ویدیو را تماشا کنید و این آموزش های تعاملی را کامل کنید تا اصول مشاهده و تغییر DOM صفحه با استفاده از ابزار توسعه کروم را بیاموزید.
این آموزش فرض می کند که شما تفاوت بین DOM و HTML را می دانید. برای توضیح به پیوست: HTML در مقابل DOM مراجعه کنید.
گره های DOM را مشاهده کنید
پانل DOM Tree of Elements جایی است که شما تمام فعالیت های مرتبط با DOM را در DevTools انجام می دهید.
یک گره را بازرسی کنید
هنگامی که به یک گره DOM خاص علاقه دارید، Inspect راهی سریع برای باز کردن DevTools و بررسی آن گره است.
- روی Michelangelo در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- میکل آنژ
- رافائل
 پانل عناصر DevTools باز می شود.
پانل عناصر DevTools باز می شود. <li>Michelangelo</li>در درخت DOM برجسته شده است.
- روی نماد Inspect در گوشه سمت چپ بالای DevTools کلیک کنید.

روی متن توکیو زیر کلیک کنید.
- توکیو
بیروت
اکنون،
<li>Tokyo</li>در درخت DOM برجسته شده است.
بازرسی یک گره همچنین اولین گام برای مشاهده و تغییر سبک های یک گره است. به شروع با مشاهده و تغییر CSS مراجعه کنید.
با صفحه کلید در درخت DOM حرکت کنید
هنگامی که یک گره را در درخت DOM انتخاب کردید، می توانید با صفحه کلید خود در درخت DOM حرکت کنید.
روی Ringo در زیر کلیک راست کرده و Inspect را انتخاب کنید.
<li>Ringo</li>در درخت DOM انتخاب شده است.- جورج
- رینگو
- پل
جان

کلید فلش رو به بالا را 2 بار فشار دهید.
<ul>انتخاب شده است.
کلید فلش چپ را فشار دهید. لیست
<ul>جمع می شود.دوباره کلید فلش چپ را فشار دهید. والد گره
<ul>انتخاب شده است. در این مورد، گره<li>حاوی دستورالعمل های مرحله 1 است.کلید پیکان رو به پایین را 3 بار فشار دهید تا فهرست
<ul>را که به تازگی جمع کرده اید مجدداً انتخاب کنید. باید به این شکل باشد:<ul>...</ul>کلید پیکان راست را فشار دهید. فهرست گسترش می یابد.
به نمای پیمایش کنید
هنگام مشاهده درخت DOM، گاهی اوقات به یک گره DOM علاقه مند می شوید که در حال حاضر در ویوپورت نیست. به عنوان مثال، فرض کنید که به پایین صفحه رفته اید و به گره <h1> در بالای صفحه علاقه مند هستید. اسکرول در نما به شما امکان می دهد به سرعت درگاه دید را تغییر دهید تا بتوانید گره را ببینید.
روی Magritte در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- ماگریت
- سوتین
به ضمیمه بروید: به بخش view در پایین این صفحه بروید . دستورالعمل ها در آنجا ادامه می یابد.
پس از تکمیل دستورالعملهای پایین صفحه، باید دوباره به اینجا بروید.
حاکمان را نشان دهید
با خطکشهای بالا و سمت چپ نمای خود، میتوانید عرض و ارتفاع یک عنصر را هنگامی که ماوس را روی آن در پانل Elements قرار میدهید اندازهگیری کنید.

