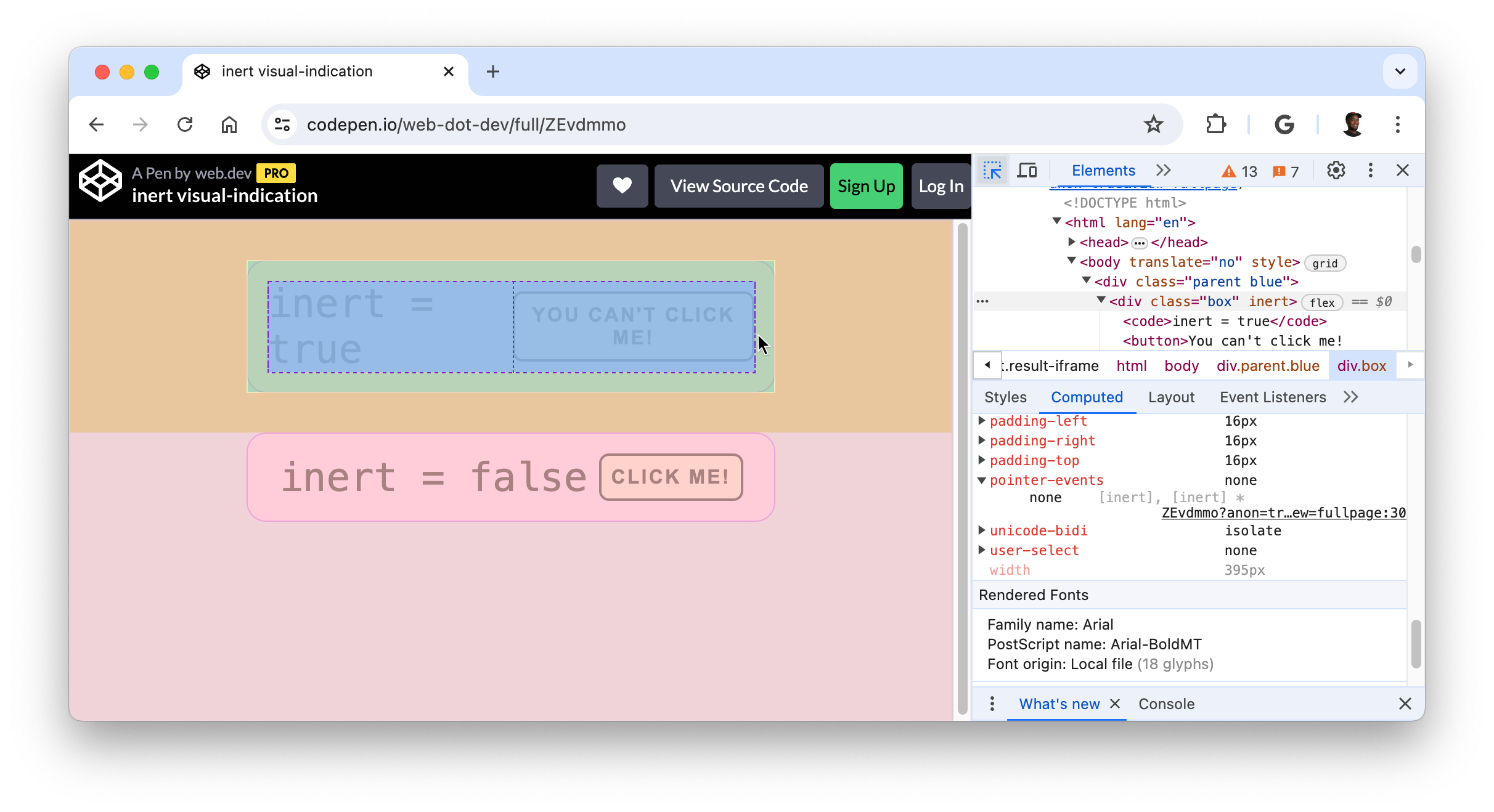
Sprawdzanie niedostępnych elementów
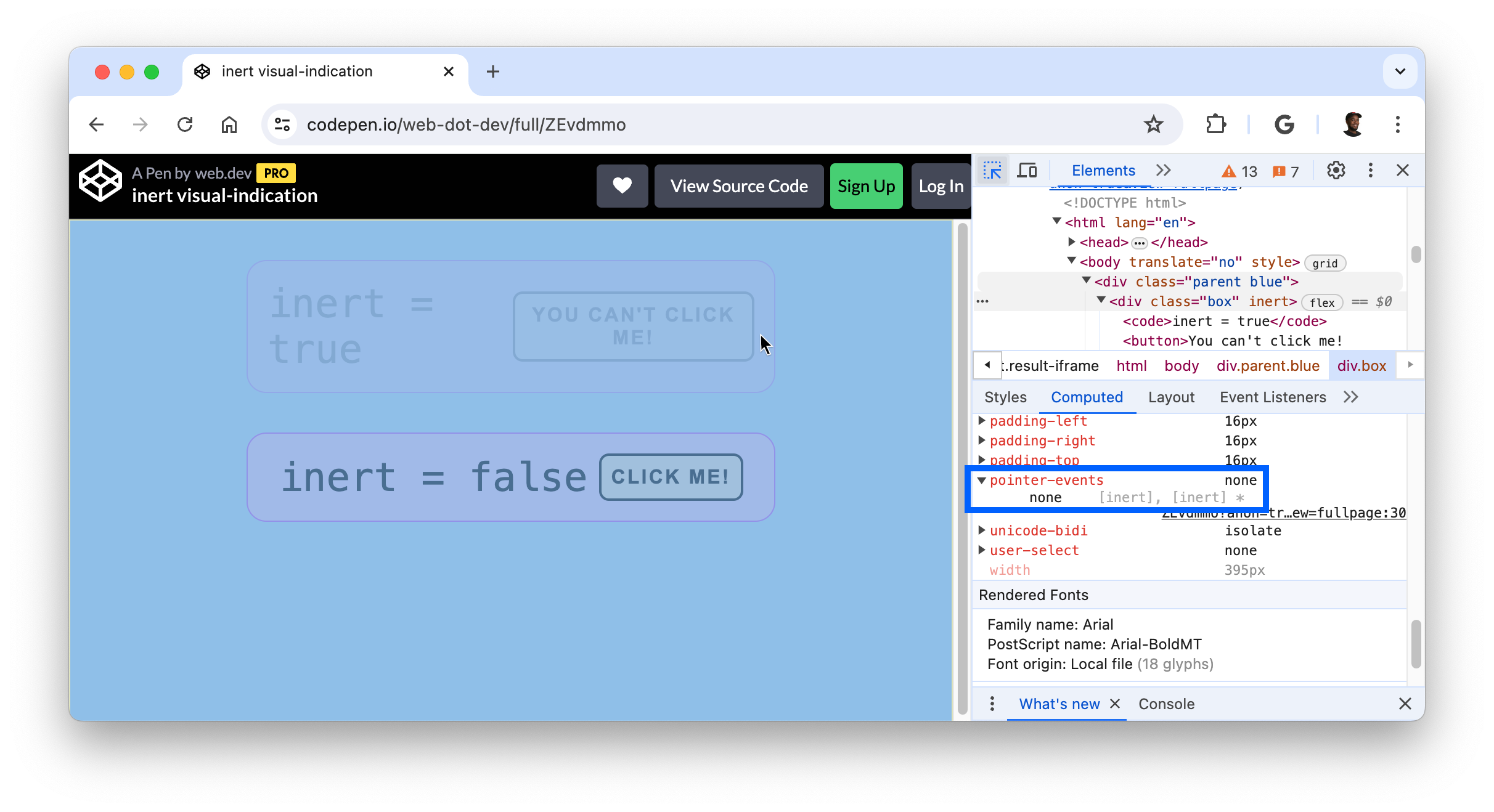
Elementów z właściwością CSS pointer-events: none; nie można początkowo kierować za pomocą trybu sprawdzania.

Aby sprawdzić niedostępne elementy, naciśnij Shift i najedź na element.