Gunakan mode perangkat untuk memperkirakan tampilan dan performa halaman Anda di perangkat seluler.
Ringkasan
Mode perangkat adalah nama untuk kumpulan fitur di Chrome DevTools yang membantu Anda menyimulasikan perangkat seluler. Fitur-fitur ini meliputi:
- Menyimulasikan area pandang seluler
- Mengaktifkan throttling CPU
- Memperlambat jaringan
- Selain itu, di panel Sensor:
Batasan
Anggap mode perangkat sebagai perkiraan tingkat pertama tentang tampilan dan nuansa halaman Anda di perangkat seluler. Dengan mode perangkat, Anda tidak benar-benar menjalankan kode di perangkat seluler. Anda menyimulasikan pengalaman pengguna seluler dari laptop atau desktop.
Ada beberapa aspek perangkat seluler yang tidak akan pernah dapat disimulasikan oleh DevTools. Misalnya, arsitektur CPU seluler sangat berbeda dengan arsitektur CPU laptop atau desktop. Jika ragu, sebaiknya jalankan halaman Anda di perangkat seluler. Gunakan Proses Debug Jauh untuk melihat, mengubah, men-debug, dan membuat profil kode halaman dari laptop atau desktop saat kode tersebut sebenarnya berjalan di perangkat seluler.
Membuka toolbar perangkat
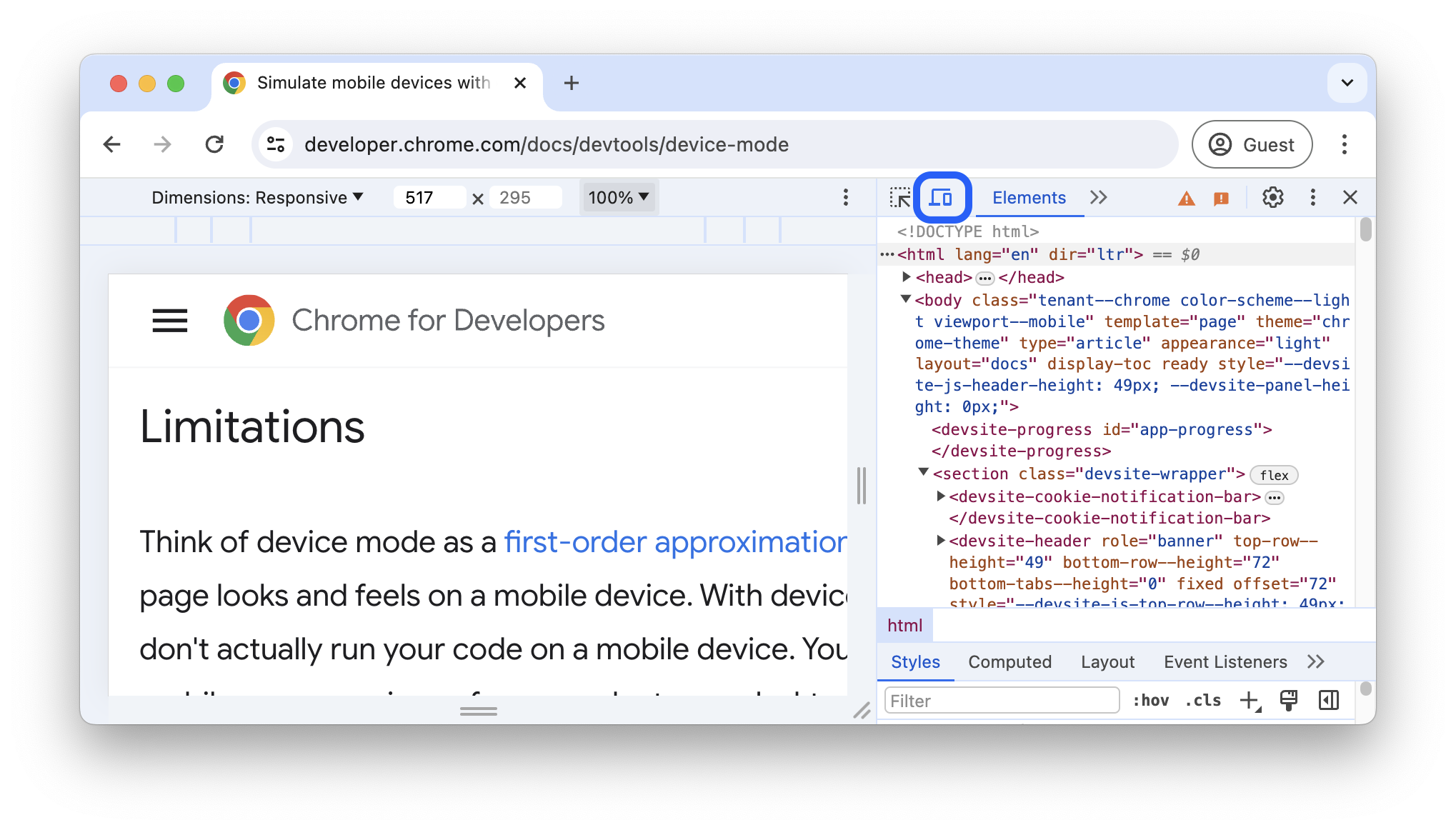
Untuk membuka toolbar perangkat, ikuti langkah-langkah berikut:
- Buka DevTools.
- Klik Alihkan toolbar perangkat yang terletak di panel tindakan di bagian atas.

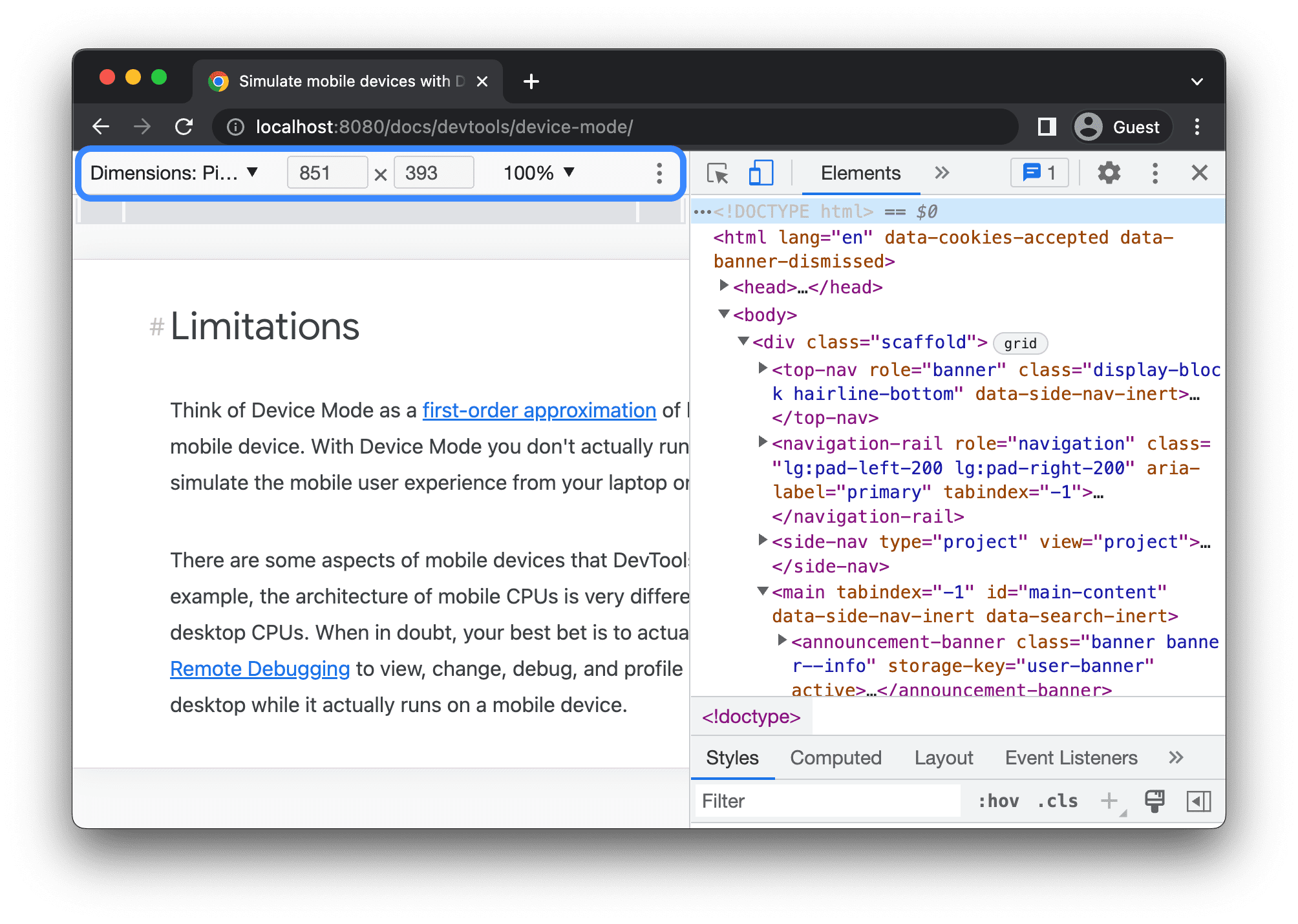
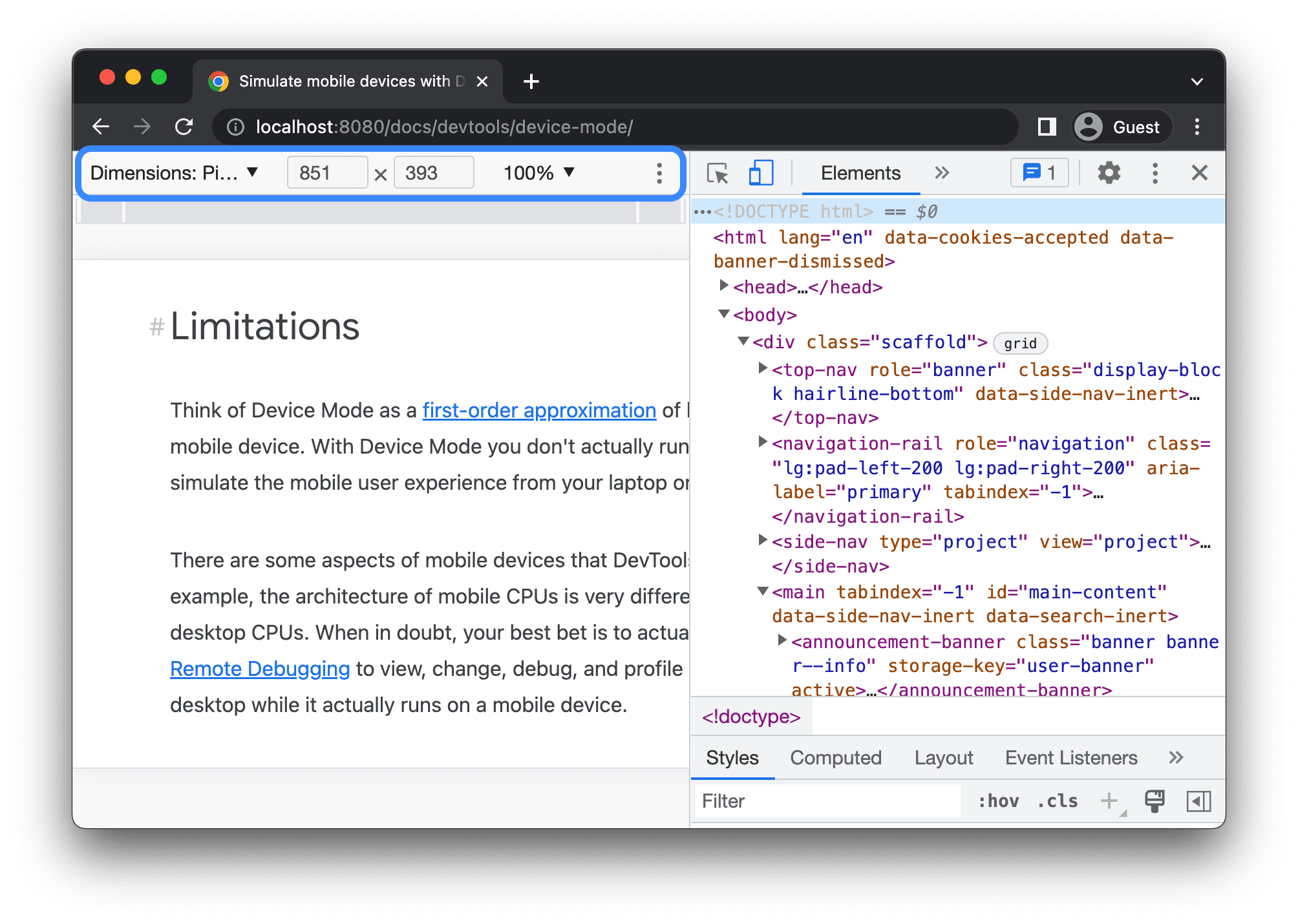
Menyimulasikan area pandang seluler
Secara default, toolbar perangkat akan terbuka di area pandang dengan Dimensi disetel ke Responsif. Dengan menggunakan drop-down Dimensi, Anda dapat menyimulasikan dimensi perangkat seluler tertentu.

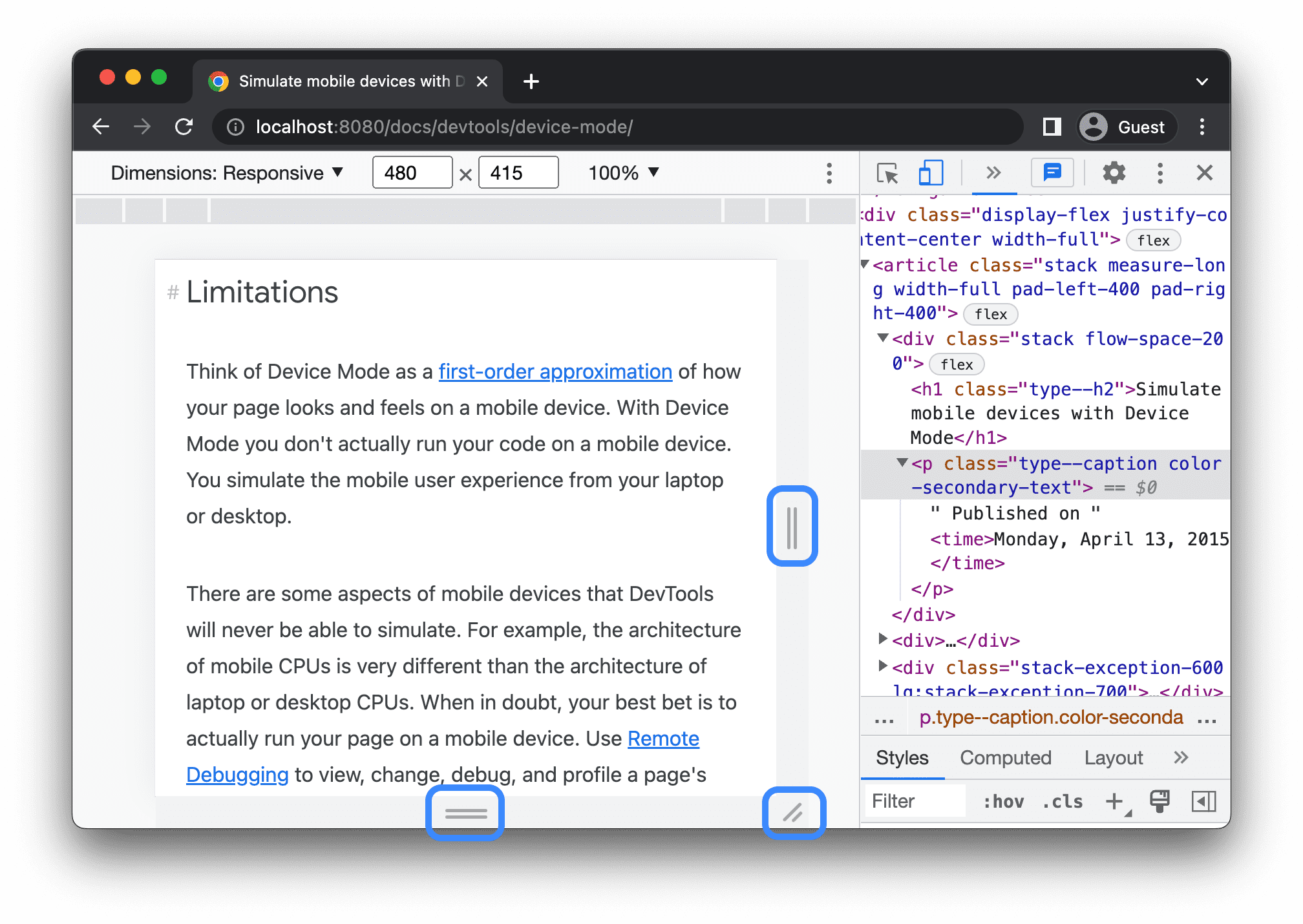
Mode Viewport Responsif
Tarik tuas untuk mengubah ukuran area pandang ke dimensi yang Anda perlukan. Atau, masukkan nilai tertentu
di kotak lebar dan tinggi. Dalam contoh ini, lebar ditetapkan ke 480 dan tinggi ditetapkan ke
415.