خط کش ها را به یکی از دو روش فعال کنید:
- Control + Shift + P یا Command + Shift + P (Mac) را فشار دهید تا منوی Command باز شود،
Show rulers on hoverتایپ کنید و Enter را فشار دهید. - > تنظیمات > عناصر > نمایش خط کش ها در شناور را بررسی کنید.
واحد اندازه گیری خط کش ها پیکسل است.
جستجوی گره ها
می توانید درخت DOM را با رشته، انتخابگر CSS یا انتخابگر XPath جستجو کنید.
- مکان نما را روی پانل عناصر متمرکز کنید.
- Control + F یا Command + F (Mac) را فشار دهید. نوار جستجو در پایین درخت DOM باز می شود.
تایپ کنید
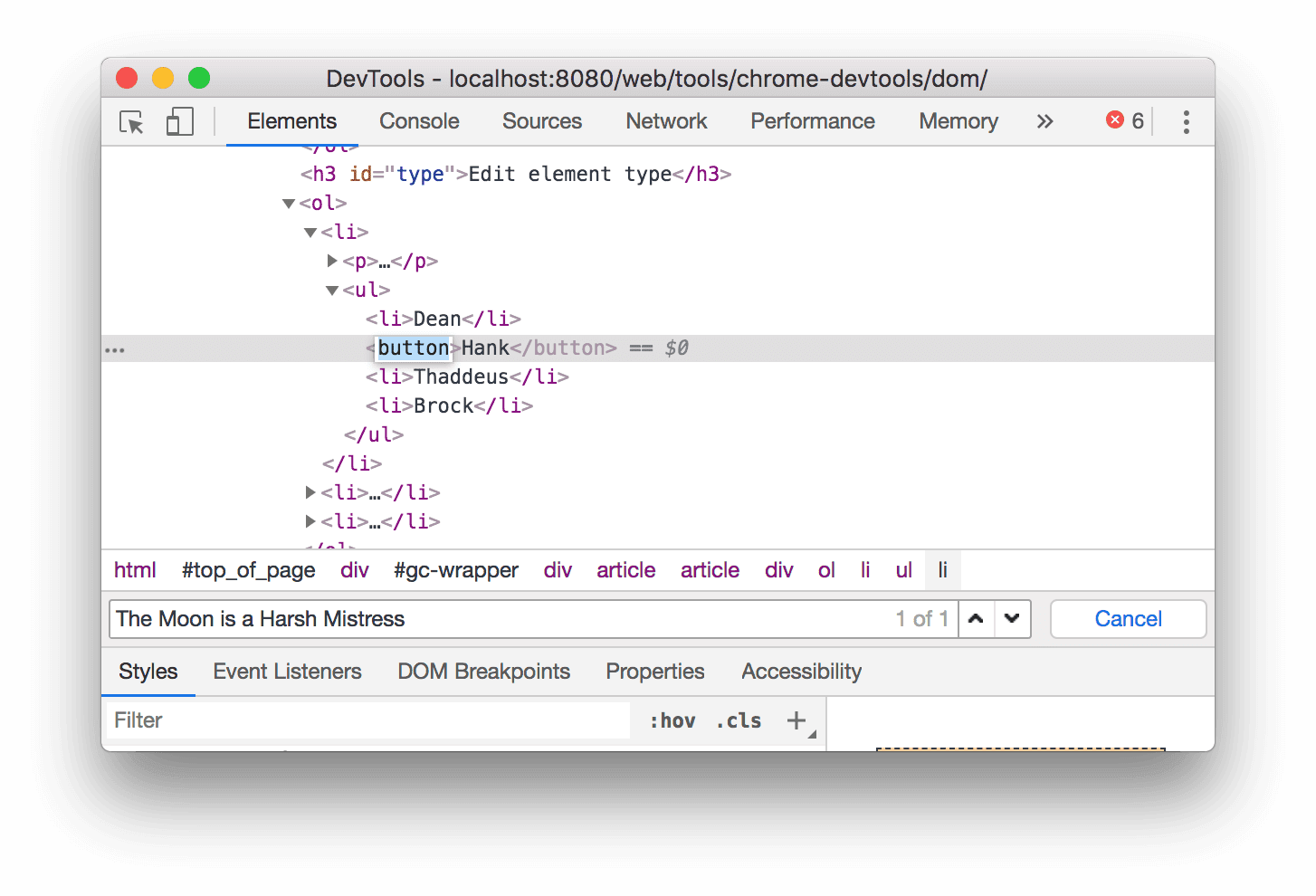
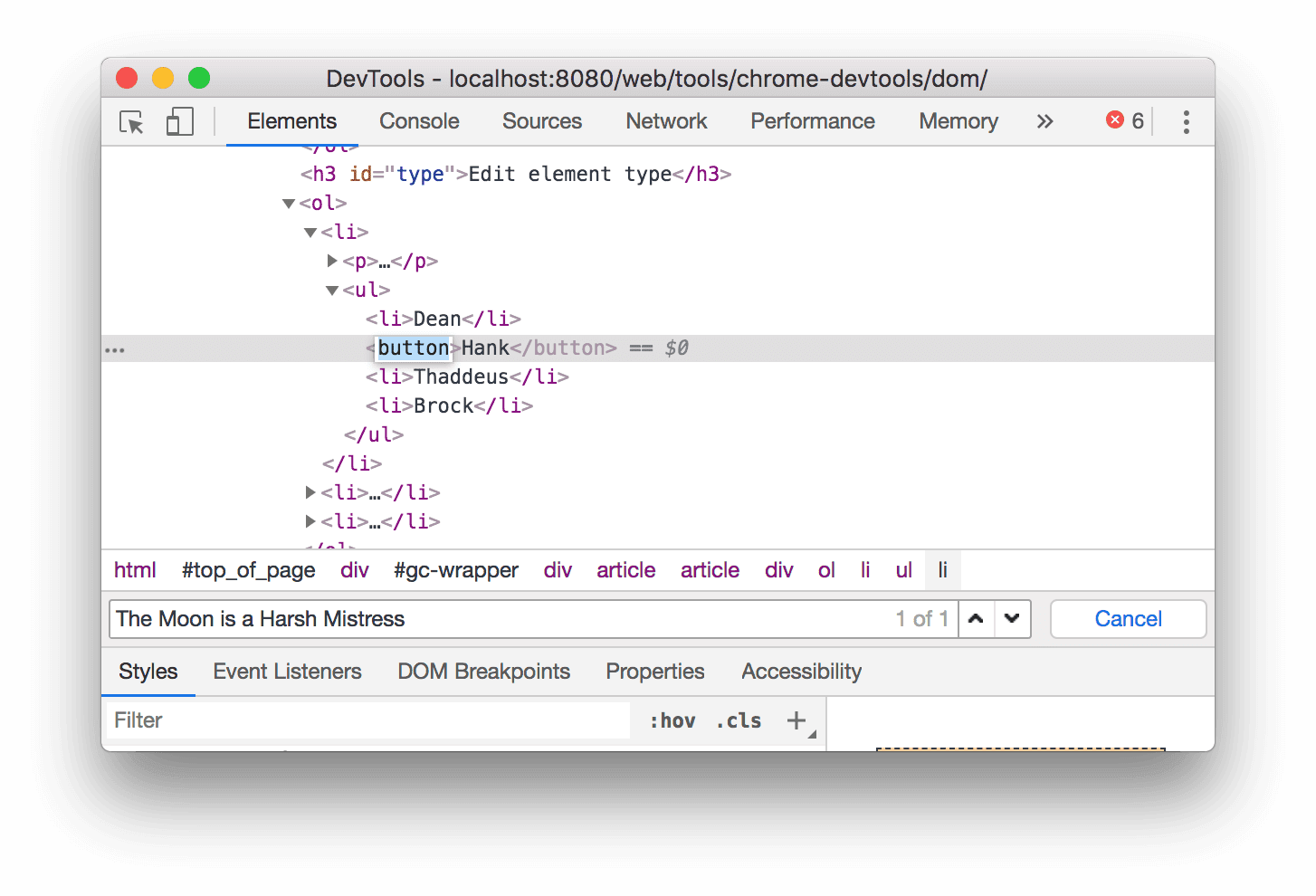
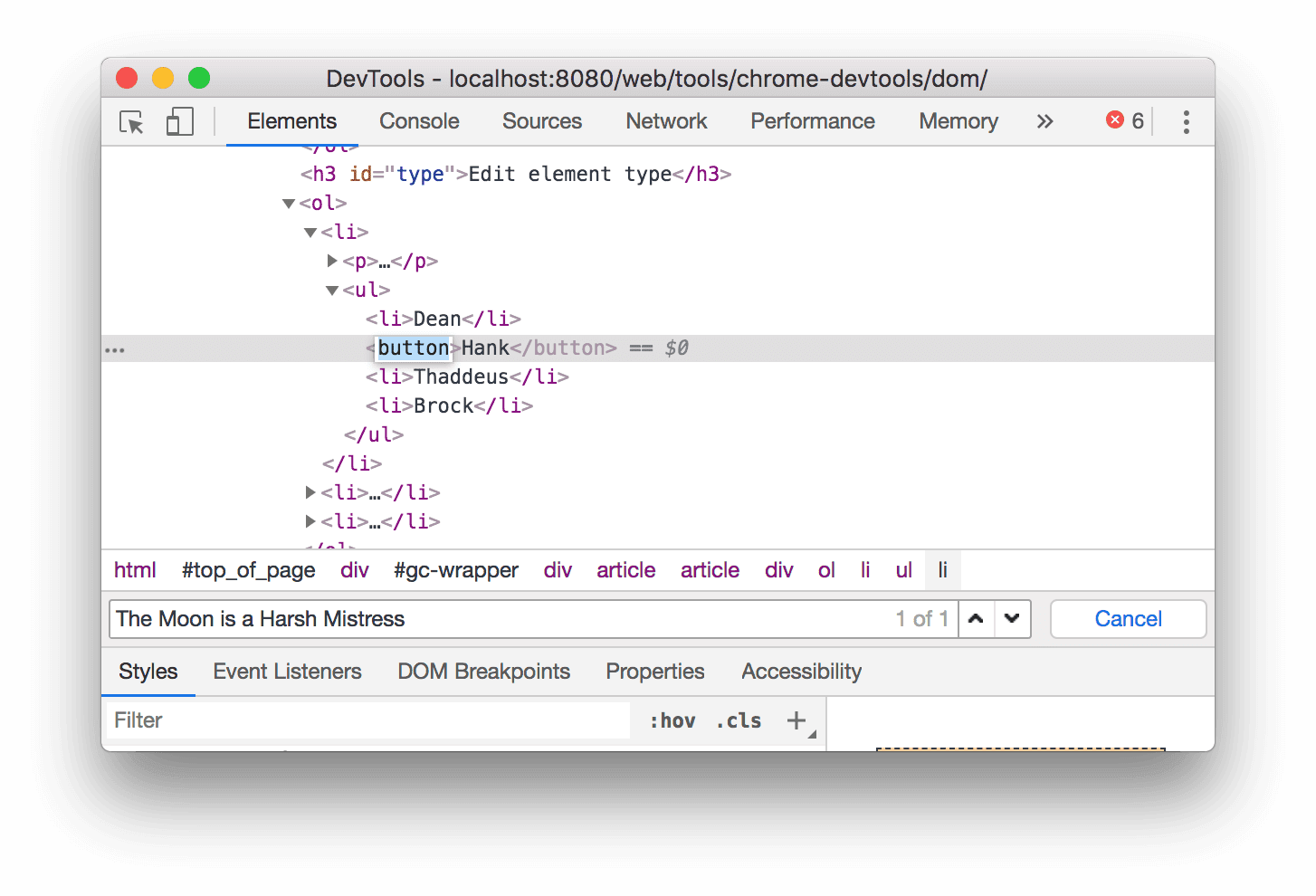
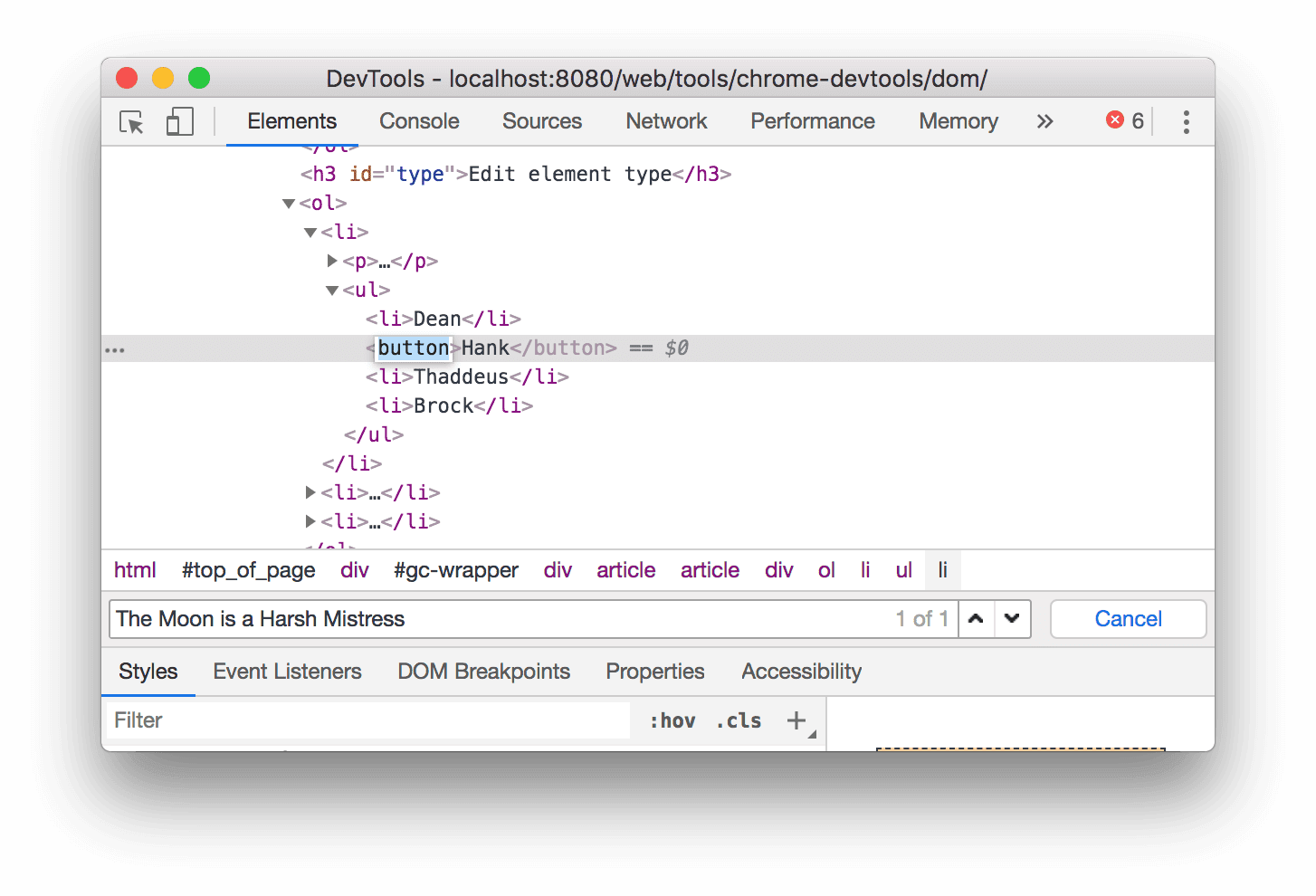
The Moon is a Harsh Mistress. جمله آخر در درخت DOM برجسته شده است.
همانطور که در بالا ذکر شد، نوار جستجو از انتخابگرهای CSS و XPath نیز پشتیبانی می کند.
پانل Elements اولین نتیجه منطبق را در درخت DOM انتخاب می کند و آن را در نمای درگاه نمایش می دهد. بهطور پیشفرض، هنگام تایپ کردن، این اتفاق میافتد. اگر همیشه با عبارتهای جستجوی طولانی کار میکنید، میتوانید DevTools را فقط با فشار دادن Enter جستجو کنید.
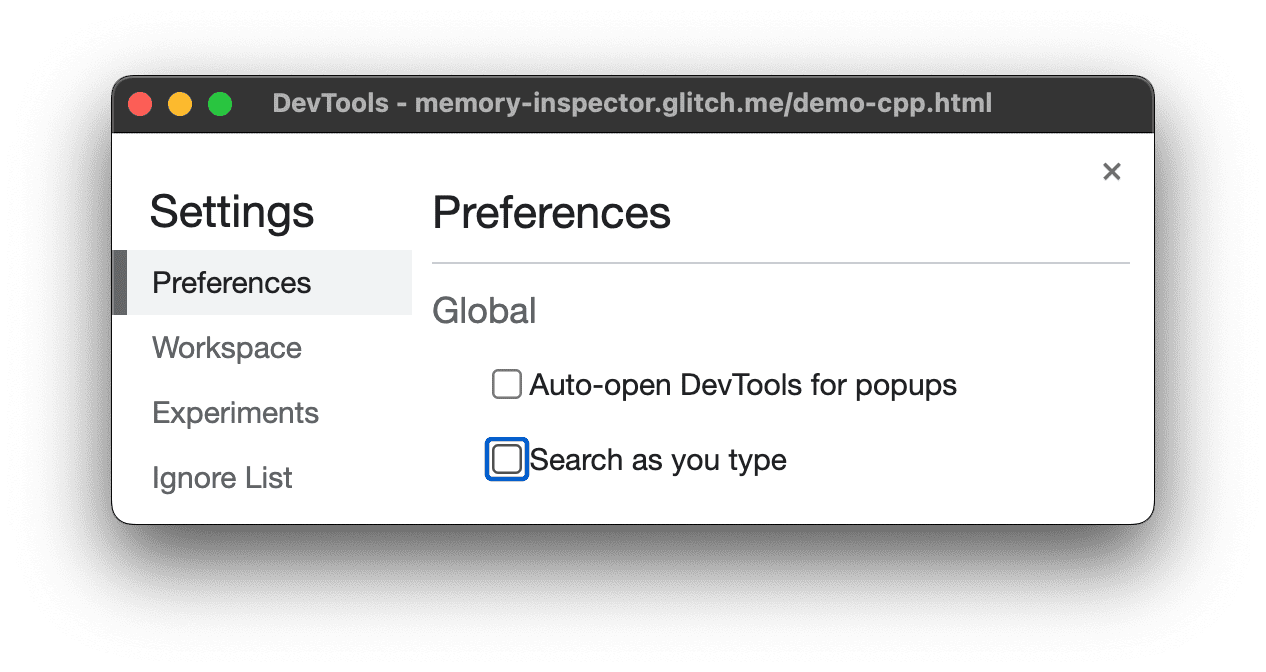
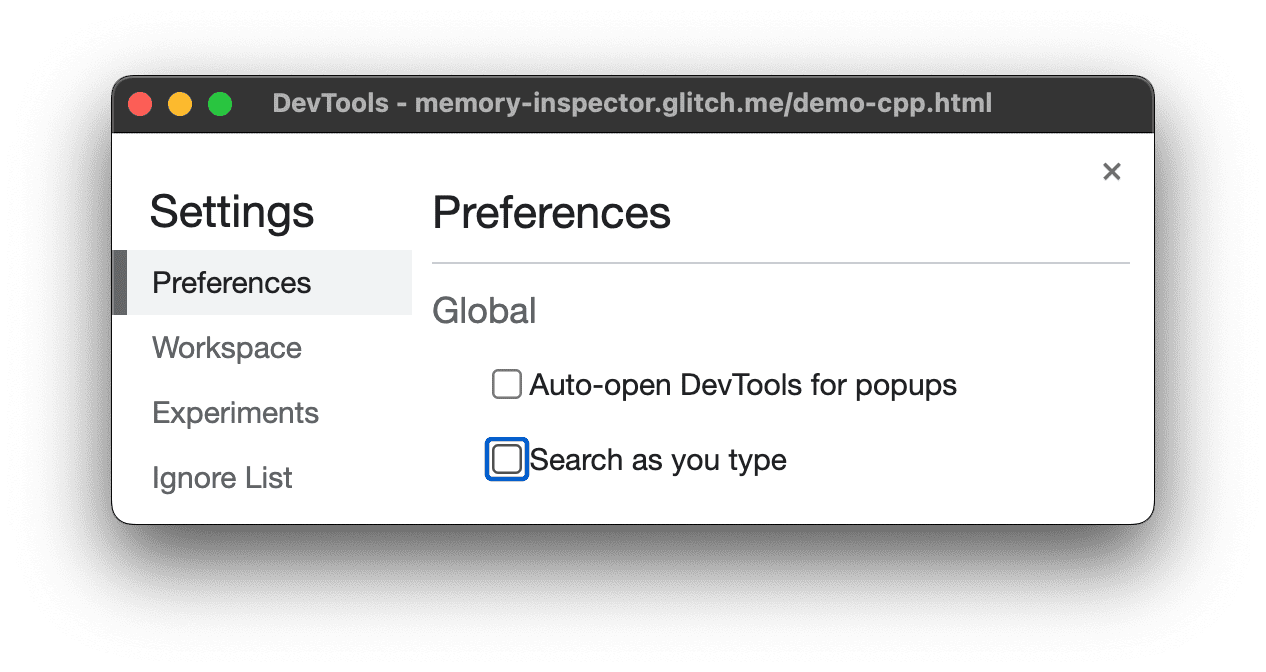
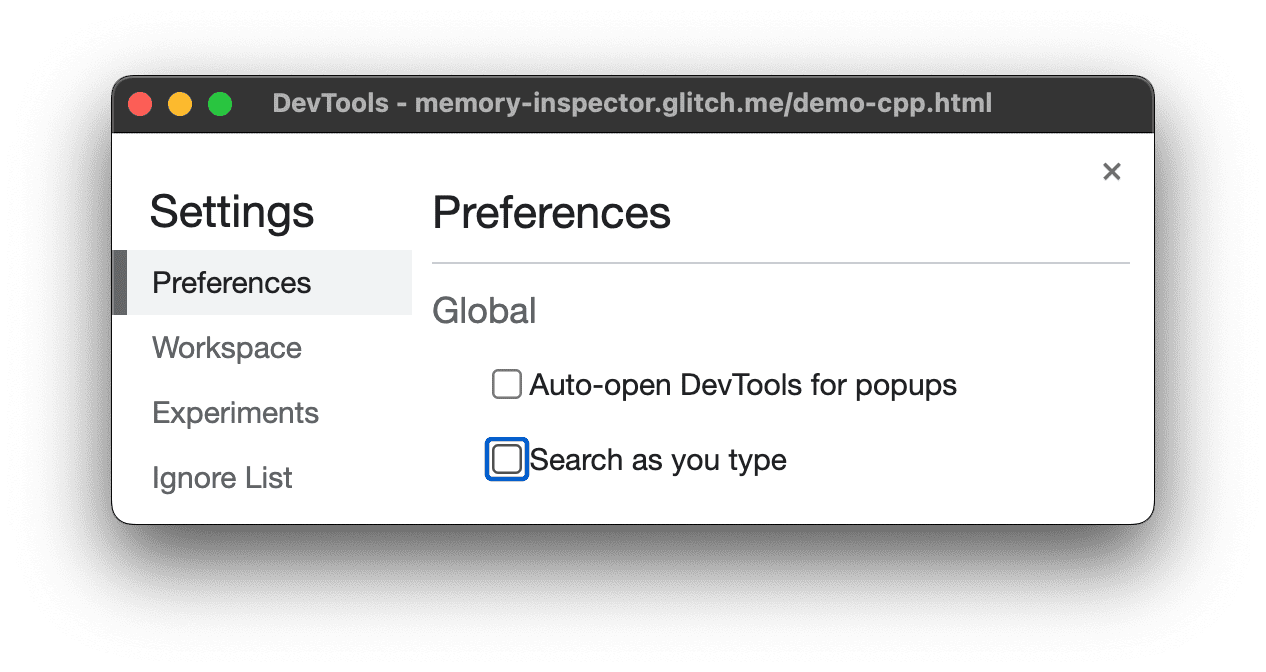
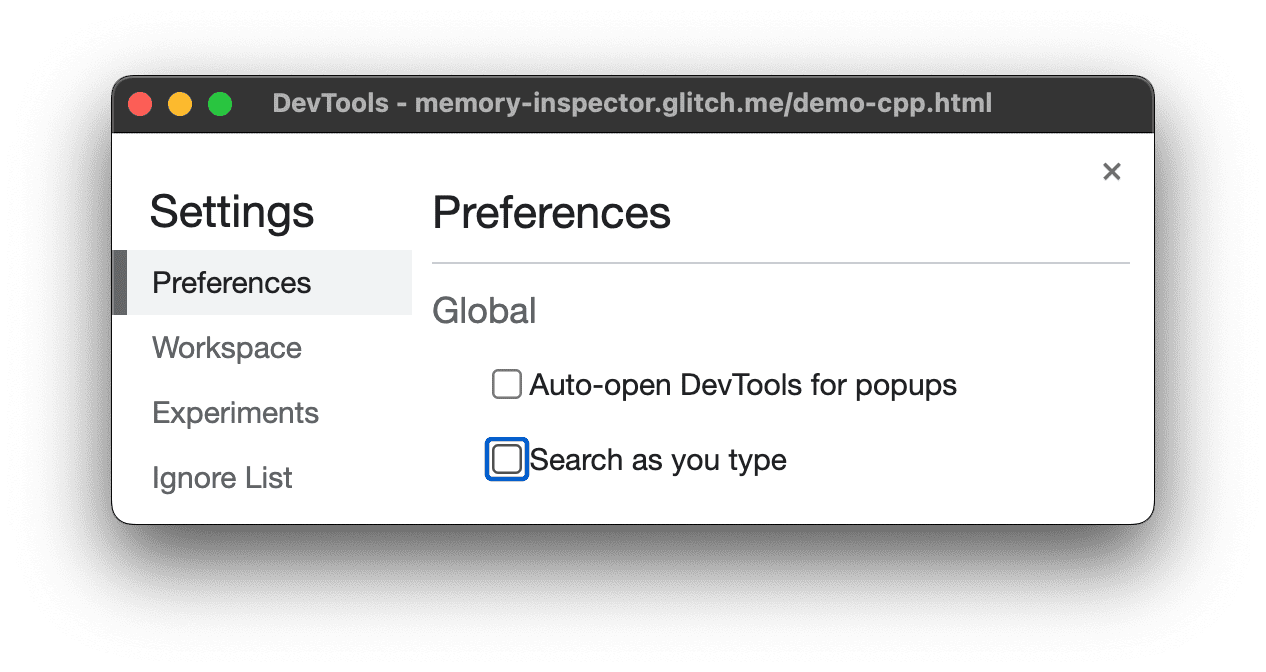
برای جلوگیری از پرشهای غیرضروری بین گرهها، کادر انتخاب تنظیمات تنظیمات > جهانی > جستجو را پاک کنید.

DOM را ویرایش کنید
شما می توانید DOM را به سرعت ویرایش کنید و ببینید که این تغییرات چگونه بر صفحه تأثیر می گذارد.
ویرایش محتوا
برای ویرایش محتوای یک گره، روی محتوا در درخت DOM دوبار کلیک کنید.
روی Michelle در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- سرخ کنید
- میشل
در درخت DOM، روی
Michelleدوبار کلیک کنید. به عبارت دیگر، روی متن بین<li>و</li>دوبار کلیک کنید. متن به رنگ آبی برجسته می شود تا نشان دهد که انتخاب شده است.
Michelleرا حذف کنید،Leelaرا تایپ کنید، سپس Enter را فشار دهید تا تغییر را تأیید کنید. متن بالا از Michelle به Leela تغییر می کند.
ویژگی ها را ویرایش کنید
برای ویرایش ویژگی ها، روی نام یا مقدار مشخصه دوبار کلیک کنید. دستورالعمل های زیر را دنبال کنید تا نحوه اضافه کردن ویژگی ها به یک گره را بیاموزید.
روی Howard در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- هوارد
- وینس
روی
<li>دوبار کلیک کنید. متن برجسته می شود تا نشان دهد که گره انتخاب شده است.
کلید پیکان راست را فشار دهید، یک فاصله اضافه کنید،
style="background-color:gold"را تایپ کنید و سپس Enter را فشار دهید. رنگ پس زمینه گره به طلایی تغییر می کند.
همچنین می توانید از گزینه ویرایش ویژگی کلیک راست استفاده کنید.

ویرایش نوع گره
برای ویرایش نوع گره، روی نوع آن دوبار کلیک کنید و سپس نوع جدید را تایپ کنید.
روی Hank در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- دین
- هنک
- تادئوس
- براک
روی
<li>دوبار کلیک کنید. متنliبرجسته شده است.liرا حذف کنید،buttonتایپ کنید، سپس Enter را فشار دهید. گره<li>به گره<button>تغییر می کند.
به صورت HTML ویرایش کنید
برای ویرایش گرهها بهعنوان HTML با برجستهسازی نحو و تکمیل خودکار، ویرایش بهعنوان HTML را از منوی کشویی گره انتخاب کنید.
روی Leonard در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- پنی
- هوارد
- راجش
- لئونارد
در پنل Elements ، روی گره فعلی کلیک راست کرده و از منوی کشویی Edit as HTML را انتخاب کنید.