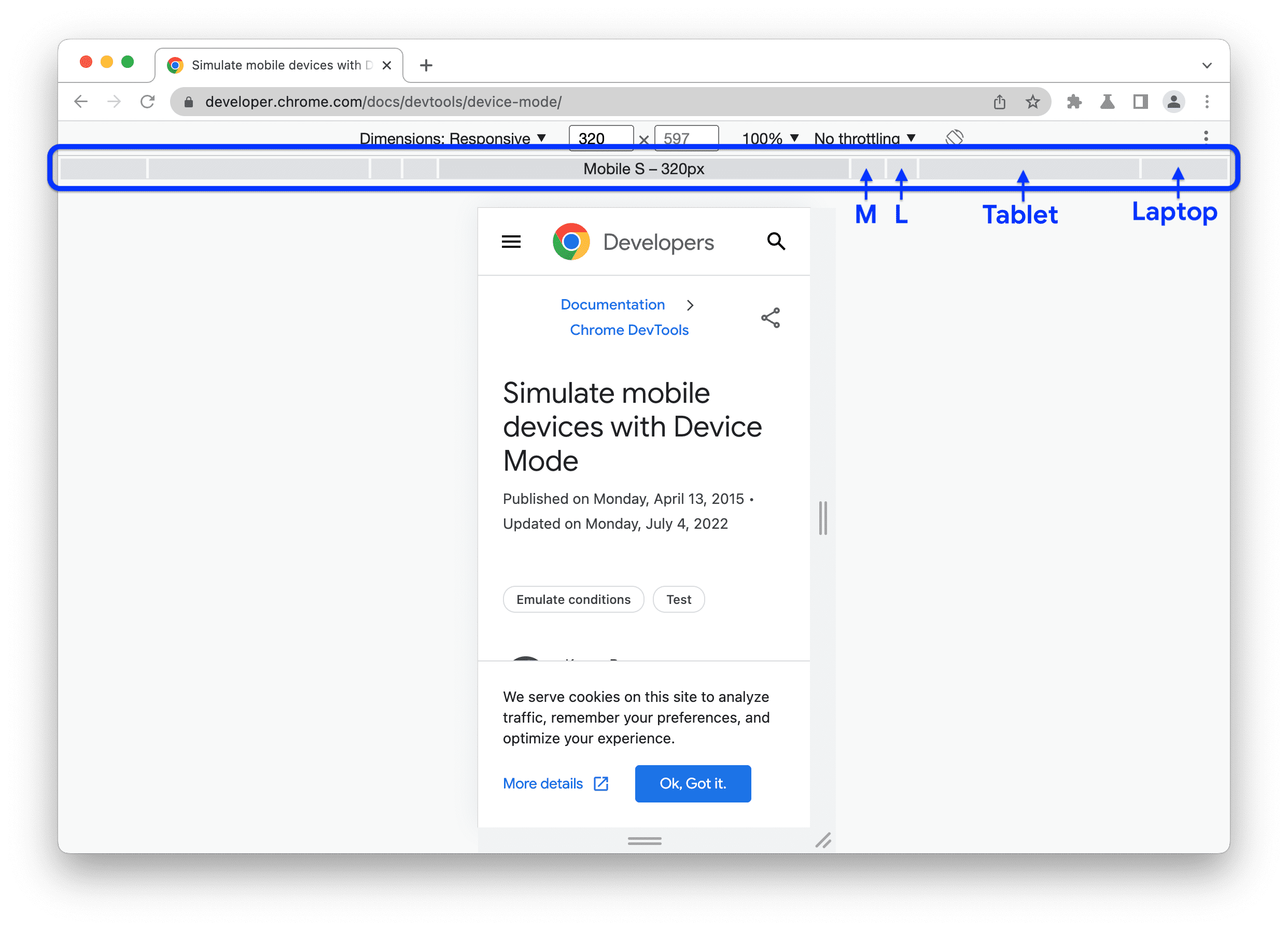
Atau, gunakan panel preset lebar untuk menetapkan lebar dengan mengklik salah satu opsi berikut:

| Seluler S | Seluler M | Seluler L | Tablet | Laptop | Laptop L | 4K |
|---|---|---|---|---|---|---|
| 320 piksel | 375 piksel | 425 piksel | 768 piksel | 1024 piksel | 1440 piksel | 2560 piksel |
Menampilkan kueri media
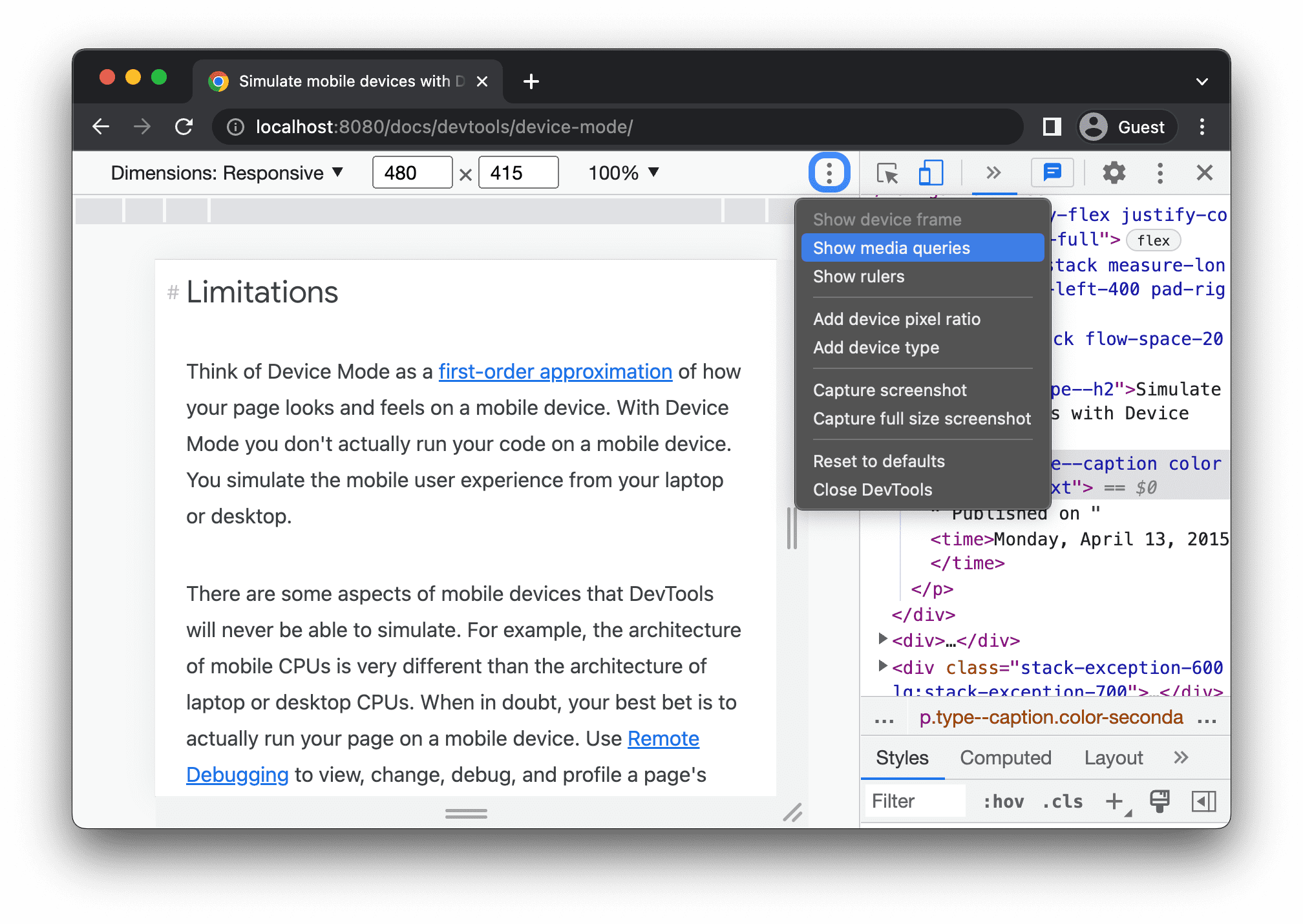
Untuk menampilkan titik henti sementara kueri media di atas area pandang, klik Opsi lainnya > Tampilkan kueri media.

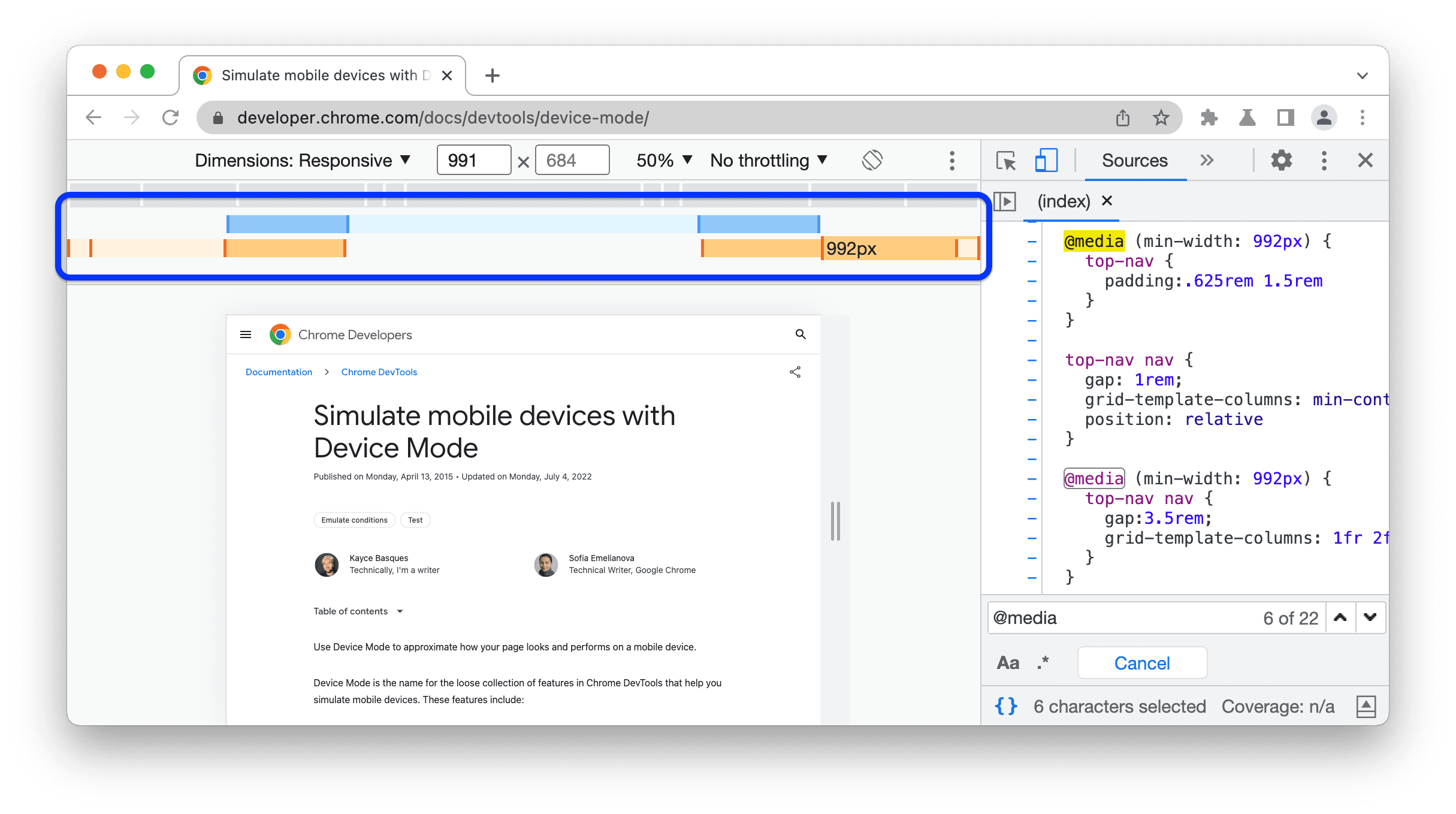
DevTools kini menampilkan dua panel tambahan di atas area pandang:
- Batang biru dengan titik henti sementara
max-width. - Batang oranye dengan titik henti sementara
min-width.
Klik di antara titik henti sementara untuk mengubah lebar area tampilan sehingga titik henti sementara dipicu.

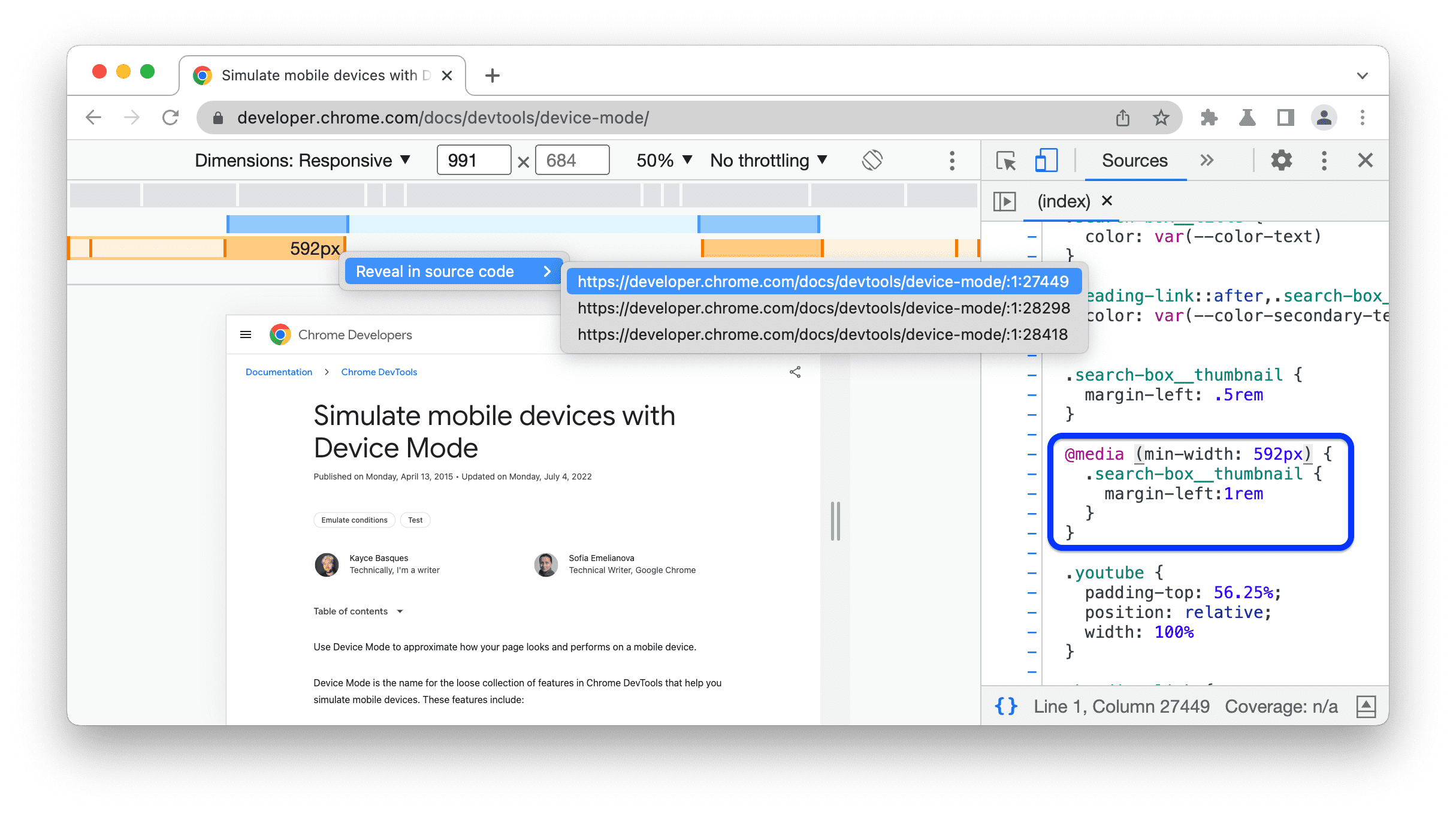
Untuk menemukan deklarasi @media yang sesuai, klik kanan di antara titik henti sementara, lalu pilih Tampilkan dalam kode sumber. DevTools akan membuka panel Sumber di baris yang sesuai di Editor.

Menetapkan rasio piksel perangkat
Rasio piksel perangkat (DPR) adalah rasio antara piksel fisik di layar hardware dan piksel logis (CSS). Dengan kata lain, DPR memberi tahu Chrome jumlah piksel layar yang akan digunakan untuk menggambar piksel CSS. Chrome menggunakan nilai DPR saat menggambar pada layar HiDPI (Titik Per Inci Tinggi).
Untuk menetapkan nilai DPR:
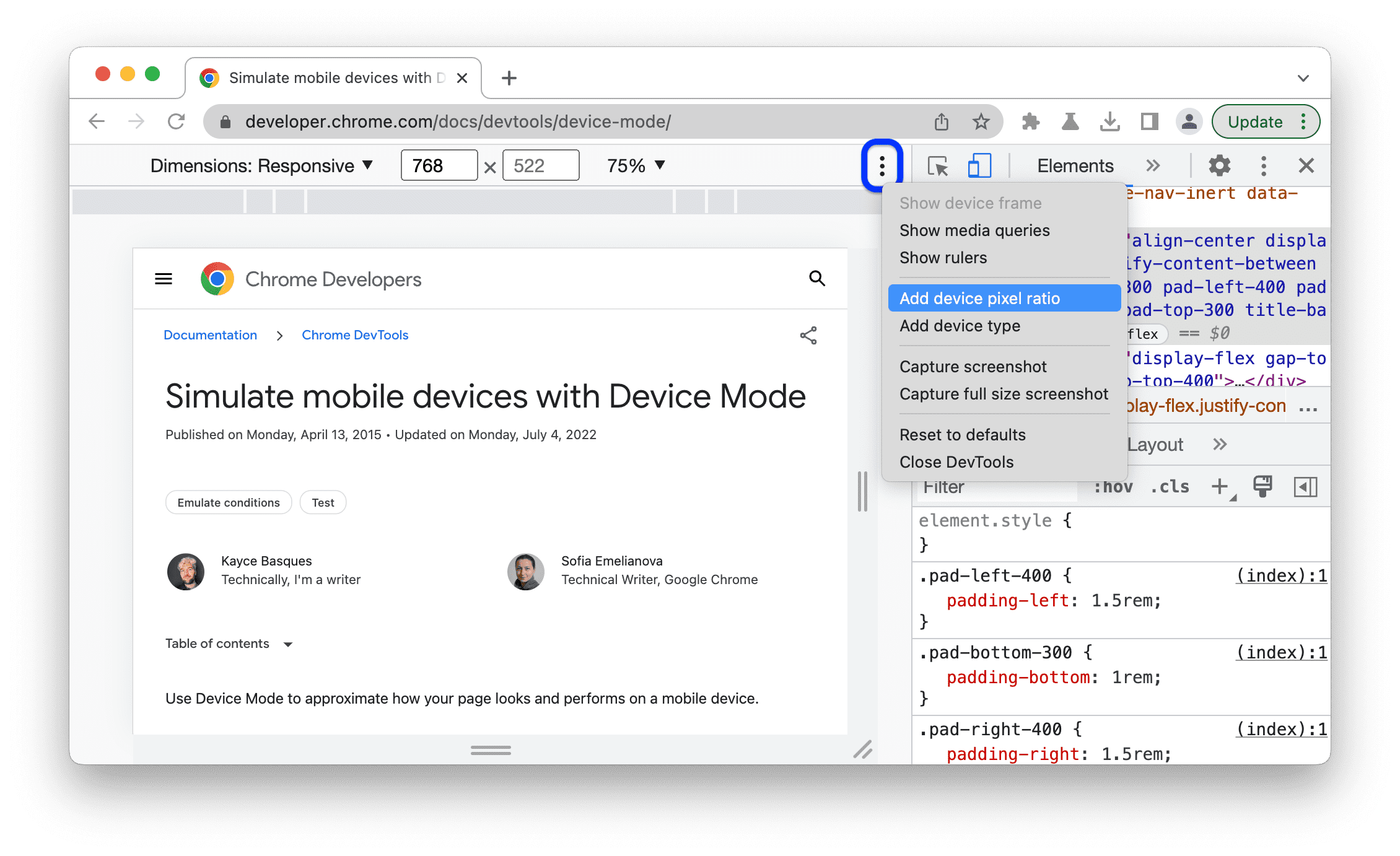
Klik Opsi lainnya
> Tambahkan rasio piksel perangkat.

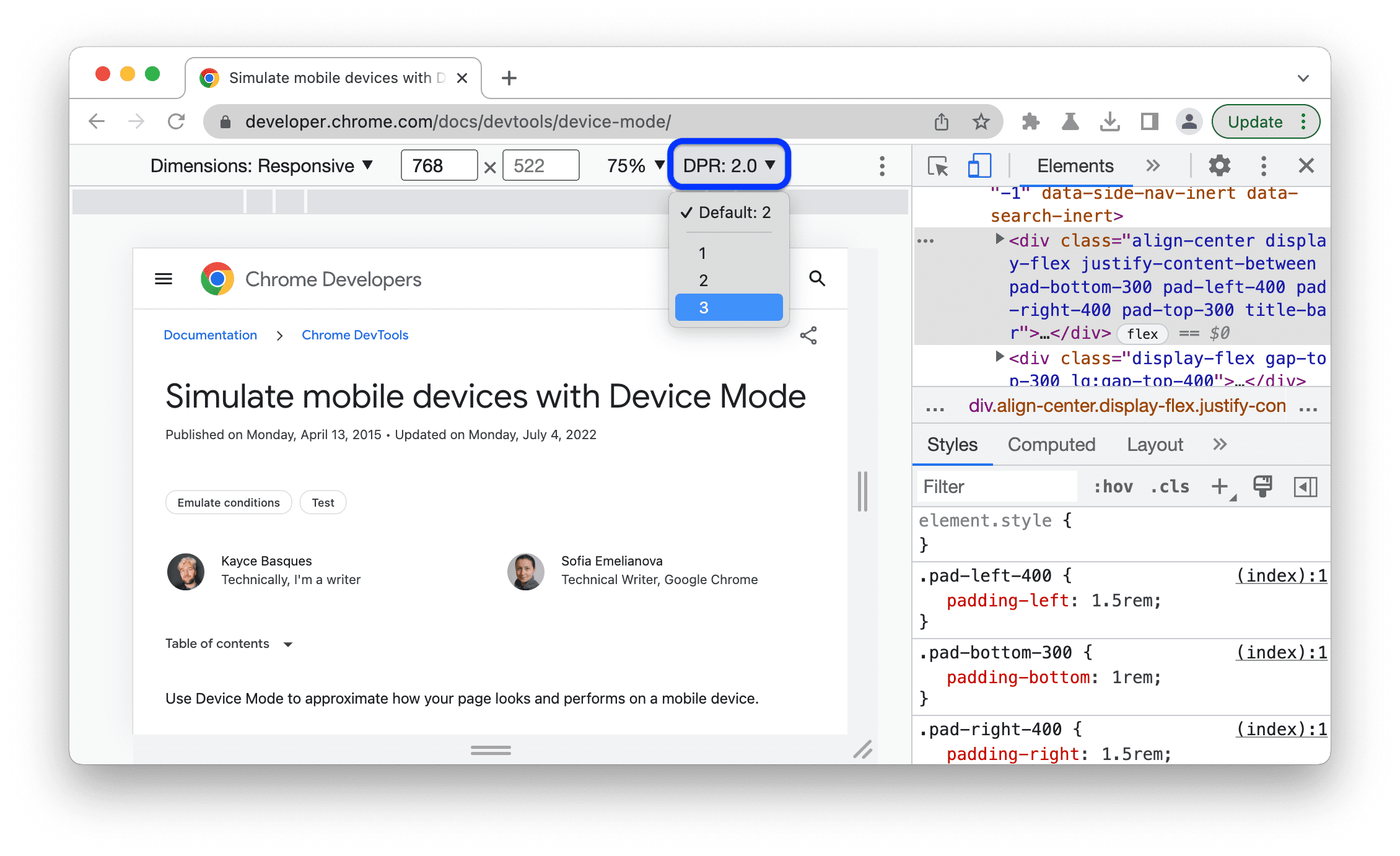
Di panel tindakan di bagian atas area pandang, pilih nilai DPR dari menu drop-down DPR baru.

Menetapkan jenis perangkat
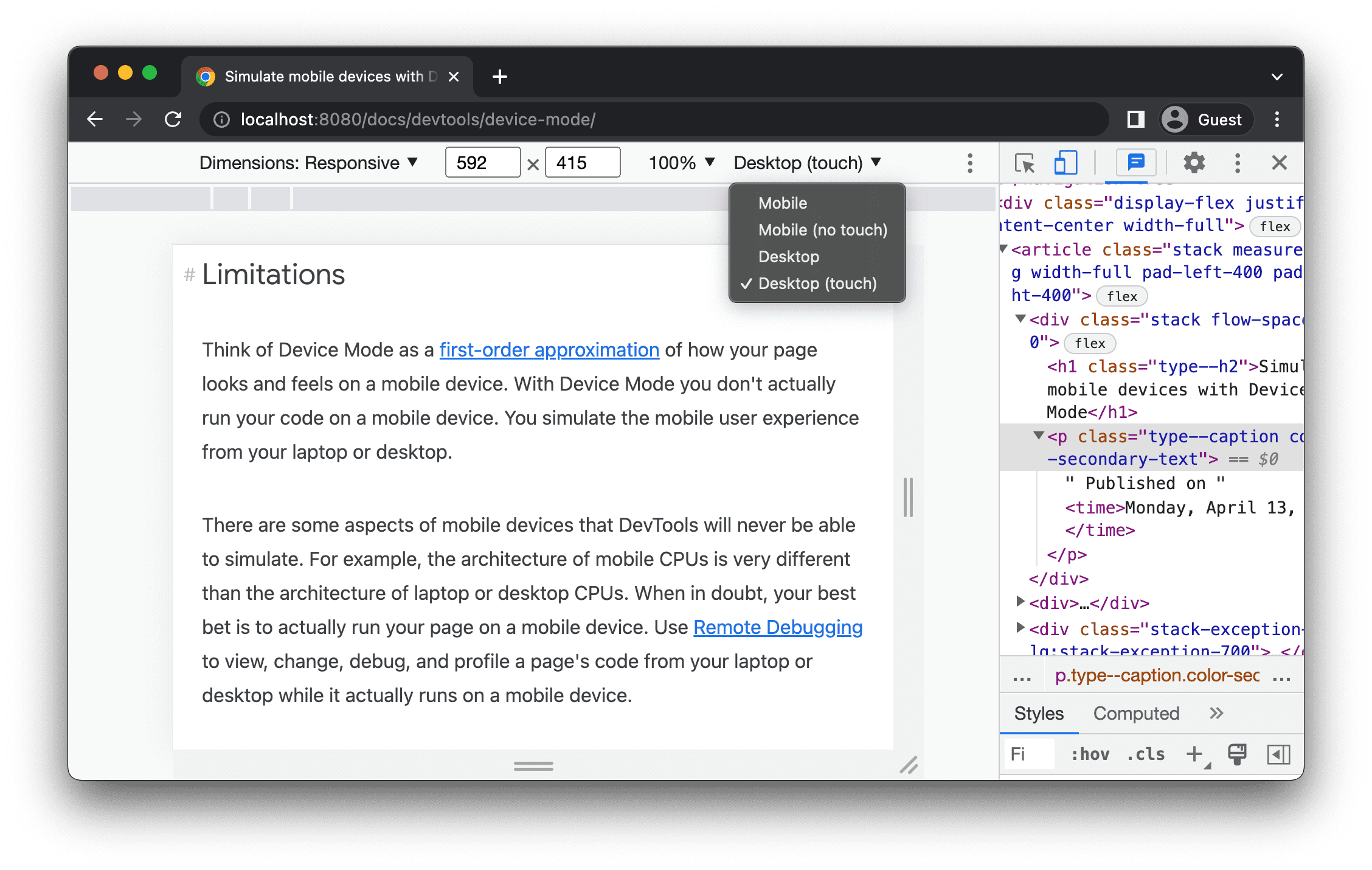
Gunakan daftar Jenis Perangkat untuk menyimulasikan perangkat seluler atau perangkat desktop.

Jika Anda tidak dapat melihat daftar di panel tindakan di bagian atas, pilih Opsi lainnya > Tambahkan jenis perangkat.
Tabel berikutnya menjelaskan perbedaan antara opsi tersebut. Metode rendering mengacu pada
apakah Chrome merender halaman sebagai area pandang seluler atau desktop. Ikon kursor mengacu pada jenis kursor yang Anda lihat saat mengarahkan kursor ke halaman. Peristiwa diaktifkan mengacu pada apakah halaman mengaktifkan peristiwa touch atau click saat Anda berinteraksi dengan halaman.
| Opsi | Metode rendering | Ikon kursor | Peristiwa diaktifkan |
|---|---|---|---|
| Seluler | Seluler | Lingkaran | sentuh |
| Seluler (tanpa sentuh) | Seluler | Normal | click |
| Desktop | Desktop | Normal | click |
| Desktop (sentuh) | Desktop | Lingkaran | sentuh |
Mode khusus perangkat
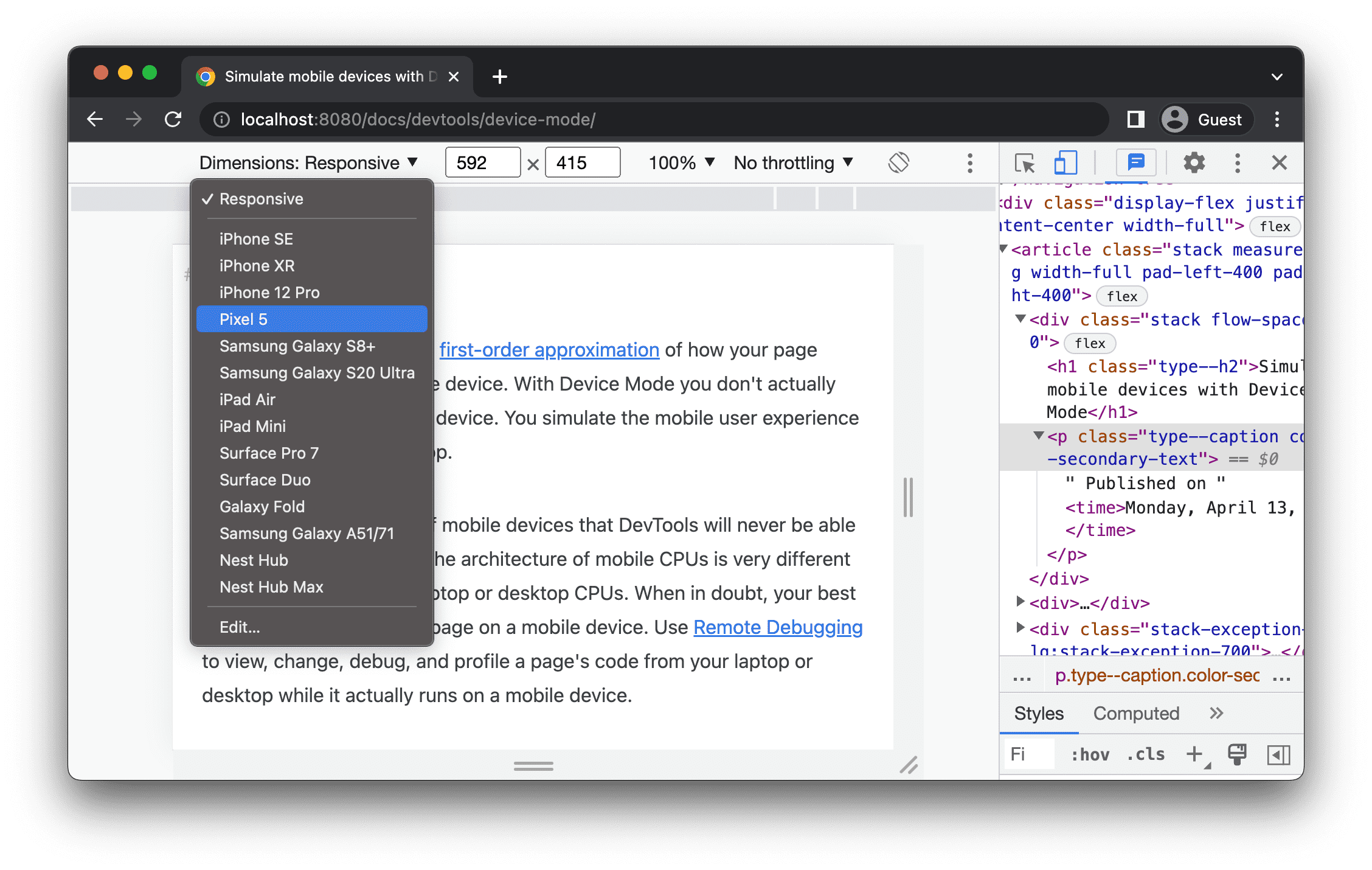
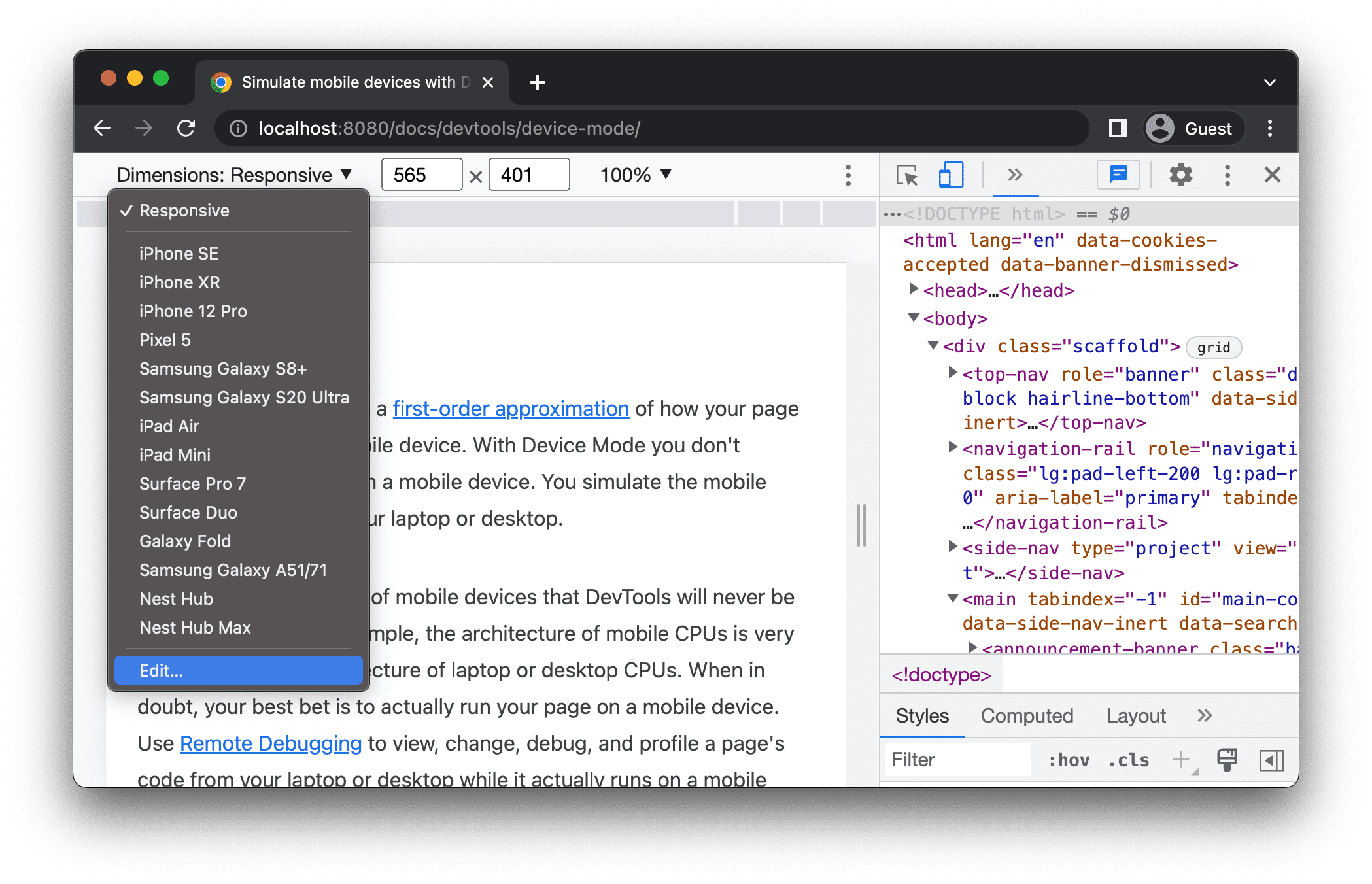
Untuk menyimulasikan dimensi perangkat seluler tertentu, pilih perangkat dari daftar Dimensi.