برای شروع یک خط جدید، Enter را فشار دهید و شروع به تایپ
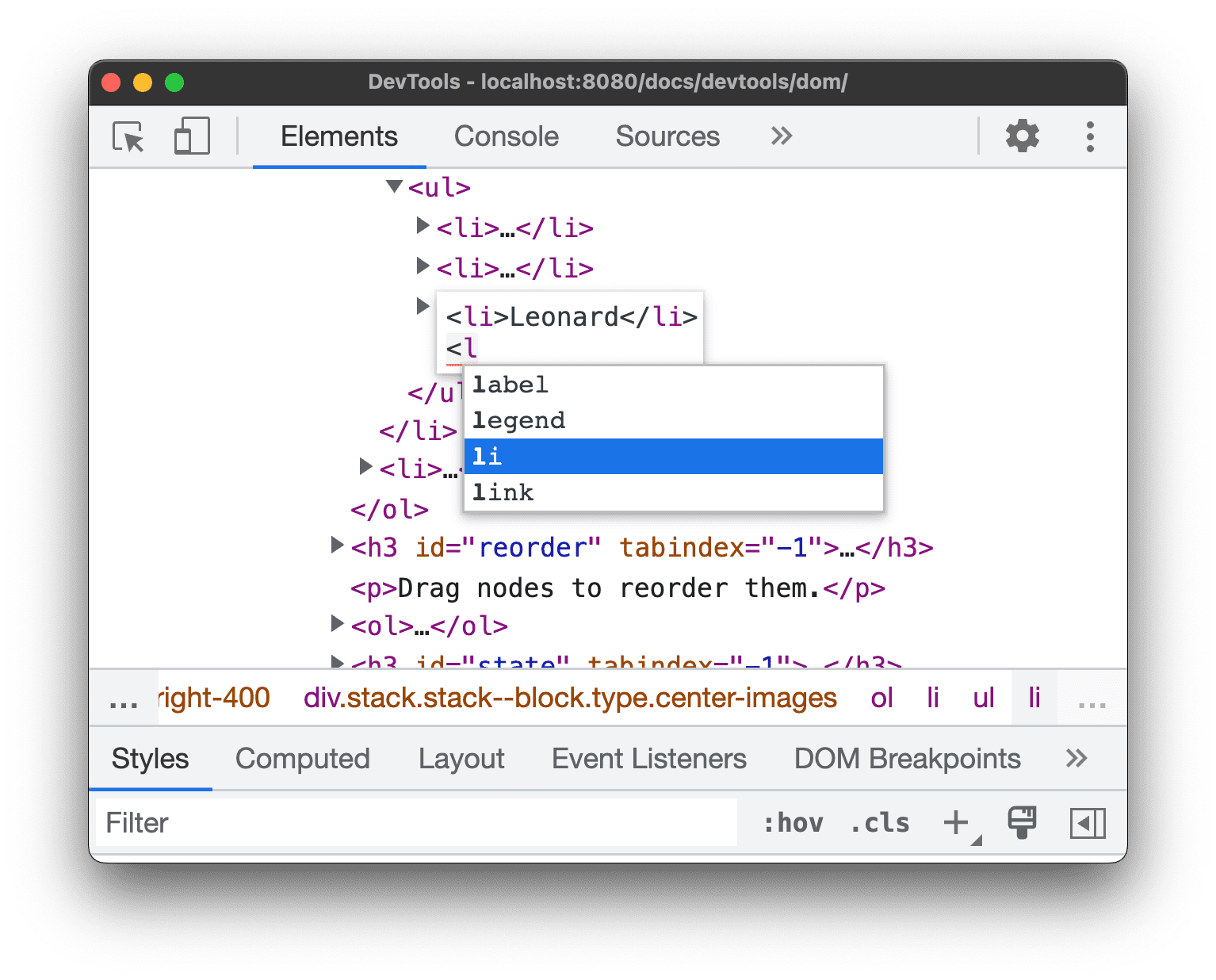
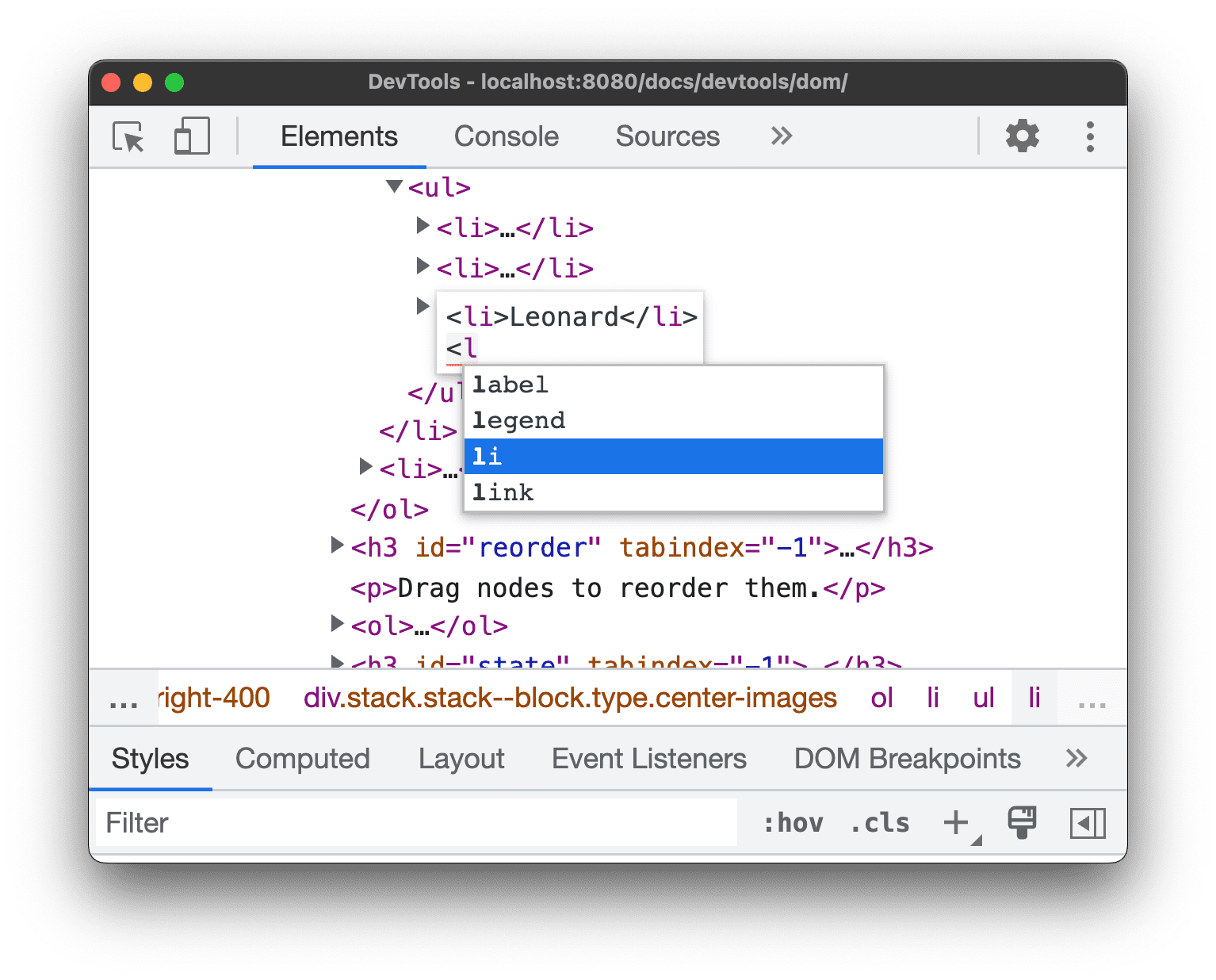
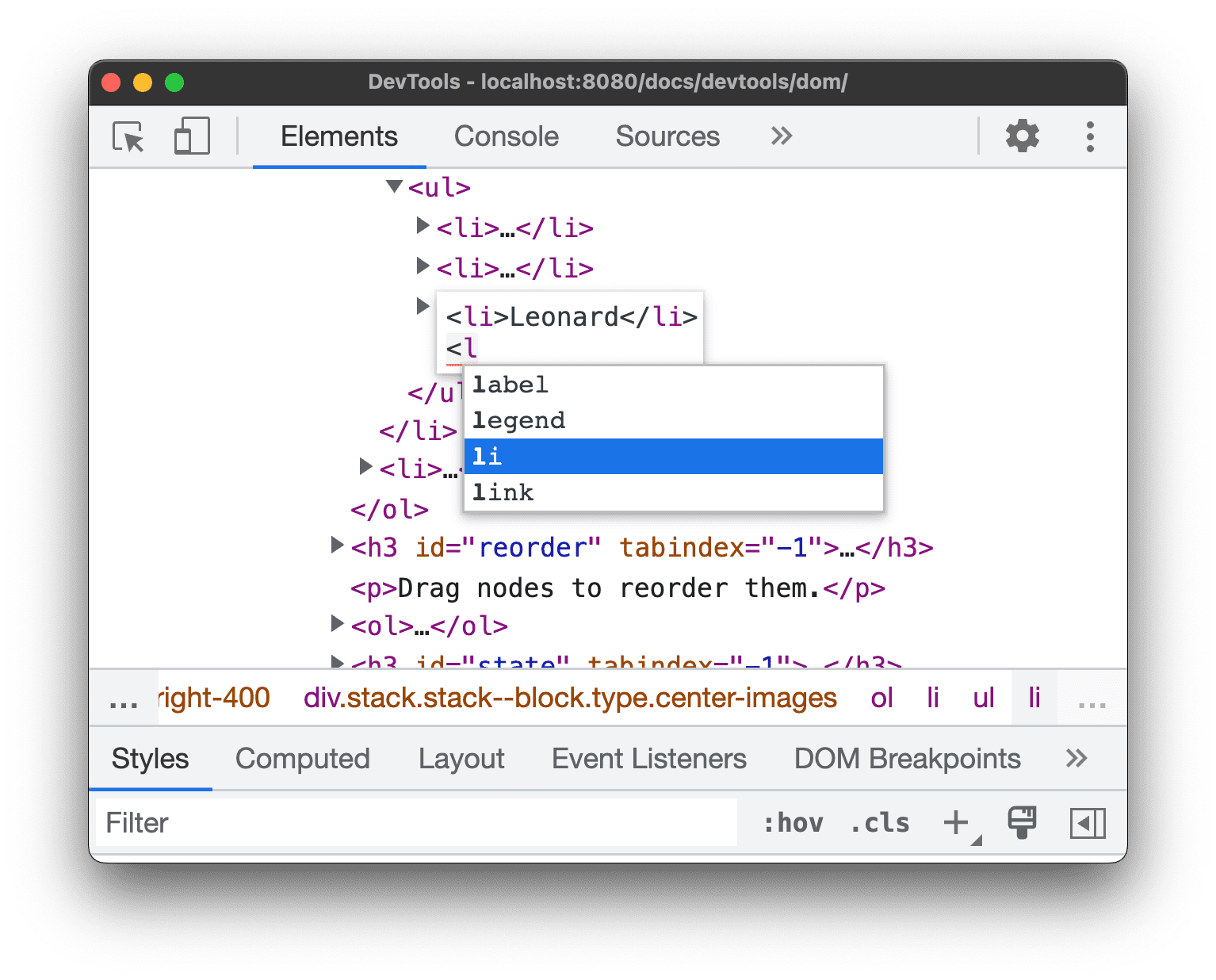
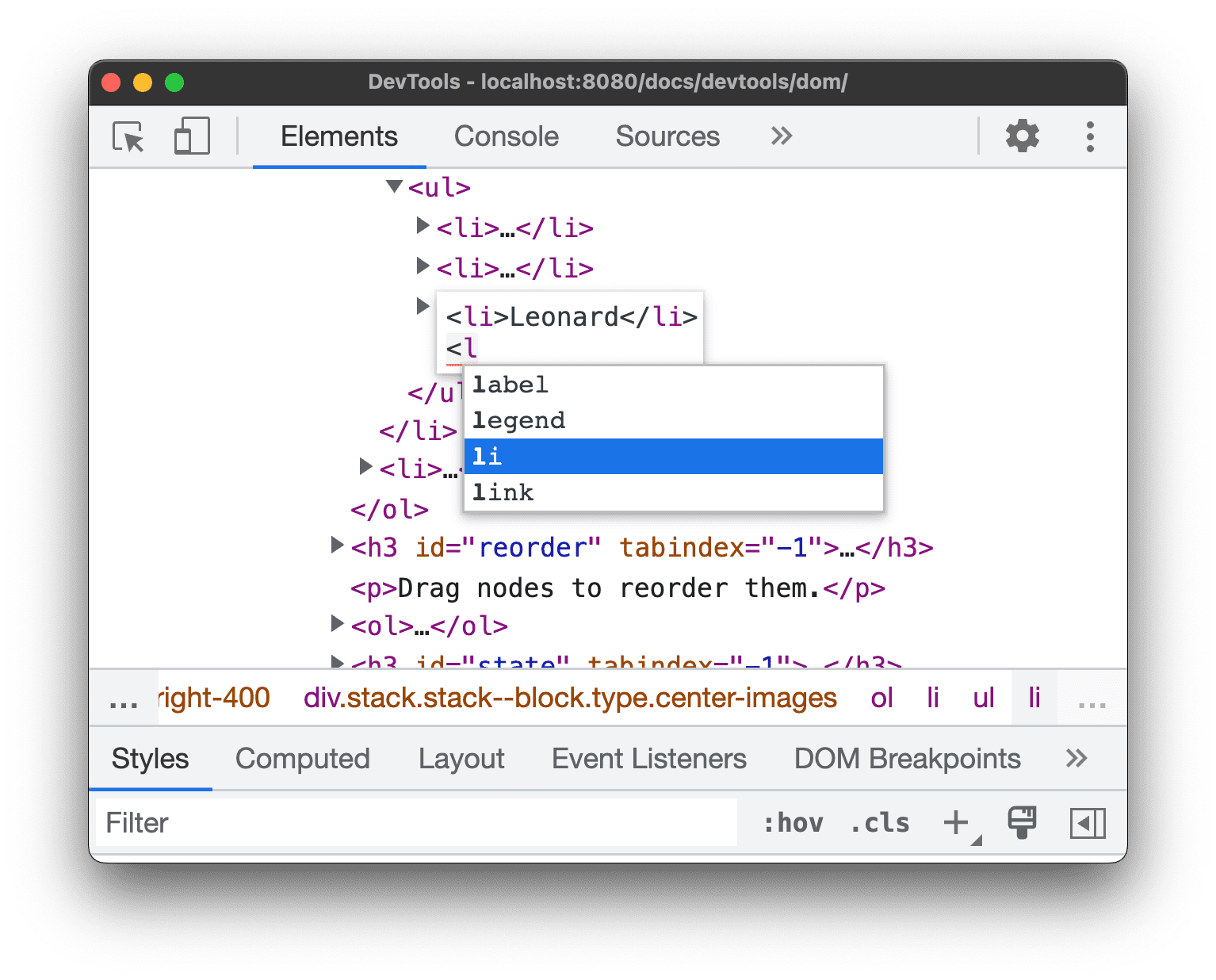
<lکنید. DevTool نحو HTML را برجسته می کند و تگ ها را برای شما تکمیل می کند.
عنصر
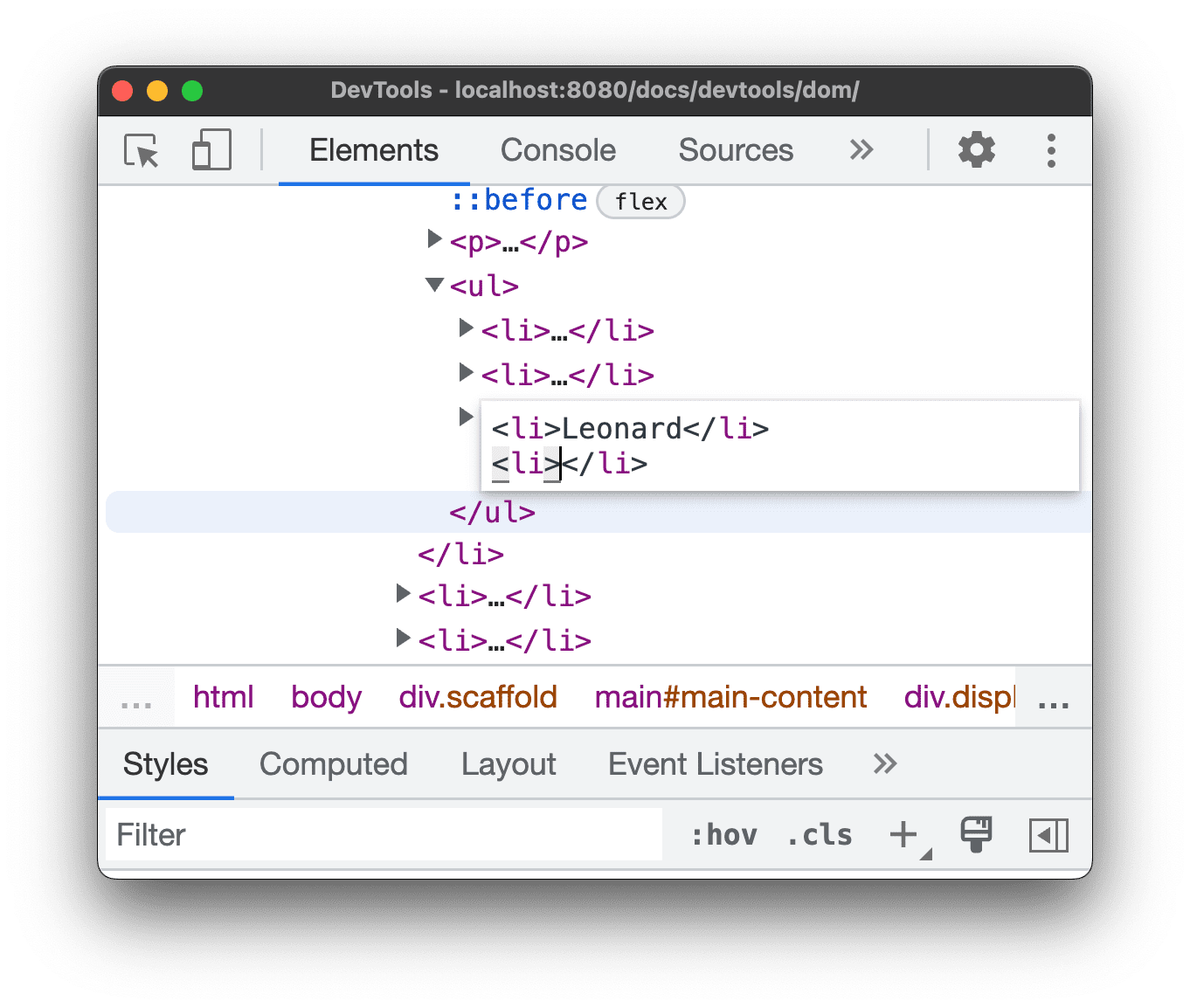
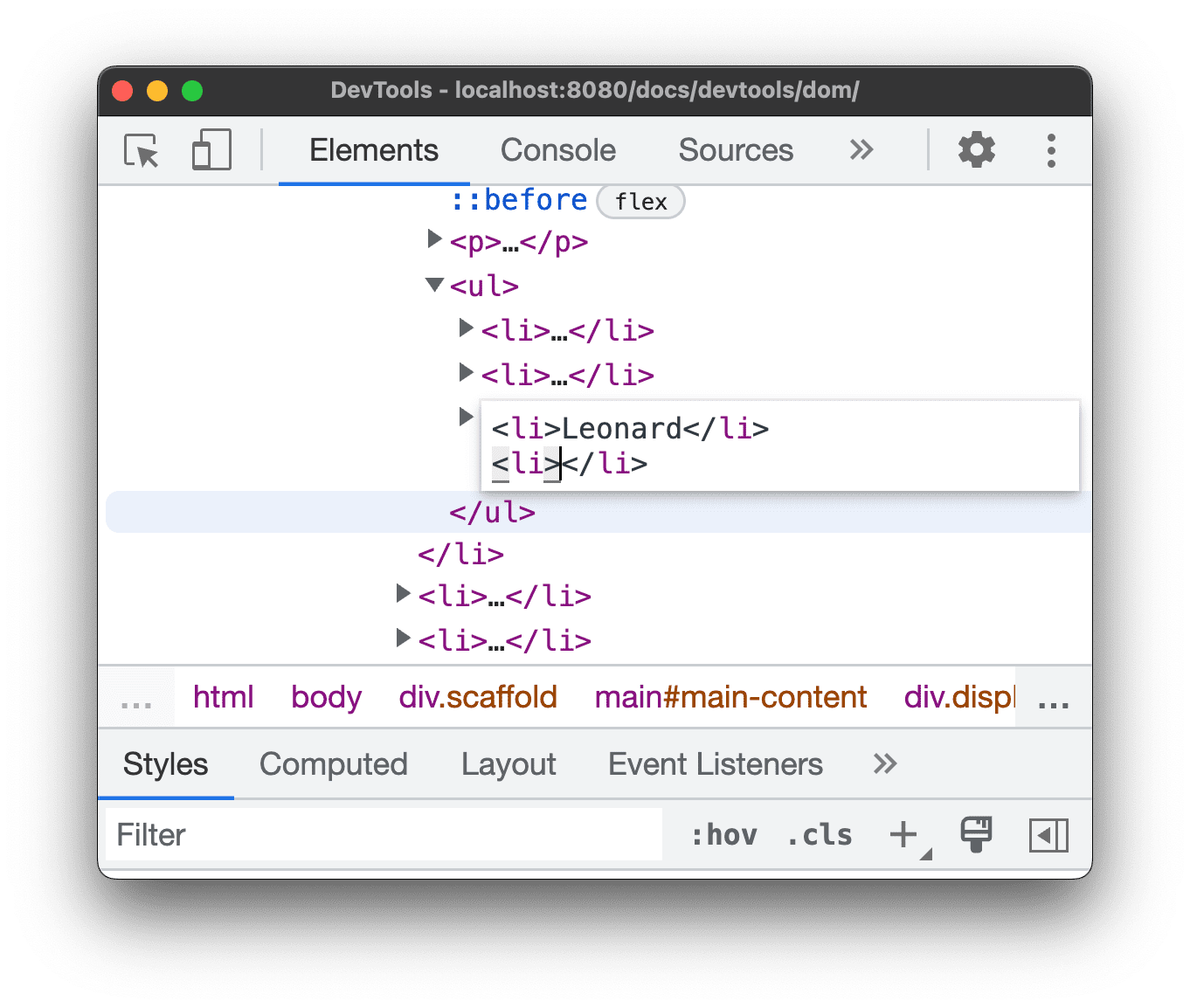
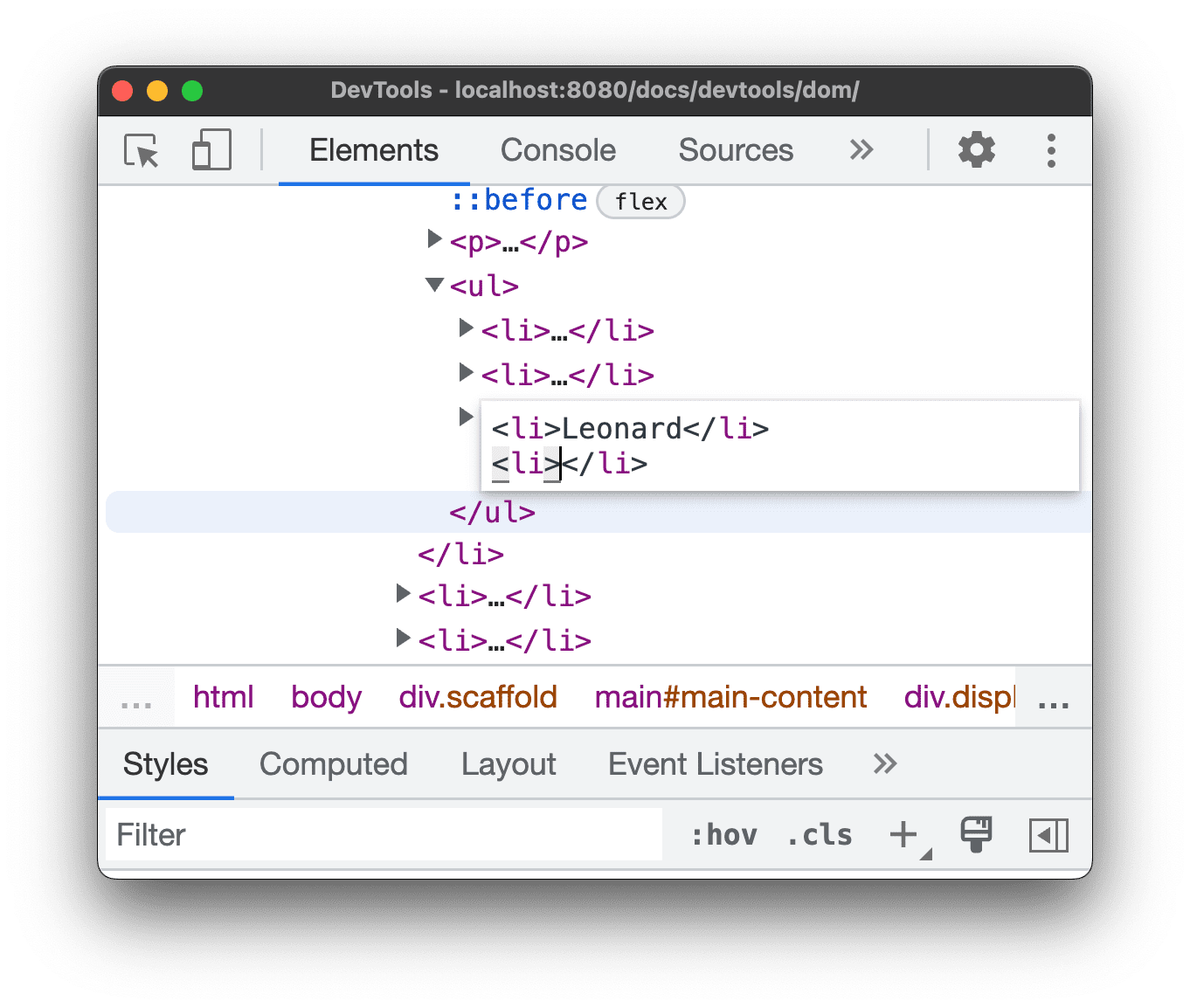
liرا از منوی تکمیل خودکار انتخاب کنید و>را تایپ کنید. DevTools به طور خودکار تگ</li>بسته را بعد از مکان نما اضافه می کند.
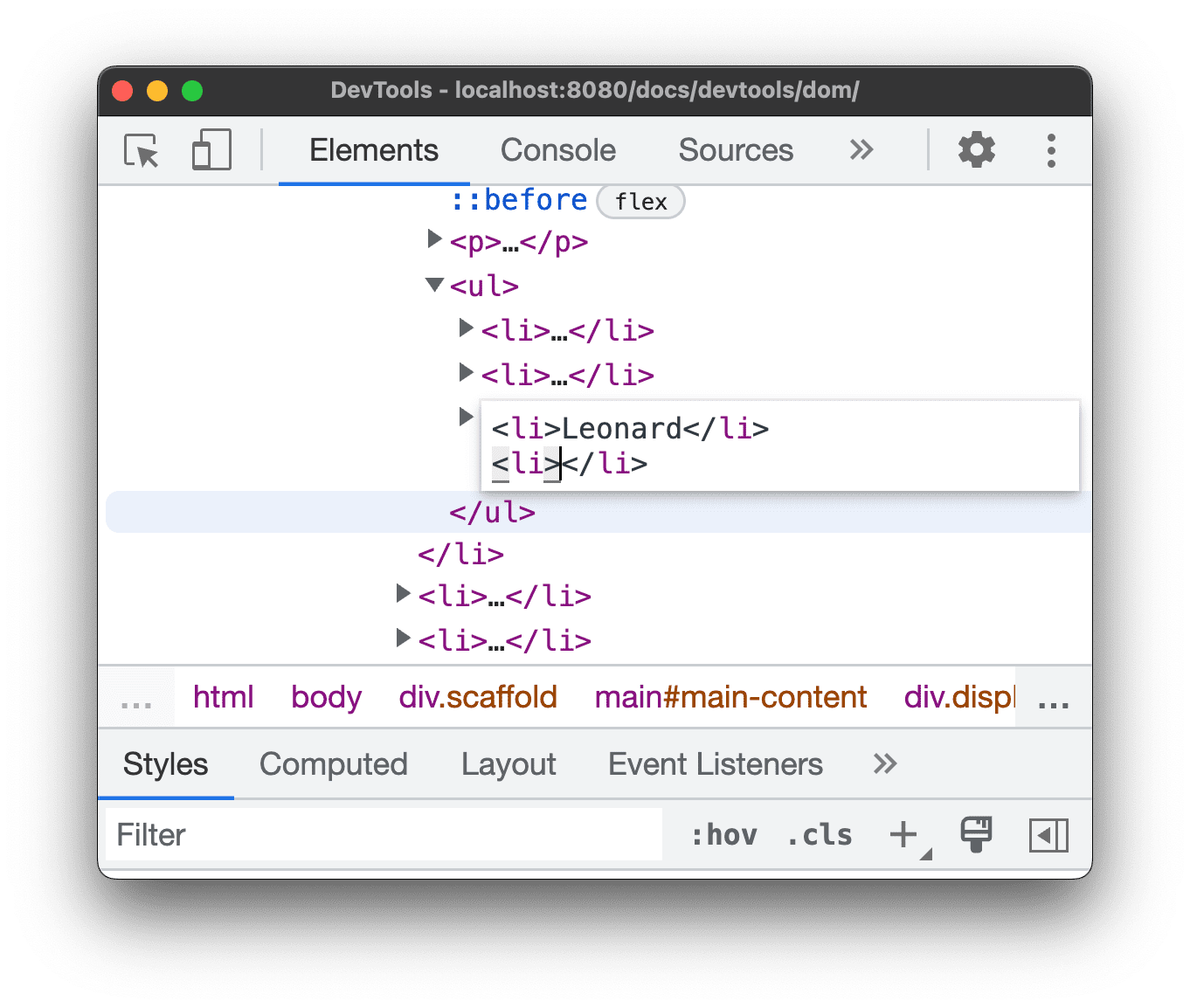
Sheldonدر داخل تگ تایپ کنید و Control / Command + Enter را فشار دهید تا تغییرات اعمال شود.
یک گره را کپی کنید
شما می توانید با استفاده از گزینه Duplicate عنصر کلیک راست، یک عنصر را کپی کنید.
روی Nana در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- آتش سوزی غرور
- نانا
- اورلاندو
- نویز سفید
در پانل عناصر ، روی
<li>Nana</li>کلیک راست کرده و از منوی کشویی گزینه Duplicate element را انتخاب کنید.
به صفحه برگردید. مورد فهرست فوراً تکرار شده است.
همچنین می توانید از میانبرهای صفحه کلید استفاده کنید: Shift + Alt + فلش رو به پایین (ویندوز و لینوکس) و Shift + Option + فلش پایین (MacOS).
یک اسکرین شات از گره بگیرید
میتوانید از هر گره منفرد در درخت DOM با استفاده از اسکرینشات Capture node عکس بگیرید.
روی هر تصویر در این صفحه کلیک راست کرده و Inspect را انتخاب کنید.
در پنل Elements ، روی URL تصویر کلیک راست کرده و از منوی کشویی Capture node screenshot را انتخاب کنید.

اسکرین شات در دانلودهای شما ذخیره می شود.

برای آشنایی بیشتر با روشهای گرفتن اسکرینشات با DevTools، به 4 روش برای گرفتن اسکرینشات با DevTools مراجعه کنید.
مرتب سازی مجدد گره های DOM
گره ها را بکشید تا آنها را دوباره مرتب کنید.
روی Elvis Presley در زیر کلیک راست کرده و Inspect را انتخاب کنید. توجه داشته باشید که این آخرین مورد در لیست است.
- استیوی واندر
- تام ویتز
- کریس تیل
- الویس پریسلی
در درخت DOM،
<li>Elvis Presley</li>به بالای لیست بکشید.
حالت اجباری
میتوانید گرهها را مجبور کنید در حالتهایی مانند :active ، :hover ، :focus ، :visited و :focus-within باقی بمانند.
ماوس را روی ارباب مگس ها در زیر ببینید. رنگ پس زمینه نارنجی می شود.
- ارباب مگس ها
- جنایت و مکافات
- موبی دیک
روی The Lord of the Flies در بالا کلیک راست کرده و Inspect را انتخاب کنید.
روی
<li class="demo--hover">The Lord of the Flies</li>کلیک راست کرده و Force State > :hover را انتخاب کنید. به ضمیمه مراجعه کنید: اگر این گزینه را نمی بینید، گزینه ها از دست رفته است . رنگ پسزمینه نارنجی باقی میماند، حتی اگر در واقع روی گره قرار نگیرید.
یک گره را پنهان کنید
برای مخفی کردن یک گره، H را فشار دهید.
روی The Stars My Destination در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- کنت مونت کریستو
- ستاره ها مقصد من
کلید H را فشار دهید. گره پنهان است. همچنین می توانید روی گره کلیک راست کرده و از گزینه Hide element استفاده کنید.

دوباره کلید H را فشار دهید. گره دوباره نشان داده می شود.
یک گره را حذف کنید
برای حذف یک گره، Delete را فشار دهید.
روی Foundation در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- مرد مصور
- از طریق عینک
- بنیاد
کلید Delete را فشار دهید. گره حذف می شود. همچنین می توانید روی گره کلیک راست کرده و از گزینه Delete element استفاده کنید.
Control + Z یا Command + Z (Mac) را فشار دهید. آخرین عمل لغو می شود و گره دوباره ظاهر می شود.
دسترسی به گره ها در کنسول
DevTools چند میانبر برای دسترسی به گرههای DOM از کنسول یا دریافت ارجاعات جاوا اسکریپت به آنها فراهم میکند.
به گره انتخابی فعلی با $0 ارجاع دهید
وقتی یک گره را بررسی می کنید، متن == $0 در کنار گره به این معنی است که می توانید به این گره در کنسول با متغیر $0 ارجاع دهید.
روی The Left Hand of Darkness در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- دست چپ تاریکی
- تپه شنی
کلید Escape را فشار دهید تا کشوی کنسول باز شود.
$0را تایپ کرده و کلید Enter را فشار دهید. نتیجه عبارت نشان می دهد که$0به<li>The Left Hand of Darkness</li>ارزیابی می شود.
ماوس را روی نتیجه قرار دهید. گره در ویوپورت هایلایت می شود.
روی
<li>Dune</li>در درخت DOM کلیک کنید،$0دوباره در کنسول تایپ کنید و سپس دوباره Enter را فشار دهید. اکنون$0به<li>Dune</li>ارزیابی میشود.
ذخیره به عنوان متغیر سراسری
اگر لازم است بارها به یک گره مراجعه کنید، آن را به عنوان یک متغیر سراسری ذخیره کنید.
روی The Big Sleep در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- خواب بزرگ
- خداحافظی طولانی
روی
<li>The Big Sleep</li>در درخت DOM کلیک راست کرده و Store as global variable را انتخاب کنید. به ضمیمه مراجعه کنید: اگر این گزینه را نمی بینید، گزینه ها از دست رفته است .temp1را در کنسول تایپ کنید و سپس Enter را فشار دهید. نتیجه عبارت نشان می دهد که متغیر به گره ارزیابی می شود.
مسیر JS را کپی کنید
زمانی که نیاز به ارجاع آن در یک تست خودکار دارید، مسیر جاوا اسکریپت را در یک گره کپی کنید.
بر روی The Brothers Karamazov در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- برادران کارامازوف
- جنایت و مکافات
روی
<li>The Brothers Karamazov</li>در درخت DOM کلیک راست کرده و Copy > Copy JS Path را انتخاب کنید. یک عبارتdocument.querySelector()که به گره حل می شود در کلیپ بورد شما کپی شده است.برای چسباندن عبارت در کنسول، Control + V یا Command + V (Mac) را فشار دهید.
برای ارزیابی عبارت Enter را فشار دهید.

شکستن تغییرات DOM
DevTools به شما اجازه می دهد تا زمانی که جاوا اسکریپت DOM را تغییر می دهد، جاوا اسکریپت صفحه را متوقف کنید. نقاط شکست تغییر DOM را ببینید.
مراحل بعدی
که بیشتر ویژگی های مرتبط با DOM در DevTools را پوشش می دهد. شما می توانید بقیه آنها را با کلیک راست روی گره ها در درخت DOM و آزمایش با گزینه های دیگر که در این آموزش پوشش داده نشده اند، کشف کنید. همچنین به میانبرهای صفحه کلید پانل عناصر مراجعه کنید.
صفحه اصلی Chrome DevTools را بررسی کنید تا هر کار دیگری را که می توانید با DevTools انجام دهید را کشف کنید.
اگر میخواهید با تیم DevTools تماس بگیرید یا از انجمن DevTools کمک بگیرید، به انجمن مراجعه کنید.
پیوست: HTML در مقابل DOM
این بخش به سرعت تفاوت بین HTML و DOM را توضیح می دهد.
هنگامی که از یک مرورگر وب برای درخواست صفحه ای مانند https://example.com استفاده می کنید، سرور HTML را به صورت زیر برمی گرداند:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
مرورگر HTML را تجزیه می کند و درختی از اشیاء مانند زیر ایجاد می کند:
html
head
title
body
h1
p
script
این درخت از اشیا یا گره ها که محتوای صفحه را نشان می دهد DOM نامیده می شود. در حال حاضر شبیه به HTML است، اما فرض کنید که اسکریپت مورد اشاره در پایین HTML این کد را اجرا می کند:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
آن کد گره h1 را حذف می کند و گره p دیگری را به DOM اضافه می کند. DOM کامل اکنون به شکل زیر است:
html
head
title
body
p
script
p
اکنون HTML صفحه با DOM آن متفاوت است. به عبارت دیگر، HTML محتوای صفحه اولیه را نشان می دهد و DOM محتوای صفحه فعلی را نشان می دهد. هنگامی که جاوا اسکریپت گره ها را اضافه، حذف یا ویرایش می کند، DOM متفاوت از HTML می شود.
برای کسب اطلاعات بیشتر به مقدمه DOM مراجعه کنید.
ضمیمه: به نمای پیمایش کنید
این ادامه بخش Scroll into view است. برای تکمیل بخش، دستورالعمل های زیر را دنبال کنید.
- گره
<li>Magritte</li>همچنان باید در درخت DOM شما انتخاب شود. اگر نه، به Scroll into view برگردید و دوباره شروع کنید. روی گره
<li>Magritte</li>کلیک راست کرده و Scroll into view را انتخاب کنید. درگاه دید شما به سمت بالا حرکت می کند تا بتوانید گره Magritte را ببینید. به پیوست مراجعه کنید: اگر نمیتوانید گزینه Scroll into view را ببینید، گزینهها از دست رفته است.
ضمیمه: گزینه های موجود نیست
بسیاری از دستورالعملهای این آموزش به شما دستور میدهد که روی یک گره در درخت DOM کلیک راست کنید و سپس گزینهای را از منوی زمینه که ظاهر میشود انتخاب کنید. اگر گزینه مشخص شده را در منوی زمینه نمی بینید، سعی کنید از متن گره راست کلیک کنید.

ویدیو را تماشا کنید و این آموزش های تعاملی را کامل کنید تا اصول مشاهده و تغییر DOM صفحه با استفاده از ابزار توسعه کروم را بیاموزید.
این آموزش فرض می کند که شما تفاوت بین DOM و HTML را می دانید. برای توضیح به پیوست: HTML در مقابل DOM مراجعه کنید.
گره های DOM را مشاهده کنید
پانل DOM Tree of Elements جایی است که شما تمام فعالیت های مرتبط با DOM را در DevTools انجام می دهید.
یک گره را بازرسی کنید
هنگامی که به یک گره DOM خاص علاقه دارید، Inspect راهی سریع برای باز کردن DevTools و بررسی آن گره است.
- روی Michelangelo در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- میکل آنژ
- رافائل
 پانل عناصر DevTools باز می شود.
پانل عناصر DevTools باز می شود. <li>Michelangelo</li>در درخت DOM برجسته شده است.
- روی نماد Inspect در گوشه سمت چپ بالای DevTools کلیک کنید.

روی متن توکیو زیر کلیک کنید.
- توکیو
بیروت
اکنون،
<li>Tokyo</li>در درخت DOM برجسته شده است.
بازرسی یک گره همچنین اولین گام برای مشاهده و تغییر سبک های یک گره است. به شروع با مشاهده و تغییر CSS مراجعه کنید.
با صفحه کلید در درخت DOM حرکت کنید
هنگامی که یک گره را در درخت DOM انتخاب کردید، می توانید با صفحه کلید خود در درخت DOM حرکت کنید.
روی Ringo در زیر کلیک راست کرده و Inspect را انتخاب کنید.
<li>Ringo</li>در درخت DOM انتخاب شده است.- جورج
- رینگو
- پل
جان

کلید فلش رو به بالا را 2 بار فشار دهید.
<ul>انتخاب شده است.
کلید فلش چپ را فشار دهید. لیست
<ul>جمع می شود.دوباره کلید فلش چپ را فشار دهید. والد گره
<ul>انتخاب شده است. در این مورد، گره<li>حاوی دستورالعمل های مرحله 1 است.کلید پیکان رو به پایین را 3 بار فشار دهید تا فهرست
<ul>را که به تازگی جمع کرده اید مجدداً انتخاب کنید. باید به این شکل باشد:<ul>...</ul>کلید پیکان راست را فشار دهید. فهرست گسترش می یابد.
به نمای پیمایش کنید
هنگام مشاهده درخت DOM، گاهی اوقات به یک گره DOM علاقه مند می شوید که در حال حاضر در ویوپورت نیست. به عنوان مثال، فرض کنید که به پایین صفحه رفته اید و به گره <h1> در بالای صفحه علاقه مند هستید. اسکرول در نما به شما امکان می دهد به سرعت درگاه دید را تغییر دهید تا بتوانید گره را ببینید.
روی Magritte در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- ماگریت
- سوتین
به ضمیمه بروید: به بخش view در پایین این صفحه بروید . دستورالعمل ها در آنجا ادامه می یابد.
پس از تکمیل دستورالعملهای پایین صفحه، باید دوباره به اینجا بروید.
حاکمان را نشان دهید
با خطکشهای بالا و سمت چپ نمای خود، میتوانید عرض و ارتفاع یک عنصر را هنگامی که ماوس را روی آن در پانل Elements قرار میدهید اندازهگیری کنید.

خط کش ها را به یکی از دو روش فعال کنید:
- Control + Shift + P یا Command + Shift + P (Mac) را فشار دهید تا منوی Command باز شود،
Show rulers on hoverتایپ کنید و Enter را فشار دهید. - > تنظیمات > عناصر > نمایش خط کش ها در شناور را بررسی کنید.
واحد اندازه گیری خط کش ها پیکسل است.
جستجوی گره ها
می توانید درخت DOM را با رشته، انتخابگر CSS یا انتخابگر XPath جستجو کنید.
- مکان نما را روی پانل عناصر متمرکز کنید.
- Control + F یا Command + F (Mac) را فشار دهید. نوار جستجو در پایین درخت DOM باز می شود.
تایپ کنید
The Moon is a Harsh Mistress. جمله آخر در درخت DOM برجسته شده است.
همانطور که در بالا ذکر شد، نوار جستجو از انتخابگرهای CSS و XPath نیز پشتیبانی می کند.
پانل Elements اولین نتیجه منطبق را در درخت DOM انتخاب می کند و آن را در نمای درگاه نمایش می دهد. بهطور پیشفرض، هنگام تایپ کردن، این اتفاق میافتد. اگر همیشه با عبارتهای جستجوی طولانی کار میکنید، میتوانید DevTools را فقط با فشار دادن Enter جستجو کنید.
برای جلوگیری از پرشهای غیرضروری بین گرهها، کادر انتخاب تنظیمات تنظیمات > جهانی > جستجو را پاک کنید.