Untuk informasi selengkapnya, lihat Menambahkan perangkat seluler kustom.
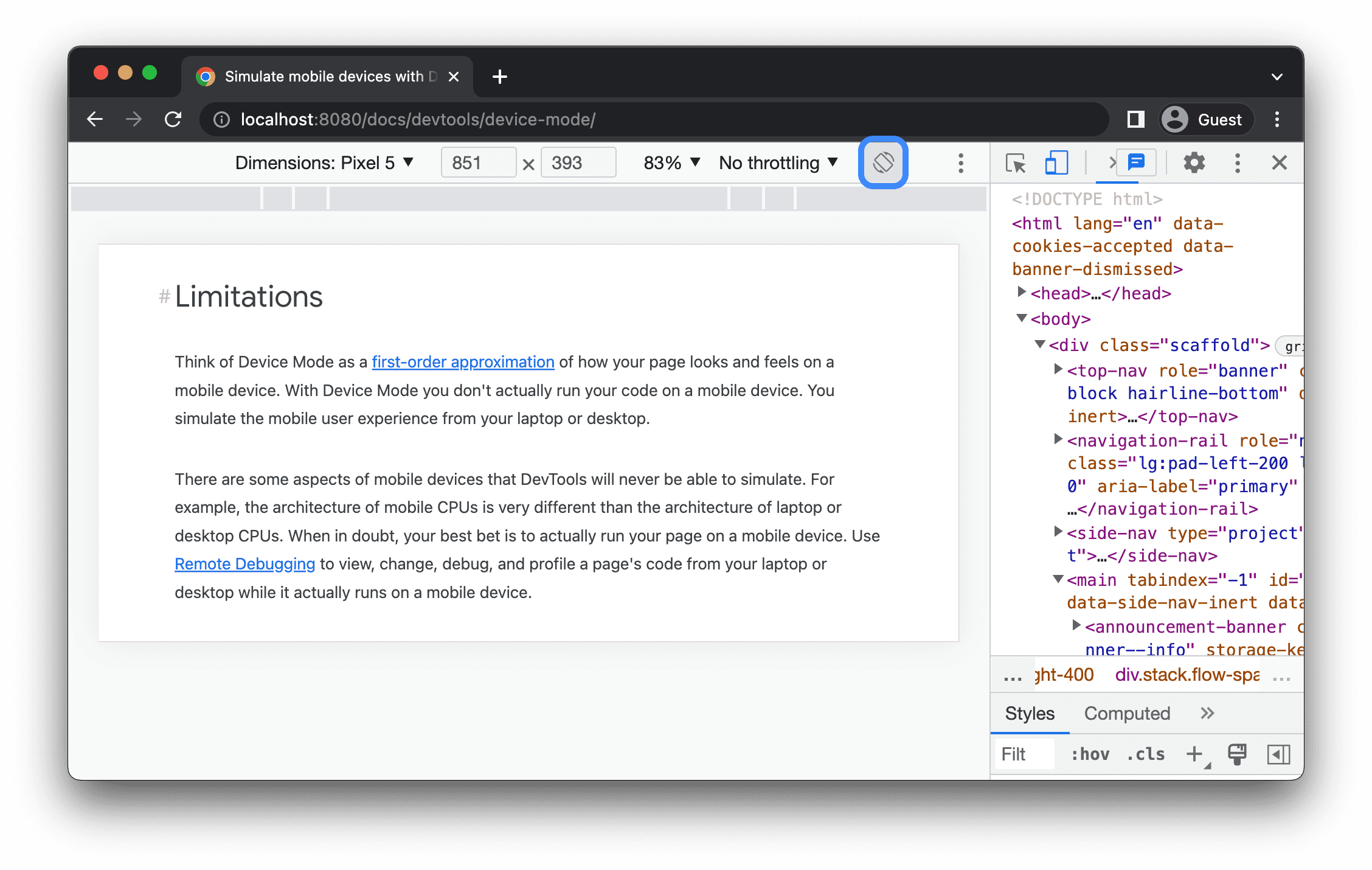
Memutar area pandang ke orientasi lanskap
Klik Rotate untuk memutar area pandang ke orientasi lanskap.

Perhatikan bahwa tombol Rotate akan menghilang jika Toolbar perangkat Anda sempit.

Lihat juga Menetapkan orientasi.
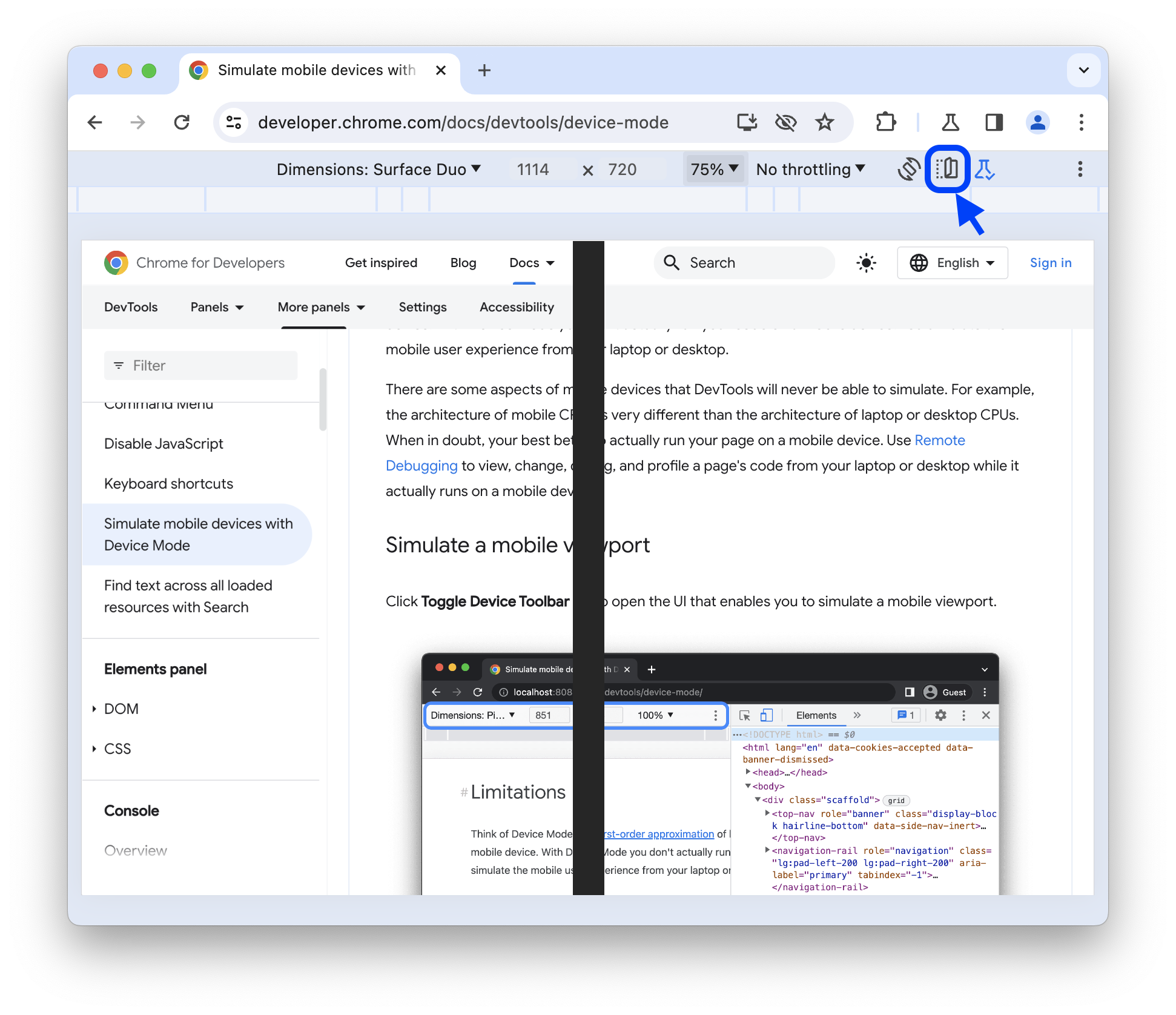
Beralih mode layar ganda
Beberapa perangkat, misalnya, Surface Duo, memiliki dua layar dan dua cara untuk menggunakannya: dengan satu atau kedua layar aktif.
Untuk beralih antara layar ganda dan layar tunggal, klik Toggle dual-screen mode di toolbar.

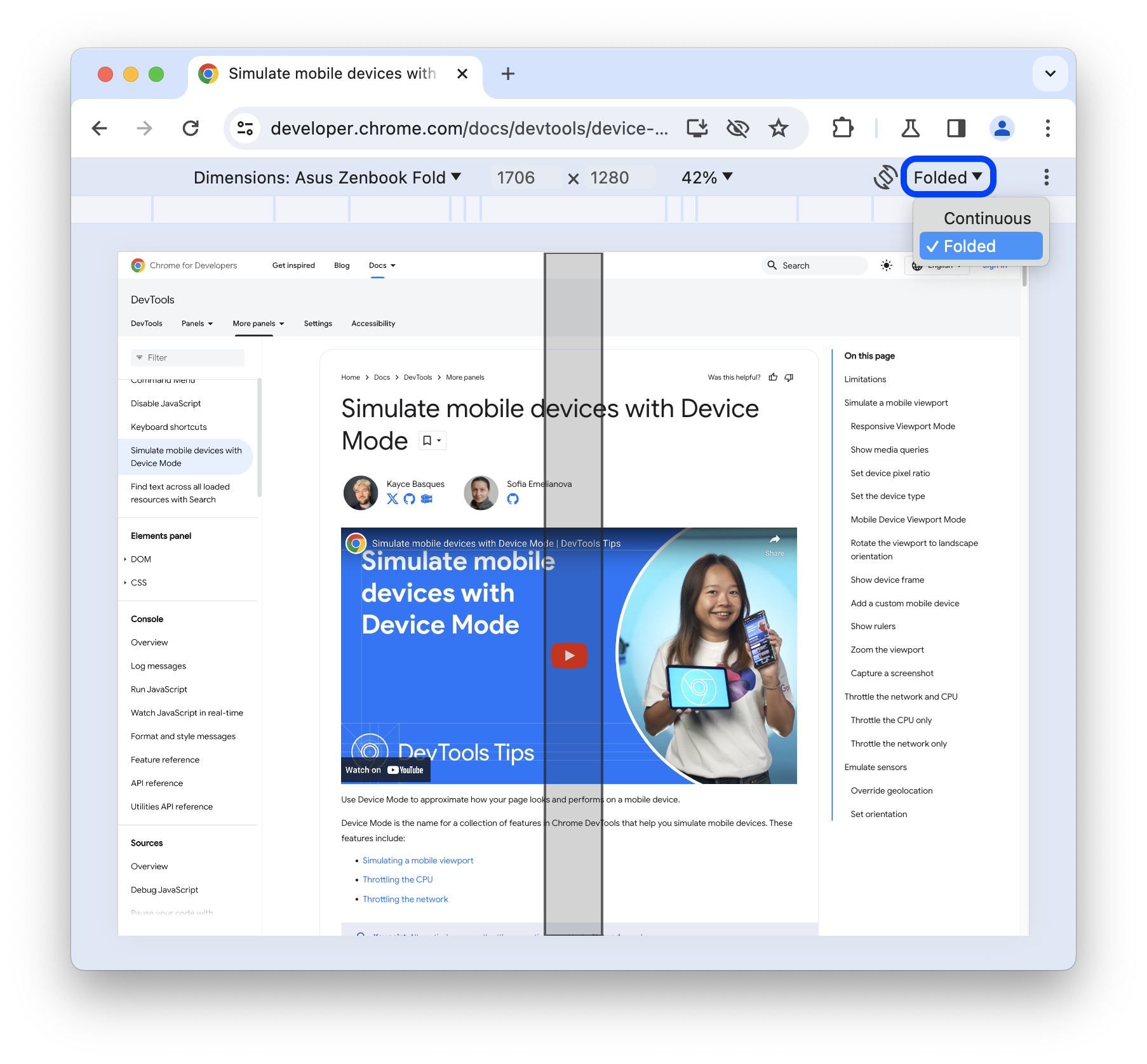
Menetapkan postur perangkat
Beberapa perangkat, misalnya, Asus Zenbook Fold, memiliki layar foldable. Layar tersebut memiliki postur: berkelanjutan atau dilipat. Postur berkelanjutan mengacu pada posisi "datar" dan dilipat membentuk sudut antara bagian layar.
Untuk menyetel postur perangkat, pilih Kontinu atau Dilipat dari menu drop-down yang sesuai di toolbar.

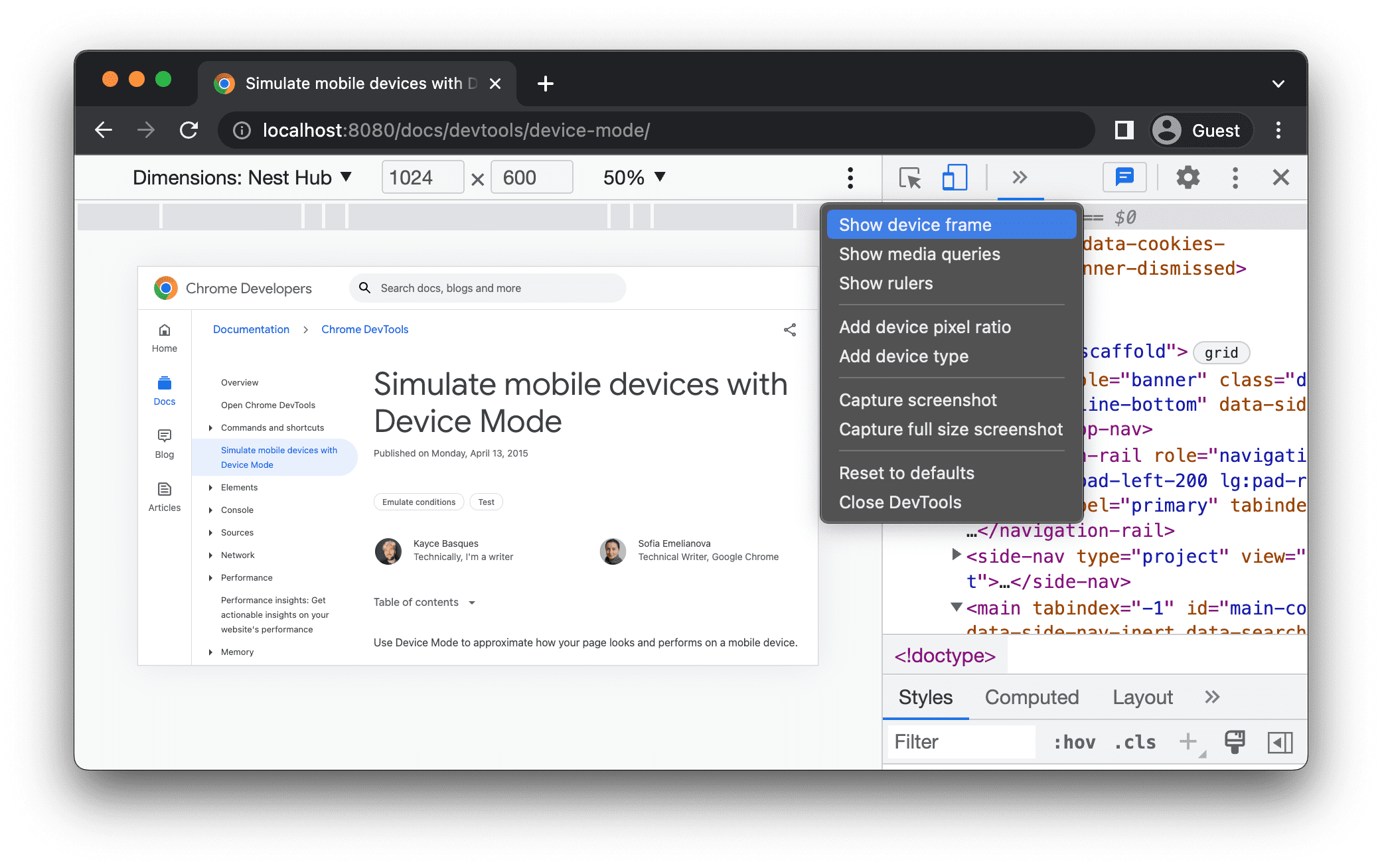
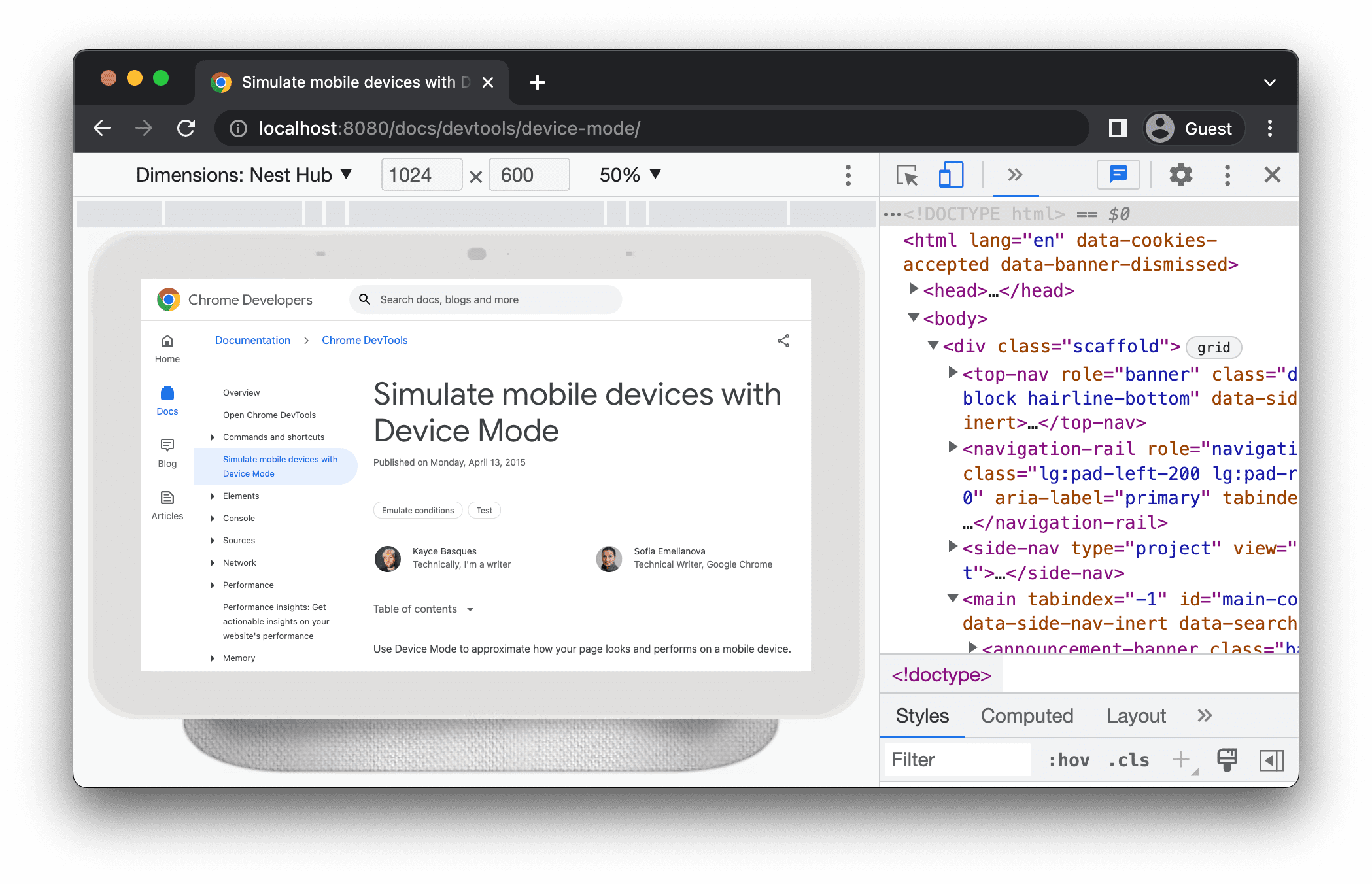
Menampilkan bingkai perangkat
Saat menyimulasikan dimensi perangkat seluler tertentu seperti Nest Hub, pilih Opsi lainnya > Tampilkan bingkai perangkat untuk menampilkan bingkai perangkat fisik di sekitar area pandang.