DOM را ویرایش کنید
شما می توانید DOM را به سرعت ویرایش کنید و ببینید که این تغییرات چگونه بر صفحه تأثیر می گذارد.
ویرایش محتوا
برای ویرایش محتوای یک گره، روی محتوا در درخت DOM دوبار کلیک کنید.
روی Michelle در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- سرخ کنید
- میشل
در درخت DOM، روی
Michelleدوبار کلیک کنید. به عبارت دیگر، روی متن بین<li>و</li>دوبار کلیک کنید. متن به رنگ آبی برجسته می شود تا نشان دهد که انتخاب شده است.
Michelleرا حذف کنید،Leelaرا تایپ کنید، سپس Enter را فشار دهید تا تغییر را تأیید کنید. متن بالا از Michelle به Leela تغییر می کند.
ویژگی ها را ویرایش کنید
برای ویرایش ویژگی ها، روی نام یا مقدار مشخصه دوبار کلیک کنید. دستورالعمل های زیر را دنبال کنید تا نحوه اضافه کردن ویژگی ها به یک گره را بیاموزید.
روی Howard در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- هوارد
- وینس
روی
<li>دوبار کلیک کنید. متن برجسته می شود تا نشان دهد که گره انتخاب شده است.
کلید پیکان راست را فشار دهید، یک فاصله اضافه کنید،
style="background-color:gold"را تایپ کنید و سپس Enter را فشار دهید. رنگ پس زمینه گره به طلایی تغییر می کند.
همچنین می توانید از گزینه ویرایش ویژگی کلیک راست استفاده کنید.

ویرایش نوع گره
برای ویرایش نوع گره، روی نوع آن دوبار کلیک کنید و سپس نوع جدید را تایپ کنید.
روی Hank در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- دین
- هنک
- تادئوس
- براک
روی
<li>دوبار کلیک کنید. متنliبرجسته شده است.liرا حذف کنید،buttonتایپ کنید، سپس Enter را فشار دهید. گره<li>به گره<button>تغییر می کند.
به صورت HTML ویرایش کنید
برای ویرایش گرهها بهعنوان HTML با برجستهسازی نحو و تکمیل خودکار، ویرایش بهعنوان HTML را از منوی کشویی گره انتخاب کنید.
روی Leonard در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- پنی
- هوارد
- راجش
- لئونارد
در پنل Elements ، روی گره فعلی کلیک راست کرده و از منوی کشویی Edit as HTML را انتخاب کنید.

برای شروع یک خط جدید، Enter را فشار دهید و شروع به تایپ
<lکنید. DevTool نحو HTML را برجسته می کند و تگ ها را برای شما تکمیل می کند.
عنصر
liرا از منوی تکمیل خودکار انتخاب کنید و>را تایپ کنید. DevTools به طور خودکار تگ</li>بسته را بعد از مکان نما اضافه می کند.
Sheldonدر داخل تگ تایپ کنید و Control / Command + Enter را فشار دهید تا تغییرات اعمال شود.
یک گره را کپی کنید
شما می توانید با استفاده از گزینه Duplicate عنصر کلیک راست، یک عنصر را کپی کنید.
روی Nana در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- آتش سوزی غرور
- نانا
- اورلاندو
- نویز سفید
در پانل عناصر ، روی
<li>Nana</li>کلیک راست کرده و از منوی کشویی گزینه Duplicate element را انتخاب کنید.
به صفحه برگردید. مورد فهرست فوراً تکرار شده است.
همچنین می توانید از میانبرهای صفحه کلید استفاده کنید: Shift + Alt + فلش رو به پایین (ویندوز و لینوکس) و Shift + Option + فلش پایین (MacOS).
یک اسکرین شات از گره بگیرید
میتوانید از هر گره منفرد در درخت DOM با استفاده از اسکرینشات Capture node عکس بگیرید.
روی هر تصویر در این صفحه کلیک راست کرده و Inspect را انتخاب کنید.
در پنل Elements ، روی URL تصویر کلیک راست کرده و از منوی کشویی Capture node screenshot را انتخاب کنید.

اسکرین شات در دانلودهای شما ذخیره می شود.

برای آشنایی بیشتر با روشهای گرفتن اسکرینشات با DevTools، به 4 روش برای گرفتن اسکرینشات با DevTools مراجعه کنید.
مرتب سازی مجدد گره های DOM
گره ها را بکشید تا آنها را دوباره مرتب کنید.
روی Elvis Presley در زیر کلیک راست کرده و Inspect را انتخاب کنید. توجه داشته باشید که این آخرین مورد در لیست است.
- استیوی واندر
- تام ویتز
- کریس تیل
- الویس پریسلی
در درخت DOM،
<li>Elvis Presley</li>به بالای لیست بکشید.
حالت اجباری
میتوانید گرهها را مجبور کنید در حالتهایی مانند :active ، :hover ، :focus ، :visited و :focus-within باقی بمانند.
ماوس را روی ارباب مگس ها در زیر ببینید. رنگ پس زمینه نارنجی می شود.
- ارباب مگس ها
- جنایت و مکافات
- موبی دیک
روی The Lord of the Flies در بالا کلیک راست کرده و Inspect را انتخاب کنید.
روی
<li class="demo--hover">The Lord of the Flies</li>کلیک راست کرده و Force State > :hover را انتخاب کنید. به ضمیمه مراجعه کنید: اگر این گزینه را نمی بینید، گزینه ها از دست رفته است . رنگ پسزمینه نارنجی باقی میماند، حتی اگر در واقع روی گره قرار نگیرید.
یک گره را پنهان کنید
برای مخفی کردن یک گره، H را فشار دهید.
روی The Stars My Destination در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- کنت مونت کریستو
- ستاره ها مقصد من
کلید H را فشار دهید. گره پنهان است. همچنین می توانید روی گره کلیک راست کرده و از گزینه Hide element استفاده کنید.

دوباره کلید H را فشار دهید. گره دوباره نشان داده می شود.
یک گره را حذف کنید
برای حذف یک گره، Delete را فشار دهید.
روی Foundation در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- مرد مصور
- از طریق عینک
- بنیاد
کلید Delete را فشار دهید. گره حذف می شود. همچنین می توانید روی گره کلیک راست کرده و از گزینه Delete element استفاده کنید.
Control + Z یا Command + Z (Mac) را فشار دهید. آخرین عمل لغو می شود و گره دوباره ظاهر می شود.
دسترسی به گره ها در کنسول
DevTools چند میانبر برای دسترسی به گرههای DOM از کنسول یا دریافت ارجاعات جاوا اسکریپت به آنها فراهم میکند.
به گره انتخابی فعلی با $0 ارجاع دهید
وقتی یک گره را بررسی می کنید، متن == $0 در کنار گره به این معنی است که می توانید به این گره در کنسول با متغیر $0 ارجاع دهید.
روی The Left Hand of Darkness در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- دست چپ تاریکی
- تپه شنی
کلید Escape را فشار دهید تا کشوی کنسول باز شود.
$0را تایپ کرده و کلید Enter را فشار دهید. نتیجه عبارت نشان می دهد که$0به<li>The Left Hand of Darkness</li>ارزیابی می شود.
ماوس را روی نتیجه قرار دهید. گره در ویوپورت هایلایت می شود.
روی
<li>Dune</li>در درخت DOM کلیک کنید،$0دوباره در کنسول تایپ کنید و سپس دوباره Enter را فشار دهید. اکنون$0به<li>Dune</li>ارزیابی میشود.
ذخیره به عنوان متغیر سراسری
اگر لازم است بارها به یک گره مراجعه کنید، آن را به عنوان یک متغیر سراسری ذخیره کنید.
روی The Big Sleep در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- خواب بزرگ
- خداحافظی طولانی
روی
<li>The Big Sleep</li>در درخت DOM کلیک راست کرده و Store as global variable را انتخاب کنید. به ضمیمه مراجعه کنید: اگر این گزینه را نمی بینید، گزینه ها از دست رفته است .temp1را در کنسول تایپ کنید و سپس Enter را فشار دهید. نتیجه عبارت نشان می دهد که متغیر به گره ارزیابی می شود.
مسیر JS را کپی کنید
زمانی که نیاز به ارجاع آن در یک تست خودکار دارید، مسیر جاوا اسکریپت را در یک گره کپی کنید.
بر روی The Brothers Karamazov در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- برادران کارامازوف
- جنایت و مکافات
روی
<li>The Brothers Karamazov</li>در درخت DOM کلیک راست کرده و Copy > Copy JS Path را انتخاب کنید. یک عبارتdocument.querySelector()که به گره حل می شود در کلیپ بورد شما کپی شده است.برای چسباندن عبارت در کنسول، Control + V یا Command + V (Mac) را فشار دهید.
برای ارزیابی عبارت Enter را فشار دهید.

شکستن تغییرات DOM
DevTools به شما اجازه می دهد تا زمانی که جاوا اسکریپت DOM را تغییر می دهد، جاوا اسکریپت صفحه را متوقف کنید. نقاط شکست تغییر DOM را ببینید.
مراحل بعدی
که بیشتر ویژگی های مرتبط با DOM در DevTools را پوشش می دهد. شما می توانید بقیه آنها را با کلیک راست روی گره ها در درخت DOM و آزمایش با گزینه های دیگر که در این آموزش پوشش داده نشده اند، کشف کنید. همچنین به میانبرهای صفحه کلید پانل عناصر مراجعه کنید.
صفحه اصلی Chrome DevTools را بررسی کنید تا هر کار دیگری را که می توانید با DevTools انجام دهید را کشف کنید.
اگر میخواهید با تیم DevTools تماس بگیرید یا از انجمن DevTools کمک بگیرید، به انجمن مراجعه کنید.
ضمیمه: HTML در مقابل DOM
این بخش به سرعت تفاوت بین HTML و DOM را توضیح می دهد.
هنگامی که از یک مرورگر وب برای درخواست صفحه ای مانند https://example.com استفاده می کنید، سرور HTML را به صورت زیر برمی گرداند:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
مرورگر HTML را تجزیه می کند و درختی از اشیاء مانند زیر ایجاد می کند:
html
head
title
body
h1
p
script
این درخت از اشیا یا گره ها که محتوای صفحه را نشان می دهد DOM نامیده می شود. در حال حاضر شبیه به HTML است، اما فرض کنید اسکریپت مورد اشاره در پایین HTML این کد را اجرا می کند:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
آن کد گره h1 را حذف می کند و گره p دیگری را به DOM اضافه می کند. DOM کامل اکنون به شکل زیر است:
html
head
title
body
p
script
p
اکنون HTML صفحه با DOM آن متفاوت است. به عبارت دیگر، HTML محتوای صفحه اولیه را نشان می دهد و DOM محتوای صفحه فعلی را نشان می دهد. هنگامی که جاوا اسکریپت گره ها را اضافه، حذف یا ویرایش می کند، DOM متفاوت از HTML می شود.
برای کسب اطلاعات بیشتر به مقدمه DOM مراجعه کنید.
ضمیمه: به نمای پیمایش کنید
این ادامه بخش Scroll into view است. برای تکمیل بخش، دستورالعمل های زیر را دنبال کنید.
- گره
<li>Magritte</li>همچنان باید در درخت DOM شما انتخاب شود. اگر نه، به Scroll into view برگردید و دوباره شروع کنید. روی گره
<li>Magritte</li>کلیک راست کرده و Scroll into view را انتخاب کنید. درگاه دید شما به سمت بالا حرکت می کند تا بتوانید گره Magritte را ببینید. به پیوست مراجعه کنید: اگر نمیتوانید گزینه Scroll into view را ببینید، گزینهها از دست رفته است.
ضمیمه: گزینه های موجود نیست
بسیاری از دستورالعملهای این آموزش به شما دستور میدهد که روی یک گره در درخت DOM کلیک راست کنید و سپس گزینهای را از منوی زمینه که ظاهر میشود انتخاب کنید. اگر گزینه مشخص شده را در منوی زمینه نمی بینید، سعی کنید از متن گره راست کلیک کنید.

ویدیو را تماشا کنید و این آموزش های تعاملی را کامل کنید تا اصول مشاهده و تغییر DOM صفحه با استفاده از ابزار توسعه کروم را بیاموزید.
این آموزش فرض می کند که شما تفاوت بین DOM و HTML را می دانید. برای توضیح به پیوست: HTML در مقابل DOM مراجعه کنید.
گره های DOM را مشاهده کنید
پانل DOM Tree of Elements جایی است که شما تمام فعالیت های مرتبط با DOM را در DevTools انجام می دهید.
یک گره را بازرسی کنید
هنگامی که به یک گره DOM خاص علاقه دارید، Inspect راهی سریع برای باز کردن DevTools و بررسی آن گره است.
- روی Michelangelo در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- میکل آنژ
- رافائل
 پانل عناصر DevTools باز می شود.
پانل عناصر DevTools باز می شود. <li>Michelangelo</li>در درخت DOM برجسته شده است.
- روی نماد Inspect در گوشه سمت چپ بالای DevTools کلیک کنید.

روی متن توکیو زیر کلیک کنید.
- توکیو
بیروت
اکنون،
<li>Tokyo</li>در درخت DOM برجسته شده است.
بازرسی یک گره همچنین اولین گام برای مشاهده و تغییر سبک های یک گره است. به شروع با مشاهده و تغییر CSS مراجعه کنید.
با صفحه کلید در درخت DOM حرکت کنید
هنگامی که یک گره را در درخت DOM انتخاب کردید، می توانید با صفحه کلید خود در درخت DOM حرکت کنید.
روی Ringo در زیر کلیک راست کرده و Inspect را انتخاب کنید.
<li>Ringo</li>در درخت DOM انتخاب شده است.- جورج
- رینگو
- پل
جان

کلید فلش رو به بالا را 2 بار فشار دهید.
<ul>انتخاب شده است.
کلید فلش چپ را فشار دهید. لیست
<ul>جمع می شود.دوباره کلید فلش چپ را فشار دهید. والد گره
<ul>انتخاب شده است. در این مورد، گره<li>حاوی دستورالعمل های مرحله 1 است.کلید پیکان رو به پایین را 3 بار فشار دهید تا فهرست
<ul>را که به تازگی جمع کرده اید مجدداً انتخاب کنید. باید به این شکل باشد:<ul>...</ul>کلید پیکان راست را فشار دهید. فهرست گسترش می یابد.
به نمای پیمایش کنید
هنگام مشاهده درخت DOM، گاهی اوقات به یک گره DOM علاقه مند می شوید که در حال حاضر در ویوپورت نیست. به عنوان مثال، فرض کنید که به پایین صفحه رفته اید و به گره <h1> در بالای صفحه علاقه مند هستید. اسکرول در نما به شما امکان می دهد به سرعت درگاه دید را تغییر دهید تا بتوانید گره را ببینید.
روی Magritte در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- ماگریت
- سوتین
به ضمیمه بروید: به بخش view در پایین این صفحه بروید . دستورالعمل ها در آنجا ادامه می یابد.
پس از تکمیل دستورالعملهای پایین صفحه، باید دوباره به اینجا بروید.
حاکمان را نشان دهید
با خطکشهای بالا و سمت چپ نمای خود، میتوانید عرض و ارتفاع یک عنصر را هنگامی که ماوس را روی آن در پانل Elements قرار میدهید اندازهگیری کنید.

خط کش ها را به یکی از دو روش فعال کنید:
- Control + Shift + P یا Command + Shift + P (Mac) را فشار دهید تا منوی Command باز شود،
Show rulers on hoverتایپ کنید و Enter را فشار دهید. - > تنظیمات > عناصر > نمایش خط کش ها در شناور را بررسی کنید.
واحد اندازه گیری خط کش ها پیکسل است.
جستجوی گره ها
می توانید درخت DOM را با رشته، انتخابگر CSS یا انتخابگر XPath جستجو کنید.
- مکان نما را روی پانل عناصر متمرکز کنید.
- Control + F یا Command + F (Mac) را فشار دهید. نوار جستجو در پایین درخت DOM باز می شود.
تایپ کنید
The Moon is a Harsh Mistress. جمله آخر در درخت DOM برجسته شده است.
همانطور که در بالا ذکر شد، نوار جستجو از انتخابگرهای CSS و XPath نیز پشتیبانی می کند.
پانل Elements اولین نتیجه منطبق را در درخت DOM انتخاب می کند و آن را در نمای درگاه نمایش می دهد. بهطور پیشفرض، هنگام تایپ کردن، این اتفاق میافتد. اگر همیشه با عبارتهای جستجوی طولانی کار میکنید، میتوانید DevTools را فقط با فشار دادن Enter جستجو کنید.
برای جلوگیری از پرشهای غیرضروری بین گرهها، کادر انتخاب تنظیمات تنظیمات > جهانی > جستجو را پاک کنید.

DOM را ویرایش کنید
شما می توانید DOM را به سرعت ویرایش کنید و ببینید که این تغییرات چگونه بر صفحه تأثیر می گذارد.
ویرایش محتوا
برای ویرایش محتوای یک گره، روی محتوا در درخت DOM دوبار کلیک کنید.
روی Michelle در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- سرخ کنید
- میشل
در درخت DOM، روی
Michelleدوبار کلیک کنید. به عبارت دیگر، روی متن بین<li>و</li>دوبار کلیک کنید. متن به رنگ آبی برجسته می شود تا نشان دهد که انتخاب شده است.
Michelleرا حذف کنید،Leelaرا تایپ کنید، سپس Enter را فشار دهید تا تغییر را تأیید کنید. متن بالا از Michelle به Leela تغییر می کند.
ویژگی ها را ویرایش کنید
برای ویرایش ویژگی ها، روی نام یا مقدار مشخصه دوبار کلیک کنید. دستورالعمل های زیر را دنبال کنید تا نحوه اضافه کردن ویژگی ها به یک گره را بیاموزید.
روی Howard در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- هوارد
- وینس
روی
<li>دوبار کلیک کنید. متن برجسته می شود تا نشان دهد که گره انتخاب شده است.
کلید پیکان راست را فشار دهید، یک فاصله اضافه کنید،
style="background-color:gold"را تایپ کنید و سپس Enter را فشار دهید. رنگ پس زمینه گره به طلایی تغییر می کند.
همچنین می توانید از گزینه ویرایش ویژگی کلیک راست استفاده کنید.

ویرایش نوع گره
برای ویرایش نوع گره، روی نوع آن دوبار کلیک کنید و سپس نوع جدید را تایپ کنید.
روی Hank در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- دین
- هنک
- تادئوس
- براک
روی
<li>دوبار کلیک کنید. متنliبرجسته شده است.liرا حذف کنید،buttonتایپ کنید، سپس Enter را فشار دهید. گره<li>به گره<button>تغییر می کند.
به صورت HTML ویرایش کنید
برای ویرایش گرهها بهعنوان HTML با برجستهسازی نحو و تکمیل خودکار، ویرایش بهعنوان HTML را از منوی کشویی گره انتخاب کنید.
روی Leonard در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- پنی
- هوارد
- راجش
- لئونارد
در پنل Elements ، روی گره فعلی کلیک راست کرده و از منوی کشویی Edit as HTML را انتخاب کنید.

برای شروع یک خط جدید، Enter را فشار دهید و شروع به تایپ
<lکنید. DevTool نحو HTML را برجسته می کند و تگ ها را برای شما تکمیل می کند.
عنصر
liرا از منوی تکمیل خودکار انتخاب کنید و>را تایپ کنید. DevTools به طور خودکار تگ</li>بسته را بعد از مکان نما اضافه می کند.
Sheldonدر داخل تگ تایپ کنید و Control / Command + Enter را فشار دهید تا تغییرات اعمال شود.
یک گره را کپی کنید
شما می توانید با استفاده از گزینه Duplicate عنصر کلیک راست، یک عنصر را کپی کنید.
روی Nana در زیر کلیک راست کرده و Inspect را انتخاب کنید.
- آتش سوزی غرور
- نانا
- اورلاندو
- نویز سفید
در پانل عناصر ، روی
<li>Nana</li>کلیک راست کرده و از منوی کشویی گزینه Duplicate element را انتخاب کنید.
به صفحه برگردید. مورد فهرست فوراً تکرار شده است.
همچنین می توانید از میانبرهای صفحه کلید استفاده کنید: Shift + Alt + فلش رو به پایین (ویندوز و لینوکس) و Shift + Option + فلش پایین (MacOS).
یک اسکرین شات از گره بگیرید
میتوانید از هر گره منفرد در درخت DOM با استفاده از اسکرینشات Capture node عکس بگیرید.
روی هر تصویر در این صفحه کلیک راست کرده و Inspect را انتخاب کنید.
در پنل Elements ، روی URL تصویر کلیک راست کرده و از منوی کشویی Capture node screenshot را انتخاب کنید.

اسکرین شات در دانلودهای شما ذخیره می شود.

برای آشنایی بیشتر با روشهای گرفتن اسکرینشات با DevTools، به 4 روش برای گرفتن اسکرینشات با DevTools مراجعه کنید.
مرتب سازی مجدد گره های DOM
گره ها را بکشید تا آنها را دوباره مرتب کنید.
روی Elvis Presley در زیر کلیک راست کرده و Inspect را انتخاب کنید. توجه داشته باشید که این آخرین مورد در لیست است.
- استیوی واندر
- تام ویتز
- کریس تیل
- الویس پریسلی
در درخت DOM،
<li>Elvis Presley</li>به بالای لیست بکشید.
حالت اجباری
شما می توانید گره ها را مجبور به ماندن در حالت هایی مانند :active ، :hover ، :focus ، :visited و :focus-within .
بر فراز ارباب مگس های زیر حرکت کنید. رنگ پس زمینه نارنجی می شود.
- ارباب مگس ها
- جنایت و مکافات
- موبی دیک
بر روی ارباب مگس های بالا کلیک راست کرده و بازرسی را انتخاب کنید.
راست کلیک کنید
<li class="demo--hover">The Lord of the Flies</li>و Force State > : Hover . در صورت عدم مشاهده این گزینه ، گزینه های گمشده را مشاهده کنید. رنگ پس زمینه نارنجی باقی مانده است حتی اگر در واقع روی گره معلق نیستید.
یک گره را پنهان کنید
H را فشار دهید تا یک گره پنهان شود.
بر روی Stars My Destination در زیر کلیک راست کرده و بازرسی را انتخاب کنید.
- کنت مونت کریستو
- ستاره ها مقصد من
کلید H را فشار دهید. گره پنهان است. همچنین می توانید روی گره راست کلیک کرده و از گزینه Hide Element استفاده کنید.

کلید H را دوباره فشار دهید. گره دوباره نشان داده شده است.
یک گره را حذف کنید
برای حذف یک گره ، حذف را فشار دهید.
در زیر کلیک راست کنید و بازرسی را انتخاب کنید.
- مرد مصور
- از طریق عینک
- بنیاد
کلید Delete را فشار دهید. گره حذف شده است. همچنین می توانید روی گره راست کلیک کرده و از گزینه Delete Element استفاده کنید.
Control + Z یا Command + Z (MAC) را فشار دهید. آخرین عمل خنثی شده است و گره دوباره ظاهر می شود.
به گره ها در کنسول دسترسی پیدا کنید
DevTools چند میانبر برای دسترسی به گره های DOM از کنسول یا دریافت منابع JavaScript به آنها فراهم می کند.
گره در حال حاضر انتخاب شده را با 0 دلار ارجاع دهید
هنگامی که یک گره را بازرسی می کنید ، متن == $0 در کنار گره به این معنی است که می توانید این گره را در کنسول با متغیر $0 ارجاع دهید.
روی سمت چپ تاریکی راست کلیک کرده و بازرسی را انتخاب کنید.
- دست چپ تاریکی
- تپه شنی
کلید فرار را فشار دهید تا کشو کنسول باز شود.
$0تایپ کرده و کلید Enter را فشار دهید. نتیجه بیان نشان می دهد که$0به<li>The Left Hand of Darkness</li>ارزیابی می کند.
در نتیجه نتیجه. گره در نمای برجسته برجسته شده است.
روی
<li>Dune</li>در درخت DOM کلیک کنید ، دوباره$0در کنسول تایپ کنید و سپس دوباره Enter را فشار دهید. اکنون ،$0به<li>Dune</li>ارزیابی می کند.
ذخیره به عنوان متغیر سراسری
اگر باید بارها به یک گره مراجعه کنید ، آن را به عنوان یک متغیر جهانی ذخیره کنید.
روی خواب بزرگ زیر کلیک راست کرده و بازرسی را انتخاب کنید.
- خواب بزرگ
- خداحافظی طولانی
راست کلیک کنید
<li>The Big Sleep</li>در درخت DOM و فروشگاه را به عنوان متغیر جهانی انتخاب کنید. در صورت عدم مشاهده این گزینه ، گزینه های گمشده را مشاهده کنید.temp1را در کنسول تایپ کرده و سپس Enter را فشار دهید. نتیجه بیان نشان می دهد که متغیر به گره ارزیابی می شود.
مسیر JS را کپی کنید
در صورت نیاز به مراجعه به آن در یک تست خودکار ، مسیر JavaScript را روی یک گره کپی کنید.
بر روی برادران کارامازوف در زیر کلیک راست کرده و بازرسی را انتخاب کنید.
- برادران کارامازوف
- جنایت و مکافات
راست کلیک کنید
<li>The Brothers Karamazov</li>در درخت DOM و Copy > Copy JS Path را انتخاب کنید. یک عبارتdocument.querySelector()که به گره برطرف می شود ، در کلیپ بورد شما کپی شده است.Control + V یا Command + V (MAC) را فشار دهید تا عبارت در کنسول بچسبانید.
برای ارزیابی عبارت ، Enter را فشار دهید.

تغییر در DOM
DevTools به شما امکان می دهد وقتی جاوا اسکریپت DOM را اصلاح می کند ، جاوا اسکریپت یک صفحه را مکث کنید. به نقاط شکست تغییر DOM مراجعه کنید.
مراحل بعدی
که بیشتر ویژگی های مربوط به DOM را در Devtools پوشش می دهد. می توانید بقیه آنها را با کلیک راست گره ها در درخت DOM کشف کرده و با گزینه های دیگری که در این آموزش پوشیده نشده بودند ، آزمایش کنید. همچنین میانبرهای صفحه کلید پانل عناصر را ببینید.
برای کشف هر چیز دیگری که می توانید با DevTools انجام دهید ، صفحه اصلی Chrome Devtools را بررسی کنید.
اگر می خواهید با تیم DevTools تماس بگیرید یا از جامعه DevTools کمک بگیرید ، به جامعه مراجعه کنید.
پیوست: HTML در مقابل DOM
این بخش به سرعت تفاوت بین HTML و DOM را توضیح می دهد.
هنگامی که از مرورگر وب استفاده می کنید تا صفحه ای مانند https://example.com را درخواست کنید ، سرور HTML را مانند این برمی گرداند:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
مرورگر HTML را تجزیه می کند و درختی از اشیاء مانند این را ایجاد می کند:
html
head
title
body
h1
p
script
این درخت از اشیاء یا گره ها که نشان دهنده محتوای صفحه است ، DOM نامیده می شود. در حال حاضر به نظر می رسد مانند HTML ، اما فرض کنید که اسکریپت در پایین HTML این کد را اجرا می کند:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
این کد گره h1 را از بین می برد و گره p دیگری را به DOM اضافه می کند. DOM کامل اکنون به این شکل است:
html
head
title
body
p
script
p
HTML صفحه اکنون با DOM آن متفاوت است. به عبارت دیگر ، HTML محتوای صفحه اولیه را نشان می دهد ، و DOM نشان دهنده محتوای صفحه فعلی است. هنگامی که JavaScript گره ها را اضافه ، حذف یا ویرایش می کند ، DOM با HTML متفاوت می شود.
برای کسب اطلاعات بیشتر به مقدمه DOM مراجعه کنید.
پیوست: به مشاهده بروید
این ادامه بخش پیمایش به نمایش است. برای تکمیل بخش دستورالعمل های زیر را دنبال کنید.
- گره
<li>Magritte</li>هنوز باید در درخت DOM شما انتخاب شود. اگر اینطور نیست ، دوباره به سمت مشاهده بروید و شروع کنید. بر روی گره
<li>Magritte</li>راست کلیک کرده و Scroll را به نمایش انتخاب کنید. نمای منظره شما به صورت پشتیبان تهیه می شود تا بتوانید گره Magritte را مشاهده کنید. اگر نمی توانید گزینه Scroll را به نمایش مشاهده کنید ، به پیوست: گزینه های گمشده مراجعه کنید.
پیوست: گزینه های گمشده
بسیاری از دستورالعمل های موجود در این آموزش به شما دستور می دهند که روی یک گره در درخت DOM راست کلیک کنید و سپس گزینه ای را از منوی زمینه که ظاهر می شود انتخاب کنید. اگر گزینه مشخص شده را در منوی زمینه مشاهده نمی کنید ، با کلیک راست از متن گره سعی کنید.

فیلم را تماشا کنید و این آموزش های تعاملی را برای یادگیری اصول اولیه مشاهده و تغییر DOM صفحه با استفاده از Devtools Chrome انجام دهید.
این آموزش فرض می کند که شما تفاوت بین DOM و HTML را می دانید. برای توضیح ، به پیوست: HTML در مقابل DOM مراجعه کنید.
مشاهده گره های DOM
پانل DOM Tree of the Elements جایی است که شما تمام فعالیت های مربوط به DOM را در Devtools انجام می دهید.
یک گره را بازرسی کنید
هنگامی که به یک گره DOM خاص علاقه دارید ، بازرسی راهی سریع برای باز کردن Devtools و بررسی آن گره است.
- بر روی میکل آنژ در زیر کلیک راست کرده و بازرسی را انتخاب کنید.
- میکل آنژ
- رافائل
 پانل عناصر DevTools باز می شود.
پانل عناصر DevTools باز می شود. <li>Michelangelo</li>در درخت DOM برجسته شده است.
- روی نماد بازرسی در گوشه سمت چپ بالا DevTools کلیک کنید.