Dalam contoh ini, DevTools menampilkan bingkai untuk Nest Hub.

Menambahkan perangkat seluler kustom
Untuk menambahkan perangkat kustom:
Klik daftar Perangkat, lalu pilih Edit.

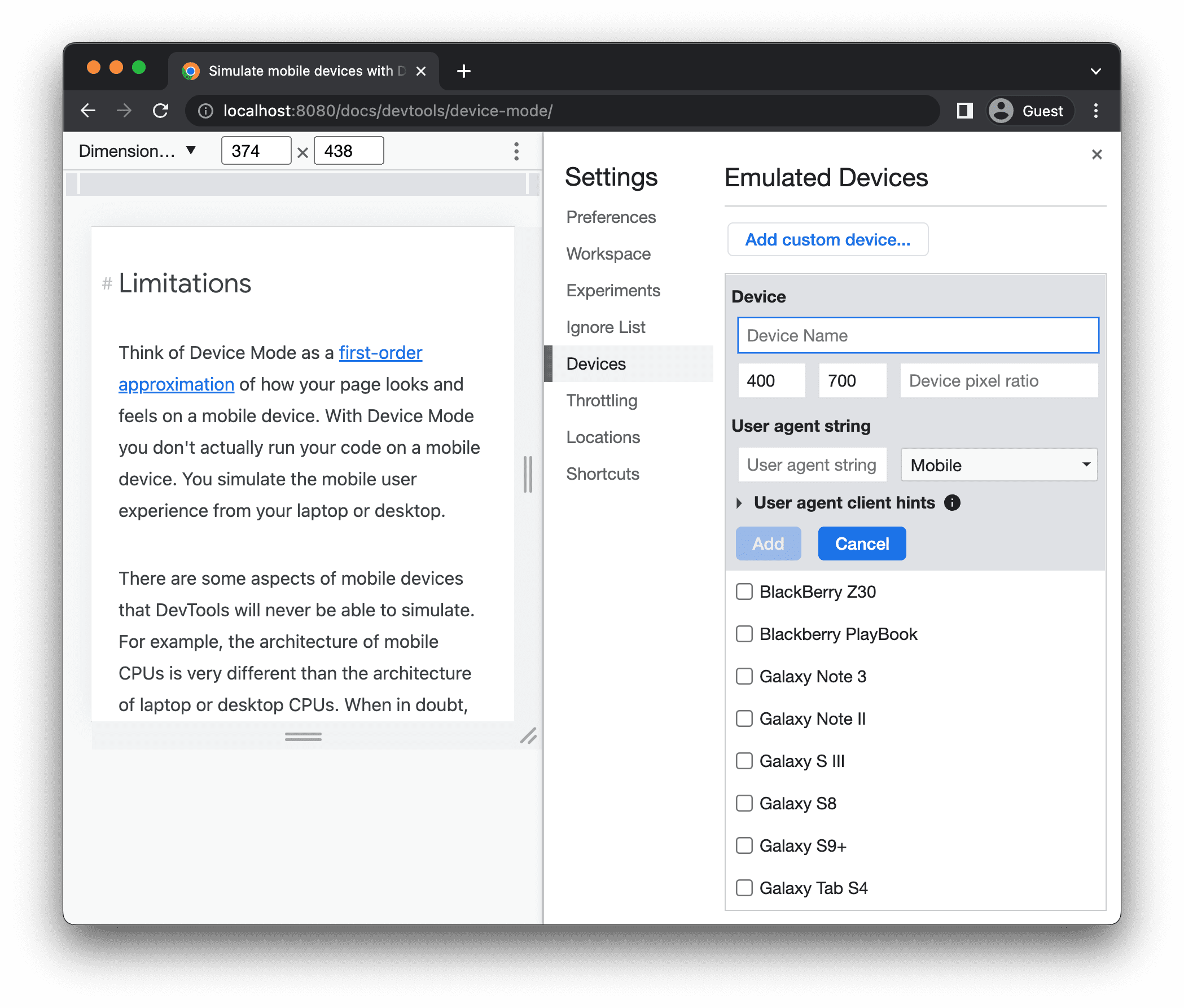
Di tab Setelan > Perangkat, pilih perangkat dari daftar perangkat yang didukung atau klik Tambahkan perangkat kustom untuk menambahkan perangkat Anda sendiri.
Jika Anda menambahkan perangkat sendiri, masukkan nama, lebar, dan tinggi perangkat, lalu klik Tambahkan.

Kolom rasio piksel perangkat, string agen pengguna, dan jenis perangkat bersifat opsional. Kolom jenis perangkat adalah daftar yang ditetapkan ke Seluler secara default.
Kembali ke area pandang, pilih perangkat yang baru ditambahkan dari daftar Dimensi.
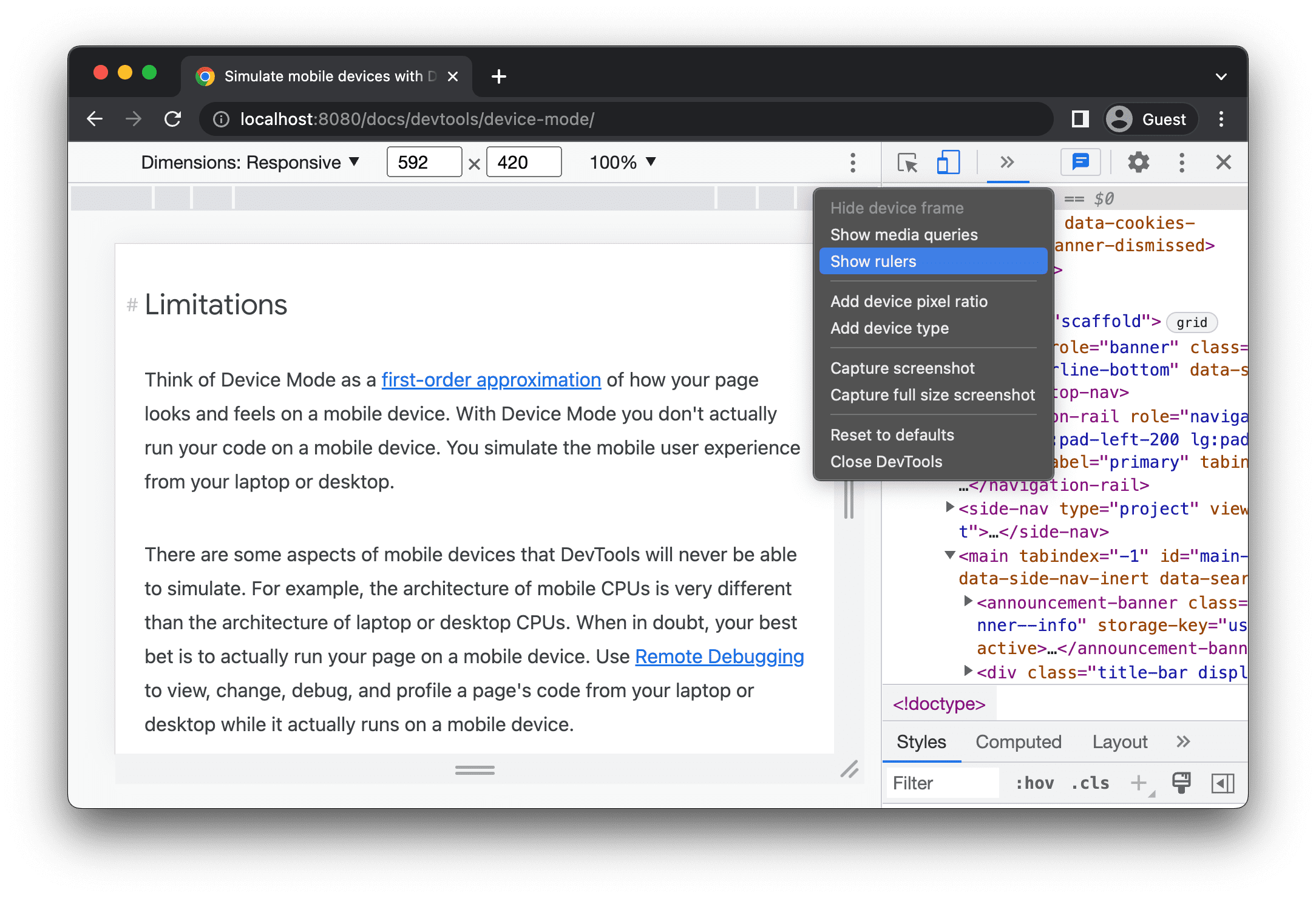
Tampilkan penggaris
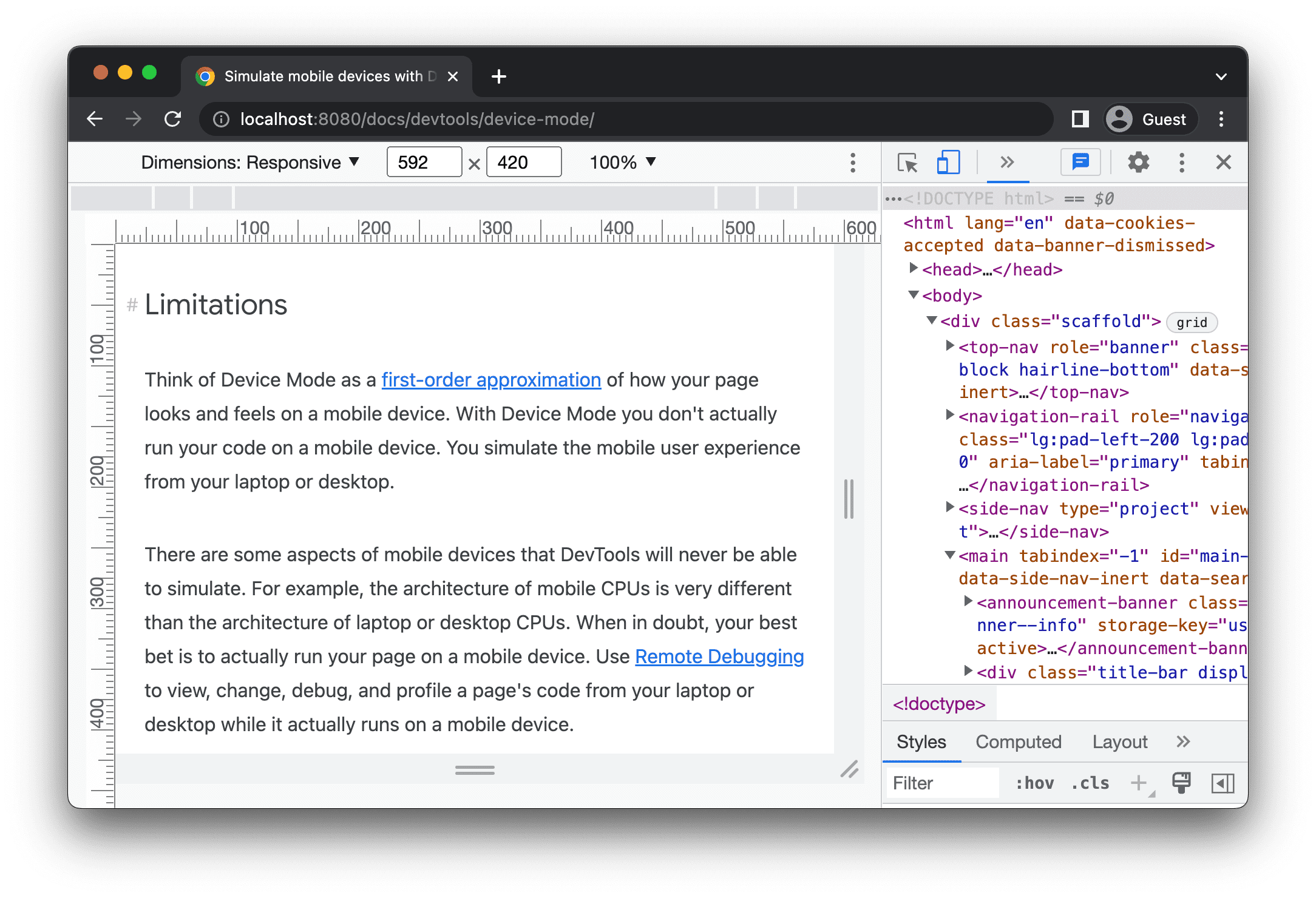
Klik Opsi lainnya > Tampilkan penggaris untuk melihat penggaris. Satuan ukuran penggaris adalah piksel.

DevTools menampilkan penggaris di bagian atas dan kiri area pandang.

Klik penggaris pada tanda tertentu untuk menetapkan lebar dan tinggi area pandang.
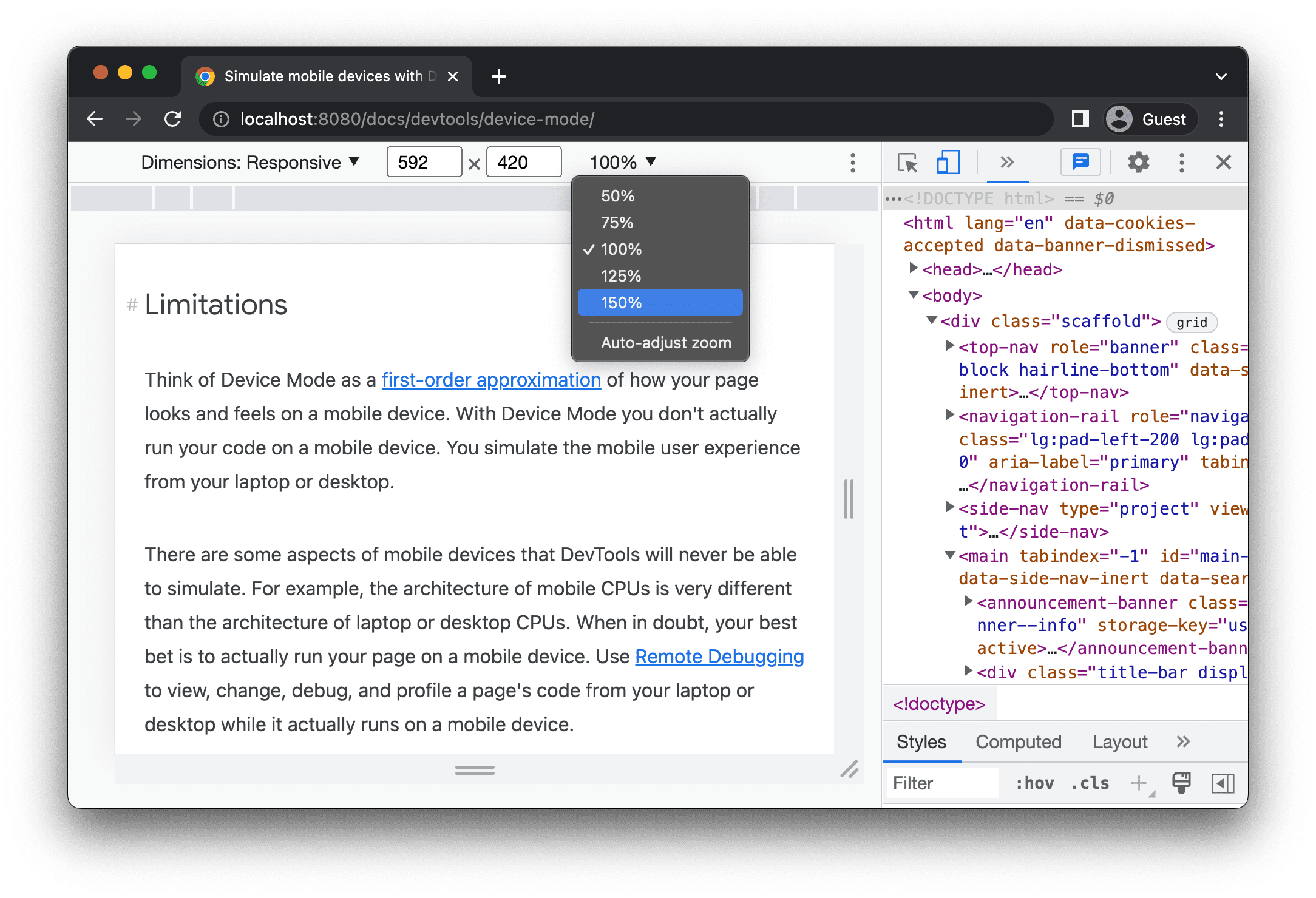
Memperbesar area pandang
Gunakan daftar Zoom untuk memperbesar atau memperkecil.