روی متن توکیو زیر کلیک کنید.
- توکیو
بیروت
اکنون ،
<li>Tokyo</li>در درخت DOM برجسته شده است.
بازرسی از یک گره همچنین اولین قدم برای مشاهده و تغییر سبک های یک گره است. با مشاهده و تغییر CSS شروع به کار کنید .
با صفحه کلید روی درخت DOM حرکت کنید
پس از انتخاب گره در درخت DOM ، می توانید با صفحه کلید خود به درخت DOM بروید.
روی Ringo راست کلیک کرده و Inspect را انتخاب کنید.
<li>Ringo</li>در درخت DOM انتخاب شده است.- جورج
- رینگو
- پل
جان

کلید پیکان بالا را 2 بار فشار دهید.
<ul>انتخاب شده است.
کلید پیکان سمت چپ را فشار دهید. لیست
<ul>سقوط می کند.دوباره کلید پیکان سمت چپ را فشار دهید. والدین گره
<ul>انتخاب می شوند. در این حالت گره<li>حاوی دستورالعمل های مرحله 1 است.3 بار کلید فلش پایین را فشار دهید تا لیست
<ul>را که تازه فرو ریختید دوباره انتخاب کرده اید. باید اینگونه باشد:<ul>...</ul>کلید پیکان راست را فشار دهید. فهرست گسترش می یابد.
پیمایش به مشاهده
هنگام مشاهده درخت DOM ، گاهی اوقات خود را به گره DOM علاقه مند خواهید کرد که در حال حاضر در منظره نیست. به عنوان مثال ، فرض کنید که به پایین صفحه پیمایش کرده اید ، و به گره <h1> در بالای صفحه علاقه دارید. حرکت به سمت شما به شما امکان می دهد تا به سرعت نمای را مجدداً تغییر دهید تا بتوانید گره را مشاهده کنید.
بر روی Magritte راست کلیک کرده و بازرسی را انتخاب کنید.
- ماگریت
- سد
به قسمت ضمیمه بروید: در قسمت پایین این صفحه به بخش مشاهده بروید . دستورالعمل ها در آنجا ادامه می یابد.
پس از اتمام دستورالعمل ها در پایین صفحه ، باید به اینجا بروید.
حاکمان را نشان می دهد
با وجود حاکمان بالا و سمت چپ منظره خود ، می توانید هنگام شناور روی آن در پانل عناصر ، عرض و ارتفاع یک عنصر را اندازه گیری کنید.

حاکمان را از یکی از دو روش فعال کنید:
- Control + Shift + P یا Command + Shift + P (MAC) را فشار دهید تا منوی Command را باز کنید ،
Show rulers on hoverتایپ کنید و Enter را فشار دهید. - تنظیمات > تنظیمات > عناصر > نمایش حاکمان را در شناور بررسی کنید.
واحد اندازه حاکمان پیکسل است.
جستجو برای گره ها
می توانید درخت DOM را با استفاده از رشته ، انتخاب کننده CSS یا XPath انتخاب کنید.
- مکان نما خود را روی پانل عناصر متمرکز کنید.
- Control + F یا Command + F (MAC) را فشار دهید. نوار جستجو در پایین درخت DOM باز می شود.
تایپ
The Moon is a Harsh Mistress. جمله آخر در درخت DOM برجسته شده است.
همانطور که در بالا ذکر شد ، نوار جستجو همچنین از انتخاب کنندگان CSS و XPath پشتیبانی می کند.
پانل عناصر اولین نتیجه تطبیق را در درخت DOM انتخاب می کند و آن را در نمای مشاهده می کند. به طور پیش فرض ، این اتفاق می افتد که شما تایپ می کنید. اگر همیشه با پرس و جوهای جستجوی طولانی کار می کنید ، می توانید DevTools را فقط هنگام فشار دادن Enter ، جستجو کنید.
برای جلوگیری از پرش های غیر ضروری بین گره ها ، تنظیمات تنظیمات تنظیمات > جهانی > جستجو را هنگام تایپ کادر انتخاب کنید .

DOM را ویرایش کنید
می توانید DOM را در پرواز ویرایش کنید و ببینید که چگونه این تغییرات روی صفحه تأثیر می گذارد.
ویرایش محتوا
برای ویرایش محتوای یک گره ، روی محتوای موجود در DOM Content کلیک کنید.
بر روی میشل راست کلیک کرده و بازرسی را انتخاب کنید.
- سرخ کنید
- میشل
در درخت DOM ،
Michelleدوبار کلیک کنید. به عبارت دیگر ، روی متن بین<li>و</li>دوبار کلیک کنید. متن به رنگ آبی برجسته شده است تا نشان دهد که انتخاب شده است.
Michelleرا حذف کنید ،Leelaرا تایپ کنید ، سپس Enter را فشار دهید تا تغییر را تأیید کنید. متن فوق از میشل به لئلا تغییر می کند.
ویژگی ها را ویرایش کنید
برای ویرایش ویژگی ها ، روی نام یا مقدار ویژگی دوبار کلیک کنید. دستورالعمل های زیر را دنبال کنید تا یاد بگیرید که چگونه می توانید ویژگی ها را به یک گره اضافه کنید.
روی هوارد راست کلیک کرده و بازرسی را انتخاب کنید.
- هوارد
- وینس
دوبار کلیک
<li>. متن برجسته شده است تا نشان دهد که گره انتخاب شده است.
کلید فلش راست را فشار دهید ، یک فضا اضافه کنید ،
style="background-color:gold"تایپ کنید ، و سپس Enter را فشار دهید. رنگ پس زمینه گره به طلا تغییر می کند.
همچنین می توانید از گزینه Edit Attribute راست کلیک کنید.

ویرایش نوع گره
برای ویرایش نوع یک گره ، بر روی نوع دوبار کلیک کرده و سپس در نوع جدید تایپ کنید.
با کلیک راست بر روی Hank در زیر کلیک کرده و Inspect را انتخاب کنید.
- دین
- هنک
- تادئوس
- براک
دوبار کلیک
<li>. متنliبرجسته است.Delete
li، Typebutton، سپس Enter را فشار دهید. گره<li>به یک گره<button>تغییر می کند.
ویرایش به عنوان HTML
برای ویرایش گره ها به عنوان HTML با برجسته سازی نحو و خودکار ، ویرایش را به عنوان HTML از منوی کشویی گره انتخاب کنید.
بر روی لئونارد راست کلیک کرده و بازرسی را انتخاب کنید.
- پنی
- هوارد
- راجش
- لئونارد
در پانل عناصر ، روی گره فعلی راست کلیک کرده و از منوی کشویی ویرایش را به عنوان HTML انتخاب کنید.

برای شروع یک خط جدید ، Enter را فشار داده و شروع به تایپ
<lکنید. DevTool برجسته HTML SYNTAX و AUTOCOMPLETES TAG برای شما.
عنصر
liرا از منوی AutoClotte و Type>انتخاب کنید. DevTools به طور خودکار برچسب بسته شدن</li>را بعد از مکان نما اضافه می کند.
Sheldonرا درون برچسب تایپ کرده و کنترل / فرمان + را فشار دهید تا تغییرات اعمال شود.
یک گره را کپی کنید
می توانید یک عنصر را با استفاده از گزینه کلیک راست کلیک کنید.
بر روی NANA راست کلیک کرده و بازرسی را انتخاب کنید.
- آتش سوزی غرور
- نانا
- اورلاندو
- نویز سفید
در پانل عناصر ، راست کلیک کنید
<li>Nana</li>و عنصر تکراری را از منوی کشویی انتخاب کنید.
بازگشت به صفحه. مورد لیست فوراً کپی شده است.
همچنین می توانید از میانبرهای صفحه کلید استفاده کنید: Shift + Alt + Down Arrow (Windows and Linux) و Shift + Option + Down Arrow (MacOS).
عکس گره را ضبط کنید
شما می توانید با استفاده از تصویر گره ضبط ، هر گره جداگانه را در درخت DOM تصویر کنید.
روی هر تصویر در این صفحه راست کلیک کرده و بازرسی را انتخاب کنید.
در پانل Elements ، روی URL Image راست کلیک کرده و از منوی کشویی ، تصویر Node Capture را انتخاب کنید.

تصویر در بارگیری شما ذخیره می شود.

برای یادگیری راه های بیشتر برای گرفتن تصاویر با DevTools ، 4 روش برای ضبط تصاویر با Devtools را ببینید.
گره های DOM دوباره
گره ها را بکشید تا دوباره آنها را مرتب کنید.
بر روی الویس پریسلی راست کلیک کرده و بازرسی را انتخاب کنید. توجه کنید که این آخرین مورد در لیست است.
- استیوی واندر
- تام ویتز
- کریس تیل
- الویس پریسلی
در درخت DOM ، Drag
<li>Elvis Presley</li>به بالای لیست.
حالت زور
شما می توانید گره ها را مجبور به ماندن در حالت هایی مانند :active ، :hover ، :focus ، :visited و :focus-within .
بر فراز ارباب مگس های زیر حرکت کنید. رنگ پس زمینه نارنجی می شود.
- ارباب مگس ها
- جنایت و مکافات
- موبی دیک
بر روی ارباب مگس های بالا کلیک راست کرده و بازرسی را انتخاب کنید.
راست کلیک کنید
<li class="demo--hover">The Lord of the Flies</li>و Force State > : Hover . در صورت عدم مشاهده این گزینه ، گزینه های گمشده را مشاهده کنید. رنگ پس زمینه نارنجی باقی مانده است حتی اگر در واقع روی گره معلق نیستید.
یک گره را پنهان کنید
H را فشار دهید تا یک گره پنهان شود.
بر روی Stars My Destination در زیر کلیک راست کرده و بازرسی را انتخاب کنید.
- کنت مونت کریستو
- ستاره ها مقصد من
کلید H را فشار دهید. گره پنهان است. همچنین می توانید روی گره راست کلیک کرده و از گزینه Hide Element استفاده کنید.

کلید H را دوباره فشار دهید. گره دوباره نشان داده شده است.
یک گره را حذف کنید
برای حذف یک گره ، حذف را فشار دهید.
در زیر کلیک راست کنید و بازرسی را انتخاب کنید.
- مرد مصور
- از طریق عینک
- بنیاد
کلید Delete را فشار دهید. گره حذف شده است. همچنین می توانید روی گره راست کلیک کرده و از گزینه Delete Element استفاده کنید.
Control + Z یا Command + Z (MAC) را فشار دهید. آخرین عمل خنثی شده است و گره دوباره ظاهر می شود.
به گره ها در کنسول دسترسی پیدا کنید
DevTools چند میانبر برای دسترسی به گره های DOM از کنسول یا دریافت منابع JavaScript به آنها فراهم می کند.
گره در حال حاضر انتخاب شده را با 0 دلار ارجاع دهید
هنگامی که یک گره را بازرسی می کنید ، متن == $0 در کنار گره به این معنی است که می توانید این گره را در کنسول با متغیر $0 ارجاع دهید.
روی سمت چپ تاریکی راست کلیک کرده و بازرسی را انتخاب کنید.
- دست چپ تاریکی
- تپه شنی
کلید فرار را فشار دهید تا کشو کنسول باز شود.
$0تایپ کرده و کلید Enter را فشار دهید. نتیجه بیان نشان می دهد که$0به<li>The Left Hand of Darkness</li>ارزیابی می کند.
در نتیجه نتیجه. گره در نمای برجسته برجسته شده است.
روی
<li>Dune</li>در درخت DOM کلیک کنید ، دوباره$0در کنسول تایپ کنید و سپس دوباره Enter را فشار دهید. اکنون ،$0به<li>Dune</li>ارزیابی می کند.
ذخیره به عنوان متغیر سراسری
اگر باید بارها به یک گره مراجعه کنید ، آن را به عنوان یک متغیر جهانی ذخیره کنید.
روی خواب بزرگ زیر کلیک راست کرده و بازرسی را انتخاب کنید.
- خواب بزرگ
- خداحافظی طولانی
راست کلیک کنید
<li>The Big Sleep</li>در درخت DOM و فروشگاه را به عنوان متغیر جهانی انتخاب کنید. در صورت عدم مشاهده این گزینه ، گزینه های گمشده را مشاهده کنید.temp1را در کنسول تایپ کرده و سپس Enter را فشار دهید. نتیجه بیان نشان می دهد که متغیر به گره ارزیابی می شود.
مسیر JS را کپی کنید
در صورت نیاز به مراجعه به آن در یک تست خودکار ، مسیر JavaScript را روی یک گره کپی کنید.
بر روی برادران کارامازوف در زیر کلیک راست کرده و بازرسی را انتخاب کنید.
- برادران کارامازوف
- جنایت و مکافات
راست کلیک کنید
<li>The Brothers Karamazov</li>در درخت DOM و Copy > Copy JS Path را انتخاب کنید. یک عبارتdocument.querySelector()که به گره برطرف می شود ، در کلیپ بورد شما کپی شده است.Control + V یا Command + V (MAC) را فشار دهید تا عبارت در کنسول بچسبانید.
برای ارزیابی عبارت ، Enter را فشار دهید.

تغییر در DOM
DevTools به شما امکان می دهد وقتی جاوا اسکریپت DOM را اصلاح می کند ، جاوا اسکریپت یک صفحه را مکث کنید. به نقاط شکست تغییر DOM مراجعه کنید.
مراحل بعدی
که بیشتر ویژگی های مربوط به DOM را در Devtools پوشش می دهد. می توانید بقیه آنها را با کلیک راست گره ها در درخت DOM کشف کرده و با گزینه های دیگری که در این آموزش پوشیده نشده بودند ، آزمایش کنید. همچنین میانبرهای صفحه کلید پانل عناصر را ببینید.
برای کشف هر چیز دیگری که می توانید با DevTools انجام دهید ، صفحه اصلی Chrome Devtools را بررسی کنید.
اگر می خواهید با تیم DevTools تماس بگیرید یا از جامعه DevTools کمک بگیرید ، به جامعه مراجعه کنید.
پیوست: HTML در مقابل DOM
این بخش به سرعت تفاوت بین HTML و DOM را توضیح می دهد.
هنگامی که از مرورگر وب استفاده می کنید تا صفحه ای مانند https://example.com را درخواست کنید ، سرور HTML را مانند این برمی گرداند:
<!doctype html>
<html>
<head>
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<p>This is a hypertext document on the World Wide Web.</p>
<script src="/script.js" async></script>
</body>
</html>
مرورگر HTML را تجزیه می کند و درختی از اشیاء مانند این را ایجاد می کند:
html
head
title
body
h1
p
script
این درخت از اشیاء یا گره ها که نشان دهنده محتوای صفحه است ، DOM نامیده می شود. در حال حاضر به نظر می رسد مانند HTML ، اما فرض کنید که اسکریپت در پایین HTML این کد را اجرا می کند:
const h1 = document.querySelector('h1');
h1.parentElement.removeChild(h1);
const p = document.createElement('p');
p.textContent = 'Wildcard!';
document.body.appendChild(p);
این کد گره h1 را از بین می برد و گره p دیگری را به DOM اضافه می کند. DOM کامل اکنون به این شکل است:
html
head
title
body
p
script
p
HTML صفحه اکنون با DOM آن متفاوت است. به عبارت دیگر ، HTML محتوای صفحه اولیه را نشان می دهد ، و DOM نشان دهنده محتوای صفحه فعلی است. هنگامی که JavaScript گره ها را اضافه ، حذف یا ویرایش می کند ، DOM با HTML متفاوت می شود.
برای کسب اطلاعات بیشتر به مقدمه DOM مراجعه کنید.
پیوست: به مشاهده بروید
این ادامه بخش پیمایش به نمایش است. برای تکمیل بخش دستورالعمل های زیر را دنبال کنید.
- گره
<li>Magritte</li>هنوز باید در درخت DOM شما انتخاب شود. اگر اینطور نیست ، دوباره به سمت مشاهده بروید و شروع کنید. بر روی گره
<li>Magritte</li>راست کلیک کرده و Scroll را به نمایش انتخاب کنید. نمای منظره شما به صورت پشتیبان تهیه می شود تا بتوانید گره Magritte را مشاهده کنید. اگر نمی توانید گزینه Scroll را به نمایش مشاهده کنید ، به پیوست: گزینه های گمشده مراجعه کنید.
پیوست: گزینه های گمشده
بسیاری از دستورالعمل های موجود در این آموزش به شما دستور می دهند که روی یک گره در درخت DOM راست کلیک کنید و سپس گزینه ای را از منوی زمینه که ظاهر می شود انتخاب کنید. اگر گزینه مشخص شده را در منوی زمینه مشاهده نمی کنید ، با کلیک راست از متن گره سعی کنید.