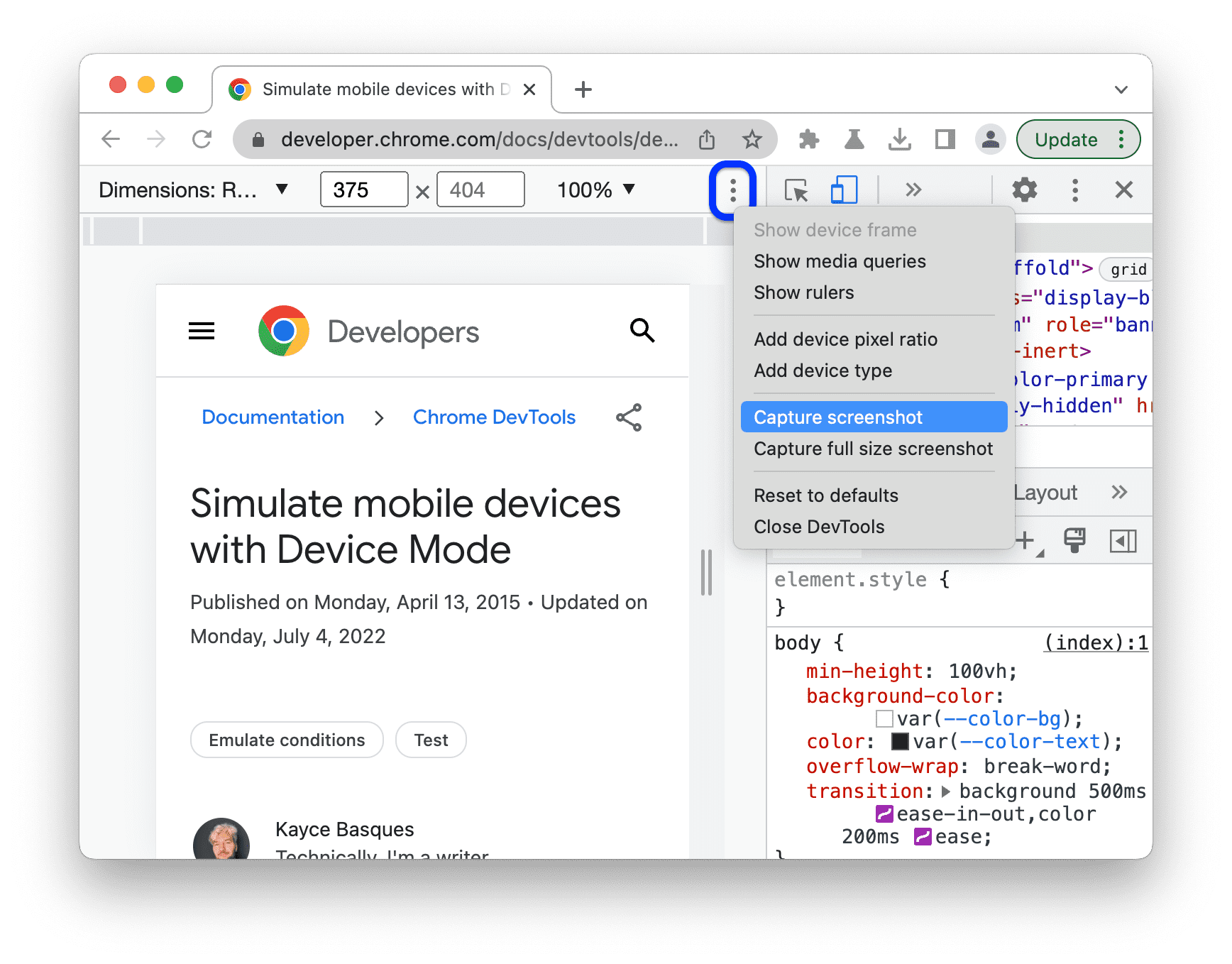
Mengambil screenshot
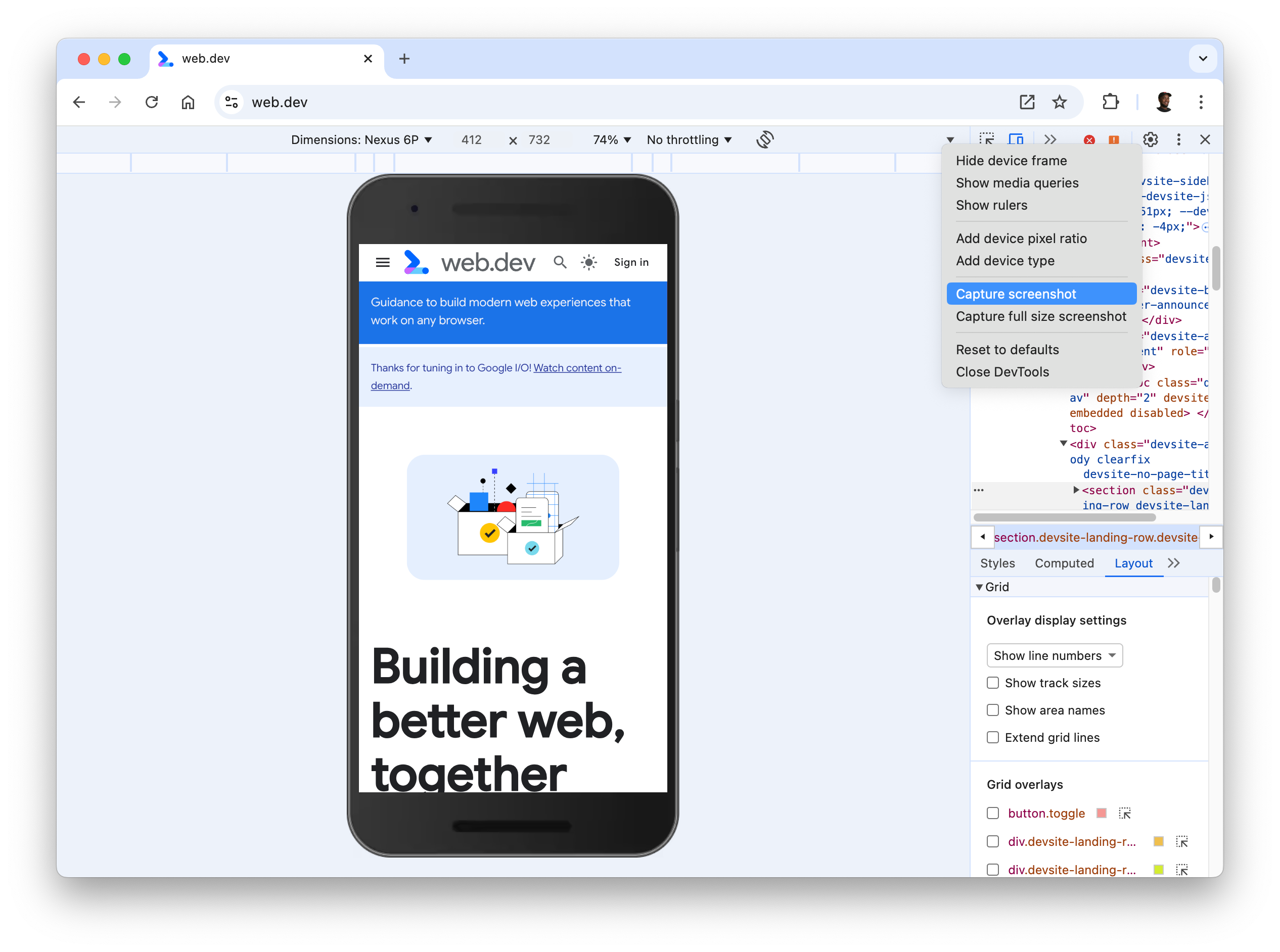
Untuk mengambil screenshot dari apa yang Anda lihat di area pandang, klik Opsi lainnya > Ambil screenshot.

Untuk mengambil screenshot seluruh halaman termasuk konten yang tidak terlihat di area pandang, pilih Ambil screenshot ukuran penuh dari menu yang sama.
Untuk menyertakan bingkai perangkat saat mengambil screenshot dalam Mode khusus perangkat, Tampilkan bingkai perangkat terlebih dahulu, lalu klik Ambil screenshot seperti yang diarahkan sebelumnya.

Untuk mempelajari cara lain mengambil screenshot dengan DevTools, lihat 4 cara mengambil screenshot dengan DevTools.
Melakukan throttling jaringan dan CPU
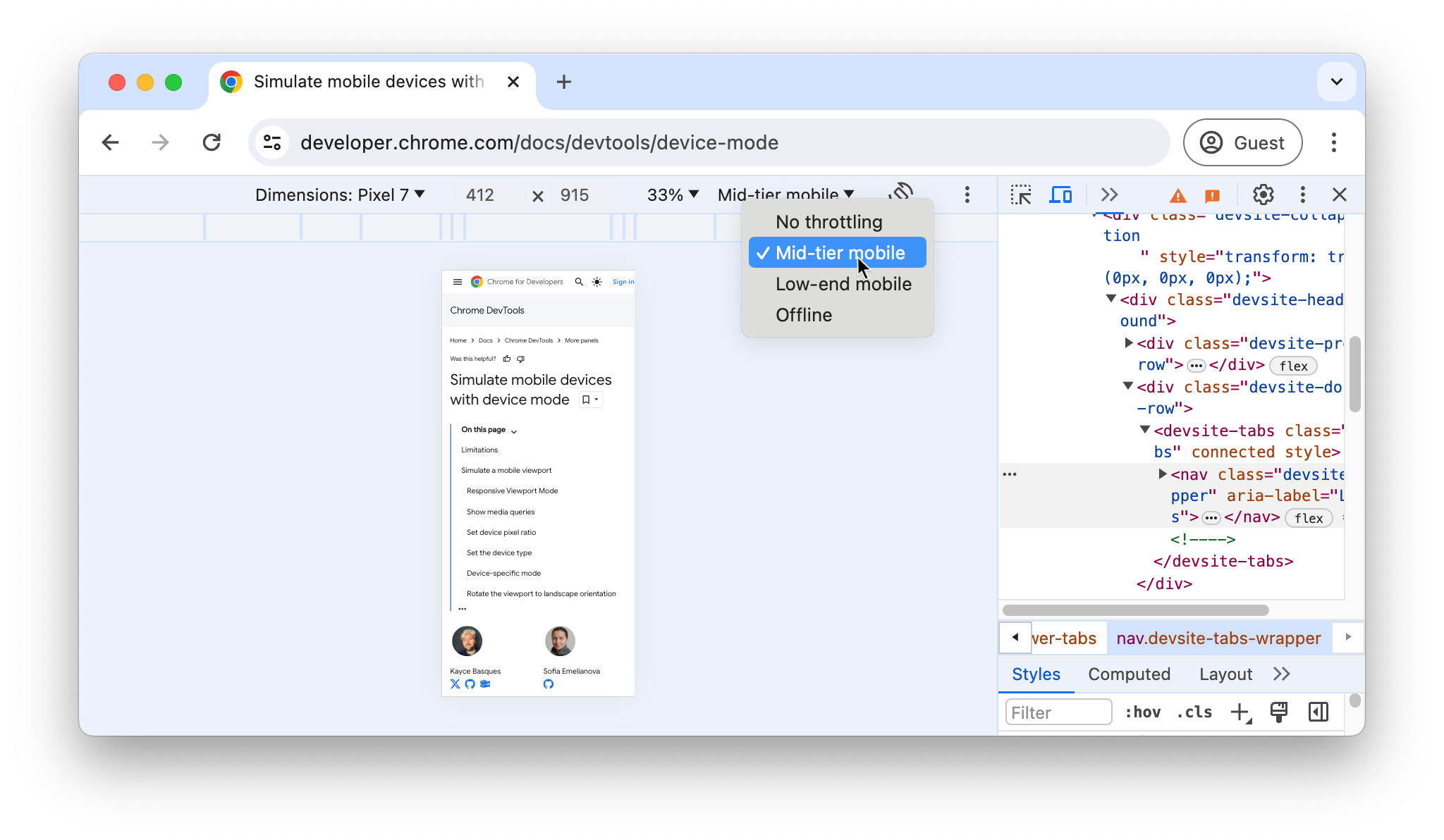
Untuk membatasi jaringan dan CPU, pilih Perangkat seluler kelas menengah atau Perangkat seluler kelas bawah dari daftar Throttle.

Perangkat seluler kelas menengah menyimulasikan 3G cepat dan men-throttle CPU sehingga 4 kali lebih lambat dari normal. Perangkat seluler kelas bawah menyimulasikan 3G yang lambat dan memperlambat CPU Anda 6 kali lebih lambat dari biasanya. Perhatikan bahwa throttling relatif terhadap kemampuan normal laptop atau desktop Anda.
Perhatikan bahwa daftar Throttle akan disembunyikan jika Panel alat perangkat Anda sempit.
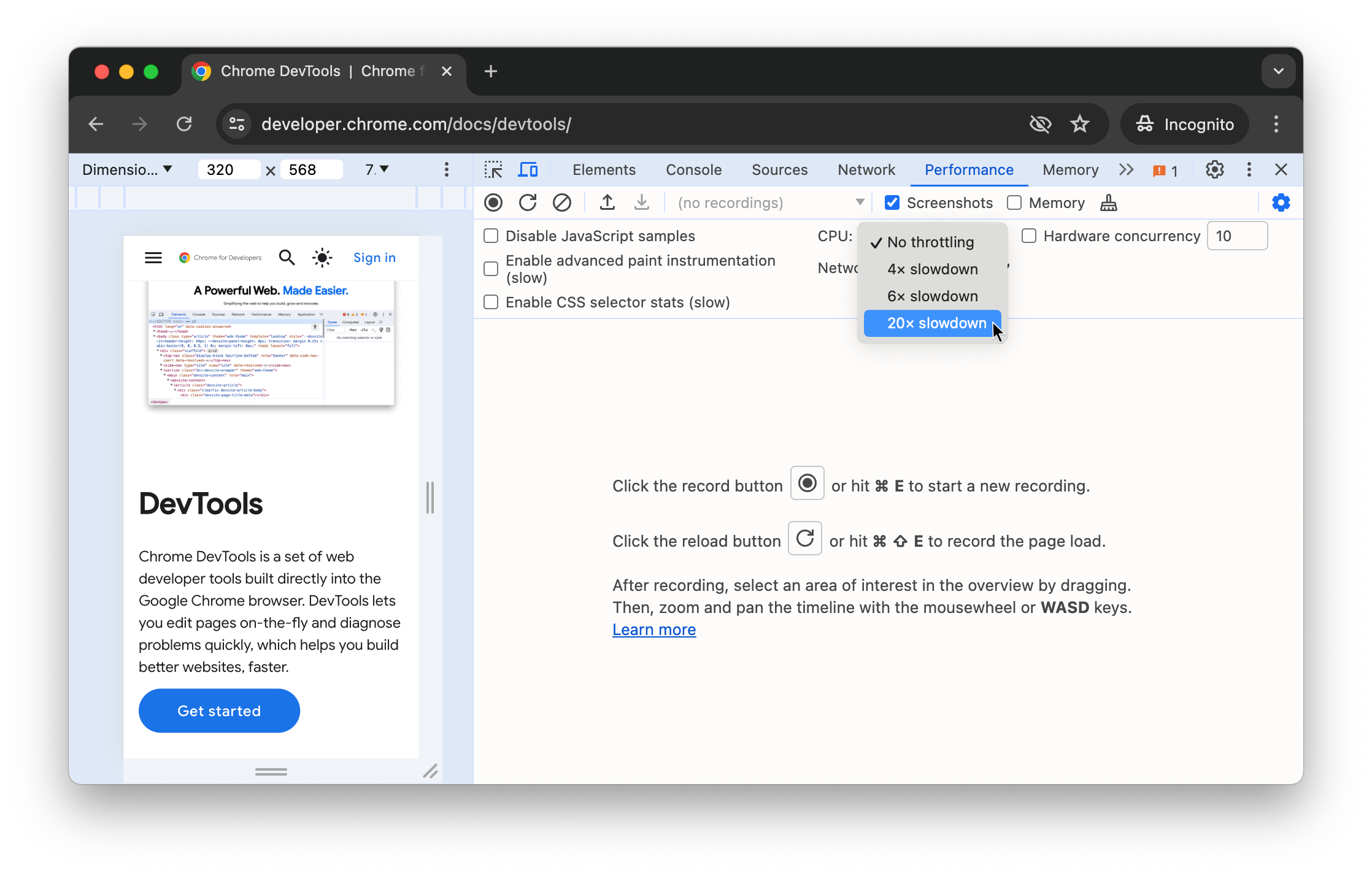
Hanya throttling CPU
Untuk membatasi CPU saja dan bukan jaringan, buka panel Performance, klik Capture
Settings , lalu
pilih 4x slowdown, 6x slowdown, atau 20x slowdown dari daftar CPU.

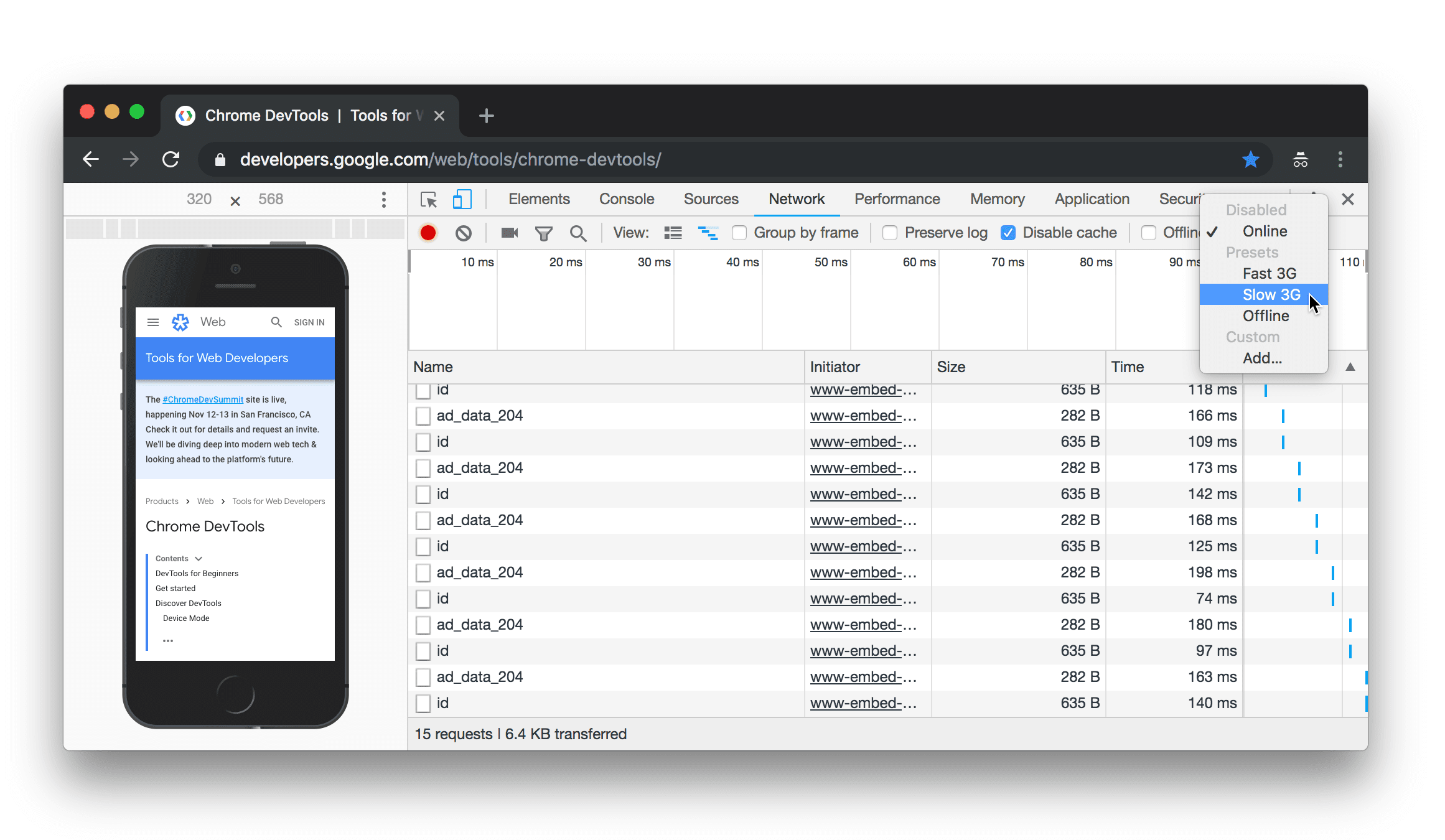
Hanya throttling jaringan
Untuk membatasi jaringan saja, bukan CPU, buka panel Network, lalu pilih Fast 3G atau Slow 3G dari daftar Throttle.

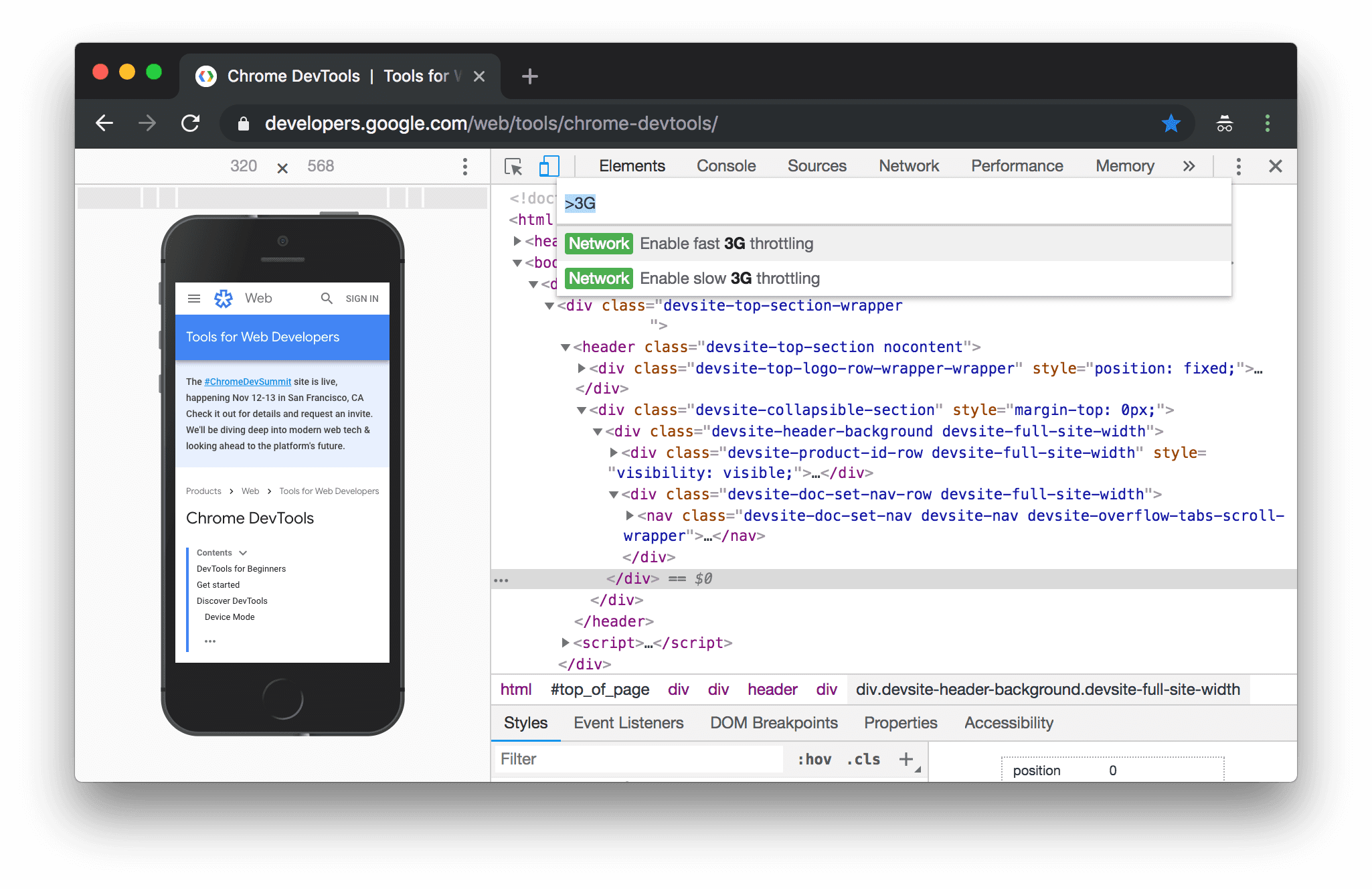
Atau, tekan Command+Shift+P (Mac) atau Control+Shift+P (Windows, Linux, ChromeOS) untuk membuka Menu
Command, ketik 3G, lalu pilih Enable fast 3G throttling atau Enable slow 3G throttling.

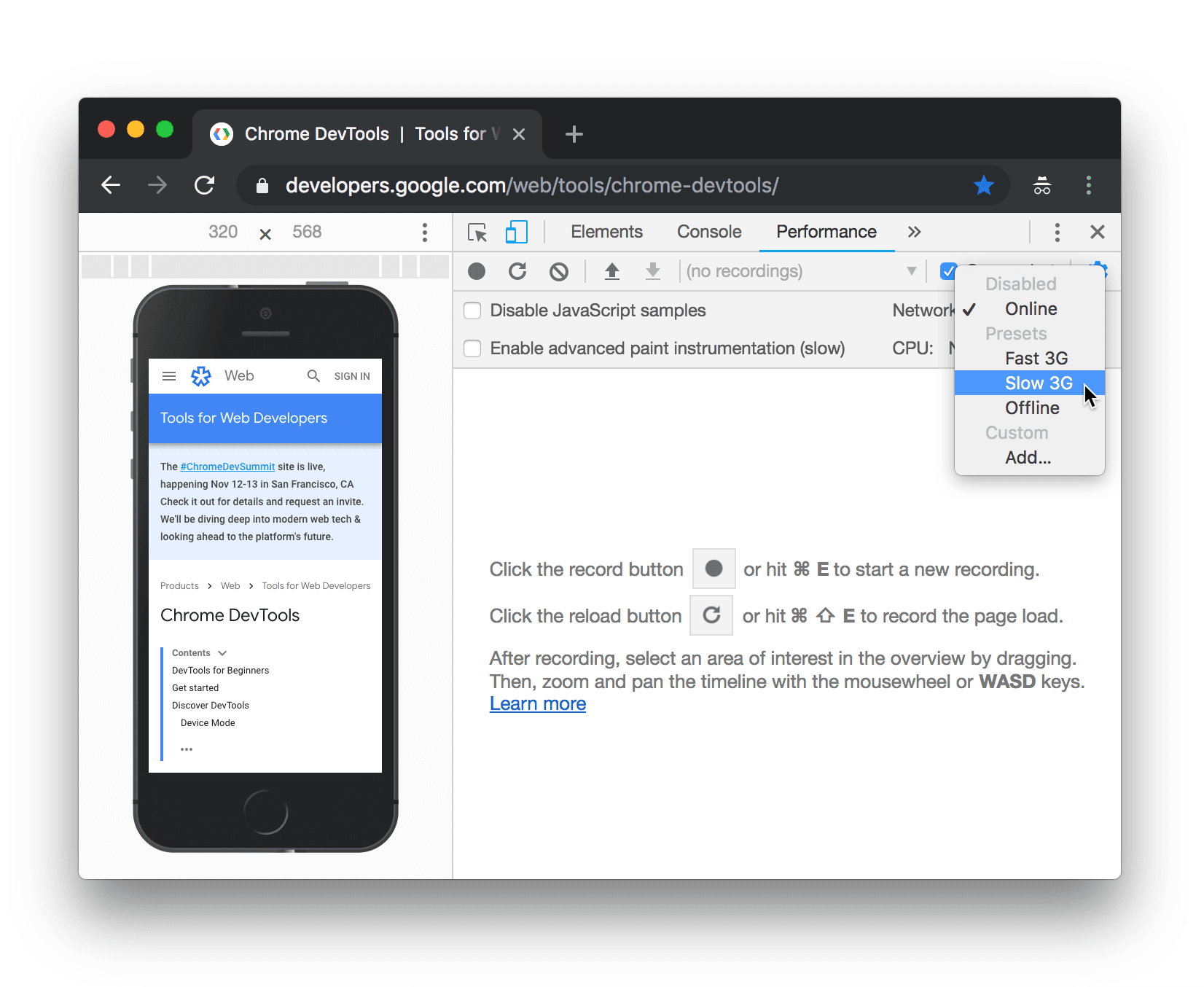
Anda juga dapat menyetel throttling jaringan dari panel Performa. Klik Capture Settings
, lalu pilih
Fast 3G atau Slow 3G dari daftar Network.

Mengemulasikan sensor
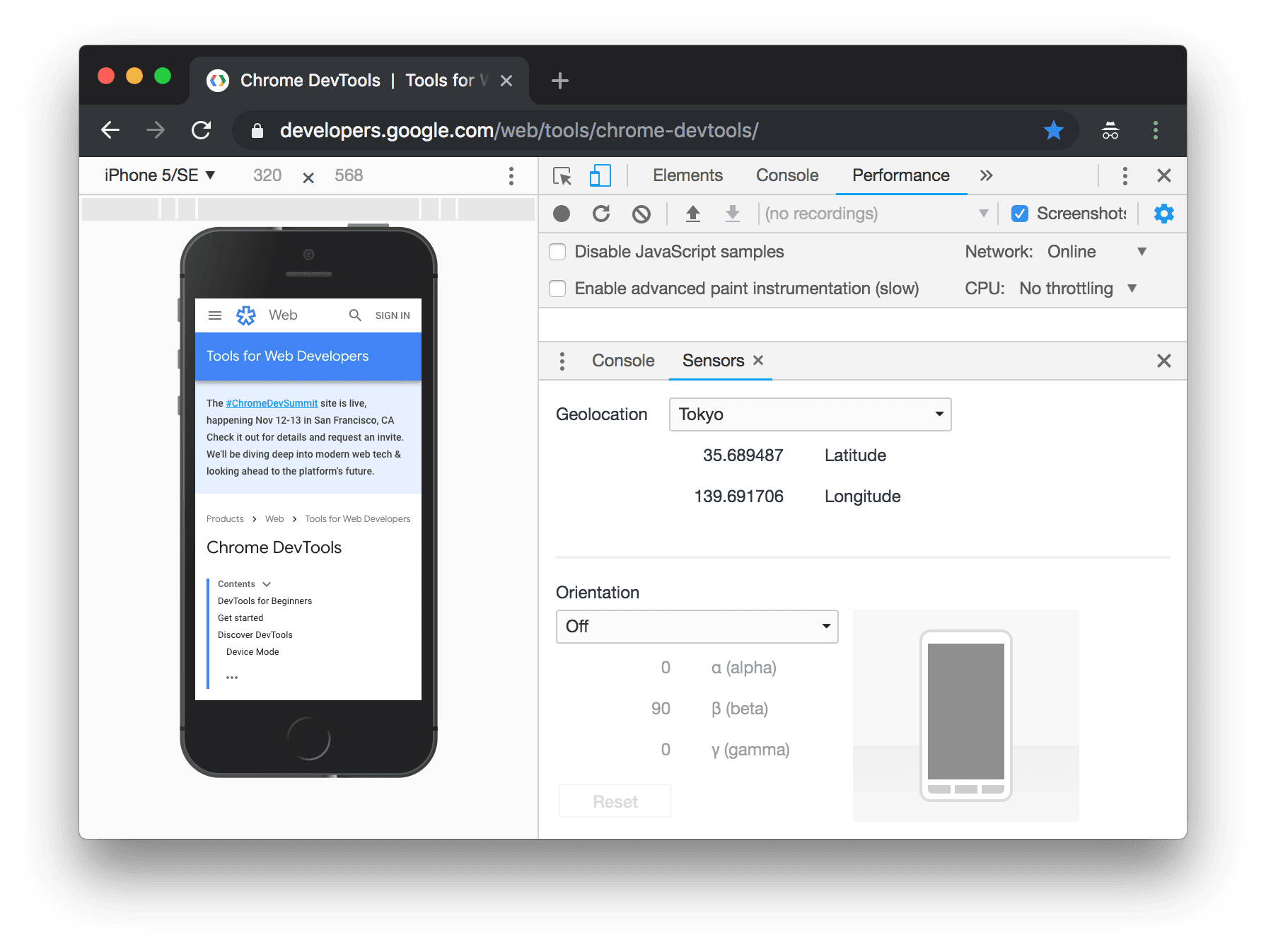
Gunakan panel Sensor untuk mengganti geolokasi, menyimulasikan orientasi perangkat, memaksa sentuh, dan mengemulasi status tidak ada aktivitas.
Bagian berikutnya memberikan ringkasan tentang cara mengganti geolokasi dan menetapkan orientasi perangkat. Untuk mengetahui daftar lengkap fitur, lihat Meniru sensor perangkat.
Mengganti geolokasi
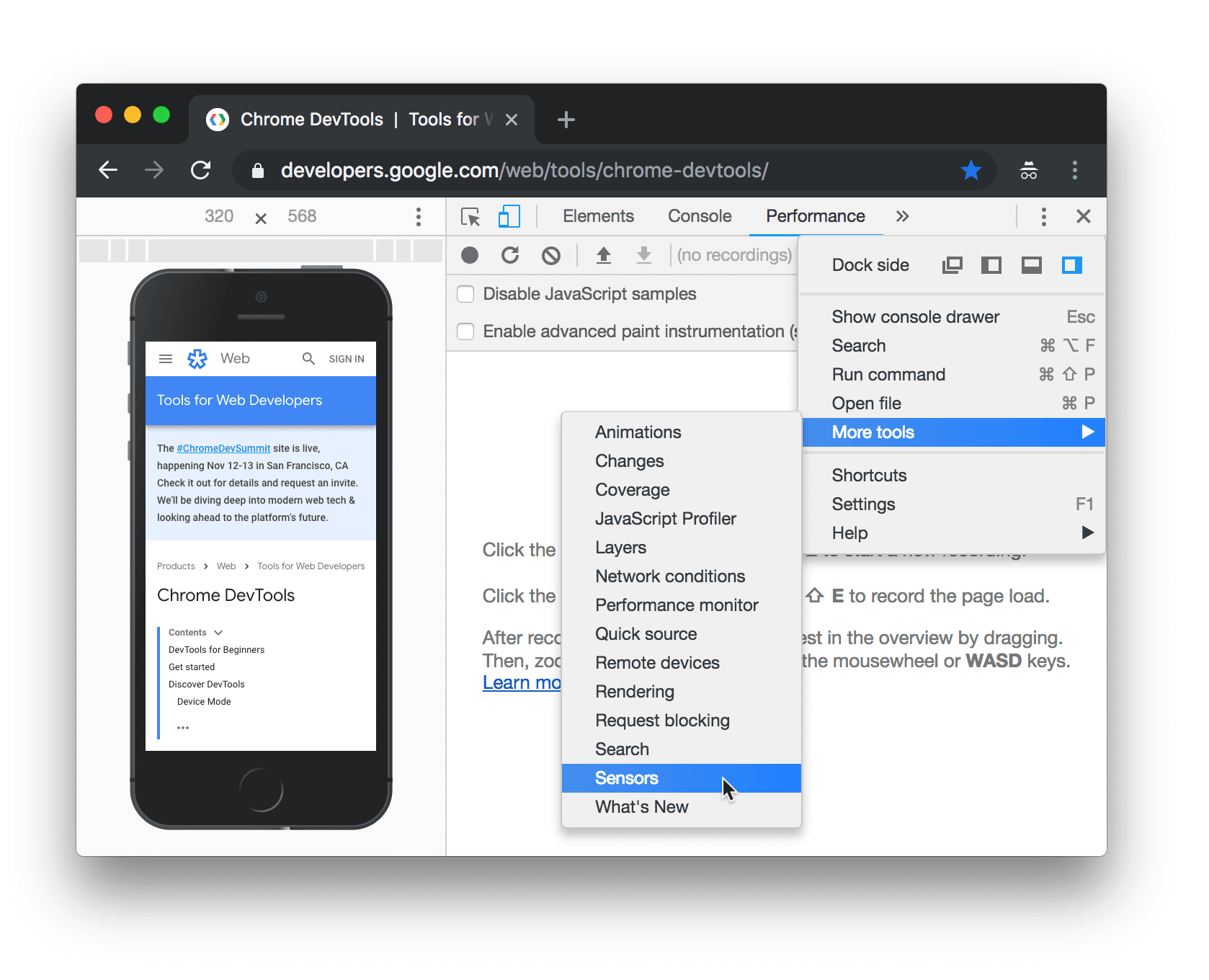
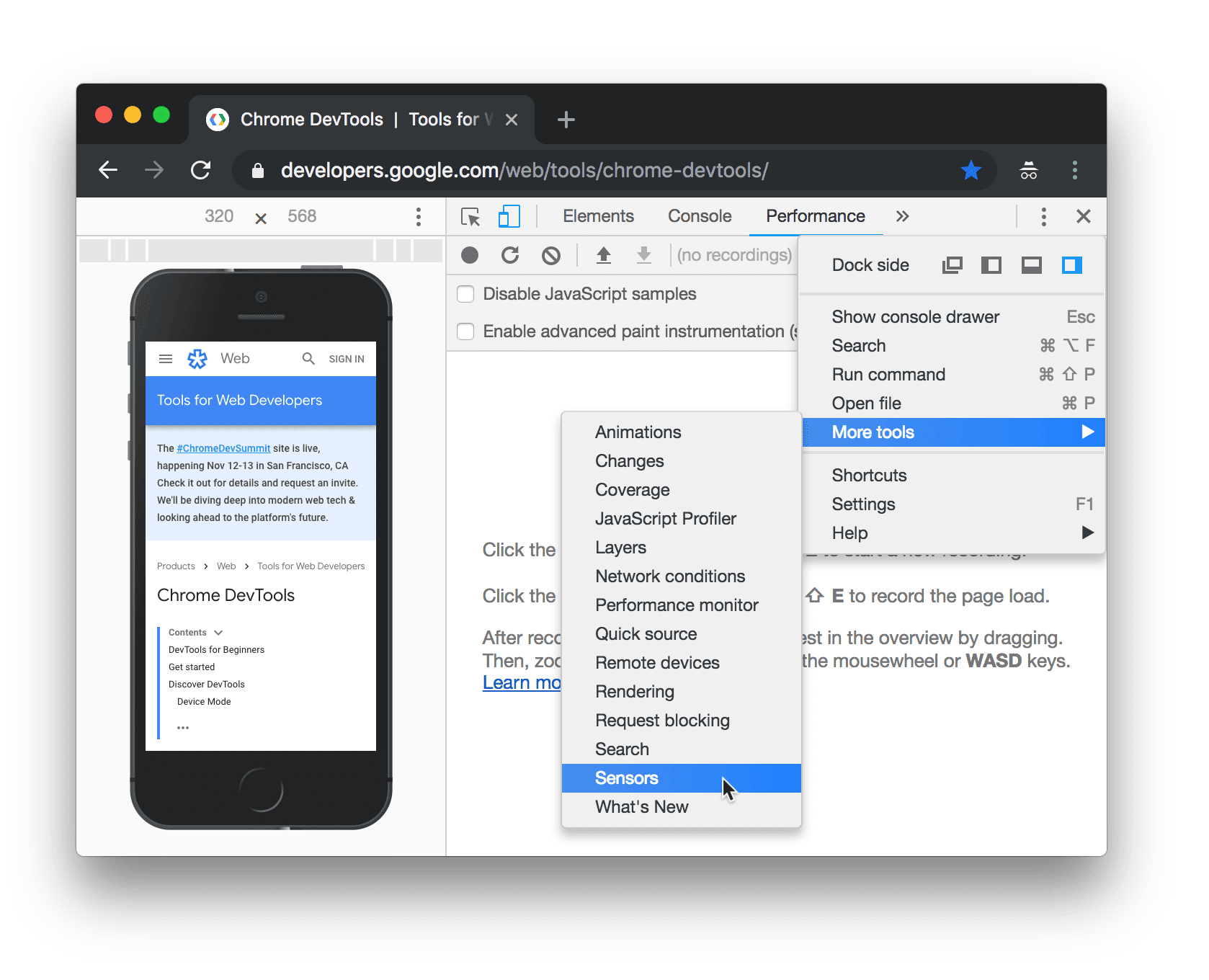
Untuk membuka UI penggantian geolokasi, klik Sesuaikan dan kontrol DevTools
, lalu pilih Alat lainnya > Sensor.

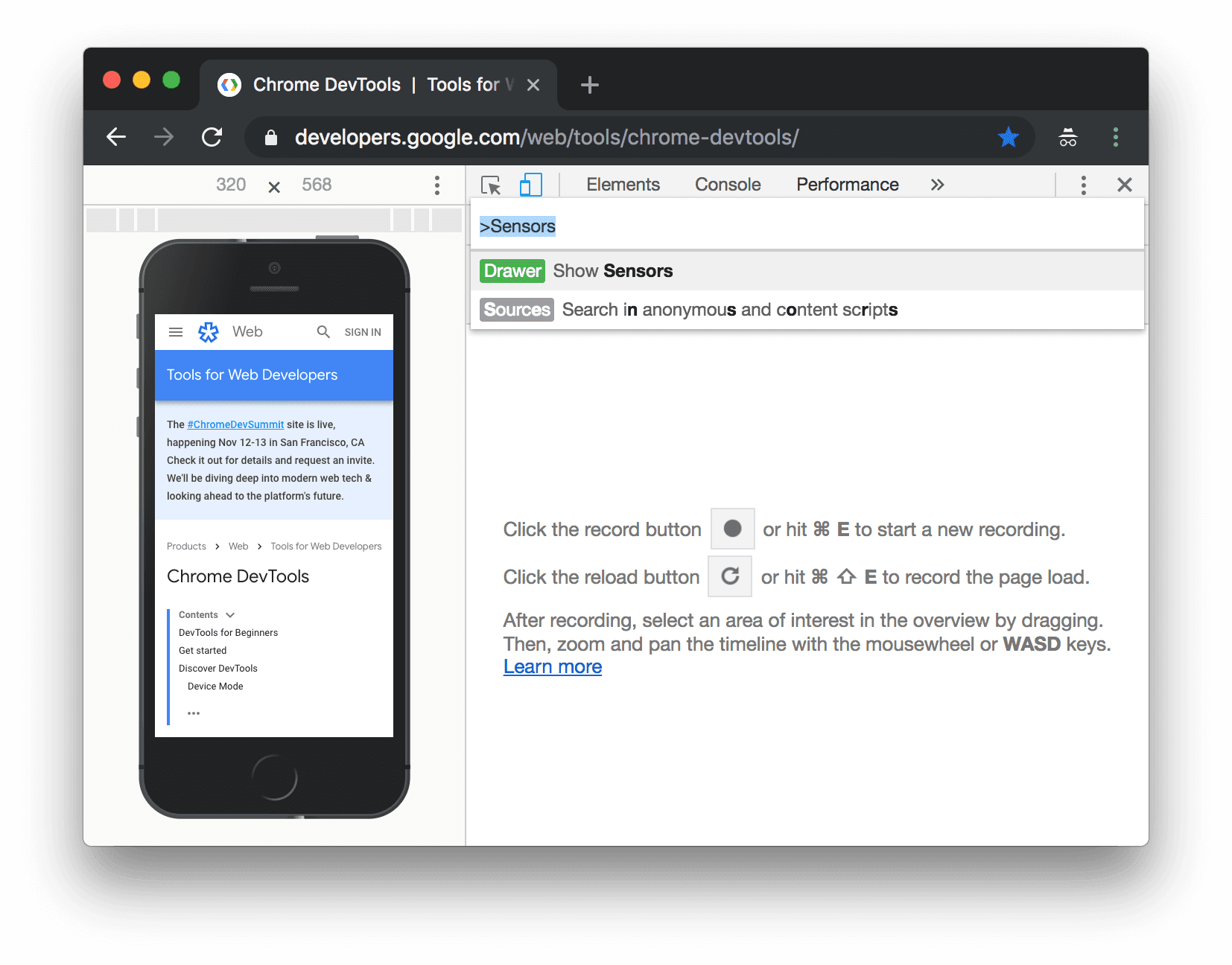
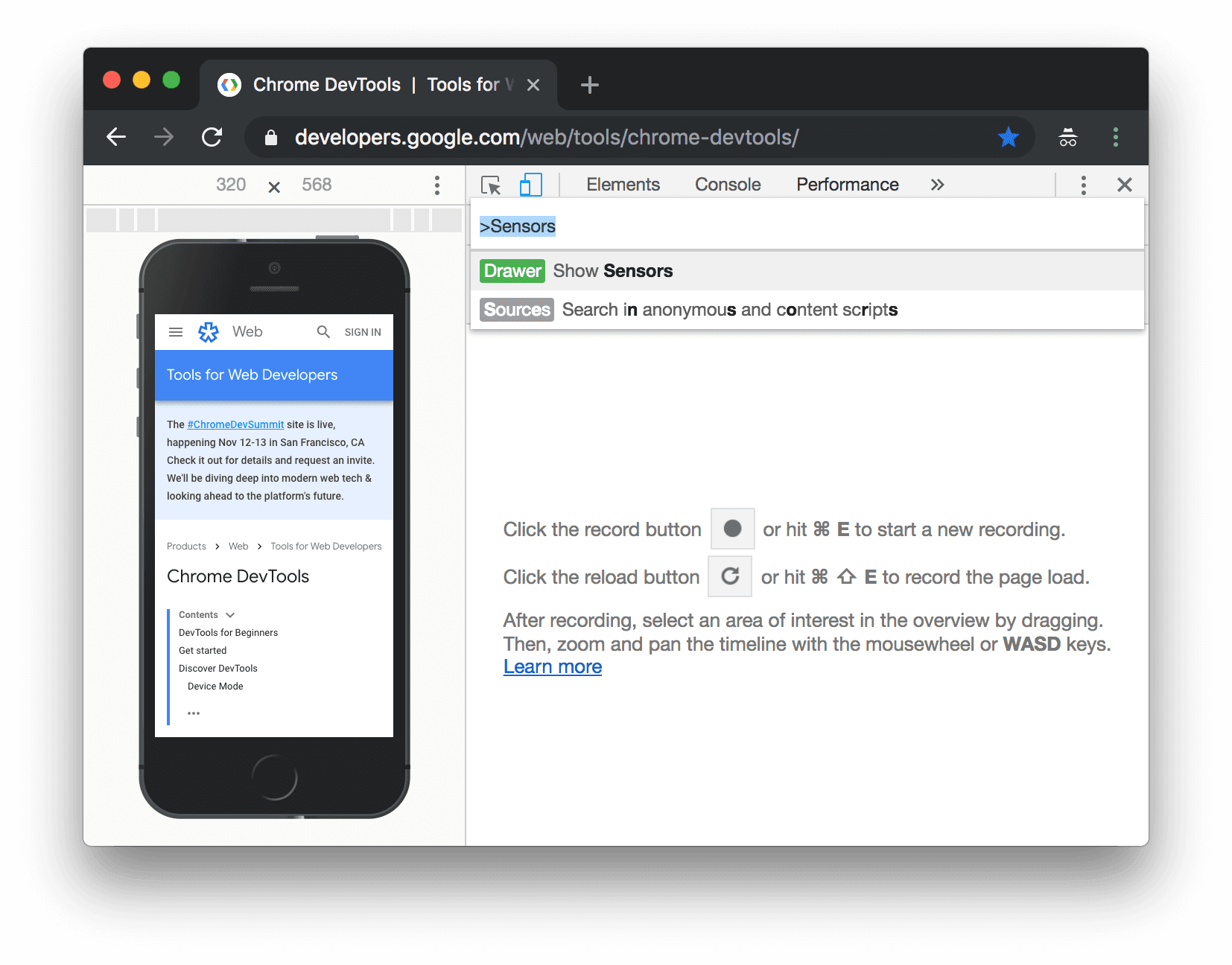
Atau tekan Command+Shift+P (Mac) atau Control+Shift+P (Windows, Linux, ChromeOS) untuk membuka Menu
Command, ketik Sensors, lalu pilih Show Sensors.

Pilih salah satu preset dari daftar Location, atau pilih Other... untuk memasukkan koordinat Anda sendiri, atau pilih Location unavailable untuk menguji perilaku halaman saat geolokasi dalam status error.

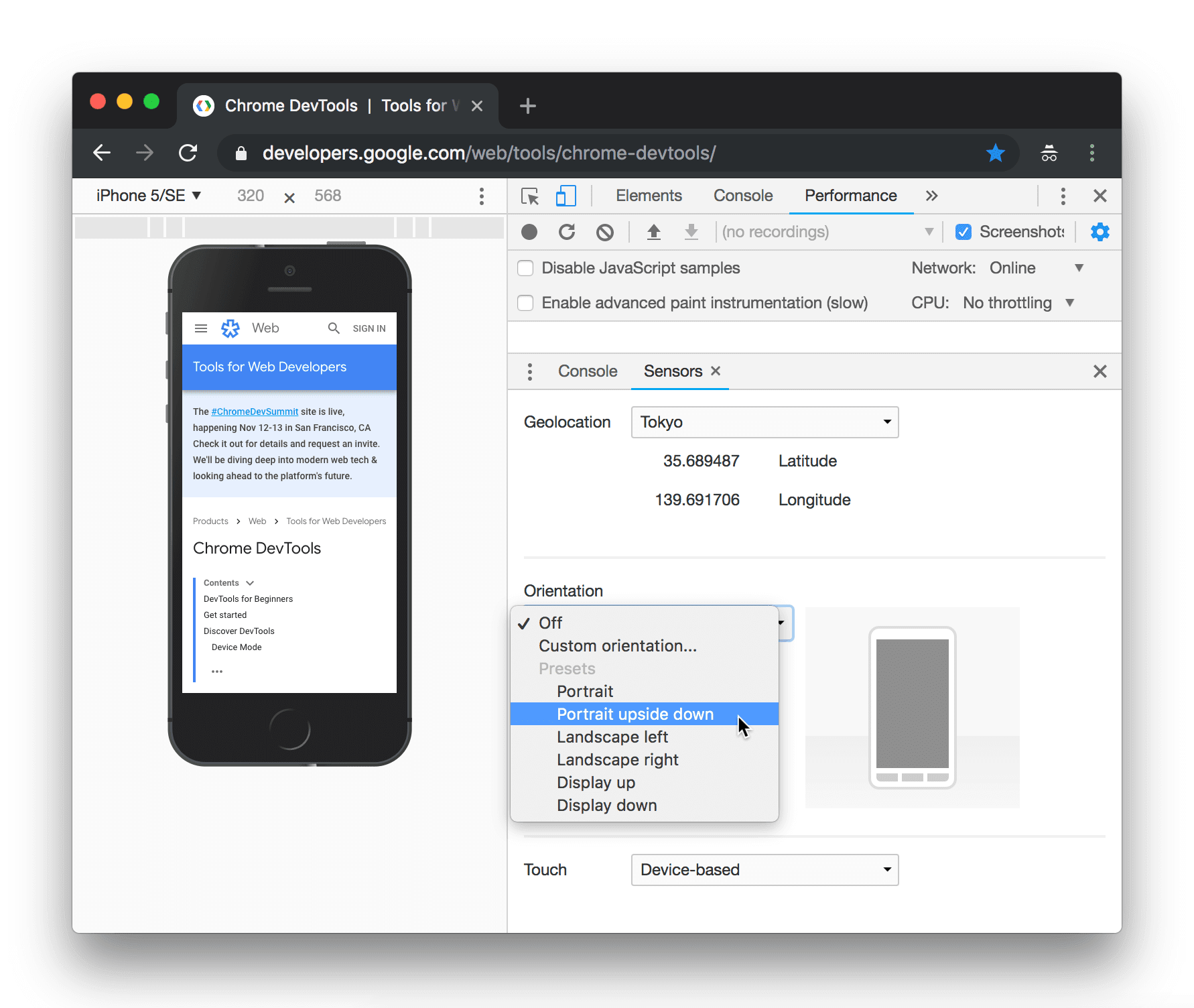
Menetapkan orientasi
Untuk membuka UI orientasi, klik Sesuaikan dan kontrol DevTools
, lalu pilih Alat lainnya > Sensor.

Atau tekan Command+Shift+P (Mac) atau Control+Shift+P (Windows, Linux, ChromeOS) untuk membuka Menu
Command, ketik Sensors, lalu pilih Show Sensors.

Pilih salah satu preset dari daftar Orientasi atau pilih Orientasi kustom untuk menetapkan nilai alfa, beta, dan gamma Anda sendiri.